Как сделать на сайте WordPress падающие снежинки. Как на сайте вордпресс сделать падающие листочки
Падающие снежинки на сайт - как сделать эффект падающих снежинок с помощью плагина и скрипта
Всем привет дорогие друзья! Хоть и кончилась зима, но все равно хочу рассказать вам как создать падающие снежинки на сайте WordPress, чтобы немного вспомнить зимние деньки :-). Делать падающие снежинки мы будем с помощью скрипта и плагина.
Т. е в этой статье разберем два абсолютно работающих способа. Там вы уже решите для себя какой вариант вам предпочтительнее. Итак давайте приступим к практической части урока.
Как сделать падающие снежинки WordPress с помощью плагина?
Побродив по интернету в поисках лучшего варианта я остановил свой выбор на плагине – WP Super Snow. В некоторых статьях я встречал и другие варианты, но у всех у них авторы давно не занимаются обновлениями своих творений. А вордпресс постоянно обновляется и развивается. Поэтому здесь нужно постоянно поддерживать свой проект, чтобы была совместимость со всеми версиями.

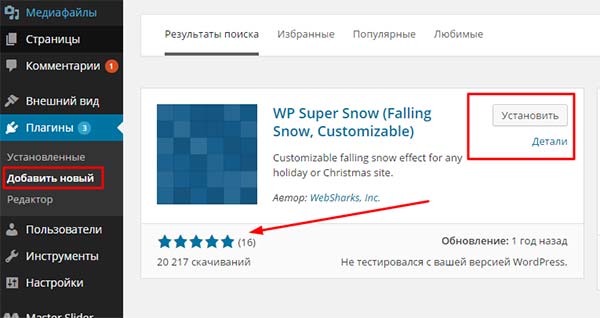
Итак, зайдем в раздел Плагины – Добавить Новый и установим плагин падающих снежинок для WordPress.

Нажимаем на кнопку Установка, все делаем как обычно. Кстати, если вы до сих пор не знаете, как установить плагин на сайт, то моя статья вам в этом поможет.
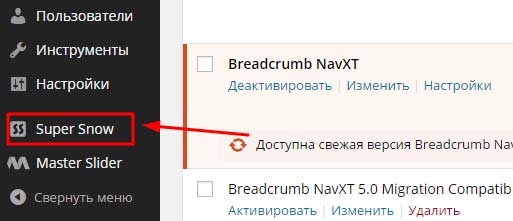
Отлично! Плагин мы установили и активировали. После этого в левой части вашей панели администратора WordPress появится раздел Super Snow.

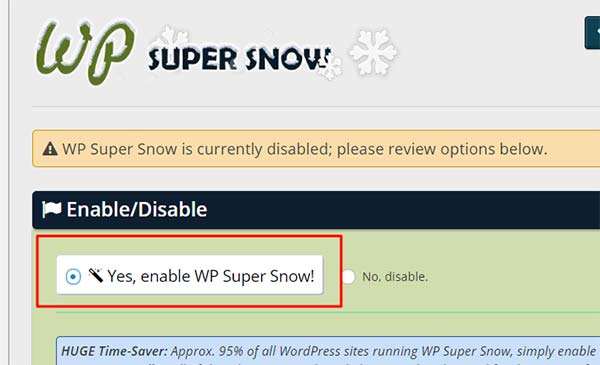
Перейдя внутрь вы увидите, что плагин отключен и его нужно включить.

Сейчас мы с вами пробежимся по основным настройкам.
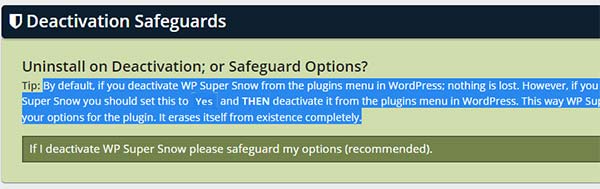
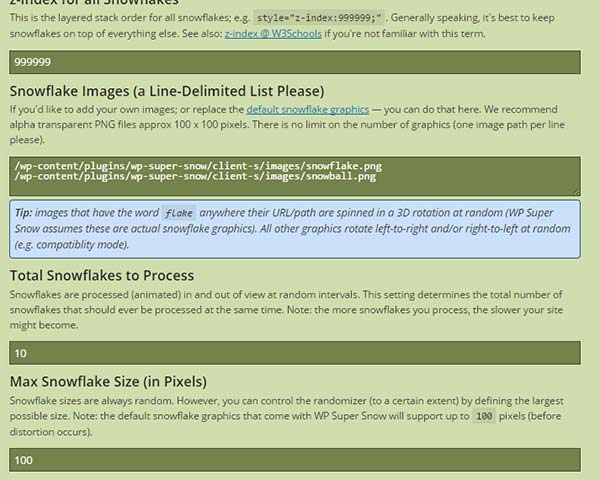
Первый раздел Deactivation Safeguards (Безопасность при деактивации) – оставляем первый пункт в выпадающем списке как есть, ничего не меняем. Тем более он рекомендуемый. Здесь нас просто предупреждают, что если вы удалите плагин из общего меню, то ничего не потеряно. Если вы хотите стереть все следы пребывания плагина на сайте, то тогда должны нажать на первый вариант. Показано здесь:

Virtual Snow Blower

В этой секции вы можете задавать размеры падающих снежинок и их количество, добавлять свой вариант снежинок, указывать в каком теге они должны быть установлены. По умолчанию все заключено в теге body. Вы же можете его переопределить. Также можете указать задержку в секундах падающих снежинок на сайте, эффекты.

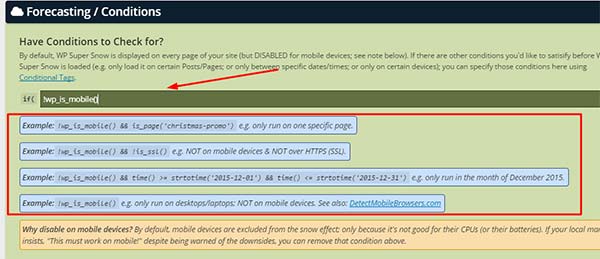
Следующая последняя опция – это отображение падающих снежинок на страницах и постах. Помните, что на мобильных устройствах снега не будет, потому как он там просто исключен.
Например, вы можете запускать падающие снежинки только на специфических страницах указав это с помощью специальной функции (Они приведены на странице)

Вот примеры функций:
!wp_is_mobile() && is_page('christmas-promo') — если эта страница не мобильная, то показывать на странице Christmas-promo
!wp_is_mobile() && !is_ssl() – не показывать если это не мобильное устройство и не защищенный протокол https и SSl
!wp_is_mobile() && time() >= strtotime('2015-12-01') && time() <= strtotime('2015-12-31') – не показывать на мобильных устройствах и показывать только в период не позднее 12 января и не раньше 31 декабря.Т.е задаем временной интервал.
После всех действий и проведенных настроек мы нажимаем на «Сохранить изменения».

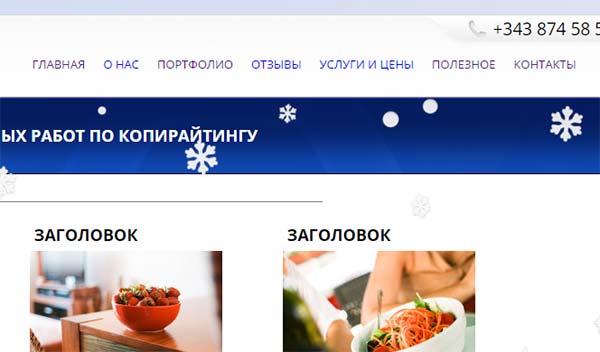
Вот что у вас примерно получится в браузере.

Получились большие, медленно падающие снежинки на тестовом сайте WordPress. Очень даже симпатично.
Как сделать падающие снежинки на сайт через скрипт?
В примере выше мы делали снежинки с помощью плагина. Может быть это и хорошо, но все мы знаем, что плагины утяжеляют сайт и снижают скорость. Для тех, кто привык все делать через функции и код, предлагаю сделать падающие снежинки через скрипт. Их много в сети. Я остановлюсь на самом простом варианте – Snowstorm.
Скачать данный скрипт можете прямо здесь — snowstorm.zip
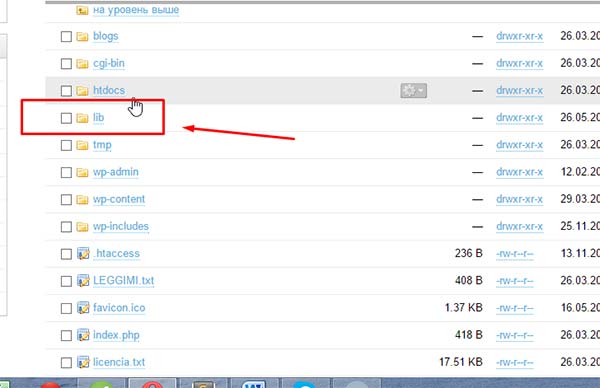
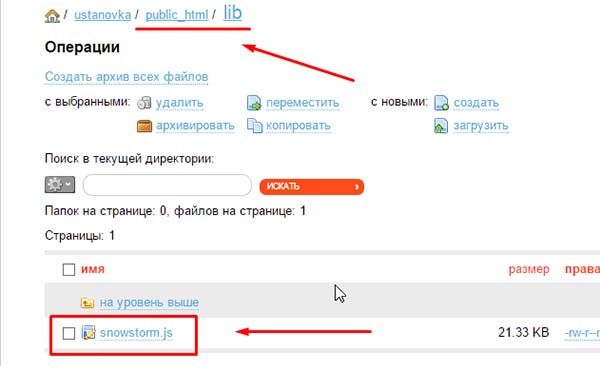
Что вам нужно сделать в первую очередь? Первым шагом создайте папку директорию, куда вы сможете поместить ваш яваскрипт код эффекта. Я создал папку Lib в корне сайта и уже в нее загрузил.

Внутри нее никаких более папок создавать не нужно, чтобы не удлинять путь.

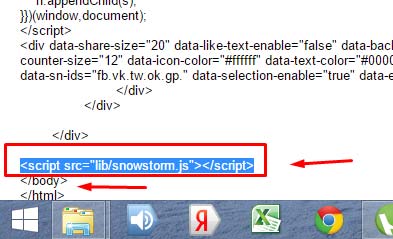
Затем идем в шаблон футера нашего сайта и до закрывающего тега </body> подключаем наш скрипт вот такой строчкой:
<script src="lib/snowstorm.js"></script>
<script src="lib/snowstorm.js"></script> |
Для наглядности покажу куда я его вставил:

Обязательно сохраните все изменения и вот, что у вас должно получиться на сайте:

Теперь с нашими снежинками на сайте можно «поиграться», т.е задавать им скорость, размеры, количество самих снежинок и другие параметры. Для этого нам нужно проделать небольшие изменения в скрипте.
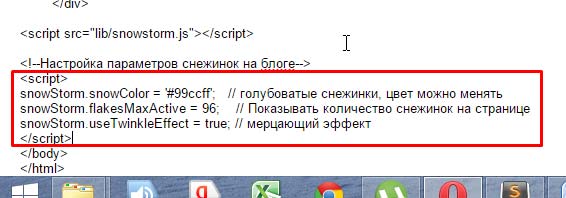
Вставим следующий код ниже в область футера:
<script> snowStorm.snowColor = '#99ccff'; // голубоватые снежинки, цвет можно менять snowStorm.flakesMaxActive = 100; // Показывать количество снежинок на странице snowStorm.useTwinkleEffect = true; // мерцающий эффект </script>
<script> snowStorm.snowColor = '#99ccff'; // голубоватые снежинки, цвет можно менять snowStorm.flakesMaxActive = 100; // Показывать количество снежинок на странице snowStorm.useTwinkleEffect = true; // мерцающий эффект </script> |
В шаблоне все это будет выглядеть так:

Теперь посмотрим, что получилось в браузере:

Как мы видим наши снежинке на сайте стали нежно голубоватого цвета, прямо настоящий снегопад на сайте получился 🙂
Другие настройки скрипта снежинок
Для того, чтобы еще более «поизвращаться» над скриптом я пробегусь по другим опциям.
snowStorm.autoStart = true; — выбор между тем будет ли снег автоматически появляться при загрузки страницы или нет.
snowStorm.animationInterval = 33; — измерение интервала миллисекунд на кадр. При значение = 20 быстрая и гладкая, но будет нагружать процессор. Если поставить = 50, то более консервативно, но медленнее.
snowStorm.flakeBottom = null; — ограничение прилипания снегу к нижней части странице. Если не указано, то снег просто прилипнет к нижней части страницы сайта и исчезнет с прокруткой или скроллингом.
snowStorm.flakesMax = 128; — установка значения максимального количества снежинок, выпадающих в любой части страницы за единицу времени.
snowStorm.flakesMaxActive = 64; — устанавливает предел падающих снежинок (т.е движущихся на экране и считающихся активными).
snowStorm.followMouse = true; — позволяет снегу двигаться на сайте с «ветром» по отношению к движению мышки по оси X (вправо/влево).
snowStorm.freezeOnBlur = true; — останавливаем эффект снежинок, когда пользователь в данный момент выходит из окна браузера, например переходит на другую вкладку, тогда снег останавливается. Это сберегает CPU и приятнее для пользователя.
snowStorm.snowColor = '#fff'; — белый цвет снега (не ешьте и не используйте на сайте желтый снег :-))
snowStorm.snowCharacter = '•'; — • (•) = bullet. · entity (·) не используется, поскольку в некоторых системах это считается квадратом. Любое изменение можно привести к обрезке нашей снежинки и может также повлечь flakeWidth (длина) / flakeHeight (высота) изменения, так что будьте осторожны.
snowStorm.snowStick = true; — параметр позволяет снежинкам «прилипать» к низу экрана, когда выключен, то снег никогда не осядет на дно экрана.
snowStorm.targetElement = null; — здесь немного сложнее, я это понял как html элемент прописывается по умолчанию в тело документа ( body ). Может быть элементом ID строки, например ‘myDiV’ или DOM ссылкой. Как-то так.
snowStorm.useMeltEffect = true; — при поддержке данного параметра упавший снег будет таять, при включенном значении.
snowStorm.useTwinkleEffect = true; — позволяет снегу мерцать вне поля зрения в момент падения.
snowStorm.usePositionFixed = false; — при булевском значение true — окно прокрутки не будет влиять на падающий снег, т.е он будет идти и идти. Это заметно увеличивает нагрузку на процессор. По умолчанию стоит false.
snowStorm.vMaxX = 8; snowStorm.vMaxY = 5; — значение быстроты снежинок по x и y для шторма. Случайная величина в этом диапазоне выбирается для каждого снежинки.
На этом все дорогие друзья, вполне возможно, что я допустил где-то ошибку в объяснении настроек скрипт, вы тогда меня поправьте. У меня, в целом, все прекрасно работает и радует глаз. Спасибо за внимание, жду ваших комментариев и дискуссий. У меня к вам вопрос — а какой эффект вы используете с наступлением зимы для сайта? 🙂
smarticle.ru
Как сделать падающий снег на сайте wordpress |

Приветствую Вас! Сегодня мы рассмотрим тему – Как сделать падающий снег на сайте wordpress. У всех разные вкусы — один хочет больших снежинок, другой мечтает о маленьких, третьему всё равно, лишь бы их было много… Постараюсь не разочаровать всех Вас, потому как сами будете выбирать, кому что больше по душе. Лично я, рассмотрел множество вариантов, проверил и отобрал только лучшие.
Может скажете мне, зачем нужен падающий снег для сайта?.. Неужели без него никак не обойтись!?
— Не-е-е, без «сугробов» нельзя! Наличие снега на сайте создаёт определённую праздничную атмосферу. Падающий снег поднимает настроение посетителям блога/сайта, способствует запоминаемости ресурса.
Раз такое дело, тогда давайте пойдём дальше и я покажу Вам падающий снег, вернее то, как его сделать на вордпрес за минуту времени, ну или за две.
Как сделать красивый падающий снег на сайте
Ну что ж, давайте займёмся снегопадом! И в этом нам помогут снежные плагины wordpress – поехали!
— 3D Snow. Мне очень понравился! Данный плагин без настроек, устанавливаешь его и всё — снег идёт. Снежинки разного размера, большие и маленькие, шарахаются в разные стороны при попытке поймать их курсором. Снег не мешает чтению, так как не пересекается с текстом. Снежит только на заднем плане (бэкграунд). Из недостатков – нет заднего фона, значит не будет снега.
— Simply Snow. Простенький и без настроек. Идёт меленький снежок, время от времени меняя направление, то ускоряясь, словно от порыва ветра, то замедляясь.
– Snowy. Простой плагин без настроек. Красиво и плавно падают снежинки разного размера. Снежинки хорошо детализированы.
— Merry Christmas Everyone. Интересное решение, можно сказать весёлое, падает красивый разноцветный снег и постоянно преследует Санта (Дед Мороз) – от него не убежать. 
Кстати, если у Вас есть какой-то презент для своих читателей, то его может подарить этот Санта-мороз! В настройках есть поле «URL», впишите туда адрес страницы с подарком… Посетитель кликнув по морозному Санте попадёт на страничку с подарком! Хорошая задумка, как думаете!?

Как установить понравившийся плагин?
Всё очень просто. Заходим в админку блога, плагины – добавить новый. В поисковом поле вписываем название плагина и нажимаем поиск. Далее, нажимаем – установить. Более подробно об этом я писал здесь Установка плагинов WordPress.
Вот такая получилась у меня подборочка. Прежде всего, я ориентировался на начальный уровень знаний, то есть на тех, кто не знает, или мало понимает, как вставлять (менять), или править код. Да простят меня матёрые «кодолюбы»!
На этом уважаемые всё, наша тема — Как сделать падающий снег для сайта wordpress, закончилась. Жду Ваших «снежных» комментариев!
До скорого!
Обратите внимание на следующие статьи...
inetmi.ru
Добавить снежинки на сайт WordPress
Добавить снежинки на сайт WordPress
Все ближе Новый Год и все вокруг в заботах по подготовке к празднику. Именно сейчас самое время начать красиво украшать свой сайт и придать оригинальный новогодний дизайн. Я уже приукрасил свой и буду полностью готов к Новому Году, а Вы?

Есть много способов сделать зимний и праздничный образ для сайта. Выбирая из многих вариантов, я в итоге выбрал лучший по запросу как добавить снежинки и выбор пал на плагин Snow, balloons and more, который предназначен для сайтов с движком WordPress.
Что же делает плагин:
- Для создания зимнего образа есть возможность организовать падающие снежинки на экране монитора, а также осенний образ – кружащие и падающие листья, идущие капли дождя. Теперь можно легко и просто самому создать погоду

- Снежинки красивые можно выбирать сразу несколько видов, а также их количество. Думаю, Новый Год на сайте будет снежным.
- Можно установить не падающие снежинки, а наоборот – летящие вверх, получается все задом наперед, как будто что-то выдувает их снизу, но это скорее больше подойдет для разбрасывания листьев, а нам нужен снег.
- Есть параметр задания силы ветра. Со скоростью можно поиграться.
- Прописать страницы, на которых показывать, а на которых не показывать красивые снежинки.
- Рекомендую остановить снег через 100 секунд, чтобы читателям было удобней смотреть сайт и не отвлекать их от текста
- По умолчанию стоит ссылка автора в футере, лучше ее в плагине убрать.
Для установки в шаблон сайта WordPress нужно cкачать плагин Snow, balloons and more и установить. Установка тривиальная и не составит трудностей.
Плагин на английском языке, но к счастью для пользователей браузера Google Chrome это не проблема и выручит встроенный переводчик. У кого не установлен, привожу картинку с переводом.

Теперь смело настраиваем плагин под сайт.
Чтобы не пропустить новые новогодние плагины подпишись на RSS ленту или рассылку по электронной почте.
С уважением, Дмитрий Байдук
Поделиться ссылкой с друзьями
Похожие материалы:
netbu.ru
Падающий снег на сайте wordpress
 Как сделать падающий снег на сайте wordpress. Сейчас я расскажу, как сделать падающий снег на сайте wordpress с помощью нескольких способов, и вы сможете выбрать тот вариант, который понравится именно вам. Так же скажу, как установить гирлянду в шапке сайта, и если она будет привлекательно смотреться для вашего проекта, вы так же без проблем сможете ее установить. Ну, начнем.
Как сделать падающий снег на сайте wordpress. Сейчас я расскажу, как сделать падающий снег на сайте wordpress с помощью нескольких способов, и вы сможете выбрать тот вариант, который понравится именно вам. Так же скажу, как установить гирлянду в шапке сайта, и если она будет привлекательно смотреться для вашего проекта, вы так же без проблем сможете ее установить. Ну, начнем.
Падающий снег на сайте wordpress (способ 1)
Для того что бы на сайте пошел снег используя этот способ, вам необходимо для начала установить плагин snow balloons and more. Как и где это сделать, я думаю вы знаете, если нет, посмотрите мою статью управление сайтом wordpress.
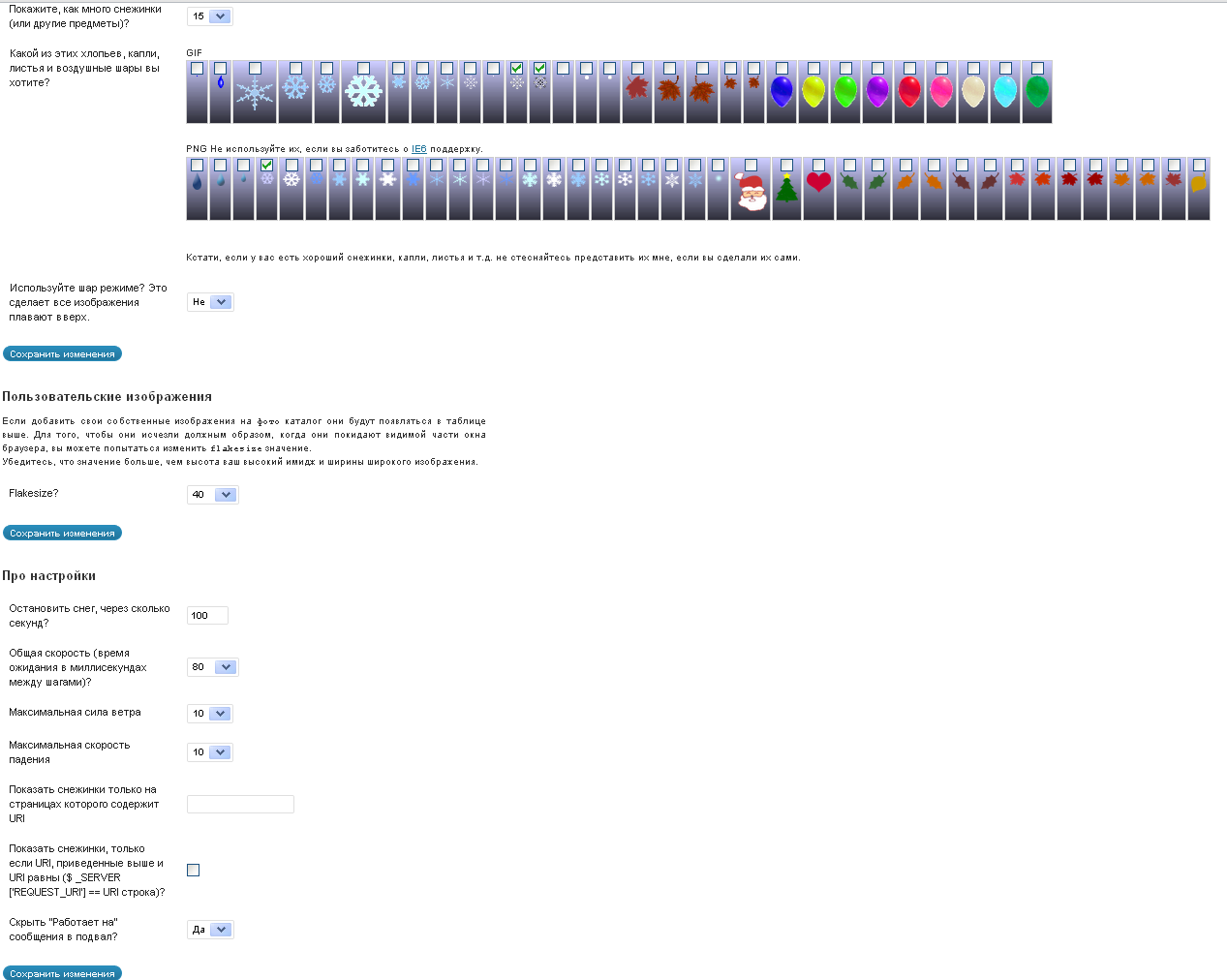
После установки и активации данного плагина, его можно настраивать. Как это делать, сейчас разберем. В административной панели, в боковом меню «параметры» нужно найти надпись snow and more, при переходе по которой вы попадете на следующую страницу.


Стрелочками и цифрами я показал применяемые мной настройки.
1) Количество снежинок на экране.
2) Выбор разновидностей снега, листьев и прочих форм, которые будут опускаться на низ экрана при их выборе.
3) Через какое время снег прекратиться (время указывается в секундах)
4) Скорость между движением снежинок (время указано в миллисекундах)
5) Скорость бокового ветра
6) Скорость падения снега
Синяя кнопка save changes отвечает за сохранение ваших изменений.
Вот и все настройки плагина snow balloons and more которые вам пригодятся. Давайте приступим ко второму способу падающего снега на вашем сайте.
Снег для сайта на wordpress (способ 2)
Этот способ так же выводит падающий снег, с помощью плагина. И для его использования, вам необходимо установить активировать и настроить плагин let it snow. И так, после активации, в боковой панели админ.,панели, под пунктом меню «параметры», появится надпись «let It Snow!», переходите по ней и видите следующее окно настроек.

1) Оставьте этот пункт по умолчанию — 33
2) Оставьте этот пункт по умолчанию — null
3) Количество снежинок на экране
4) Количество активных хлопьев
5) Движение снежинок против движения мыши (право/лево)
6) Остановка снежинок, при переходе в другую вкладку
7) Цвет снега
8) Приклеить упавший снег к низу экрана
9) Снег тает после падения
10) Использовать мерцание снега
11) Зафиксировать снегопад на экране (при прокрутке экрана бегунком, снег остается на том же месте, либо прокручивается с экраном )
12) Скорость снега по горизонтали
13) Скорость снега по вертикале
Настраивайте плагин так как хотите, но не увлекайтесь большими снегопадами, так как данный плагин влияет на скорость загрузки страниц сайта. Советую почитать мою статью о том как ускорить загрузку сайта.
Снег на сайте (способ 3)
Третий и последний способ как сделать падающий снег на сайте, использую я сам, он не требует много времени для настройки, привлекательно и ненавязчиво выглядит при просмотре страниц сайта. Для его установки, вам понадобится активировать плагин WP Snowfall. После активации плагина, в боковой панели так же появиться пункт с настройками. Для настройки вам нужно перейти в боковое меню «параметры» → Snowfall. При переходе, вы увидите следующие настройки.

1) Количество хлопьев на всем экране
2) Цвет снега
3) Этот параметр я не особо понял, и если не ошибаюсь, то по умолчанию он 999999, я так и оставил 🙂
4) Минимальный размер снежинки
5) Максимальный размер снежинки
6) Минимальная скорость снега
7) Максимальная скорость снега
Ну и после внесения изменений, подтвердите их нажатием синей кнопки save changes. Я думаю, на первое время вам хватит этих плагинов падающего снега на сайте, по этому, больше задерживать вас не смею. Если хотите, установите еще и гирлянду, как это сделать смотрите ниже.
Гирлянда для сайта wordpress
Гирлянда устанавливается в шапке сайта, по этому возможно не каждому подойдет. У меня к примеру она закрывает название сайта, и активность ссылки при наведении на название, по этому я ее не установил.
Но если вам она подходит по всем своим параметрам, просто установите ее с помощью плагина Xmas Lights. Так как настроек в нем нет, значит, в этой статье я все сказал, что хотел. Если возникнут вопросы, пишите, я помогу. И обязательно оставьте свой email-адрес, что бы я смог прислать вам новую свою статью.
«Хочешь быстро стартовать в Интернете?»
Смотри как это делать
«Есть еще! Смотрите»
vi-internet.ru