Как вставить картинку в wordpress. Добавляем изображения на сайт. Wordpress картинки
Как сделать картинки в WordPress "адаптивными"
WordPress is a really powerful platform. Making a responsive theme and integrating it is pretty easy once you know the basics of theming. Responsive images, on the other hand, are not something WordPress deals with out of the box. You could go down the route of manually generating each image size, then in the HTML editor you could manually type the image tag,srcset attributes and each image. This will not only take time, but could be an issue for any admin users that are not HTML-literate.
Thankfully there is a way to make WordPress do all the heavy lifting. It can generate all the image sizes from a single image upload then, via a plugin, implement the image tag and srcsetattributes anywhere the author chooses to insert an image.
ШАГ 1 . Правим FUNCTIONS.PHP для того, чтобы он генерировал больше различных разрешений при загрузке картинок на сайт
Так же автоматические генерируется 3 копии с измененным разрещением (высота и ширина изображений базируется на начальном разрешении изображения). В итоге получаем следующие размеры:
- Предпросмотр (150×150)
- Средний (300×300)
- Большой (1024×1024)
Чтобы генерировалось больше вариантов изображений нужно дабавить следующие строки в functions.php
[crayon-5b331bc92efd0652648831 inline="true" class=" language-css"]add_image_<span>size</span>( <span>'sml_size'</span>, 300 )<span>;</span> add_image_<span>size</span>( <span>'mid_size'</span>, 600 )<span>;</span> add_image_<span>size</span>( <span>'lrg_size'</span>, 1200 )<span>;</span>
|
Теперь при загрузке файлов будут генироваться изображения с разрешением 300, 600, 1200px, теперь осталось внести некоторые измения в html.
STEP 2: INSTALL THE RICG RESPONSIVE IMAGES PLUGIN
Теперь необходимно установить еще один плагин — RICG Responsive Images plugin. Установив один раз и активировав плагин он будет генерировать атрибут — srcset attribute.
Данный плагин при добавлении изображений, будет генирироваться код
[crayon-5b331bc92efd5563921893 inline="true" class=" language-css"]<img class=<span>"aligncenter wp-image–176 size-full"</span> src="<span>http</span><span>:</span>//somedomain.co.uk/wp-content/uploads/2015/05/img1.jpg<span>" alt="</span>App Screenshot"> |
В этом коде одно изображение(до установки плагина)
После установки плагина код будет выглядить так.
[crayon-5b331bc92efda590526017 inline="true" class=" language-css"]<img class=<span>"aligncenter wp-image–137 size-full"</span> src="<span>http</span><span>:</span>//somedomain.co.uk/2/wp-content/uploads/2015/05/onavo.jpg<span>" alt="</span>onavo<span>"> |
Новые размеры изображений добавляются с помощью атрибута srcset attribute.
Плагин также включает Picturefill.js, который делает изображения полностью адаптивными, всесте с тегом srcset.
Теперь ваши изображения полностью адаптивные.
После данных манипуляций изображения стали адаптивными — браузер автоматически будет выбирать необходимые изображения.
ШАГ 3: Установить плагин для регенерации уже существующих изображений.The Regenerate Thumbnails — плагин для регенерации изображений. Ставим его если надо.
После установки идем Инструменты -> Regen. Thumbnails нажимаем кнопку “Regenerate All Thumbnails” . Ждем пока все закончиться
itc-life.ru
WordPress плагины для изображений | Vavik96
В этой записи будут коллекционироваться WordPress плагины для изображений, которые могут пригодится в таких ситуациях, как установка слайдера, фотогалереи, оптимизация изображений, сжатие или наоборот увеличение.
WordPress Слайдеры:
- FlexSlider — полностью адаптивный jQuery слайдер от WooThemes.
- Meta Slider — гибкий, интуитивный плагин управления слайд-шоу, доступны четыре jQuery слайдерами, можно добавлять надписи на изображения.
- Len Slider — WordPress плагин для создания слайдеров, каруселей или слайд-шоу.
- WOW Slider — слайдер с отличными визуальными эффектами и огромным количеством шаблонов. Адаптивный, полностью работающий как CSS-слайдер при выключенном Javascript, поддержка смахиваний, всех браузеров, всех устройств, чистая и простая разметка, дружественен к поисковым системам.
- Oik-Nivo-Slider — считается самым популярным слайдером изображений jQuery.
- WP-Supersized — полноэкранное адаптивное слайдшоу, доступно много опций, использую его вот тут — picblog.org.ua/slideshow.
- WordPress Content Slide — плагин для слайда картинок
- Meteor Slides — минималистисный, адаптивный, приятный слайдер. Можно создавать несколько слайд-шоу, настраивать размер отображаемых изображений (нужно заранее обрезать), выбирать различные эффекты смены кадра.
- Slider — wordpress.org/plugins/slider-image — обладает невероятно широким функционалом (разный вид кнопок, размеры изображений, текст в слайдах и тп.) и прост в настройке.
- Full Page/ Full width Background Slider — плагин позволит вам при помощи шорткодов и готовых шаблонов, которые уже встроены в него, с легкостью добавить на сайт широкоформатный фоновый слайдер.
Оптимизация:
- EWWW Image Optimizer — оптимизация, сжатие изображений, то есть уменьшение их объема без видимой потери качества
- DNUI Delete not used image — плагин при помощи которого можно удалить не используемые изображения и их многочисленные размеры миниатюр.
- Image Cleanup — плагин который удаляет не используемые изображения.
- Imsanity — изменяет размер загружаемых изображений, если они больше, чем указано в настройках плагина. Изображения оптимизируются в процессе загрузки на сервер, также есть возможность обработать ранее загруженные изображения.
- WP Smush.it — плагин оптимизирующий изображения: ужимает изображения по весу, использует сервисы Smush.it Yahoo.
- NIX Gravatar Cache — плагин кэширует аватарки сервиса граватар. Благодаря этому на страницах, где есть много комментариев, каждая аватарка будет запрашиваться не с сайта Gravatar, а из локального кэша, что ускоряет загрузку страницы.
WordPress-плагины для фотогалереи
- NextGEN Gallery — одим из самых популярных плагинов WordPress благодаря своей многофункциональности.
- Tribulant Slideshow Gallery — работает на Java-скрипте, функционирует достаточно быстро. Плагин фокусирует внимание на функции слайд-шоу и делает это довольно успешно.
- Grand Flagallery — прекрасно совместим с iPhone, iPad, Android, BlackBerry и отлично SEO оптимизирован. Он может создавать галереи для фото, видео файлов, MP3-файлов, NIVO слайдера или виджетов для слайд-шоу, в галерею можно добавить фоновую музыку. Недостатком — использование Flash.
- BestWebSoft Gallery — около миллиона загрузок, простота, функциональность и приятный интерфейс пользуется популярностью.
- LightBox Gallery — У этого плагина, позволяющего создавать бокс-сеты из ваших фотографий, — целый набор характеристик:
- Настройка режима отображения фотоснимков
- Просмотр заголовков изображения во всплывающей подсказке
- Отображение metadata
- Разделение общей галереи на несколько страниц
- Расширенные настройки галереи
- Fotobook — Этот плагин для вашего сайта или блога на базе WordPress позволит связать между собой ваш аккаунт в социальной сети Facebook и фото-альбомы на сайте. Для импорта фотографий в галерею используется Facebook API, поэтому процесс передачи фотографий должен пройти легко. Плагин последний раз обновлялся в 2010-12-1
- Gallery Carousel Without JetPack — плагин который делает очень красивую и удобную карусель про просмотре галереи


Остальные WordPress плагины для изображений:
- TwentyTwenty — накладывает два изображения друг на друга, которые можно сравнивать перетаскивая туда-сюда шторку.
- WP Inject — с помощью этого плагина можно не выходя из WordPress’а, прямо на странице создания записи найти по ключевому слову и вставить свободно распространяемые изображения.
- Regenerate Thumbnails — маленький и простой плагин, с помощью которого можно перегенирировать миниатюры в блоге. Может быть полезен при смене шаблона, мне он помогает для перегенерации миниатюр, после переименования файлов изображений ( переименовываю с помощью плагина media file renamer)
- Simple Image Sizes — при помощи этого плагина можно добавить к уже существующим размерам генерацию миниатюр нужного размера и перегенерировать миниатюры.
- Force Regenerate Thumbnails — удаляет ранее созданные размеры и создает новые, на основе текущих установок.
- AJAX thumbnail rebuild — позволяет пересоздать миниатюры. Полезен, если вы использовали функцию add_image_size() когда у вас уже есть загруженные изображения. (Это медленный плагин, но при этом в нем не бывает ошибок с недостатком выделенной памяти).
- Easy Watermark — плагин для накладывания водяных знаков на изображения. Можно настроить чтобы плагин в автоматическом режиме накладывал водяные знаки, или же в ручном, на указанное изображение. Водяной знак может быть как текстом, так и загруженным изображением. Можно указывать для каких расширений файлов (jpg, png и тд.) и типов изображений (миниатюра, большое изображение, среднее изображение и т.д.) применять водяные знаки.
- PB Responsive Images — интерактивно настраивает изображения в соответствии с разрешением монитора пользователя.
- RICG Responsive Images — вывод изображений разных размеров (физических) в зависимости от разрешения экрана
- SEO Friendly Images WordPress Plugin — Этот wordpress плагин автоматически оптимизирует атрибуты ALT и TITLE для каждой картинки, для которой они не были прописаны . Это сделает их валидным для поисковиков, и пусть совсем немного, но улучшит ваш рейтинг в их суровых глазах.
- Remove Image Links — при загрузке и публикации изображений wordpress по умолчанию добавляет ссылку на само изображение, то есть если нажать на изображение, то открывается страничка с изображением, этот плагин, переопределяет настройки по умолчанию касательно прописывания ссылок в загружаемые изображения и удаляет ссылки с уже всех опубликованных изображений.
- Media File Renamer — с помощью этого плагина можно физически переименовывать изображения, например под title-поста. Ссылки на изображения в посте также автоматически поправляются.
- NIX Gravatar Cache — плагин кэширует аватарки сервиса граватар. Благодаря этому на страницах, где есть много комментариев, каждая аватарка будет запрашиваться не с сайта Gravatar, а из локального кэша, что ускоряет загрузку страницы.
- Comment Images — при помощи этого плагина в комментариях можно прикреплять изображения, изображения загружаются на сам блог (не находятся на каких-либо внешних ресурсах) и сразу же отображаются (ничего кликать и ни по каким ссылкам переходить не надо)
- Enable Media Replace — если вам нужно из библиотеки медиафайлов заменить одно изображение на другое, то этот плагин позаботится о том, чтобы ссылка на это изображение заменилась во всех записях, где используется это изображение (не миниатюра).
- Auto Post Thumbnail — старенький, но до сих пор работающий плагин. Он автоматически устанавливает миниатюры (берется первое изображение в посте) в записях где они не были установлены. Это может пригодится тогда, когда Вы на большом сайте перешли на шаблон, где для красивого дизайна нужны миниатюры.
Источник
vavik96.com
Comment Images Reloaded - вставка картинки в комментарий для Wordpress


Главное при расширении функционала не ошибиться и выбрать плагин, который не только удовлетворит все запросы пользователей, но и выполнять свою работу будет с минимальными нагрузками на сайт/хостинг. Именно о таком решении сегодня и пойдёт речь.
Comment Images Reloaded (CIR) – бесплатный плагин для добавления пользовательских изображений в комментарии WordPress от команды русских разработчиков WP Puzzle. CIR – это продолжение популярного модуля Comment Images, но со значительно расширенным функционалом, исправленными недоработками, продуманными алгоритмами работы для уменьшения нагрузки на серверную часть.


На сегодняшний день уже доступна версия 2.1.2. Давайте более подробно рассмотрим настройки плагина и предлагаемый функционал.
Установка Comment Images Reloaded
Скачать плагин можно с официального сайта wp-puzzle.com или с каталога WordPress. После установки и активации под формой комментирования появится кнопка, позволяющая вставить картинку в комментарий, и ссылка на разработчиков. Приятно видеть, что данный линк можно отключить в опциях, и он не навязывается пользователям принудительно.


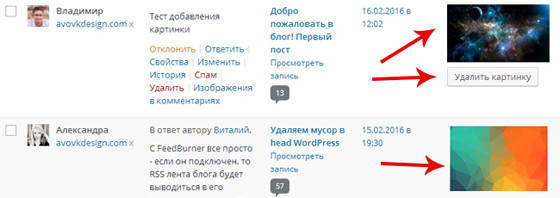
Все загружаемые изображения в комментарии автоматически попадают в медиафайлы. В разделе со списком всех записей комментаторов появится отдельная колонка для вывода фоток (см. скриншот ниже). Во время модерации комментов вы увидите прикрепленные картинки и сможете, при необходимости, их удалить.


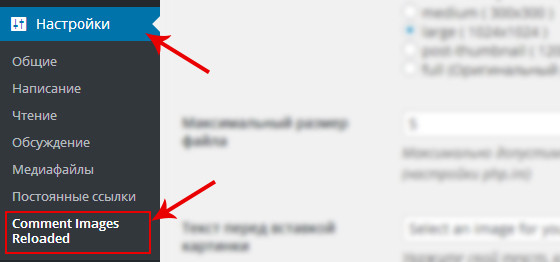
Чтобы попасть на страницу опций, перейдите в меню «Настройки» — Comment Images Reloaded Settings:


Настройки CIR
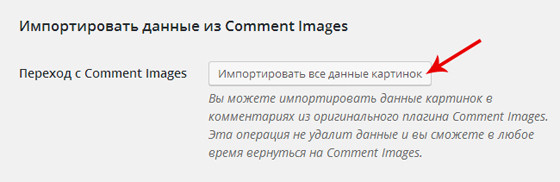
Опция переноса всех изображений для пользователей Comment Images на CIR с возможностью вернуться обратно:


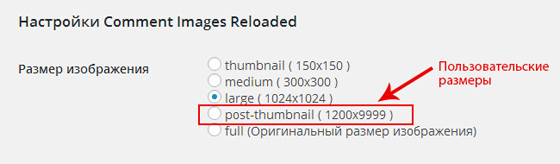
Выбор размера для выводимых картинок в комментариях. Используются стандартные размеры WordPreess:
- Thumbnail — 150х150 пикселей,
- Medium — 300х300 пикселей,
- Large — 1024×1024 пикселей,
- Full — исходный размер
Плюс поддерживаются пользовательские размеры картинок.
Эта опция позволяет уменьшить вес страницы с тяжёлыми фотографиями в комментариях в сотни раз.


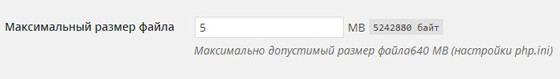
Настройка ограничения максимально допустимого веса для файлов изображений в комментариях WordPress (по умолчанию 5 MB):


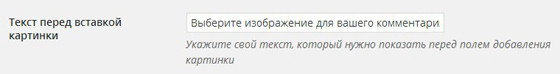
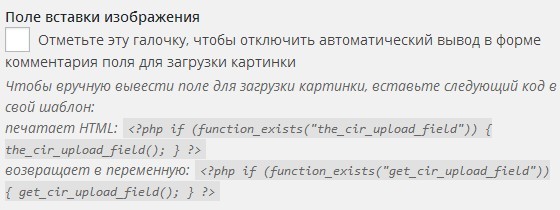
Замена стандартной надписи над кнопкой добавления файлов в форме комментирования.


Для продвинутых администраторов и вебмастеров предусмотрен вывод кнопки добавления фото в любом месте формы комментирования с помощью функции:


Для отображения больших фотографий на весь экран есть опция включения зума по клику:


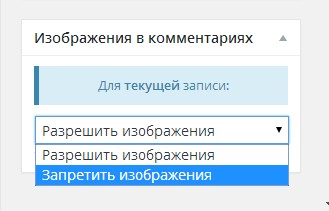
Присутствуют настройки для запрета добавления пользовательских изображений для всех статей и опция отключения ссылки на разработчиков, о которой я писал в начале статьи.
Чтобы запретить добавление изображений в комментарии для отдельных статей, есть специальный виджет на странице редактирования записи (находится в нижнем правом углу):


Кроме описанного функционала, существует и множество дополнительных плюсов: быстрая скорость работы плагина, минимальная нагрузка на сервер, русскоязычная техподдержка.

 Итого. Давно хотел найти решение, позволяющее читателю вставить картинку в комментарий блога. Модуль Comment Images Reloaded отлично справляется с этой задачей, к тому же распространяется бесплатно. У меня остались приятные ощущения после ознакомления с функционалом — здесь есть все нужные настройки. Кстати, советую глянуть и на остальные плагины разработчиков WP Puzzle. Один из них я уже упоминал в посте о картах сайтов (Hierarchical HTML Sitemap), есть также решения для перелинковки, закрытиz ссылок от индексации, улучшения безопасности и т.п.
Итого. Давно хотел найти решение, позволяющее читателю вставить картинку в комментарий блога. Модуль Comment Images Reloaded отлично справляется с этой задачей, к тому же распространяется бесплатно. У меня остались приятные ощущения после ознакомления с функционалом — здесь есть все нужные настройки. Кстати, советую глянуть и на остальные плагины разработчиков WP Puzzle. Один из них я уже упоминал в посте о картах сайтов (Hierarchical HTML Sitemap), есть также решения для перелинковки, закрытиz ссылок от индексации, улучшения безопасности и т.п.
Если вы уже пробовали реализовать добавление изображений в комментарии WordPress с помощью Comment Images Reloaded, поделитесь своим мнением ниже. Там же можно задавать вопросы по работе модуля.
Понравился пост? Подпишись на обновления блога по RSS,
RSS,  Email или
Email или  twitter!
twitter! wordpressinside.ru
10 WordPress плагинов для поиска стоковых изображений через админку

Изображения отыгрывают крайне важную роль в блоге, ведь хороший контент с качественными картинками — это залог успеха. Картинки делают текст интереснее, помогают лучше передать мысль. Но иногда очень сложно выбрать подходящее изображение хорошего качества. К счастью, есть ряд WordPress плагинов для поиска изображений, которые помогут вам с этой нелёгкой задачей. Все они позволяют искать картинки прямо из панели инструментов вашего WordPress сайта.
Смотрите также:Бесплатные фотостоки с легальными фото
ImageInject
ImageInject, ранее известный как Wp Inject, позволит вам быстро находить изображения по ключевым словам. Плагин ищет среди тысяч бесплатных картинок те, которые более всего подходят к ключевым словам вашего поста и позволяет легко вставить их в текст всего за три клика. Плагин не требует настройки для роботы, но для опытных пользователей реализована возможность изменить любые параметры по желанию.
Pixabay Images
Pixabay это один из моих любимых ресурсов качественных картинок для блога, и их плагин для WordPress значительно упрощает мою работу.Все изображения из Pixabay полностью бесплатны — нет необходимости добавлять ссылку на источник. Плагин позволит быстро находить и добавлять картинки через кнопку «Добавить медиа» на панели инструментов.
Free Stock Photos Foter
Этот плагин будет искать для вас бесплатные изображения среди более 180 миллионов картинок в своей базе. Плагин позволяет изменять размер изображений перед вставкой, а также автоматически добавляет необходимые атрибуты к изображению.
PhotoDropper
PhotoDropper значительно облегчит вашу жизнь при поиске картинок для блога. Плагин ищет подходящие картинки среди огромных коллекций бесплатных и премиум изображений, после чего отбирает лучшие. Обратите внимание, что некоторые изображения защищены лицензией и требуют указания источника.
Compfight
Это ещё один простой плагин для поиска качественных изображений прямо из панели инструментов. Не забудьте указывать атрибуты к найденным картинкам, чтобы не нарушать лицензию.
Flickr – Поиск фото на Flickr
Очень простой, но в то же время мощный плагин для поиска картинок на Flickr. Информация об авторе автоматически добавляется из источника, так что у вас не возникнет проблем с правообладателями. Плагин полностью совместим со стандартным редактором изображений WordPress, так что вы сможете легко редактировать найденные картинки.
Getty Images
Один из наиболее популярных ресурсов изображений с более чем 50 миллионами бесплатных картинок. Как и другие, плагин позволит вставлять картинки с Getty прямо из меню медиа на панели инструментов.
Google Images Search And Insert
Как вы поняли, исходя из названия, это плагин для поиска изображений при написании поста по базе Google картинок. Плагин довольно часто обновляется и стремительно набирает популярность среди пользователей.
Microstock — поиск фото по платным фотостокам
Плагин для поиска фотографий через админку по базам платных фотостоков, таких как Depositphotos, Fotolia и Istock.В отличие от всех предыдущих плагинов, с помощью этого можно найти исключительно платные изображения. Однако все они будут очень качественные и сделаны профессиональными фотографами.
Плагин не обновлялся уже очень давно, но до сих пор работает.

Dreamstime Stock Photos
И в завершении подборки плагин для поиска платных фотографий через панель управления Wordpress по фотостоку Dreamstime.
Заключение
Поиск подходящего к посту изображения иногда отбирает огромное количество времени, но с соответствующими плагинами это можно делать легко и быстро. Вам не нужно больше посещать множество сайтов в поисках нужного, плагины будут находить изображения прямо из вашей панели инструментов.postovoy.net
Как вставить картинку в wordpress. Добавляем изображения на сайт
При написании новых статей блога нам часто придется добавлять различные картинки, фотографии и графику. Для этого существует сразу несколько способов. Как вставить картинку в wordpress мы рассмотрим в данной статье подробно на доступном языке.
Действительно ли добавление картинок настолько просто как я говорю? Судите сами, возможно для кого то это мелочи, но все же стоит рассмотреть примеры того, как можно вставить фотографию или графику на страницу.
Навигация по странице:
Загрузка картинок в wordpress, способы добавления картинки в запись WordPress
Добавить картинку в запись происходит с консоли, загрузка картинок в WordPress осуществляется сразу несколькими способами:
- С библиотеки WordPress.
- С компьютера.
- С другого сайта.
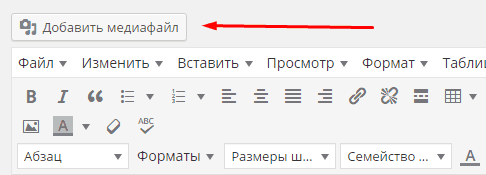
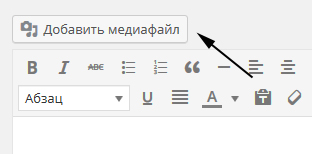
Так же можете посмотреть видео как добавлять изображения:Как видим у нас есть сразу три варианта. У каждого из них есть одно и то же начальное действие. Это выбор места где будет наше изображение, методом выставления курсора в нужную точку и нажатие на кнопку «Добавить медиафайл» находящаяся в верхнем левом углу вашего редактора WordPress.

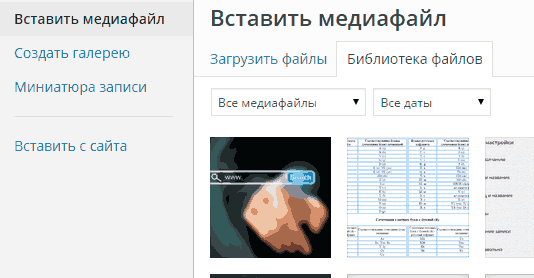
После нажатия на кнопку нам откроется диалоговое окно, для выбора способа добавления графики.

Именно разбором способов мы далее и займемся.
Как вставить картинку в wordpress с библиотеки файлов
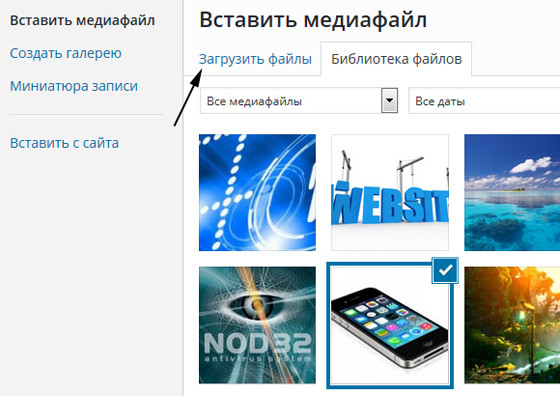
Для того что бы добавить с библиотеки нам нужно найти требуемый нам файл с помощью линейки прокрутки или воспользовавшись поиском. К тому же для удобства поиска мы можем отсортировать наши файлы по их типу и дате добавления.

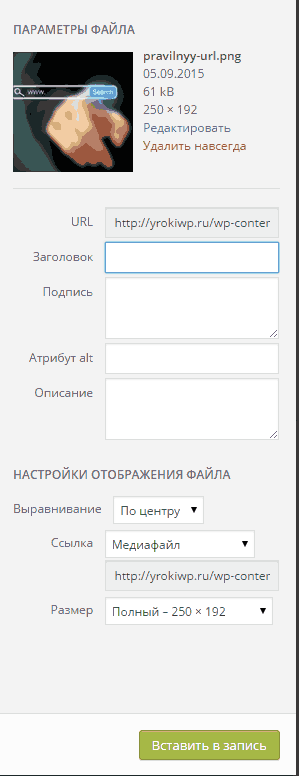
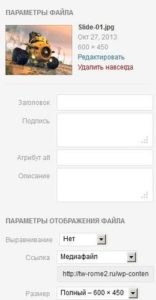
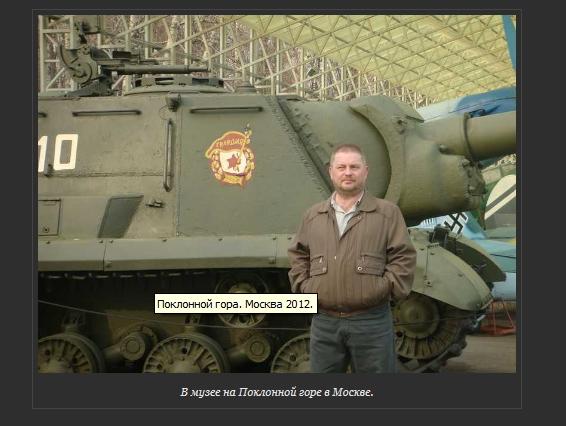
После того как мы нашли наш файл мы можем его добавить, предварительно отредактировав, назначив ему заголовок и тег alt и title, который будет отображаться при наведении курсора на нашу картинку после публикации на сайте.
 В данном меню можно не только задавать название, а и настроить отображение на странице:
В данном меню можно не только задавать название, а и настроить отображение на странице:
- Выровнятьотносительно текста (блока контента).
- Сделать ссылкой на другую статью или же на другой сайт. Для использования картинки в стационарном режиме (только для этой записи), нужно убирать ссылку и ставить ее в значение «Нет».
- Изменить размер отображения в заданных пропорциях.
После выполнения всех требуемых настроек нажимаем на кнопку «Добавить в запись». После этого, добавленная картинка на странице, отобразиться в нашем редакторе статьи.
Как вставить картинку в запись WordPress с компьютера
Для того что бы добавить картинку с компьютера нужно сначала загрузить ее в нашу библиотеку.
Для этого нужно нажать на «Загрузить файлы» затем выбрать нужный файл с компьютера.

yrokiwp.ru
Вставка картинки ссылки в Wordpress (+ ссылка в подписи и виджете)

 Данная заметка будет полезна больше для начинающих пользователей. Не смотря на то, что задача это весьма простая, меня пару раз спрашивали о том как правильно сделать картинку ссылку в WordPress. Теперь буду давать линк на этот пост, где постараюсь все детально рассмотреть. Кстати, разные, вопросы, касающиеся изображений в системе вордпресс, можете найти в одноименном разделе. А если вы ищете плагин эффектного увеличения картинки при клике — попробуйте Lightbox Plus Colorbox.
Данная заметка будет полезна больше для начинающих пользователей. Не смотря на то, что задача это весьма простая, меня пару раз спрашивали о том как правильно сделать картинку ссылку в WordPress. Теперь буду давать линк на этот пост, где постараюсь все детально рассмотреть. Кстати, разные, вопросы, касающиеся изображений в системе вордпресс, можете найти в одноименном разделе. А если вы ищете плагин эффектного увеличения картинки при клике — попробуйте Lightbox Plus Colorbox. Чтобы добавить ссылку на изображение в WordPress не нужны никакие модули или специальные функции — все это реализуется базовыми возможностями текстового редактора. Алгоритм действий следующий:
1. Заходите в редактор для написания/редактирования поста или страницы. В нем кликаете по ссылке «Добавить медиафайл» (Add Media).


2. В открывшемся окне появятся картинки из медиабиблиотеки. Выбираете закладку «Загрузить файлы», где можно будет перетащить / загрузить изображения с персонального компьютера.


Далее просто нажимаете кнопку «Вставить в запись».
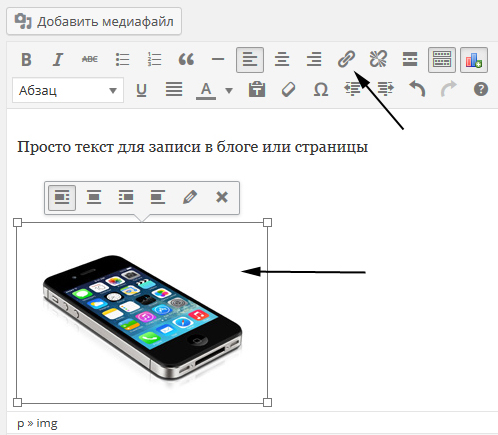
3. Выбираете данное изображение, кликнув по нему, а затем нажимаете иконку добавления ссылки в панели текстового редактора.


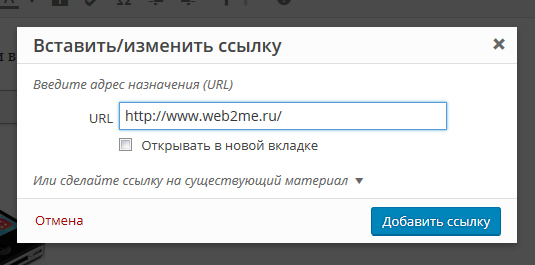
4. После этого появится всплывающее окно, где указываете нужный вам линк. Можно поставить галочку «Открывать в новой вкладке», если хотите.


Кликаем «Добавить ссылку». Сохраняете запись и проверяете работу данного элемента на сайте.
Вот небольшое видео, если описание алгоритма выше вам показалось не совсем понятным. После этого, думаю, вопросов не останется. Запись без звука, но ее можно развернуть на весь экран.
Кстати, недавно заметил, что вставить картинку ссылку в WordPress можно и через сочетание клавиш Ctrl + V. Для этого копируете линк из адресной строки или любого другого места, а затем, после клика по нужному изображению, нажимаете «Ctrl + V» — ссылка будет добавлена. Такой себе экспресс метод.
Полезное:
- Если у вас будет много графики в посте, не помешает так называемая ленивая загрузка изображений, когда они появляются во время прокрутки.
- В некоторых нишах пригодится скрипт, позволяющий выводить на странице вид картинки до и после — с помощью модулей это не сложно реализовать.
Ссылка в подписи к картинке
Также недавно меня спрашивали по поводу плагина, который бы добавлял ссылку в подпись картинки в WordPress. В принципе, действия для этой задачи аналогичны — используйте кнопку вставки ссылки в текстовом редакторе, как в предыдущем варианте.
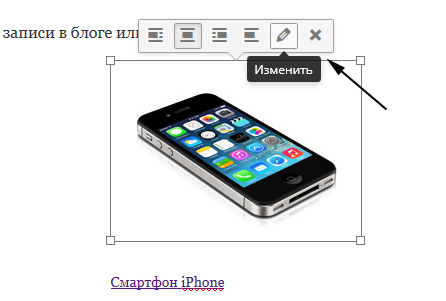
Подпись к изображению можете задать в момент его вставки в запись либо же после, кликнув по иконке карандаша (для редактирования).


В открывшемся окне в поле «Подпись» можно добавлять HTML код ссылки:
| <a href="http://site.com/">Картинка номер 1</a> |
<a href="http://site.com/">Картинка номер 1</a>
Вставка картинок ссылок в виджете
Если заходите добавить картинку ссылку в вордпресс сайдбар, то для этого придется использовать HTML код. В принципе, думаю, без проблем можно найти и скачать специальный виджет для этих целей (по умолчанию он в системе отсутствует), но с другой стороны, устанавливать модуль ради такой простой задачи смысла нет.
Алгоритм следующий:
- Заходим в раздел «Внешний вид» — «Виджеты».
- Добавляем новый элемент типа «Текст» в соответствующее поле виджетов.
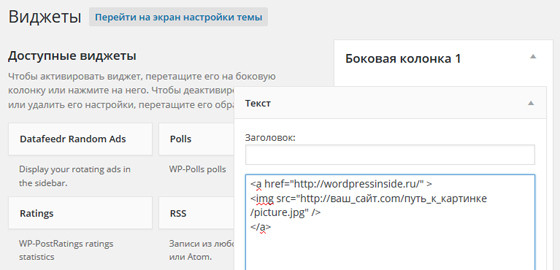
- Вставляем в поле виджета следующий HTML код:
| <a href="http://wordpressinside.ru/"> <img src="http://ваш_сайт.com/путь_к_картинке/picture.jpg" /> </a> |
<a href="http://wordpressinside.ru/"> <img src="http://ваш_сайт.com/путь_к_картинке/picture.jpg" /> </a>
Здесь:
- А — добавляет ссылку, которую указываете в параметре href;
- IMG — вставляет картинку, путь к которой задается в src;


- Сохраняем элемент.
Можно использовать код посложнее:
| <a href="http://wordpressinside.ru/" target="_blank"> <img src="http://ваш_сайт.com/путь_к_картинке/picture.jpg " alt="Описание картинки" /> </a> |
<a href="http://wordpressinside.ru/" target="_blank"> <img src="http://ваш_сайт.com/путь_к_картинке/picture.jpg " alt="Описание картинки" /> </a>
Здесь используются дополнительные параметры:
- target=»_blank»- указывает открытие линка в новом окне;
- alt=»Картинка» — альтернативный текст для картинок полезен в оптимизации;
- width и height — ширина и высота изображения соответственно.
Надеюсь, данный пост про вставку WordPress ссылки на изображение был вам полезен. Если остались еще какие-то вопросы, пишите их в комментариях.
Понравился пост? Подпишись на обновления блога по RSS,
RSS,  Email или
Email или  twitter!
twitter! wordpressinside.ru
SEO оптимизация изображений в WordPress | WPNICE
Привет, уважаемые читатели, прошу прощения за небольшой перерыв и спешу предложить вашему вниманию статью о SEO оптимизации изображений в WordPress. Я не очень люблю тему SEO, но если вы серьезно настроены на получение максимальной пользы от своего WordPress сайта, не важно, хотите ли вы получить новых подписчиков, читателей или клиентов, в любом случае, всесторонняя грамотная поисковая оптимизация необходима, как воздух.
Вероятно, вы используете какой-нибудь SEO плагин или оптимизируете сайт, используя другие инструменты. В этом случае ваш сайт уже настроен для работы с Google и другими поисковыми системами, которые должны его проиндексировать. SEO оптимизация ваших изображений – это еще один способ не только угодить поисковым системам, но и существенно улучшить оптимизацию сайта по ключевым словам и запросам, благодаря которым люди находят ваш сайт.
В этой статье будет подробно освещен процесс создания SEO оптимизированных изображений для WordPress с использованием хорошего плагина, который делает всю работы и экономит наше время.
Как изображения улучшают ваши записи
Если вы хотите, чтоб созданный вами контент привлекал внимание ваших читателей, то изображения, вставленные в записи, помогут вам этого добиться. Дело в том, что единый массив текста может отпугнуть читателей, что повлечет за собой снижение эффективностт контента, в то время как его разбивка на части, с помощью изображений, поможет сделать текст более привлекательным.
Оценивая качество индексируемых страниц такие поисковые системы, как Google, обращают внимание на присутствие изображений. Стало быть, вот оно, дополнительное преимущество добавления картинок в записи. Впрочем, с этим и сопряжена небольшая проблема. Google и прочие поисковые системы не могут эффективно, если вообще могут, распознать, какие именно изображения присутствуют на сайте.
Например, вы можете написать пост под названием «лучшие SEO плагины для WordPress», и сопроводить его фото гамбургера, но Google даже не обратит внимания на такое несоответствие. Для того, чтоб поисковые машины знали, что показывают ваши изображения, вам нужно рассказать о них, добавив названия и описания, используя соответствующие теги.
Как добавить описания к изображениям
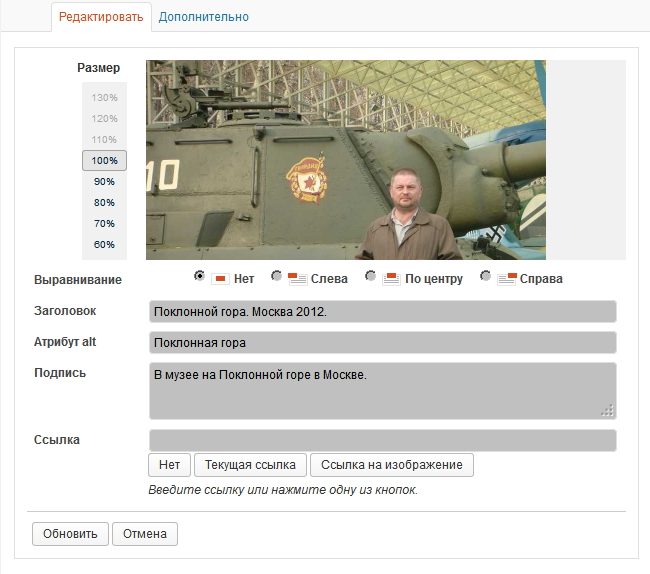
 При загрузке изображения для записи, вы получаете доступ к специальным полям для изображения. Кликнув кнопку «Добавить медиафайл» в меню редактирования записи, и загрузив или выбрав изображение, вы можете или заполнить эти поля, или пропустить их, остановившись на настройках по умолчанию. Но эти поля очень рекомендуется заполнять, так как это понравится и вашим читателям, и поисковым машинам.
При загрузке изображения для записи, вы получаете доступ к специальным полям для изображения. Кликнув кнопку «Добавить медиафайл» в меню редактирования записи, и загрузив или выбрав изображение, вы можете или заполнить эти поля, или пропустить их, остановившись на настройках по умолчанию. Но эти поля очень рекомендуется заполнять, так как это понравится и вашим читателям, и поисковым машинам.
Итак, есть четыре главных поля, которые нам интересны, вот они:
- Заголовок;
- Подпись;
- Атрибут Alt;
- Описание
По умолчанию WordPress вставляет в поле «Заголовок» название файла, который вы загружаете. Это поле используется для того, чтоб вписать заголовок для изображения: когда пользователь касается курсором мыши изображения, он видит всплывающую подсказку, содержащую заголовок изображения. Если это поле не используется именно для SEO нужд, то неплохо было бы вбить сюда информацию об изображении.
Следующее поле – это «Подпись». Текст, введенный сюда, будет отражаться в записи или на странице, прямо под изображением.
Заполнение этого поля опционально и может быть использовано для добавления более подробного описания изображения или для показа какой-либо дополнительной информации.
Атрибут Alt или альтернативное текстовое поле – это самое важное, что здесь присутствует, и оно совершенно незаменимо в деле оптимизации изображений. Этот текст – еще одна возможность рассказать об изображении. На этот раз описание будет использовано поисковиками для идентификации присутствующих изображений. Так же эти описания увидят пользователи, отключившие показ изображений, в том случае если сайт просматривается на экране мобильного устройства или при низкой скорости соединения с Интернетом.
Пожалуй, важнее всего то, что люди с ослабленным зрением, использующие специальные программы для чтения с экрана, смогут «услышать» этот текст и понять, что изображено на картинке. Данный текст может быть более сумбурным, чем заголовок, к тому же здесь есть, где развернуться – все равно, что написать еще одну маленькую статью.
Правильное название файла так же немаловажно, так как оно позволяет пользователям и поисковым системам понять, что изображено на картинке. Хотя, дни, когда было запрещено использовать пробелы в названиях файлов, давно прошли, если вы все же не хотите их использовать, просто замените пробелы дефисами, которые многие системы воспринимают, как пробелы. Отказ от пробелов или отсутствие указателя может затруднить чтение названий файлов, состоящих из нескольких слов.
Главное преимущество использования описаний в названии файла заключается не только в том, что такое описание легко находят поисковики, но и в том, что поле Title автоматически заполняется ценной информацией во время загрузки изображения, что существенно экономит ваше время и усилия.
Поле «Описание» предоставляет вам возможность проработать информацию, данную в заголовке и добавить более детализированную информацию о фото или изображении. Это может быть полезно вашим читателям, поисковым системам и другим сервисам или пользователям для разбивки вашего контента на категории.
Так же важно убедиться в том, что размер вашего изображения оптимален. Неудачная идея, загружать файлы, которые просто не влезают на сайт в силу своих больших габаритов. В связи с этим, лучше изменить размеры ваших изображений перед их загрузкой на WordPress сайт или использовать встроенный в движок графический редактор и его настройщик размеров изображений, чтоб изменить их габариты.

Стоит упомянуть еще одну тонкость: хотя поля, описанные выше, желательно заполнять, а это в свою очередь подразумевает использование ключевых слов, которые ассоциируются с вашим контентом, все же не стоит слишком сильно нашпиговывать описания словами, призванными помочь повысить Google пейдж ранг вашего сайта. Излишняя «накачка» ключевыми словами в данном случае не является хорошей идеей, так как это негативно влияет на ранжирование сайта в поисковой выдаче, да и читатели будут не в восторге.
Как устроено SEO оптимизированное изображение
После заполнения описанных выше полей, можно вставить изображение в запись. Таким образом, вы будете уверены в том, что вы сделали все возможное для того, чтоб получить максимальную пользу от изображения с точки зрения SEO оптимизации. Кроме того, теперь вы можете гарантировать, что изображения в ваших записях понятны и полезны и для тех, кто не может их видеть.

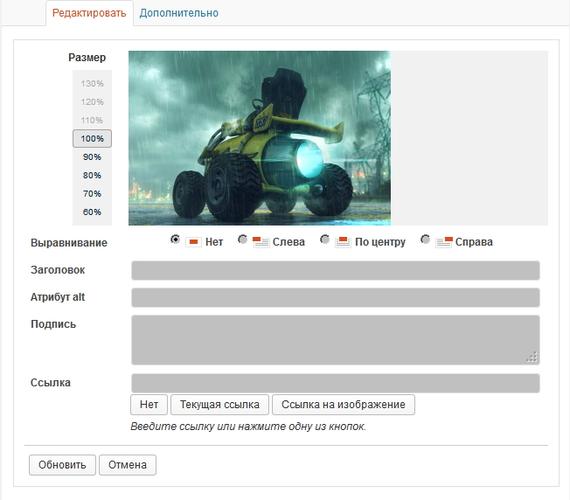
Как вы понимаете, таким образом можно создать полезные описания, перекликающиеся с контентом, без всяких излишеств и накачки ключевыми словами в погоне за более выгодным местом в поисковой выдаче. Если вам нужно отредактировать какое либо из этих полей, после добавления описаний, просто кликните на изображение в текстовом редакторе, а затем нажмите на иконку «Редактировать изображение».

Вы можете редактировать поля и изменять другие характеристики изображения и его отображение в записи.
Автоматизация процесса
Несмотря на высокую эффективность описанных ранее действий, оптимизация большого количества изображений может занять много времени. Если вы постоянно вставляете в записи множество изображений, то потребность в дополнительном свободном времени может резко возрасти. Для того, что бы автоматизировать процесс, а так же, что бы авторы мульти-авторских WordPress сайтов не забывали заполнять поля, вы можете использовать бесплатный и полезный плагин.
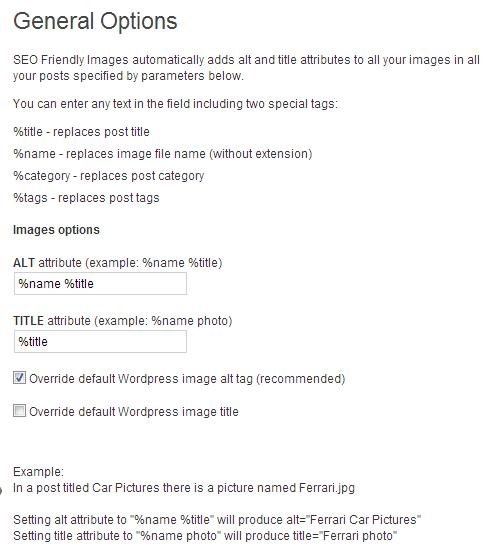
Плагин, который называется SEO Friendly Images, автоматически добавляет атрибуты alt и title к вашим изображениям, и теги, если их нет, используя атрибуты записи или названия графических файлов.

Плагин легко настроить таким образом, чтоб он автоматически добавлял теги alt и title, используя заголовок записи, название графического файла, категорию записи или теги записи. SEO Friendly Images дает доступ ко множеству опций для заполнения всех полей, без вмешательства пользователя.
Хоть это и не так эффективно, как вписывание собственных уникальных заголовков, но все-таки это лучше, чем полностью отказываться от использования этой возможность. К тому же этот плагин великолепно экономит время.
Послесловие
Добавление изображений в записи и SEO оптимизация изображений могут существенно повысить ценность вашего текстового контента. Даже самую интересную и привлекательную для читателей статьи можно обогатить тематическими фотографиями или изображениями, но их добавление может занять некоторое время. Применив SEO- советы по использованию изображений на WordPress-сайте, вы сможете получить больше посетителей с поисковых систем.
wpnice.ru