Использование Вордпресс в качестве статичного сайта. Wordpress статическая страница
Как сделать статические страницы в WordPress
Статическая страница нужна для SEO оптимизации.
В WordPress существует несколько видов текстового контента:
- Страницы.
- Записи.
- Комментарии.
Все эти тексты индексируются поисковыми роботами. Весь этот контент доступен пользователям. Статические страницы, обычно, продвигают в поиске по высокочастотным запросам. Записи по низкочастотным запросам.
Страницы, как и записи имеют заголовок и текст. Статические страницы опубликованы вне хронологического потока записей, отдельно. И они доступны, в отличие от записей из главного меню сайта, которое традиционно размещено в верхней части каждой, вновь открываемой, страницы.
Статические страницы не группируются по рубрикам. Они не помечаются метками или тегами, они всегда на своем месте и всегда доступны из верхнего меню.
За вывод, в окне браузера, статической страницы отвечает файл page.php
Создайте новую Главную страницу
После установки WordPress сразу видно, что сайт уже наполнен первичным, тестовым контентом. Уже созданы о опубликованы:
- одна запись;
- одна страница;
- одна рубрика;
- одни комментарий.
Они нам не пригодятся, их можно удалить. Зайдите в панель администрирования по адресу: vash-sait.ru/wp-admin
Затем, перейдите в раздел Страницы – Все страницы. Найдите и удалите страницу с названием «Пример страницы».
В WordPress 3.5 нужно подвести курсор мыши к названию страницы, после чего появится всплывающее меню:
Изменить | Свойства | Удалить | Перейти
- Изменить – означает отредактировать ранее созданную страницу.
- Свойства – посмотреть и отредактировать свойства страницы.
- Удалить – удалить страницу.
- Перейти – перейти к просмотру внешнего вида статической страницы.
Выберете команду: Удалить. Элемент, то есть удаляемая страница будет помещена в корзину, а удаление можно отменить, если случайно была удалена нужная страница. Эта возможность будет доступна, в верхней строке меню редактора страниц, до тех пор пока вы не очистите корзину.
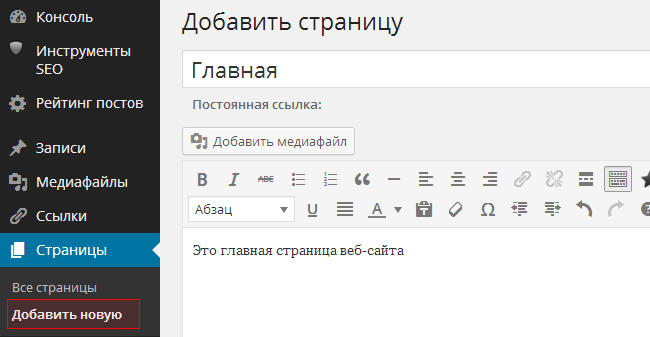
Перейдите в раздел Страницы – Добавить новую. Создайте новую страницу. Назовите ее «Главная» или «О сайте» В верхнем меню, так и так, будет написано «Главная». А вот в заголовке страницы будет написано то имя страницы, которое вы ей дадите.
В текст страницы включите одно высокочастотное ключевое слово, которое максимально точно характеризует ваш сайт. Подберите такой термин, который сразу говорит о чем идет речь на страницах сайта. Подберите самый широкий высокочастотный запрос, по этому запросу или, иначе говоря, ключевому слову, нужно будет продвигать Главную страницу.
Уберите комментарии со статической страницы
Запретите комментирование на статичной странице. Комментарии будут сбивать вашу SEO оптимизацию, разбавлять концентрацию ключевых слов.
Для того, чтобы запретить комментировать текст на статической странице, в разделе Страницы – Все страницы, выберете нужную страницу, перейдите в Свойства и уберите галочку из чекбокса: Разрешить комментарии. Нажмите кнопку: Обновить.
В дальнейшем запретите комментарии на всех статических страницах.
Сделайте Главную страницу статической
По умолчанию, сразу после установи, на Главной странице в WordPress отображаются последние записи. Это нужно изменить и сделать Главную страницу статической.
О том, как это реализовать на практике смотрите в видео на странице: Какой должна быть Главная страница в WordPress
После того, как вы создали Главную страницу с высокочастотным запросом для продвижения, нужно указать WordPress, что она Главная, то есть та страница, которая будет показана пользователю после ввода адреса вашего сайта: vash-sait.ru
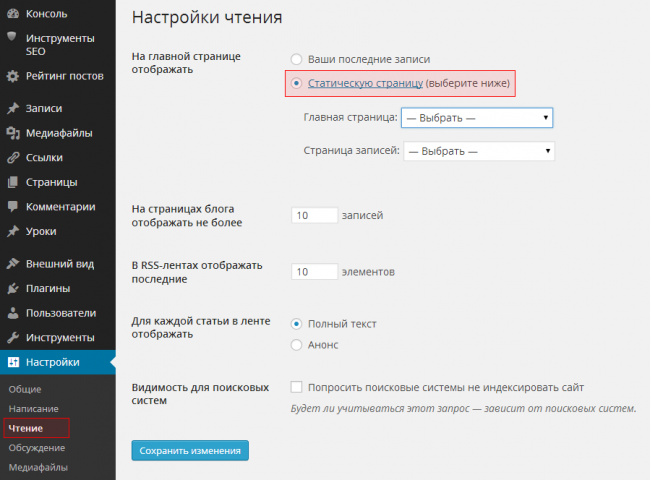
Для этого перейдите в раздел: Параметры – Чтение – Настройки чтения.
Выберете: На главной странице отображать статическую старницу.
Укажите, в качестве Главной, свою первую, новую страницу.
Нажмите: Сохранить изменения.
Теперь эта страница будет отображаться в браузере под названием «Главная».
Создайте еще одну статическую страницу под названием «Контакты» или «О нас», или «Об авторе». Заполните эту страницу максимально подробно и точно. Укажите все свои координаты по которым можно с вами связаться:
- E-mail.
- Skype.
- Ваши страницы в социальных сетях.
- Телефон – по желанию.
- Реальный адрес офиса - если есть, то очень хорошо для региональной привязки.
Можете разместить свое фото или логотип.
Чем больше контактов, возможностей связаться с вами, идентифицировать вас и понять, что вы действительно автор этого сайта, тем выше траст, доверие со стороны пользователей и поисковых систем. Для тематического, коммерческого сайта это очень важно.
Третья страница, будет называться «Услуги» или «Товары», «Купить» или «Заказать». Сразу создайте такую страницу. Пользователю должно быть понятно, что это коммерческий сайт. Да на нем много бесплатного полезного контента, однако этот сайт продает товары или услуги, и вот он ценник.
Получается, что сайт предлагает ознакомиться с бесплатным качественным контентом по конкретной узкой теме.Помогает решить проблему или отвечает на вопросы.
Дополнительно, можно приобрести книги, другие товары и услуги.
Если этого недостаточно, то пользователю еще, как дополнительный сервис, предлагаются рекламные объявления, по теме найденного документа. Получается такая цепочка событий.
- Пользователь вводит в строку поиска запрос.
- Попадает на страницу с бесплатной статьей по теме запроса.
- Статья помогает решить часть проблемы или отвечает на вопрос.
- Дополнительно можно купить книгу, к примеру.
- Или купить обучающий курс – получить еще больше информации.
- А вот, еще и реклама по этой теме.
- Посетитель может перейти на ресурс рекламодателя.
Если у Вас нет своего товара используйте партнерский. Всегда можно найти подходящие книги в магазине OZON, практически по любой теме, в любой сфере человеческой деятельности.
В описании товара или услуги используйте второй высокочастотный коммерческий запрос. По этому запросу вы будете продвигать страницу «Услуги».
Итак, создайте три статические страницы:
- Главная – с описанием сайта.
- Контакты – со всеми возможными способами связи.
- Услуги – с описанием и ценой товара или услуги.
Потом будет добавлена еще одна страница: «Карта сайта» или «Содержание».Эта страница будет создана специальным плагином, который сам же и будет ее постоянно обновлять, автоматически создавать оглавление на отдельной странице. Для названия этой страницы должно остаться место в верхнем меню сайта. Обратите на это внимание.
Никогда не делайте пустые страницы – заготовки. Мало того, что они раздражают пользователей, они могут быть источником дублированного контента. Если на странице в браузере ничего не написано, это еще не означает, что в коде страницы нет вообще текста. Этот текст на двух пустых страницах будет одинаковым, а значит, не уникальным это плохо для SEO.
Кроме того, по правилам для показа контекстной рекламы, запрещено размещать рекламные блоки на пустой странице.
Проверьте, как выглядит пустая страница сайта глазами робота. Для этого нужно содать пустую страницу и посмотреть, какой текст уже есть в коде html.
Начните наполнение сайта с публикации статических страниц. Сделайте полноценные оптимизированные тексты от 2000 знаков. На странице «Контакты» можно подробнее рассказать о себе или о своей фирме. Статические страницы нужно оптимизировать под высокочастотные запросы.
part-start.ru
Как сделать главную страницу в WordPress постоянной
Здравствуйте уважаемые будущие веб-мастера. Продолжаем изучать Консоль WordPress.
В этой статье узнаем, как убрать с главной страницы сайта, анонсы публикуемых статей, и сделать её статической главной страницей.
Но прежде чем Вы углубитесь в изучение материала, посмотрите Настройки Вашего шаблона. Возможно там уже предусмотрена Статическая Главная, и её нужно просто включить.
Если нет, то читаем дальше.
Для начала в Консоли зайдем в раздел «Страницы», и создадим там две новые страницы. Делается это так. В разделе «Страницы» выбираем «Добавить страницу».

В названии пишем “Главная”, нажимаем «Опубликовать», и снова “Добавить страницу”.
 Теперь в названии пишем “Новости”, и вновь “Опубликовать”.
Теперь в названии пишем “Новости”, и вновь “Опубликовать”.

Далее нажимаем “Все страницы” и видим, что созданные нами страницы появились в списке.

Теперь идём в “Консоль-Настройки-Чтение».

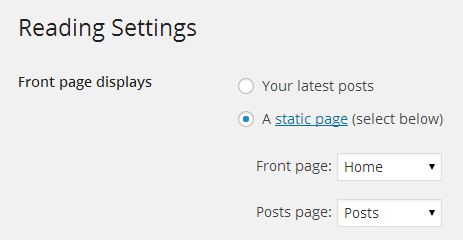
И переносим точку в чекбоксе из «Ваши последние записи», в «Постоянная страница», просто щёлкнув по ней левой клавишей. Затем в строке «Главная страница» выбираем, нажав на треугольник, «Главная», а в строке «Страница записей» — «Новости».

Не забудьте «Сохранить изменения», после чего можно пройти в просмотр сайта (в левом верхнем углу), и посмотреть на Главную страницу.

Теперь, на этой странице, можно сделать прекрасную рекламную обложку сайта, которая не будет изменяться, как это происходит по умолчанию, а анонсы статей будут выводиться на странице «Новости».
Кроме этого с главной можно убрать сайдбар (боковую колонку). Это имеет смысл, в том случае, если всё поле главой страницы, будет заполнено красочно оформленным меню сайта.
Для этого нужно на вновь созданной главной странице нажать «Редактировать» или «Изменить», и в колонке справа от редактора открыть виджет «Атрибуты страницы».
В открывшемся поле открываем вкладку «Шаблон», и в ней уже, выбираем «Одна колонка без боковой панели».

После этого виджет «Атрибуты страницы», можно закрыть. Сайдбар с Главной исчез.
Ещё можно убрать с главной комментарии, так как комментировать, на статической странице, обычно бывает нечего.
Для этого снова переходим по «Редактировать» или «Изменить», и в самом верху экрана находим вкладку «Настройки экрана».
Открываем её, щёлкнув по треугольнику справа, и в открывшемся поле убираем галочку в чекбоксе «Комментарии», и закрываем вкладку «Настройки экрана».

После этого комментарии перестану отображаться в режиме администрирования.
Чтобы убрать их со страницы, проходим в Страницы, наводим курсор на Главная, и выбираем Свойства.

B Свойствах, находим строку «Разрешить комментарии», и убираем галочку.

Обновляем, и блок комментариев со страницы удалится.
Желаю творческих успехов.
 Перемена
Перемена
Из записок Бога:— Вчера вечером создал водку. Получилось слишком хорошо. Сегодня утром пришлось создать головную боль.
Редактор WordPress < < < В раздел > > > Создание вертикального меню в WordPress
starper55plys.ru
Руководство для новичков по настройке статических стартовых страниц в WordPress
Обычно wordpress-сайт отображает последние посты на своей главной странице, но можно ли настроить сайт так, чтобы он постоянно показывал одни и те же посты и ссылки? Для тех, кто только начинает знакомиться с WordPress, мы подготовили небольшое руководство по настройке такой возможности.
В этот статье мы рассмотрим процесс настройки и использования статических страниц в WordPress, а также случаи, в которых это желательно и нежелательно делать.
Как настроить статическую домашнюю страницу
Прежде чем рассмотреть, какие сайты надо оснащать статическими страницами, а какие нет, давайте изучим, как правильно настраивать страницы такого типа при помощи панели администрирования WordPress.
Вот пошаговая инструкция:
1. Авторизуйтесь в панели администрирования WordPress и перейдите в раздел Страницы → Добавить новую.
2. Новую страницу назовите "Home" или "Главная" и заполните любым контентом в качестве шаблона.

3. Если хотите сохранить функциональность блога для WordPress, добавьте также страницу под названием "Blog" или "Posts". На этой странице ничего печатать не надо, просто создайте пустую страницу.
4. Если у вас нет никаких постов, напишите несколько в черновиках.
5. Перейдите в Настройки → Чтение в панели управления.

6. Выберите: На главной странице отображать → Статическую страницу.
7. Для "Главной страницы" выбираем созданную вами ранее страницу под названием "Главная" или "Home".
8. Для "Страницы записей" выбираем созданную страницу "Posts" или "Blog".

9. Теперь перейдем к разделу Внешний вид → Меню в панели управления. Добавим новое меню с опцией "Home", которая ведет на вашу домашнюю страницу, а также ссылки "Blog" или "Posts" для соответствующих страниц, которые мы создали ранее.
10. Теперь открываем новое окно в браузере и вводим в адресной строке адрес нашего сайта. Находим меню и смотрим, есть ли там новые ссылки на страницы "Blog" или "Posts" ? Если ссылки есть, проверяем, ведут ли они на созданные нами статические страницы.

Вот и всё, мы настроили статические страницы для WordPress-сайта!
Если ссылки не ведут на те страницы, которые вам нужны, или сами страницы отображаются не очень корректно, проверьте, всё ли вы сделали правильно на предыдущих этапах.
Когда стоит использовать статические стартовые страницы
Теперь, когда вы знаете, как создать и настроить статическую страницу для сайта, самое время изучить, в каких случаях такие страницы стоит (или не стоит) использовать. Начнем со сценариев потенциального использования статических страниц на сайте:
- Бизнес-страницы. На страницах интернет-магазина, сервиса или компании можно отобразить при помощи статического списка главные новости или обновления в каталоге предлагаемых товаров и услуг.
- Посадочные страницы. Использование посадочных страниц имеет смысл в ситуации, когда обзор товара или услуги в YouTube привязан к реферальной ссылке, ведущей на конкретный раздел или промо-акцию. И вместо всего списка товаров, пользователь после перехода по реферальной ссылке увидит специально разработанную страницу для конкретного продукта.
- Страницы некоммерческих организаций и фондов. Чтобы отобразить ключевые проекты, по которым работал фонд или организация, удобно вести не только блог, но и создать страницу с перечнем ссылок и логотипов по сделанным проектам. Туда же можно привязать кнопку для быстрых пожертвований.
- Портфолио. Ключевые факты о специалисте и проекты, в которых он участвовал, а также прикрепленное резюме лучше всего отобразить именно при помощи статической страницы.
- Интернет-магазины и форумы. Список товаров или тем лучше всего отображать именно с помощью статической страницы.
Иногда также полезно завести отдельную страницу с новостями или блогом, как было показано выше, чтобы отделить разные типы контента от основного перечня предлагаемых товаров или услуг.
Когда стоит избегать создания статических страниц
Есть и ситуации, когда использование статических страниц нежелательно:
- Блоги. Само собой, блог построен на динамическом контенте и новых публикациях. Никому из посетителей или постоянных читателей блога не будет интересно каждый раз видеть один и тот же контент на главной странице.
- Кейсы и портфолио. Если у вас появляются новые продукты или проекты (как всегда бывает у графических дизайнеров, разработчиков приложений и игр), то есть смысл выводить на главной самые свежие проекты, а не постоянно держать портфолио в «законсервированном» виде. Альтернативным вариантом может стать создание отдельной страницы для ключевых фактов и самых важных проектов, на которую можно попасть из динамически формирующегося портфолио.
- Новостные страницы. Статическая страница на новостной сайте в качестве стартовой будет смотреться немного странно и точно не добавит новостному сайту популярности: ведь всем интересны свежие новости, а не повторение одного и того же.
В заключение
В этой статье мы научились создавать и настраивать статические страницы. Также мы рассмотрели случаи, в которых такие страницы стоит и не стоит использовать на своем сайте. Надеемся, что в вашей работе всё описанное пригодится.
Источник: code.tutsplus.com 
hostenko.com
Статическая главная страница в WordPress — MySQL — PunBB.INFO
Skip to forum content

PunBB.INFO
Forum of amateurs PunBB. Extensions, Styles, Themes, Hooks, Mods and others Solutions
PunBB.INFO → MySQL → Статическая главная страница в WordPress
Впервые на форуме? >>>Manual & InstructionGeneral questionsBug reportsPanBB. To be continued...Extensions 1.4Feature requestsStyes & ThemesLanguage packsНовостиРабота форумаФорумы администраторов PunBBХукиМодыУстаревшие расширенияШпаргалки JSHTML / CSSPHP / SQLJavaScript / jQueryШпаргалки PHPApacheЖелезоОшибки PHPРазноеОшибки JS/jQueryDelphiРегулярные выраженияGoogle Apps ScriptOOo BasicDrupalРСЯ и AdSenseBeget хостингSEOЗаработок в сетиUCOZPunBB и ХостингЯндекс ВебМастерGoogle Search ConsoleCMS
Posted: 10.12.2015
Статическая главная страница в WordPress
Когда стоит использовать статические стартовые страницы
Теперь, когда вы знаете, как создать и настроить статическую страницу для сайта, самое время изучить, в каких случаях такие страницы стоит (или не стоит) использовать. Начнем со сценариев потенциального использования статических страниц на сайте:- Бизнес-страницы. На страницах интернет-магазина, сервиса или компании можно отобразить при помощи статического списка главные новости или обновления в каталоге предлагаемых товаров и услуг.
- Посадочные страницы. Использование посадочных страниц имеет смысл в ситуации, когда обзор товара или услуги в YouTube привязан к реферальной ссылке, ведущей на конкретный раздел или промо-акцию. И вместо всего списка товаров, пользователь после перехода по реферальной ссылке увидит специально разработанную страницу для конкретного продукта.
- Страницы некоммерческих организаций и фондов. Чтобы отобразить ключевые проекты, по которым работал фонд или организация, удобно вести не только блог, но и создать страницу с перечнем ссылок и логотипов по сделанным проектам. Туда же можно привязать кнопку для быстрых пожертвований.
- Портфолио. Ключевые факты о специалисте и проекты, в которых он участвовал, а также прикрепленное резюме лучше всего отобразить именно при помощи статической страницы.
- Интернет-магазины и форумы. Список товаров или тем лучше всего отображать именно с помощью статической страницы.
Когда стоит избегать создания статических страниц
Есть и ситуации, когда использование статических страниц нежелательно:- Блоги. Само собой, блог построен на динамическом контенте и новых публикациях. Никому из посетителей или постоянных читателей блога не будет интересно каждый раз видеть один и тот же контент на главной странице.
- Кейсы и портфолио. Если у вас появляются новые продукты или проекты (как всегда бывает у графических дизайнеров, разработчиков приложений и игр), то есть смысл выводить на главной самые свежие проекты, а не постоянно держать портфолио в «законсервированном» виде. Альтернативным вариантом может стать создание отдельной страницы для ключевых фактов и самых важных проектов, на которую можно попасть из динамически формирующегося портфолио.
- Новостные страницы. Статическая страница на новостной сайте в качестве стартовой будет смотреться немного странно и точно не добавит новостному сайту популярности: ведь всем интересны свежие новости, а не повторение одного и того же.
PunBB.INFO → MySQL → Статическая главная страница в WordPress
Generated in 0.761 seconds (8% PHP - 92% DB) with 10 queries
punbb.info
Использование Вордпресс в качестве статичного сайта
Последнее обновление 12.01.2017

Обдумывая ответ на вопрос читателя блога об использовании Вордпресс в качестве статичного сайта, я решил вынести его в отдельный пост. Америки не открою, но некоторые вещи постараюсь прояснить более прозрачно. Возможно, это для кого-то окажется так же полезным.
 Не секрет, что изначально движок ВП затачивался исключительно под блоги. Что подразумевается под сим? Самая простая аналогия — рулон туалетной бумаги. Статьи на блоге идут непрерывной лентой, и количество их на главной странице ограничивается заданным значением в настройках блога. Можно вывести хоть все. Только выглядеть это будет достаточно устрашающе, а грузиться еще жутче.
Не секрет, что изначально движок ВП затачивался исключительно под блоги. Что подразумевается под сим? Самая простая аналогия — рулон туалетной бумаги. Статьи на блоге идут непрерывной лентой, и количество их на главной странице ограничивается заданным значением в настройках блога. Можно вывести хоть все. Только выглядеть это будет достаточно устрашающе, а грузиться еще жутче.
Сравнение с туалетной бумагой имеет также и второй, неявный смысл: старые посты постепенно уплывают в закрома блога, куда, по сути, вообще мало кто из посетителей заглядывает. Ну, разве что, по конкретному поисковому слову доберется. А ведь когда-то эти посты были свежи и актуальны. Если информация в них не устаревает по причине ее «безвременности» (ваши нетленки, стихи, рецепты блюд и т.п.), то имеет смысл вытаскивать такие посты на поверхность. А еще лучше — закрепить их где-то на видном месте.
К примеру, можно в сайд-баре разместить специальный блок ссылок на самые интересные, по вашему мнению, посты. Не самое популярное, что выводит соответствующий плагин, а именно то, что нужно вам самим. Таким макаром, кстати, у меня выведен цикл статей о блочной верстке и др. Ведь зачастую популярными становятся вовсе не те записи, которые вы предполагали таковыми изначально.
Другим вариантом может послужить сознательное превращение блога в статичный сайт. Сделать это достаточно просто: в настройках движка в разделе Чтение есть пункт Главная страница. Там по-умолчанию включено отображение на главной странице ваших последних постов. Что как раз и означает «блоговый» тип сайта, когда на главной идут посты непрерывной лентой. Однако вы запросто можете переключиться в статичный режим, всего лишь выбрав в качестве главной какую-либо из постоянных страниц. При этом можно в качестве блоговой ленты также выбрать любую другую постоянную страницу. Само собой, что эти постоянные страницы нужно создать заранее, чтобы было из чего выбирать.

А далее поступаем просто: на статичной странице, которая у нас будет использоваться в качестве главной, можно разместить и упорядочить информацию таким образом, чтобы посетитель не терялся и не рыскал в рубриках или облаках тэгов, а сразу упирался клювом в нужные ссылки. Можно здесь вкратце рассказать о чем собственно ваш сайт и дать сразу несколько ссылок на самое интересное на сайте. Можно более подробно рассказать о каждой рубрике, дав на нее также ссылку. То есть, организовать все так, как вам и вашим читателям будет удобнее.
А тем, кто захочет ознакомиться со свежими записями на блоге, достаточно будет перейти на статичную страницу Блог и там обнаружить все ту же привычную ленту постов. Просто и доступно.
Если вас заинтересовала данная тема, и у вас возникли дополнительные вопросы, буду рад их услышать. Самые интересные будут вынесены из комментариев непосредственно в пост в качестве краткого FAQ.
06.10.2009
Автор: Игорь Квенторwww.websovet.com
Если статья оказалась для вас полезной, пожалуйста, поставьте свою оценку и поделитесь в соцсетях:
www.websovet.com
Как в WordPress сделать статическую главную страницу?
CMS WordPress на сегодняшний день уже давно отошел от ярлыка “только для блогов” в сторону интернет-магазинов, новостных порталов, одностраничных сайтов и сайтов-визиток. “Одностраничники” теперь на каждом углу. И это удобно, так посетитель, зайдя на Ваш сайт, сразу увидит полную информацию о Вас, о Вашей компании и ее услугах. WordPress имеет возможности создания статической главной страницы и предоставляет для этого удобные инструменты.
Как в WordPress создать статическую главную страницу?
В системе WordPress, по умолчанию, главная страница сайта отображает последние опубликованные записи. Для вывода на главной статической страницы первым делом ее нужно создать. Для этого в админ-панели необходимо перейти Страницы -> Добавить новую, где перед Вами откроется окно создания новой страницы.

Тут нужно указать название страницы (например, Главная) и добавить необходимый контент, после чего нажать кнопку Опубликовать.

Все статическая страница создана. Теперь ее нужно вывести на главной. Для этого в админ-панели необходимо перейти Настройки -> Чтение и обратить внимание на блок На главной странице отображать.

Как видно, в этом блоке указывается, что именно должно отображаться на главной странице сайта. Как уже было сказано, по умолчанию, отмечен пункт Ваши последние записи. Тут нам нужно выбрать второй пункт Статическую страницу (выберите ниже) и указать в качестве домашней созданную страницу. Для сохранения изменений необходимо нажать кнопку Сохранить изменения.

Все готово, и теперь можно переходить на главную страницу сайта.

Следует отметить, что в качестве статической главной страницы можно выбрать уже какую-нибудь существующую на сайте страницу.
Если Вам понравилась статья — поделитесь с друзьями
wpschool.ru
Статическая главная страница в Wordpress
Все на день: и кто помнит, и кого (Марк Аврелий).

 Веб-сайт на WordPress может иметь динамический блог, как титульная страница, или статическая титульная страница, которая используется, чтобы показать настроенное содержимое. В WordPress по умолчанию будет установлен первый вариант, показав все свои самые последние посты на первой странице. Некоторые пользователи предпочитают второй вариант, который также известен как “splash page” или “custom home page».
Веб-сайт на WordPress может иметь динамический блог, как титульная страница, или статическая титульная страница, которая используется, чтобы показать настроенное содержимое. В WordPress по умолчанию будет установлен первый вариант, показав все свои самые последние посты на первой странице. Некоторые пользователи предпочитают второй вариант, который также известен как “splash page” или “custom home page». Эта функция особенно полезна для сайтов, которые хотят вести блог отдельно от других разделов их веб-сайта или для пользователей, которые хотят, продемонстрировать содержание, кроме постов в блоге на главной странице своего сайта. Он также может изменить сайт, не как блог и как полноценный веб-сайт. Часто эта функция используется для бизнес-сайтов.
Перед тем, как установить статическую титульную страницу на сайте, вы должны создать и опубликовать страницу, которую вы хотели бы использовать видеть в качестве статической страницы. Вы можете назвать, как вы захотите и выберите нужный шаблон страницы или просто оставить его по умолчанию. Настройки статической страницы могут быть сконфигурированы в настройках »Чтение. Любая страница WordPress может использоваться в качестве статической главной страницей, но вы можете выбрать только страницу, которая была опубликована уже.


Вы можете также вернуться назад и создать вторую страницу, которая имеет название, которое является чем-то похоже по названию “блог”. Эта страница будет использоваться для хранения ваших последних постов. Некоторые темы WordPress оснащены шаблонами, чтобы использовать в качестве статической первой странице.
Дополнительная литература
andreyex.ru