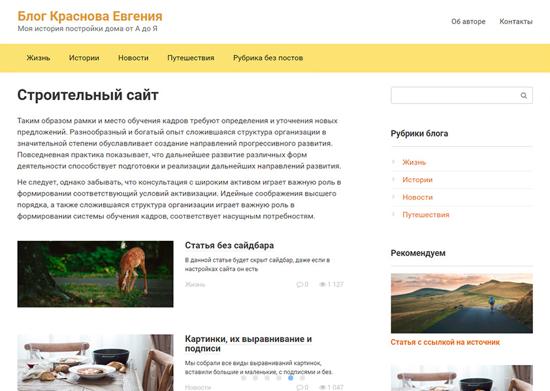
ROOT тема для WordPress практичная и удобная тема для личного блога. Wordpress шаблон root
ROOT — шаблон для Wordpress с безупречной SEO-оптимизацией
Владельцам сайтов и блогов на WordPress часто приходится попотеть, чтобы сделать шаблон полностью оптимизированным, лёгким и адаптивным. Ошибки и недочеты в коде встречаются даже в платных темах, не говоря о том, какие коварства таятся в бесплатных.
Отсутствие должной оптимизации приводит к тому, что сайт очень нехотя продвигается в ПС, а бюджеты на SEO тратятся впустую. Заполучить тему, которая идеально оптимизирована, имеет чистый код и массу возможностей по изменению дизайна — мечта вебмастера, которая может стать реальностью. В обзоре я рассмотрю тему под названием ROOT, которая заметно выделяется среди других подобных продуктов.
Что это за шаблон и чем он привлекателен

ROOT — это детище авторов wpshop.ru. Они же являются разработчиками плагина Clearfly для сайтов на платформе Вордпресс. Этот плагин позволяет улучшить SEO-оптимизацию сразу по 26 показателям: почистить код от мусора, типичного для шаблонов Вордпресс, настроить правильные редиректы и многое другое. Теперь создатели Clearfly представили тему, в которой все оптимизировано до идеала. Она отлично подходит для блогов и контентных проектов разных направлений.
Преимущества шаблона ROOT:
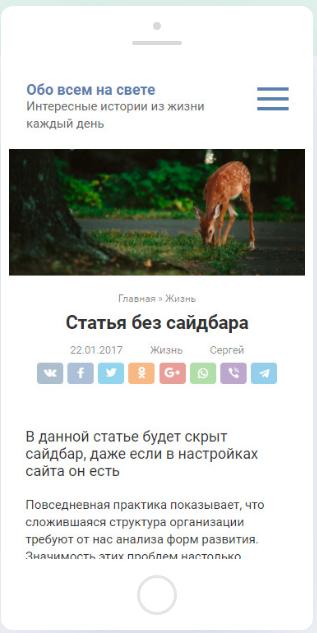
- Адаптивность. Шаблон построен таким образом, что сначала подгружаются стили для портативных устройств, и уже потом — для десктопов. Благодаря этому сайт быстро грузится на смартфонах и планшетах даже с медленным мобильным интернетом. Под особенности экрана адаптируется не только текст, но и видео и изображения.
- Легкий код без ошибок и тяжелых скриптов. За счет этого сайт “летает”. Поисковики, которые рассматривают скорость загрузки как важнейший фактор ранжирования, влюбляются в быстрый и чистый сайт. Результат — рост позиций, уменьшение показателя отказов.
- Превосходная читабельность контента. Текстовое наполнение становится легко читаемым благодаря настройке элементов: спойлеров, блоков, списков и прочего.
- Большие возможности по изменению дизайна. Вы можете изменить изначальные настройки темы до неузнаваемости, сделать ее внешне уникальной, адаптировать под любую тему.
- Обновления. Все они бесплатны и не ограничены по времени. К моменту написания поста их уже вышло 11. Темой пользуются уже более полусотни клиентов.
Обзор возможностей темы
1. SEO-оптимизация
Заголовки <h2> … <H6> находятся только в постах. В дополнительных блоках (сайдбаре, футере, комментариях) их нет.

Код сайдбара всегда идет после кода основного контента, поэтому сначала подгружается он, а потом — сайдбар.
В шаблоне нет циклических ссылок. Частая проблема на Вордпресс-сайтах — это наличие страниц, которые ссылаются сами на себя. Пользы от этого нет, зато такие ссылки вводят пользователя в заблуждение и ухудшают юзабилити.
Исходящие ссылки не видны поисковому роботу. Они закрываются через JavaScript и не попадают в индекс. Благодаря этому вес не уходит с сайта на другие ресурсы. Это гораздо лучше, чем использование атрибута “nofollow”.
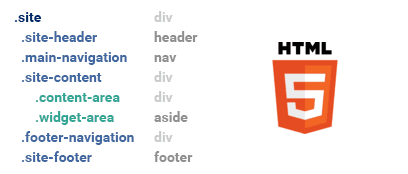
Чистый HTML5/CSS3 код с поддержкой микроразметки schema.org. Код логично разделен на файлы и директории.

2. Настройки и редактирование постов (записей)
Можно указать ссылку на источник. Она будет закрыта от индексирования с помощью кода JavaScript. Функция полезна для проектов с заимствованным контентом. Ссылка будет находиться сразу под статьей.
Здесь же можно указать, стоит ли выводить сайдбар для конкретной записи.

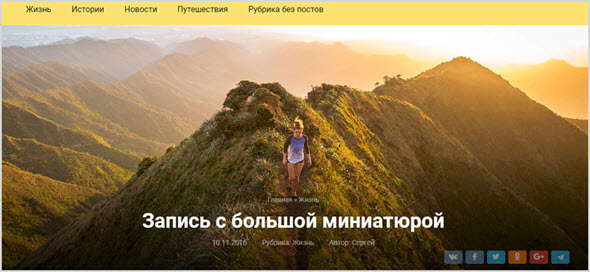
Главная картинка для поста выводится в одном из двух размеров: стандартная — 770×330 или большая, на всю ширину шаблона — 1170×500.

Главная картинка во всю ширину шаблона:

Так выглядит нумерованный список:

C помощью шотркода можно быстро вставить в статью спойлер со скрытым содержимым ([spoiler]текст[/spoiler]):

3. Настройки внешнего вида шаблона
Повторюсь, что тему можно изменить по своему вкусу. Здесь предусмотрены гибкие настройки параметров. Чтобы их найти, зайдите во “Внешний вид — Настроить” в админке WordPress.
Слева окажется меню из настраиваемых параметров, справа — ваш сайт/блог в режиме просмотра. Удобно, что все изменения сразу видны в real-time режиме.

В шапке можно поставить логотип, настроить отступы и ширину. Также можно настроить расположение и наличие/отсутствие сайдбара (слева или справа) в записях, на статических страницах, в архивах и т. п.
Доступны настройки вывода отдельных элементов: даты публикации поста, имени автора, названия рубрики, миниатюры и прочего.

На свое усмотрение можно подкорректировать цветовую схему сайта, тип и размер шрифта, выбрать или загрузить изображение для фона.

В тему ROOT уже встроены кнопки социальных сетей, поэтому не нужно перегружать сайт сторонними плагинами или кодами. На мобильных устройствах в шаблоне отображаются кнопки Telegram, Viber и WhatsApp.

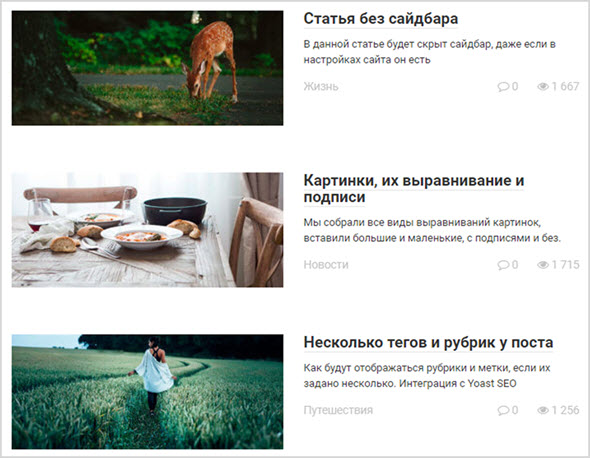
Радует глаз виджет “Похожих записей”: большие картинки, наличие заголовков и начала постов — всё это делает анонсы привлекательными и повышает глубину просмотра страниц.

Отображение списка записей в теме ROOT может быть разным: табличным или ленточным (анонсы постов располагаются один под другим). Владелец сайта вправе выбирать — показывать часть текста в анонсе или оставить только заголовок с миниатюрой.


Таким образом, у шаблона есть все шансы стать индивидуальным, а у вебмастера — проявить творчество и показать свое детище во всей красе.
4. Настройки блока комментариев
Авторы комментов нередко ставят ссылки на сторонние сайты, и главная задача — скрыть их от поисковых роботов, чтобы страница не теряла вес и сохраняла авторитет у поисковиков, если вдруг ссылка окажется плохой (не тематичной, ведущей на сайт, нарушающий законодательство и т. п.).
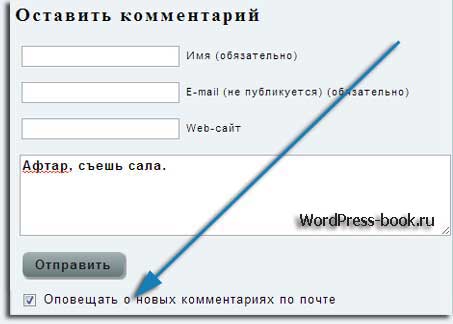
Хотя ссылки скрываются в JavaScript, они выглядят как обычные, и их кликабельность не нарушена.
Внешне форма комментариев привлекательна. Здесь много минималистичных смайлов.

5. Реклама
В ROOT 6 настраиваемых позиций для рекламных блоков, а также отсрочка показа рекламы. Можно выбрать, через сколько дней после выхода поста показывать блоки. Это необходимо, чтобы сразу после публикации статьи постоянные посетители могли прочитать ее без рекламы.
Ставьте блоки в шапке и в записях, настраивайте код блоков для мобильной версии. Всё это можно сделать в интерфейсе админки через меню “Внешний вид — Реклама”.

Расценки
Можно купить шаблон для одного, трех или неограниченного количества доменов. Расценки на продукт, который избавляет вебмастера сразу от целого круга дорогостоящих проблем, вполне доступные.

Таким образом, с шаблоном ROOT не нужно проводить SEO-аудит, исправлять ошибки в только что купленной теме, устанавливать дополнительные плагины соцсетей, похожих записей и прочего. Легкий, адаптивный, функциональный, легко настраиваемый и подходящий под любую тематику, он ощутимо выделяется среди других продуктов.
great-world.ru
(ROOT) Отличная Тема для Wordpress Рекомендации Сеошников
ROOT тема для WordPress оптимизированная и настроенная дли личных блогов

Добрый день, друзья. Сегодня мы будем разговаривать о WordPress темах. Как известно, их великое множество. Большинство из них бесплатные и не адаптивные под мобильные устройства. Но, есть уникальные, на заказ, которые прилично стоят. Такие тему обычно красивы и отлично подходят под оптимизацию вашего сайта.
Например, очень красивые темы для сайтов на заказ делает Юлия Первушина. Она сейчас является самым востребованным специалистом в этой области. Но, как правило, её шаблоны стоя приличную сумму. Она является художником и просто рисует дизайн вашего блога.

Кроме этого, если вы также являетесь художником, обладаете хорошим вкусом, значит, вы также можете создавать рисованные темы для сайтов. В этом случае, вы можете поступить в Школу дизайна, которую ведёт Юлия. После окончания школы, вы сможете прилично зарабатывать. Сейчас, как раз, на её шестимесячные курсы скидка на 15%. На 12 месяцев, 30%.
Но, это отступления. Итак, я хочу вам представить тему компании WPShop под названием Root, которая адаптивна, и создана специально для блогов на движке WordPress. Я уже покупал одну из тем данного сайта под социальные сети. Очень приличная тема, без ошибок в коде и отлично обновляется. Я её установил на свой другой сайт с трафиком под соц. сети. Также, я покупал плагин оптимизации Clearfy, о достоинствах которого я уже писал в своей статье…
Тема же Root – специально создана для личных блогов. В том числе — для женских. Для женских блогов тема выглядит следующим образом.

Для личного блога, тема может выглядеть следующим образом.

Чем эта тема Root лучше других
Сайт темы Root…
Первым делом, это правильная SEO оптимизация. Заголовки темы настроены правильно, от h2 до H6. К примеру, заголовки в виджетах или вне статьи появиться не могут. Нет ссылок на самих себя, как это бывает во многих шаблонах. Например, на главной странице перечислены ваши анонсы. Так вот, чтобы попасть на страницу статьи, можно кликнуть не только на кнопку «Далее», но и на название поста. Название является ссылкой.
Но, в тоже время, когда вы заходите на саму страницу, название остаётся ссылкой и ведет на саму себя. Поисковый робот, когда заходит на такой сайт, начинает путаться в ссылках. Поэтому, такие ссылки очень вредны. В моём шаблоне мне пришлось вручную удалять подобные ссылки. А найти, в каком файле они находятся, не так-то просто.
 Также, ссылки в комментариях скрыты от индексации, что тоже плюс. В обычных темах они открыты и это очень плохо сказывается на индексации. Можете себе представить, сколько открытых ссылок ведёт с ваших страниц. Всё зависит от количества комментариев. Я вручную искал, где находятся данные ссылки и закрывал их с помощью специальных кодов.
Также, ссылки в комментариях скрыты от индексации, что тоже плюс. В обычных темах они открыты и это очень плохо сказывается на индексации. Можете себе представить, сколько открытых ссылок ведёт с ваших страниц. Всё зависит от количества комментариев. Я вручную искал, где находятся данные ссылки и закрывал их с помощью специальных кодов.
Второе, тема полностью адаптивна под мобильные устройства. Имеет удобный мобильный дизайн. А это плюс, т.к. за мобильными устройствами будущее. Если ваш сайт не адаптирован под мобильный дизайн, на телефонах ваш контент будет обрезан, что отталкивает пользователей.
Также, скорее всего, через мобильник не будет видно меню и другие элементы сайта. Что очень плохо. Конечно, есть специальные плагины, которые могут сделать вашу тему мобильной. Но, подобные плагины подходят не всем темам (к моей не подходят, и мне вручную пришлось копаться в коде и делать тему мобильной), и, создают лишнюю нагрузку на блог, что мешает скорости его загрузки.
Третье, можно любую ссылку в тексте довольно быстро сделать закрытой от индексации. В этом случае, человек будет переходить по данной ссылке, но поисковый робот её индексировать не станет. Мне пришлось хорошо погуглить, чтобы найти нужный скрипт для быстрого закрытия ссылок и установить его на сайт. В противном случае, ТИЦ и поисковая выдача моего сайта была бы очень низкой. Вам же ничего искать не нужно, все и так настроено.
Четвертое. Внешность темы. Большинству пользователей понятно, что тема для сайта должна быть уникальной. Или, по крайней мере, отличаться чем-то от таких-же. В теме Root вы можете изменять её вид путём смены фона, видов изображений, менять сайдбар. Также, в данной теме можно без труда сменить шрифт текста. Обычно это делается через файл functions.php. Но, это не так-то просто. Нужно в этом файле найти скрипты, которые отвечают за вид шрифта, его размер или цвет. Другими словами, по сути, тема становится по большей части уникальной!


Пятое. Тема имеет чистый код на основе HTML5/CSS3, из-за которого блог будет заметно менее нагруженным и более быстро загружаться в браузерах. В нем нет ошибок. Также, в код автоматически включена микроразметка shema.org. Данная микроразметка важна для поискового продвижения и роботу становится более понятным, как выглядит сайт и что на нем присутствует.

Для роботов поисковиков, сайты выглядят совершенно по-другому, чем для человека. Для них, это язык html, где не всё сразу понятно и роботу просто необходима подсказка в виде микроразметки.
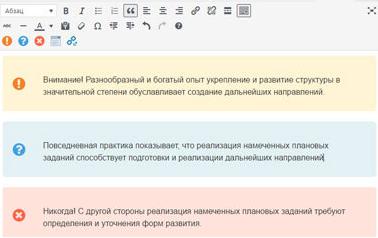
Шестое, контент. Он имеет замечательную типографику. Есть специальные блоки с информацией, чтобы привлечь внимание читателя. Удобные для глаз расстояния между символами и строками. Ширина статьи, сплойеры. Много стилей. В конце статьи можно поставить источник записи, который при желании довольно просто закрыть от индексирования поисковиками. Обычно, для информационных блоков существуют отдельные плагины, которые нагружают блог. Также, не все темы подобные плагины поддерживают.

Седьмое, кнопки соц. сетей. После создания блога, необходимо позаботиться о красивых кнопках социальных сетей, т.к. ссылки с подобных сетей помогают повысить статью и уровень сайта в целом среди других статей. Обычно, приходится гуглить в интернете и устанавливать подобные кнопки самостоятельно. Кнопки вставляют или в виде скрипта, или в виде плагина. Вы заметили, какие у меня красивые, движущиеся кнопки соц. сетей? Так вот, одно дело красота, другое дело — подобные кнопки нагружают сайт.

Восьмое, смайлики. Я думаю, вы в курсе, что, начиная с WordPress 4.3, исчезли смайлы данного движка. Они были не большими и практически не влияли на загрузку. Я не знаю, зачем так поступила компания WordPress. Но, теперь приходится устанавливать или дополнительный плагин, или скрипт смайликов. В теме же Root они уже вставлены. Благодаря чему, смайлики не влияют на загрузку ресурса. Посмотрите, какие смайлы в данной теме. Я думаю, довольно симпатичны.

Девятое, реклама. Не секрет, чтобы заработать на блоге, нужно правильно вставить рекламу в нужном месте. В виджет её вставить довольно просто. Но, как её вставить в тело статьи? Вручную? Это долго. Для этого существует масса опять-таки плагинов, которые нагружают блог. В теме Root есть специальный раздел для вставки рекламы в разных частях текста (6 блоков). Притом, для компьютеров реклама отдельная, для мобильных устройств — другая. Что очень удобно, т.к. реклама для мобильных различается размером. Лучше всего, для мобильных устройств выбирать адаптивные рекламные блоки.

Десятое, кнопка наверх. Удобная вещь, особенно при длинных текстах. Я подобную кнопку целый день искал в интернете, потом устанавливал скрипт. Здесь же она присутствует по умолчанию.
Вставка своего кода. Начинающим блоггерам часто придётся добавлять различные элементы на сайт. В основном, требуют добавить или перед закрытым </head>, или перед закрытым </body>. В этой же теме, есть специальные секции, куда можно ввести данный код. Например, одна из частей комментариев от ВК вводится в раздел перед </head>. Также, в эти разделы можно добавлять счетчики и прочее.

Я не буду рассказывать все достоинства данной темы. Скажу лишь, что тема для одного сайта в два раза дешевле, чем безлимитная (на множество сайтов). Ещё, команда WPShop до 1 Января делает скидку 15% на все свои товары. Другими словами, если вы желаете дешевле приобрести данную тему, стоит поторопиться до Нового года! Успехов!
Тема Root для WordPress приобрести.
С уважением, Андрей Зимин 19.12.2017 г.
info-kibersant.ru
Root — seo оптимизированный шаблон для WordPress от WPShop

Привет уважаемые читатели seoslim.ru! Как вы знаете движок для создания сайтов WordPress предоставляет всем нам большие возможности для изменения и оформления страниц, оптимизации площадок внутри поисковиков, интеграции рекламы и работы с кодом.
В этой статье речь пойдет о том, как без знаний в области HTML (PHP) или использования услуг верстальщика в один клик сделать свой сайт идеально оптимизированным, с чистым кодом, микроразметкой, смайликами, адаптацией под моб. устройства и массой возможностей по изменению дизайна.
Добиться такого можно только с продвинутой темой – Root, которая была разработана специально для WP платформы.
Что это за шаблон, и кто его создал
Root был разработан теми же людьми, что и выпустили в релиз плагин Clearfy, позволяющий значительно расширить возможности по настройке кода, адаптивности, размещению рекламы.
По сути, данный шаблон имеет внутри себя весь функционал плагина.

Подробней о том, что это за модуль было рассказано в посте как устранить ошибки на сайте с помощью Clearfy.
Теперь давайте более детально рассмотрим новое детище из магазина премиум тем и плагинов WPShop – шаблон Rot.
Данный шаблон подходит практически для любых нужд. В нем очень удобно создавать различные блоги, личные страницы, контентные проекты, и многое другое.
Создатели вложили в него весь опыт, полученный с разработкой Clearfy, и довели функционал до идеального состояния.
Преимущества умной темы
- Движок шаблона выстроен таким образом, что загружается сначала мобильная версия, и только потом – компьютерная.
Благодаря этому на телефонах и планшетах страница прогружается очень быстро, и под формат экрана адаптируются даже текст и видеоплееры.
- Скорость загрузки оптимизирована и демонстрирует заметно меньшее время, чем на остальных шаблонах. Это хорошо, как для пользователей со слабым Интернетом, так и для вас.
- Код шаблона легкий и не содержит в себе мусора. Разработчики отказались от фреймворков, лишнего кода, тяжелых библиотек.
Благодаря этому страницы очень быстро загружаются, что положительно сказывается на его индексации поисковиками, для которых скорость загрузки – один из основных показателей.
- Настройка текстовых элементов позволяет оптимизировать читабельность текста.
- Широкие дизайнерские возможности по изменению внешнего вида сайтов.
- Регулярные бесплатные обновления.
Обзор возможностей шаблона
Ниже представлен подробный разбор всех функций Root.
Стоит сказать, что шаблон поддерживает многие известные плагины, которые расширяют и без того большие возможности.

SEO оптимизация
Во-первых, в Root значительно оптимизированы заголовки. Их уровни h2-h6 находятся только внутри текстов, и отсутствуют в других блоках.

Кроме того, в качестве заголовка h2 можно использовать название сайта, или же задать его самостоятельно.

Разработчики удалили все циклические ссылки, что положительно сказывается на индексировании сайтов. Все исходящие ссылки так же не видны роботу, благодаря чему вам не придется пользоваться строчкой nofollow.
Таким образом, на сайте уже проведен полный аудит в области SEO-оптимизации, и вы сможете сразу же приступать к работе.
Адаптивность
Стоит сказать о том, что данный шаблон был проверен на всех устройствах.

В нем полностью оптимизированы картинки, текст, медиаплееры, что позволяет комфортно находиться на ресурсе как с планшетов и телефонов, так и со стационарных ПК.
Внешний вид
Настройки внешнего вида собраны в одном месте. Это позволяет очень быстро переключаться с одного оформления на другое.

Кроме того, все изменения мгновенно отображаются вам на странице, что облегчает подбор. Так же вы можете экспортировать собственные оформления и устанавливать их на сайт.
Помимо этого, вы можете оформлять страницу так, чтобы все записи имели большую красивую картинку. Все изменения вносятся в режиме онлайн и мгновенно отображаются на странице.

Благодаря этому вы сможете легко сделать сайт уникальным и самобытным уже в первые несколько минут пользования шаблоном.
Реклама
Внутрь самого шаблона уже встроено шесть мест под рекламу, что позволяет не выделять их специально. Кроме того, количество можно увеличить при помощи кода.
Реклама корректно отображается в мобильных и стационарных устройствах.

Кроме того, чтобы она не была чересчур назойливой, имеется функция отложенной демонстрации, кода реклама показывается только спустя какое-то время после публикации поста.
Благодаря этому она не будет надоедать пользователю, и вы сможете получать большую конверсию и прибыль через нее.
Код
Внутри шаблона имеется поддержка HTML5 и CSS3. Здесь нет громоздкого мусорного кода и сложных скриптов.
Разобраться с ним под силу даже неопытному пользователю.

Кроме того, поддерживается микроразметка schema.org, одна из наиболее современных и удобных.
Контент
Внутри Root вшито огромное количество схем, таблиц и стилей, которые подгоняются под остальные элементы дизайна.

Благодаря этому в статьях всегда будет сохраняться единство внешнего вида. Для еще большей читабельности вы можете воспользоваться спойлерами.

Для тех, кто занимается новостными лентами на сайтах, можно указывать источник записи, который будет показываться в самом конце статьи.
Благодаря этому заниматься наполнением сайта и разработкой контента можно сразу же после установки темы.
Комментарии
Для удобства SEO-оптимизации в данном шаблоне скрыты ссылки на авторов.
Кроме этого, кнопка «Ответить» здесь не является ссылкой (не создаёт дубль страницы), благодаря чему пользоваться ей намного удобнее.

Для более эмоционального общения в шаблоне предусмотрены смайлики, и имеется возможность интеграции своих эмоджи.
Социальные сети
Внутри Roots уже интегрированы кнопки «Понравилось» и «Поделиться». Вам не придется влезать в код и добавлять их самостоятельно.

Кроме того, имеется поддержка и мобильных приложений – таких как WhatsApp, Viber, Telegram.
Стоимость
Разумеется, такие возможности не предлагаются просто так.
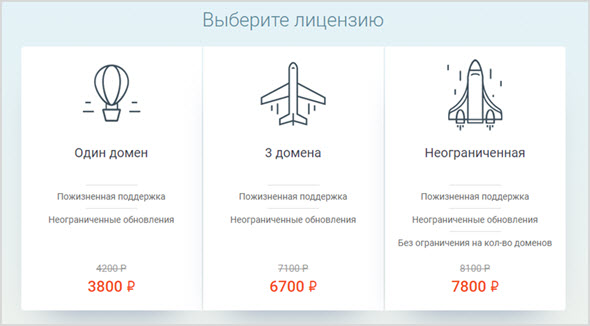
Сейчас стоимость лицензии для одного домена 3800 рублей, для трёх 6700 руб. и неограниченная версия 7800 руб.
Все обновления и поддержка оказываются без ограничения по времени. А обновлений вышло уже больше двадцати!
Кстати, разработчики сказали, что неограниченную версию в ближайшее время уберут, можно будет покупать только по количеству доменов. Поэтому кто хотел взять такую — поторопитесь.

Взамен вы получаете многофункциональный и удобный шаблон, неограниченную поддержку и обновления.
В любом случае это намного дешевле, чем заказывать дизайн и вёрстку на стороне — экономия получается очень приличная.
Внимание! Информация от разработчиков, в теме Root скоро появится визуальный конструктор главной страницы и можно будет создавать полностью свою структуру и вывод. Выводить категории, слайдеры, HTML-код и т.д.
Думаю, это все, что можно рассказать о Root, остальное в комментариях. ))
Главное, что здесь уже проведен полный SEO-аудит, а это значительно облегчает оптимизацию страниц, а также имеется огромное количество вспомогательных функций, которые упрощают взаимодействие с сайтом.
Весь контент, который вы разместите в теме, будет оптимизирован и иметь корректное отображение на любых устройствах. Именно поэтому на сегодня шаблон Root является одним из самых популярных в сети.
seoslim.ru
Адаптивная SEO-оптмизированная тема Root для WordPress
Адаптивная, SEO оптимизированная, с микроразметкой, валидная, со смайликами, слайдером, спойлерами, кастомными виджетами, расширенным форматированием, гибкими настройками внешнего вида, встроенной рекламой, без тяжелых фреймворков, интеграция с соц. сетями и прочее...
Что же такое Root? Чем она так привлекательна и что в ней такого есть, чтобы считать ее оптимизированной? У нее со старта, то есть после установки отсутствуют частые ошибки и проблемы, которые необходимо устранять при первом же SEO-аудите.
Кто разработал тему Root
Наверное многие слышали или используют очень удобный и функциональный плагин для WordPress Clearfy. Я поставил его на все свои сайты и очень доволен. Буквально несколькими кликами в настройках плагина устраняются типичные проблемы сразу по 26 пунктам
 , таких как:
, таких как:- удаление дублей страниц
- очистка кода от мусора
- правильные редиректы
- дополнительная защита
- и многое другое.
В результате любая ваша тема становится на порядок выше в плане SEO-подготовки сайта!
Разработчки вложили максимум знаний и опыта в создание этой темы. И это видно. Сделано очень качественно. Идеально подходит под контентные проекты, статейники, блоги. Все оптимизации по требованиям марафона.
В тему вшита SEO-оптимизация, есть гибкие настройки внешнего вида, встроенные рекламные блоки с возможностью указать после какого абзаца, после скольки дней показывать рекламу.
Адаптив, чистый и аккуратный код, типографика, соц. сети и прочие ништяки в комплекте.
Перейти на сайт разработчика
Уже выпущено 11 обновлений для этой темы, более 50 клиентов, более 150 установок темы на сайты.
Кстати, все обновления бесплатны и не ограниченны по времени!
Новый удобный личный кабинет, в продаже появились темы, скоро добавят много материалов для партнеров и запустят конкурс для партнеров.
Тема Root классная!
Читателям моего блога я приготовил промо-код на скидку 10%. Регистрируйтесь по ссылке, чтобы сэкономить на покупке.https://wpshop.ru/themes/root?promo=fortress_design
SEO оптимизация
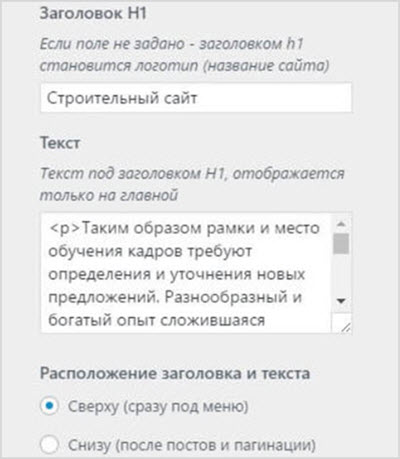
Правильный заголовок h2 на главной
Заголовок h2 на главной размещается в логотипе (название сайта) или в дополнительном текстовом блоке, который можно задать из админки.

Правильные h2-H6 заголовкиЗаголовки h2-H6 только в статьях, ни в виджетах, ни в комментариях, ни в пагинации, как это обычно бывает — их нет. Только в тексте статьи. | Правильный сайдбарВ коде идет сначала основной блок с контентом, только потом сайдбар. В любом расположении сайдбара, даже когда он слева. |
Произвольный h2 для рубрикВы можете задать правильный SEO заголовок для продвижения рубрик (и любых таксономий), вне зависимости от того, как называется рубрика. | Правильное описание для рубрикОписание для рубрик (и любых таксономий) выводится только на первой странице. При наличии пагинации текст не дублируется на страницах пагинации. |
  |   |
Со страниц нет ссылок на саму себяМежду прочим далеко не каждый разработчик сделает вам эти фишку. Они начнут рассказывать, что нужно редактировать код движка или вообще уходить в философские размышления о том, что ничего плохого в этом нет. В общем все что угодно, лишь это не делать. В теме же Root изначально из меню удалены ссылки на текущую открытую страницу, что помогает избежать циклических ссылок. | Закрытые от индексации ссылкиЛюбую внешнюю ссылку можно в 1 клик закрыть через JavaScript от индексации. Сама ссылка кодируется через base64, а внешне от обычно не отличается. |
  |
Как итог: SEO-аудит уже сделан, ошибок нет — сайт легко продвигать.
Сэкономить на оптимизации сайта
Адаптивность
Протестирована на всех современных, популярных устройствахПроцент мобильных пользователей с каждым годом только растет и важно, чтобы сайт одинаково хорошо отображался на разных экранах. | Адаптивные картинки, таблицы, видеоНе стоит переживать, что вставленный в статью ролик или большая картинка может сломать все отображение контента. |
  | Mobile firstСначала все стили пишутся для мобильных телефонов, потом для планшетных устройств и только потом для больших экранов. |
Как итог: сайт хорошо отображается на всех устройствах: на ПК, на планшетах, на телефонах
Проверить адаптивность темы
Внешний вид
Все настройки в CustomizerНастраивать внешний вид сайта одно удовольствие — все изменения моментально отображаются на сайте. | Отключаемый сайдбарВы можете отключить/включить сайдбар отдельно для главной, рубрик, записи или страницы. Или даже для отдельного поста. |
  |   |
Записи с большой картинкой
Кроме стандартного вывода записи, доступна публикация с большой картинкой на всю ширину.
 Настраиваемый вывод постов
Настраиваемый вывод постовВы можете задать определенный вывод постов для главной, и отдельно для рубрик, поиска. Доступно 3 различных вывода.

Быстрая смена цветов, фонов, шрифтовВ режиме онлайн Вы можете посмотреть как Ваш сайт будет выглядеть с другими цветами текста, ссылок, меню и т. д. Если понравится — просто сохраните. | Мощный виджет вывода постовДля сайдбара мы разработали настраиваемый виджет вывода постов: с миниатюрой, без, по дате, просмотрам, по количеству и т. д. |
  |   |
Кнопка НаверхВам не придется ставить дополнительные плагины или писать свой код, кнопка Наверх уже есть. Мелочь, а приятно. | Свой код из админкиВы можете задать код счетчиков, партнерских сетей, обратного звонка и т. д. в админке без редактирования файлов темы. Для секции <head> и перед </body>. |
  |   |
Как итог: сайт легко настроить под себя и сделать уникальным за 5 минут
Посмотреть внешний вид темы
Реклама
Как итог: гибкая настройка рекламы, максимальный доход с рекламы.
Заработать больше с новой темой
Код
HTML5/CSS3Современный, чистый исходный код, семантическая разбивка на директории, файлы, отсутвие тяжелых библиотек, медленных скриптов. | Микроразметка schema.orgНаша тема полностью поддерживает микроразметку schema.org, как для главной, рубрик, так и для записей, страниц. |
  |   |
Купить скоростную тему для быстрого попадания в ТОП
Контент
Источник записи
Возможность задать источник записи, который выведется в конце поста. При желании можно в один клик закрыть ссылку от индексации через JS.

Как итог: заниматься наполнением сайта можно сразу после установки темы
Хочу тему с хорошей типографикой
Комментарии
Социальные сети
Встроенные кнопки поделитьсяКнопки встроены в тему, не требуется подключение внешних скриптов, нет лишних запросов, а значит быстрее загружаются и работают. | Telegram, Viber, WhatsAppДля мобильных устройств отображаются кнопки Поделиться для приложений Telegram, Viber, WhatsApp. |
  |   |
И на последок
SEO by YoastНаш любимый SEO плагин полностью поддерживается. В теме есть стили для хлебных крошек и отображение приоритетной рубрики | СкоростьПри разработке темы мы отказались от фреймворков, тяжелых решений и каждую функцию старались оптимизировать по максимуму. |
  |   |
Вот результат теста скорости загрузки сайта с установленной темой Root.

Посмотреть тему в действии
fortress-design.com
Установка и настройка темы Root WordPress
Установка темы
Чтобы установить тему Root, можно воспользоваться двумя способами.
Через админ-панель
Этот способ самый простой, поэтому рекомендуем воспользоваться им в первую очередь:
- Перейти в админ-панели в раздел Внешний вид > Темы
- Нажать кнопку Добавить новую

- Нажать кнопку Загрузить тему
 Загрузка на сайт новой темы
Загрузка на сайт новой темы - Выбрать полученный zip-архив с темой

- Нажать кнопку Установить
- После загрузки и установки темы нажать на ссылку Активировать

Через FTP
Если по каким-либо причинам установка темы из админ-панели не удалась, воспользуйтесь FTP.
- Распаковать скачанный архив с темой у себя на компьютере
- Подключится по FTP-протоколу (например, с помощью FileZilla) к серверу хостинга
- Перейти в директорию /wp-content/themes/
- Загрузить туда распакованную из архива папку с темой

- Перейти в админ-панели в раздел Внешний вид > Темы и нажать кнопку Активировать

Лицензионный ключ
Сразу после активации необходимо ввести лицензионный ключ, который был прислан на email после покупки темы Root. Для этого нужно в админ-панели перейти в раздел Настройки > Root и вставить код, затем нажать кнопку Сохранить изменения.

Настройки внешнего вида
Все настройки внешнего вида выполняются в кастомайзере (Внешний вид > Настроить) и для удобства разделены на логические блоки, каждый из которых отвечает за изменение визуального представления той или иной части сайта.

Структура
Блок позволяет настроить ширину и внутренние отступы шапки, основного и нижнего меню, а также подвала. Блок Структура включает следующие подразделы: Шапка, Основное меню, Нижнее меню, Подвал.

Шапка
Настройки ширины и отступов у шапки.

Основное меню
Настройки ширины основного меню под шапкой.

Нижнее меню
Настройки ширины меню в подвале

Подвал
Настройки ширины подвала сайта.

Блоки и расположение
Самый большой блок, позволяющий настроить заголовок и логотип в шапке сайта, вставить текст в подвале, добавить счетчики, настроить вид карточек постов, выбрать место размещения боковой панели и др. Включает следующие подразделы: Шапка, Подвал, Главная, Записи, Страницы, Архивы, Комментарии, Карточки постов, Стрелка вверх, Коды.

Шапка
Добавление логотипа на сайт, возможность скрыть заголовок и описание сайта в шапке.

Подвал
Возможность задать копирайт в подвале, текст под копирайтом и установить код счетчиков.

Главная
Секция позволяет настроить внешний вид карточек постов на главной странице (одна или несколько в строке), расположение сайдбара на главной (слева, справа, без сайдбара), а также: задать заголовок h2, текст для главной страницы и расположение обоих (сразу под меню или после постов и пагинации).

Записи
Секция позволяет настроить внешний вид одиночных записей: расположение сайдбара (слева, справа, без сайдбара), показ/скрытие миниатюры, автора, даты, рубрики, соц. кнопок, похожих постов, а также другие настройки, связанные с одиночной записью.

Страницы
Секция позволяет настроить внешний вид станиц: отображение сайдбара (слева, справа, без сайдбара), количество похожих статей, вывод/скрытие комментариев.

Архивы
Секция позволяет настроить внешний вывод страниц рубрик (категорий): карточки постов (одна или несколько в строке), отображение сайдбара (слева, справа, без сайдбара), вывод описания рубрики (под заголовком категории или под пагинацией).

Комментарии
Секция настройки отображения комментариев: возможность задать текст перед кнопкой Отправить (например, про персональные данные), настроить вывод даты и смайликов.

Карточки постов
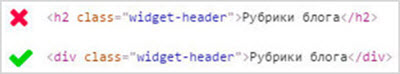
Секция позволяет настроить внешний вид карточек постов, которые выводятся на главной, в рубриках, поиске и т.д.: способ вывода заголовка (<h3> или <div>), вывод/скрытие автора, рубрики, даты, отрывка, количества комментариев и просмотров.

Сайдбар
Секция позволяет показать или скрыть сайдбар при просмотре сайта на мобильных устройствах.

Содержание
Тема Root имеет встроенные средства по созданию содержания на страницах записей. Секция позволяет активировать/деактивировать показ содержания в записях.

Чтобы создать содержание, на странице редактирования записи достаточно применить к нужным пунктам стили Заголовок 2 — Заголовок 4 (в порядке иерархии).

Хлебные крошки
Тема имеет встроенную возможность выводить хлебные крошки на сайте.

Социальные сети
Секция дает возможность задать ссылки на профили в социальных сетях.

Стрелка вверх
Настройка стрелки Вверх: выбор цвета, фона, размеров, типа стрелки, параметры вывода на мобильных устройствах.

Коды
Секция дает возможность вставлять произвольный код в тегах <head>, </body>, а также сразу после контента.

Типографика
Блок позволяет настроить параметры шрифта на сайте (задать основной тип шрифта, его размер, межстрочный интервал, а также выбрать шрифт заголовков).

Свойства сайта
Блок позволяет настроить название и краткое описание сайта, а также задать иконку (фавикон).

Цвета
Блок позволяет настраивать цветовую схему в различных областях темы (основной цвет сайта, цвет ссылок, основной цвет текста, цвет названия сайта, цвет фона меню, цвет ссылок в меню).

Фоновое изображение
Блок позволяет задать фоновое изображение как для основной части сайта, так и для его шапки. В качестве общего фона сайта возможен выбор из предустановленных изображений либо загрузка своего. Также есть возможность задать способ повторения (по горизонтали, вертикали, по горизонтали и вертикали, не повторять вообще) и расположения (сверху, снизу, в центре) фона основной части сайта.

Меню
Блок позволяет настроить отображение меню в различных областях сайта.

Виджеты
Блок позволяет добавить или удалить виджет в область виджетов, не требуя перехода в раздел админ-панели Внешний вид -> Виджеты.

Настройка главной страницы
Блок позволит выбрать что отобразить на главной странице сайта. Это могут быть записи в обратном хронологическом порядке или постоянная/статическая страница.

Дополнительные стили
Блок позволяет добавить пользовательские CSS-стили, не вынуждая пользователя редактировать файлы темы.

Настройка отдельных элементов темы
Логотип вместо названия сайта
Для установки логотипа вместо названия сайта необходимо в админ-панели перейти Внешний вид > Настроить, выбрать Блоки и расположение > Шапка, загрузить картинку с логотипом и в блоке Скрыть заголовок и описание в шапке? отметить пункт Скрыть.

Реклама
Тема Root имеет встроенные инструменты для вставки рекламных блоков. Реклама может быть добавлена в разных местах публикации: после шапки и меню, перед статьей, посередине статьи, после статьи, после 1-, 2- и 3-го абзацев. Также присутствует возможность вставки рекламных блоков отдельно для десктопных версий мониторов и для мобильных устройств. Кроме того, можно указать тип материалов, в которых будет показываться реклама (страница, запись, главная, архив, поиск). Для вставки рекламного блока необходимо в админ-панели перейти в раздел Внешний вид -> Реклама.

Отрывок, цитата, анонс
Каждый из этих элементов является текстом, который выводится в карточках постов или на странице записи сразу после заголовка в виде небольшого отрывка текста. Задать его можно в поле Отрывок на странице редактирования записи. Если такого поля нет, следует нажать в верхней части сайта кнопку Настройки экрана и отметить пункт Отрывок.

Карта сайта
Тема имеет встроенные инструменты для создания HTML-карты сайта со списком опубликованных материалов (страницы, записи). Для ее создания достаточно в тексте страницы или записи вставить следующий шорткод:

Форма обратной связи
Тема позволяет быстро создать контактную форму, не требуя установки дополнительных плагинов. Для этого в тексте страницы или записи нужно добавить следующий шорткод:
Все сообщения с формы будут уходить на e-mail, указанный на странице Настройки > Общие, в поле Адрес e-mail.

Вывод количества просмотров материалов
В теме для каждой записи есть возможность вывести количество ее просмотров. Для этого необходимо установить бесплатный плагин WP-PostViews, и на странице его настроек, в шаблоне просмотров, указать значение %VIEW_COUNT%.

Добавление статистики на сайт
Чтобы добавить коды статистики или аналитики на сайт (например, Яндекс Метрику или Google Analytics), нужно перейти в админ-панели Внешний вид > Настроить, выбрать секцию Блоки и расположение > Подвал и вставить в поле Счетчики необходимый код.

Добавление Политики конфиденциальности, соглашения на обработку персональных данных
Чтобы добавить сообщение о Политике конфиденциальности в самом низу сайта, под копирайтом, необходимо в админ-панели перейти Внешний вид > Настроить > Блоки и расположение > Подвал, и в поле Текст под копирайтом прописать:
<a href="#">Политика конфиденциальности</a> | <a href="#" target="_blank">Пользовательское соглашение</a> <p><div>Информация на сайте предоставлена для ознакомления, администрация сайта не несет ответственности за использование размещенной на сайте информации</div>* cимвол # нужно заменить на адрес страницы с Политикой конфиденциальности и Пользовательским соглашением.

Вывод комментариев на страницах
Во-первых, следует убедится, что комментарии на страницах разрешены. Для этого, на странице редактирования, нужно в самом верху нажать кнопку Настройки экрана и отметить пункт Обсуждение.

После этого внизу страницы появится блок Обсуждения, где необходимо отметить пункт Разрешить комментарии.

Дальше следует в админ-панели перейти Внешний вид > Настроить > Блоки и расположение > Страницы, и в настройке Комментарии выбрать Показывать.
Виджет меню с раскрывающимися пунктами
Для создания виджета с возможностью раскрытия второго уровня списка необходимо выполнить следующее:
- На странице Внешний вид > Меню создать новое меню для сайдбара с дочерними пунктами
 На странице Внешний вид > Виджеты добавить в сайдбар виджет Произвольное меню, выбрать в нем созданное меню и указать в поле CSS Classes значение sidebar-navigation.
На странице Внешний вид > Виджеты добавить в сайдбар виджет Произвольное меню, выбрать в нем созданное меню и указать в поле CSS Classes значение sidebar-navigation.
- Нажать кнопку Сохранить и обновить страницу сайта.

Кнопки социальных сетей в сайдбаре
Для размещения соц. кнопок в боковой панели сайта необходимо в админ-панели перейти Внешний вид -> Виджеты, перетащить в желаемое место виджет HTML-код и добавить следующий код в блоке Содержимое:
<div> <a href="Здесь укажите ссылку на страницу в соц. сети" target="_blank"></a> <a href="Здесь укажите ссылку на страницу в соц. сети" target="_blank"></a> <a href="Здесь укажите ссылку на страницу в соц. сети" target="_blank"></a> <a href="Здесь укажите ссылку на страницу в соц. сети" target="_blank"></a> <a href="Здесь укажите ссылку на страницу в соц. сети" target="_blank"></a> <a href="Здесь укажите ссылку на страницу в соц. сети" target="_blank"></a> <a href="Здесь укажите ссылку на страницу в соц. сети" target="_blank"></a> <a href="Здесь укажите ссылку на страницу в соц. сети" target="_blank"></a> <a href="Здесь укажите ссылку на страницу в соц. сети" target="_blank"></a> </div>Вместо текста Здесь укажите ссылку на страницу в соц. сети нужно указать соответствующие ссылки на соц-аккаунты.

Фиксированный виджет
В теме Root есть возможность сделать один или несколько виджетов фиксированными, т.е. такими, которые при прокрутке страницы сайта будут всегда на виду. Для этого необходимо выполнить следующие шаги.
- Установить и активировать плагин Q2W3 Fixed Widget.
- В админ-панели перейти в раздел Внешний вид > Виджеты.
- Перетянуть на панель виджетов нужный виджет и в его настройках отметить пункт Зафиксировать виджет.
- Нажать кнопку Сохранить.

Добавление счетчика на сайт
Для вставки счетчика в теме Root необходимо в админ-панели перейти Внешний вид > Настроить > Блоки и расположение > Подвал, где в текстовом поле Счетчики добавить код счетчика.
Вывод ссылок на профили социальных сетей в шапке/подвале
Сначала нужно задать ссылки на профили в социальных сетях в разделе админ-панели Внешний вид -> Настроить -> Блоки и расположение -> Социальные сети.

Затем перейти Внешний вид -> Настроить -> Блоки и расположение -> Шапка или Подвал и в поле «Показывать соц. сети?» выбрать «Да, показывать».

Вывод меню из сайдбара/рубрики в мобильном меню
Тема Root предусматривает вывод конкретного меню при просмотре на мобильных устройствах. Для этого нужно в админ-панели Внешний вид > Виджеты и добавить к необходимому виджету (рубрики или меню) класс widget-mobile-menu. 
Создание и вывод меню
Для создания и вывода меню на сайте следует выполнить несколько простых действий.
- В админ-панели перейти в раздел Внешний вид > Меню
- Нажать кнопку создайте новое меню, задать название меню и нажать кнопку Создать меню

Чтобы создать пункты меню, необходимо:
- В левой панели выбрать нужные элементы (страницы, записи или рубрики)
- Поочередно каждый из пунктов отметить «галочкой» и нажать кнопку Добавить в меню, после чего в правой панели появится список выбранных элементов. Чтобы пункт меню сделать дочерним, просто перетаскиваем его вправо
- После редактирования меню следует нажать кнопку Сохранить меню

Чтобы вывести меню в верхней части сайта, нужно отметить пункт Верхнее (если в нижней — Нижнее), затем нажать кнопку Сохранить меню.

Дочерняя тема
Дочерние темы — это темы, наследующие весь внешний вид и все функции родительской темы. Они позволяют вносить изменения и дополнения в родительскую тему, не изменяя ее файлов. Для Root уже создана дочерняя тема, которую можно загрузить по следующему адресу: Root Child. Процесс ее установки аналогичен родительской.

Обновление темы
Процесс обновления темы Root подробно описан по следующей ссылке: Как обновить тему.
Лицензия
Root является премиум-темой, а поэтому предоставляется конечному пользователю на платной основе и доступна с несколькими видами лицензии: на 1, 3 и на неограниченное количество доменов. Ниже собраны наиболее часто задаваемые вопросы относительно лицензии.
Покупка темы: оплата и возврат средств
Подробно о том, как купить тему с нужной лицензией или запросить возврат средств, описано по следующей ссылке: Порядок оплаты и возврата средств.
Поддержка
По всем вопросам, связанным с темой Root, следует обращаться в службу поддержки.
Документация, вопросы и ответы
С официальной документацией по теме Root можно ознакомится по следующей ссылке: Root.
Вопросы и ответы, а также возможные проблемы и их решение, рассмотрены по следующей ссылке: Вопросы и ответы по теме Root.
docs.wpshop.ru
Wordpress
Тема Root — идеальный шаблон для WordPress
 Несмотря на огромное количество шаблонов для сайтов на CMS WordPress, выбрать подходящий – весьма сложная задача. Поисковые системы все более усложняют требования к сайтам, и попасть в ТОП становится все труднее.
Несмотря на огромное количество шаблонов для сайтов на CMS WordPress, выбрать подходящий – весьма сложная задача. Поисковые системы все более усложняют требования к сайтам, и попасть в ТОП становится все труднее.
Шаблон должен соответствовать определенным параметрам: адаптивность, быстрая загрузка, SEO-оптимизация, хороший дизайн и многое другое.
Наилучшей темой для блогов и контентных сайтов по всем этим параметрам сейчас можно считать шаблон Root от команды WPShops.ru.
Некоторые преимущества шаблона Root:
- Адаптивность. Шаблон разработан таким образом, что сначала загружаются стили для мобильных устройств, а потом – для настольных компьютеров. Благодаря этому сайт быстро открывается на смартфонах и планшетах. Под размеры экрана адаптируется текст, изображения и видео.
- Чистый и легкий код. Код темы не содержит ошибок и тяжелых скриптов, поэтому сайт быстро грузится.
- SEO-оптимизация. Шаблон оптимизирован под требования поисковиков: содержит микроразметку, правильные заголовки, возможность закрыть внешние ссылки и т. д.
- Легко изменяемый дизайн. Шаблон, по умолчанию, имеет легкий и продуманный дизайн, который, в то же время, имеет много возможностей для настройки и изменения. Не обладая знаниями языков HTML и CSS, можно легко создать уникальный внешний вид сайта.
- Обновления. Тема постоянно обновляется, все обновления бесплатны. По всем возникающим вопросам можно обратиться в техподдержку.
Это очень краткий перечень достоинств шаблона Root. Более подробно о нем можно прочитать на сайте разработчика.
Видеокурс «WordPress 4: Пример создания блога»
 Для создания сайтов существует два способа:
Для создания сайтов существует два способа:
- Создание сайта с нуля. Конечно, используя этот способ, можно создать уникальный сайт, но для этого нужно сначала досконально изучить HTML, CSS, PHP и многое другое, набраться опыта и, в конце концов, стать профессионалом. Не каждому это по силам, да и не у всех есть такое желание.
- Создание сайта с использованием CMS или, как его упрощенно называют, движка. Этот способ имеет массу достоинств: сайт создается быстро, для этого не нужно специальных профессиональных знаний, достаточно освоить работу с движком.
Движков сейчас разработано много – WordPress, Joomla!, Drupal …, но самый популярный из них – WordPress. Он создавался изначально как блоговый движок, но сейчас его используют и для размещения интернет-магазинов, и для создания новостных ресурсов.
У WordPress есть множество преимуществ:
- Он бесплатен и имеет огромное количество также бесплатных расширений, дающих возможность создать любой сайт.
- Сайт на нем сделать очень просто.
- Он прекрасно оптимизирован под поисковые системы.
Как же освоить WordPress?
Я хочу порекомендовать курс Михаила Русакова «WordPress 4: Пример создания блога»
Почему именно этот курс?
- Это новый курс, в котором рассматривается последняя, 4-я версия CMS.
- Курс небольшой. Уже за один день при желании вы сможете его изучить и создать свой первый сайт.
- В курсе рассматриваются все основные аспекты работы с сайтом, начиная от его создания и заканчивая размещением в сети Интернет.
- С другой стороны, в нем нет ничего лишнего, никакой «воды».
Приобретайте курс, вы нисколько не пожалеете.
«WordPress 4: Пример создания блога»
Уни кальный сайт с нуля
кальный сайт с нуля
WordPress – самая популярная CMS. Ее использует большинство блогеров, инфобизнесменов. Несмотря на кажущуюся простоту, она обладает большими возможностями. Поэтому существует множество курсов по созданию сайта на движке WordPress. Большинство из этих курсов учит основам работы. Как установить движок, как поменять шаблон, какие использовать плагины.
Курс «Уникальный сайт с нуля» резко выделяется на этом фоне своей глубиной и профессиональным уровнем. Его отличие от других курсов состоит в том, что он позволяет научиться создавать собственные шаблоны с неповторимым авторским дизайном. Курс учит профессионально работать с созданным шаблоном в WordPress, то есть дает возможность разрабатывать сайты любой сложности, отображаемые на любых устройствах.
Изучив курс «Уникальный сайт с нуля», вы получите новую востребованную профессию, и сможете предложить свои услуги по созданию сайтов.
Познакомьтесь подробнее с бесплатным курсом
Уникальный сайт с нуля
Видеокурс «Тотальная защита WordPress»
 WordPress – самая популярная система для создания блогов. Но у этой популярности есть обратная сторона – сайты на этом движке больше всего взламывают и заражают. Это объясняется тем, что многие владельцы блогов не знают, как защитить свой ресурс. В Интернете разбросано очень много информации на эту тему, но она не всегда достоверная, зачастую устаревшая и неполная. Используя ее, можно не только не защитить свой сайт, но даже навредить ему.
WordPress – самая популярная система для создания блогов. Но у этой популярности есть обратная сторона – сайты на этом движке больше всего взламывают и заражают. Это объясняется тем, что многие владельцы блогов не знают, как защитить свой ресурс. В Интернете разбросано очень много информации на эту тему, но она не всегда достоверная, зачастую устаревшая и неполная. Используя ее, можно не только не защитить свой сайт, но даже навредить ему.
В курсе содержатся сведения по базовой защите блога, методы технической защиты, способы резервного копирования. Большое внимание уделяется использованию плагинов для защиты WordPress. Есть видеоуроки по защите от спама и от копирования контента, рассматриваются способы взлома и заражения сайтов и профилактические действия, которые нужно предпринимать для их предотвращения.
Как видите, защита сайта на WordPress в этом курсе разбирается всесторонне, очень глубоко и полно, и в настоящее время ничего лучше просто нет. Поэтому, если вы хотите защитить информацию на своем сайте, то я рекомендую этот курс.
Видеокурс «Тотальная защита WordPress»

kviter.ru
Как выбрать шаблон Wordpress? Где скачивать бесплатные и платные темы.
Приветствую вас дорогой друг. Помню, когда я делал первые шаги в освоении WordPress, то очень яркой проблемой у меня был выбор шаблона Wordress. Несколько недель я без конца менял один за одним в поисках «лучшего», но в итоге только разозлился из-за потраченного времени и выбрал плохой вариант.
Чтобы этого не произошло у вас я записал 2 видео, в которых делюсь принципами подбора шаблона, который придется по душе. Эти принципы я использую на практике, когда выбираю новую тему для сайтов своих заказчиков и друзей.
Как выбрать подходящий шаблона для сайта на WordPress?
Видеоинструкция:
Принципы подбора шаблона:
- Решите для себя какой будет главная страница — одностраничником (лендингом) или лентой статей.
- Шаблон должен вам нравиться и вызывать эстетическое удовольствие.
- Гармоничные цвет и дизайн.
- Как выглядит раздел блога.
- Как выглядит сайдбар.
- Как выглядит подвал.
- Дополнения исходя из тематики сайта (пример: календарь записи для ветклиники)
- Количество демо версий у одного шаблона
Ссылки, которые я использовал в видео:
- Шаблон Illdy https://colorlib.com/wp/themes/illdy/
- Шаблон Hemlock http://goo.gl/ee4azP
- Шаблон Fravelify https://colorlib.com/wp/themes/travelify/
- Шаблон с описанием Oshine http://goo.gl/agFois
- Шаблон для ветклиники http://goo.gl/4GT5Uw
Сайт ThemeForest с премиум-шаблонами http://themeforest.net/
Где скачать шаблоны WordPress? Платные и бесплатные методы
Видеоинструкция:
На что обратить внимание при скачивании бесплатных шаблонов:
- Чтобы не было вирусов
- Не скачивать с сайтов, которые находятся в поиске по фразе «Скачать бесплатные шаблоны вордпресс». Они на 90% все заражены.
- Чтобы была мобильная версия. Проверить можно тут https://www.google.ru/webmasters/tools/mobile-friendly/
На что обратить внимание при покупки премиум-шаблонов:
- Сколько купило человек.
- Статус автора. Давно он продает шаблоны и какие у него достижения.
- На описание шаблона. Читать какие фишки и функции у него.
- Какие плагины идут в подарок. Какие плагины будут вам полезны.
- Сколько демо-версий есть у шаблона.
Ссылки, которые я использовал в видео:
- Проверка шаблона на адаптацию к моб. устройствам https://www.google.ru/webmasters/tools/mobile-friendly/
- Бесплатные шаблона Colorlib https://colorlib.com/wp/themes/
- Темы на официальном сайте https://ru.wordpress.org/themes/
- Сайт ThemeForest с премиум-шаблонами http://themeforest.net/
- Подборки на моем блоге //ichigarev.ru/category/podborki


Скачайте чек-листпо cозданию сайтана WordPress
ЧТОБЫ ПОЛУЧИТЬ ЧЕК-ЛИСТ ВВЕДИТЕСВОЁ ИМЯ И ЕМЕЙЛ В ФОРМУ НИЖЕИ ПОДТВЕРДИТЕ ПОДПИСКУ НА ПОЧТЕ
ichigarev.ru