JetPack – плагин WordPress. Настройки и подключение. Wordpress настройка jetpack
Плагин Jetpack от WordPress.com, описание и настройка.
Jetpack — один из самых популярных плагинов для WordPress платформы. Его популярность заключается в удобстве, большим количеством возможностей и безопасностью. В данной статье мы рассмотрим ключевые особенности данного плагина, затронем его функционал и попытаемся разобраться в огромном количестве преимуществ.
Если говорить о плагинах, то лучше конечно их вовсе не использовать. С другой стороны если уж и внедрять дополнения то только самые лучшие, одним из таких является плагин Jetpack от создателей WordPress.
Быстрая навигация по статье:
Что такое Jetpack?
Jetpack — универсальный плагин от разработчиков WordPress, вмещающий в себя огромный функционал. Плагин воистину крупных масштабов использования. В одном плагине вы найдете множество доступных дополнений которые вы ранее использовали с других источников. С Jetpack можно организовать значительную часть функционального сайта.
Установка Jetpack отличается от установки других плагинов, потому что она требует активации учетной записи в WordPress.com. Данную установку мы разберем отдельно в другом уроке чуть попозже.
Особенности Jetpack WordPress.
Первой особенностью jetpack с которой вам придется разобраться является его активация, как я уже упоминал ранее она требует регистрации и активации учетной записи на wordpress.com.
Плагин вмещает в себя как бесплатные так и платные дополнения. Каждый из модулей настраивается отдельно и независимо друг от друга. Естественно что самые лучшие дополнения будут платные.
На момент написания статьи в распоряжении пользователей Jetpack имеется 36 модулей разной направленности, что позволяет управлять вашим WordPress сайтом с одного единственного плагина.
Модули Jetpack WordPress.
Что бы посмотреть возможности Jetpack требуется скачать и активировать его, я думаю это понятно. Что же предлагают нам разработчики данного плагина?
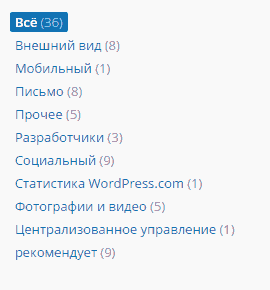
Предоставляемый нам функционал Jetpack разбит на несколько групп представленных в виде такого меню:

Как мы можем судить, «хозяева» плагина по своему вкусу раздробили свои модули на несколько групп, что значительно упорядочило использование огромным количеством модулей, в сравнении с другими дополнениями использованными ранее.
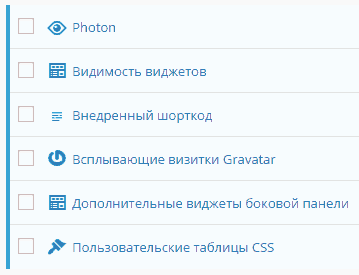
Давайте теперь быстро разберем каждую из групп:1. Вкладка «внешний вид»: Представлен следующим набором модулей:
Представлен следующим набором модулей:
- Кеширование изображений.
- Настройка видимости виджетов.
- Внедрение шорткодов.
- Настройки всплывающей визитки.
- Дополнения к стандартным виджетам WordPress.
- Удобный редактор стилей.
2. Мобильная тема. Дополнение вашей темы для просмотра на маленьких экранах телефонов.
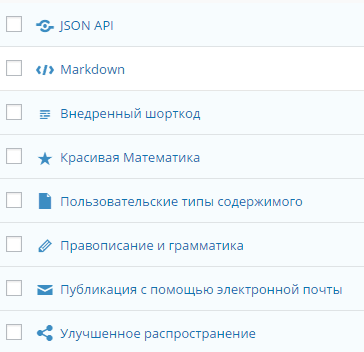
3. Письмо:
- Авторизация и подключение приложений и сервисов, для обеспечения безопасности.
- Внедрение шорткодов.
- Язык разметки для написания сложных математических формул.
- Добавление типов содержимого помимо страниц и записей
- Модуль поиска ошибок и вариантов исправления в тексте.
- Позволяет настроить публикацию на сайте посредством электронных писем.
- Автоматическое оповещение сторонних ресурсов о новых публикациях, например поисковых систем.
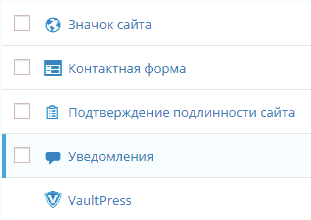
4. Прочее:

- Создание и установка значка сайта.
- Настройка формы обратной связи с проверкой на спам.
- Модуль для подтверждения прав на сайт в популярных поисковых системах.
- Настройка уведомлений.
- Модуль автоматического резервного копирования и обнаружения потенциальных угроз
5. Разработчики:

- Авторизация и подключение приложений и сервисов, для обеспечения безопасности.
- Расширенный поиск с возможностью дополнения другими модулями.
- Авторизация на сайте через учетную запись WordPress.com.
6. Социальные:

- Снова повторяются шорткоды, визитки и дополнительные виджеты.
- Для добавления комментариев допускается использование учетных записей WordPress.com, Твиттер и Фейсбук.
- Генерация коротких ссылок
- Модуль позволяет отмечать понравившиеся записи и затем их просматривать в учетной записи WordPress.com.
- Настройка кнопок «Поделиться» в социальных сетях.
- Оформление подписки на ваши обновления.
- Модуль подключения к вашим учетным записям в популярных социальных сетях и настройка автоматической публикации через ваши профили
7. Статистика WordPress.com. Отображение подробной статистики в административной панели WordPress по вашему сайту.
8. Фотографии и видео:

- Снова о кешировании и шорткоде.
- Платный плагин для внедрения видео на сайт.
- Модуль для создания галереи фотографий.
- Модуль превращения обычной галерее в интерактивную
9. Центральное управление. Дополнительные инструменты для администрирования ваших сайтов на WordPress.
10. Рекомендует:

- Снова кеширование.
- Модуль предотвращения атак методом перебора.
- Мобильная тема, поделиться в соц сетях.
- Модуль отслеживания сбоев на сервере.
- Модуль «Похожие записи» отличный инструмент дополнительных ссылок на ваши статьи.
- Автоматические публикации в социальных сетях.
- Статистика и управление сайта.
Плагин Jetpack — это огромный потенциал в руках разработчика, все перечисленные модули будем рассматривать более подробно в следующих публикациях наших уроков WordPress. Следите за обновлениями и будьте в курсе событий, что бы узнать больше о Модулях Jetpack от WordPress. Часть 1.
Вопросы ответы:
Почему Jetpack лучший выбор для вебмастера?
Плагин Jetpack разработан программистами работающими с платформой WordPress, по этому он максимально интегрирован с ним. Jetpack часто обновляется, хорошо защищен и имеет невероятное количество возможностей. Зачем использовать много плагинов, когда можно пользоваться всего одним и иметь гораздо больший результат.
Заменит ли Jetpack аналогичные плагины?
Конечно, все зависит от ваших требований, но говоря об идентичных плагинах, включающих схожие возможности можно сделать один вывод — Jetpack быстрый и надежный, легко настраиваемый и многофункциональный, по этому миллионы пользователей во всем мире выбирают именно его.
Рекомендую почитать:
Поделиться ссылкой:
yrokiwp.ru
Настройка видимости виджетов в WordPress с помощью Jetpack
Часто возникает ситуация, где тот или иной виджет в WordPress необходимо скрыть на определённой странице. Многие разработчики WordPress создают для этого дополнительные вспомогательные сайдбары, но с помощью модуля Widget Visibility в популярном плагине Jetpack, можно обойтись и без них.
Jetpack — это бесплатный плагин для WordPress от создателей сети WordPress.com. В плагин Jetpack входит большое количество модулей, один из которых — Widget Visibility или «видимости виджетов». После установки, активации и настройки плагина Jetpack, вам необходимо активировать данный модуль.

Активируйте модуль Widgets Visibility
После этого, при работе в разделе «внешний вид → виджеты», вы увидите, что рядом с кнопкой «сохранить» в настройках каждого виджета, появилась новая кнопка «видимость» или Visibility. Здесь вы сможете настроить видимость конкретного виджета, задав один или несколько параметров, например показать виджет если пользователь находится категории «Новости»:

Настройка видимости виджетов
Таким образом вы можете добавить все необходимые виджеты в вашу боковую колонку и распределить их по категориям, меткам, страницам, различным типам записей, конкретным страницам и т.д. Видимость того или иного виджета вы можете изменить в любой момент.
Плагин Jetpack вы можете скачать бесплатно из официальной директории WordPress.org. Учтите, что для полноценной работы плагина, вам потребуется учётная запись в сети WordPress.com. Кстати, если ваш сайт находится на WordPress.com, вы так же можете настраивать видимость ваших виджетов.
wpmag.ru
плагин WordPress. Настройки и подключение

Сегодня я хочу показать порядок исправления этих ошибок.
Итак. Начнем.
Что же мы видим на экране при ошибке подключения? Именно вот такая картина возникает при отказе подключения плагина к платформе блога. Чем это может быть вызвано?
Именно вот такая картина возникает при отказе подключения плагина к платформе блога. Чем это может быть вызвано?
- Обратите внимание на такую мелочь – информация на вашем экране написана на русском языке. Это не всегда является основной причиной, но все же – для уменьшения затрат вашей нервной энергии – переведите экран на язык оригинала.
- Пароль и логин хостинга совпадают с таковыми на WordPress.
- У Вас несколько блогов на платформе и каждый подключен к JetPack.
Что же делаем в случае возникновения такой картинки? Жмем на ссылку – Забыли пароль
После чего у вас появляется окно с запросом вашей электронной почты. Вводим адрес и кликаем на  клавишу – Получить новый пароль.
клавишу – Получить новый пароль.
Появляется окно для введения логина и пароля для входа на платформу. Здесь мы не вводим никакой информации но и не закрываем вкладку браузера.
 Идем в почтовый ящик, открываем письмо присланное WordPress и проходим по ссылке.
Идем в почтовый ящик, открываем письмо присланное WordPress и проходим по ссылке.
Вас выбрасывает на окно ввода нового пароля. Вот здесь будьте внимательны – текст окна должен быть только на латинице, а при вводе нового пароля используйте обязательно символы, предложенные  WordPress . Постарайтесь, что бы пароль содержал как эти символы, так и цифры и буквы на латинице. Введите пароль в верхнее окошко и подтвердите его введение в нижнее окно. Жмите на синюю клавишу.
WordPress . Постарайтесь, что бы пароль содержал как эти символы, так и цифры и буквы на латинице. Введите пароль в верхнее окошко и подтвердите его введение в нижнее окно. Жмите на синюю клавишу.
 Если не возникло никаких ошибок – открываем вкладку браузера (помните мы ее оставили открытой?) с формой ввода логина и пароля. Вводим свой логин и новый пароль.
Если не возникло никаких ошибок – открываем вкладку браузера (помните мы ее оставили открытой?) с формой ввода логина и пароля. Вводим свой логин и новый пароль.
Входим на блог и видим долгожданную зеленую клавишу – Подключено к WordPress.com

Ели же ошибки повторяются – будьте настойчивы и проходите процедуру вновь и вновь, пока не получите желаемый результат.
Настройка плагина
Теперь давайте перейдем к настройкам плагина. При верном подключении у Вас картина на блоге будет такая, как я показала в завершающей части предыдущей статьи. Спустимся в нижнюю часть страницы и кликнем на клавишу - См. другие функции JetPack (28). Сразу становится понятно, что функций будет больше на 28 (!!!). Не малое количество!

Попадаем на страницу настроек.

И здесь выясняется, что всего функций - 37. Давайте разбираться
- Мы можем попасть на эту страницу кликнув на опцию меню или прямо на ссылку в интерфейсе плагина;
- В этом поле у нас появляется возможность селекции или выбора функций: мы можем ввести функцию в строку поиска, или попросить показать все функции (на скриншоте именно так и установлены настройки) или сделать выбор активных, не активных, популярных, новых, либо показать все функции по алфавиту.Надо сказать, что обновления плагина идут постоянно, а это значит, что возможно в недалеком будующем нам понадобится установить на блог только один плагин - JetPack. А так как это "родной" плагин для WordPress, то и летать наш плагин будет так же стремительно, как Реактивный ранец.
- В этом поле показано количество функций (37) и возможность выбора их по направленности. Например мы можем выбрать 8 функций, отвечающих за внешний вид.Хорошая возможность, особенно для начинающего блогера, так как в 37 функциях сразу разобраться сложно. Поэтому такая подсказка очень к стати.
- Синяя полоса напротив функции указывает на ее активность. Проще говоря - она включена.Обратите внимание на то, что именно в таком же ключе оформлена админка блога. Например - плагины.
- Отсутствие полосы говорит об отключении функции. Что бы ее включить, достаточно подвести курсор мышки на поле - появится ссылка Активировать.
- При наведении курсора на поле активного плагина появляются две ссылки - Настроить и Деактивировать. Правда надо сказать, что если функция не нуждается в настройках то и ссылки - Настроить, не будет. При переходе по этой ссылке Вы попадаете в админку блога именно туда, где происходит настройка этой функции. Очень удобно.Захотели отключить функцию - переходите по ссылке - Деактивировать. И функция отключена.
На сегодня все. Более подробно по настройкам функций мы пройдемся в следующих статьях.
Удачи в продвижении Вашего блога!
altacademic.ru
Jetpack универсальный плагин WordPress, обзор и возможности

Jetpack – реактивный ранец, он же изображен на эмблеме плагина. Он символизирует собой реактивное улучшение сайта и несёт в себе целый набор возможностей о которых я расскажу в этой статье. Вообще начиная работать с WordPress я обратил на него внимание, так как он в популярных, несколько раз ставил и пробовал, однако пока не использую его на всех сайтах.
Я думаю, все понимают то, что если это продукт WordPress, то нужна регистрация на сервисе и при помощи иконки “Connected to WordPress.com” необходимо соединить наш сайт со своей страницей в WordPress.
Если ее нет, зарегистрируйтесь в WordPress. Он действительно дает уменьшить количество сторонних плагинов. Тем самым, уменьшая нагрузку сайта.
Давайте рассмотрим Jetpack подробно, а точнее функционал, который он предлагает для сайта после установки.
Publicize
Позволяет подключать блог к популярным сайтам социальных сетей и автоматически обмениваться новыми сообщениями со своими друзьями. Вы можете установить соединение только для себя или для всех пользователей на блоге.
Он позволяет вам поделиться сообщений на Facebook, Twitter, Tumblr, Yahoo! и LinkedIn. Как его настроить будет чуть ниже.
Notifications
Поможет нам быть в курсе последних событий на всех сайтах WordPress и взаимодействовать с другими пользователями WordPress.com.
Вы можете просматривать свои уведомления в панели инструментов и на WordPress.com.
WordPress.com Stats имеет четкий и привлекательный интерфейс
Есть много плагинов и услуг, которые предоставляют статистику. Самая главная функция – это статистика. Она действительно очень подробна и стабильна. Она разделена на 4 блока и показывает: от куда к нам пришли посетители, посещение постранично, по каким поисковым запросам к нам пришли и URL ссылки
Комментарии Jetpack позволяет посетителям использовать их WordPress.com, Twitter, Facebook, комментируя на вашем сайте. Jetpack пытается подобрать цветовую гамму для своего сайта автоматически, но вы можете сделать ручной регулировки в нижней части страницы.
Subscriptions
Легко позволит любому посетителю подписаться на все ваши сообщения по электронной почте, через виджет в боковой панели вашего блога. Каждый раз, когда вы публикуете пост, WordPress.com будет отправлять уведомления для всех ваших абонентов.
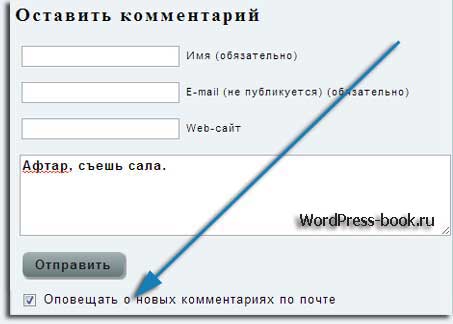
Когда, оставляя комментарии, посетители также могут подписаться на комментарии к данному сообщению. Для установки виджета перейдите на страницу виджетов и перетащите виджет с надписью “Блог Подписки (Jetpack)” в одну из боковых панелей.
Вы также можете сделать изменения в настройках на нижней части страницы.
Post by Email
Это способ публикации сообщений в блоге, по электронной почте. Любой клиент электронной почты может быть использован для отправки электронной почты, позволяющий публиковать быстро и легко с таких устройств, как сотовые телефоны. Управление позицией сообщение по адресу электронной почты в настройках профиля.
Carousel
С активацией карусели, любая стандартная галерея WordPress, встроенные в сообщения или страницы, начнет великолепную фото карусель в полно экранном режиме просмотра.
Sharing
Откроет окно для шаринга информацией. Кроме стандартных социальных сетей есть возможность добавления новых. Чтобы настроить параметры общего доступа, перейдите в Setting и откройте Sharing. Выводится надпись “поделись с друзьями”. А сервисы, в которых мы даем возможность поделиться, можно просто перетащить мышкой.
Тут же находятся настройки Publicize, нажимаем на нужный сервис и при выпуске статьи, релиз автоматически выйдет в этих сервисах. Теперь все это делает Jetpack.
Spelling and Grammar
Служба наблюдает за грамматическими ошибками, но это только на английском.
Vault Press
Плагин резервного копирования содержания вашего сайта, тем и плагинов в режиме реального времени, а также регулярно выполняет сканирование безопасности для общих угроз и атак. Отличная штука, но она платная.
Gravatar Hover cards
Эта функция покажет Gravatar человека с информации о нем: имя, биографию, фотографии, свои контактные данные, а также другие услуги. Работает после простой активации.
Contact Form
Форма это отличный способ предложить вашим читателям возможность войти в контакт, не давая ваш личный адрес электронной почты. Контактную форму можно легко настроить в соответствии с вашими потребностями. Когда пользователь отправляет вам контактную форму обратной связи, будет фильтроваться через Akismet (если он активен на вашем сайте), чтобы убедиться, что это не спам.
WP.me Shortlinks
Вместо того чтобы печатать или копировать-вставить длинный URL-адрес, теперь вы можете получить короткую и простую ссылку на ваши посты и страницы. При этом используется доменное имя wp.me, и дает вам уникальный URL-адрес, который будет безопасным и надежным. Эта возможность открывается в панели управления, при добавлении новой статьи.
Mobile Theme
Мобильная тема Jetpack оптимизирована для небольших экранов. Она использует заголовок изображения, фон и виджеты от вашей текущей темы. И ваши фотографии будут выглядеть фантастически на смартфоне. Сейчас люди на iPhone, Android, Windows Phone и других мобильных устройствах будут видеть мобильные темы, с возможностью просмотра сайта. Вы можете включить или отключить мобильные темы, нажав кнопку “Активировать”.
Shortcode Embeds
Это позволит Вам легко и безопасно внедрять медиа от других сервисов на Вашем сайте. С помощью всего лишь одного простого кода, вы можете внедрить медиа YouTube, Flickr и других.
Custom CSS
Пользовательский редактор CSS дает вам возможность добавить или заменить CSS вашей темы. Обычно в темах wordpress уже есть этот функционал, но тем не менее может и пригодится.
Makes Beautiful Math
Является мощным языком разметки, для написания сложных математических уравнений, формул и т.д.
Позволяет легко добавлять пост, комментарии, RSS каналы в боковой панели на вашу тему. Виджет Twitter показывает ваши последние твиты. Facebook Like Box Widget показывает ваш Facebook. Изображение Widget позволяет легко добавлять изображения в боковой виджет.
Infinite Scroll
Добавляет возможность бесконечной прокрутки, в нижней части добавляется иконка “load more post”. Все просто, жмем и открывается еще одна страница.
Photon
Дайте вашему сайту импульс с загрузкой изображений из сети, с доставкой содержания от WordPress.com. Мы кэшируем изображения, уменьшая нагрузку на ваш веб-хостинга с одним нажатием кнопки. На мой взгляд отличный инструмент.
Mobile Push Notifications
Если блог добавлено приложение WordPress для IOS(для мобильных устройств), можно получать уведомления о новых комментариях.
Enhanced Distribution
Jetpack будет автоматически принимать опубликованный контент с вашего блога, и делиться им с поисковыми системами, увеличивая ваш трафик.
JSON API
Jetpack позволит вам разрешить приложениям безопасно подключаться к Вашему блогу, и позволит им использовать ваш контент по-новому, и предлагая Вам новые функциональные возможности.
Итог обзора
На сегодня он заменяет 23 плагина или сторонних сервиса. Практически все бесплатно, пользуйтесь с удовольствием. Был вопрос: а будет он конфликтовать с другими плагинами? Однозначного ответа тут нет, конечно плагин может конфликтовать. Тема WordPress должна понимать, что от нее хотят. Некоторые функции можно отключать в управлении плагина.
ok2web.ru
Кнопка "поделиться Вконтакте" для WordPress через Jetpack
Jetpack — это бесплатный плагин для WordPress, позволяющий использовать многие функции, которые раньше были доступны сайтам только на WordPress.com. В этой краткой статье вы узнаете о том, как с помощью плагина Jetpack добавить на свой сайт кнопку «поделиться» для популярной российской социальной сети Вконтакте.
Установка и настройка Jetpack
Если у вас ещё не установлен плагин Jetpack, то вы можете сделать это через панель администрирования в разделе плагины, или скачать дистрибутив плагина с сайта WordPress.org. После установки, плагин предложит вам подключить его к вашей учётной записи на WordPress.com.

Подключить Jetpack к WordPress.com
Если у вас ещё нет учётной записи в сети WordPress.com, сейчас самое время её создать. Учтите, что сеть WordPress.com и ваш сайт на WordPress это разные вещи. Если вас интересуют подробности, обратитесь к нашей статье о разнице между WordPress.org и WordPress.com.
После подключения Jetpack к вашему аккаунту на WordPress.com, вам станут доступны все модули. Найдите модуль Поделиться и убедитесь в том, что он активен.

Модуль Поделиться в Jetpack
Настройка кнопки поделиться Вконтакте
Щёлкните кнопку Настроить в модуле Поделиться, или перейдите в раздел Параметры → Поделиться из основного меню WordPress. Настройки модуля делятся на два раздела, в данном случае нас интересует настройка блока Поделиться (Sharing Buttons). В области доступных сервисов найдите ссылку «Добавить новый сервис».

Настройки блока Поделиться
Во всплывающем окне вам нужно будет заполнить настройки для новой кнопки Вконтакте. В названии сервиса напишите «Вконтакте», а в URL-адресе сервиса вставьте следующую ссылку:
http://vk.com/share.php?url=%post_full_url%Вам так же потребуется иконка размером 16х16 для вашей кнопки. Вы можете скачать её здесь и загрузить в вашу медиа библиотеку. Затем в поле URL-адрес иконки вставьте ссылку на файл картинки из вашей медиатеки.

Настройки для кнопки Вконтакте
После того, как вы щёлкните Создать кнопку, в разделе с доступными сервисами появится ваша новая кнопка Вконтакте. Перетащите её мышью из раздела доступных сервисов в раздел включённых сервисов. Вы можете так же добавить другие сервисы рядом с вашей кнопкой.
В конце страницы вы найдёте раздел с настройками отображения блока «поделиться». Установите галочки там, где вы хотите показывать ваш блок, например на записях, страницах и на главной странице. Сохраните изменения и перейдите на любую опубликованную статью, чтобы посмотреть вашу новую кнопку в действии.
Подобным способом в WordPress можно добавить кнопки «поделиться» и для других социальных сетей, не доступных по умолчанию в плагине Jetpack. Вам всего лишь нужно будет найти правильную ссылку (как правило на сайте социальной сети) и подобрать соответствующие иконку.
Если у вас возникли вопросы по настройке социальных кнопок в плагине Jetpack, вы можете задать их нам в комментариях. Не забывайте подписываться!
wpmag.ru
Jetpack на WordPress - описание модулей
В предыдущей статье я описал установку плагина Jetpack на движок WordPress, а также подключение к службе мониторинга и статистики WordPress.com, сделав акцент на статистике сайта. Те, кто установил себе этот плагин (правильнее — комплект модулей) Jetpack, обратили внимание на то, что помимо статистики сайта там предлагается множество других полезных функций — всего их на момент написания статьи было 37. Здесь я кратко остановлюсь на тех из них, которыми пользуюсь сам.
Данный модуль защиты устроен значительно проще, чем аналогичные плагины WordPress ( All In One WP Security или iThemes Security). Тем не менее, он вполне справляется со своей функцией и защищает ваш сайт от вредоносного ПО и атак ботов и хакеров. А если у вас обычный постоянный IP, вы можете внести его в белый список.

Отслеживание (Monitor)
Monitor ослеживает время работы сайта, его доступность. К сожалению, на некоторых хостингах слишком часто проводятся «профилактические работы» — и если в это время пользователь захочет попасть на ваш сайт, браузер выдаст ему страницу ошибки. А это ведет к потере подписчиков и читателей. Monitor создан для того, чтобы вы всегда были в курсе работоспособности и доступности вашего сайта, а при наличии проблем с доступом вы получите электронное сообщение.

Photon
Photon — это модуль, который способствует быстрой загрузке вашего сайта. Хорошо известно, что скорость загрузки сайта влияет на его рейтинг в поисковых системах. Да и пользователь, увидев тяжелый и медлительный ресурс бежит с него куда подальше. Photon работает в связке с сайтом WordPress.com, на котором вы зарегистрировались и к которому вы были подключены при установке комплекта JetPack. Суть ускорения загрузки заключается в кэшировании контента вашего сайта (тексты и изображения) на сайте WordPress.com, что снижает нагрузку на сервер вашего провайдера.

Статистика сайта
Про статистику я написал в предыдущей статье, добавлю что в этом модуле есть более тонкие настройки пользователей, посещающих ваш сайт. В статистике вы можете исключить учет посещений не только администратора, но и редактора, автора, участника или подписчика.

Поделиться
Если у вас еще нет плагина с кнопками социальных сетей, JetPack предоставляет вам эту возможность. К сожаленью, а этом модуле всего лишь 6 видов соцсетей, сети ВКонтакте там нет. Самый лучший плагин с богатым выбором социальных сетей — это NextScripts, помимо кнопок социальных сетей в нем есть настройки автопостинга, благодаря которым все ваши новости будут мгновенно публиковаться в ваших пабликах или на личных страницах.

Похожие записи
Этот модуль помогает удержать интерес посетителей к вашему сайту. Он избавляет вас от необходимости делать лишний раз внутренние ссылки на другие записи. Внизу, сразу под вашей статьей, появляется Надпись «Похожее», где автоматически появляются ссылки на подобные материалы вашего сайта.

Поделиться ссылкой:
- Нажмите для печати (Открывается в новом окне)
- Нажмите здесь, чтобы поделиться контентом на Facebook. (Открывается в новом окне)
- Нажмите, чтобы поделиться на LinkedIn (Открывается в новом окне)
- Нажмите, чтобы поделиться на Reddit (Открывается в новом окне)
- Нажмите, чтобы поделиться на Twitter (Открывается в новом окне)
- Нажмите, чтобы поделиться в Google+ (Открывается в новом окне)
- Нажмите, чтобы поделиться записями на Tumblr (Открывается в новом окне)
- Нажмите, чтобы поделиться записями на Pinterest (Открывается в новом окне)
- Нажмите, чтобы поделиться записями на Pocket (Открывается в новом окне)
- Нажмите, чтобы поделиться в Telegram (Открывается в новом окне)
- Нажмите, чтобы поделиться в WhatsApp (Открывается в новом окне)
- Нажмите, чтобы поделиться в Skype (Открывается в новом окне)
Понравилось это:
Нравится Загрузка...
Похожее
freelance.ru.net
Настройка модуля Похожие записи из Jetpack – Kolya Korobochkin

Начнем с того что похожие посты не увеличивают трафик. Никак. Я проделал весь этот путь с Jetpack и после месяца использования среднее количество просмотров страниц в день не изменилось. Так что все эти рассказы и байки от маркетологов о похожих товарах постах не более чем мифы. В любом случае, похожие материалы в новостях ничего навязчивого и плохого из себя не представляют, поэтому почему бы не помочь посетителям проще находить похожие материалы?
Всю работу по настройке можно разделить на две ч
korobochkin.wordpress.com