Делаем стартовую страницу статичной на WordPress. Статическая страница wordpress
Статические страницы Wordpress и создание меню

Оглавление:
Добрый день, друзья. Не так давно мы узнали, что такое записи WordPress, и как их создавать. Также мы научились создавать рубрики и структурировать наш блог. В этой статье я расскажу вам, что такое статические страницы WordPress, а также научу делать меню. Поехали!
Вы помните, что все новые записи отображаются в виде анонсов на главной странице нашего блога. По мере написания новых постов старые уходят вниз, потом переходят на вторую и третью страницы и т.д. А что делать, если нам нужна статическая страница, на которой нам нужно вывести постоянную и неизменную информацию, и которая всегда будет на виду пользователей. Например, страничку с информацией об авторе блога или ваши контакты для связи? Для этого и существуют статические страницы WordPress.
Изучаем статические страницы WordPress
Создание страниц
Создаются они точно так же, как и записи. Для этого мы заходим в админку WordPress и выбираем в меню пункт «Страницы»-«Добавить новую». (Если мы перейдем в раздел «Все страницы», то попадем в список имеющихся страниц. По умолчанию там уже создана автоматически страница с названием «Пример страницы». Ее можно удалить — это тестовая страница.)

После мы попадаем в редактор записей Вордпресс. Далее создание страницы ничем не отличается от создания записей. Принцип такой же. Различия в том, что для страниц мы не можем поместить страницу в какую-либо рубрику и присвоить ей метку. Страница как бы сама по себе. Мы можем только назначить родительскую страницу нашей создаваемой странице. В остальном настройки страницы схожи с настройками записи. Вы так же можете задать вашей странице отрывок и миниатюру, поменять макет, выставить настройки автопубликации и т.п. Давайте для примера создадим простенькую страницу «Обо мне». Забьем кое-какую информацию и нажмем кнопку «Опубликовать».

По такому же принципу давайте создадим страницу «Контакты», где укажем контактный телефон, наш адрес, адрес сайта и т.п. Вводим заголовок страницы и текст и нажимаем кнопку «Опубликовать». Давайте для наглядности создадим еще хотя бы одну страницу, например «Цены на услуги», где пропишем расценки услуг, которые, например, вы предоставляете своим клиентам.
Расположение страниц
Ну вот, теперь если мы перейдем в раздел «Страницы»-«Все страницы», мы увидим список созданных нами страниц. Тестовую страницу под названием «Пример страницы» мы удалили.

Меню из статических страниц
Теперь давайте посмотрим, как создать меню из наших статических страниц. В зависимости от темы, стандартное меню уже может отображаться в какой-то части страницы, или его нужно автоматически отобразить в настройках. Далее в нашей админпанели идем в раздел «Внешний вид»-«меню».

В поле «Название меню» вбиваем название нашего меню (например, «Основное меню») и нажимаем кнопку «Создать меню». Далее мы увидим в левом окне список наших страниц, а в правой части под надписью «Структура» меню появится подсказка — «Добавьте элементы меню из столбца слева». Помечаем галочками все наши созданные страницы и нажимаем кнопку «Добавить в меню».

После этих действий наши страницы появится в списке «Структура меню». Здесь вы можете методом перетаскивания расположить их в том порядке, который удобен вам. Причем, если вы сдвинете страницу вправо, то она станет дочерней страницей от верхней страницы.

Настройки меню
Теперь перейдем в настройки меню. Давайте настроим меню, как удобно нам. Например, я поставил галочки напротив пунктов «Автоматически добавлять в это меню новые страницы верхнего уровня», а также местоположение — «Меню над шапкой сайта». Теперь созданные страницы, помещенные в менюшку под названием «Основное меню», будут автоматически добавляться в наше меню, а на главной странице нашего блога меню будет располагаться над шапкой сайта.


Расположение меню
Мне не очень нравится такое расположение меню. Я хочу посмотреть в настройках моей темы, где я могу еще расположить свое меню. В админпанели я иду в раздел «Внешний вид»-«Меню» и перехожу во вкладку «Управление областями». Я вижу, что моя тема поддерживает три меню. Я выбираю первое — «Основное меню» и в выпадающем списке выбираю название моего меню. Далее — «Сохранить изменения».

Теперь мое меню располагается вот тут (см. картинку). Такой вариант мне больше по душе.

Теперь давайте попробуем поместить наше меню не над шапкой сайта, а в сайдбар. Кому-то, возможно, так будет удобнее. Мы пока еще не изучали виджеты, но сейчас немного забежим вперед. Итак, идем в раздел «Внешний вид»-«Виджеты».

Теперь в списке доступных виджетов находим виджет «Произвольное меню» и обычным перетаскиванием помещаем его в правую часть в раздел «Основной». Здесь в поле «заголовок» мы пишем заголовок (например — «Страницы»), далее в выпадающем списке «Выберите меню» выбираем наше «Основное меню» и нажимаем кнопку «Сохранить».

Ну вот и все, теперь наше меню под названием «Страницы» появилось в сайдбаре на главной странице сайта.

Ну вот и все на сегодня. Теперь мы знаем, что такое статические страницы WordPress, и умеем создавать меню. На следующих занятиях мы еще поговорим о меню. Я расскажу, как можно сделать меню из рубрик, записей, произвольных ссылок и т.п. А пока — до скорых встреч.
Делаем стартовую страницу статичной на WordPress
Иногда нужно сделать так, чтобы стартовая страница на движке WordPress у нас была статичной. Смысл этого действия заключается в том, что когда мы первый раз заходим на блог, то на стартовой странице у нас не выводится анонс статей, а просто будет выводится статичная информация (например с описанием блога), а сам блог будет находится в отдельной вкладке (странице). Когда мы по этой вкладке нажимаем, то только тогда у нас появляются анонсы статей.
Таким способом пользуются некоторые инфо-бизнесмены. Когда заходишь на их блог, то сразу видишь статическую страницу, на которой находится полная информация о блоге, его предназначении, различная подписка или какие-то инфо-продукты. Также многие фирмы и организации пользуются таким способом. Сначала показывается статическая начальная страница с полным описанием данной фирмы. Все это делается для того, чтобы сначала ознакомить посетителя или заказчика со своей фирмой или сайтом, а только после этого предлагать ему уже какие-то свои услуги. Как это реализовать на движке WordPress?

Заходим в панель управления, выбираем меню «Параметры» —> «Чтение«. В верху у нас как раз идет такой пункт, что отображать на главной странице. Нам предлагают выбрать либо последние записи, либо какую-то постоянную статическую страницу, которую мы будем использовать. Но перед тем, как это делать, нам естественно нужно эту постоянную страницу создать. Для этого перейдем в меню «Страницы» —> «Добавить новую«. В верху присваиваем название страницы (например, О сайте), потом заполняете и публикуете текст, который будет отображаться при первом входе на ваш блог. В тесте вы можете например написать, о чем ваш блог, ваши предложения и услуги, свою форму подписки и так далее.
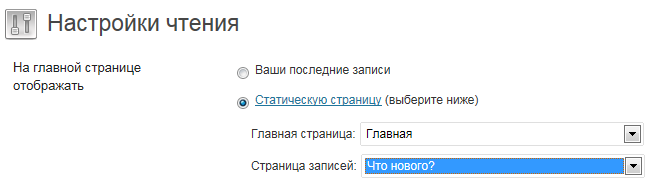
Теперь нам понадобится еще одна страница — эта страница для вывода записей с нашего блога. Тем же самым способом добавляем новую страницу. В названии страницы прописываем Блог, после чего просто публикуем ее без каких-либо записей. Теперь если мы вернемся в меню «Параметры» —> «Чтение«, то здесь в верху ставим пункт, чтобы на главной странице отображать статическую страницу. В ячейке «Главная страница» выбираем пункт «О сайте«, которую мы создали. Ячейка «Страница записей» — эта страница, где будут выводится анонсы записей нашего блога. В этой ячейке выбираем пункт «Блог«, после чего нажимаем на кнопку «Сохранить изменения«.
Теперь когда мы перейдем на свой блог движка WordPress и обновим его, то у нас будет отображаться статическая стартовая страница «О сайте«. Если мы нажмем на страницу «Блог«, то у нас уже будут выводится все анонсы записей блога.
alpha-byte.ru
Конвертируем WordPress-сайт в статичный сайт с помощью плагина Simply Static
Статичный сайт – идеальный формат для архивации WordPress-сайта, поскольку он представляет собой простую HTML-копию сайта. Статичный сайт не требует PHP или MySQL, поэтому он будет устойчивым к взлому и очень быстрым. Ниже приведены пошаговые инструкции, позволяющие конвертировать WordPress-сайт в статичный HTML-сайт с помощью плагина Simply Static.

Шаг 1. Подготавливаем сайт.
Поскольку статичный сайт не имеет PHP, он не сможет обрабатывать динамические действия, такие как отправка формы. Отключите или замените комментарии и контактные формы на автономные альтернативы (Disqus, Wufoo и т.д.).
Бесконечная прокрутка и динамическая функциональность «Загрузить больше» будут недоступны, поэтому преобразуйте пагинацию в обычные ссылки Next/Previous (Вперед / Назад) или цифровые ссылки.
Обновите контент, который будет постоянно размещен на сайте. Возможно, вам понадобится также удалить даты у постов. Помните, что сайт будет оставаться таким навсегда (либо в течение очень долгого времени).
Деактивируйте все ненужные плагины. Вам больше не понадобятся плагины безопасности и другие вспомогательные плагины.
Наконец, сделайте бэкап вашего сайта. Возможно, когда-то вы вновь захотите «оживить» его.
Шаг 2. Генерируем статичную копию сайта.
Ставим и активируем плагин Simply Static. Ниже приведены рекомендованные мной настройки:
General
- Используем относительные URL
- Метод доставки: Local directory (локальная директория)
Если ваш сайт хранится в /home/user/public_html, то используйте /home/user/static_html в качестве выходной директории.
Include/Exclude
Simply Static будет генерировать только ваши публичные записи и страницы. Это означает, что если у вас имеются приватные или скрытые страницы, не связанные с навигацией по сайту, то в таком случае они не будут включаться в вывод. Если вы хотите получить эти страницы, убедитесь в том, что вы включили их в настройках.
Теперь перейдите на страницу Diagnostics и убедитесь, что у вас везде зажжены зеленые огоньки.
Если все хорошо, то в таком случае перейдите в раздел Generate и щелкните по кнопке «Generate Static Files». Через какое-то время Simply Static создаст статичный сайт.
Шаг 3. Смотрим сайт и исправляем ошибки.
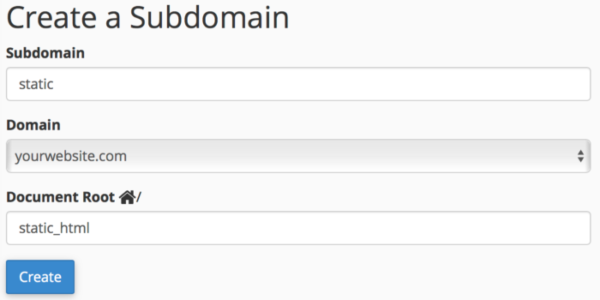
Поскольку мы вывели статичный сайт в /home/user/static_html, нам нужно создать поддомен для его просмотра. Создайте домен по типу static.yourwebsite.com и привяжите его к данной директории. Ниже показано, как сделать это в cPanel:

Теперь вы можете посетить этот URL для просмотра статичного сайта.
Отсутствующие файлы
Если какие-либо файлы отсутствуют на вашем статичном сайте, обновите параметры Simply Static и укажите URL к этим файлам. Удалите сгенерированный сайт и создайте его новую копию. Отсутствующие файлы теперь будут включены в статичный сайт.
Поиск и замена URL
Если вам надо найти и заменить URL-адреса на вашем статичном сайте, вы можете сделать это с помощью следующей команды:
grep -rl oldstring somedir/ | xargs sed -i 's/oldstring/newstring/g'Шаг 4. Выходим в онлайн
Довольны сайтом? Хотите теперь вывести его в онлайн? Выполните 2 простых шага:
- Переименуйте public_html в public_html_backup
- Переименуйте static_html в public_html
Теперь вы можете полностью удалить свой старый WordPress сайт (если вы сделали его бэкап).
Пользуетесь ли вы статичным WordPress-сайтом? Делимся своими мнениями в комментариях.
Источник: http://blogjunkie.net
oddstyle.ru
Статическая страница на главной wordpress
18.01.2012
Добрый вечер, уважаемые читатели. В интернете создано огромное количество блогов и сайтов, у которых структура, как под копирку, повторяется: 10 записей на главной странице, постраничная навигация на следующие страницы. Если вы хотите отличается от этой серой массы блогов, то можете выводить статическую страницу на главной wordpress сайта, избавившись от такой заезженной новостной ленты из десяти записей. О том, как это сделать, вы узнаете, прочитав эту статью.

Существует два способа вывода статической страницы на главной: с помощью встроенных возможностей wordpress и с помощью изменения вашей темы.
Второй вариант в корне неверный как с точки зрения структуры cms wordpress, так и с точки зрения нормальной, человеческой логики. Данный способ я не буду описывать, если вам по каким-то неведомым мне причинам приспичит его использовать, то копайте в сторону редактирования файла index.php (или home.php) вашей темы.
Перейдем к правильному варианту вывода статической страницы на главной.
- Первое, что нужно сделать — это создать главную страницу вашего сайта. Это можно сделать по ссылки httр://ваш-домен.ру/wp-admin/post-new.php?post_type=page. Название страницы — произвольное, я обычно называю Главная страница, чтобы потом не было путаницы.
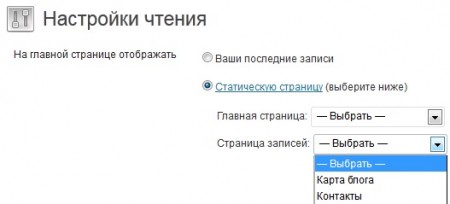
- После того, как вы создали вашу главную страницу, нужно сказать вордпрессу, чтобы он её выводил вместо ленты новостей. Это делается по ссылки httр://ваш-домен.ру/wp-admin/options-reading.php. Нужно изменить параметр: На главной странице отображать->Статическую страницу (выберите ниже)->Главная страница:->Выбрать в селекте ту страницу, которую вы только что создали.

Надеюсь, я вам помог стать оригинальным блогером, который вывел статическую страницу на главной странице блога, работающего на wordpress, вместо пресловутой ленты новостей.
Категории: wordpress
hixon.ru
статическая страница « Все о WEB программировании
07.09.2016 Ромчик0
 Доброго времени суток. Данной статьей я начинаю серию статей по основам WordPress. И первая статья посвящена: что такое статическая страница, как создать статическую страницу в WordPress.
Доброго времени суток. Данной статьей я начинаю серию статей по основам WordPress. И первая статья посвящена: что такое статическая страница, как создать статическую страницу в WordPress.
Понятие статической страницы
И так… первым делом давайте разберемся с понятием статической страницы. Статическая страница – это страница содержимое, которой не изменяется. В WordPress можно создавать два типа контента – это запись и страница. Оба типа хранятся в базе. Оба типа очень похожи между собой, но все же имеют существенные отличия. Страницы в WordPress являются контейнером для содержимого, которое не зависит от времени (статическая страница). Страницы в WordPress в основном используются для отображения таких страниц, как: «Обратная связь», «Обо мне», «Контактная информация» и т.п.
Страницы в WordPress могут:
- быть организованы в другие страницы – иерархия страниц
- использовать различные шаблоны для отображения
Страницы в WordPress не могут:
- быть связаны с метками и рубриками
Создание страницы в WordPress
В WordPress имеется простой и удобный механизм для создания страниц. В админке переходим «Страницы->Добавить новую».

На открывшейся странице мы приступаем к созданию страницы WordPress

В поле 1 мы вводим заголовок для нашей страницы.
В поле 2 мы вводим контент
К контенту мы можем прикрепить различные медиафайлы (например, вставить картинку). Для загрузки медиафайлов используйте кнопку 3.
Перед публикацией мы можем псмотреть как отображается наша страница, для этого переходим по кнопке 4.
Для страницы мы можем определить видимость страницы (открыто — видна для всех, защищено паролем – видна только авторизованным пользователям, личное – видна только для автора) ссылка 5.
Страницу мы можем опубликовать сразу после нажатия кнопки 8 или запланировать дату публикации. Для выбора даты публикации жмем на ссылку 6.
Для создания иерархии страниц, выбираем родительскую страницу из выпадающего списка 7.
И для завершения создания страницы – публикуем ее, жмем 8.
Вот и все! Страница создана.
Заключение
Создание страниц в WordPress достаточно легкий процесс. А при правильном проектировании структуры сайта, при правильном использовании страниц в WordPress можно хорошо структурировать контент и ускорить загрузку сайта (чем мы и займемся в дальнейшем).
Понравилась статья? Поделись с друзьями.
web-programming.com.ua
Статичный сайт на WordPress (часть 2)
Статичный сайт на WordPress (часть 2)
Опубликовал Александр Вестовой в 04.11.2012 16 комментариев Итак, в прошлой статье мы выяснили «минусы» статичного сайта на HTML и CSS. Для создания или редактирования страниц, оптимизации и расширения сайта, нужны знания, которыми обычный офисный работник, как правило, не обладает. И даже при наличии знаний, процесс редактирования HTML-страничек не особо удобен, либо требует для удобства наличия программ класса «Adobe Dreamweaver» или ей подобных. Специалист же, который сделает вам все в обычном «Блокноте», стоит немалых денег.
Итак, в прошлой статье мы выяснили «минусы» статичного сайта на HTML и CSS. Для создания или редактирования страниц, оптимизации и расширения сайта, нужны знания, которыми обычный офисный работник, как правило, не обладает. И даже при наличии знаний, процесс редактирования HTML-страничек не особо удобен, либо требует для удобства наличия программ класса «Adobe Dreamweaver» или ей подобных. Специалист же, который сделает вам все в обычном «Блокноте», стоит немалых денег.
От HTML к WordPress
Какие же выгоды сулит нам использование движка WordPress для статичного сайта? Их несколько:
- Большая гибкость.Используя WordPress для статичного сайта, можно легко изменять содержимое страниц, добавлять новые и удалять ненужные страницы. А представьте такую ситуацию — нужно снять статью с публикации на некоторое время, а потом ее восстановить… Сложно? Нет, легко! Пару щелчков мышью. А такой сложный для HTML-CSS сайта вопрос смены дизайна? В принципе, если у Вас есть хотя бы небольшой опыт работы с WordPress, Вы сможете это сделать самостоятельно.
- Управление правами пользователей.Представим ситуацию — Вы очень занятой человек и помимо сайта у Вас есть еще куча неотложных дел. Что делать? Да пусть секретарша займется наполнением сайта. Создайте ей учетную запись автора (админскую не давать!) и пусть себе работает (внимание — ключевое слово!) как в «Wordе». Научить ее этому можно за пару часов (зависит от того — какую секретаршу вы себе выбирали — умную или красивую).
- Контакт с пользователями.Форма для контакта создается на сайте путем установки одного плагина. Легко изменяется и настраивается. Хотите более живого общения? Комментарии уже встроены в движок… Можно выбрать какую-нибудь одну страницу для комментариев, а на остальных — отключить.
- Оптимизация сайта.Здесь движок WordPress дает неограниченные возможности:
- автоматическое построение карты сайта;
- оповещение поисковых систем об изменениях на сайте;
- быстрое изменение заголовка, описания, ключевых слов;
- легко встроить статистику (например от Google) и смотреть ее со своей админстранички.
Советы и рекомендации
Если Вы собираетесь создать статичный сайт на WordPress, то вот вам некоторые рекомендации и замечания:
- Измените структуру постоянных ссылок в разделе «Параметры -> Постоянные ссылки». Поменяйте стандартные ссылки на «/%postname%/»;
- Установите статичную главную страницу. В разделе «Настройки –> Чтение» установите статичную страницу как главную страницу блога;
- Отключите комментарии по умолчанию, но это не помешает Вам включить их на выбранной странице;
- Если Ваш сайт будет насчитывать 5-6 страничек — можно организовать его структуру используя страницы WordPress. Тогда добавляйте записи при помощи «Страницы -> Добавить новую»;
- Если сайт будет иметь большее количество страничек — тогда лучше сделать их разбивку по категориям, а новые записи добавлять через «Записи -> Добавить новую».
P.S. Не слишком много информации? Если что — спрашивайте, я обязательно Вам помогу по всем интересующим вопросам. Удачи!
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка...
wmbild.ru
Главная страница — Поддержка — WordPress.com
Страницы »Главная страница
По умолчанию главная страница блога WordPress.com содержит список последних записей. В качестве главной страницы можно использовать статическую страницу, а список записей отображать на другой странице.
- В консоли выберите пункт Страницы>Добавить новую.
- Дайте странице название, например, “Главная”.
- Наполните её содержимым, которое будет отображаться на главной странице вашего блога. Опубликуйте эту страницу.
- Создайте ещё одну страницу.
- Назовите страницу “Записи”, “Блог”, “Что нового?” или как-то ещё.
- Наполнять страницу содержимым не нужно, так как оно не будет отображаться. Опубликуйте эту страницу.
- В консоли выберите пункт Параметры ->Чтение.
- Настройте главную страницу примерно следующим образом:

После внесения описанных изменений на главной странице блога не будет отображаться список записей. В качестве главной страницы будет использоваться статическая страница “Главная”. Для чтения записей посетителям надо будет перейти на страницу “Что нового?”.
Примечания.
- Вы можете давать страницам любые названия.
- Если главная страница не отображается, убедитесь в правильности настроек.
- Пункт Параметры -> Чтение виден только при наличии хотя бы одной опубликованной записи.
ru.support.wordpress.com