Как добавить фильтр в список записей в админке WordPress? Wordpress фильтр
Фильтр записей в админ-панели WordPress — ТОП
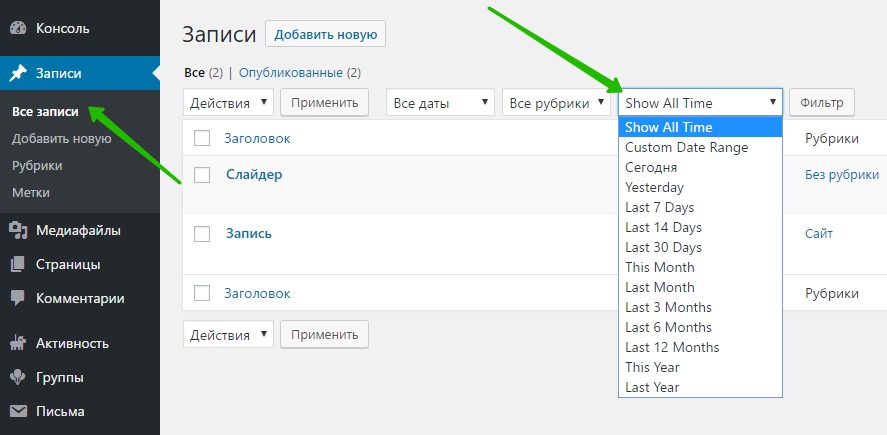
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить фильтр для поиска записей в админ-панель WordPress. Вы сможете искать записи по указанной дате. Можно искать записи по готовым фильтрам, 14 фильтров, за последние 7 дней, за последний месяц, год, сегодня и т.д. На странице со списком всех записей, вверху страницы, у вас появится новое поле со списком всех фильтров для поиска записей.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить фильтр для поиска записей в админ-панель WordPress. Вы сможете искать записи по указанной дате. Можно искать записи по готовым фильтрам, 14 фильтров, за последние 7 дней, за последний месяц, год, сегодня и т.д. На странице со списком всех записей, вверху страницы, у вас появится новое поле со списком всех фильтров для поиска записей.

Установить плагин Date range filter вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

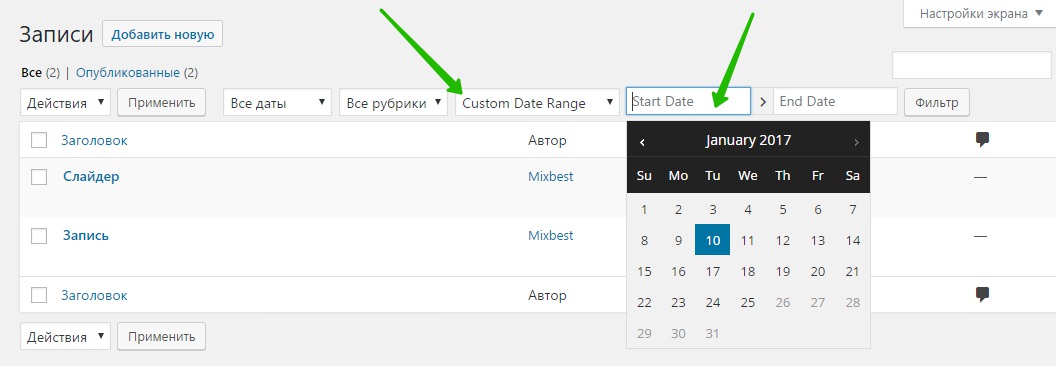
Далее, после установки и активации плагина, перейдите на страницу: Записи — Все записи. Вверху страницы у вас появится новое поле с фильтрами. После выбора фильтра у вас автоматически отобразятся соответствующие записи.

Обозначения фильтров:
— Show All Time, показать записи за всё время.
— Custom Date Range, у вас появится два поля где вы сможете указать дату от и до. С какого и по какое число показывать записи. Нажмите по полю и у вас появится web-календарь где вы сможете выбрать дату.
— Сегодня, показать все сегодняшние записи.
— Yesterday, показать все вчерашние записи.
— Last 7 Days, показать записи за последние 7 дней.
— Last 14 Days, показать записи за последние 14 дней.
— Last 30 Days, показать записи за последние 30 дней.
— This Month, показать записи за этот месяц.
— Last Month, показать записи за предыдущий месяц.
— Last 3 Months, показать записи за последние 3 месяца.
— Last 6 Months, показать записи за последние 6 месяцев.
— Last 12 Months, показать записи за последние 12 месяцев.
— This Year, показать все записи за этот год.
— Last Year, показать все записи за прошлый год.
Данный плагин готов к переводу, перевести вы его сможете с помощью плагина — Loco Translate.
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Добавляем фильтр таксономий на Ajax в поиск WordPress
Всем известно, что поиск по-умолчанию в WordPress не очень хорош. Однако, если вы позволите пользователям фильтровать результаты по рубрикам и тегам, произвольным таксономиям или типам записей, это поможет им лучше ориентироваться в поисках контента. Ранее мы уже показывали как добавить подобную форму продвинутого поиска в WordPress. В этой статье мы покажем как добавить фильтр таксономий на Ajax в поиск WordPress.
![searchform[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/08/searchform1.png)
Зачем использовать фильтр таксономий на Ajax в поиске WordPress?
Поиск на Ajax работает быстрее и предлагает улучшенный интерфейс для пользователя. Например, на сайте по продаже автомобилей могут быть произвольные таксономии для различных типов автомобилей, диапазоны цен, модели и т.д. Такой интерфейс поможет пользователю найти именно то, что ему нужно. Также он поможет администраторам сайта лучше организовать свой контент, чтобы тот, в свою очередь, лучше находился пользователями.
Первым делом вам необходимо установить и активировать плагин Ajax WP Query Search Filter. После активации он добавит новый элемент меню “Ajax WPQSF” в сайдбар административной панели сайта. Клик на это меню переместит вас на страницу плагина, где вы можете нажать на кнопку Add New Search Form для создания своей формы поиска.
![newsearchform[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/08/newsearchform1.png)
Сначала вам нужно указать заголовок для вашей формы, чтобы было проще ее идентифицировать по мере того, как вы будете добавлять другие формы с помощью этого плагина. Далее вы можете выбрать типы записей, которые будет обрабатывать эта форма поиска. Вы увидите стандартные для WordPress записи и страницы наряду с произвольными типами записей, которыми располагает ваш сайт.
![searchformsettings[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/08/searchformsettings1.png)
Следующая настройка — выбор таксономии. Вы можете выбрать логические зависимости между запросами таксономий. Например, если пользователь выбирает цветы и животные, вы можете указать плагину, обрабатывать ли оба запроса одновременно или же выводить результат, даже если найден результат по одной из таксономий. Далее необходимо добавить таксономию, для этого кликнув на кнопку Add Taxnomy.
![choosingtaxonomies[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/08/choosingtaxonomies1.png)
Появится новое всплывающее окно и вы увидите рубрику и любую другую произвольную таксономию, которая есть на вашем сайте. Вы можете добавить метку для таксономии, можете выбрать опцию сокрытия пустых термов. И, наконец, выбрать тип отображения. Можно выводить их в виде чекбоксов, выпадающего меню или радио-кнопок. После выбора произвольной таксономии в дальнейшем вы можете настроить вашу форму поиска дополнительно, добавив произвольные мета поля ровно таким же образом, как вы добавляли таксономию.
Следующая вкладка позволяет настраивать результаты поиска и другие параметры. На этой вкладке вы можете указать дефолтное слово для поисковой формы. Если пользователь выберет таксономию или же произвольное мета поле и введет ключевое слово. то плагин выполнит поисковый запрос слова и проигнорирует выбор пользователем таксономии и произвольного мета поля.
![keywordsearch[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/08/keywordsearch2.png)
Вот и все. Теперь сохраните вашу форму поиска и вы увидите шорткод. Его можно добавить в любую запись, страницу или текстовый виджет на вашем сайте для того, чтобы вывести форму поиска.
Мы надеемся, что эта статья помогла вам добавить фильтр таксономий на Ajax в поиск WordPress на ваш сайт. Использование этого продвинутого поиска и функция сортировки может помочь вам создать простые, но очень эффективные фильтры для сортировки и поиска на вашем сайте на WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 4.1/5 (10 votes cast)
wpincode.com
Beautiful Taxonomy Filters: фильтры таксономий для произвольных типов записей в WordPress
Beautiful Taxonomy Filters – новый плагин, который добавляет фильтры к вашим архивам произвольных типов записей на основе таксономии (термы, рубрики, метки). Он позволяет посетителям фильтровать произвольные типы записей по нескольким термам во фронтэнде.

Плагин автоматически добавляет правила перезаписи для создания симпатичных отфильтрованных URL без использования JS. Beautiful Taxonomy Filters был создан шведским разработчиком плагинов Jonathan de Jong. При создании плагина он использовал WordPress Plugin Boilerplate для организации кодовой базы посредством стандартизированного объектно-ориентированного подхода.
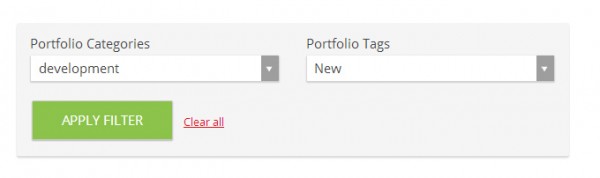
Плагин использует select2 для замены уродливых полей выбора элементов на привлекательные, дружественные к пользователям выпадающие списки. Если JS не поддерживается, то эти списки будут деградировать до стандартных полей выбора. Ниже приведен пример, основанный на моих тестах; я применил плагин к произвольному типу данных портфолио:

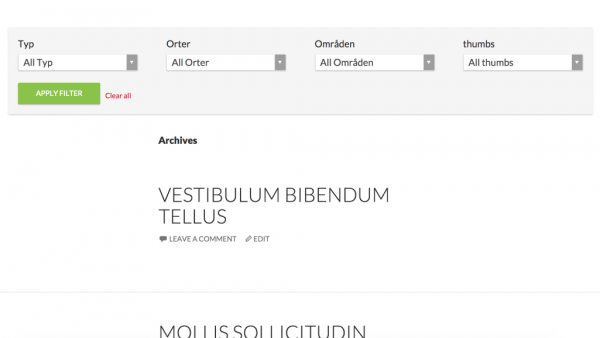
Плагин может подключать столько фильтров, сколько вам нужно. Однако если у вас имеется тип записей с многочисленными таксономиями, вы можете исключить их, если они не так полезны при фильтрации:

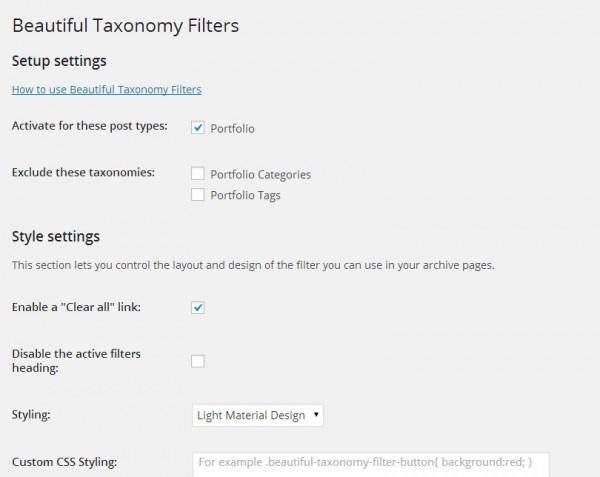
Beautiful Taxonomy Filters имеет страницу настроек в панели администратора для активации типов записей, простого исключения таксономий, включения ссылки «очистить все», отключения заголовков для активных фильтров, изменения дизайна, а также добавления произвольных CSS-стилей.

Возможности плагина следующие:
- Активация фильтрации для любого зарегистрированного публичного типа записей
- Исключение таксономий, для которых не требуется фильтрация
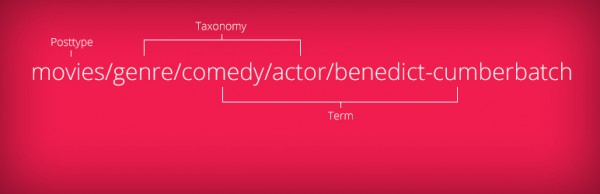
- Создание красивых URL. Вы не будете видеть уродливые /posttype/?taxonomy1=term. Вместо этого вы увидите /posttype/taxonomy/term.
- Включает полностью функциональный фильтр для размещения в вашей теме
- Возможность вывода вашим посетителям информации о текущей активной фильтрации
- Позволяет включать произвольные GET-параметры, что дает возможность расширения фильтрации.
- Многочисленные фильтры и действия для изменения поведения плагина.
В данный момент Beautiful Taxonomy Filters не поддерживает выбор многочисленных термов из одной и той же таксономии. Эта возможность заложена в дорожную карту разработки. Автор плагина отмечает, что он надеется реализовать эту опцию в будущей версии вместе с красивыми постоянными ссылками. Если постоянные ссылки не получится прикрутить, то в таком случае автор планирует добавить возможность выбора красивых ссылок, чтобы раскрыть для себя всю мощь фильтрации многочисленных термов.
Beautiful Taxonomy Filters не поддерживает встроенный тип записей post. Это сделано по той причине, что автор плагина не смог создать надлежащие правила перезаписи для фильтрации многочисленных термов, поскольку они обрабатываются в WordPress несколько иначе, чем другие произвольные типы записей. Если вам требуется решение для фильтрации обычных записей, вам придется создавать его самостоятельно, поскольку оно не включено в плагин.
Плагин предлагает простой способ добавления многочисленных фильтров таксономий к архивам произвольных типов записей. Он очень удобен, и его легко можно расширить при помощи разных фильтров и действий. Я протестировал его и нашел, что плагин работает именно так, как задумано. Плагин Beautiful Taxonomy Filters можно скачать с сайта WordPress.org.
Источник: wptavern.com
oddstyle.ru
Как добавить фильтр в список записей в админке Wordpress?
// кастомный фильтр в список публикаций админки
add_filter( 'parse_query', 'admin_posts_filter' );
add_action( 'restrict_manage_posts', 'admin_posts_filter_restrict_manage_posts' );
function admin_posts_filter( $query ) {
global $pagenow;
if ( is_admin() && $pagenow=='edit.php') {
//добавлям фильтрацию по городу в запрос
if (!empty($_GET['ADMIN_FILTER_FIELD_CITY'])) {
$query->query_vars['meta_key'] = 'City';
$query->query_vars['meta_value'] = $_GET['ADMIN_FILTER_FIELD_CITY'];
}
}
}
function admin_posts_filter_restrict_manage_posts() {
global $wpdb, $pagenow;
if ($pagenow != 'edit.php') return;
$out = '';
switch ($_GET['post_type']) {
case 'filials':
//фильтр по городу
$fieldname = 'ADMIN_FILTER_FIELD_CITY';
//надо выбрать все уникальные значения поля для показа
//в выпадающем поле
$rows = $wpdb->get_results("SELECT DISTINCT meta_value FROM {$wpdb->postmeta}
WHERE meta_key = 'City' ORDER BY meta_value", ARRAY_N);
//собираем HTML код SELECT со списком городов
$out .= '<select name="' . $fieldname . '">
<option value="">-- Выберите город --</option>';
foreach($rows as $row) {
if (isset($_GET[$fieldname]) && $_GET[$fieldname] == $row[0])
$out .= sprintf ('<option value="%s" selected>%s</option>',
$row[0], $row[0]);
else
$out .= sprintf ('<option value="%s">%s</option>',
$row[0], $row[0]);
}
$out .= '</select>';
}
//покажем созданный фильтр
echo $out;
}
shra.ru