Как установить кнопки социальных сетей на сайт? Как добавить кнопки социальных сетей на сайт вордпресс
Кнопки поделиться в соц сетях на сайт. Все способы добавления.
Социальные сети отличный инструмент для продвижения своего сайта в интернете. Через соц сети можно настроить колоссальный трафик к своему ресурсу совершенно бесплатно используя распространенный подход — кнопки соц сетей. Кнопки социальных сетей на сайте могут значительно улучшить не только посещаемость, но и взаимоотношения с поисковиками, а соответственно снова же увеличить трафик посетителей.
В этой статье я собрал все возможные способы подключения кнопок социальных сетей для сайта, если вы не найдете нужный именно вам, тогда напишите в комментариях, обязательно добавлю. О каких методах будет рассказано:
- Блок поделиться от Яндекса;
- использование сторонних сервисов для добавления кнопок;
- плагины поделиться в социальных сетях для сайта на WordPress;
- описание добавления кнопок каждой социальной сети по отдельности;
- добавление иконок на профили в социальных сетях.
Для начала небольшой экскурс в тему, что такое и для чего нужны эти самые кнопки соц сетей для сайта.Прекрасное видео от сервиса Pluso поможет вам легко выбрать, настроить и внедрить кнопки абсолютно на любой сайт:На данный момент социальные сети занимают огромную роль в жизни среднестатистического человека. Практически у каждого второго есть хотя бы один профиль в социалках. По этой причине использование возможностей продвижение сайтов в социальных сетях так актуальны, это огромный мир пользователей и покупателей.
Я думаю раз вы читаете это статью, тогда вам известны примерное или точное предназначение кнопок расшаривания на сайте, а значит что мы можем переходить к основной части статьи, а именно добавлением иконок.
Яндекс кнопки соц сетей
Популярный русскоязычный поисковик предоставляет отличную возможность кнопки социальных сетей на сайт от Яндекса. Тут все до боли просто:
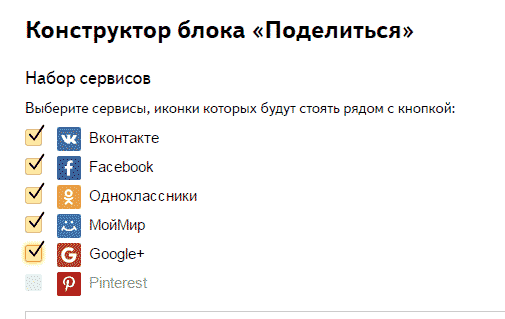
- Используем Конструктор блока «Поделиться» для выбора требуемых соц сетей.
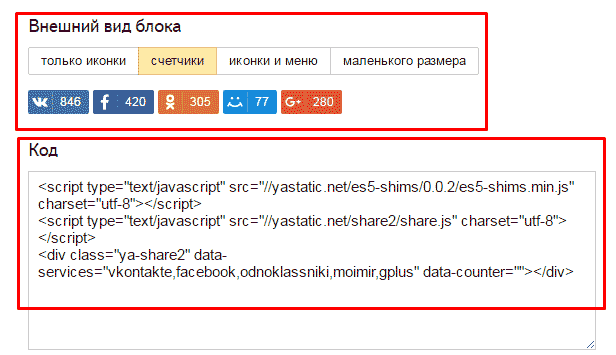
- Выбираем «Внешний вид блока».
- Копируем код и вставляем в нужном месте на сайт.
Дело нескольких минут, яндекс поделиться в соц сетях отличный инструмент для разработчиков. В отличии от других сторонних сервисов, о которых мы мало что знаем, скрипт поделиться в соц сетях от яндекса навряд перестанет существовать и работать, и вам не потребуется через время все переделывать.
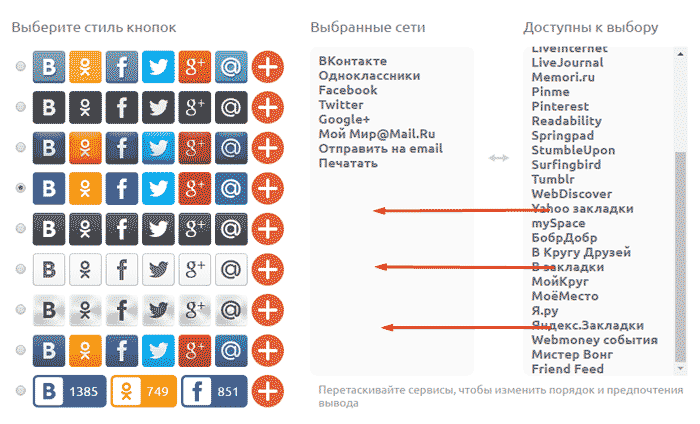
Теперь несколько картинок для лучшего понимания, выбираем какие сайты будем использовать:

Подбираем внешний вид, кнопки со счетчиком или без, маленькие или крупные и копируем код для вставки на сайт:

Все предельно просто, это даже проще чем использовать плагины, ну по крайней мере мне так кажется.
Сторонние сервисы для добавления кнопок поделиться в социальных сетях
Не буду проводить обзор всех возможных сервисов, их суть одна и та же:
- Выбираете соц сети.
- Изменяете внешний вид.
- Копируете код.
- Вставляете у себя на сайт.
Теперь список сервисов:
- http://share.pluso.ru/
- http://share42.com/ru
- https://uptolike.com/
- http://social-likes.js.org/ru/
Настройки практически идентичны, можете выбрать более понятные для вас или более широкий функционал. Пример первого сервиса:

Не буду долго описывать, незачем, все интуитивно понятно.
Плагины поделиться в социальных сетях для сайта на WordPress
Как установить кнопки соц сетей на сайт WordPress
Обычно кнопки-ссылки расположены под статьями или же на боковых сайд барах. Что бы расположить кнопки социальных сетей на ваш сайт нам потребуется провести установку и настройку требуемого плагина, или же внедрить код непосредственно в шаблон. Сперва рассмотрим плагины, а уж затем ручное добавление кнопок. Как устанавливать плагины можно прочитать тут.
Выбор плагинов для добавления кнопок поделиться в социальных сетях для сайта на WordPress впечатляет своим разнообразием, но все они по сути работают одинаково, с отличием только настроек, иконок социальных сетей, авторов, самого текста плагина и еще многими мелкими отличиями. Выбор плагина для кнопок ложиться только на ваш вкус и доверие к автору плагина.
Для данного случая мы выбрали два удобных плагина, которые именуются как Social Share Buttons и Jetpack.
Модуль «Поделиться» от плагина Jetpack.
Первым более продвинутым плагином для добавления кнопок социальных сетей на ваш сайт WordPress является Jetpack.
Данный плагин создан и обслуживается разработчиками WordPress, по этому и доверия к нему больше чем к остальным.
Обзор Jetpack и рассмотрение модулей Jetpack можно прочитать на нашем сайте. Будем считать что вы с ними ознакомились, а значит можно приступить к настройке модуля «Поделиться», для добавления кнопок социальных сетей на сайт WordPress.
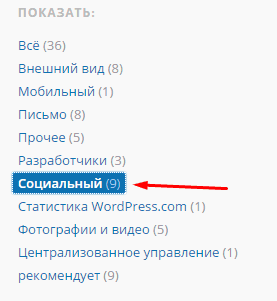
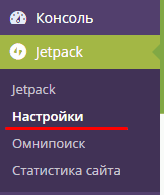
Заходим в административную панель, далее Jetpack/Настройки. И выбираем группу модулей «Социальные».


 Далее находим нужный нам модуль «Поделиться» и переходим по его ссылке.
Далее находим нужный нам модуль «Поделиться» и переходим по его ссылке.
Затем нажимаем «Настроить» и нас перекидывает в меню настроек социальных сетей.
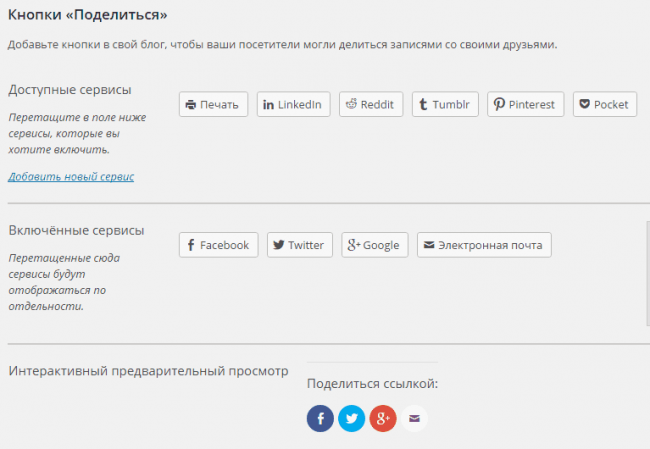
Первый блок «Публикации» предназначен для настройки автоматических публикаций новых записей в социальных сетях, нас же интересует второй блок, чуть ниже «Кнопки «Поделиться»».
В данном блоке мы выбираем нужные нам кнопки для социальных сетей.

Что бы выбрать нужные нам нужно просто перетащить кнопки социальных сетей с верхнего поля в нижнее, ниже мы увидим визуальное отображение иконок.
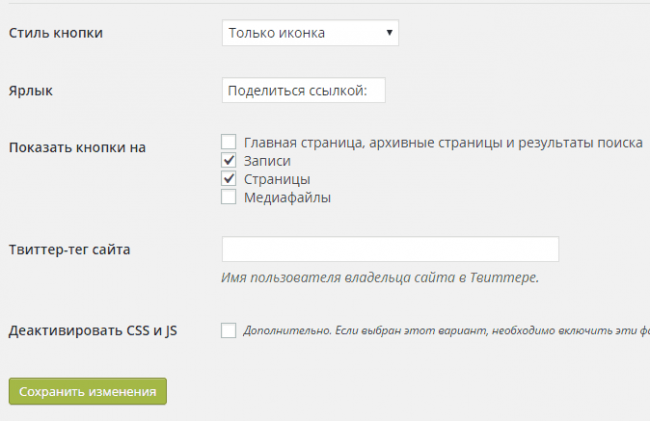
В следующем меню мы настраиваем стиль кнопки и места их вывода на нашем сайте.

После того как мы настроили то что нам нужно, нажимаем «Сохранить изменения» и наши кнопки социальных сетей появятся под нашими записями на сайте.
Установка кнопок социальных сетей на сайт WordPress. Настройки Social Share Buttons.
Итак, не будем ходить вокруг да около, а перейдем сразу же к установке кнопок социальных сетей. Заходим с админки в меню настройки и добавления плагинов. Через поиск находим предложенный нами Social Share Buttons for WordPress.
 Установив и активировав плагин для добавления иконок социальных сетей, заходим в появившееся новое меню с консоли нашего WordPress — Share Buttons.
Установив и активировав плагин для добавления иконок социальных сетей, заходим в появившееся новое меню с консоли нашего WordPress — Share Buttons.
Как видим, меню наше дел
Как поставить кнопки социальных сетей на сайт
Здравствуйте, дорогие друзья! Наша сегодняшняя тема – как поставить кнопки социальных сетей на сайт. Это очень важно, т.к. это напрямую влияет на продвижение Вашего сайта. С одной стороны, когда посетитель нашего сайта делится ссылкой на статью в социальных сетях, мы естественно получаем внешние ссылки на свой сайт, а с другой стороны дополнительную посещаемость, т.к. пользователи, если им статья интересна, будут переходит на сайт, чтобы почитать ее. Итак, давайте будем разбираться в этой несложной задаче!
Добавление кнопок социальных сетей на сайт путем вставки html-кода
Какие социальные кнопки бывают
Существует множество сервисов, которые дают кнопки социальных сетей. Суть их такова, что Вы заходите на сайт, выбираете количество кнопок, размер, дизайн и др.
Заходим на один из таких сервисов и настраиваем внешний вид кнопок. После всех настроек в окне «Код» появится html-код, который нужно скопировать в буфер обмена. Сформированный html-код надо просто вставить в любое место Вашего сайта.
Например, как это выглядит в Яндексе.

Вот ссылка на данный сервис Яндекса.
Вот как выглядят кнопки популярного сервиса Pluso.

Ссылка на сервис Pluso.
Я думаю вы поняли примерно, что представляют из себя социальные кнопки. Таких сервисов очень много, выбирайте на свой вкус!
Вставляем кнопки соц сетей для сайта WordPress
Сразу скажу, что буду разбирать процесс вставки кнопок на примере своего шаблона и у Вас может немного отличаться, но в принципе будет примерно одинаково.
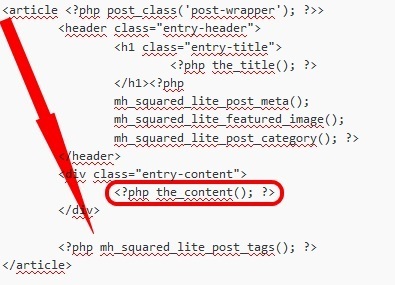
Итак, заходим в редактор внешнего вида. Ищем файл php, который отвечает за вывод полного текста статьи. У меня он называться «content-single.php».

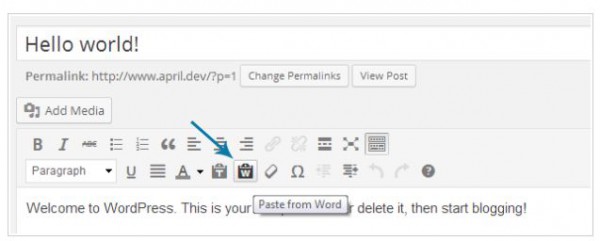
В этом файле ищем php-функцию, которая называется «the_content». Она выводит весь текст записи. Чтобы вставить социальные кнопки на сайт, нужно добавить html-код кнопок сразу за блоком div, в котором находится эта функция, как показано на рисунке ниже.

Установка кнопок социальных сетей на вордпресс с помощью плагина UpToLike
В WordPress есть очень удобный плагин для добавления кнопок социальных сетей. Он называется UpToLike. Удобен он тем, что Вы выбираете дизайн, оформление, место расположения кнопок, сохраняете изменения и все, кнопки сразу же отображаются на Вашем сайте. Также если надо изменить внешний вид кнопок, Вы можете быстро это сделать на своем сайте через административную панель, а не заходить на сервис, где брали до этого кнопки, генерировать новый html-код и заново его вставлять на сайт.
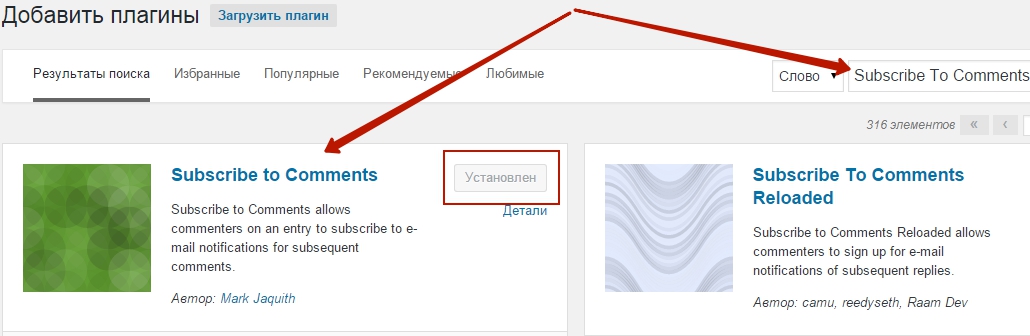
Перейдем, собственно, к процессу установки. В главном меню WordPress выбираем пункт «Плагины» и далее подпункт «Добавить новый«.

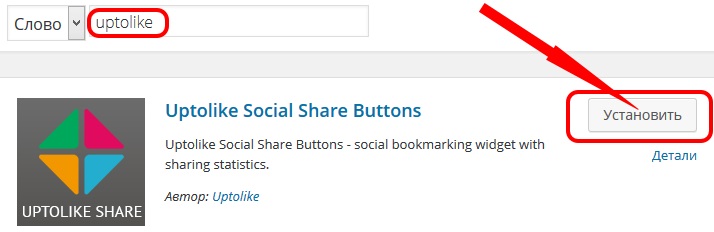
В открывшемся окне в поле для поиска вводим «uptolike» и нажимаем Enter. В результатах поиска находим данный плагин и нажимаем кнопку «Установить» и далее «Активировать».

Все, теперь плагин установлен и работает, осталось его только настроить.
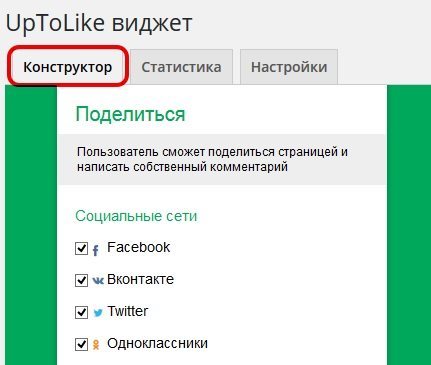
В главном меню WordPress появился значок «UpToLike», нажимаем на него. В закладке «Конструктор» мы можем настроить внешний вид кнопок, место расположения и др. После всех настроек сохраняем изменения и пользуемся плодами своих трудов.

Ну вот и все, теперь мы знаем как разместить кнопки соц сетей на сайте. Надеюсь, что эта информация помогла решить Вашу проблему. Вопросы и пожелания оставляйте в комментариях, буду рад на них ответить. Удачи и до скорой встречи!
С уважением, Евгений Кузьменко.
ekuzmenko.ru
Как установить кнопки социальных сетей на сайт?
Всем привет! На связи с Вами Макс Метелев, а это значит, что настало время следующей практической статьи для начинающих интернет предпринимателей. На сегодня я заготовил для вас пост на тему – как установить кнопки соц. сетей на свой сайт.
Статья будет достаточно обширная, в ней постараюсь охватить все, что касается соц. кнопок и как они помогают в раскрутке вашего бизнеса, вашего бренда и ваших статей, при условии, что они несут практическую пользу для читателя.Давайте начнем с установки тех плагинов кнопок соц.сетей на сайт, которыми я пользуюсь сам. Итак, все по порядку.
Плагины социальных кнопок WP SOCIAL BUTTONS
Я выделил здесь плагин соц. кнопок под названием WP Social Buttons. Он достаточно прост в установке, собственно как и все другие плагины на wordpress. Меню настроек выполнено на русском языке, что также очень удобно. Все интуитивно понятно, даже для суперчайника=)
Скачать этот плагин можно здесь — WP SOCIAL BUTTONS
Установка плагина стандартная, как и у всех, либо через файловый менеджер заливаете содержимое в папку plugins вашего хостинга, либо через админ панель самого вордпресс, через раздел меню — «Плагины».
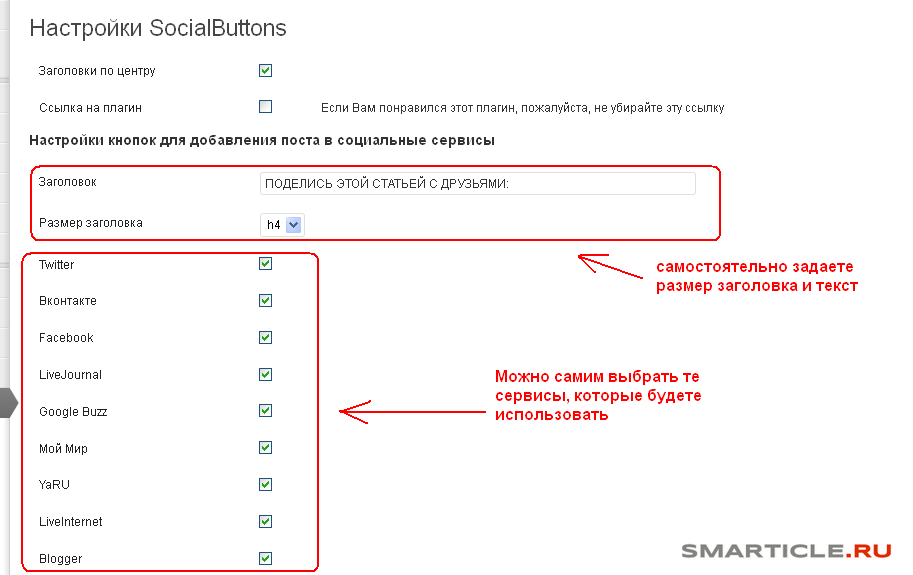
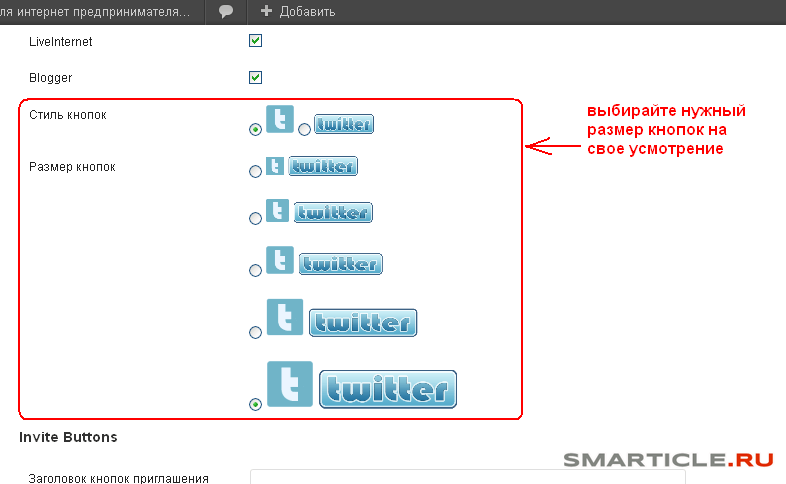
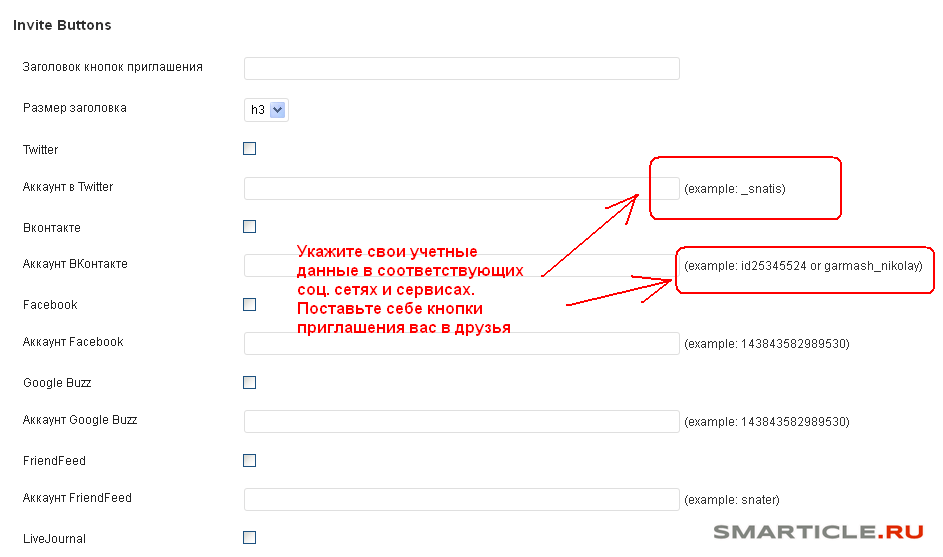
В самих настройках можно выбрать размер кнопок, изменить текст для заголовка, выбрать определенные кнопки соц. сетей и сервисов, а также задать свои учетные данные в тех соц. сетях, в которых вы зарегистрировались, т.е предусмотрена возможность приглашать вас в друзья.



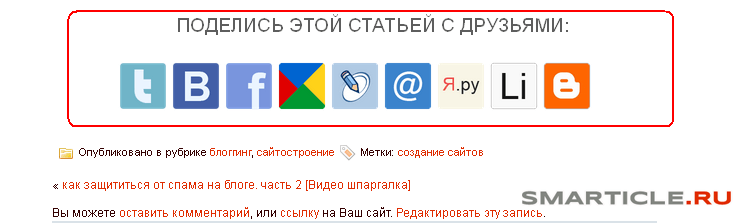
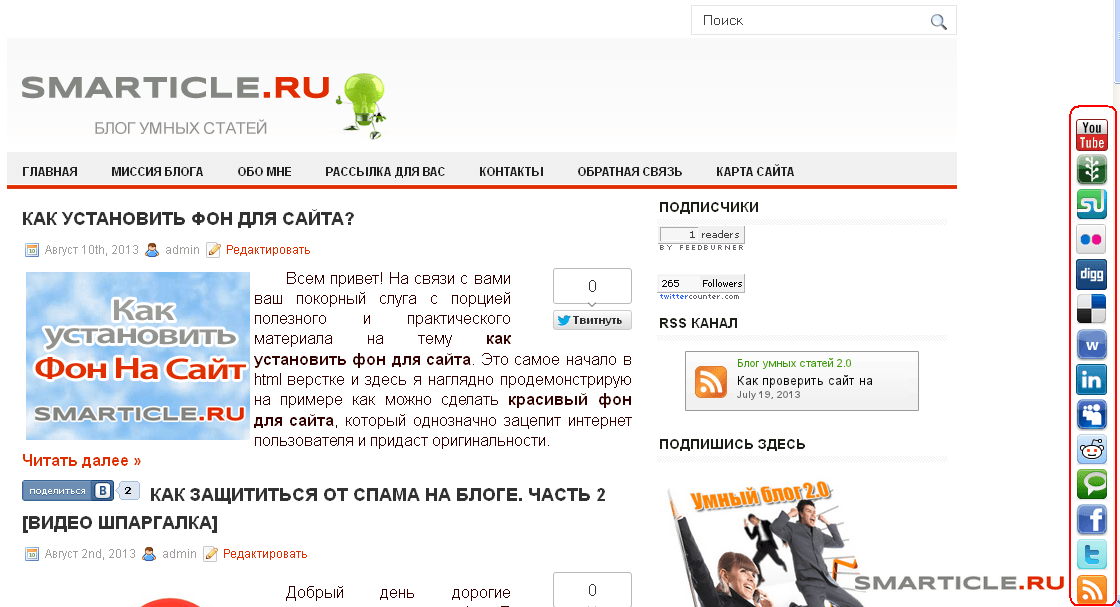
Потом просто сохраняйте все изменения и начинайте внедрять на своих блогах и сайтах.Вот как выглядит плагин после установки.

Почему очень важно использовать кнопки поделиться в соц. сетях, так это потому, что вы после того, как человек прочел вашу статью, призываете сделать полезное для вас действие. Вашему подписчику понравилось содержание, он остался доволен, так пускай вознаградит вас обычным цитированием записи блога у себя на страничке в соц. сетях. Тут выигрывают все и вы и подписчик.
Плагин Social Share Button
Тоже достаточно интересный плагин, удобен тем, что поддерживает русский язык. Также есть много вариантов дизайна кнопок. Вот, например, как они могут выглядеть.

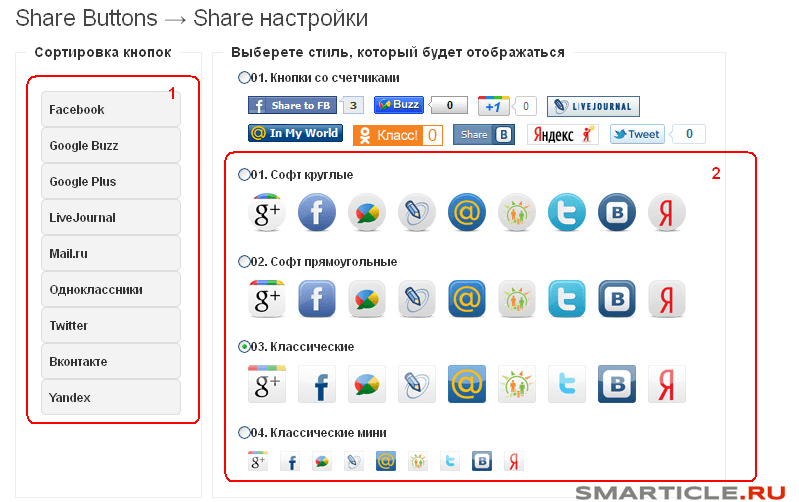
- Здесь вы можете самостоятельно ранжировать соц. сети по своему порядку и переставлять их на ваше усмотрение.
- Разнообразный дизайн для кнопок (выбираете и сохраняете).
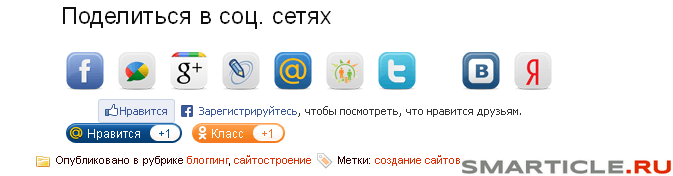
Вот что получится в итоге (я выбрал софт прямоугольные).

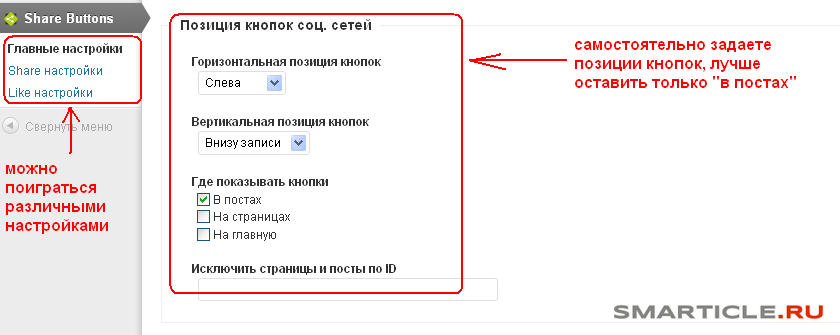
Также в главных настройках плагина вы можете выбрать, где вы будете размещать блок с социальными кнопками.

Скачайте его здесь — SOCIAL SHARE BUTTON
Плагин Easy Buttons
Очень компактный и интересный плагин, к сожалению, не работает с такими российскими гигантами, как Вконтакте, зато есть много других сервисов, например twitter, facebook и другие.
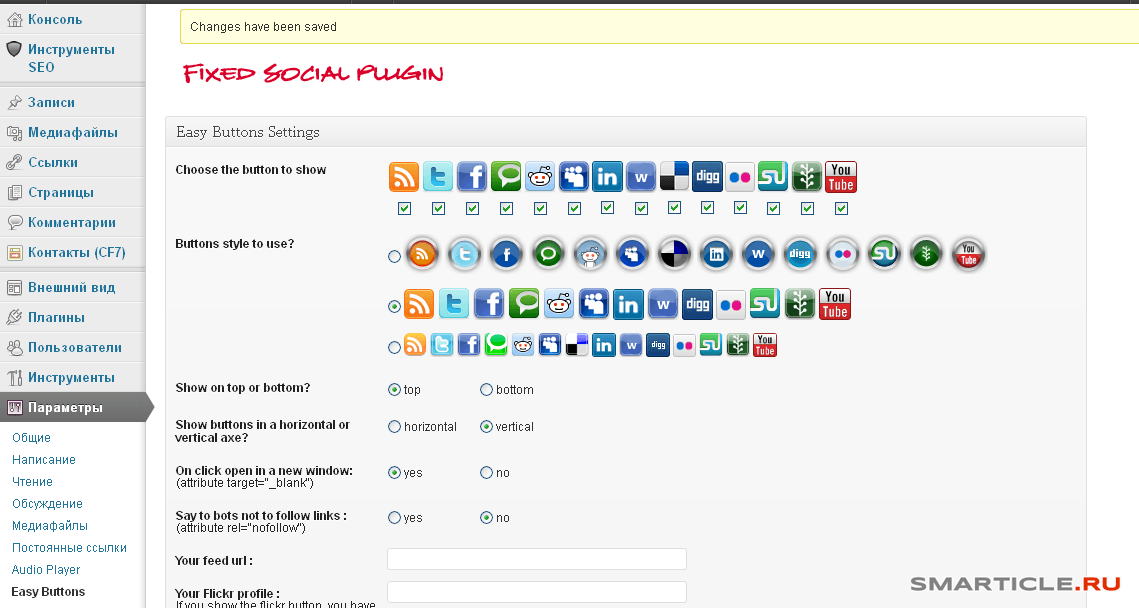
Какие его возможности:
- Можно выбрать отображение (горизонтальное, вертикальное, снизу, сверху).
- Выбрать форму и размер кнопок.
- При клике выбрать либо открыть в новом окне страницу или же остаться в текущем.
- Добавление атрибута rel=”nofollow” (запретить индексацию поисковым роботам, очень удобная «фишка»).
- Добавить свою Rss ленту, а также подключить аккаунты социальных сетей.
Единственный минус – на английском. Если вы в ладах с инглишем, то проблем и непонимания не будет.Скачать этот плагин вы можете здесь – EASY BUTTONS
Вот как выглядит админка плагина. Достаточно красиво и стильно.

Как видите, выбор сервисов просто огромен, правда большая часть зарубежные, но это не страшно, например все пользуются Rss лентой, фейсбуком, твиттером, youtube. Можно их оставить в качестве основных.Плагин в браузере смотрится просто классно.

Плагин Slick Social Share
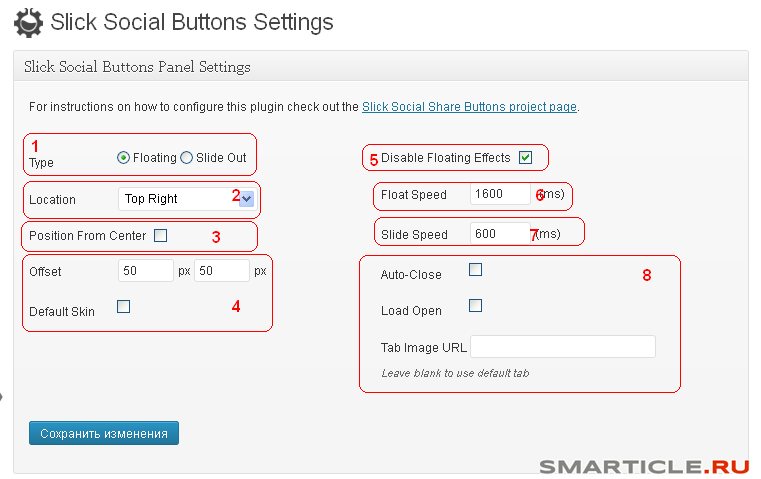
А это уже поинтереснее, скажу я вам. Плагин обладает множеством настроек и функций. Давайте обо всех и поговорим.

- Тип «Floating» — плавающий тип кнопок, «Slide out» — находится за пределами. Если вы установите первый вариант то ваша кнопка будет перемещаться вместе с вами по странице, например вы спускаетесь вниз записи и блок с кнопками тоже. Во втором случае, кнопки будут закреплены строго в определенном месте, например, в записи.
- «Location» — здесь вы выбираете как будет размещаться ваша кнопка, или она будет вверху, либо снизу, либо внизу справа, внизу слева, вверху справа, вверху слева. Здесь уже поиграйтесь, чтоб удачно вписались кнопки в дизайн вашего шаблона блога.
- «Position from center». Также можно выбрать позицию относительно центра, установив галочку в соответствующем чекбоксе, т. е где бы вы не находились на странице, кнопка будет располагаться аккурат по центру, можно задавать размеры в пикселях (при включении разумеется).
- «Offset» (смещение) — указав параметры, можно сместить кнопку в определенное место.
- «Disable Floating Effects» — отключение плавающего эффекта, если хотите чтобы блок с кнопками у вас был фиксированным, т.е закрепленным в определенном месте.
- «Float Speed» — скорость плавающей кнопки. Рекомендуется не устанавливать слишком маленькое значение, поскольку «эффект» сразу теряется.
- «Slide Speed» — этот пункт отвечает за скорость, с которой будет открываться и закрываться кнопка.
- «Auto-Close» — например, если пользователь сделает ретвит вашей записи или поставит like, то кнопка просто исчезнет. «Load Open» — если установить такой режим, то кнопка никуда деваться не будет и всегда будет открыта. «Tab Image Url» — можете поставить свое изображение на кнопку, а если не хотите, то оставьте это поле пустым по умолчанию, тогда будут стандартные иконки.
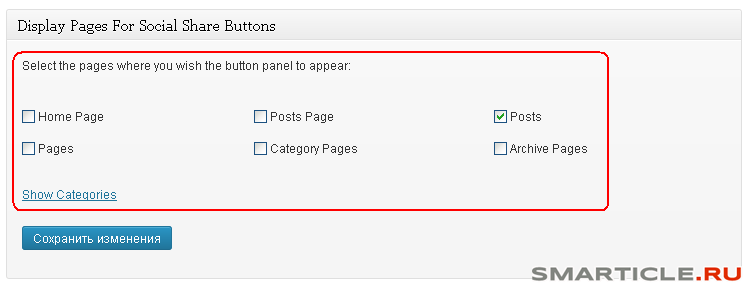
Далее нажимаем сохранить изменения.Следующий пункт настроек звучит как «Отображение ваших кнопок на странице».
Иными словами, в этом меню вы выбираете где вы хотите, чтобы блок с кнопками находился, и можете соответственно проставить галочки в этих местах.

- Home Page – только на домашней странице.
- Pages – просто на страницах.
- Posts Page – кнопка будет отображаться на главной странице.
- Category Pages – в категориях.
- Posts – в сообщениях вашего блога.
- Archive Pages – в архивах.
Я рекомендую устанавливать эту кнопку везде, чтобы посетитель всегда имел возможность сделать полезное для вас действие, т.е максимально возможными способами сделать репост вашей записи. Также ставьте все галочки.
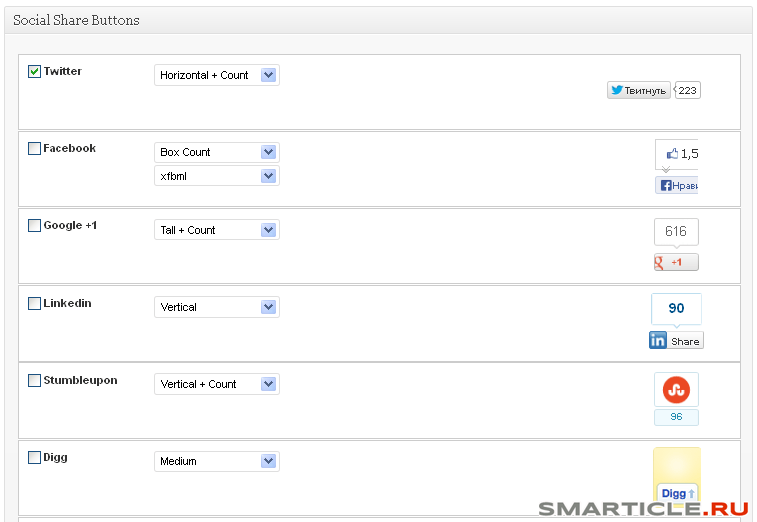
Далее снова жмем на «сохранить изменения». Следующим пунктом вы выбираете, какие соц. сервисы вы хотите видеть у себя на сайте. Тут все просто, ставите галочки и нажимаете сохранить изменения.

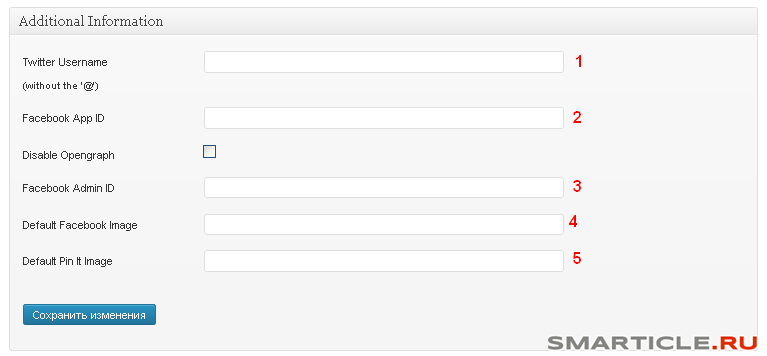
Далее следует «Дополнительная информация».

- Вводите свое имя в твиттере. Например мой ник @max_metelev. В это поле я ввожу имя без знака @
- Пишите Id своей группы в facebook.
- Facebook Admin Id – указываете свой личным id в facebook.
- Копируете путь к изображению или оставляете это поле пустым.
- В принципе тоже самое.
Не забываем сохранять изменения.
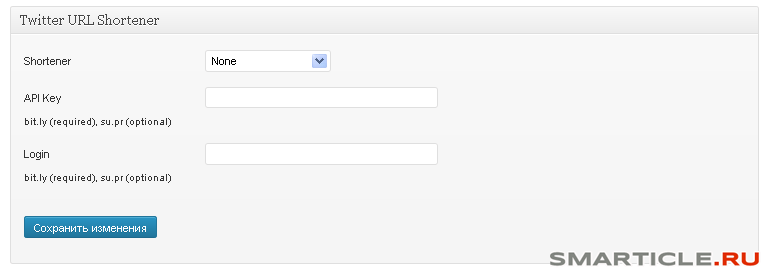
Twitter URL shortener

Shortener – здесь вы указываете с помощью какого сервиса вы будете укорачивать ссылки твиттера. Твиттер ставит ограничение на длину сообщения в 140 символов, поэтому длинные ссылки лучше обрезать.Скачать плагин вы можете здесь — SLICK SOCIAL SHARE BUTTONSНу вот, о плагинах социальных кнопок поговорили, теперь настало время поговорить о сервисах социальных кнопок.
Сервисы социальных кнопок
Если вам не особо хочется устанавливать плагины социальных кнопок, то можете устремить свой взор на сервисы социальных кнопок. Здесь с одной стороны просто, а с другой, тем, кто не сведущ в коде придется сложновато, но это дело поправимое.
В этом разделе я расскажу вам про самые популярные сервисы. Вам останется только выбрать понравившийся и начать им пользоваться.
ADDTHIS.COM
Вот как выглядит главная страница. С нее и начнем.

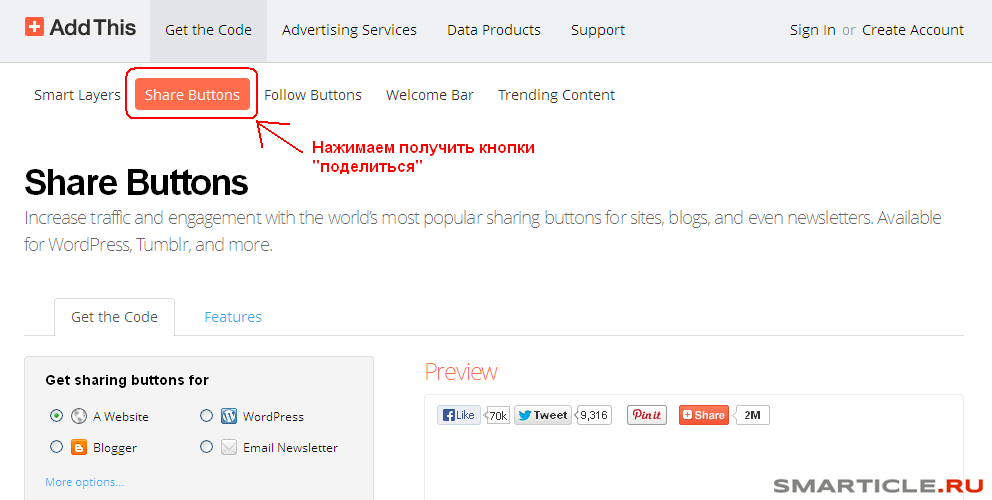
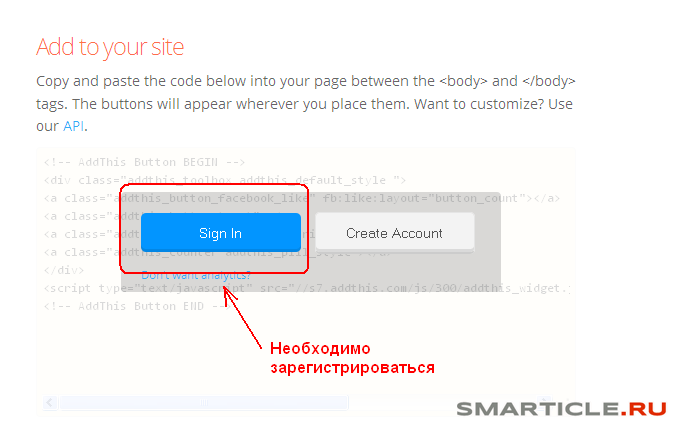
Далее нам нужно получить те самые кнопки, которые мы будем вставлять в код шаблона нашего блога.

Чтобы получить код с нужным дизайном и расположением кнопок нам необходимо зарегистрироваться.

Регистрация простая, вам нужно ввести свой адрес электронной почты и пароль, и все. Далее вам станут доступны все операции с копированием кода.
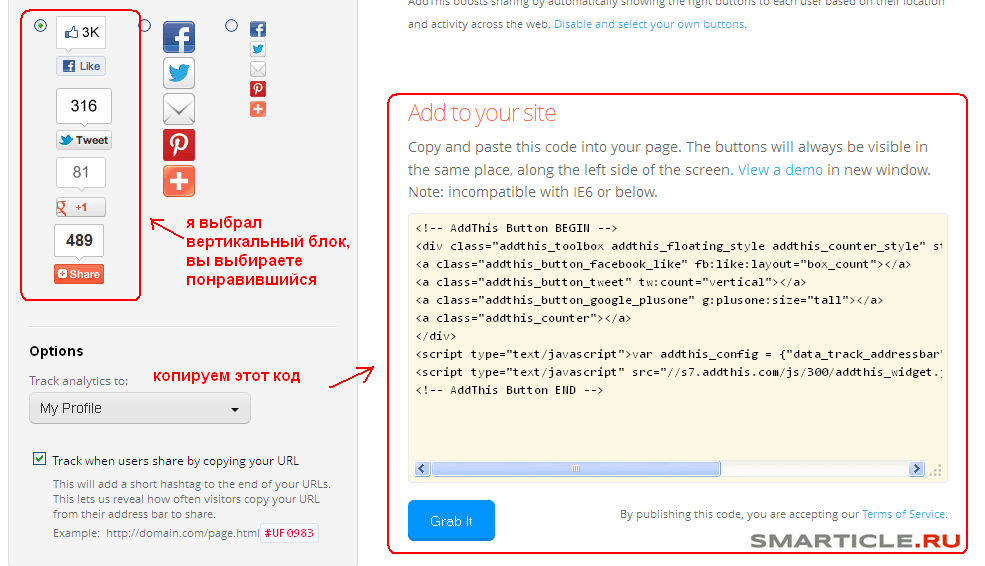
Вариантов вставить кнопки существует несколько, либо использовать плагин вордпресс, либо вставить в нужном месте фрагмент кода. Я остановился на варианте вставки кода. Вот что делаем дальше.

Мне понравился вертикальный вариант расположения кнопок, вы можете выбрать абсолютно любой. После этого копируем код в правом окне, либо обычным способом ctrl+с, или клацаем клавишу Grab It, что тоже самое.
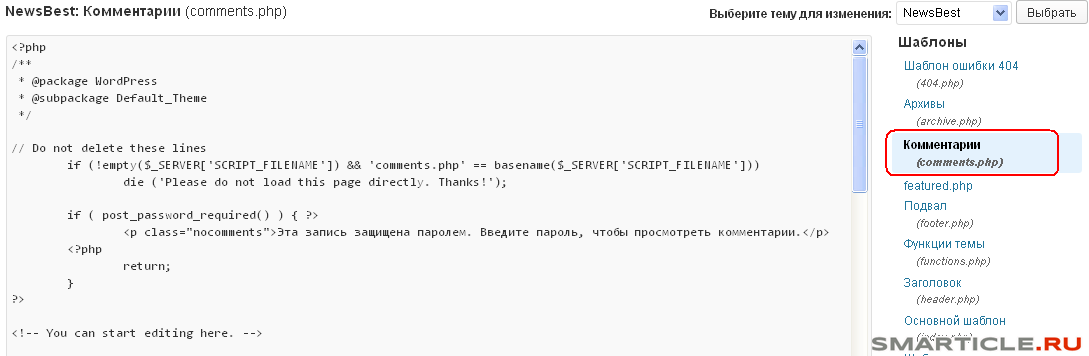
Вставлять этот код будем в странице с комментариями. (Все картинки кликабельны)

В коде комментариев ищем вот это место

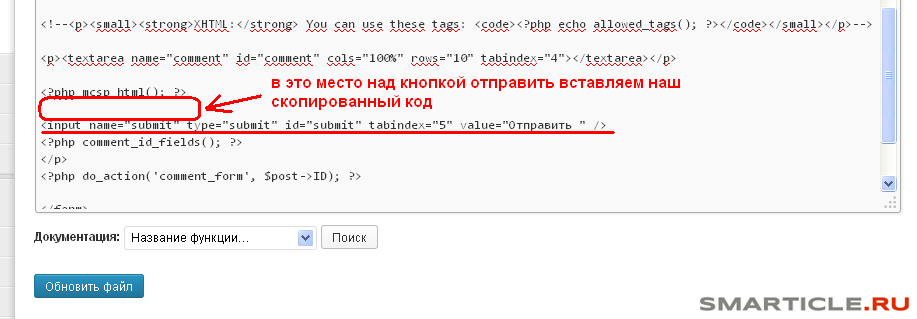
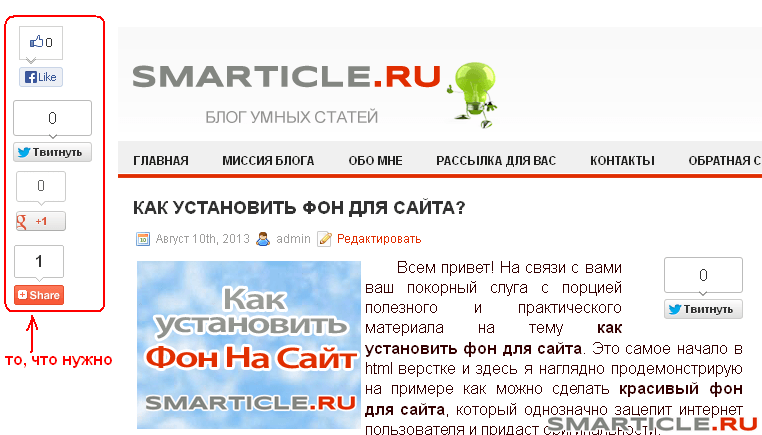
И вставляем наш скопированный код в место указанное стрелкой и нажимаем обновить файл.Вот что должно получиться, если мы все сделали правильно.

Когда мы спускаемся к низу записи, блок с кнопками также скользит вместе с нами. Я считаю, что очень даже удобно.
СЕРВИС ОДНА КНОПКА
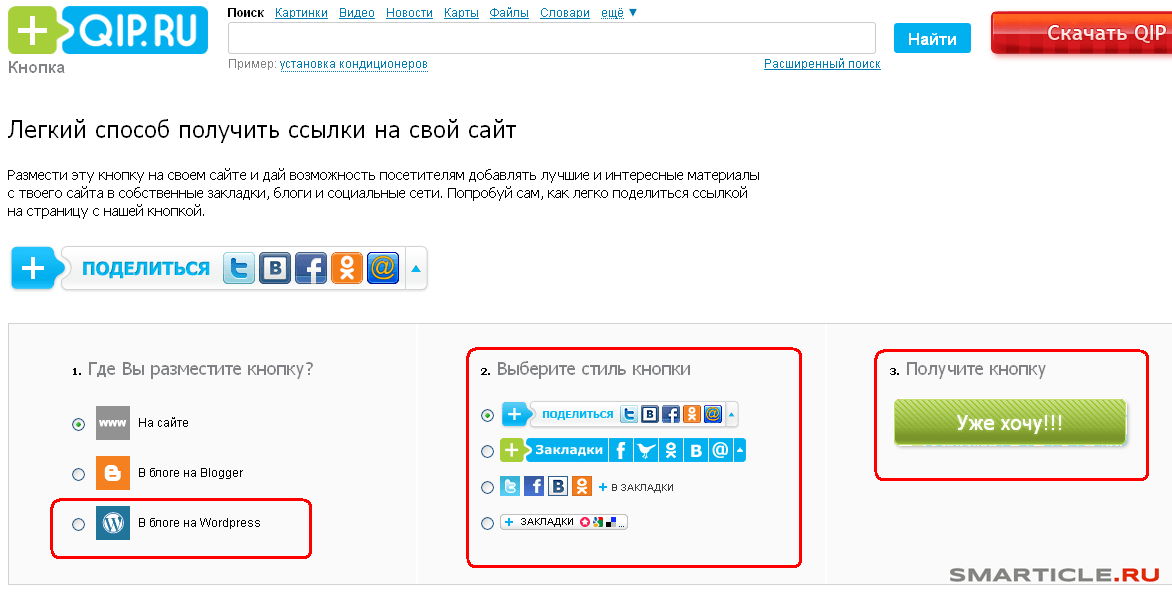
В начале жмем «получить кнопку»

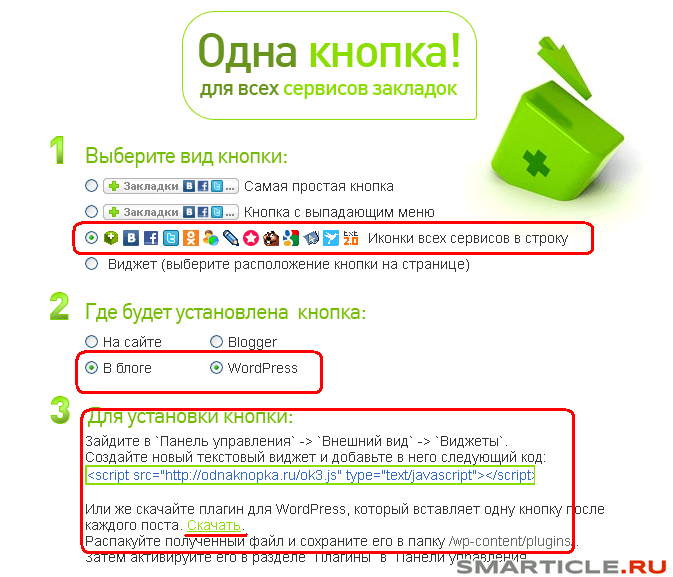
Далее выбираем нужный нам формат и нажимаем где будет стоять кнопка и, соответственно, получить код.

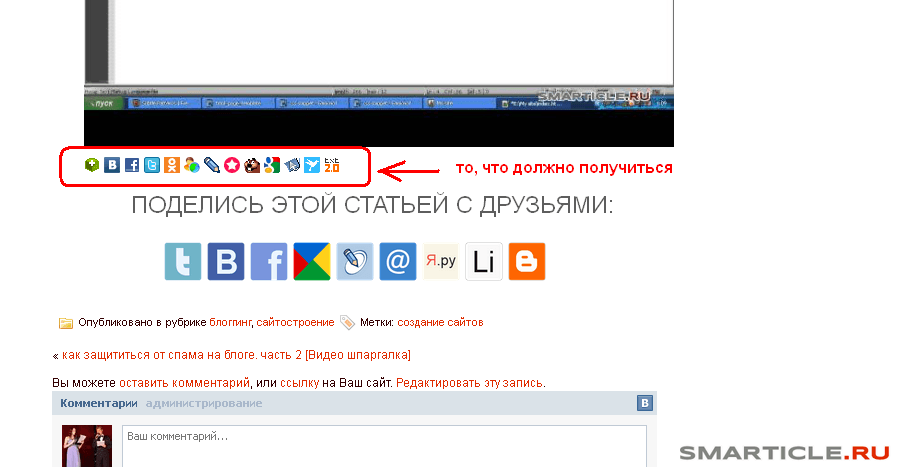
Тут все просто, выбираем, что хотим кнопку видеть на блоге Вордпресс, скачиваем уже готовый для этого случая плагин и устанавливаем его стандартно через раздел «Плагин» вашей админ панели. В итоге должно получиться следующее.

СЕРВИС PIP.QIP

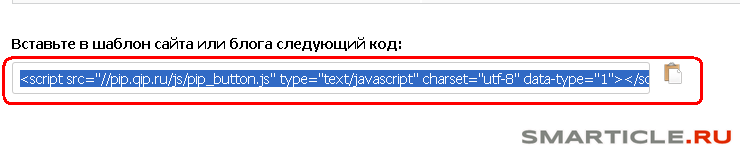
Механизм аналогичный у всех сервисов. Выбираете движок на котором работает ваш сайт, подбираете нужный стиль кнопок и получайте свою кнопку. Все проще простого! В шаблон сайта вставляем вот этот код.

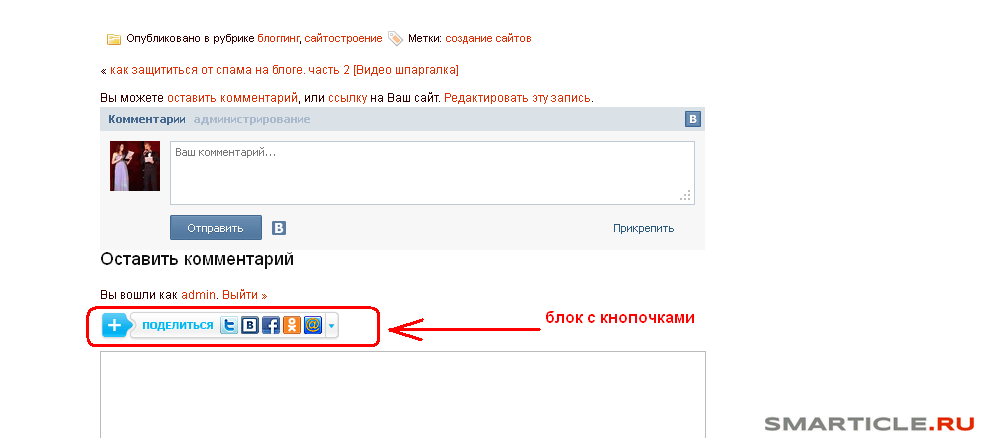
Вы его просто копируете и вставляете например в ту же страницу «комментарии» (comment.php) в настройках внешнего вида вашего блога. Об этом я уже писал, так что повторяться не буду. В итоге у вас будет такой блок на сайте.

СЕРВИС SHARE42.COM
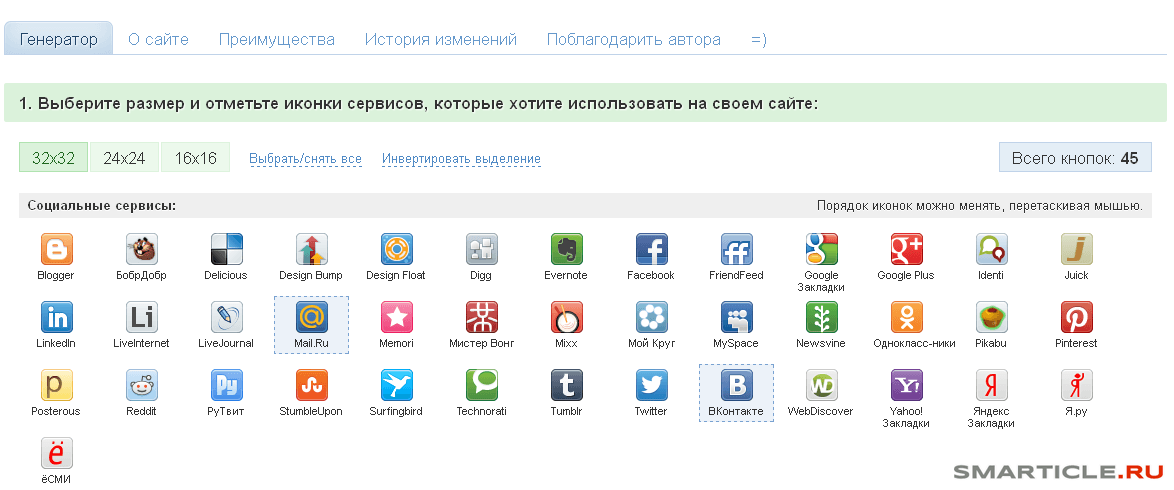
На мой взгляд, достойный сервис. В нем есть практически все социальные сети и сервисы и более того, можно выбрать определенные сервисы, задать конкретные размеры и получить готовый к размещению код. Очень удобно и просто.

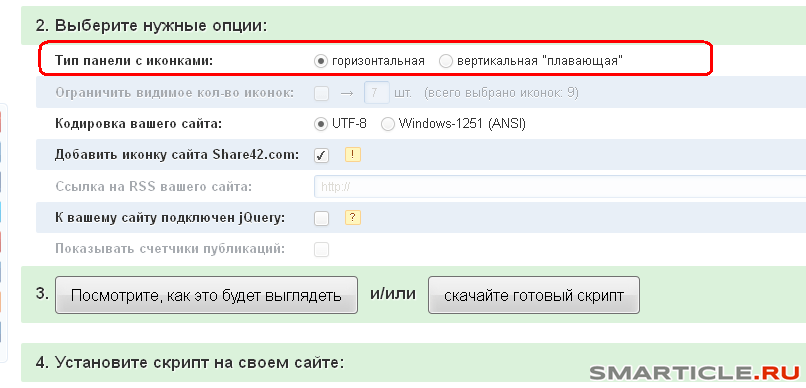
Я решил выбрать следующие кнопки:
- В контакте
- Mail.ru
- Blogger
- Одноклассники
- Google plus
- Livejournal
Размер решил выбрать средний 24х24. Далее можно поиграться с опциями.

Я оставил горизонтальное размещение, остальные настройки не трогал, оставил как есть.Далее немного придется покопаться и потрудиться с настройками.
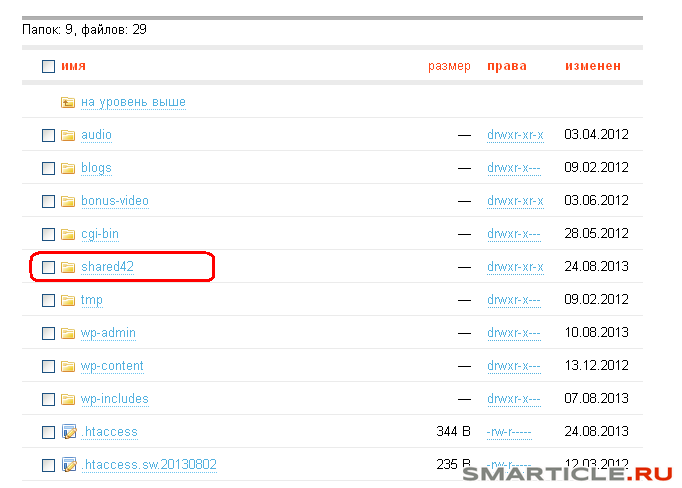
Вам необходимо будет скачать готовый скрипт и создать у себя на хостинге, где лежит ваш сайт папку Shared42. Вот как я это сделал у себя.

В эту папку загрузить скрипт, который вы скачали с сайта и обязательно его разархивировать прямо в самой папке, благо хостинги эту возможность предоставляют.
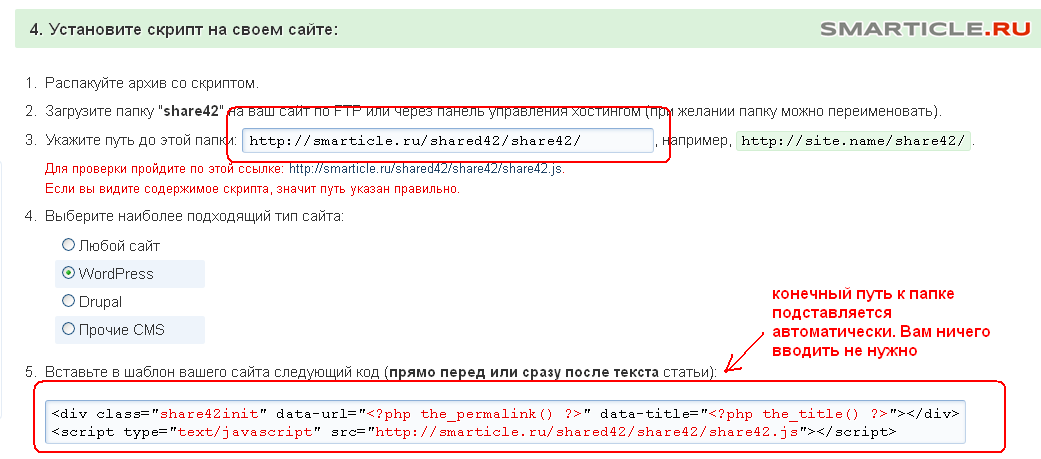
Далее вам нужно будет указать конечный путь к этой папке прямо на сайте shared42.comВ моем случае получилось следующее.

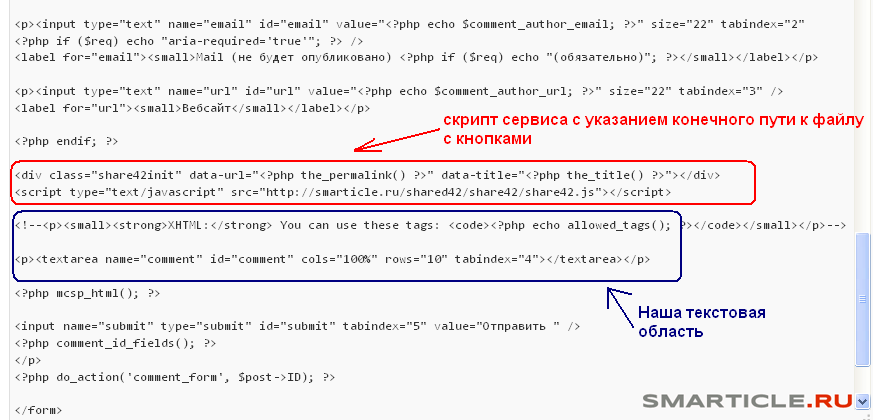
Далее копируем код, который указан под пунктом 5 и вставляем его в страницу comments.php (Внешний Вид – Редактор – Comments.php) над формой отправки комментария. В моем случае вставляем вот здесь.

И в итоге мы имеем следующий вид.

СЕРВИС PLUSO.RU
Также значимый сервис. Тоже доволен его функционалом и простотой использования. Давайте посмотрим на алгоритм добавления кнопок.

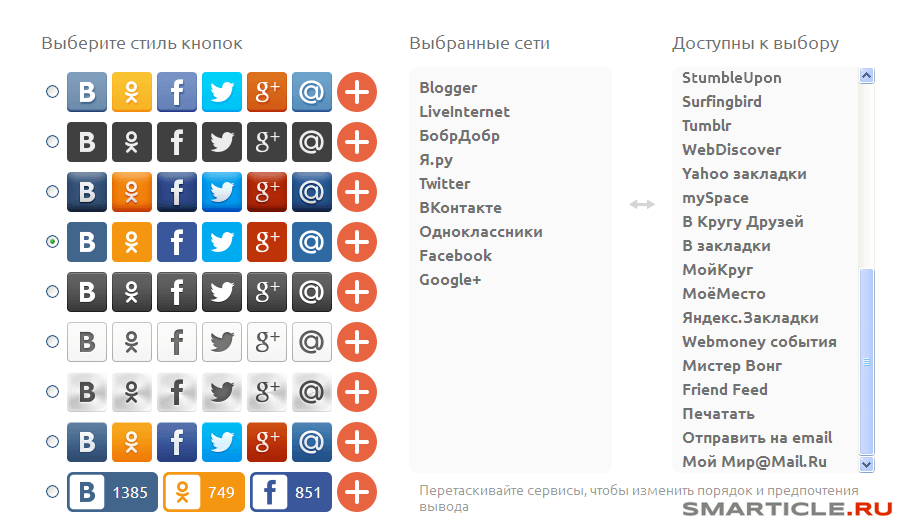
Очень удобная панель выбора нужных сервисов, двойным нажатием мышки вы выбираете что у вас будет помещено в ленту кнопок.
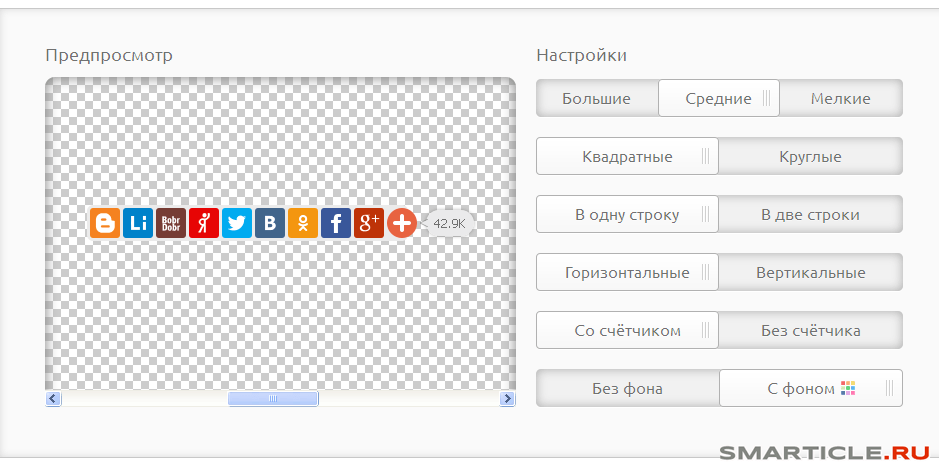
Далее выбираете нужный размер и позиционирование кнопок на странице вашего ресурса. Также есть предпросмотр, т.е можно увидеть как будет выглядеть блок на сайте.

Здесь уже балуйтесь как хотите, либо вертикальные, либо горизонтальные ставьте.Затем копируйте полученный код ниже и вставляете в запись comments.php, как мы это проделывали раньше. На выходе получаем следующее.

Уфф, думаю что на этом и остановимся. Материал получился довольно большой, не мог я кратко его изложить, ведь для новичков стараюсь.
Если у вас остались вопросы, задавайте их в комментариях или через форму обратной связи. Ниже для вас специально будет видео шпаргалка, чтобы вы не допустили ошибок при установке плагинов и сервисов соц. кнопок. Всем добра и удачи!

smarticle.ru