Как вставить видео с YouTube в WordPress. Видео wordpress вставить
Как вставить видео с YouTube в WordPress
Очень часто при ведении блога возникает необходимость добавить в запись или страницу видео из YouTube. Не вижу причин, почему бы вам не использовать данный сервис при размещении своих видео в интернете. Перечислю лишь некоторые из них, которые удерживают меня в этом сервисе.
YouTube для блоггеров удобен во всём:
- Самый известный и поддерживаемый всеми браузерами сервис
- При работе с видео позволяет добавлять необходимые эффекты
- Поддерживает качество видео до 4K, что очень круто!
- Работает на всех мобильных платформах
- Легко интегрируется во множество популярных CMS с помощью плагинов или iframe
- Имеет неплохую партнёрскую программу
В этой инструкции мы рассмотрим два способа добавления видео из YouTube на ваш сайт.

Содержимое статьи
Использование технологии oEmbed
Копировать информацию из основного сайта WordPress не буду, а просто дам ссылку, по которой подробно рассказано о технологии oEmbed и приведён список сайтов, с которых можно вставить мультимедийный контент в ваш сайт.
Если говорить коротко: сервис YouTube входит в список сайтов, поддерживающих технологию oEmbed, а это значит, что для вставки видео достаточно скопировать ссылку из адресной строки браузера и просто вставить в форму ввода текста в WordPress. Давайте рассмотрим пример! 🙂
Возьмём, например, видео про Обзор сервиса TemplateMonster. Копируем ссылку из адресной строки браузера и просто вставляем в визуальном режиме редактора прямо в текст:

Вы не успеете заметить, как эта ссылка автоматически трансформируется в видео. Эта возможность появилась давно, но именно в режиме предпросмотра видео — в последнем обновлении WordPress. Я считаю это просто супер! 🙂
 Ссылка преобразовалась в проигрыватель
Ссылка преобразовалась в проигрывательЕдинственное неудобство здесь в том, что вы не сможете задать размер видео и оно каждый раз будет разного размера. Вероятнее всего это будет зависеть от максимально возможного размера самого видео, а может от чего-то другого. Честно скажу — не знаю. Но те видео, которые я готовлю в 720p и в 1080p, без исключений растягиваются по всей ширине страницы.
Как обойти ситуацию с размером видео и задать максимальный
Если вам необходимо для видео с низким разрешением задать максимальную ширину контейнера, например, 900 пикселей, то необходимо вставлять ссылку на видео, обернув его в код embed, который регулирует некоторые свойства.
Код embed принимает два параметра: width (ширина) и height (высота). Если их не указать любой из них, то он будет автоматически вычислен в зависимости от указанного значения.
Использовать тег embed без указания хотя бы одного из параметров смысла нет. Разве что в случае, когда вы не хотите видео предпросмотр видео прямо в редакторе WordPress.
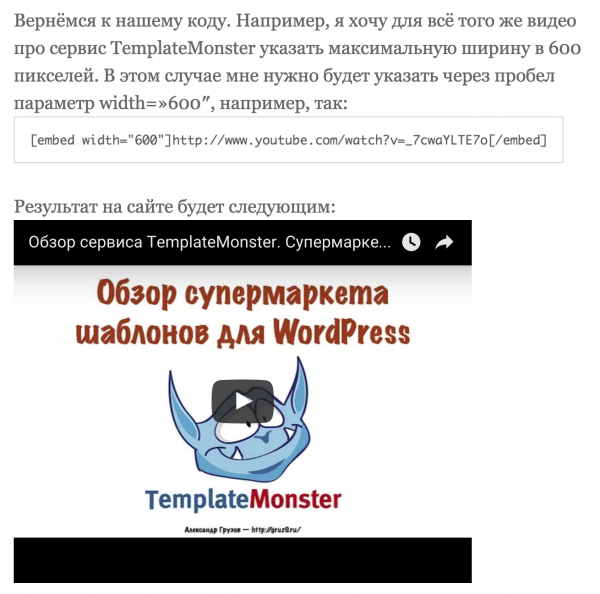
Вернёмся к нашему коду. Например, я хочу для всё того же видео про сервис TemplateMonster указать максимальную ширину в 600 пикселей. В этом случае мне нужно будет указать через пробел параметр width=»600″, например, так:
Результат на сайте будет следующим (специально вставляю в снимок экрана дополнительный текст, чтобы вы увидели разницу при указании ширины видео):
 Использование тега embed
Использование тега embedВ общем, технология oEmbed позволяет вам безо всяких лишних заморочек вставлять видео на ваш сайт, но если вам необходимо использовать дополнительные возможности (например, скрыть элементы управления в проигрывателе, показывать похожие видео и тому подобное), тогда вам придётся использовать второй способ вставки видео, которые работает на всех системах управления сайтами, включая статические HTML.
Вставка видео из YouTube через HTML-код
Второй способ гарантированно будет работать везде. Да-да, везде! 🙂
Особенность в том, что это обычный HTML-код, который использует тег iframe, позволяющий отобразить содержимое любой внешней страницы или сайта на вашем сайте. Проблем при его использовании лично я не вижу, годами люди пользуются и все довольны. Посмотрим? 🙂
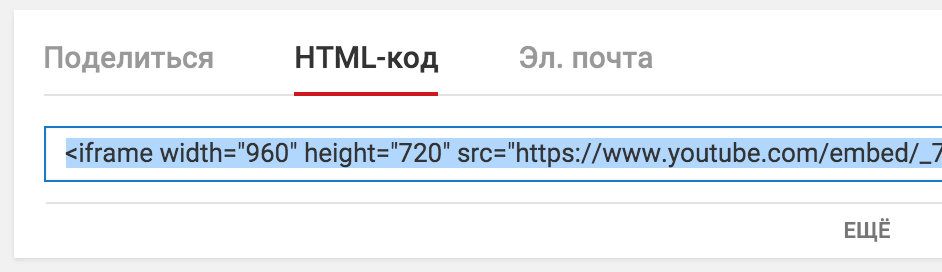
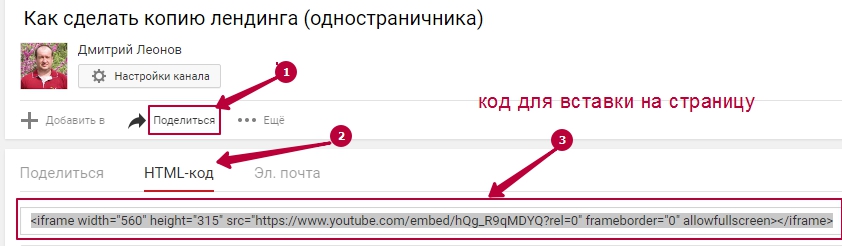
Тут нюанс в том, что надо проделать дополнительные действия, когда вы находитесь в нужном вам видео. В первую очередь, это найти элементы управления под видео и перейти в раздел «Поделиться»:

Вам сразу будет доступен код для вставки видео на ваш сайт. Почти всегда предлагается самый популярный размер — 960 пикселей по ширине, который подходит к большинству сайтов, т.к. он оптимально отображается как на десктопных браузерах, так и на мобильных:

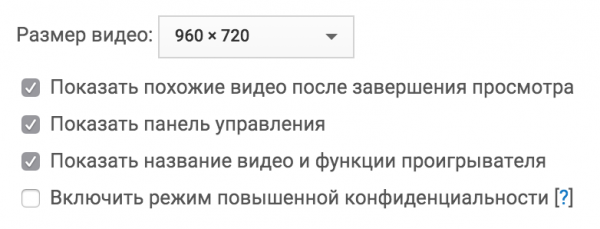
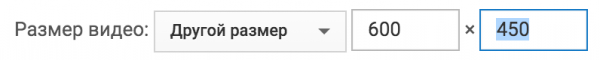
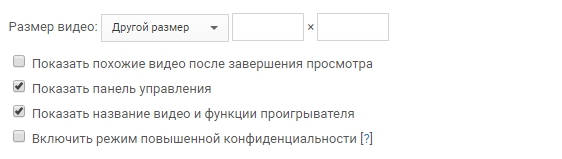
Но чаще всего приходится изменять его под размер вашего сайта, т.к. ширина текстовой области у всех разная (треть места занимает сайдбар, не забывайте об этом). Давайте щёлкнем по полю «Выбор размер» и там выберем пункт «Другой размер»:

Рассматривать остальные возможности с «флажками» я не буду, т.к. это не относится к теме данной инструкции, вы можете самостоятельно их прощёлкать и посмотреть, как повлияет на ваше видео.
После выбора «Другой размер» форма ввода изменится и вы можете указать нужный вам размер видео. Я, например, задам ширину в 600 пикселей, а высота видео пропорционально изменится, чтобы ваше видео было с точно такими же пропорциями, как вы его записывали.

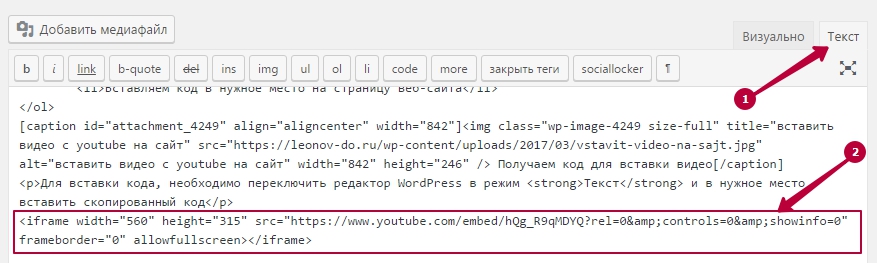
После этого вы просто копируете ссылку на ваше видео по примеру из скриншотов выше и всё, вставляете его в режиме «Текст» вашего редактора. Подробнее об этом я рассказал в заметке Использование текстового редактора это курса.
Внимание! Если вы вставите видео в визуальном редакторе, тогда HTML-код вашего видео преобразуется в такой вид, что видео не будет работать на сайте. Поэтому я настоятельно рекомендую переключаться в режим «Текст», чтобы видео при вставке вторым способом корректно отображалось на вашем сайте.
Заключение
Мы рассмотрели два популярных способа вставки видео из YouTube в сайт на WordPress. Конечно же, есть вариант с использованием плагина, но смысла в них нет, т.к. эти двух способов вам хватит на всю жизнь! 😉
Если вы нашли ошибку — выделите фрагмент текста и нажмите Ctrl+Enter.
Поделитесь ссылкой на инструкцию с вашими друзьями!Твитнуть
Поделиться
Плюсануть
Поделиться
Запинить
wordpress1.ru
Как вставить видео с YouTube в WordPress
Здравствуйте, друзья! В прошлых уроках мы узнали с вами как сменить шаблон сайта на WordPress и как добавлять картинки в запись или страницу. В этом уроке я покажу как вставить видео с YouTube в WordPress.
Добавить видео с YouTube достаточно легко, для этого нужно:
1. На страничке с видео на YouTube переходим под видео на вкладку Поделиться.
2. Нажимаем по HTML-код.
3. Копируем всю строчку кода.
Так же у вас есть возможность выбрать размер видео (4), и убрать или поставить галочку если хотите показывать похожие видео после завершения просмотра (5).

Как добавить видео с YouTube в WordPress
6. Далее открываем страницу или запись на которую ходим вставить видео с YouTube и переходим на вкладку Текст.
7. Вставляем скопированный код с YouTube (в пункте 3 мы его скопировали).

Выбор вкладки Текст и вставка кода с YouTube
8. Для сохранения нажимаем Обновить если страница уже была создана, или Опубликовать если страница новая.
Поздравляю, мы успешно вставили видео с YouTube на страницу сайта WordPress. Размеры видео можно изменить перейдя в вкладку Текст и изменить параметры фрейма. Свойство width — отвечает за ширину видео, а height — за высоту.
Если у вас остались вопросы, задавайте их в комментариях.
Здравствуйте, друзья! В прошлых уроках мы узнали с вами как сменить шаблон сайта на WordPress и как добавлять картинки в запись или страницу. В этом уроке я покажу как вставить видео с YouTube в WordPress. Добавить видео с YouTube достаточно легко, для этого нужно: 1. На страничке с видео на YouTube переходим под видео на вкладку Поделиться. 2. Нажимаем по HTML-код. 3. Копируем всю строчку кода. Так же у вас есть возможность выбрать размер видео (4), и убрать или поставить галочку если хотите показывать похожие видео после завершения просмотра (5). 6. Далее открываем страницу или…
Проголосуйте за урок
100
Оценка
Итог : Уважаемые читатели! Если вам понравилась статья не поленитесь проголосовать и оставить комментарий, ведь так я смогу понять полезность уроков и статей, и улучшить их качество в будущем. Заранее спасибо!
Рейтинг: 4.75 ( 11 голосов ) 100wp-lessons.com
Как вставить видео в блог wordpress?
Здравствуйте мои дорогие и уважаемые читатели и не менее уважаемые гости блога Валерия Бородина!
Я снова рад Вас видеть на моих страницах и расскскрывать волнующие многих вопросы по блоггингу на WordPress. Сегодняшней темой будет интересный вопрос, который я попытаюсь раскрыть в полном объеме.
Казалось бы уже тема избитая! Но как я понял из многочисленных вопросов задаваемых мне моими читателями еще очень актуальная!Теперь приступим к освещению данного вопроса со всеми его подробностями и нюансами...
 как вставить видео в блог wordpress
как вставить видео в блог wordpress
Самое интересное, что вопрос, «Как вставить видео в блог wordpress?» интересует не такое уж и малое количество народа на просторах интернета. Посмотрел тут недавно по количеству поисковых запросов в одном сервисе и ужаснулся! Казалось бы вопрос не стоящий «выеденного яйца», но учитывая всю суть возникшей проблемы буду рад Вам рассказать и показать на примере в видеоуроке, который так и назову «Как вставить видео в блог wordpress?». Вы его сможете посмотреть в конце данного поста.
Существует несколько способов «Как вставить видео в блог wordpress?», а если быть точным, то всего лишь два!
Первый способ вставки видео в блог wordpress посредством плагинаИ самый простой из них это плагин Video Embedder. Установка и настройка его довольно проста. Нужно зайти в консоли своего блог wordpress во вкладку «плагины», затем «добавить новый», далее в строке поиска ввести «Video Embedder» и нажать «Enter». Во всех найденных плагинах выбрать нас интересующий «Video Embedder» и нажать установить.После установки нажать «активировать».Все наш плагин установлен, активирован и готов к работе!Нам остается навести мышку на «настройки» и в выпавшем списке найти наш плагин «Video Embedder», нажать на него. Мы попали в его настройки.Настраивать ничего не нужно!Находим интересующий нас тег, например Youtube и напротив «Использование», после двоеточия, копируем вот этот код:
«(youtube) video_id (/youtube)»
Где «video_id» нужно будет заменить на код из ссылки видео с Youtube, которое нам нужно будет вставить в нашу запись.
Вот в таком виде выглядит ссылка с Youtube :
https://www.youtube.com/watchv=rKQPzN6O_TU
А что нужно вставить из нее в код вместо «video_id», я вам выделил жирным и красным!
Все ваш код для вставки видео готов, теперь вам нужно просто его вставить в то место в вашей записи, где его место.
Внимание! Вставлять данный код нужно в режиме «Текст», а не в коем случае не «Визуально»! Это обязательное условие!!!
Второй способ вставки видео в блог wordpress без плагинаДля тех, кому не нравятся плагины. И они хотят узнать, как вставить видео в блог wordpress без применения плагина. Я рассказываю, а затем покажу наглядно в видеоуроке, внизу данного поста, напоминаю!И так вставляем видео в запись, без применения плагина.Первое, что нам нужно сделать, найти на канале Youtube интересующее нас видео. Затем нажимаем на кнопочку «Поделиться», находим рядом кнопочку «HTML-код» и нажимаем на нее. Высвечивается код типа вот этого:
<iframe src="https://www.youtube.com/embed/rKQPzN6O_TU" frameborder="0" allowfullscreen></iframe>Мы его копируем и вставляем в свою запись, где нужно, опять же в режиме «Текст»!Все наше видео вставлено в нашу запись и готово к показу посетителям нашего блога!
Можно не заморачиваться и поступить еще намного проще! Берем и копируем ссылку видео с Youtube. Далее идем в нашу запись и вставляем ее куда нужно, но теперь только в режиме, обратите внимание, «Визуально»!!!И наслаждаемся показом видео в нашем посте!
Теперь я Вам хочу показать наглядно в видеоуроке: «Как вставить видео в блог wordpress?».
Смотрим, учимся, применяем на практике, используем и говорим мне спасибо!
Как вставить видео в блог wordpress?
Друзья! Если вам нужны уникальные костюмы для организации вечеринок или других мероприятий, тогда вам сюда https://www.korzhov.com.ua/tsyganskie-kostyumy-naprokat, Вы обязательно что-то, да найдете на свой вкус!На этом на сегодня все! Спасибо за внимание! Ваш Валерий Бородин!
Подписывайтесь на обновления моего блога, еще будет много полезной и увлекательной информации!
pribylwm.ru
Вставить видео с YouTube на сайт WordPress. Простые способы

Здравствуйте друзья! В предыдущей статье из рубрики YouTube мы разобрали как скачать видеоролик с YouTube, а сейчас разберем несколько вариантов как вставить видео с YouTube на сайт с движком WordPress.
Задача это довольно простая, но у новичков эта процедура всегда вызывает затруднения, многие путаются куда надо вставлять полученный код.
Существует два основных способа как можно вставить видео на страницу сайта: в текстовом режиме редактора WordPress или помощью различных плагинов.
Я приверженец первого способа вставки видео на страницу сайта, этот вариант наиболее универсален и подходит не только для сайтов на платформе WordPress, но и для всех остальных.
Зачем вставлять видео на сайт?
Зачем вообще необходимо вставлять видео на страницу сайта (поста)? Причин этому может быть несколько, рассмотрим основные из них.
Лучшее восприятие информации
Как известно подавляющее большинство людей лучше воспринимают видеоинформацию нежели текстовую, для нас намного удобнее просмотреть видеоролик, чем читать с экрана компьютера. Это доказанный факт.
Вы наверное сами заметили, что многие инфобизнесмены на своих страницах подписки практически не используют текст, а только видеоролик и форму подписки. Ведь записать видео намного проще чем сделать хороший конверсионный лендинг, а подписчикам удобнее получить видеоинформацию, в итоге всем лучше.
Улучшение поведенческих факторов
Видео на странице задержит Вашего посетителя, что благоприятно повлияет на поведенческие факторы Вашего сайта. На фоне скучного текста видео разнообразит Ваш ресурс, что приведет к большему доверию со стороны пользователей.
Дополнительная аудитория
Вставляя видео на страницу своего сайта, Вы таким образом продвигаете свой канал YouTube т.к. многие пользователи предпочитают смотреть ролик на портале и с сайта переходят на Ваш канал.
И наоборот, если человеку, просматривающему видеоролик на Вашем канале YouTube понравилось Ваше видео, он с большой долей вероятности перейдет на Ваш сайт, чтобы получить больше информации, познакомиться с Вами и вашим блогом.
Таким образом получается грамотная перелинковка между Вашими важнейшими информационными ресурсами — сайтом и YouTube, и этим ни в коем случае нельзя пренебрегать.
Как вставить видео с YouTube на сайт
Давайте займемся практикой и рассмотрим как вставить видео с YouTube на сайт, созданным на WordPress. Обращаю Ваше внимание, что можно вставлять не только собственные ролики (со своего канала), но и любые чужие.
Просто имейте в виду, что если чужой канал со временем закроется (а такое часто бывает), или хозяин удалит ролик, то на странице, куда Вы вставляли видео появится неприглядная картинка, с надписью, что данное видео удалено.
Стандартный код для вставки видео
Итак предположим, что Вы выбрали нужный ролик для вставки на сайт, далее выполняем следующие действия:
- Под роликом находим и нажимаем кнопку Поделиться
- Выбираем вкладку HTML-код
- Получаем исходный код для вставки на сайт
- Вставляем код в нужное место на страницу веб-сайта
 Получаем код для вставки видео
Получаем код для вставки видео
Для вставки кода, необходимо переключить редактор WordPress в режим Текст и в нужное место вставить скопированный код.
 Вставляем код на страницу сайта
Вставляем код на страницу сайта
При переключении обратно в визуальный режим мы увидим наше вставленное видео на странице.
Дополнительные возможности кода
Ранее мы получили стандартный код для вставки видео с YouTube на сайт. Нажав на надпись ЕЩЕ прямо под кодом, нам откроется панель с чекбоксами, в которой мы можем задействовать дополнительные возможности для вставки видео на сайт.
 Дополнительные возможности для вставки видео
Дополнительные возможности для вставки видео
Из названия пунктов в принципе понятно какие параметры можно изменить:
- Изменить размер видео, выбрать стандартный из выпадающего меню, либо задать свой
- По окончанию видео можно разрешить/запретить выводить похожие ролики
- Убрать панель управления внизу видео — будут недоступны кнопки перемотки, ролик можно только поставить на паузу или продолжить
- Можно убрать название видео сверху ролика
Расширенные скрытые настройки
Включение автоматического воспроизведения.
Вы наверное замечали, что при открытии некоторых сайтов сразу начинается воспроизведение видео. Обычно так делается на подписных страницах, для блога же так делать не рекомендуется. Данный режим включается добавлением в код «&autoplay=1» сразу после идентификатора ролика:
| <iframe src="https://www.youtube-nocookie.com/embed/hQg_R9qMDYQ&autoplay=1" frameborder="0" allowfullscreen></iframe> |
Воспроизведение с нужного места
Добавив в код встраивания “#t=” и указав нужное время после знака равно, ролик начнет проигрываться с этого времени.
| <iframe src="https://www.youtube-nocookie.com/embed/hQg_R9qMDYQ#t=2m30s" frameborder="0" allowfullscreen></iframe> |
Коды плеера Ютуб:
- &vq=hd720 — КАЧЕСТВО HD
- &autoplay=1 - Автовоспроизведение (пример выше)
- &modestbranding=1 — скрыть лого Ютуба
- &showinfo=0 — скрыть название и рейтинг
- &controls=0 — скрыть полосу прокрутки
Скрипт Ютуб Профессионал
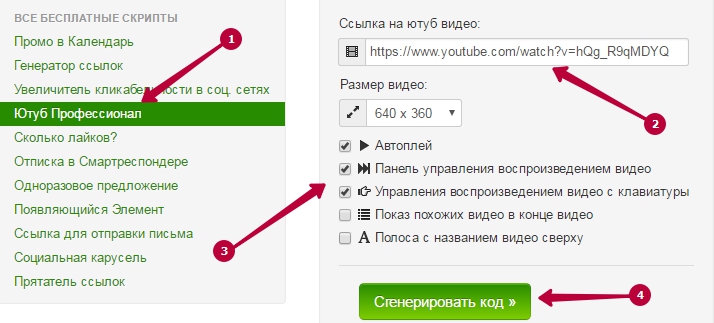
Вставить видео с YouTube на сайт поможет альтернативный бесплатный сервис получения кода с расширенными возможностями. Для доступу к скрипту необходимо перейти на страницу бесплатных скриптов. Далее переходим на вкладку меню Ютуб Профессионал и заполняем форму. Форма напоминает стандартные возможности Ютуба, но несколько расширена по возможностям.
 Скрипт Ютуб Профессионал
Скрипт Ютуб Профессионал
Например функция автоплея уже встроена в скрипт, добавлена возможность управления видео с клавиатуры. После нажатия на кнопку Сгенерировать код, появляется дополнительное окно справа с готовым кодом для вставки на сайт видео.
Что очень удобно сервис предлагает сразу увидеть результаты настроек, в Ютубе для этого необходимо запустить ролик.
Вставить видео с YouTube в сайтбар
Здесь все очень просто. Если кто не в курсе что такое сайтбар и виджет, милости просим сюда. Процесс полностью аналогичный, также формируем код любым из описанных выше методов, вставляем полученную строку в виджет Текст и наслаждаемся показом видеоролика в сайтбаре.
Необходимо учесть, что ширина сайтбара как правило намного меньше ширины поля статьи, поэтому надо правильно подобрать размеры ролика.
На этом я заканчиваю обзор как вставить видео с YouTube на сайт. Как видите ничего сложного в этом нет, справиться любой новичок. Я специально не стал рассматривать вставку видео на сайт с помощью плагинов, т.к. попробовав несколько вариантов решил для себя, что оптимально и правильно использовать код html.
С Уважением Дмитрий Леонов | leonov-do.ru
Рекомендую прочитать похожие статьи:
YouTube - инструмент для заработка в интернете
Простые способы как скачать видеоролик с YouTube
Новости блога Получай обновления первым!
 Согласен (-на) с политикой конфиденциальности и обработки персональных данных
Согласен (-на) с политикой конфиденциальности и обработки персональных данных leonov-do.ru
Как вставить видео на WordPress

Если вы запланировали в блог добавлять видео, но не знаете как, то в этой статье я расскажу, как вставить видео на WordPress без плагина.Дело в том, что необходимость в видео плагинах пропала после выхода версии, так как в этой версии появился встроенный видеоплеер для вставки видео формата mp4, m4v, webm, ogv, wmv, flv.Теперь, чтобы отобразилось видео, нужно в статье вставить url-видео, например вот так:
https://youtu.be/iz_k4ZenN6kЛибо вставить специальный шорткод:

Например:

или вот так:

Атрибуты шорткода video:
src — путь (адрес) до видео файла. Форматы для воспроизведения: "mp4", "m4v", "webm", "ogv", "wmv", "flv". Пример: src="https://youtu.be/iz_k4ZenN6k"
poster (необязательный параметр) — изображение, которое будет видно сразу до воспроизведения видео. Пример: poster="steret-vodyanoi-znak-000.png". Если этот атрибут не указать, картинки не будет.
loop (необязательный параметр) — если указать этот атрибут, то после окончания видео, оно начинается заново. Пример: loop="true". Если не задавать параметр, тогда видео воспроизводится один раз.
autoplay (необязательный параметр) — автозапуск видео сразу, как только страница загрузится до конца. Пример: autoplay="true". Если этот атрибут не указать, для воспроизведения видео нужно будет нажать на соответствующую кнопку.
height (обязательный параметр) — высота видеофайла. Пример:. Если этот атрибут не указать, тогда высота видео будет, какая есть у медиофайла.
width (обязательный параметр) — ширина видеофайла. Пример:. Если этот атрибут не указать, тогда ширина будет, какая есть у медиофайла.
Если не забивать себе голову атрибутами, то достаточно вставить шорткод с адресом видео ролика в статью, потом нажать на редактирование (значок карандаша):

Слева и снизу вы увидите настройки, которые я перечислял в атрибутах:

Вот так вот! Теперь вы убедились, что вставить видео в статью можно и без плагина. Пробуйте!
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: wordpress, без плагинов
bloggood.ru
Как вставить видео на сайт WordPress
Последнее обновление:30/06/13
 В школах отгремел последний звонок, а у нас продолжаются уроки по созданию блога на WordPress. Сегодня мы разберемся, как вставить видео на сайт, а также, как вставить аудио на сайт.
В школах отгремел последний звонок, а у нас продолжаются уроки по созданию блога на WordPress. Сегодня мы разберемся, как вставить видео на сайт, а также, как вставить аудио на сайт.
Только-только опубликовала статью «Как вставить картинку на сайт WordPress» и решила обновить WordPress. А в новой версии, естественно, новшества. Например, разработчики порадовали сообщением, что они улучшили функцию вставки медиафайла. Вот сейчас и проверим.
Итак, начинаем с админ панели, затем «Записи» → «Добавить запись». Откроется страничка добавления записи (у блоггеров это называется пост или статья):

Нажимаем на кнопку «Добавить медиафайл».
Как вставить видео на сайт с компьютера
Выбираем на компьютере видеофайл. Открывается вся медиа библиотека, в которой отмечен один файл: наше загружаемое видео. С правой стороны мы видим процесс загрузки. Когда загрузка завершится, можно заполнить «Детали вложения»:

Здесь нет ничего нового по сравнению с загрузкой картинки. Заполняем поля заголовка, подписи и описания.

Ниже еще одно поле: «Настройки отображения вложений». Здесь можно выбрать, будет ли являться видео ссылкой на какую-то страницу. Я выбираю «Нет» и нажимаю «Вставить в публикацию». В статье появляется ссылка на этот видеофайл (на его адрес на нашем хостинге: …wp-content/uploads/2013/05/).
Как вставить видео на сайт из интернета (по адресу URL)
Нажимаем «Добавить через URL» и в рамку копируем адрес видео из интернета.
Я покажу процесс вставки на примере видео с YouTube.
1 способ:

Ниже окна просмотра видеоролика на YouTube мы видим разные ссылки, в том числе «Поделиться». Жмем на нее, и ниже появляется рамочка с адресом. Копируем этот адрес и вставляем в рамку добавления адреса.

В рамку ниже копируем заголовок и нажимаем кнопку «Вставить в публикацию», расположенную справа-снизу. В нашей статье появилась ссылка на видео с YouTube.
2 способ: как я сама вставляю видео с YouTube
После нажатия на ссылку «Поделиться» появляются еще ссылки, и среди них «HTML-код». Нажимаем на эту ссылку. Ниже в рамке появится код, который надо скопировать и вставить в статью, перейдя в режим «Текст».

Вернувшись в визуальный редактор, мы увидим пунктирную рамку, которая показывает нам, где будет расположено окно видео.
Как вставить аудио на сайт
Как вставить аудио на сайт? Смотрите, как вставить видео на сайт, и делайте так же.
На этом мой урок закончен. Если он Вам понравился, поделитесь с друзьями. А чтобы не пропустить новые полезные статьи, подписывайтесь на обновления блога.
Это тоже интересно:
mojbiznes.ru
Video Embedder – вставка видеороликов в пост на WordPress
Русифицированный плагин Video Embedder позволяет вставлять видеоролики в запись с популярных видеопорталов посредством специальных тегов. Кроме поддержки плагином большого количества видеосайтов, в него встроена поддержка наших Smotri.com и RuTube.ru.
Установка
- Скачать русифицированный плагин Video Embedder с сайта www.wordpressplugins.ru/media/video-embedder.html.
- Установить и активировать плагин.
Использование
В вашей панели управления перейдите в Параметры → Video Embedder.
Здесь приведена справочная информация по использованию тегов. Для каждого видеопортала свои теги.
Чтобы вставить видеоролик в запись, например, от Youtube, выполним следующие несложные действия:
1. Переходим на сайт www.Youtube.com.
2. Выбираем видеоролик, жмем под ним на кнопку Отправить и копируем его ID.

3. Вставляем в запись ID ролика (vnTB0uDHNyI), заключенный в специальные теги (см. справку в Параметры → Video Embedder).
Вот что я вставил в запись для интеграции этого ролика:
| [youtube]vnTB0uDHNyI[/youtube] |
[youtube]vnTB0uDHNyI[/youtube]
,где vnTB0uDHNyI - ID видеоролика.
И вот что у нас получилось в результате:
Таким образом, вы можете размещать у себя на сайте любое видео, загруженное на видеохостинг. Как записать свое видео с экрана монитора я писал в статье "Как создать видеоурок".
P.S. С youtube видео можно вставить и без плагина. Просто вставьте в запись html-код, предоставленный сервисом. Этот плагин пригодится для вставки видео с других видеохостингов, не поддерживающих функцию вставки видео через html-код.
wordpress-book.ru