12 бесплатных WordPress плагинов для слайдеров изображений. Wordpress слайдеры
ТОП 3 лучших бесплатных слайдеров для Wordpress
Приветствую вас на сайте Impuls-Web!
В сегодняшней статье я покажу вам три лучших, по моему мнению, бесплатных слайдера изображений для WordPress, которые подойдут вам практически на все случаи жизни, и вам не придётся тратить кучу времени на поиск подходящего плагина, как мне в свое время.
Все слайдеры рассмотренные в данной статье являются бесплатными, адаптивными, легкими в настройке, и многофункциональными.
На самом деле, на сегодняшний день бесплатных плагинов для создания слайд шоу существует огромное количество, и в интернете вы можете найти кучу статей на подобии: «10 лучших слайдеров на WordPress», «25 лучших слайдеров на WordPress». Но когда вы начнете их тестировать на своем сайте, то столкнетесь со следующей проблемой – большая часть этих плагинов уже не обновлялись по нескольку лет, и не совместимы с текущей версией WordPress, а некоторые из них вообще прекратили свое существование, и в репозитории WordPress через поиск из админки вы просто не сможете их найти.
Навигация по статье:
Так же очень актуальной является следующая проблема — вы смотрите демо какого-нибудь слайд шоу. Там все выглядит очень красиво, вам все подходит, вы устанавливаете его на свой сайт, и оказывается, что 95% всех его функций в бесплатной версии просто отсутствуют, и для того, что бы их активировать необходимо покупать платную версию.
Так вот, я из всего этого множества выделила три слайдера, которые так же имеют бесплатную версию и платную версию, но в бесплатной версии у них довольно не плохой функционал, который можно использовать на своих сайтах.
Начнём с самого простого.

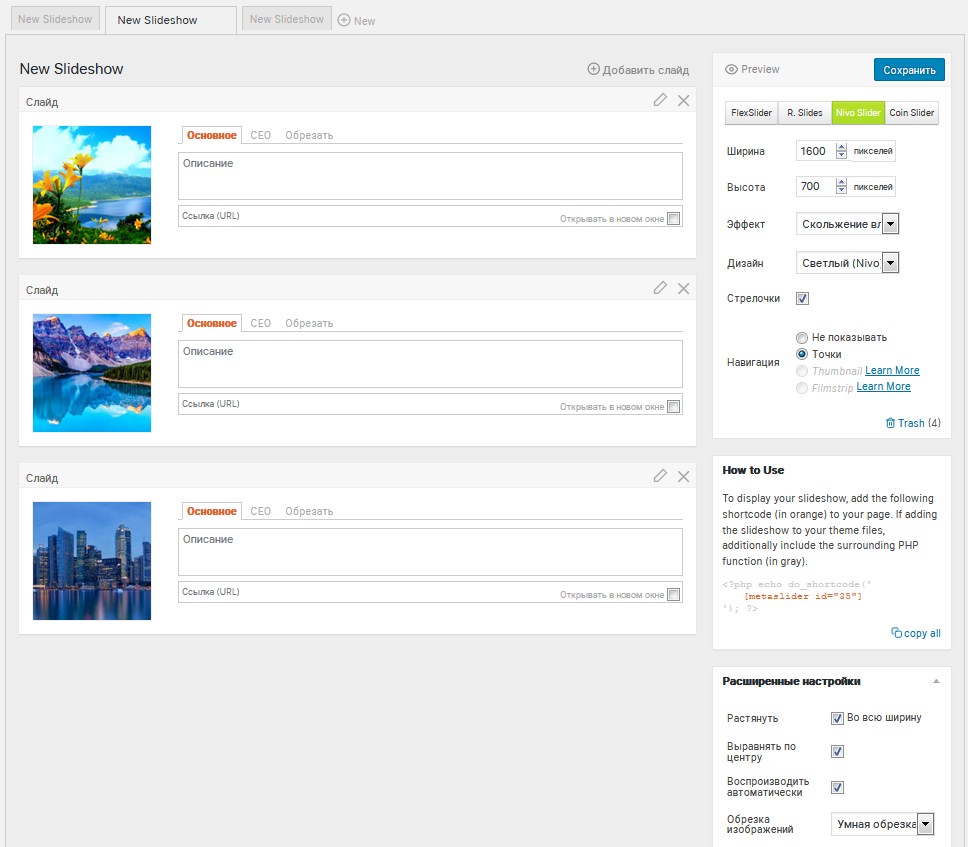
Meta Slider

Это, пожалуй, мой любимый бесплатный слайдер. Я уже много лет его использую для разных проектов.
Основные особенности Meta Slider:
- возможность добавлять неограниченное количество слайдеров и слайдов
- для каждого слайда можно задавать описание, ссылку и атрибуты для SEO
- возможность задания любого размера для слайдера
- можно включать и отключать навигацию
- слайдер содержит в себе 4 скрипта, каждый со своим оформлением и эффектами. То есть по факту он имеет 4 слайдера в одном (FlexSlider, R.Slides, Nivo Slider, Coin Slider)
- слайдер можно растягивать на всю ширину и выравнивать по центру
- возможность настраивать скорость смены слайдов и скорость анимации
- так же можно настраивать отдельные эффекты смены слайдов
- за счёт того что плагин объединяет в себе насколько разных скриптов, эффектов для смены сладов в бесплатной версии больше чем в других бесплатных плагинах
- слайд шоу можно выводить на любой странице, в статье, виджете или шаблоне при помощи шорткода.

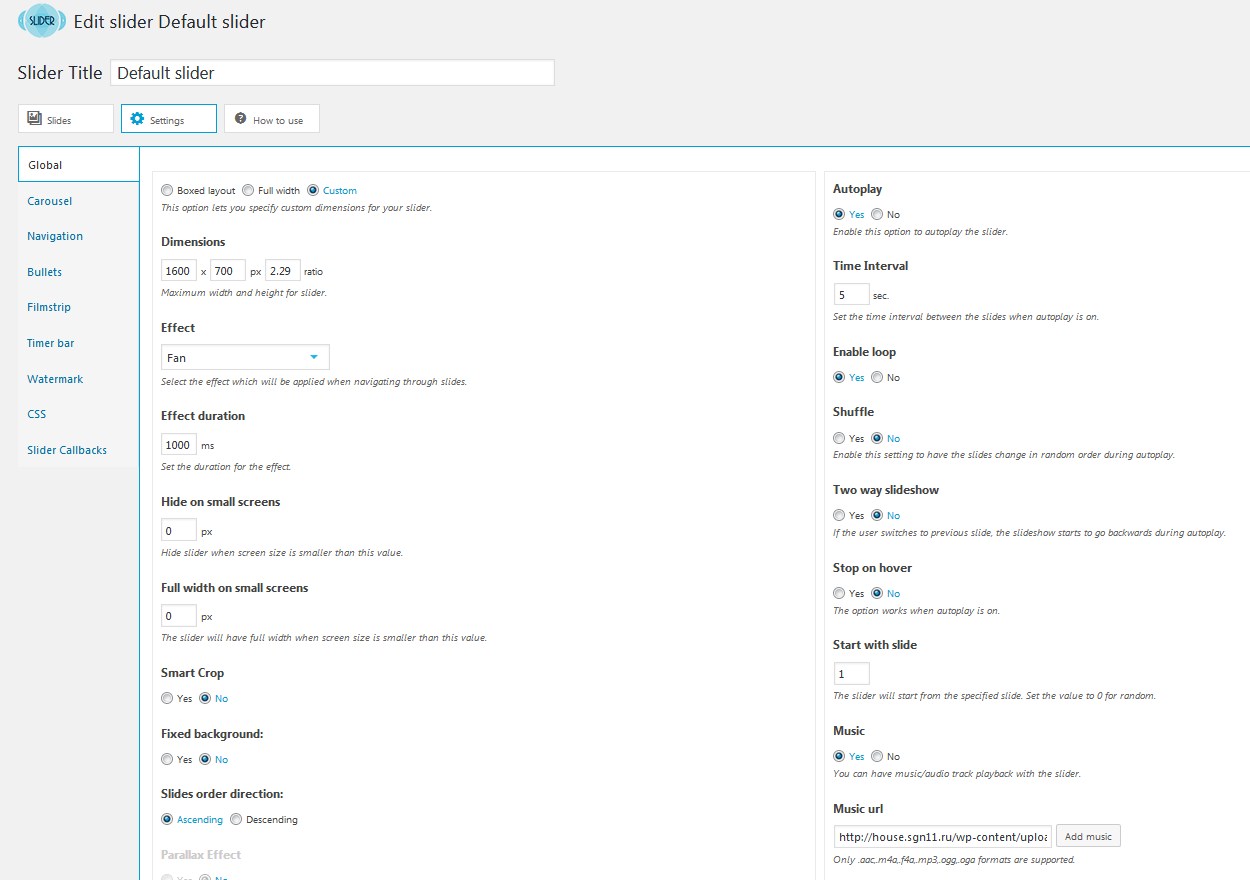
Slider by WD – Responsive Slider

Этот бесплатный слайдер для WordPress так же довольно простой, но в отличии от MetaSlider он имеет несколько интересных эффектов смены слайдов, больше настроек и некоторые интересные фишки, которых нет в других плагинах.
Основные особенности Slider by WD:
- Простой интерфейс и возможность создавать несколько слайдеров и для каждого задавать свои настройки
- Есть возможность растягивать слайдер на всю ширину или задавать фиксированные размеры
- Позволяет настаивать автопрокрутку, время между сменой слайдов, скорость анимации цикличность слайдов, остановку при наведении
- Можно задать ширину экрана устройства, на которой слайдер будет скрываться или задавать ширину экрана, начиная с которой слайдер будет становиться на всю ширину экрана (в случае если вы изначально задавали фиксированный размер)
- Возможность добавление водяных знаков на слайды
- Задание цвета границы слайд шоу и радиуса скругления углов
- Можно задавать музыку, которая будет играть во время прокрутки слайдов
- Задание отступов и тени в CSS формате
- Защита от щелчка правой кнопкой, на случай если вы не хотите чтобы кто то мог сохранить ваши слайды и использовать у себя
- Расширенные настройки для навигации. Можно задавать тип стрелок и переключателей, возможность переключения слфйдов с клавиатуры или колёсиком мышки, поддержка управления с сенсорных экранов и т.д.
- Возможность добавление Time bar, который представляет собой полоску или круг, отображающий сколько времени осталось до переключения следующего слайда
- Поддержка добавления пользовательских CSS свойств
- Выводится на любой странице, в виджете или статье при помощи шорткода или специальной кнопки на панели инструментов визуального редактора WordPress. Так же можно выводить в шаблоне.

Smart Slider 3

На мой взгляд, это самый интересный и многофункциональный слайдер из всех бесплатных плагинов для WordPress на сегодняшний день!
У него в арсенале есть куча различных настроек и возможностей, позволяющих создавать интересные и оригинальные слайд шоу. По сути, он является бесплатным аналогом премиумного плагина Revolution Slider.
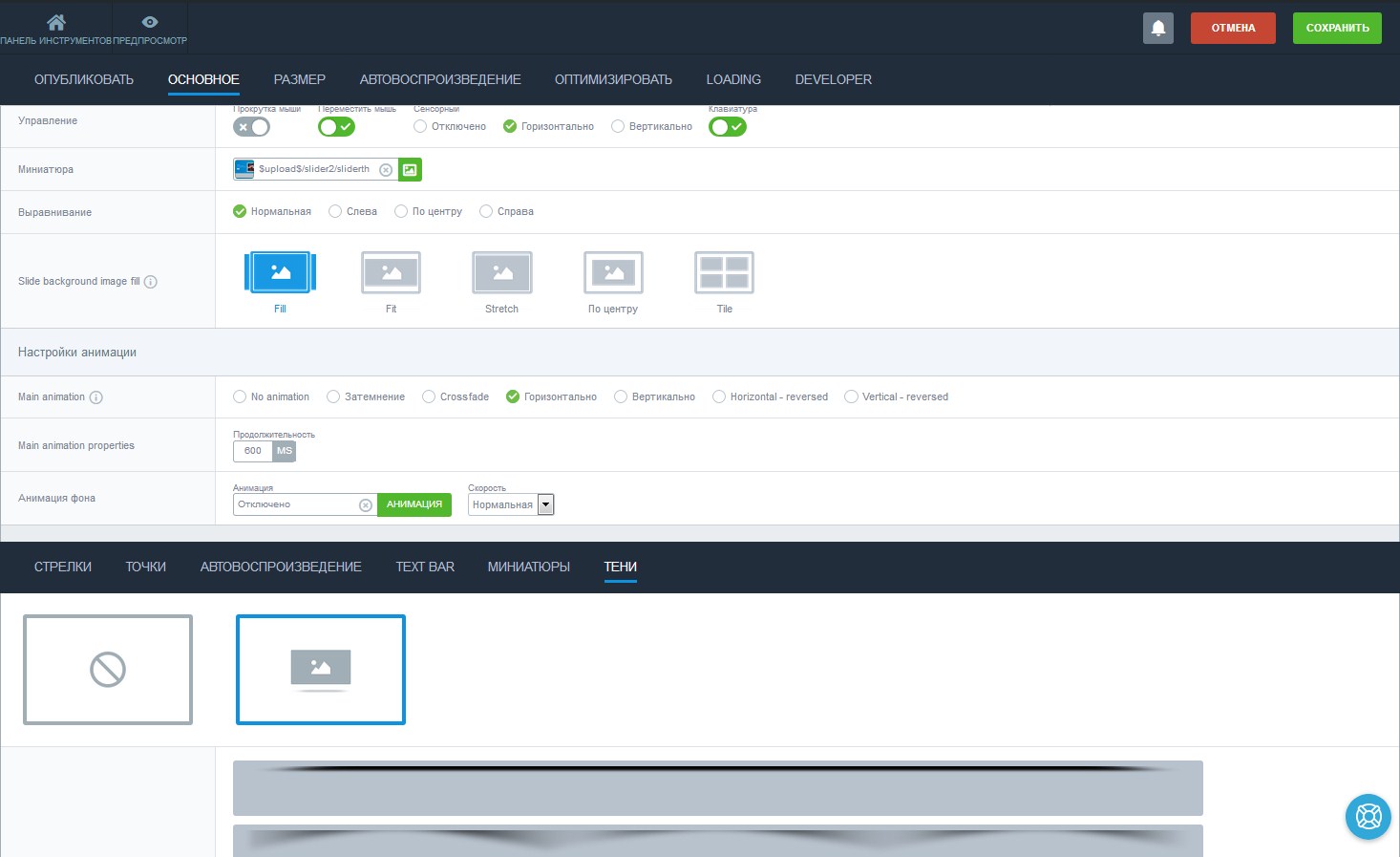
Основные особенности Smart Slider 3:
- Приятный интерфейс и неограниченное количество слайдеров и слайдов
- Возможность добавления слоёв на слайд
- Поддержка шаблонов. Вы можете создавать и сохранять свои шаблоны для слайдов или загружать уже готовые из библиотеки Smart Slider
- Настройка фона. Можно использовать цвета, задавать градиентные переходы, фоновые изображения и регулировать прозрачность
- Можно дублировать слайдер и слайды
- Расширенные настройки навигации. Можно выбирать изображения для кнопок навигации, их положение на слайде, цвет (обычный и при наведении), прозрачность и смещение
- Возможность добавления миниатюр, для слайдов
- Наличие интересных и оригинальных теней
- Задание определённого размера слайд шоу или растягивание на всю ширину
- Наличие вертикальной и горизонтальной прокрутки для слайдов, а также поддержка сенсорных экранов и управления колёсиком мышки
- Можно настраивать анимации для фона и слайдов. Smart Slider 3 содержит довольно неплохой набор плавных анимаций с возможностью их предпросмотра
- Задание размеров слайдера для мобильных устройств
- Настройка автопрокрутки и скорости смены слайдов
- Возможность оптимизации изображений. Такой функцией далеко не каждый платный плагин может похвастаться, а здесь это есть в функционале бесплатной версии!
Пожалуй, это основные его особенности, но далеко не все.

Видеоинструкция
Как видите, эти 3 бесплатных слайдера для WordРress позволят вам создать слайд шоу практически любой сложности. Надеюсь, что эта статья вам поможет сделать свой сайт более интересным и привлекательным!

Если вы знаете ещё какие то хорошие бесплатные адаптивные слайдеры для WordРress, пишите их названия в комментариях! Думаю, что многим эта информация будет полезна.
Спасибо что дочитали статью до конца! Успехов вам и вашим проектам! До встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
Этот слайдер на wordpress интересен всем!
Я Приветствую Вас! Меня зовут Владимир Савельев и я автор этого блога. Сегодня я хочу Вам рассказать — что такое слайдер, его преимущества и недостатки. А также покажу как установить слайдер на WordPress.
В прошлой статье я рассказал о ТОП 9 капча для Вордпресс — самые лучшие плагины для защиты от спама. Обязательно посмотрите!
Но вернемся к слайдеру.
Тенденции современного web-дизайна обязывают владельцев ресурсов к рациональному совмещению информационного контента и стильного оформления. Сегодня интернет серфинг сводится к быстрому изучению ресурсов, чаще всего по диагонали.
Поэтому чтобы пользователи действительно заинтересовались и остались на сайте, он должен быть оригинальным и отличаться максимально удобной навигацией.
Слайдер на wordpress – одно из лучших и самых интересных решений, облегчающее общение с посетителями и позволяющее изучить максимум полезного и важного контента за минимальное время.
Слайдеры вордпресс для сайтов красивы, полезны, информативны и просты в установке. Плагин для слайд-шоу можно размещать как на главной, так и на любой другой странице проекта.
Что такое слайдер?
Слайдером или каруселью изображений называют специальный элемент web-дизайна, представленный в виде блока с картинками или текстом.
Главная задача слайдера – показ интерактивного контента, изменяющегося в ручном или автоматическом режиме и привлекающего внимание к определенному содержимому ресурса.
В качестве контента для плагина слайд-шоу используются картинки, изображения, а также текстовые фрагменты в виде ссылок, переход на которые открывает полные данные. Также в слайдер можно вставить видео и flash-анимацию.
Существует множество готовых как бесплатных, так и платных слайдеров на wordpress, не требующих знаний программирования и реализовывающих различные динамические эффекты анимации.
Преимущества использования слайдеров
Привлечение внимания аудитории!По статистике, наибольший интерес у посетителей ресурсов вызывают именно сменяющиеся динамические элементы. В виду чего, плагин слайд-шоу становится идеальным инструментом, позволяющим создать потрясающий дизайн сайта и обратить внимание на определенную информацию.
Например, собственнику виртуального магазина слайдер wordpress пригодится для оповещения о поступлении новой продукции, текущих акциях и скидках;
Экономия места и продвижение!Плагин слайд-шоу, состоящий из изображений и текстового контента, существенно экономит место на ресурсе. Правильно интегрируя слайдерскую карусель вордпресс, можно выводить в верхние позиции наиболее значимый контент, определяемый поисковыми ботами, как самый важный, что, безусловно, положительно скажется на продвижении вашего ресурса в топ.
Недостатки использования слайдеров
Страдают в первую очередь скорость загрузки и вес страницы — решив украсить сайт слайдером wordpress, помните, что далеко не всем доступна быстрая сеть. Многие для выхода во всемирную паутину применяют Wi-Fi, не предлагающий высокой скорости.
Слайдер контента из нескольких габаритных изображений может существенно замедлить скорость загрузки проекта. Это грозит тем, что посетители со слабым интернетом будут чаще уходить с вашего проекта, а поисковые боты будут индексировать страницы с медленной загрузкой несколько хуже;
Meta Slider – многофункциональный, простой и классный слайдер
Рассмотрим, как внедрить и настроить плагин слайд-шоу на проект на конкретном примере. Установим Meta Slider – бесплатный, простой и многофункциональный слайдер, который великолепно вписываясь в шаблон ресурса, реализует на нем любое количество шоу слайдов с разнообразными спецэффектами.

Помимо этого, созданные при помощи Meta Slider карусели изображений, являются seo- оптимизированными, что благотворно влияет как на визуальное восприятие, так и на авторитетность ресурса в глазах поисковиков.
Размещается слайдер на главной странице, в боковой колонке или в любой записи. Настройки и внедрение слайд-шоу Meta Slider очень просты.
Как настроить слайдер-шоу Meta Slider на wordpress?
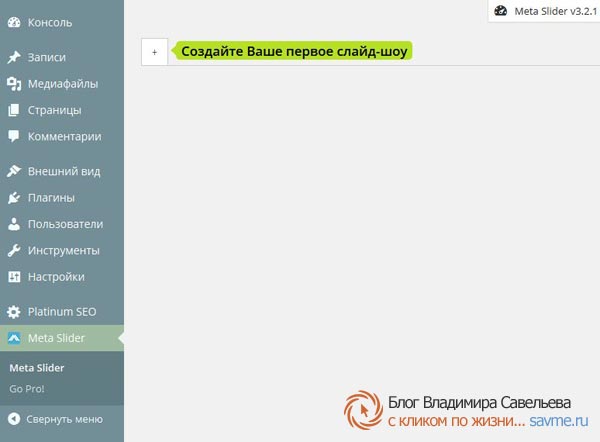
Скачайте, установите и активируйте плагин. После этого в боковой колонке панели админа вы увидите новый пунктик Meta Slider Lite. Кликните на верхней вкладочке с небольшим крестиком и добавляйте изображения в созданную слайд карусель.

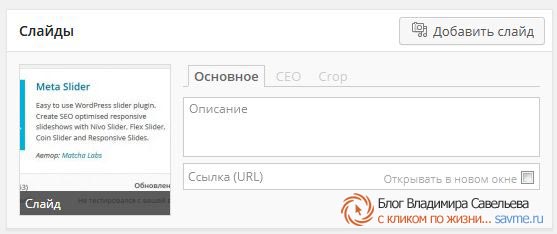
Нажмите клавишу «добавить слайд» и загрузите выбранные изображения с компьютера;
Здесь указываем наименования и задаем ссылки под каждое изображение. Также можно поставить галочку в чекбоксе и ссылка будет открываться в новом окошке. Слайды, которые уже добавились, можно перетаскивать и размещать в другом порядке.

Для этого наводим курсор на изображение, заблаговременно нажав левую кнопочку мышки. Чтобы зафиксировать результаты, жмем «сохранить» либо «сохранить и посмотреть». Эта функция чрезвычайно удобна и предоставляет возможность сразу увидеть, как выглядит ваше слайд-шоу;
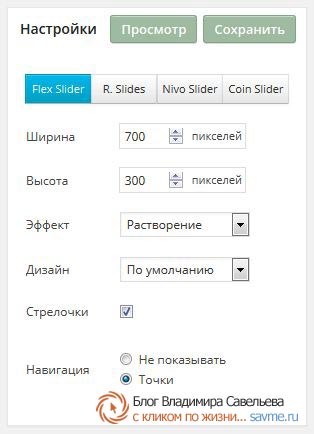
В базовой модификации Meta Slider разработчиком представлено четыре вида слайдеров. Опции настроек для каждого слайд-шоу располагаются под клавишами сохранения на правой стороне:
- слайдер «Responsive Slides» – отзывчивый, наиболее легкий из всех, один эффект;
- слайдер «Nivo Slider» – отзывчивый, четыре темы и шестнадцать эффектов;
- слайдер «Flex Slider 2» – отзывчивый, режим карусели, два эффекта;
- слайдер «Coin Slider» – четыре эффекта.
Подбирайте оптимальный вариант и выполняйте его специализированные настройки.

Все настроечные опции слайдерской карусели представлены в четырех разделах:
- Общие – здесь выбираем подходящий вид слайд-шоу, его размеры, тему (стиль) и эффект смены;
- Управление – в этом разделе вы можете выключить показ элементов, при помощи которых осуществляется управление шоу слайдов;
- Расширенные настройки – на ваш выбор предложено: включить автопрокручивание ресурса, сменить скорость анимационных эффектов и переходов, активировать опцию случайного показа изображений, а также настроить множество других эффектов;
Здесь, в основном, настроечные опции будут зависеть от вида слайдера, который вы подберете изначально;
- Опции разработчика – возможность добавлять скрипты и CSS classes, созданные собственноручно. Предназначена для опытных сайтостроителей;
Для просмотра готового и внедренного слайд-шоу на собственном проекте, воспользуйтесь сгенерированным для каждого слайдера шорткодом или функцией PHP. Для этого необходимо скопировать и вставить шорткод в необходимое место.
Функцию удобнее прописывать в файл шаблона. Обращаю внимание, что цифрами, которые имеются в функции PHP и шорткоде, обозначен номер вашего слайдера.
Если вы опасаетесь всего нового или боитесь поломать ресурс, смело применяйте Meta Slider – сайт он не испортит!
Начинающим сайтостроителям я рекомендую ставить слайдер на wordpress со стандартными настройками, а уже после начать изменять эффекты и оформление. Также убедитесь, что у вас подключена последняя версия jQuery. На этом все, удачи Вам!
У нас кстати в городе снега столько выпало просто жесть! Интересно везде так или только у нас в области?
Совсем недавно посмотрели с женой фильм Дурак! Столько шума и мнений вызвал этот фильм просто Атас! Обязательно посмотрите его, каково же Ваше мнение будет о нем, интересно...
Вчера выплатил деньги — победителям моих конкурсов, скоро запущу новые и не менее интересные! Подписывайтесь на блог и тоже участвуйте!
PS: Наконец-то купил сыну прикольного хомяка-повторюшку. Давно у меня выпрашивал хомяка этого, думал очередная фигня, а нет, всей семьей ржали как лоси ![]() Брал тут! Теперь он постоянно с ним дурачится! Надо будет видео с ним прикольное записать.
Брал тут! Теперь он постоянно с ним дурачится! Надо будет видео с ним прикольное записать.
Смотрели видео про этого хомяка? Ржака!
savme.ru
Десять адаптивных jQuery слайдеров для WordPress | WPNICE
Надо ли говорить, что современные плагины — слайдеры давно уже стали неизменным атрибутом большинства корпоративных и бизнес сайтов. Лучший способ привлечь внимание потенциального покупателя, заказчика или обычного посетителя. Сегодняшняя подборка расскажет вам о десяти самых популярных, премиум jQuery слайдерах.
Все они имеют полноценные и мощные системы управления из админки сайта и как правило, множество настроек. Если ваш блог/сайт не имеет встроенного слайдера и вы решили им наконец обзавестись — внимательно присмотритесь к этой десятке лидеров!
Лучшие jQuery плагины — слайдеры для WordPress
Среди WordPress плагинов существует довольно много слайдеров, как платных, так и бесплатных. На далеко не все они адаптивны и таким образом, не всегда отвечают современным требованиям к отображению контента не только на дектопах, но и на мобильных устройствах. Ниже вы можете видеть только лучшие плагины, отвечающие самым последним стандартам и требованиям.
Soliloquy

Soliloquy несомненно, один из лидеров среди современных слайдеров. Многие обозреватели считают его просто лучшим. И есть за что. Великолепные возможности управления и настройки из админки плюс поисковая оптимизация(SEO Friendly).
Preview & Download »
Royal Slider

Royal Slider так же, один их лучших. Одна из особенностей — псевдо сенсорная навигация, позволяющая перетаскивать картинки кликнув на любом месте изображения.
Preview & Download »
uBillBoard

Последняя версия этого слайдера была переписана с нуля и имеет теперь множество настроек и возможностей. Полностью адаптивен под retina display. Легко интегрируется в любую WordPress тему.
Preview & Download »
SliderPro

О этом замечательном плагине я уже писал отдельно. Мощнейший инструмент с огромными возможностями по настройке и интеграции. Множество скинов и более 100 эффектов переходов. Короче — Pro, без кавычек.
Preview & Download »
Uno Slider

Uno Slider имеет неограниченное количество эффектов перехода. Все самые передовые функции и безоговорочно поддерживает все мобильные устройства.
Preview & Download »
Slider Revolution

Slider Revolutionодин их самых любимых разработчиками с ThemeForest слайдеров. Имеет SEO оптимизированный движок и множество эффектов.
Preview & Download »
Ken Burns

Ken Burns Slider поддерживает сенсорную навигацию и может работать на полный экран. Имеет три встроенных скина и возможность функционировать в сайдбарах.
Preview & Download »
Banner Rotator

«Все в одном» Banner Rotator — WordPress слайдер, который поставляется аж в целых пяти различных вариантах.
Preview & Download »
Flip Book

Очень симпатичный и оригинальный слайдер. Идеально подойдет для отображения на экране печатных изданий.
Preview & Download »
CC Slider

CC Slider- еще один мощный, адаптивный слайдер. Умеет использовать как 3D, так и обычные эффекты переходов.
Preview & Download »
Надеюсь, вам понравилась это подборка лучших плагинов для яркого и эффектного вывода контента на страницах сайта или блога на WordPress. Конечно, все они платные и возможно многие предпочтут другие варианты. Но если вы все таки выберете один из них, то получите профессиональный инструмент на длительное время с великолепной поддержкой и множеством настроек на любой вкус.
Что такое jQuery?jQuery – это JavaScript-библиотека, фокусирующаяся на взаимодействии JavaScript, HTML и CSS.
Что умеет jQuery?»1. Обращаться к элементам DOM (объектной модели документа) и не только обращаться, но и манипулировать ими. 2. Работать с разными событиями. 3. Легко осуществлять многие визуальные эффекты. Работать с AJAX . 4. Имеет большое количество JavaScript плагинов, для создания элементов пользовательских интерфейсов.
wpnice.ru
Как создать слайдер из изображений, загруженных в пост, WordPress
Блог / WordPress / Как создать слайдер из изображений, загруженных в пост?После того, как в WordPress изменился загрузчик изображений, его стало удобнее использовать для других различных целей, то есть не только для загрузки изображений в пост.
Например для создания галерей или слайдеров. Слайдер мне кажется наиболее интересным, поэтому давайте попробуем реализовать его на стандартной вордпрессовской теме, например TwentyEleven.

Основная суть в том, что все изображения, добавленные в пост (но не вставленные в редакторе), можно прокрутить в слайдере или вывести как галерею.
Создание слайдера в 4 шага
Слайдер довольно удобная вещь, особенно если у вас на сайте есть несколько продуктов, и на страницу каждого из них вам хотелось бы добавить по несколько изображений.
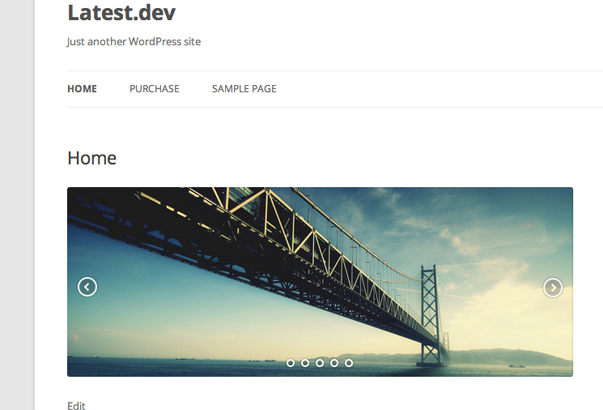
Ниже пример такого слайдера с одного из созданных мной сайтов:

Можете кликнуть по изображению и посмотреть на него в действии.
Итак, для создания слайдера нам само собой понадобится какой-нибудь jQuery-плагин, я буду использовать бесплатный Nivo Slider, вы же можете взять что-нибудь другое.
Чтобы облегчить задачу, выкладываю необходимые файлы из плагина, можете скачать их прямо с моего сайта.
Содержимое архива:- nivo-slider.css — CSS стили, необходимые для корректного отображения слайдера,
- jquery.nivo.slider.pack.js — собственно сам jQuery-плагин.
Шаг 1. Подключение необходимых файлов
Прежду всего вы должны убедиться в том, что в шапке сайта задействована функция wp_head(), а в футере wp_footer(). Если этих функций там нет, то добавьте, иначе не рассчитывайте, что всё будет работать, как надо.
Итак, помещаем скачанные файлы в папку с темой (например), после этого воспользуемся функциями wp_enqueue_script() и wp_enqueue_style().
Вставляем следующий код в functions.php, который находится в папке с темой:
| 1 2 3 4 5 6 7 | add_action( 'wp_enqueue_scripts', 'true_scripts_and_styles_for_slider' ); function true_scripts_and_styles_for_slider() { wp_enqueue_style( 'nivocss', get_stylesheet_directory_uri() . '/nivo-slider.css' ); wp_enqueue_script( 'jquery' ); wp_enqueue_script( 'nivojs', get_stylesheet_directory_uri() . '/jquery.nivo.slider.pack.js', array('jquery'), null, true ); } |
Содержимое файла nivo-slider.css можно засунуть внутрь стандартного style.css, в этом случае 4-ю строчку из предыдущего листинга можно удалить или закомментировать.
Шаг 2. Определяемся с размерами слайдера
Откройте ту самую страницу сайта, где вы хотите задействовать слайдер и определите, какая у него будет высота и ширина.
После этого открываем functions.php и вписываем туда следующую строку:
| add_image_size( 'trueslider', 640, 480, true ); // где 640 это ширина, а 480 - высота слайдера |
Это нужно для того, чтобы при загрузке изображения, WordPress автоматически генерировал копию соответствующих размеров непосредственно для слайдера.
Шаг 3. Выводим изображения в слайдер
Открываем необходимый нам PHP-файл, в котором будет выводиться слайдер, например у меня это шаблон обычного поста single.php.
| // массив параметров вывода изображений $args = array( 'post_parent' => $post->ID, 'post_type' => 'attachment', 'orderby' => 'menu_order', // сортировка, menu_order - по выставленному в админке порядку, можно также сортировать по имени или дате добавления 'order' => 'ASC', 'numberposts' => 5, // количество выводимых изображений 'post_mime_type' => 'image' ); if ( $images = get_children( $args ) ) { // если никаких изображений в пост не добавлено, то не выводим вообще ничего echo '<div><div>'; // не забудьте указать свои значения ширины (640) и высоты (480) foreach( $images as $image ) { echo wp_get_attachment_image( $image->ID, 'trueslider' ); } echo '</div></div>'; } |
Читайте подробнее про функцию get_children().
После добавления этого кода зайдите на страницу редактирования какого-нибудь поста и загрузите туда несколько изображений (вставлять в редактор поста их ни к чему, просто загружаем через загрузчик).
Шаг 4. Активируем слайдер.
Тут нужно обязательно выполнить следующее условие — код надо вставлять непосредственно перед закрывающим тегом </body>. Это очень важно, иначе слайдер не будет работать.
Кроме того, так как это JavaScript-код, то не забываем затолкать его в HTML-теги <script> и </script>.
| jQuery(function($){ $('#slider').nivoSlider({ effect: 'random', // эффекты, например: 'fold, fade, sliceDown, sliceDownLeft, sliceUp, sliceUpLeft, sliceUpDown, sliceUpDownLeft, slideInRight, slideInLeft' animSpeed: 500, // скорость анимации pauseTime: 3000, // пауза между сменой слайдов directionNav: true, // нужно ли отображать кнопки перехода на следующий и предыдущий слайд controlNav: true, // 1,2,3... навигация (например в виде точек) pauseOnHover: true, // останавливать прокрутку слайдов при наведении мыши manualAdvance: false, // true - отключить автопрокрутку prevText: 'Назад', // текст перехода на предыдущий слайд nextText: 'Вперед', // текст кнопки перехода на следующий слайд randomStart: false, // начинать со случайного слайда }); }); |
Смотрите также
misha.blog
12 бесплатных WordPress плагинов для слайдеров изображений
Слайдер с картинками — это очень популярная и востребованная вещь на огромном количестве сайтов. Популярность слайдеров заключается в том, что вы можете показать посетителю сайта несколько разных картинок на одной фиксированной области вашего сайта без необходимости прокрутки страницы.
Смотрите также:
На сегодня существует масса вариантов, как сделать свой слайдер изображений или добавить готовый. Но если речь идет о WordPress, то, конечно же, самый очевидный и простой способ - это использование готовых плагинов.
Поэтому сегодня мы рассмотрим 12 лучших бесплатных WordPress плагинов для слайдеров изображений, для установки которых вам потребуется всего пару минут времени и пару кликов.

Довольно простой адаптивный слайдер, который позволяет легко создавать слайды из практически любого контента. Умеет подключаться к источникам внешнего контента, например к YouTube, Flickr и Pinterest.
2. EasyRotator

Красивый незамысловатый слайдер картинок с минимумом настроек. Можно добавлять слайдер на записи, страницы и в качестве виджета в произвольном месте.
3. Meta Slider

Наверняка, самый популярный бесплатный слайдер для WordPress. Очень прост в настройке: выберите картинки в библиотеке файлов, перетащите их в область слайдера, дайте заголовки каждому слайду и заполните ссылки и поля для SEO. Можно выбрать один из четырех типов слайдшоу (Flex Slider, Nivo Slider, Responsive Slides, Coin Slider).
4. HG Slider

Плагин добавляет новые слайд-области в админке WordPress для дальнейшего наполнения слайдов картинками. При настройке используется стандартный интерфейс консоли WordPress, так что с настройкой не возникнет трудностей.
5. Meteor Slides

Удобный плагин для слайдера, который настраивается путем добавления шорткода или виджета. Завялена поддержка мобильных устройств для переключения слайдов тач-жестами.
6. Cyclone Slider 2

Простой и удобный слайдер с интуитивно понятным интерфейсом. Для показа слайдов использует кастомные типы записей и произвольные поля. Также есть встроенная система шаблонов для смены внешнего вида слайдера и вариантов анимации картинок.
7. Morpheus Responsive 3D Slider

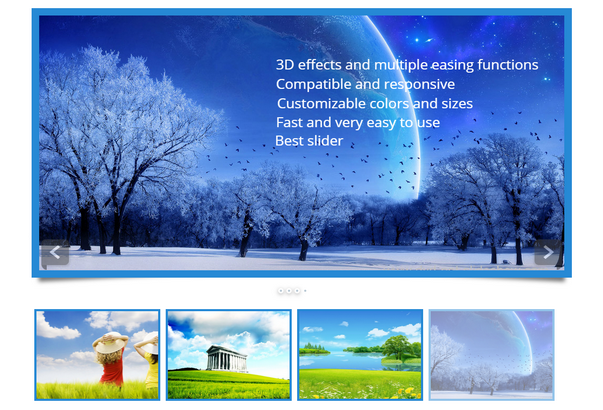
Как понятно из названия, слайдер обширно использует анимационные 3д-эффекты при переключении картинок. При этом используется обычный CSS и jQuery, так что ваша страница со слайдером не будет отнимать много ресурсов. Выглядит вполне эффектно, убедитесь сами.
8. WOW Slider

Достаточно продвинутый слайдер, хоть и бесплатный. В его ассортименте есть много эффектов анимации при переключении картинок, среди которых: Collage, Photo, Domino, Page, Rotate, Blur, Flip, Blast, Fly, Blinds, Squares, Slices, Basic, Fade, Ken Burns, Stack, Stack vertical, Basic linear, Book, Cube, Seven.
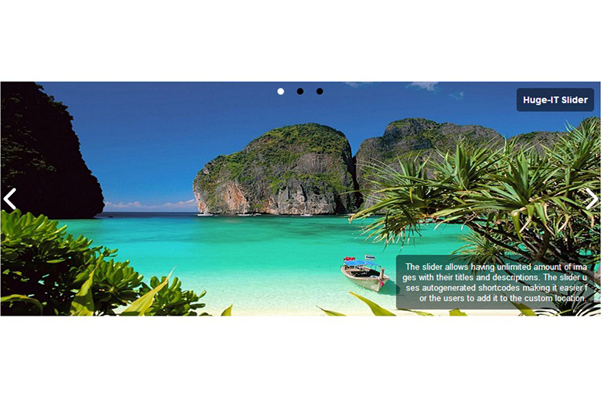
9. Huge-IT Slider

Еще один простой в настройке и работе плагин слайдера картинок. Ничего лишнего, элементарная настройка путем добавления шорткодов, которые можно использовать на любых страницах или записях.
10. Easing Slider

Минимум настроек, минимум нагрузки на страницу, никакого лишнего мусора. Вот как можно вкратце описать этот слайдер. Он просто работает.
11. Smooth Slider

Как заявляет разработчик, вам понадобится меньше 1 минуты времени, чтобы добавить этот слайдер на сайт. Он умеет создавать динамические слайды из уже готовых записей и страниц с медиаконтентом, так что вам даже не обязательно загружать свои картинки в библиотеку.
12. Promotion Slider

Обладает очень гибкими настройками и позволяет настраивать кучу параметров для каждого слайда. Но при этом все настройки собраны в одном компактном меню, так что вам не придется блуждать по просторам админки чтобы добавить слайдер на свой сайт.
Источник:wplift.com 
hostenko.com
15 лучших WordPress плагинов для слайдеров
Слайдеры — одна из самых популярных возможностей WordPress для многих пользователей. Они добавляют стиля и шарма многим сайтам и помогают привлечь внимание посетителей к отдельным частям контента. Но что может быть нового в этой области? То есть слайдеры существуют годами, и если вы используете WordPress с 2010 года, вам может показаться, что вы уже видели все. Потому сегодня мы решили собрать список из 15 новых (или недавно обновленных) бесплатных и платных WordPress слайдеров. Наслаждайтесь!
Смотрите также:
Платные плагины
1. Slider Revolution

Цена: $15
Создайте адаптивный слайдер (для мобильных устройств) или слайдер на всю ширину страницы с эффектами и при этом сохраните или улучшите SEO оптимизацию (весь контент может быть прочитан поисковыми системами). Вы увидите множество вариантов преобразования и анимации для каждого объекта страницы. Настройте этот слайдер под свои потребности с помощью удобного Drag & Drop интерфейса.
Этот плагин содержит огромное количество уникальных эффектов, предварительную загрузку изображений, вставку видео, авто-проигрывание, которое останавливается при действии пользователя, а также множество простых опций для создания собственных эффектов.
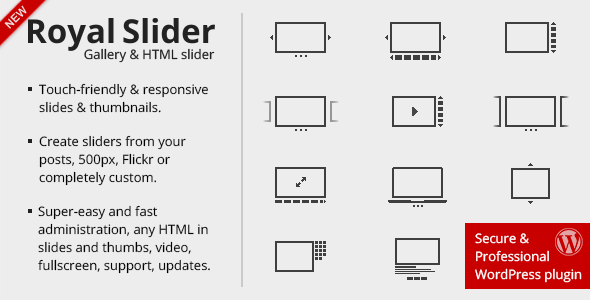
2. RoyalSlider

Цена: $20
Новый RoyalSlider для WordPress — адаптивный плагин для галереи изображений и слайдера HTML контента с навигацией с помощью касаний и смахиваний. Плагин является дружественным к мобильным устройствам и позволяет создавать полностью свои слайд-шоу, а также карусель CSS3 баннеров с изображениями, видео или HTML контентом в слайдах. Вы также можете динамически заполнять их данными из Flickr, 500px и из записей любого типа – например, продуктами WooCommerce. Сделан в лучших традициях CSS3 и HTML5. Для фото галереи вы можете включить вертикальные или горизонтальные миниатюры, предварительную загрузку или разворачивание на полный экран. Карусель также поддерживает видео с YouTube или Vimeo, что позволяет вам создавать видео галереи.
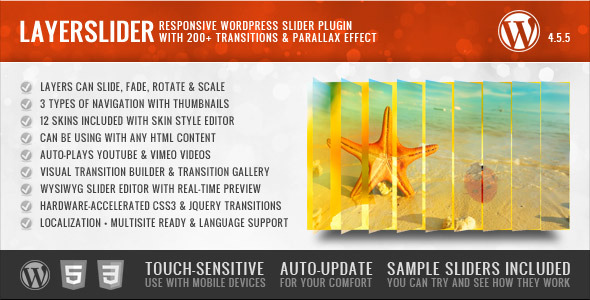
3. LayerSlider

Цена: $15
Это WordPress плагин для LayerSlider! Вы можете создать сколько угодно слоев или подслоев. Вы можете использовать неограниченное количество изображений со ссылками. Скрипт очень удобен для пользователей, вы можете добавить глобальные или локальные настройки отдельно для каждого слоя или подслоя. Вы можете изменить время задержки, типы и длительность изменений, и многое другое.
4. Facebook Likebox Slider

Цена: $15
Лучший на рынке плагин социального слайдера для WordPress. Легкий в установке, настраивается в 3 клика, отличный дизайн вкладок. Легкий способ получить больше трафика, больше подписчиков и популярности.
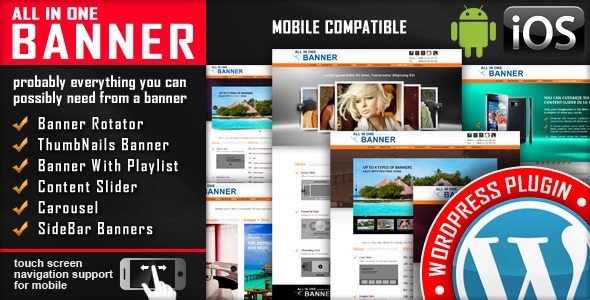
5. All In One Banner Rotator

Цена: $18
All In One — это плагин Advanced Jquery Slider для WordPress, который поставляется в 5 вариантах: Banner Rotator, Thumbnails Banner, Banner with Playlist, Content Slider, Carousel. Он позволяет вам легко создавать мощные слайдеры с анимированным текстом, при этом используя стандартные HTML теги, что делает слайдер очень простым в установке и поддержке. Посмотрите видео руководства для каждого из продуктов, а также просмотрите их работу в живую, чтобы убедиться в качестве этого плагина.
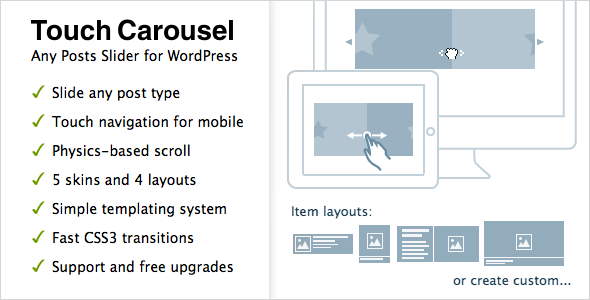
6. TouchCarousel

Цена: $21
TouchCarousel — WordPress плагин слайдера контента записей с навигацией по касанию для мобильных устройств. Вы можете создавать слайдеры для отдельных типов записей, с отдельной таксономией (категориями, тегами и т.д.), а также создавать шаблоны разметки с помощью простой системы шаблонов.
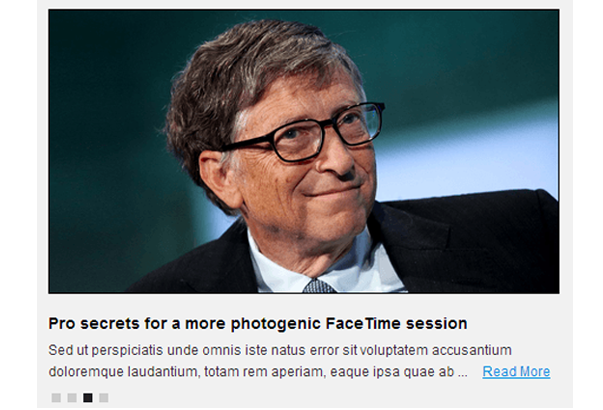
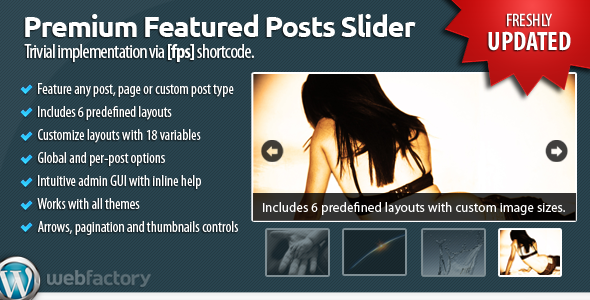
7. Premium Featured Posts Slider

Цена: $20
Premium Featured Posts Slider — недавно обновленный, очень высоко оцененный WordPress плагин с большим количеством возможностей.
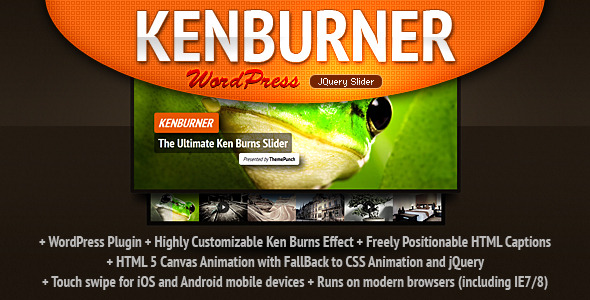
8. KenBurner Slider

Цена: $13
KenBurner — премиум способ использования слайдера на вашем сайте. Комбинация Ken Burns Effect, Slider и Text Animations выгодно отличают этот слайдер.
Бесплатные плагины
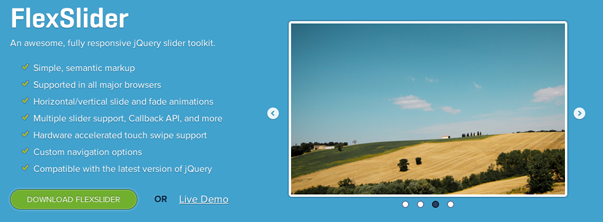
9. FlexSlider

FlexSlider — новый, полностью адаптивный jQuery слайдер от WooThemes.
10. Meta Slider

Meta Slider — гибкий, интуитивный плагин управления слайд-шоу, которые позволяет выбрать между четырьмя jQuery слайдерами.
11. Len Slider

Len Slider — WordPress плагин для создания визуальных слайдеров, каруселей или слайд-шоу для вашего сайта без написания какого-либо кода. Все слайдеры базируются на темах LenSlider, а темы содержат эффекты, основанные на jQuery и CSS3. Для интеграции любого сделанного вами слайдера используйте шорткод в ваших записях или страницах, или статический php-код в ваших файлах шаблонов.
12. WOW Slider

WOW Slider с отличными визуальными эффектами и огромным количеством профессионально сделанных шаблонов. WOW Slider также упакован мастером для создания отличных слайдеров изображений в течение нескольких секунд без кода и редактирования изображений. Адаптивный, полностью работающий как CSS-слайдер при выключенном Javascript, поддержка смахиваний, всех браузеров, всех устройств, чистая и простая разметка, дружественен к поисковым системам.
13. IvyCat AJAX Image Slider

Этот плагин — очень легкий шаблон/фреймворк для разработчиков, чтобы добавить на страницу мощный AJAX слайдер изображений.
14. Oik-Nivo-Slider

"Самый потрясающий jQuery слайдер изображений", считается самым популярным слайдером изображений jQuery.
15. Full Width Background Slider

Отличный плагин, который позволяет вам добавить на ваш сайт полноэкранные фоновые слайдеры с огромным количеством возможностей. Добавляет полноэкранный слайдер для вашего сайта. Вы можете добавить до 6 изображений в слайдер. Вы можете добавить одно полноэкранное фоновое изображения для вашего сайта. Вы можете добавить разные слайдеры для разных страниц вашего сайта. Легок в управлении. Поставляется с 6 отличными готовыми к использованию фонами. И последнее, но не менее значимое – он бесплатен.
Источник: WPLift.com 
hostenko.com
WordPress. Плагин слайдер

От автора: в этой статье мы с вами познакомимся с еще одним полезным и замечательным плагином для WordPress — это плагин Meta Slider. Это плагин слайдер для WordPress, с помощью которого вы сможете быстро и просто организовать на страницах вашего сайта слайдер или слайдшоу. Приятным бонусом будет возможность выбора различных вариантов слайдера, его простая настройка, а также адаптивность из коробки.
Когда вы публикуете статью или новость, часто недостаточно просто сухого текста. Хочется как-то оживить этот текст, например картинкой или несколькими картинками. Визуальное сопровождение действительно оживляет текст. Ну а если эти картинки будут еще красиво и оригинально поданы — будет вообще супер. Такая статья больше придется по душе читателям. И слайдер является отличным способом украсить статью или страницу.
Есть ли плагин слайдера для WordPress? Есть и плагинов таких — огромное количество, выбирай — не хочу ![]()
Могу порекомендовать остановить свой выбор на плагине Meta Slider, который я упоминал выше. Начнем с того, что установив этот плагин вы в результате получите не один вариант слайдера, а сразу четыре популярных на данный момент слайдера:
Flex Slider
Nivo Slider

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнееResponsive Slides
Coin Slider
Впечатляет, не правда ли? Давайте переходить от слов к делу. Установим плагин Meta Slider и посмотрим, как же просто производится настройка слайдера с этим плагином WordPress. Итак, идем в меню добавления новых плагинов и ищем плагин слайдшоу по запросу meta slider.

Устанавливаем и активируем найденный плагин слайдер — Meta Slider. После установки в меню вы увидите новый раздел, название которого совпадает с названием плагина.

Из названий пунктов меню понятно, что плагин предлагается в двух версиях: бесплатной и PRO. Можно предположить, что платная версия имеет больше настроек, но, на мой взгляд, настроек в бесплатной версии слайдера более чем достаточно. Большим преимуществом платной версии является поддержка видео слайдов с сервисов YouTube и Vimeo, так что если вам необходим подобный функционал, тогда стоит задуматься над приобретением платной версии плагина.

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнееПереходим на главную страницу плагина, где нам предлагают создать первое слайдшоу.

Давайте так и сделаем, нажмем на плюсик и приступим к процессу создания слайдера. На открывшейся странице жмем кнопку Добавить слайд и просто выделяем картинки из вашей библиотеки медиафайлов, которые вы хотите вставить в слайдер, или прямо здесь загружаем необходимые картинки в библиотеку медиафайлов.
После добавления картинок мы попадем на страницу, где увидим все выбранные картинки, а также всевозможные настройки. Плагин слайдера для WordPress на русском языке, как вы видите, и это дополнительный плюс.

Первая же настройка в блоке справа позволяет выбрать вариант слайдера, по умолчанию это Flex Slider. Но мы можем выбрать и любой другой. Далее мы можем настроить эффект смены слайдов, размеры слайдера, навигацию по слайдшоу, тему слайдера (светлая, темная и т.п.). Это лишь основные настройки. В блоке расширенных настроек их куда больше — попробуйте поиграться с ними и подобрать конфигурацию на свой вкус.
Для каждой из фотографий слайдера нам предлагают добавить ее описание, также можно установить на слайд ссылку, если вы хотите, чтобы со слайда можно было перейти к какой-либо статье на вашем сайте. Как видим, настроек действительно хватает и настройка слайдера WordPress — довольно несложный процесс.
После окончания настройки слайдера нам остается взять предлагаемый шорткод и добавить его в нужное место статьи или страницы.

Кроме того, плагин можно вставить даже в шаблон, например в шапку вашего сайта (шаблон header.php). Необходимый код для вставки в шаблон мы можем взять во вкладке Вставка в шаблон.
Итак, копируем предлагаемый шорткод и вставляем его в выбранную статью. Результат отличный, в статье появился работающий слайдер и его реализация заняла считанные минуты.

Вот, собственно, и все. Экспериментируйте с настройками слайдера, чтобы получить удачное решение под дизайн вашего сайта. Удачи!

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнее
Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress “Уникальный сайт с нуля”
Получить
webformyself.com