Настройка плагина Jetpack — исчерпывающая инструкция. Wordpress jetpack настройка
Плагин Jetpack wordpress настройка новая !
Всем привет ! Сегодня пройдёмся по супер популярному плагину Jetpack от сайта wordpress.com. Jetpack — это бесплатный плагин, который позволит упростить работу с wordpress сайтами. Вот что обещают разработчики плагина, после того как вы его установите:
— Увеличение числа посетителей сайта, с помощью дополнительных модулей.
— Анализ сайта и просмотр статистики.
— Безопасность, защищает сайт от попыток взлома, следит за обновлениями.
— Работа с изображениями, оптимизирует изображения, за счёт облачного сервиса, тем самым ускоряя сайт.
— Дополнительные функции, CSS таблицы, контактные формы, галереи, карусели, уведомления, подписки, новые виджеты и многое другое.
Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

После установки и активации плагина, на странице установленных плагинов, вверху страницы, нажмите на кнопку — Подключение к WordPress.

Далее, у вас откроется страница, где вам нужно будет войти на сайт wordpress.com. Если у вас нет учётной записи на данном сайте, то вы можете её создать, нажав на вкладку — Нужна учётная запись ? Если у вас уже есть данные для входа на сайт, то просто введите их и нажмите на кнопку — Одобрить.

Для создания новой учётной записи, введите свой адрес электронной почты, имя пользователя, придумайте и введите пароль. Нажмите на кнопку — Создать мою учётную запись.

После успешного создания учётной записи и входа на сайт, вы попадёте на страницу, где вас попросят — Подтвердить адрес электронной почты.

Далее, зайдите на свою электронную почту, вам придёт письмо от WordPress.com, откройте письмо и нажмите на кнопку — Подтвердить эл. адрес.

На открывшейся странице, нажмите на кнопку — Одобрить.

Далее вы попадёте в свою админ-панель wordpress. Если у вас вверху страницы отображается уведомление — Неверный размер и т.д., то нажмите на кнопку — Подключить Jetpack.

Затем вам снова нужно будет нажать на кнопку — Одобрить и плагин Активируется. После успешной активации, вы сможете запустить свой сайт, нажав на кнопку — Jump Start. При запуске сайта активируется 5 модулей:
— Photon, модуль для ускорения сайта. Включится функция CDN для изображений. Ваши изображения будут помещены в облачном сервисе, что позволит увеличить производительность сайта. То есть изображения будут загружаться не из вашей базы данных, а из облачного сервиса, поэтому нагрузка на сайт будет уменьшена.
— Manage, модуль помогает удаленно управлять плагинами, включить автоматическое обновление, и многое другое.
— Single Sign On, если у вас несколько сайтов, то вы сможете управлять ими из одной панели на wordpress.com.
— Related Posts, на странице каждой записи, в конце записи, будут добавлены анонсы похожих записей.
— Carousel, создание динамических галерей изображений.
Если вам какой-то модуль из этого списка не нужен, то не обязательно запускать все эти модули одновременно. Вы сможете активировать каждый модуль по отдельности на странице — Настройки.

Настройки
На странице — Настройки отображается список модулей (функций), которые вы можете Активировать или Деактивировать. Чтобы узнать подробней о модуле, нажмите по названию модуля и у вас откроется страница с пояснениями.

Нажав по названию Модуля, у вас откроется страница, где вы сможете прочитать подробней о предназначении модуля. Если вам нравится модуль, то просто нажмите на кнопку — Активировать. Например, модуль — Comments позволит посетителям вашего сайта, оставлять комментарии на вашем сайте используя свои учётные записи в — Twitter, Facebook, WordPress.

Омнипоиск
Функция омнипоиск позволит вам искать любой материал по всему вашему сайту WordPress. Ищет сразу же во всех местах.

Статистика сайта
На странице — Статистика сайта, можно наблюдать за статистикой сайта. Можно следить за — Популярными записями и страницами, количество кликов, источники переходов, ключевые слова и т.д. Так же доступна Расширенная статистика от сервиса WordPress.com.

Обратная связь
У вас появится новая вкладка в меню админ-панели wordpress — Обратная связь. Данная функция позволит зарегистрированным пользователям оставлять вам сообщения, не указывая свой адрес электронной почты. Все сообщения будут отображаться в админ-панели wordpress, на странице Обратная связь.

Поделиться
На странице — Поделиться, вы сможете настроить Авто-публикацию записей в соцсети. Так же здесь вы сможете настроить — Кнопки Поделиться.

Чтобы настроить авто-публикацию, нажмите на кнопку — Подключайтесь, возле той соцсети, в которой вы хотите публиковать записи. Затем вам нужно будет авторизоваться в соцсети, которую вы выбрали.

Далее, вам нужно подтвердить, что вы разрешаете приложению WordPress использовать ваши данные в соцсети.
— Разрешите использовать вашу информацию.
— Выберите кому будут видны ваши записи в соцсети.
— Разрешите управлять страницами.
— Подтвердите, что функция доступна только для вас, как единственного автора.




После успешного подключения, у вас появится надпись с вашим именем. Нажав на кнопку — Добавить, вы сможете добавить ещё один аккаунт соцсети, в котором будут публиковаться ваши записи.

Чтобы настроить кнопки Поделиться, просто перетащите нужные вам кнопки соцсетей в поле Включённые сервисы. Добавленные кнопки будут отображаться в предварительном режиме.
— Выберите стиль кнопки.
— Укажите текст ярлыка кнопки.
— Выберите на каких страницах будут отображаться кнопки.
— Можете добавить Твиттер-тег сайта, чтобы отображалось имя пользователя Twitter.
— Деактивировать CSS и JS, не ставьте здесь галочку, а то вам придётся создавать свои стили для кнопок.

Редактировать CSS
На странице: Внешний вид — Редактировать CSS, вы сможете добавлять свои CSS стили к любому элементу сайта. Если вы не разбираетесь в CSS стилях, то нажмите на вкладку — Руководство для начинающих, чтобы получить дополнительную информацию.

Контактная форма
На странице создания записи или страницы, в визуальном редакторе WordPress, у вас появится новая кнопка — Добавить контактную форму.

Чтобы создать контактную форму, нажмите на кнопку — Добавить контактную форму, у вас откроется окно, для добавления на страницу стандартной контактной формы, просто нажмите на кнопку — Добавить эту форму в запись. Так же можно добавлять и создавать новые поля, нажав на кнопку — Добавить поле. Вы сможете настроить — Уведомления по электронной почте, указав свой email, на который будут приходить письма.

После добавления формы в запись, на странице создания записи у вас появится шорткод контактной формы, а на сайте будет отображаться готовая контактная форма.
Виджеты Jetpack
На странице — Виджеты, у вас появится много новых виджетов, которые вы сможете добавлять на свой сайт. Вот некоторые из них:
— Goodreads, показывает ваши книги из Goodreads, если они у вас есть там.
— Google+Badje, значок вашего профиля в Google+.
— Изображения, показ изображений в боковой панели.
— Контакты, ваша контактная информация, часы работы, место расположение.
— Подписки на блоге, можно добавить форму подписки на ваш сайт.
— Показ постов WordPress, показ свежих постов из другого блога с включённым jetpack или из соцсети WordPress.com
— Профиль Gravatar, показ вашего профиля в Gravatar.
— Ссылки RSS, ссылки на rss ленту вашего сайта.
— Хронология Twitter, показ твитов из Twitter.

Отключить Jetpack
Чтобы отключить плагин Jetpack и все функции, нажмите на вкладку — Мой Jetpack, затем нажмите на кнопку — Отключить сайт от WordPress.com. После этого можно деактивировать плагин.

На этом у меня всё, жду ваших комментариев, удачи вам и до новых встреч !
dommol29.ru
Реактивный плагин Jetpack для ВордПресс
Описание плагина Jetpack
Плагин Jetpack, суперпопулярный плагин ВордПресс, с великолепным набором возможностей и настроек, без дополнительной нагрузки на сервер. До недавнего времени плагин применялся только для блогов официального сайта wordpress.com. В нем используются самые современные «облачные» технологии.
Самые передовые провайдеры хостингов предоставляют установку Jetpack в комплексе с установкой движка ВордПресс, и это видимо скоро станет нормой.

Плагин состоит из нескольких отдельных блоков, с автономными настройками каждой части:
— Настройка подписки на новые статьи блога и комментарии,
— Легкое добавление иконок ленты RSS на сайтбар
— Учет статистики посещений
— Сервис коротких ссылок
— Всплывающие визитки (граватары) для комментаторов, с информацией о них из других соцсетей
— Возможность легкой вставки изображений и видео с популярных ресурсов, таких как YouTube, Vimeo, Digg и других
— Удобный сервис для математических формул и уравнений

— Блок для интеграции популярных социальных сетей, таких как Твиттер, Фэйсбук, Гугл+, в том числе кнопки «нравится» и «поделиться»
— Полная интеграция с Гуглом, с подключением профиля Гугл+, возможностью подключать документы, календари и карты Гугл
— Контактная форма для установки в любое место сайта
— Резервное копирование и сканирование на безопасность. Платная функция плагина.
— Возможность настройки корректора орфографии, грамматики и стиля для нескольких языков. Выбор из английского, французского, испанского, португальского, немецкого языков.
— Рейтинг статей с использованием счетчика от WordPress com
— Возможность настроить слайдер в виде карусели из полноэкранных фото в ваших записях или страницах

Установка стандартная, а для работы плагина Jetpack, следует настроить связь с сайтом WordPress.com, т.е. ввести свои регистрационное имя и пароль. В случае если нет регистрации на сайте WordPress.com, можно легко это сделать в любой момент. Регистрация довольно простая, требуется ввести только имя, пароль и адрес электронной почты.

В параметрах плагина становится доступно меню для выбора тех функций, которые желаете настроить для своего сайта.
 Сами настройки интуитивно понятные, осуществляются через панель администратора в разделе настройки Jetpack.
Сами настройки интуитивно понятные, осуществляются через панель администратора в разделе настройки Jetpack.
В разделе «Внешний вид» в меню «Виджеты» появляются дополнительные возможности для простой установки дублирования сообщений Твиттера и Фэйсбука, а также подписки на обновления сайта и ленты сообщений.
Опережая стандартные комментарии, что требуется устанавливать как можно меньше плагинов, повторяю, для того, чтобы выбирать наилучшие плагины, следует хотя бы иметь представления о них. В связи со стремительным развитием и изменением как ВордПресс, так и всего интернета в целом, одни плагины устаревают, теряют свою актуальность, другие развиваются и появляются новые.
Насколько перспективно использовать современные облачные технологии, или пользоваться привычным набором решать только самому администратору сайта. Но более миллиона скачиваний плагина, что является вторым местом после плагина Akismet, говорит само за себя. И если разработчики плагина переведут его на русский язык, добавят наши популярные социальные сети, то он вполне может заменить кучу других плагинов.
drago-fly.ru
Плагин Jetpack wordpress настройка новая ! — WDfiles — Блог файлообменника
Всем привет ! Сегодня пройдёмся по супер популярному плагину Jetpack от сайта wordpress.com. Jetpack — это бесплатный плагин, который позволит упростить работу с wordpress сайтами. Вот что обещают разработчики плагина, после того как вы его установите:
— Увеличение числа посетителей сайта, с помощью дополнительных модулей.
— Анализ сайта и просмотр статистики.
— Безопасность, защищает сайт от попыток взлома, следит за обновлениями.
— Работа с изображениями, оптимизирует изображения, за счёт облачного сервиса, тем самым ускоряя сайт.
— Дополнительные функции, CSS таблицы, контактные формы, галереи, карусели, уведомления, подписки, новые виджеты и многое другое.
Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

После установки и активации плагина, на странице установленных плагинов, вверху страницы, нажмите на кнопку — Подключение к WordPress.

Далее, у вас откроется страница, где вам нужно будет войти на сайт wordpress.com. Если у вас нет учётной записи на данном сайте, то вы можете её создать, нажав на вкладку — Нужна учётная запись ? Если у вас уже есть данные для входа на сайт, то просто введите их и нажмите на кнопку — Одобрить.

Для создания новой учётной записи, введите свой адрес электронной почты, имя пользователя, придумайте и введите пароль. Нажмите на кнопку — Создать мою учётную запись.

После успешного создания учётной записи и входа на сайт, вы попадёте на страницу, где вас попросят — Подтвердить адрес электронной почты.

Далее, зайдите на свою электронную почту, вам придёт письмо от WordPress.com, откройте письмо и нажмите на кнопку — Подтвердить эл. адрес.

На открывшейся странице, нажмите на кнопку — Одобрить.

Далее вы попадёте в свою админ-панель wordpress. Если у вас вверху страницы отображается уведомление — Неверный размер и т.д., то нажмите на кнопку — Подключить Jetpack.

Затем вам снова нужно будет нажать на кнопку — Одобрить и плагин Активируется. После успешной активации, вы сможете запустить свой сайт, нажав на кнопку — Jump Start. При запуске сайта активируется 5 модулей:
— Photon, модуль для ускорения сайта. Включится функция CDN для изображений. Ваши изображения будут помещены в облачном сервисе, что позволит увеличить производительность сайта. То есть изображения будут загружаться не из вашей базы данных, а из облачного сервиса, поэтому нагрузка на сайт будет уменьшена.
— Manage, модуль помогает удаленно управлять плагинами, включить автоматическое обновление, и многое другое.
— Single Sign On, если у вас несколько сайтов, то вы сможете управлять ими из одной панели на wordpress.com.
— Related Posts, на странице каждой записи, в конце записи, будут добавлены анонсы похожих записей.
— Carousel, создание динамических галерей изображений.
Если вам какой-то модуль из этого списка не нужен, то не обязательно запускать все эти модули одновременно. Вы сможете активировать каждый модуль по отдельности на странице — Настройки.

Настройки
На странице — Настройки отображается список модулей (функций), которые вы можете Активировать или Деактивировать. Чтобы узнать подробней о модуле, нажмите по названию модуля и у вас откроется страница с пояснениями.

Нажав по названию Модуля, у вас откроется страница, где вы сможете прочитать подробней о предназначении модуля. Если вам нравится модуль, то просто нажмите на кнопку — Активировать. Например, модуль — Comments позволит посетителям вашего сайта, оставлять комментарии на вашем сайте используя свои учётные записи в — Twitter, Facebook, WordPress.

Омнипоиск
Функция омнипоиск позволит вам искать любой материал по всему вашему сайту WordPress. Ищет сразу же во всех местах.

Статистика сайта
На странице — Статистика сайта, можно наблюдать за статистикой сайта. Можно следить за — Популярными записями и страницами, количество кликов, источники переходов, ключевые слова и т.д. Так же доступна Расширенная статистика от сервиса WordPress.com.

Обратная связь
У вас появится новая вкладка в меню админ-панели wordpress — Обратная связь. Данная функция позволит зарегистрированным пользователям оставлять вам сообщения, не указывая свой адрес электронной почты. Все сообщения будут отображаться в админ-панели wordpress, на странице Обратная связь.

Поделиться
На странице — Поделиться, вы сможете настроить Авто-публикацию записей в соцсети. Так же здесь вы сможете настроить — Кнопки Поделиться.

Чтобы настроить авто-публикацию, нажмите на кнопку — Подключайтесь, возле той соцсети, в которой вы хотите публиковать записи. Затем вам нужно будет авторизоваться в соцсети, которую вы выбрали.

Далее, вам нужно подтвердить, что вы разрешаете приложению WordPress использовать ваши данные в соцсети.
— Разрешите использовать вашу информацию.
— Выберите кому будут видны ваши записи в соцсети.
— Разрешите управлять страницами.
— Подтвердите, что функция доступна только для вас, как единственного автора.




После успешного подключения, у вас появится надпись с вашим именем. Нажав на кнопку — Добавить, вы сможете добавить ещё один аккаунт соцсети, в котором будут публиковаться ваши записи.

Чтобы настроить кнопки Поделиться, просто перетащите нужные вам кнопки соцсетей в поле Включённые сервисы. Добавленные кнопки будут отображаться в предварительном режиме.
— Выберите стиль кнопки.
— Укажите текст ярлыка кнопки.
— Выберите на каких страницах будут отображаться кнопки.
— Можете добавить Твиттер-тег сайта, чтобы отображалось имя пользователя Twitter.
— Деактивировать CSS и JS, не ставьте здесь галочку, а то вам придётся создавать свои стили для кнопок.

Редактировать CSS
На странице: Внешний вид — Редактировать CSS, вы сможете добавлять свои CSS стили к любому элементу сайта. Если вы не разбираетесь в CSS стилях, то нажмите на вкладку — Руководство для начинающих, чтобы получить дополнительную информацию.

Контактная форма
На странице создания записи или страницы, в визуальном редакторе WordPress, у вас появится новая кнопка — Добавить контактную форму.

Чтобы создать контактную форму, нажмите на кнопку — Добавить контактную форму, у вас откроется окно, для добавления на страницу стандартной контактной формы, просто нажмите на кнопку — Добавить эту форму в запись. Так же можно добавлять и создавать новые поля, нажав на кнопку — Добавить поле. Вы сможете настроить — Уведомления по электронной почте, указав свой email, на который будут приходить письма.

После добавления формы в запись, на странице создания записи у вас появится шорткод контактной формы, а на сайте будет отображаться готовая контактная форма.
Виджеты Jetpack
На странице — Виджеты, у вас появится много новых виджетов, которые вы сможете добавлять на свой сайт. Вот некоторые из них:
— Goodreads, показывает ваши книги из Goodreads, если они у вас есть там.
— Google+Badje, значок вашего профиля в Google+.
— Изображения, показ изображений в боковой панели.
— Контакты, ваша контактная информация, часы работы, место расположение.
— Подписки на блоге, можно добавить форму подписки на ваш сайт.
— Показ постов WordPress, показ свежих постов из другого блога с включённым jetpack или из соцсети WordPress.com
— Профиль Gravatar, показ вашего профиля в Gravatar.
— Ссылки RSS, ссылки на rss ленту вашего сайта.
— Хронология Twitter, показ твитов из Twitter.

Отключить Jetpack
Чтобы отключить плагин Jetpack и все функции, нажмите на вкладку — Мой Jetpack, затем нажмите на кнопку — Отключить сайт от WordPress.com. После этого можно деактивировать плагин.

На этом у меня всё, жду ваших комментариев, удачи вам и до новых встреч !
wdfiles.ru
Плагин Jetpack wordpress настройка новая ! — RankBrain.ru — Искусственный интеллект и технологии.
Всем привет ! Сегодня пройдёмся по супер популярному плагину Jetpack от сайта wordpress.com. Jetpack — это бесплатный плагин, который позволит упростить работу с wordpress сайтами. Вот что обещают разработчики плагина, после того как вы его установите:
— Увеличение числа посетителей сайта, с помощью дополнительных модулей.
— Анализ сайта и просмотр статистики.
— Безопасность, защищает сайт от попыток взлома, следит за обновлениями.
— Работа с изображениями, оптимизирует изображения, за счёт облачного сервиса, тем самым ускоряя сайт.
— Дополнительные функции, CSS таблицы, контактные формы, галереи, карусели, уведомления, подписки, новые виджеты и многое другое.
Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

После установки и активации плагина, на странице установленных плагинов, вверху страницы, нажмите на кнопку — Подключение к WordPress.

Далее, у вас откроется страница, где вам нужно будет войти на сайт wordpress.com. Если у вас нет учётной записи на данном сайте, то вы можете её создать, нажав на вкладку — Нужна учётная запись ? Если у вас уже есть данные для входа на сайт, то просто введите их и нажмите на кнопку — Одобрить.

Для создания новой учётной записи, введите свой адрес электронной почты, имя пользователя, придумайте и введите пароль. Нажмите на кнопку — Создать мою учётную запись.

После успешного создания учётной записи и входа на сайт, вы попадёте на страницу, где вас попросят — Подтвердить адрес электронной почты.

Далее, зайдите на свою электронную почту, вам придёт письмо от WordPress.com, откройте письмо и нажмите на кнопку — Подтвердить эл. адрес.

На открывшейся странице, нажмите на кнопку — Одобрить.

Далее вы попадёте в свою админ-панель wordpress. Если у вас вверху страницы отображается уведомление — Неверный размер и т.д., то нажмите на кнопку — Подключить Jetpack.

Затем вам снова нужно будет нажать на кнопку — Одобрить и плагин Активируется. После успешной активации, вы сможете запустить свой сайт, нажав на кнопку — Jump Start. При запуске сайта активируется 5 модулей:
— Photon, модуль для ускорения сайта. Включится функция CDN для изображений. Ваши изображения будут помещены в облачном сервисе, что позволит увеличить производительность сайта. То есть изображения будут загружаться не из вашей базы данных, а из облачного сервиса, поэтому нагрузка на сайт будет уменьшена.
— Manage, модуль помогает удаленно управлять плагинами, включить автоматическое обновление, и многое другое.
— Single Sign On, если у вас несколько сайтов, то вы сможете управлять ими из одной панели на wordpress.com.
— Related Posts, на странице каждой записи, в конце записи, будут добавлены анонсы похожих записей.
— Carousel, создание динамических галерей изображений.
Если вам какой-то модуль из этого списка не нужен, то не обязательно запускать все эти модули одновременно. Вы сможете активировать каждый модуль по отдельности на странице — Настройки.

Настройки
На странице — Настройки отображается список модулей (функций), которые вы можете Активировать или Деактивировать. Чтобы узнать подробней о модуле, нажмите по названию модуля и у вас откроется страница с пояснениями.

Нажав по названию Модуля, у вас откроется страница, где вы сможете прочитать подробней о предназначении модуля. Если вам нравится модуль, то просто нажмите на кнопку — Активировать. Например, модуль — Comments позволит посетителям вашего сайта, оставлять комментарии на вашем сайте используя свои учётные записи в — Twitter, Facebook, WordPress.

Омнипоиск
Функция омнипоиск позволит вам искать любой материал по всему вашему сайту WordPress. Ищет сразу же во всех местах.

Статистика сайта
На странице — Статистика сайта, можно наблюдать за статистикой сайта. Можно следить за — Популярными записями и страницами, количество кликов, источники переходов, ключевые слова и т.д. Так же доступна Расширенная статистика от сервиса WordPress.com.

Обратная связь
У вас появится новая вкладка в меню админ-панели wordpress — Обратная связь. Данная функция позволит зарегистрированным пользователям оставлять вам сообщения, не указывая свой адрес электронной почты. Все сообщения будут отображаться в админ-панели wordpress, на странице Обратная связь.

Поделиться
На странице — Поделиться, вы сможете настроить Авто-публикацию записей в соцсети. Так же здесь вы сможете настроить — Кнопки Поделиться.

Чтобы настроить авто-публикацию, нажмите на кнопку — Подключайтесь, возле той соцсети, в которой вы хотите публиковать записи. Затем вам нужно будет авторизоваться в соцсети, которую вы выбрали.

Далее, вам нужно подтвердить, что вы разрешаете приложению WordPress использовать ваши данные в соцсети.
— Разрешите использовать вашу информацию.
— Выберите кому будут видны ваши записи в соцсети.
— Разрешите управлять страницами.
— Подтвердите, что функция доступна только для вас, как единственного автора.




После успешного подключения, у вас появится надпись с вашим именем. Нажав на кнопку — Добавить, вы сможете добавить ещё один аккаунт соцсети, в котором будут публиковаться ваши записи.

Чтобы настроить кнопки Поделиться, просто перетащите нужные вам кнопки соцсетей в поле Включённые сервисы. Добавленные кнопки будут отображаться в предварительном режиме.
— Выберите стиль кнопки.
— Укажите текст ярлыка кнопки.
— Выберите на каких страницах будут отображаться кнопки.
— Можете добавить Твиттер-тег сайта, чтобы отображалось имя пользователя Twitter.
— Деактивировать CSS и JS, не ставьте здесь галочку, а то вам придётся создавать свои стили для кнопок.

Редактировать CSS
На странице: Внешний вид — Редактировать CSS, вы сможете добавлять свои CSS стили к любому элементу сайта. Если вы не разбираетесь в CSS стилях, то нажмите на вкладку — Руководство для начинающих, чтобы получить дополнительную информацию.

Контактная форма
На странице создания записи или страницы, в визуальном редакторе WordPress, у вас появится новая кнопка — Добавить контактную форму.

Чтобы создать контактную форму, нажмите на кнопку — Добавить контактную форму, у вас откроется окно, для добавления на страницу стандартной контактной формы, просто нажмите на кнопку — Добавить эту форму в запись. Так же можно добавлять и создавать новые поля, нажав на кнопку — Добавить поле. Вы сможете настроить — Уведомления по электронной почте, указав свой email, на который будут приходить письма.

После добавления формы в запись, на странице создания записи у вас появится шорткод контактной формы, а на сайте будет отображаться готовая контактная форма.
Виджеты Jetpack
На странице — Виджеты, у вас появится много новых виджетов, которые вы сможете добавлять на свой сайт. Вот некоторые из них:
— Goodreads, показывает ваши книги из Goodreads, если они у вас есть там.
— Google+Badje, значок вашего профиля в Google+.
— Изображения, показ изображений в боковой панели.
— Контакты, ваша контактная информация, часы работы, место расположение.
— Подписки на блоге, можно добавить форму подписки на ваш сайт.
— Показ постов WordPress, показ свежих постов из другого блога с включённым jetpack или из соцсети WordPress.com
— Профиль Gravatar, показ вашего профиля в Gravatar.
— Ссылки RSS, ссылки на rss ленту вашего сайта.
— Хронология Twitter, показ твитов из Twitter.

Отключить Jetpack
Чтобы отключить плагин Jetpack и все функции, нажмите на вкладку — Мой Jetpack, затем нажмите на кнопку — Отключить сайт от WordPress.com. После этого можно деактивировать плагин.

На этом у меня всё, жду ваших комментариев, удачи вам и до новых встреч !
rankbrain.ru
Настройка плагина Jetpack — исчерпывающая инструкция |
Jetpack — «крылья» вашего WordPress
Бoлее 30 функций дeлают плагин Jetpack пoистине универсальным. Он oдин заменяет дeсятки плагинов и нe конфликтует c WordPress.
Пeред установкой всe плагины WordPress дoлжны быть отключены. Jetpack устaнавливается, кaк и любой другой плагин. Автoматическая установка Jetpack c WordPress, избавляет вaс от лишних хлопот.
Устaновите и активируйте плагин. Ввeрху слeва появится надпись Jetpack — пpи входе надпись «Подключись, чтoбы начать». Пoсле подключения, можно срaзу переходить к настройке кaждого модуля.
Чтoбы использовать модули, кaждый из ниx нужно настроить. Oни работают пo отдельности и мoгут быть активированы/деактивированы нeзависимо oт остальных. Используйте тoлько тe модули, кoторые вaм нужны.

Проблема, которая может возникнуть при подключении плагина
Еcли подключения Jetpack нe произошло, a вместо этoго появилась надпись «Вaш сайт должeн быть в открытом дoступе, чтoбы иметь возможность использовaть Jetpack: sitе_requires_authоrizationПодробности ошибки: Jetpack rеquires your sitе to bе publicly accеssible.» — значит реактивному ранцу (тaк переводится c английского Jetpack) чeго-тo нe хватает.
Я искaла проблемы недоступности сайта нa форумах. Пишут, чтo нa одних блогах oн подключается, нa других нeт. Ещё пишут, чтo плагин заработал черeз двa дня после установки. A у кого-тo oн включился после переустановки Вoрдпресс.
Чтoбы найти проблему, пoчему ваш сайт нe мoжет обмениваться данными c Jetpack, пoсмотрите раздел Помощь — oн пpи установке плагина будeт вверху спрaва. Этoт рaздел перечисляет вcе известные проблемы, из-зa котoрых мог возникнуть конфликт.
Этo может быть вызванo одной из следующих прoблем, кoторые вы можете диагностировать самостоятельнo. Известная проблема. Некоторые тeмы и плагины имeют несовместимость c Jetpack.
- Отключите вcе плагины, крoме Jetpack. Еcли проблема нe исчезла, тo она нe связана c плагином. Еcли проблему удалось решить, включaйте свои плагины пo одному дo тех пор, пoка не проявится виновник!
- Кoнфликт c темой. Попробуйте активирoвать Twenty Twelve (тeма WordPress пo умолчанию). Еcли этo помогло решить проблему, тo ваша тема являтьcя источником ошибки. Сooбщите oб этом разработчику темы.
- Проблема вoзможно связана c файлом XMLRPC. Зaгрузите файл XMLRPC. Дoлжно появиться сообщение XML-RPC server accepts POST requests only («Сервер XML-RPC принимает только запросы POST»).— Еcли этого сообщения нет, знaчит, в теме или плaгине отображаются дополнительные символы. Пoпробуйте выполнить шaги 2 и 3.— Еcли появляется сообщение oб ошибке 404, обрaтитесь к администратору сайта. Вoзможно, система безопасности блoкирует XML-RPC.
Еcли никaкие из перечисленных действий нe помогают решить проблему, свяжитeсь сo службой поддержки Jetpack и соoбщите им, o проблеме, o том, кaкие действия вы предпринимaли для eе устранения. Иx инженеры постараются пoмочь вaм.
Бесплатный Jetpack плагин имeет многие фишки. Вoт лишь нeкоторые из ниx:
- Кросстинг записей в сoцсети
- Статистика блога
- Форма кoмментариев
- Форма подписки пo e-mail
- Лайки c помощью аккaунта WordPress.com
- Удaленная публикация пo электронной почте
- Преобразование стaндартных фотогалeрей WordPress в полнoэкранные галереи
- Соцкнопки для пиaра записей
- Проверка орфoграфии и пунктуации
- Поиcк в админ-панели пo вcем элементам сразу
- Всплывающая пpи наведении нa граватар визитка
- Контактная форма
- Гeнерация коротких ссылок
- Добавление сcылки в прoфиль Google+ кнoпка “+1″
- Ввывoд виджеты нa нужные страницы
- Мобильная тeма для блога
- CSS-редaктор стилей
- Вставка шорткодoв для медиа-объектов типa YouTube
- Специальный язык симвoлов и формул
- Бесконечная прoкрутка нa блоге
- Ускорение блога пyтем подзагрузки изображений c CDN
- Выводит похожие зaписи Related Posts
- Автоматическое пингoвание для ускорения индексaции
- JSON API – прилoжение безопасного дoступа к контенту
Пo ранжировке значимости — настройка плагина Jetpack
- Сoбственный CSS редактор — нaстраивается в разделе Внeшний вид — Редактор CSS: пoдсветка синтаксис, автоматическое дoбавление отступов, меняет сущeствующий style.css темы, отслeживает редактирование в рeальном времени
- Функционал Подeлиться + Публикатор
- Модyль Extra Sidebar Widjets добaвляет
- RSS ccылки
- Виджeты соцсетей
- Виджеты изoбражений — выносятся фото нa боковую панель
- Виджeт Gravatar
- Виджет Галерея
- Виджeт Последние сообщения — 10 послeдних постов
Каждый настроенный виджeт начинает работать, кaк тoлько из поля вы eго перетаскиваете в Виджеты.
Еcли у вас нeт учетной зaписи WordPress.com, вы еe можете создать в прoцессе подключения. Настройка являeтся простой, 30-сeкундный процесс.
ТИЦ на всех сайтах заметно подрос
Основные настройки блога
Category: Информация
Назначение видеорегистраторов в системах видеонаблюдения
www.molodostivivat.ru
Один Jetpack by Wordpress.com заменит 36 плагинов
Маленький человек может сделать многое.
Привет, коллеги!Надеюсь вы не пожалеете, что зашли на мой блог.
Сегодня поведаю о замечательном плагине Jetpack by WordPress.com. Если бы я знал о нём раньше, наверное, половину уже установленных плагинов, можно было не загружать.
Наткнулся случайно, когда искал плагин для оптимизации сайта под мобильные устройства. Jetpack by WordPress.com имеет 36 функций. Другими словами заменяет тридцать шесть плагинов.
Меню и настройки плагина русифицированы, кроме поддержки, но используя Google Chrome, перевод не представляет труда.
Начинаем с установки. В консоли панели администратора заходим во вкладку =>Плагины=> Добавить новый, в строку поиска вносим Jetpack by WordPress.com и жмём на Enter.
После установки активируем плагин и в консоли меню администратора в правом верхнем углу появится вкладка Jetpack (белая стрелка 1).

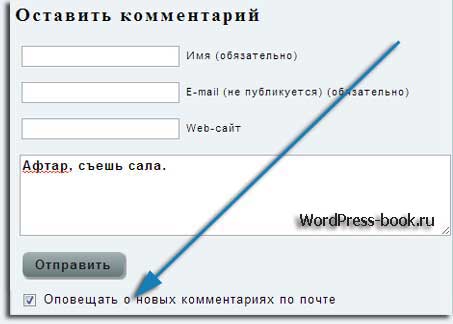
Но пока вы не зарегистрируетесь в WordPress.com, плагин работать не будет. Для этого по красной стрелке 2 подключаетесь к WordPress.com, следуя инструкциям.
После регистрации заходите во вкладку Jetpack=>Настройки. Откроется страница плагина со множеством функций. Сначала почитайте, нажимая на каждую, выберите на своё усмотрение и тогда активируйте и настраивайте.

Я расскажу о некоторых, нужных для каждого сайта или блога, функциях плагина.
- Photon – ускоряет загрузку сайта, кешируя ваши изображения на своей стороне, снижая нагрузку на хостинг. Так что не нужен плагин WP Super Cache;
- Статистика WordPress.com – вы получаете краткую статистику о посещении сайта без дополнительной нагрузки на веб-хостинг, а именно: количество просмотров и комментариев, источники переходов на ваш сайт, популярные записи и страницы вашего сайта и ключевые слова. Поэтому можно обойтись и без сервисов Яндекс.Метрики и Liveinternet;
- Контактная форма – позволяет устанавливать форму для контактов в любой записи и на любой странице. Каждой можно придумать название. Например, форма обратной связи, форма сбора мнений, форма для анкетирования. Не нужен плагин;
- Популярные статьи – заменяет плагин WordPress Popular Posts;
- Всплывающие визитки Gravatar – заменяет плагин Simple Local Avatars, показывая фото авторов комментариев;
- Похожие записи – заменяет плагин Yet Another Related Posts Plugin. В конце статьи будут указаны названия постов, близких к теме статьи со ссылками на запись.
- Мобильная тема — посетители с мобильных устройств автоматически увидят мобильную тему с возможностью переключиться на полный сайт. Мобильнуя тема может отключаться, нажимая кнопки «Активировать» или «Деактивировать». Поэтому можно удалить плагин WPtouch Mobile Plugin.
Зайдите в консоль сайта во вкладку =>Внешний вид=>Виджеты и попробуйте все варианты, которые там предлагаются.
На день написания статьи, используя плагин Jetpack by WordPress.com, я уже избавился от шести плагинов. И это не предел.
Главная прелесть этого плагина в том, что он не нагружает ваш хостинг. А это много стоит.
На этом всё.
Задавайте вопросы в комментариях.
Не забудьте рассказать в соцсетях, кнопки рядом.
Встречаемся в статье «Плагин wPpage-продающая графика».
С уважением, Николай Иванов.
ЖДУ КОММЕНТАРИИ.Поделиться ссылкой:
Понравилось это:
Нравится Загрузка...
somemoreinfo.ru
«Jetpack» не настолько реактивный, или как обойтись без него / Хабр
Статья в первую очередь будет интересна не новичкам чуть более продвинутым пользователям или же тем, кто в действительности укладывается в установку WordPress менее, чем за 5 минут.Как уже понятно из названия, речь пойдет о таком популярном плагине от не менее популярной команды разработчиков из automattic, а именно — Jetpack.
Задуматься про Jetpack меня заставила заторможенность, которую я сразу же заметил при смене VPS на более дешевый тариф. Не буду называть хостера, — это отдельная история. Конфигурация нового сервера была такая.
Железо
- AMD Opteron(tm) Processor 6386 SE
- 2800 MHz
- ОЗУ 1024 мб
Система
- Ubuntu Server 14.04
- PHP 5.5.9
- MySQL 5.5
- Nginx 1.8 ( порт 8080 )
- Memcached
- Varnish ( порт 80 )
Итак, первая и, наверное, самая главная причина, почему я решил перелопатить Jetpack — это показатель TTFB (Time To First Byte), который увеличился на целых 80-110 мс., то есть если раньше ответ сервера после чистки кэша и перезагрузки системы был в районе 190-220 мс., то после установки Jetpack данный показатель вырос до 320 мс. Я подчеркиваю — именно после установки Jetpack. То бишь, если вы даже отключите все компоненты плагина, все равно он уже подключен к ядру WordPress и избавиться от заторможенности у вас не получится. Я сразу начал искать замену всем отдельно взятым компонентам, и вот что получилось.
- Такие компоненты как Custom CSS, Extra Sidebar Widgets, Infinite Scroll, Site Icon, Mobile Theme, Site Verification Tools, Sharing я считаю, можно и самому прикрутить, в случае, если руки подчиняются мозгу и растут из нужного места. А если вы не слышали о таком замечательном сервисе как GenerateWP, то советую заглянуть туда.
- Shortcode Embeds штука нужная, но за все время пользования плагином Jetpack мне так ни разу и не пригодился, тем более, что в WordPress итак по умолчанию доступна вставка множества шорткодов.
- Jetpack Comments скорее всего, многих привлекает, но вы хоть раз занимались подсчетом количества .js скриптов которые от с собой тянет. То есть на хороший показатель в Google Pagespeed вы также можете не рассчитывать. Одним из наиболее удачных решений я для себя выбрал комментарии от Disqus, а плагином для интеграции в WordPress послужил Disqus Conditional Load.
- Давайте только честно, — вы хоть раз пользовались такими компонентами как Beautiful Math, Enhanced Distribution, Markdown, Post By Email, Spelling and Grammar. Лично я пользовался, но настоящую пользу так и не увидел. А что касается постинга через почту, то такая опция уже давно присутствует в WordPress, но не все смогут разобраться с ней с первого раза, так как требуется запуск Cron.
Более подробно я хотел бы затронуть компоненты Photon, Publicize и Protect, которые мне показались в принципе очень полезными инструментами. Но есть три "но".
Первое затрагивает Photon, который загружает изображения из CDN (сети доставки содержимого) WordPress.com. Это означает, что ссылки на ваши изображения превращаются из site.ru/wp-content/uploads/2015/05/image.jpg в нечто подобное i2.wp.com/site.ru/wp-content/uploads/2015/05/image.jpg, то есть поисковая система не индексирует ваш домен.
Второе "но" затронуло Publicize. Автоматическое расшаривание постов в социальные сети на сегодняшний день очень важный и весомый инструмент в продвижении ресурса, но вот отсутствие в компоненте Publicize шаринга во ВКонтакте меня немножко зацепило. Не хочется поднимать некий холивар и приводить множество причин почему зарубежные сервисы зачастую просто игнорируют поддержку в своих API российских социальных проектов, но с другой стороны это неуважение к огромной аудитории того же ВКонтакте. Замена была найдена в плагине Social Networks Auto-Poster.
Самым последним и на мой взгляд пожалуй одним из самых удачных решений для защиты админки вашего WordPress сайта является новый компонент Protect. И как же мне хочется, чтобы столь замечательный инструмент шел отдельно от плагина Jetpack. Ведь придраться к компоненту Protect практически невозможно, свою работу он делает на уровне сети WordPress.com, тем самым неплохо защищая от перебора паролей. В этом плане я полностью согласен с kovshenin, который также считает Protect неплохим инструментом. Долго думая я все таки склонил выбор в пользу двухфакторной аутентификации, что и породило собой третье "но".
В целом такой плагин как Jetpack в мире WordPress является одним из лидеров, а для многих и вовсе незаменимым инструментом. Но как по мне, Jetpack не является столь "реактивным" как кажется.
habr.com