Contact Form 7- форма обратной связи. Как сделать форму обратной связи на вордпресс
Как сделать форму обратной связи на wordpress. — RankBrain.ru — Искусственный интеллект и технологии.
Обновлённая инструкция. (13.09.2015)
Приветствую вас Уважаемые читатели сайта info-effect.ru, на связи Илья Журавлёв. И сегодня вы узнаете как сделать обратную связь на ваш сайт. Обратная связь необходима для того, что бы ваши посетители сайта, смогли в любой момент написать вам письмо, со своими предложениями или жалобами, не важно, главное что бы у них была такая возможность.
Преимущества данной формы связи в том, что письма будут отсылаться прямо на вашу электронную почту, которую вы укажите в настройках. Так же вы будете знать имя того кто послал вам письмо и адрес его электронной почты. И главное в настройках данной формы можно установить антиспам.
Итак, форму обратной связи мы будем устанавливать с помощью плагина Contact Form 7, данный плагин очень популярен, и прост в управлении.
Скачать плагин — Contact Form 7
Скачайте плагин по ссылке выше, установите на свой WordPress и активируйте. Что бы попасть на страницу настройки плагина, перейдите по вкладке Contact Form 7, которая появится у вас в левом меню WordPress после активации плагина.
На странице настройки плагина вам нужно скопировать код, который там будет, и вставить на страницу Обратной связи. (смотри фото)

Создайте страницу Обратной связи, и вставьте код вставки на страницу содержимого, на вкладке визуально. (смотри фото)

После этого Опубликуйте страницу, зайдите на неё, там у вас появится форма обратной связи. Теперь давайте установим антиспам на нашу форму Обратной связи, для этого зайдите на страницу настройки плагина, нажмите на вкладку изменить под названием формы. (смотри фото)

Далее, на странице редактирования формы, в настройках шаблона формы, вам нужно вставить между тегами Сообщение и Отправить, вот такой код: (смотри фото)
<p>Введите код с картинки<br />
[captchac captcha-153][captchar captcha-153] </ p>

Теперь спуститесь чуть ниже, и в настройках письма, укажите адрес электронной почты, на который будут присылаться письма. Так же здесь вы можете отредактировать шаблон письма. (смотри фото)

И в завершении не забудьте сохранить сделанные вами изменения, нажав в верху на кнопку — Сохранить. (смотри фото)

Итак, всё, обратную связь мы установили, настроили, теперь зайдите на страницу Обратной связи, убедитесь что все изменения сделанные вами отображаются, напишите себе письмо, и проверьте отсылается ли оно на адрес электронной почты, который вы указали в настройках.
Да и ещё, форм Обратной связи вы можете создавать сколько угодно, просто давайте им разные имена, и указывайте разный адрес электронной почты в настройках, хотя в принципе можно и один и тот же указывать, если вам так нужно.
Всего вам хорошего и до новых встреч !
rankbrain.ru
Видео-урок, как установить форму обратной связи на WordPress
Здравствуйте, дорогие читатели блога. В сегодняшнем уроке мы будем реализовывать такую вещь, как «форма обратной связи для WordPress». Если вы еще не знаете, такая форма позволяет пользователям сайта отправлять сообщения автору данного блога или сайта.

Многие начинающие делают раздел «контакты» в виде простых записей, мол, с такими мыслями «Кому надо, тот вручную наберет и напишет». НЕТ! Этого делать не в коем-случае нельзя! Слышите, НЕЛЬЗЯ!
В первую очередь, вы должны позаботиться о комфортабельности для пользователя. Чтобы ему было удобно и уютно у вас на блоге! Хотите придать комфорта, ставьте форму обратной связи на WordPress, как это сделать, читайте ниже.
Форма обратной связи для WordPress. Плагин — contact form 7. Подробный мануал для новичков
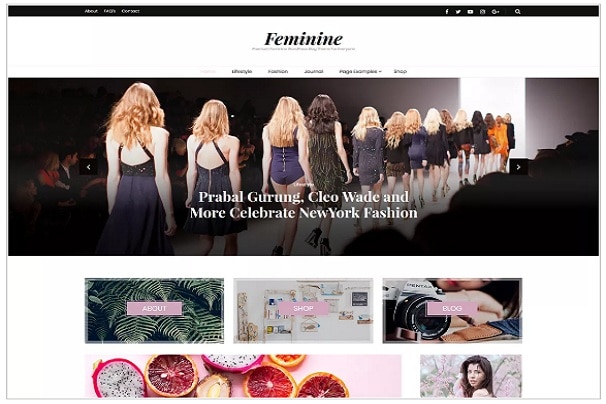
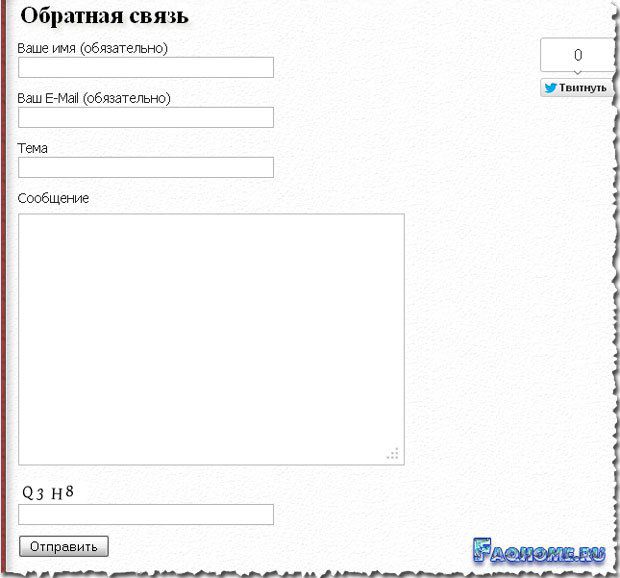
Для начала взгляните, как выглядит форма обратной связи для вордпресс на моем блоге. Хотите себе такую?

Как видите, в ней несколько полей:
1. Форма для ввода имени2. Форма для ввода e-mail адреса3. Форма для ввода темы сообщения (по желанию)4. Поле для самого сообщения (нужно вводить желаемый текст, вопрос, предложение и т.п.)5. И последнее поле – это каптча, защита от спама. Как защитить себя от спама в комментариях, можете прочесть здесь «Защита от спама — плагин Invisible Captcha»
Я реализовал такую форму обратной связи через плагин «contact form 7» и «Really Simple CAPTCHA».
Идем дальше, плагин «contact form 7» качайте отсюда, а плагин «Really Simple CAPTCHA» можно стянуть здесь. Затем их следует установить и активировать.
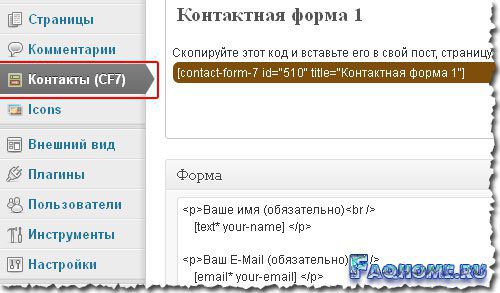
После установки и активации двух этих плагинов, слева появляется новый раздел «Контакты (CF7)».

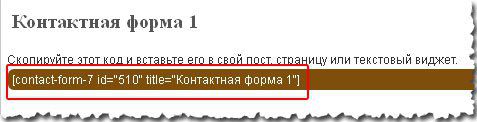
Заходите в настройки и видите такую надпись: «Скопируйте этот код и вставьте его в свой пост, страницу или текстовый виджет».

Копируем код, на скрине обведен красной рамочкой. Затем переходите в раздел «Страницы» и создавайте новую страницу.
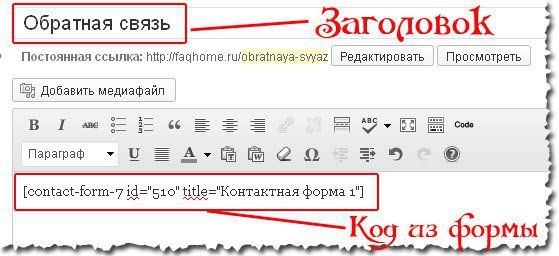
Давайте ей заголовок, можно задать «Обратная связь», можно «Контакты» или что-то свое придумать, только чтобы пользователям было понятно!
Далее нужно вставить код, который мы скопировали, в поле для ввода текста (см. скрин).
 После вставки кода, сохраняйте настройки, переходите на «главную страницу» блога и обновляйте ее. У вас должна появиться новая страница в меню, «Обратная связь», зайдя на нее, будите наблюдать поля для ввода.
После вставки кода, сохраняйте настройки, переходите на «главную страницу» блога и обновляйте ее. У вас должна появиться новая страница в меню, «Обратная связь», зайдя на нее, будите наблюдать поля для ввода.
Это практически готовая форма обратной связи. Но здесь не хватает еще каптчи, защиты от спама. Давай добавим ее.Снова заходите в настройки «Контакты (CF 7)» и справа выберите «Сгенерировать тег» и выберите «Captcha».
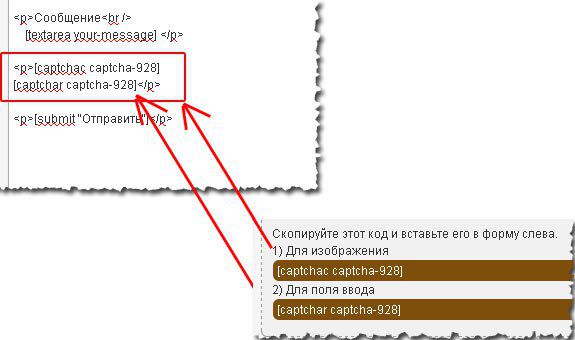
И здесь нам говорят, что нужно вставить данные коды в форму слева. Должно получиться такое:

Затем сохраняйте и переходите снова в форму обратной связи на блоге. Как видим, появилась сама каптча (картинка) и поле для ввода данной каптчи.
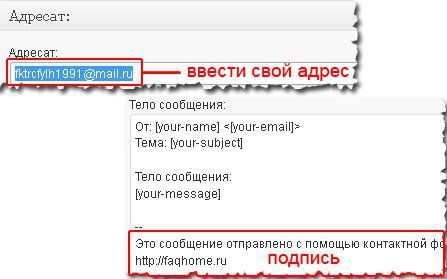
И снова возвращаемся в настройки, осталось выполнить самую малость. В поле «Адресат» укажите ваш e-mail, на него будут приходить письма от пользователей. Также можете в сообщение добавить подпись, смотрите скрин, как это сделано у меня.

Протестируйте форму, путем ввода всех данных и отправки на е-mail. У меня все отлично работает.
Вот и все! Форма обратной связи для WordPress установлена и настроена. Теперь ваши читатели охотней будут связываться с Вами.
А чтобы реализовать обратную связь без плагинов и кодов, читайте данную статью: http://life-crazy.ru/obratnaya-svyaz-dlya-sajta-supportdesk.html
Смотрим видео-урок для полного представления. А какой формой пользуетесь вы? Жду ваших комментариев.
С Уважением, Михед Александр.
life-crazy.ru
Как сделать форму обратной связи на wordpress.
Обновлённая инструкция. (13.09.2015)
Приветствую вас Уважаемые читатели сайта info-effect.ru, на связи Илья Журавлёв. И сегодня вы узнаете как сделать обратную связь на ваш сайт. Обратная связь необходима для того, что бы ваши посетители сайта, смогли в любой момент написать вам письмо, со своими предложениями или жалобами, не важно, главное что бы у них была такая возможность.
Преимущества данной формы связи в том, что письма будут отсылаться прямо на вашу электронную почту, которую вы укажите в настройках. Так же вы будете знать имя того кто послал вам письмо и адрес его электронной почты. И главное в настройках данной формы можно установить антиспам.
Итак, форму обратной связи мы будем устанавливать с помощью плагина Contact Form 7, данный плагин очень популярен, и прост в управлении.
Скачать плагин — Contact Form 7
Скачайте плагин по ссылке выше, установите на свой WordPress и активируйте. Что бы попасть на страницу настройки плагина, перейдите по вкладке Contact Form 7, которая появится у вас в левом меню WordPress после активации плагина.
На странице настройки плагина вам нужно скопировать код, который там будет, и вставить на страницу Обратной связи. (смотри фото)

Создайте страницу Обратной связи, и вставьте код вставки на страницу содержимого, на вкладке визуально. (смотри фото)

После этого Опубликуйте страницу, зайдите на неё, там у вас появится форма обратной связи. Теперь давайте установим антиспам на нашу форму Обратной связи, для этого зайдите на страницу настройки плагина, нажмите на вкладку изменить под названием формы. (смотри фото)

Далее, на странице редактирования формы, в настройках шаблона формы, вам нужно вставить между тегами Сообщение и Отправить, вот такой код: (смотри фото)
<p>Введите код с картинки<br />
[captchac captcha-153][captchar captcha-153] </ p>

Теперь спуститесь чуть ниже, и в настройках письма, укажите адрес электронной почты, на который будут присылаться письма. Так же здесь вы можете отредактировать шаблон письма. (смотри фото)

И в завершении не забудьте сохранить сделанные вами изменения, нажав в верху на кнопку — Сохранить. (смотри фото)

Итак, всё, обратную связь мы установили, настроили, теперь зайдите на страницу Обратной связи, убедитесь что все изменения сделанные вами отображаются, напишите себе письмо, и проверьте отсылается ли оно на адрес электронной почты, который вы указали в настройках.
Да и ещё, форм Обратной связи вы можете создавать сколько угодно, просто давайте им разные имена, и указывайте разный адрес электронной почты в настройках, хотя в принципе можно и один и тот же указывать, если вам так нужно.
Всего вам хорошего и до новых встреч !
dommol29.ru
Как сделать форму обратной связи на WordPress
Основная функция плагина ContactForm 7 создание форм обратной связи. Он поможет создать почти любую форму для заполнения и всю собранную информацию отправит по указанному адресу. Плагин имеет простой интерфейс и гибкие настройки. Установим, рассмотрим настройки и возможности плагина.
Установка плагина ContactForm 7:
- Скачайте плагин ContactForm 7, установите и активируйте его.Плагин находится: Панель управления -> ContactForm 7
Плагин состоит из двух вкладок: «формы» и «добавить новую».
Рассмотрим вкладку «формы». Она включает в себя два основных поля:

1. Заголовок -отображается информация созданной формы, удобная возможность быстро отредактировать.
2. Код вставки- код который в дальнейшем попадет на одну из записей, страниц или боковой виджет.
Создание формы осуществляется в две стадии:
Первый стадия нажимаем на вкладку «добавить новую», выбираем язык формы (частичный перевод стандартных фраз, заголовков формы)

Вторая стадия разделена на 6 этапов создания и настройки формы.
6 этапов создания и настройки формы

- Заголовок – определение названия формы .
- Шаблон формы:

- Шаблон определяет структуру полей и их последовательность.
- Гибкая настройка формы поможет тегами последовательно наполнить форму полями. Возможность полей быть обязательными или просто дополнительной информацией.
- Адресат :

- Настройки кому отправлять собранную информацию.
- Возможность редактировать шаблон отправляемого письма.
- Адресат 2 — дополнительная возможность отправки нескольким получателям.
- Сообщения — возможность отредактировать стандартный набор фраз – ответов.

- Дополнительные настройки — возможность дополнять код формы (опытным пользователям).
Например: после заполнения и редактирования будущей формы поднимемся вверх к началу вкладки и кликаем «Сохранить» .После этого переходим на вкладку «формы» и выделяем «код вставки»

Переходим на страницу, где будет размещена форма обратной связи и вставляем HTML-код. Сохраняем.

На сайте это выглядит примерно так.

Теперь вы с легкостью сможете генерировать теги для полей, редактировать и изменять их, создавая формы по вашему вкусу.
clubwp.ru