Настройки постоянных ссылок WordPress. Wordpress настройки
Настройки постоянных ссылок WordPress
Содержание рубрики
Панель управления WP / Общие настройки / Настройки публикации / Настройки чтения / Настройки обсуждения / Настройки медиафайлов
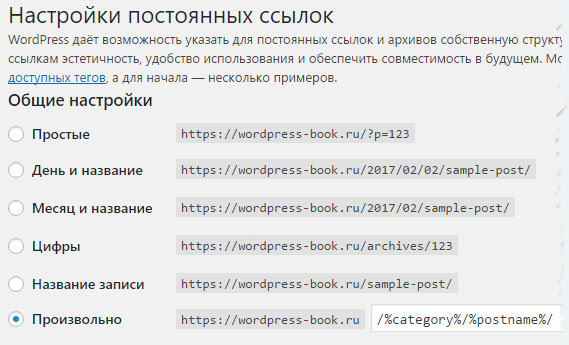
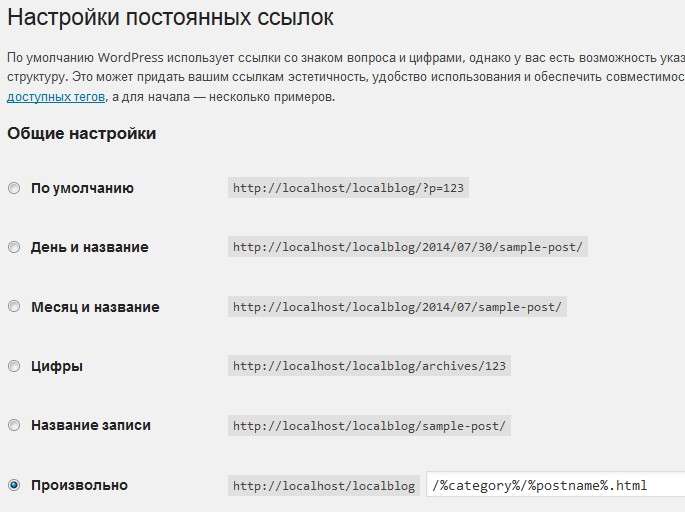
В настройках WordPress можно выбрать один из четырех готовых вариантов отображения URL-адресов страниц вашего сайта. Кроме этого в пятом варианте вы можете создать свой собственный шаблон.

- По умолчанию. Фирменный шаблон ссылок WordPress. Достоинство его в краткости, однако, с точки зрения SEO, особенно для информационных ресурсов, этот шаблон мало того что не годится, а еще и вреден.
- День и название. Ссылка состоит из года, месяца, даты публикации материала и из его заголовка.
- Месяц и название. Ссылка формируется из года, месяца публикации материала и из его заголовка.
- Цифры. Ссылка формируется из префикса archives и из порядкового числа страницы, его ID.
- Произвольно. Собственный шаблон с использованием специальных тегов, отвечающих за отображение элементов в ссылке.
Исходя из специфики создаваемого проекта, настройте ссылки прописав в поле "Произвольно" комбинацию из следующих тегов:
- %year% - год публикации
- %monthnum% - номер месяца публикации
- %day% - день публикации
- %hour% - час публикации
- %minute% - минута публикации
- %second% - секунда публикации
- %category% - рубрика публикации
- %postname% - заголовок публикации
- %post_id% - порядковое число материала, ID WordPress
- %autor% - имя автора публикации.
На WordPress-book.ru в поле "Произвольно" прописано /%category%/%postname%/. То есть, в постоянной ссылке будет отображаться https://wordpress-book.ru/название рубрики/заголовок публикации/. В этом вы можете легко убедиться взглянув на адресную строку браузера. Самый идеальный вариант для информационных сайтов, позволяет выполнять одно из важнейших условий поисковой оптимизации.
ВНИМАНИЕ: Если вы собираетесь использовать произвольный шаблон, и он будет начинаться с тегов %postname%, %category%, %tag% или %autor%, установите плагин Rus-to-Lat. Иначе при формировании ссылок могут возникнуть ошибки. Плагин Rus-to-Lat переводит русские буквы в латиницу, что исключает появление ошибок при формировании ссылок.
wordpress-book.ru
Настройка wordpress после установки на хостинг или денвер
Здравствуйте уважаемы посетители данного блога. В этой статье мы поговорим об настройке уже установленного в прошлом уроке(установка wordpress на денвер) WordPress. Мы уже установили денвер на наш компьютер и поставили на него CMS WordPress, а также успели немного разобрать меню. Если вы этого не сделали переходим по ссылке: “Как установить денвер” и “Установка wordpress на денвер” находящийся выше, соответственно. Если вы хотите научиться создавать сайты, научиться работать с сайтами визитками, блогами, порталами советую почитать все статьи раздела: “Как создать сайт”.
Под настройкой WP, после установки, я имею в виду настройка стандартных функций. Как заходить в админку я показывал в прошлом видео уроке. Для лентяев: заходим http://site.ru/wp-login или же http://site.ru/wp-admin и вас должно перебросить на страницу wp-login.
Далее в видео я показываю и рассказываю функции меню, объясняю некоторые моменты работы с WordPress.Все видео расположены в разделе “видео инструкции” Смотрим и комментируем на блоге:

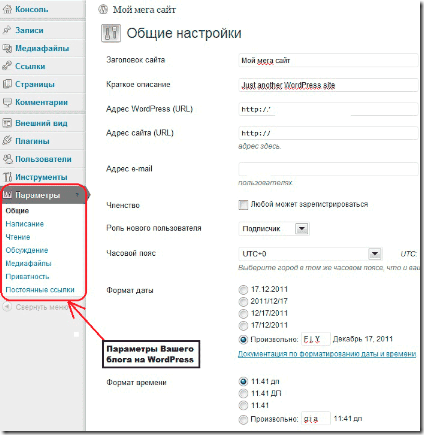
Итак, все главные настройки находятся в колонке: “Параметры”. Я разберу, вкратце, каждый раздел в этом меню. Все остальные шаги по работе с WordPress вы можете найти тут.
Настройка WordPress. Параметры –> Общие.

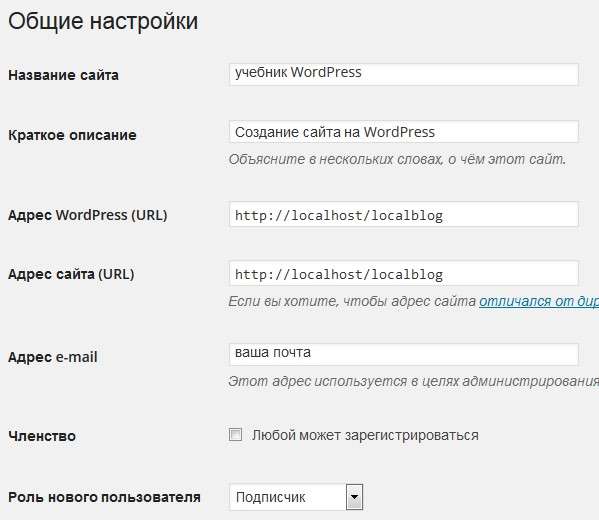
1. В поле “Заголовок сайта” пишите название вашего сайта. Практически во всех шаблонах ваше название сайта, вписанное в это поле, будет отображаться в шапке сайта.
2. В поле “Краткое описание” мы пишем краткое описание самого блога. Также как и в предыдущем пункте многие шаблоны будут выводить ваше описание в шапку.
3. Поле “Адрес WordPress(URL)” заполняем вашим адресом сайта. Для моего блога адрес такой же, какой вы видите в поисковой строке браузера.
4. Поле “Адрес сайта(URL)” заполняем точно таким же адресом, как в пункте 3. Адреса должны быть одинаковыми.
5. В поле “Адрес e-mail” записываем свой электронный ящик. Он используется WordPress для оповещения вас.
6. Членство — вы можете поставить галочку: любой может зарегистрироваться. К примеру у меня такая галочка не стоит.
7. Роль нового пользователя — выбираете кем будет новый пользователь как только он зарегистрировался, при условии наличии галочки в 6 пункте. Без галочки пункт бесполезен =)
8. Часовой пояс — выбираем нужное нам время. Обратите внимание справа от выбора написано время которое вы выбрали. Теперь смотрим на часы и выбираем нужное нам время.
9. Формат даты — выбираем из данных 4х видов даты или же прописываем нужный формат времени сами, постав в строке произвольно галочку. D — месяц M –день Y — год.
10. Формат времени — выбираем из 3 видов отображения времени или прописываем свой, как в предыдущем пункте. g- час i — минут a- время дня(вечер/утро).
Настройка WordPress. Параметры –> Написание.
1. Размер текстового поля — у меня стоит 20. По умолчанию стоит 10. Размер поля в котором вы будете писать публикации.
2. Форматирование — здесь я комментировать не буду, просто снимайте обе галочки.
3. Основная рубрика — выбираете основную рубрику, куда будут складываться ваши статьи, если вы не выберите другую рубрику. Вы пишите стать. выбираете рубрики в которых статья будет отображаться, если вы не выбрали рубрику статья будет отображаться в той рубрике которую вы выберите здесь.
4. Основная рубрика ссылок — оставляем по умолчанию.
5. Публикация через email — данная функция помогает облегчить наполнение сайта. Действует все по такой схеме: Письмо отправляется на указанную почту, WordPress проверяет почту и если есть новые письма публикует их. В принципе данной функцией никто не пользуется. Я таких не знаю.
6. Удаленная публикация — я использую на некоторых блогах для публикации новости через Windows Live Writer. Удобно использовать если ваших блогов много. Для этого ставим галочку в пункте XML-RPS.
7. Сервисы обновлений — они же ping сервисы. Используют для оповещения роботов, о том что наш блог обновился. Суда стоит добавить список пинг сервисов. У меня их большое количество скопившиеся за долгое время. Для этого думаю будет отдельная статья.
Настройка WordPress. Параметры –> Чтение
1. На главной странице — выбираем то что будет находится на главной странице. Это либо небольшое количество ваших новостей либо статическая страницу.В блогах используют оба варианта. Выбираем: “Ваши последние публикации”. Если выбираем статическую, то далее выбираем запись которую мы хотим видеть на главной, запись должна уже существовать(быть написана и опубликована).
2. На страницах блога отображать не более — выбираем количество статей, которое будет отображаться на ваших страницах. По умолчанию 10.
3. В RSS ленте отображать последние — ставим циферку 10. Это стандартная цифра, которую используют многие блогеры. У меня также стоит 10. Думаю в некоторых случаях можно поставить больше или меньше все зависит от вашего блога.
4. Для каждой статьи в ленте – Выбираем в каком виде будут отображены наши новости в RSS ленте. У меня стоят полные новости. Анонс — первые несколько строк будут отображаться в вашей ленте.
5. Кодировка UTF-8 выбираем и не паримся.
Настройка WordPress. Параметры –> Обсуждение
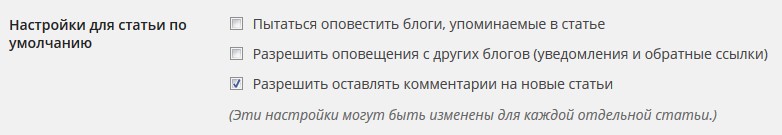
1. Настройки для статьи по умолчанию : Пытаться оповестить блоги упоминаемые в статье — посылает трекбек (комментарий с ссылкой на статью, где была размещена ссылка) у меня стоят галки во всех трех строках. Разрешать оповещения с других блогов — принимать трекбеки. Разрешить оставлять комментарии на новые статьи — тут все понятно.
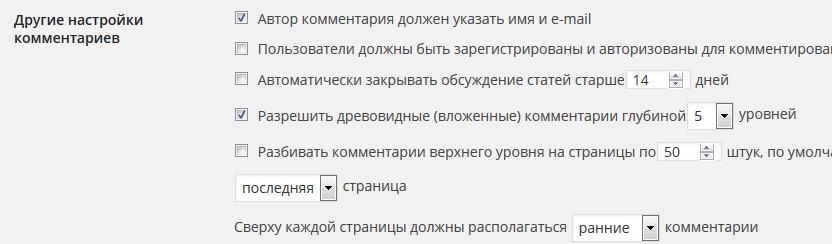
2. Другие настройки комментариев — как я говорил на видео данные функции инстинктивно понятны. У меня галки стоят только в : “Автор комментария должен указать имя и e-mail” и “Разрешить древовидные (вложенные) комментарии глубиной уровней”.
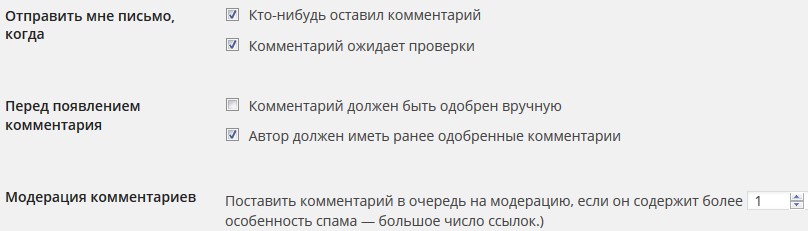
3. Отправить мне письмо когда — тут выбираем. Я вам рекомендую поставить галку “Комментарий ожидает проверки”. Письмо будет выслано на тот адрес который мы поставили в параметры –> общие.
4. Перед появлением комментария — “Администратор должен проверить комментарий” — ставим галку тут. Убивает пробив спама на раз. Не всякий ручной спам пройдет.
5. Аватары — показывать / не показывать –ставим показывать ли аватары на комментариях.
6. Максимальный рейтинг — ставим какие аватары разрешаются.
7. Аватар по умолчанию — ставим любой, который нравиться вам. У меня стоит логотип граватар.
Настройка WordPress. Параметры –> Приватность
1. Видимость сайта — Разрешить поисковым системам индексировать сайт(ставим галку, а как иначе то?)
Настройка WordPress. Параметры -> Настройки постоянных ссылок
1. Общие настройки — выбираем как будет выглядеть ссылка. Рекомендую такой вид — htp://webbomj.ru/sample-post/
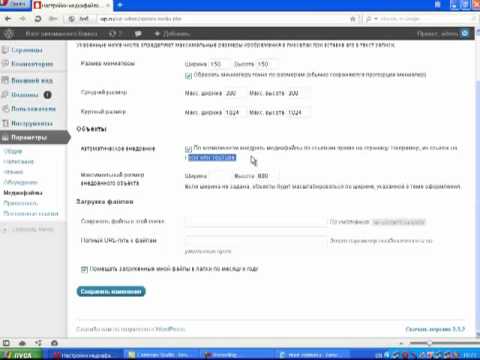
Настройка WordPress. Парметры –> Медиафайлы
1. Размер миниатюры — какова размера будет отображаться миниатюра. Поддерживается не во всех шаблонах, можно легко сделать вывод миниатюр. Поэтому советую вам выбрать размер нужный вам. В основном используются 150 на 150. Также выбирайте средний и крупный размер.
2. Автоматическое внедрение — галку убираем или врубаем. У меня галка не стоит.
3. Загрузка файлов — выбираем папку куда будут загружаться файлы. Если оставить это поле пустым тогда папка будет по умолчанию wp-content/uploads.
На этом довольно простая настройка нашего WordPress закончена. Для лентяев все таких советую просмотреть видео 
Посмотрите похожие посты:
webbomj.ru
Первоначальная настройка только что созданного сайта на wordpress
Здравствуйте уважаемые посетители сайта okITgo.ru. В этой статье мы рассмотрим первоначальные настройки wordpress сайта (блога), который только что был создан (имеется в виду важность этих настроек и необходимость их выполнения на самом начальном этапе развития вашего блога, если же ваш сайт уже существует некоторое время, то вам также может пригодиться данный материал для улучшения различных аспектов работы сайта).
Внешний вид панели управления сайтом (или вид админки wordpress)
Для начала можно настроить вид самой панели управления (админки) wordpress. Для этого щелкните справа вверху “Опции отображения” и в раскрывшемся меню оставьте только необходимые пункты. Я отключил все кроме “Текущее состояние блога” и “Последние комментарии”:

Изменение общих настроек сайта на wordpress
Чтобы изменить общие настройки сайта wordpress, зайдите в пункт “Настройки” меню админки, расположенного слева (данный пункт находится в самом низу):

По умолчанию подпункт “Общие” настроек блога на движке вордпресс является первым, так что сразу попадете в раздел общих настроек сайта:

Здесь можно изменить заголовок сайта (если вам не нравится тот, который ввели при установке wordpress), задать краткое описание сайта, например, “Мой первый блог на CMS WordPress!”, это описание в теме по умолчанию будет под заголовком сайта сверху. Также здесь указываются Адрес WordPress (URL) и Адрес сайта (URL). Если вы устанавливали wordpress на локальный хост, как было описано статье, то здесь у вас будет прописано в обоих адресах http://127.0.0.1/myfirstblog.ru, а если бы сайт был не локальный, то был бы указан адрес сайта в интернете – например, http://myfirstblog.ru. Менять эти адреса нет необходимости, общий принцип такой, что в обоих полях этих полях должен быть прописан адрес вашего блога, за исключением некоторых случаев, о которых я здесь не упоминаю. Адрес email будет тот, который был вами указан при установке cms. Флаг “Членство” по умолчанию снят, и устанавливать его следует только в случае, если вы хотите разрешить пользователям регистрироваться на сайте. Я ее снял, т.к. мне это не зачем. Если этот флаг не установлен, то параметр “Роль нового пользователя” не работает. Также в общих настройках wordpress блога можно указать часовой пояс – выберите в соответствии с настройками часового пояса вашей операционной системы, чтобы время локального сайта совпадало с временем в ОС. (Если часовой пояс выбран правильно, то справа от выбора часового пояса в строке “Локальное время” будет указано правильное местное время – но это произойдет не сразу, а только после сохранения измененных общих настроек). Собственно, чтобы изменения вступили в силу, надо нажать на кнопку “Сохранить изменения”. На этом этапе можно считать, что с первоначальными общими настройками сайта на wordpress покончено и в дальнейшем вам вряд ли придется что-либо в них менять.
Настраиваем человеко-понятные ссылки (ЧПУ) блога на движке wordpress
Настройка ЧПУ (Человеко-Понятных Урлов) является важным пунктом первоначальных настроек сайта на движке вордпресс. Качаем плагин Rus-To-Lat (либо с официального сайта, хотя плагин уже давно не обновляется, но на всякий случай можете проверить наличие более свежей версии), распаковываем архив и закидываем файл rus-to-lat.php в корневая_папка_сайта\wp-content\plugins\ (например, в примере статьи по установке сайта на cms wordpress эта директория называлась myfirstblog.ru. Затем заходим в админку движка WP (wordpress), щелкаем пункт меню “Плагины”, находим плагин RusToLat и кликаем “Активировать”:

Далее заходим в меню админки “Настройки”, щелкаем подменю Постоянные ссылки (ЧПУ), в общих настройках “постоянных ссылок” переключаем на “Произвольная структура” (“Custom structure”) и прописываем формат, например такой: “/%category%/%postname%/” – в этом случае в адресе старницы блога будет прописываться категория (рубрика) и название статьи. Далее щелкаем “Сохранить изменения”:

Настройка привлекательной (а не отталкивающей посетителей) страницы 404
Если вы попробуете ввести адрес несуществующей страницы вашего блока, например (в случае локального сайта на wordpress, созданного, как описано в примере выше) http://127.0.0.1/myfirstblog.ru/abracadabra (подразумевается, что у вас действительно нет такой страницы), то попадете на страницу с заголовком примерно таким: “Страница не найдена | Мой первый блог”:
 Содержимое страницы будет иметь заголовок типа “Это как-то неприятно, не так ли?”, далее будет идти поисковая форма по сайту, последние записи, самые используемые рубрики, архивы и т.д. – короче говоря, внешний вид данной страницы будет определяться текущей темой оформления блога. У меня при установке блога из архива, указанного в самом начале статьи по установке wordpress на локальный хост в комплекте шло две темы: первая – the WordPress team на 1.2: Twenty Eleven (она же текущая), и вторая – the WordPress team на 1.2: Twenty Ten. Доступные темы вы можете посмотреть из админки, выбрав пункт основного меню “Дизайн”, сразу выберется первый подпункт “Темы”, а справа будет идти сначала “Текущая тема оформления”, а затем список доступных тем оформления:
Содержимое страницы будет иметь заголовок типа “Это как-то неприятно, не так ли?”, далее будет идти поисковая форма по сайту, последние записи, самые используемые рубрики, архивы и т.д. – короче говоря, внешний вид данной страницы будет определяться текущей темой оформления блога. У меня при установке блога из архива, указанного в самом начале статьи по установке wordpress на локальный хост в комплекте шло две темы: первая – the WordPress team на 1.2: Twenty Eleven (она же текущая), и вторая – the WordPress team на 1.2: Twenty Ten. Доступные темы вы можете посмотреть из админки, выбрав пункт основного меню “Дизайн”, сразу выберется первый подпункт “Темы”, а справа будет идти сначала “Текущая тема оформления”, а затем список доступных тем оформления:

Посмотрев, какая у вас текущая тема, например у меня это, как я уже писал, была тема “Twenty Eleven”, идем в корневую папку вашего сайта, находим там подпапку wp-content, а в ней – подпапку themes, там, кстати хранятся все доступные темы, которые были описаны в админке. Находим директорию текущей темы, в моем случае это twentyeleven (в будущем, если вы решите сменить тему на другую – например, на новую тему, скачанную с интернета, то последовательность действий по настройке страницы ошибки 404 аналогичная), открываем эту директорию, и в ней находим файл 404.php. Это и есть файл, описывающий контент страницы 404, которая будет открываться всякий раз, когда посетитель перейдет по ссылке на страницу вашего сайта, которая не существует. Ну и редактируете данный файл, как вам хотелось, чтобы выгядела ваша страница 404. Кстати, когда я открыл файл 404.php для своей темы, то сильно удивился – весь текст там был на английском, при этом страница была полностью на русском языке! Оказалось, что все предложения на английском языке пропускаются через функцию _e, которая в свою очередь вызывает функцию translate и выпоняет еще некоторые действия, ладно не будем лезть в дебри API wordpress, дабы статья все-таки посвящена начальной настройке wordpress. Если в двух словах, то эта функция _e и отвечает за перевод текущей темы на русский язык. Итак, вопрос про настройку страницы 404 думаю можно считать решенным.
Добавлю только, что в некоторых шаблонах тем для wordpress страницы 404.php нет, в этом случае, если вы включите ЧПУ (как настроить ЧПУ ссылки было написано выше), то следует обязательно создать данную страницу – в корневой папке шаблона, поскольку при включенных ЧПУ ссылках движок wordpress будет перенаправлять посетителя, который ввел адрес несуществующей страницы вашего блога, именно на эту самую страницу 404.
Как создать страницу ошибки 404-страница-не-найдена, если ее нет в текущей теме сайта? В каждом шаблоне темы имеется страница – образец, файл которой находится в той же корневой папке темы (напомню путь к папке темы: корневая_директория_сайта\wp-content\themes\папка_темы\), и называется этот файл страницы-шаблона page.php. Если вы откроете этот файл в текстовом редакторе, то сможете в этом убедиться, поскольку в описании файла будет написано на английском языке примерно следующее (добавил от себя несколько дополнений, чтобы было понятнее): Образец для отображения всех страниц. Это образец (шаблон), который показывает вид страницы данной темы по умолчанию. Имейте в виду, что это шаблонная конструкция страниц WordPress и что другие страницы на вашем WordPress сайте будут использовать отличные от данного шаблоны и иметь другой вид. Короче говоря, создаете копию этого файла в той же корневой папке темы и переименовываете эту копию в 404.php, а затем уже редактируете на свое усмотрение и по ходу дела проверяете вид получаемой страницы – набрав несуществующий адрес для вашего блога в браузере.
Также есть возможность управления реакцией на ошибку 404 через файл htaccess, в случае если сайт работает на веб сервере Apache, в этом случае можно в этом файле прописать, что следует отображать при попытке доступа к несуществующей странице вашего сайта на wordpress. Подробности можете найти в описании структуры файла htaccess.
Настройка написания в админке wordpress
Щелкнув на пункте меню “Написание” админки движка wordpress и выбрав подпункт“Написание”, окажетесь на странице настроек написания контента для вашего блога:

Тут есть несколько подразделов. В настройках написания вордпресс можно изменить размер области ввода текста при написании статьи и некоторые другие параметры, далее идут настройки удаленной публикации статей – без этого можно в принципе обойтись на этапе начальных настроек wordpress, а вот в конце идет весьма важный пункт, который стоит настроить с самого рождения вашего блога – “Сервисы обновления”. В общем-то там кратко написано, для чего эти сервисы обновлений нужны – для быстрого оповещения других сайтов о новом контенте, который появился у вас на сайте. В текстовое поле ввода необходимо ввести адреса пинг-серверов. Тут сразу сделаю оговорку, если на данный момент вы делаете сайт wordpress на локальном хосте, то данное поле адресов сервисов пинга необходимо очистить – понятно, зачем кого-то оповещать о новом контенте на локальном сайте? Ведь все равно никто не сможет на этот локальный сайт зайти. А ваш локальный wordpress блог все равно будет пытаться пинговать прописанные сервисы, так что лучше поле очистить. Если же ваш сайт уже находится на хостинге и доступен всем в интернете, то в это поле необходимо ввести адреса сервисов обновления. Предлагаю следующий список адресов сервисов обновлений для сайта на wordpress. Можете просто скопировать содержимое данного текстового файла в поле ввода адресов сервисов пинга wordpress. Ну и наконец, необходимо нажать кнопку “Сохранить изменения”, чтобы настройки написания wordpress вступили в силу.
Настройка чтения для сайта на wordpress
Настройки чтения wordpress находятся в админке движка (как собственно и все остальные настройки cms), в пункте меню “Настройки” – “Чтение”:

Здесь можно настроить следующие параметры:
- что будет отображаться на главной странице блога: либо это будут последние записи, либо статическая страница, которую вы выбираете из раскрывающегося списка “Главная страница” (этот вариант можно использовать при создании обычного сайта на wordpress, а не блога, где принято выводить последние опубликованные записи). Если вы выберете статическую страницу в качестве главной, то можете указать страницу записей – на ней будут выводиться последние посты.
- количество записей, отображаемых на странице записей (это будет главная страница по умолчанию, если вы не сделали ее статичной). При наличии большего количества записей появится ссылка “Предыдущие записи”, т.е. все записи будут разбиваться на страницы по указанному количеству записей.
- сколько последних записей отображать на RSS лентах
- что выводить в RSS ленту – статью целиком или только анонс (здесь лучше указать анонс, чтобы вашим контентом не воспользовались сайты с автогенерацией содержимого из RSS лент)
- какую кодировку использовать для страниц и лент rss – этот параметр лучше не менять, о чем красноречиво написано в описании данной настройки:Кодировка Вашего сайта (рекомендуется UTF-8, но если Вы любите приключения, можете попробовать другие кодировки)
После осуществления настройки чтения вашего блога не забудьте кликнуть кнопку “Сохранить изменения”.
Спасибо за внимание! До скорых встреч на страницах сайтаokITgo.ru.
okitgo.ru
Настройка темы WordPress (Вордпресс)
Настройка темы WordPress (Вордпресс), с одной стороны, ряд процедур, которые Вам необходимо выполнить для придания Вашему блогу привлекательного внешнего вида. С другой стороны – это результат проведенных Вами предварительных работ, начиная с поиска темы для Вашего блога и заканчивая разработкой эскиза.
Рассмотреть вопрос настройки темы WordPress (Вордпресс) подробно и детально невозможно, – тем оформления очень много и каждая имеет свою индивидуальную структуру и настройки. А вот какими, именно, будут эти настройки напрямую зависит от Вас. Выбирать тему оформления для блога рекомендую на официальном сайте, используя в качестве помощника фильтрацию по параметрам. Использование фильтров поможет Вам сгруппировать темы оформления по тем или иным настройкам.
На практике, вопрос настройки темы WordPress (Вордпресс) очень тесно переплетается с вопросом выбора темы оформления и усложняется многообразием тем, что чаще всего, забирает много времени. Поэтому, еще раз акцентирую Ваше внимание на том, что Вы должны четко представлять, как должен выглядеть Ваш блог, прежде чем приступить к выбору, установке и настройке темы WordPress (Вордпресс).
Настройка темы WordPress (Вордпресс) выполняется из административной панели Вашего блога. Ниже представлена базовая инструкция по настройке темы оформления.

Видео урок.
С целью экономии времени, рекомендую сначала выбирать и устанавливать темы оформления, которые Вам приглянулись, – чем больше, тем лучше. Затем переходить к просмотру доступных настроек каждой темы прямо со страницы настроек (через кнопку «Сменить»). После того, как Вы выберете тему, которая Вам подходит, остальные, ненужные темы просто удалите. А выбранную тему не забудьте проверить на вредоносный код.
Выполняя настройку темы WordPress (Вордпресс) и придавая своему блогу индивидуальный вид не забывайте, что совершенству нет предела, но при этом понятие красоты субъективно… Настраивая тему оформления позаботьтесь, прежде всего, об удобствах для читателей Вашего блога.
Похожие статьи:
Вконтакте
Google+
blogwp.ru
Базовые настройки WordPress
После установки движка WordPress необходимо провести ряд базовых настроек для лучшей работоспособности сайта. Если вы только начинающий блоговед и делаете свои первые шаги в знакомстве WordPress, то вам следует прочитать перечень рекомендаций, которые помогут быстро и качественно настроить WordPress.
Обратите внимание, что все эти варианты и функциональность доступна с версии WordPress 3.4, следовательно, если вы используете предыдущую версию движка, то её рекомендуется немедленно обновить.
Что делать после установки WordPress?
1. Настройки постоянных ссылок.
Важно учитывать отображение и структуру постоянных ссылок. По умолчанию они включают только номер поста.
Пример.
http://wordsmall.ru/?p=110
Более рекомендуемая и широко используемая структура постоянных ссылок содержит в себе название категории и имя поста.
Пример.
http://wordsmall.ru/plaginy-dlya-wordpress/kak-ustanovit-plagin-na-wordpress.html
Чтобы изменить построение постоянных ссылок, нужно перейти в Настройки — Постоянные ссылки, выбрать «Произвольно» и в поле ввода вести следующее значение:
/%category%/%postname%.htmlПосле чего нажмите сохранить изменения. Такое образование ссылок считается более дружелюбным для поисковиков.

2. Настройка общих параметров
Общие настройки включают некоторые основные параметры, связанные с названием вашего блога, слогана, формат даты, членства и т.д. В этом разделе пропишите уникальное название своего сайта и придумайте привлекательный слоган относящейся к вашей тематике.

3. Изменить пароль администратора
Если при установке WordPress вы поспешно или несерьезно отнеслись в придумывание пароля для входа на сайт, то это нужно исправить. Перейдите на вкладку Пользователи — Ваш профиль и измените пароль на более сложный.

Кроме того, используя прошлый опыт, настоятельно рекомендуется заменить имя пользователя «Admin» на какое-нибудь другое. Это всего лишь мера безопасности, чтобы защитить свой сайт от взломщиков.
4. Настройка параметра Обсуждение.
Пункт «Обсуждение» относится к комментариям вашего сайта. Строгих правил их настроек нет, можете следовать советом ниже или настроить по своему усмотрению.

Что означают два первых пункта? Первый — это если вы в своей статье ссылаетесь на какой-нибудь источник, то WordPress попытается уведомить об этом автора источника. Второй — это обратное значение первому пункту. То есть, наоборот, если на других сайтах ссылаются на ваш сайт, то будет также попытка уведомить вас об этом. С одной стороны, это хорошо, а с другой — возможно, увеличится спам. Поскольку уведомление происходит через комментарии, оставляя ссылку и анонс статьи на источник.

Следующая группа настроек более понятна, разве что четвёртый пункт «Древовидные комментарии». Древовидный комментарий — это вложенный комментарий, глубина которого указывается в настройках. Таким образом, структура ответов в комментариях будет отличаться от обычного.

В этой группе все ясно без объяснения.
5. Настройка RSS – ленты
RSS-ленты полезны тем, что читатели вашего сайта могут следить за обновлением, подписавшись на получения новых материалов. По умолчанию RSS-лента находится в WordPress по адресу www.вашдомен.com/feed. Стандартный вариант не всегда подходящий, лучше использовать какой-нибудь сторонний сервес. В интернете их достаточно много, платных и бесплатных, к примеру, от Google — FeedBurner. Подробнее можете ознакомиться в статьи «Подписка на WordPress».
6. Добавление нужных страниц.
Страницы используются для добавления статического контента на ваш сайт. Каждая из страниц аналогична посту, за исключением того, что они не отображаются в поиске вашего сайта. На каждом блоге WordPress рекомендуется иметь стандартный набор страниц,к примеру, Об авторе, Контакты, Карта сайта и т.д...
7. Установка рекомендуемых плагинов.
Про рекомендуемые плагины читаем в статье «Самые необходимые плагины».
Источник: wpsquare.com/10-things-to-do-after-installing-wordpress/
wordsmall.ru
Инструкция по настройки WordPress | Workion.ru
После того, как вы создали первый сайт на WordPress, не торопитесь приступать к его наполнению и раскрутке. Первые шаги после установки CMS – это её настройка. В движке WordPress есть огромное количество различных настроек, которые мы постараемся разобрать в данной статье.Правильно установленные настройки WordPress помогут вам повлиять на качество сайта.

Как настроить сайт WordPress?
Итак, переходим в административную панель и нажимаем на вкладку «Параметры».
1. Общие настройки.

В общих настройках прописывайте название вашего сайта и устанавливайте описание, оно будет отображаться на вкладке у пользователей. Адреса сайтов можете не трогать, они пропишутся автоматически. В поле с адресом проверьте, правильно ли указан ваш Email.
Членство и роль нового пользователя – это возможность открыть регистрацию на сайте и указать, какими правами будут обладать новые пользователи. Как правило, на WordPress создаются блоги, если и вы создали блог, лучше отключить регистрацию. Оставшиеся настройки отвечают за время на сайте, можете задать столичное время или местное.
2. Настройки написания.

В самом начале настроек вам предлагается преобразование смайликов и автоматическая коррекция HTML. Насчет смайлов решайте сами, а вот второй пункт советуем отключить, чтобы самостоятельно исправлять ошибки. Кнопка «Опубликовать» позволяет добавить функционал в административную панель, для быстрого перехода к публикациям.
Вы можете перетащить её в любое место. Раздел публикация через E-mail позволяет задать параметры для управления сайтом с различных устройств, в этом редко бывает необходимость. Сервисы обновления можете оставить без изменений.
3. Настройки чтения.

Первое поле позволяет определить тип главной страницы. Здесь вы можете выбрать представление последних записей или установить на главной странице одну из записей. Далее идут численные значения количества записей в отдельных категориях и RSS –ленте.
Для каждой статьи лучше устанавливать отображение анонса, т.к. при значении полного текста в категориях будет отображаться весь текст материалов. Последняя настройка – это возможность снять сайт с индексации, пригодиться он может только при разработке ресурса.
4. Настройки обсуждений.

В этих настройках предлагается огромное количество параметров, которые подробно расписаны. По желанию вы можете установить требование для регистрации при оставлении комментариев, разрешить древовидные комментарии с определенным количеством уровней, а также настроить параметры для уведомлений по Email при написании новых комментариев.
В нижней части настроек обсуждений вы сможете настроить аватары комментаторов, вряд ли у вас возникнут сложности с этими параметрами.
5. Настройки медиафайлов.

Данные настойки предназначены для назначения размеров изображениям. В зависимости от вашего дизайна и личных предпочтений, у всех свои размеры картинок. Важный пункт – помещение файлов в папки с датами. При использовании этого параметра, в дальнейшем удобно находить картинки.
6. Настройки постоянные ссылки.

Последний вид настроек WordPress, благодаря которым вы сможете установить параметры для ссылок страниц вашего сайта. Лучше всего использовать значение «Название записи», в примере вы можете видеть, что такой URL выглядит лучше всего.
При необходимости вы можете задать свое значение. В области «Дополнительно» предлагается задать префиксы, лучше оставить эти поля пустыми, чтобы не нагружать URL адреса.
На полную настройку WordPress у вас уйдет совсем немного времени, уделите его и сделайте свой сайт более качественным. Лучше всего позаботиться об установке параметров заранее, потом это может вызвать ряд проблем. Например, после смены настроек ссылок, могут появиться проблемы с перелинковкой.
Вам также будет интересно:- robots.txt для WordPress- Плагин перелинковки для Joomla- Зачем вести блог?
workion.ru
Первые настройки WordPress. три важных шага настроек.

Первые настройки WordPress. После того как Вы обычно установили WordPress, обычно возникают вопросы какие настройки нужно сделать в первую очередь, чтоб потом ком возникающих проблем не цеплялся одна за другую и не потопил проект в самом начале развития.
1 шаг настроек WordPress который я рекомендую.
Если вы хотите использовать на своем сайте ЧПУ (человеку понятные урлы-ссылки)настройте их сразу чтоб поисковики сразу запомнили Ваши страницы под нужными урлами
Настройка довольна елементарная, вам понадобится плагин для преобразования кириллических названия страниц в латиницу и код для настройки ЧПУ.
долго расписывать не буду .просто приложу видео из своего курса “Блог на WordPress”
Кроме настройки ЧПУ в видео я показал и настройку еще нескольких полезных плагином, тем кто не знаком с моим видео курсов “Блог на WordPress” рекомендую посмотреть.
Код для ЧПУ
/%category%/%postname%.html
Второй , важный шаг настроек WordPress, это безопасность нашего блога.
Всегда под рукой актуальную резервную копию. что Вы могли поднять свой проект из любой задницы.
Лучше всего если эта резервная копия будет создаваться автоматически и бекап записываться на какой ни будь облачный сервис.
Я уже расписывал эту тему и снимал видео.
Прилагаю свой старый видео урок как делать резервную копию на Дропбокс.
Я всем своим клиентам кому делаю сайты обязательно ставлю и настраиваю резервное копирование на этот сервис.
Скачать этот видео урок “Создание резервной копии Вашего сайта на сервис Dropbox”на свой компьютер
Скачать плагин для создания резервной копии
Регистрация на сервисе Dropbox плюс инструкция как начать работать
Третий шаг который я настоятельно рекомендую, это создать рабочую копию сайта на домашнем компьютере.
Можно использовать файлы копии дропбокса, но т.к. Вы будете их править и так сказать издеваться над кодом, советую скопировать их в отдельную папку.
Если у вас хорошая скорость соединения. то даже совсем не обязательно подключать копию к дом.серверу, можно смотреть результат правки на удаленном.
В целом процесс следующий, правите что либо в графическом редакторе, обновляете файлы на сервере. смотрите что получилось на сайте, если не нравится, возвращаете все назад.
Завтра я сниму подробное видео о том как это делать технически и выложу на блоге.
Вы прочитали мою статью " Первые настройки WordPress" Хотел бы прочитать Ваше мнение в комментариях.И конечно же буду ОЧЕНЬ признателен Вам за рекомендацию в Ваших социальных аккаунтах!
Стоит обратить внимание на эти материалы!
 Подарки за первый комментарии на нашем сайте:
Подарки за первый комментарии на нашем сайте:
За первый комментарий на нашем сайте мы дарим полезные подарки, плюс участие в конкурсе комментаторов с денежными призамиinfo-m.pro