Важно! Shortcodes (шорткоды) для WooCommerce. Шорткоды woocommerce wordpress
Важно! - Shortcodes (шорткоды) для WooCommerce
Вставлять шорткоды всегда предпочтительнее переключившись в редакторе в текстовый режим во избежание добавления элементов форматирования и тому подобного. Используйте для вставки шорткодов комбинацию клавиш CTRL/CMD + Shift + V
Ниже для каждого показаны аргументы (если есть) и собственно, сам шорткод.
Последние продуктыПолезно для использования на главной странице. Определяет, сколько товаров показывать на странице и количество сколько столбцов.
Код:
array( 'per_page' => '12', 'columns' => '4', 'orderby' => 'date', 'order' => 'desc' ) [recent_products per_page="12" columns="4"] Рекомендуемые (featured) Работает точно так же, как и последние продукты, но показывает продукты, обозначенные как “рекомендуемые”. В этом примере шорткод выводит 12 рекомендуемых продуктов в 4 колонки.Код:
[product] [product sku="FOO"] SKU вы задаёте сами в настройках товара, а ID товара можно найти например, вот так:ПродуктыПоказывать несколько продуктов по ID или SKU
Код:
array( 'columns' => '4', 'orderby' => 'title', 'order' => 'asc' ) [products ids="1, 2, 3, 4, 5"] [products skus="foo, bar, baz" orderby="date" order="desc"] Страница продукта Показывает полную страницу продукта по ID или SKU.Код:
[product_page] [product_page sku="FOO"] Товарная категория Показывает продукты категории по ярлыку (slug)Код:
array( 'per_page' => '12', 'columns' => '4', 'orderby' => 'title', 'order' => 'asc', 'category' => '' ) [product_category category="appliances"] Товарные категории Показывает продукты категорийКод:
array( 'number' => 'null', 'orderby' => 'name', 'order' => 'ASC', 'columns' => '4', 'hide_empty' => '1', 'parent' => '', 'ids' => '' ) [product_categories number="12" parent="0"] Установите parent в 0, чтобы отображались только категории верхнего уровня. Или укажите ids набором идентификаторов с разделением запятыми.Код:
array( 'per_page' => '12', 'columns' => '4', 'orderby' => 'title', 'order' => 'asc' ) [sale_products per_page="12"] Продукты - лучшие продажи Список самых продаваемых продуктовКод:
array( 'per_page' => '12', 'columns' => '4' ) [best_selling_products per_page="12"] Продукты с лучшим рейтингом Выводит самые рейтинговый продуктыКод:
array( 'per_page' => '12', 'columns' => '4', 'orderby' => 'title', 'order' => 'asc' ) [top_rated_products per_page="12"] Продукты по атрибуту Показывает список продуктов по определенному атрибутуКод:
array( 'per_page' => '12', 'columns' => '4', 'orderby' => 'title', 'order' => 'asc', 'attribute' => '', 'filter' => '' ) [product_attribute attribute='color' filter='black'] Сопутствующие товары Выводит список сопутствующих товаровКод:
array( 'per_page' => '12', 'columns' => '4', 'orderby' => 'title' ) [related_products per_page="12"] Полное описание доступно вот здесь. Полное описание на русском тутПлагин для вставки шоткодов Woocommerce
Здравствуйте, дорогие друзья!
Сегодня я хотела бы с вами поговорить на тему создания интернет магазинов, а именно о том, как вывести на любой странице сайта различные группы товаров используя шорткоды Woocommerce.
Навигация по статье:
Существует большое количество шорткодов для Woocommerce, которые мы можем использовать при создании нашего интернет магазина, но запомнить их все просто не возможно, а каждый раз, при необходимости, искать нужный шорткод очень неудобно.
Поэтому сегодня я хочу показать вам очень полезный плагин под названием WooCommerce Shortcodes, который позволит вам генерировать шорткоды Woocommerce непосредственно в текстовом редакторе WordPress.


Установка плагина WooCommerce Shortcodes
Этот плагин очень удобен в использовании. По сути данный плагин представляет собой генератор, который содержит в себе основной набор шорткодов, и при выборе нужных параметров, сам кофигурирует и вставляет нужный шорткод на страницу.
По этой ссылке вы можете ознакомиться с перечнем всех шорткодов Woocommerce, доступных в плагине: Shortcodes included with WooCommerce
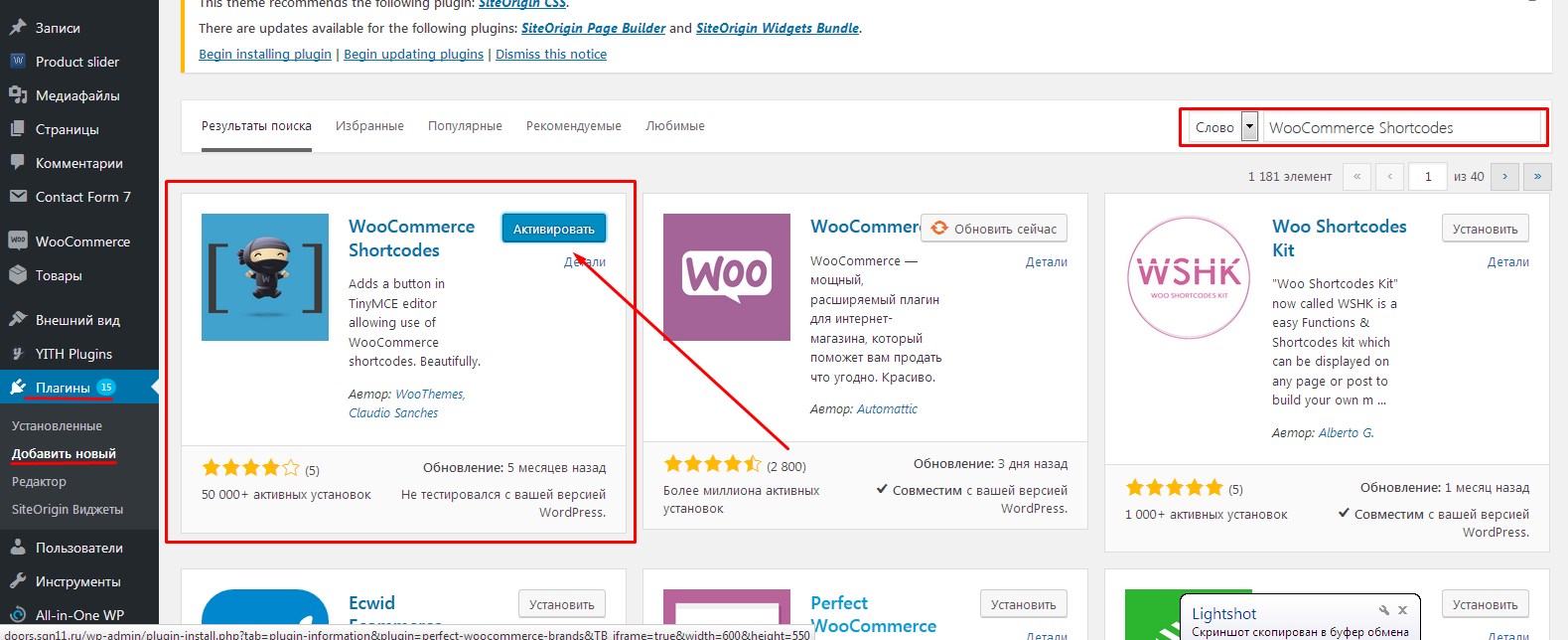
- 1.Для начала работы вам, как всегда, нужно найти его в репозитории, установить и активировать.

- 2.После установки и активации плагина нам нужно перейти в раздел «Страницы» и открыть для редактирования ту страницу, на которой мы хотим сделать вывод.

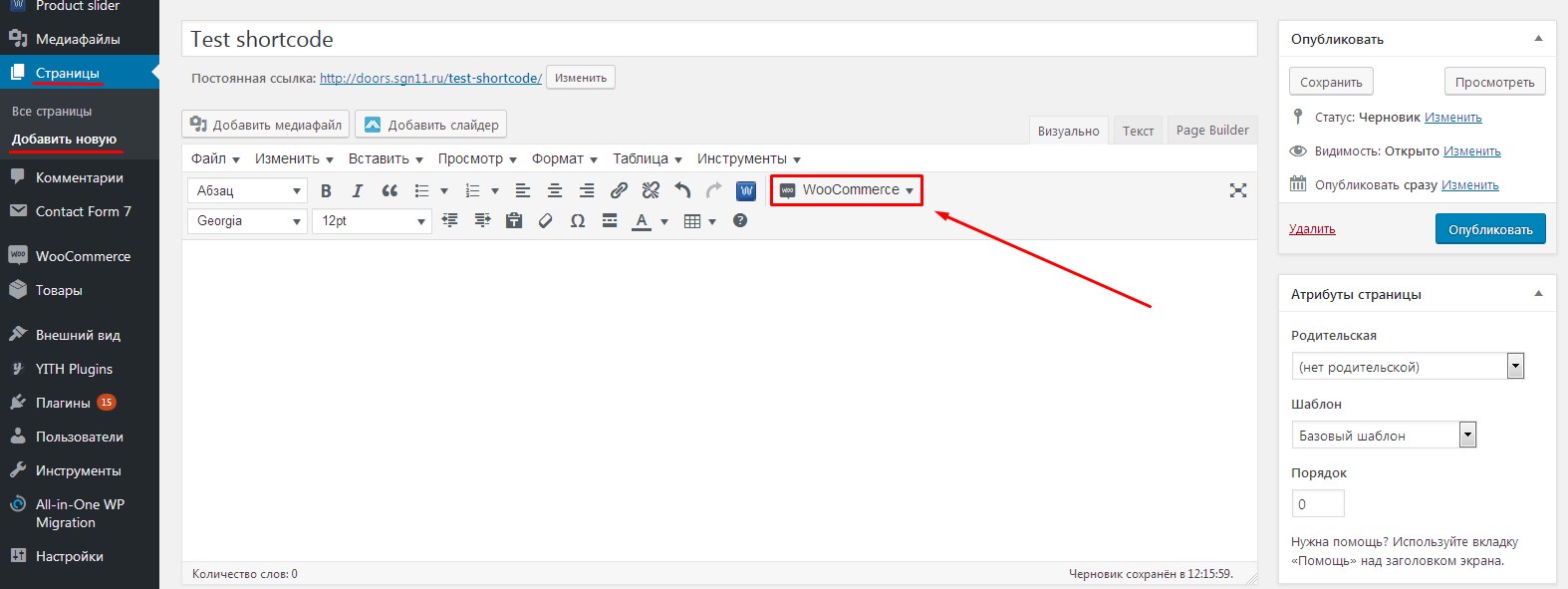
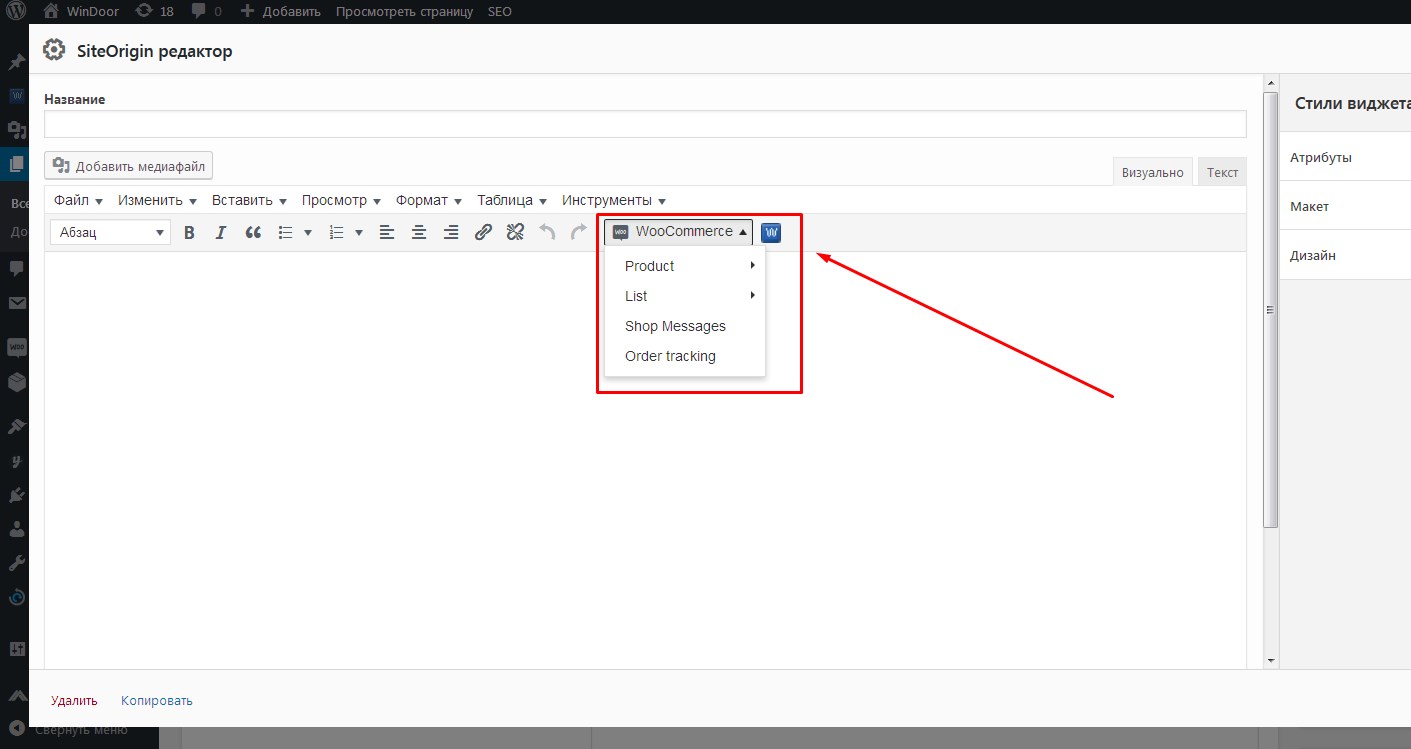
Обратите внимание! В панели инструментов появилась кнопка «WooCommerce», с помощью которой мы теперь можем вставить нужный нам шорткод WooCommerce.
Как сгенерировать шорткод в WooCommerce Shortcodes
Пользоваться плагином очень просто! Для вставки шорткода вам нужно:
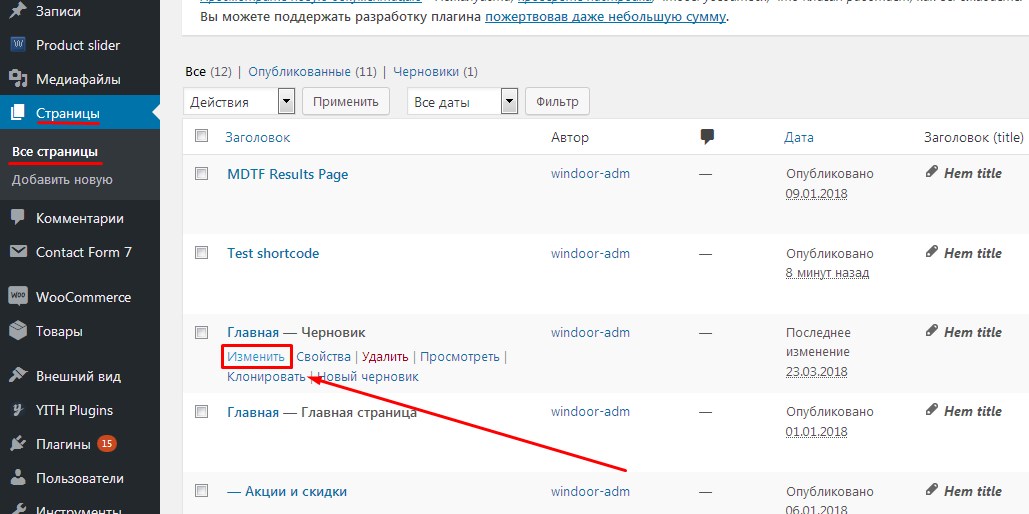
- 1.Открыть страницу для редактирования в текстовом редакторе WordPress. Для этого в левом меню админки выбираем «Страницы» => «Все страницы», и под названием нужной нам страницы кликаем по ссылке «Изменить».

- 2.В открывшемся текстовом редакторе WordPress, в рабочей области, где расположен редактируемый контент страницы, кликнув мышкой, ставим курсор в том месте, где хотим вставить шорткод WooCommerce.
- 3.После чего кликаем по кнопке «WooCommerce» в панели инструментов:

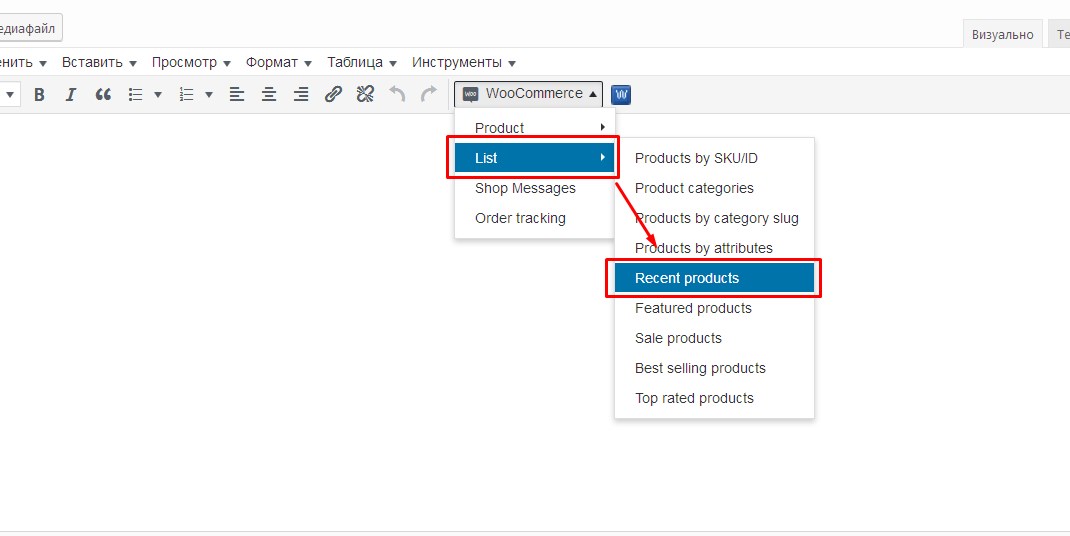
- 4.В открывшемся списке, например, если мы хотим вывести на страницу последние добавленные товары, выбираем пункт «List» => «Recent Products»:

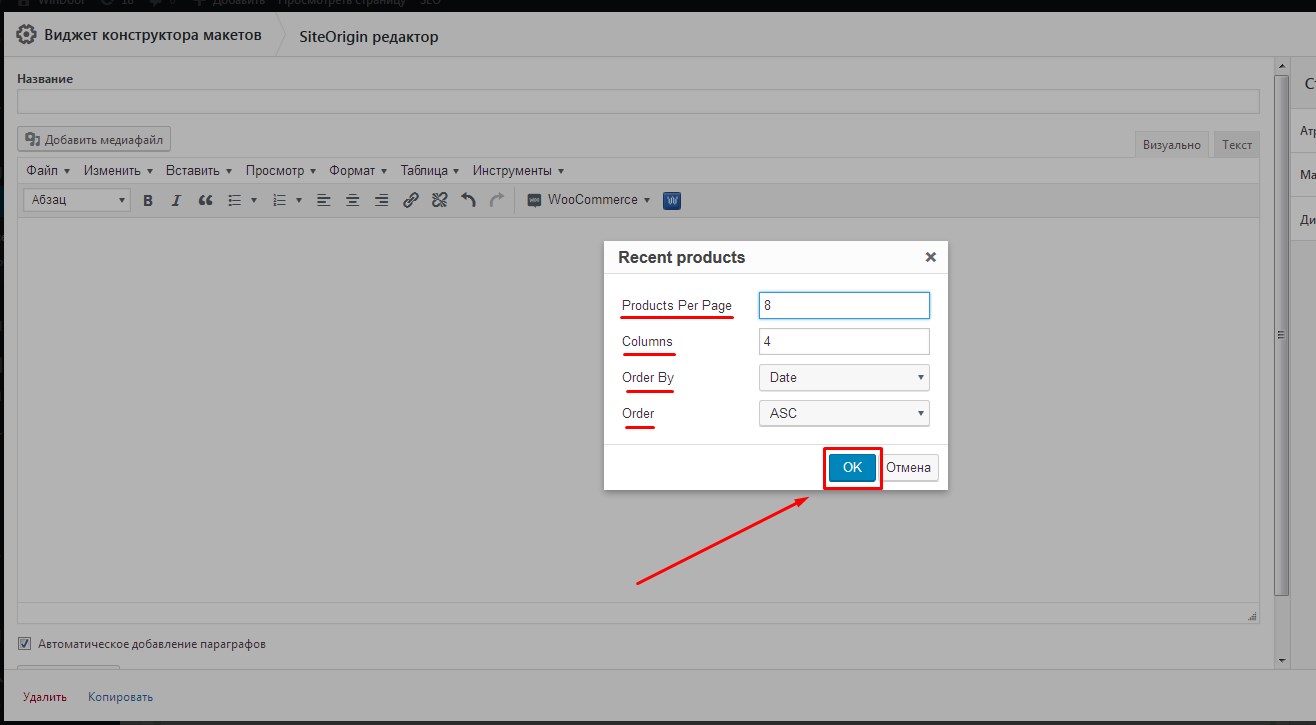
- 5.После этого перед нами откроется окошко, где нам нужно будет настроить будущий шорткод:

- Products Per Page — указываем сколько элементов будет отображаться на странице
- Columns – количество столбцов с элементами на странице
- Order By – сортировка по выбранному параметру
- Order – порядок сортировки, по возрастанию/по убыванию
То есть, в данном случае на странице будут отображаться 12 товаров, разделенные на 4 колонки, отсортированные по дате в порядке возрастания.
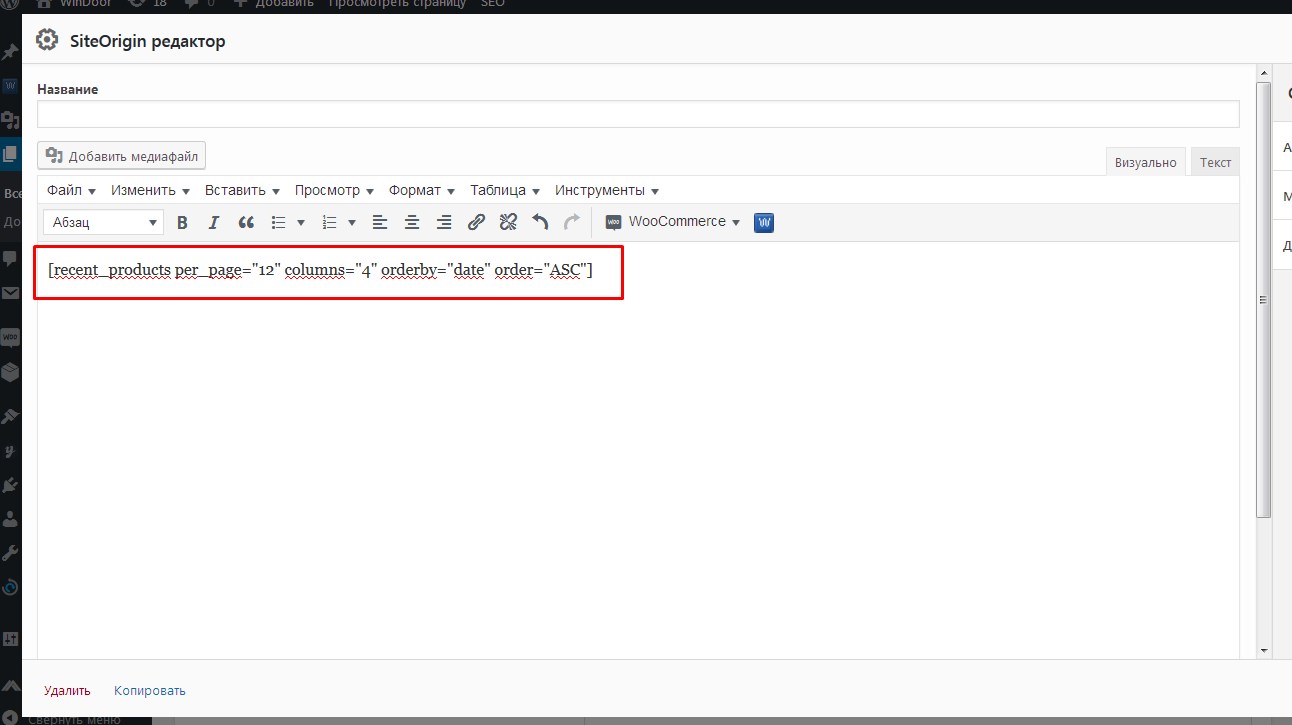
- 6.По окончании настройки нажимаем на кнопку «Ок» и на странице будет сгенерирован вот такой шорт код:

- 7.Теперь сохраняем страницу, открываем ее для просмотра, и проверяем что у нас получилось.

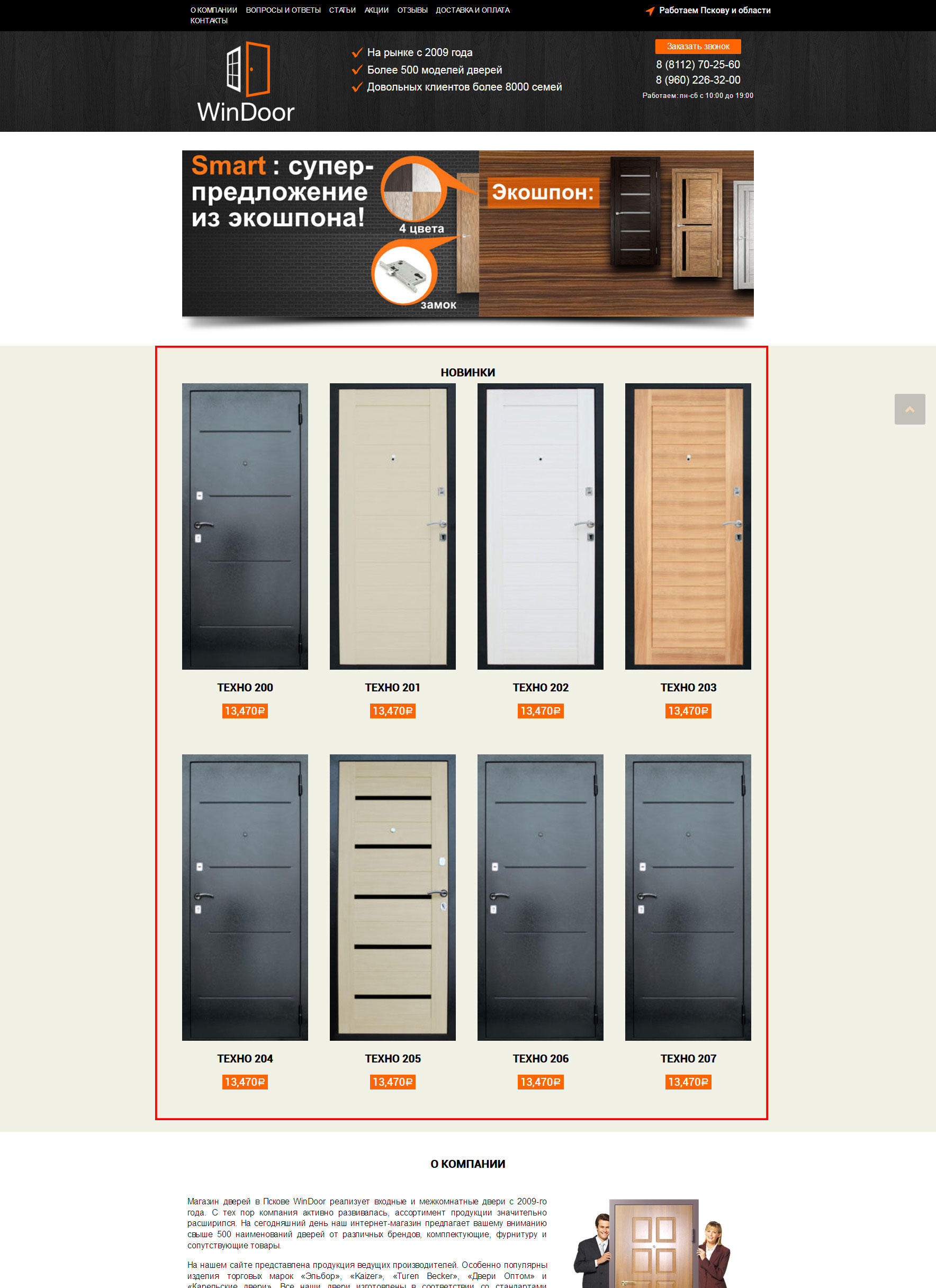
Как видите, все очень просто! Практически за несколько минут мы сделали блок «Новинки» с витриной товаров на главной странице.
Набор шорткодов доступный в WooCommerce Shortcodes
- 1.«Product» — позволяет вставить единичные продукты. Включает в себя:
- Price/cart button – вставляет цену или кнопку «Купить»
- Add to cart URL – добавляет URL-адрес кнопки «Добавить в корзину»
- By SKU/ID – вставка одного товара по артикулу или идентификатору товара

- 2.List – позволяет вывести группу товаров. Включает в себя шорткоды для вывода:
- Products by SKU/ID – по конкретному идентификатору или артикулу
- Product categories – по категории
- Products by category slug – по слагу категории
- Products by attributes – по атрибутам
- Recent products – недавно добавленные товары
- Featured products – рекомендуемые товары
- Sale products – товары по распродаже
- Best selling products – наиболее продаваемые товары
- Top rated products – товары с самым высоким рейтингом
- 3.Shop Messages – добавляет на страницу вывод уведомлений WooCommerce. Например, сообщение о добавлении товара в корзину. Правда эта опция не всегда работает.
- 4.Order tracking – выводит на страницу форму для отслеживания статуса заказа
Надеюсь данный плагин будет для вас полезен при создании вашего интернет-магазина, и процесс использования шорткодов WooCommerce станет для вас еще проще и удобнее.

А на сегодня у меня все! Если вам понравился данный плагин, не забудьте политься статьей со своим друзьями в соцсетях и добавить ее в закладки. Пригодится!
До встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
Шорткоды WooCommerce
В комплекте с WooCommerce идет немалый набор шорткодов, у этом уроке давайте разберемся, что с ними можно делать. Но прежде всего два момента:
- Если вы попали на этот пост случайно и пока что не до конца представляете, что такое шорткоды, то вам сначала читать этот пост.
- В самой документации WooCommerce упоминается — если вдруг вы используете шорткод и что-то вроде как с ним не так, то проверьте, не обернули ли вы его в тег <pre> (возможно для этого вам понадобится сначала переключиться на вкладку HTML).
Шорткоды с подвохом — [woocommerce_cart], [woocommerce_checkout], [woocommerce_order_tracking], [woocommerce_my_account]
Я их назвал так по очень простой причине — эти шорткоды вроде бы и есть, но вы не можете их использовать 😯 (пока что, возможно в будущем это изменится).
Как вы знаете, WooCommerce создаёт несколько системных страниц и наполняет их как раз этими шорткодами, например:

Конечно, на официальной документации WooCommerce это звучит лишь как рекоммендация, но то, что я точно знаю — я пробовал юзать [woocommerce_checkout] на каких-то произвольных страницах, и у меня перестали работать платёжные шлюзы. А заглянув в код самого плагина, я понял, что оно и не должно работать.
Так что по этим шорткодам — можете попробовать, но то, что будет работать, не факт.
[recent_products] — выводит типо последние добавленные товары
Например вот такой шорткод [recent_products per_page="4" columns="4"], использованный на стандартной странице WordPress в теме StoreFront вывел следующее:

Товаров вывелось два, потому что их у меня всего два в магазине, первый товар к тому же вариативный, поэтому у него нет кнопки добавления в корзину.
per_page Какое количество товаров нужно вывести, по умолчанию: 12. columns На сколько колонок их разделить, по умолчанию: 4. orderby По какому параметру сортировать. Например по умолчанию сортируется по дате date и именно благодаря этому шорткод и выводит последние товары, но мы можем использовать и другие параметры сортировки, перечисленные здесь. order Сортировать по возрастанию ASC или по убыванию DESC (по умолчанию). category Параметр принимает ярлыки категорий товаров, при этом, если их больше, чем один, то нужно указывать через запятую. Ярлыки категорий товаров вы можете найти в админке на странице Товары > Категории. operator Вот вы в предыдущем параметре указали например две категории товаров, пусть это будет category1 и sportproducts, а теперь вам нужно решить, хотите ли вы, чтобы выводимые товары присутствовали обязательно в обеих категориях AND, в одной из категорий IN (по умолчанию), либо не присутствовали в указанных категориях NOT IN.
[featured_products] — для вывода рекомендуемых товаров
Шорткод [featured_products] выводит товары в точно таком же виде, как и предыдущий [recent_products], а также имеет те же самые параметры. Единственный момент — товар должен быть отмечен, как рекомендуемый, для этого можно например нажать на звезду:

То есть при помощи этого шорткода вы можете выводить любое количество рекомендуемых товаров, а также фильтровать их по категориям.
[product] — когда нужно вывести какой-то определённый товар
Например я использовал этот шорткод [product] и получил вот такой результат:

Если вы всё ещё не в курсе, где берётся ID для постов или товаров, то вам срочно читать этот урок. Вместо ID вы также можете передать параметр sku (артикул), который указывается на странице редактирования товара:

[products] — Для вывода определённых товаров по их ID или артикулу
Вы можете указать через запятые айдишники или артикулы товаров, например [products ids="413,500"] или [products skus="product1,product2"].
Кроме того, этот шорткод поддерживает параметры columns, orderby и order, как в шорткоде [recent_products].
[add_to_cart] — кнопка добавления товара в корзину
Шорткод выводит цену и кнопку добавления в корзину, если товар вариативный, то ссылку перехода на страницу товара.
Из обязательных параметров — либо ID товара id, либо артикул sku. Пример: [add_to_cart id="511"]. Также поддерживаются следующие параметры:
style CSS стили, которые будут добавлены ко всему блоку, например [add_to_cart id="511" style="background-color:#eee;margin:10px 0"] class CSS класс или несколько классов через пробел, которые будут добавлены ко всему блоку quantity Количество товаров, которые нужно добавить в корзину. show_price Отображать цену или нет, по умолчанию — true (отображать).[add_to_cart_url] — Выводит URL относительно текущей страницы сайта, при переходе по которому товар будет добавлен в корзину
Этот шорткод поддерживает только два параметра — либо ID товара id, либо артикул sku. Пример: [add_to_cart_url].
[product_category] — Выводит товары из определенной рубрики (или рубрик)
По сути полная копия шорткода [recent_products], разница лишь в том, что параметр order принимает значение по умолчанию ASC, а параметр orderby принимает значение по умолчанию menu_order title (сортировать сначала по порядку, а при одинаковых значениях порядка — по заголовку), ну и соответственно category — обязательный параметр. Ну ок! 😁
[product_categories] — Выводит ссылки на сами категории товаров
Например я использовал этот шорткод [product_categories hide_empty=0] для того, чтобы вывести все категории товаров на сайте, даже пустые. Так как я не добавлял миниатюр к самим категориям, то получилось у меня вот так:

Другие параметры шорткода:
number Сколько категорий отобразить? По умолчанию: все. Эта штуковина (я про параметр) к слову работает через array_slice(). orderby Описание параметра смотрим здесь. order Сортировка по возрастанию ASC (по умолчанию) или по убыванию DESC. columns Во сколько колонок их вывести, по умолчанию: 4. hide_empty Нужно ли скрыть те категории, в которых нет товаров, нужно — 1 (по умолчанию), не скрывать — 0. parent Укажите ID родительской категории, дочерние которой нужно вывести. Если указать 0, то выводит категории первого уровня. ids Тут вы можете перечислить через запятую ID категорий.[product_page] — по сути выводит всю страницу товара
Выводит карточку товара с изображением, кнопкой добавления в корзину и даже отзывами по ID товара [product_page id="94"] или по артикулу [product_page sku="artikul1"].
Даже не буду делать скриншот, потому что выглядит всё это в точности так же, как на самой странице товара.
[sale_products] — выводит все товары, на которые в данный момент действует распродажа
У шорткода точно такие же параметры, как и у [recent_products], по умолчанию товары сортируются по алфавиту, а также немного отличается шаблон вывода товаров:

[best_selling_products] — товары, отсортированные по количеству продаж
Шорткод имеет параметры per_page, columns, category и operator, рассмотренные выше. Благодаря последним двум вы можете вывести наиболее продаваемые товары в каких-то определённых категориях.
Сортировка происходит по произвольному полю total_sales.
[top_rated_products] — товары с наивысшим рейтингом
И тут снова полный набор параметров, как у шорткода [recent_products], но сортировка происходит по пользовательскому рейтингу.
Это значит, что мы не можем использовать этот шорткод на какой-то левой странице — в этом случае он нам просто ничего не выведет.
По умолчанию выводится 4 случайных товара в 4 колонки ( [related_products per_page="4" columns="4" orderby="rand"], больше кстати у шорткода нет параметров ), которые указаны в разделе сопутствующие товары в Апсейле:

Если ничего не указано, то шорткод ничего не выведет.
[product_attribute] — позволяет вывести все товары с определенным значением какой-либо атрибута
То, что у нас есть параметры per_page, columns, category и operator, про которые я уже неоднократно упоминал выше, вы уже наверное догадались — повторю, что они подробно описаны в шорткоде [recent_products].
Также у нас имеется ещё два параметра: attribute — ярлык атрибута, и filter — значение этого атрибута, причем вы можете указывать несколько значений через запятую.
Пример:
| [product_attribute attribute="color" filter="red,blue"] |
Выводим товары с атрибутом цвета равным красному или синему.
Ещё по теме WooCommerce
misha.blog
Шорткоды woocommerce | Информационный портал Дмитрия Чемпалова
Woocommerce шорткоды можно вставлять в запись или страницу. Для редактирования значений шорткодов можно написать плагин, либо заменить значения по умолчанию в файлах плагина woocommerce в папке wp-content\plugins\woocommerce\includes\shortcodes и в \woocommerce\includes\class-wc-shortcodes.php.
Данные шорткоды устанавливаются в страницы по умолчанию с версии 2.1.x (последние новые версии):
[woocommerce_cart] – показывает страницу корзины [woocommerce_checkout] – показывает страницу оплаты [woocommerce_order_tracking] – отображает страницу отслеживания заказа [woocommerce_my_account] – отображает страницу с профилем пользователяДля тех кто пользуется более ранней версией woocoommerce < 2.1.x список шорткодов будет следующей:
[woocommerce_edit_account] - страница редактирования аккаунта [woocommerce_change_password] – страница смены пароля [woocommerce_view_order] – отображение заказа [woocommerce_logout] - страница выхода из аккаунта [woocommerce_pay] – страница оплаты [woocommerce_thankyou] – отображение страницы "Спасибо за покупку!" [woocommerce_lost_password] – страница предыдущего пароля [woocommerce_edit_address] – отображает страницу изменения адреса пользователяДля шорткодов ниже отсутствует какие-либо настройки аргумента array
[woocommerce_cart] [woocommerce_checkout] [woocommerce_order_tracking]НАСТРОЙКА СТРАНИЦЫ МОЙ АККАУНТ
Для шорткода
[woocommerce_my_account]существует следующие настройки:сам шорткод показывает раздел "Мой аккаунт", где клиент может просматривать последние заказы и редактировать свою информацию.
Редактируем значение в файле class-wc-shortcode-my-account.php array( 'current_user' => '', 'order_count' => '-1' ) Либо вставляем следующий шорткод в страницу [woocommerce_my_account order_count="-1"]Вы можете указать определённое количество заказов, по умолчанию кол-во заказов пользователя отображается до 15 (пропишите -1 для отображения всех заказов.)Расположение файла: wp-content\plugins\woocommerce\includes\shortcodes\class-wc-shortcode-my-account.php

Шорткоды, речь о которых пойдёт ниже, можно использовать где угодно.Файл для редактирования располагается в wp-content\plugins\woocommerce\includes\class-wc-shortcodes.php.
НАСТРОЙКА СПИСКА НОВЫХ ТОВАРОВ
Список последних товаров обычно используют на Главной страницы. per_page - означает, сколько товаров нужно показать на страницы, атрибут columns - показывает кол-во колонок.
Пример кода:
Редактируем значения файла class-wc-shortcodes.php: array( 'per_page' => '12', 'columns' => '4', 'orderby' => 'date', 'order' => 'desc' ) Вставляем шорткод [recent_products per_page="12" columns="4"]Атрибуты orderby и order - это стандартные параметры wordpress. Информацию о них можно найти здесь http://codex.wordpress.org/Class_Reference/WP_Query
order (строка) - обозначает убывающий или возрастающий параметр 'orderby'. По умолчанию 'DESC'. 'ASC' - сортировка от наименьшего к наибольшему (1, 2, 3; a, b, c). 'DESC' - сортировка от наибольшего к наименьшего (3, 2, 1; c, b, a). orderby (строка) - Сортировка согласно параметру. По умолчанию по 'date'. Можно использовать один или несколько параметров. 'none' - без сортировки 'ID' - сортировать по id записи. Обратите внимание на капитализацию. 'author' - сортировать по авторам. 'title' - сортировка по заголовкам. 'name' - сортировка по названию записи (post slug). 'date' - сортировка по дате. 'modified' - сортировка по дате изменения. 'parent' - сортировка по id родительских записей/страниц. 'rand' - случайная сортировка. 'comment_count' - сортировка по количеству комментариев. 'menu_order' - Сортировка страниц по порядку. Used most often for Pages (Order field in the Edit Page Attributes box) and for Attachments (the integer fields in the Insert / Upload Media Gallery dialog), but could be used for any post type with distinct 'menu_order' values (по умолчнию 0). 'meta_value' - Note that a 'meta_key=keyname' must also be present in the query. Note also that the sorting will be alphabetical which is fine for strings (i.e. words), but can be unexpected for numbers (e.g. 1, 3, 34, 4, 56, 6, etc, rather than 1, 3, 4, 6, 34, 56 as you might naturally expect). Use 'meta_value_num' instead for numeric values. 'meta_value_num' - Сортировка по цифровому мета значению. Также отметим, что "meta_key = имя_ключа 'должен присутствовать в запросе. Это значение позволяет численную сортировку как отмечалось выше, в "meta_value '. 'post__in' - Preserve post ID order given in the post__in array.НАСТРОЙКА СПИСКА РЕКОМЕНДУЕМЫХ ТОВАРОВ
Работает точно так же, как шорткод Последние товары, но отображает товары к которым установлено значение "Рекомендуемые". Пример ниже показывает, что страница содержит 12 рекомендуемых товаров в 4 колонки.
array( 'per_page' => '12', 'columns' => '4', 'orderby' => 'date', 'order' => 'desc' ) [featured_products per_page="12" columns="4"]НАСТРОЙКА ОТОБРАЖЕНИЯ ПОХОЖИХ ТОВАРОВ
array( 'per_page' => '12', 'columns' => '4', 'orderby' => 'title' ) Шорткод: [related_products per_page="12"]Подробнее о других шорткодах читайте здесь http://docs.woothemes.com/document/woocommerce-shortcodes/
ОТВЕТЫ НА ПОПУЛЯРНЫЕ ВОПРОСЫ:
1. Нужно сделать отображение популярных товаров и новых. По штук по 9-12Создайте страницу магазин и впишите следующие шорткоды:
[featured_products per_page="5" columns="4"] [recent_products per_page="5" columns="4"]На страницы отобразятся 10 товаров: 5 из которых будут рекомендуемые (Популярные), а остальные 5 новые.
chempalov.ru
Как пользоваться шорткодами для woocommerce
Воокоммерц имеет богатый выбор шорткодов- Shortcodes. С помощью них можно выводить категории, категорию, товары, товары со скидками, и тд, да много чего, более подробный список смотрите тут. Хочу поподробней рассказать как же ими пользоваться.Вот например [products ids=»1, 2, 3, 4, 5″] этот шорткод выводит определенные товары по их ИД.
лирическое отступление, чтобы узнать id товара, зайдите в каталог и наведите на нужный товар мышку и в нижнем левом углу будет ссылка, вот там и есть id
Вернемся к нашему шорткоду.Чтобы вывести товары с сортировкой по возрастанию и по иду, то делаем так [products ids="1, 2, 3, 4, 5" orderby="ID" order="ASC"]можно добавить еще количество продуктов на странице per_page="12" и кол-во колонок columns="4"вот так будет выглядить законченный шорткод [products ids="1, 2, 3, 4, 5" orderby="ID" order="ASC" per_page="4" columns="4"] сортировка товара по ид по возрастанию и 4 товара
Популярные шорткоды;
[recent_products] — последние продукты[featured_products] — Рекомендуемые продукты, это те товары, которые отмечены звездочкой в списке товаров[products] — продукты[product_category] — категория продукта [product_category category="krosovki"] выводит категорию кроссовки, стоит писать ярлык на английском (транслитом)[sale_products] — распродажа продуктов, вывод товаров со скидкой[top_rated_products] — Самые популярные продукты[product_attribute] — Атрибут продукта [product_attribute attribute='color' filter='black'] вывод атрибута Цвет вывод только черный цвет[related_products] — сопутствующие товары
woocommerce-russian.ru
Шорткоды WooCommerce. Выпуск 1 • iTshnick
В этой статье собраны полезные шорткоды Woocommerce. Они будут подспорьем новичкам которые только начали осваивать WordPress и плагин интернет магазина Woocommerce.
Woocommerce по умолчанию имеет множество встроенных шорткодов. Вставляя их на странице в нужном месте или в записи можно разнообразить ваш интернет магазин. С их помощью можно вывести списки последних добавленных товаров, интересных товаров, акционных товаров со скидкой, изменить количество товаров на странице и много другое.
Как вывести последние товары из каталога Woocommerce?
Этот шорткод обычно используют для вывода последних товаров из Woocommerce на главную страницу магазина.
[recent_products per_page="12" columns="4"]Шорткод выводит 12 последних товаров из каталога Woocommerce. Для изменения количества выводимых товаров нужно поменять значение per_page на необходимое число. То же относиться и для колонок. Меняем значение columns на нужное, например на 6 и товары начнут выводится по 6 в ряд.
Вывод популярных товаров Woocommerce.
Шорткод выглядит так:
[featured_products per_page="12" columns="4"]Этот шорткод выводит товары отмеченные звездочкой в каталоге Woocommerce. Параметры шорткода те же — per_page(кол-во на страницу) и columns(кол-во колонок).

Вывод товара по ID или артикулу SKU
Для этого нужно использовать шорткод:
[product]
Для вывода по артикулу или sku:
[product sku="0001"]
Вывод нескольких товаров по ID или артикулу SKU
Все очень просто. Нужно указать значения ID или артикула товара через запятую:
[products ids="1, 2, 3, 4, 5"] [products skus="0001, 0002"]
Кнопка «добавить в корзину» определенного товара
Шорткод отображает кнопку добавить в корзину и цену указанного товара по ID
[add_to_cart]
Пишите в комментариях об интересных шорткодах Woocommerce.
Помогла статься? Не стесняемся говорить спасибо и поддержать проект!
Продолжение:
Шорткоды WooCommerce. Выпуск 2
itshnick.ru
Набор стандартных шорткодов Вукомерс (woocommerce)
Шорткоды Woocommerce вставляются в запись или страницу. Для редактирования значений шорткодов можно написать / скачать плагин, либо заменить значения по умолчанию в файлах плагина woocommerce в папке wp-content\plugins\woocommerce\includes\shortcodes и в \woocommerce\includes\class-wc-shortcodes.php.
Шорткоды (по умолчанию) версии 2.1.x:
- [woocommerce_cart] – показывает страницу корзины
- [woocommerce_checkout] – показывает страницу оплаты
- [woocommerce_order_tracking] – отображает страницу отслеживания заказа
- [woocommerce_my_account] – отображает страницу с профилем пользователя
- [product id=»99″] — вывод товара в любое место / по id
- [product sku=»FOO»] — вывод товара в любое место / по sku
- [product_page id=»99″] — вывод товара (детально) в любое место / по id
- [product_page sku=»FOO»] — вывод товара (детально) в любое место / по sku
- [product_category category=»category-alias(url-path)»] — вывод всех товаров категории
Версии, ниже 2.1.x:
- [woocommerce_edit_account] — страница редактирования аккаунта
- [woocommerce_change_password] – страница смены пароля
- [woocommerce_view_order] – отображение заказа
- [woocommerce_logout] — страница выхода из аккаунта
- [woocommerce_pay] – страница оплаты
- [woocommerce_thankyou] – отображение страницы «Спасибо за покупку!»
- [woocommerce_lost_password] – страница предыдущего пароля
- [woocommerce_edit_address] – отображает страницу изменения адреса пользователя
Для этих шорткодов отсутствуют настройки аргументов:
- [woocommerce_cart]
- [woocommerce_checkout]
- [woocommerce_order_tracking]
Более тонкие настройки
Страница аккаунта
[woocommerce_my_account]Редактируем значение в файле class-wc-shortcode-my-account.phparray(‘current_user’ => »,‘order_count’ => ‘-1’)
Либо вставляем следующий шорткод в страницу[woocommerce_my_account order_count=»-1″]
Вы можете указать определённое количество заказов, по умолчанию кол-во заказов пользователя отображается до 15 (пропишите -1 для отображения всех заказов.)Расположение файла: wp-content\plugins\woocommerce\includes\shortcodes\class-wc-shortcode-my-account.php
Список новых товаров
Список последних товаров обычно используют на Главной страницы. per_page — означает, сколько товаров нужно показать на страницы, атрибут columns — показывает кол-во колонок.

Редактируем значения файла class-wc-shortcodes.php:array(‘per_page’ => ’12’,‘columns’ => ‘4’,‘orderby’ => ‘date’,‘order’ => ‘desc’)
Вставляем шорткод[recent_products per_page=»12″ columns=»4″]
Список рекомендуемых товаров
Все аналогично, как описано выше, только шорткод:array(‘per_page’ => ’12’,‘columns’ => ‘4’,‘orderby’ => ‘date’,‘order’ => ‘desc’)
[featured_products per_page=»12″ columns=»4″]
Посмотреть оригинальную документацию можно тут: https://docs.woothemes.com/document/woocommerce-shortcodes/
max-levsha.by