Google XML Sitemaps — WordPress плагин для создания карты сайта — sitemap.xml. Wordpress sitemap xml
Плагин для wordpress «XML Sitemaps» – создаем карту сайта sitemap.xml
Приветствую Вас, уважаемые читатели блога Joomlasecret.ru.
Сегодня мы создадим с помощью специального плагина для wordpress «XML Sitemaps» карту сайта sitemap.xml.
Что же за зверь такой sitemap.xml?
С помощью файла Sitemap веб-мастеры могут сообщать поисковым системам о веб-страницах, которые доступны для сканирования. Файл Sitemap представляет собой XML-файл, в котором перечислены URL-адреса веб-сайта в сочетании с метаданными, связанными с каждым URL-адресом (дата его последнего изменения; частота изменений; его приоритетность на уровне сайта), чтобы поисковые системы могли более грамотно сканировать этот сайт.
Сканеры обычно находят страницы по ссылкам, указанным на сканируемом сайте и на других сайтах. Эта информация, дополненная данными из файлов Sitemap, позволяет сканерам, поддерживающим протокол Sitemap, найти все URL в файле Sitemap и собрать информацию об этих URL с помощью связанных метаданных. Использование протокола Sitemap не является гарантией того, что веб-страницы будут проиндексированы поисковыми системами, это всего лишь дополнительная подсказка для сканеров, которые смогут выполнить более тщательное сканирование Вашего сайта.
Вот что говорит Google о файле sitemap.xml
Sitemap особенно полезна, если:
1. Ваш сайт содержит страницы, которые не удается легко найти с помощью робота Google в процессе сканирования. Например, страницы использующие AJAX или Flash.
2. Ваш сайт новый и на него мало ссылок. (Googlebot сканирует веб-сайты по ссылкам с одной страницы на другую, так что если страницы Вашего сайта не очень хорошо связаны между собой, это может привести к затруднениям при открытии их.)
3. Ваш сайт имеет большой архив страниц, которые не увязаны друг с другом, или не связаны вовсе.
Итог таков: sitemap.xml это карта сайта для поисковых систем, т.е. благодаря ей поисковые системы наиболее полно и корректно индексируют Ваш сайт.
Поехали…
В начале как обычно устанавливаем данный плагин, опять же, мы люди ленивые, что то скачивать потом заливать в наши папки — это не для нас, поэтому заходим в панель управления, идем во вкладку «Плагины«, далее «добавить новый«, там вводим «xml sitemaps«, нажимаем поиск, после вывода результатов данный плагин будет первый в списке. На данный момент его версия «1.6.2″

Как обычно устанавливаем и активируем.
Наш плагин готов к работе, теперь осталось сделать небольшие настройки.
Важно!
Создайте в корневой папке блога (там где находится wp-config.php) 2 файла – sitemap.xml и sitemap.xml.gz, причем устанавливаете для них права на запись (CHMOD 666) дабы система сама могла формировать их содержимое.
Далее идем в «Параметры» и находим вкладку «XML-Sitemap«, входим в неё.
Первое что вы увидите, будет это:

Прежде чем создавать карту, внимательно ознакомьтесь с настройками Google XML Sitemaps. Плагин практически полностью на русском языке, поэтому трудностей с настройками быть не должно.
В секции «Дополнительные страницы» вы можете добавить вебстраницы вашего WP блога, не вошедшие по умолчанию в карту сайта. Например, если WordPress у вас установлен в подпапке (http://vashsite.ru/blog), и вы добавите в карту сайта страницы, расположенные выше папки с WP блогом, то нужно будет еще и поместить файл sitemap.xml в корневую папку (http://vashsite.ru).
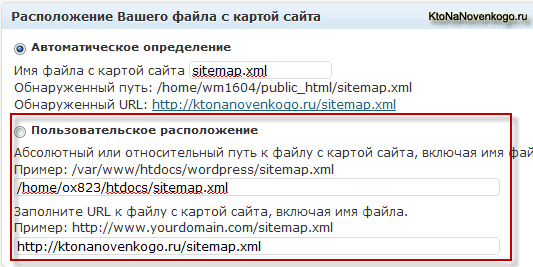
Это можно настроить в секции «Расположение вашего файла с картой сайта», выбрав пункт «Пользовательское расположение» и прописав новый путь к файлу sitemap.xml. Обратите внимание, что путь можно прописать как в абсолютном, так и в относительном виде (фактически это URL).
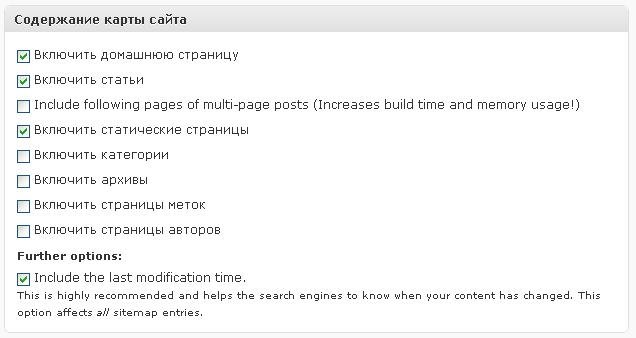
 В секции «Содержание карты сайта» выбираем, что именно будет добавлено в карту из содержимого вашего WordPress блога. По умолчанию отмечено: главная страница Вордпресс, статьи и статические страницы. В принципе, в большинстве случаев именно так и следует оставить и не устанавливать галочки рубрик WordPress, тегов и прочего, т.к. это может привести к неполному дублированию контента WordPress в индексах поисковиков, что не есть гуд. Правда, если у вас есть многостраничные посты, то их нужно будет включить в карту блога, установкой галочки в пункте «Include following pages of multi-page posts».
В секции «Содержание карты сайта» выбираем, что именно будет добавлено в карту из содержимого вашего WordPress блога. По умолчанию отмечено: главная страница Вордпресс, статьи и статические страницы. В принципе, в большинстве случаев именно так и следует оставить и не устанавливать галочки рубрик WordPress, тегов и прочего, т.к. это может привести к неполному дублированию контента WordPress в индексах поисковиков, что не есть гуд. Правда, если у вас есть многостраничные посты, то их нужно будет включить в карту блога, установкой галочки в пункте «Include following pages of multi-page posts».
 Теперь, после опубликования новой публикации статьи или статической страницы в вашем блоге, Google XML Sitemaps будет автоматически обновлять версию карты сайта.
Теперь, после опубликования новой публикации статьи или статической страницы в вашем блоге, Google XML Sitemaps будет автоматически обновлять версию карты сайта.
joomlasecret.ru
Карта сайта Sitemap в формате xml для Яндекса и Google — как создать сайтмап в Joomla и WordPress или в онлайн генераторе | KtoNaNovenkogo.ru
Карта сайта Sitemap в формате xml для Яндекса и Google — как создать сайтмап в Joomla и WordPress или в онлайн генераторе
Обновлено: 28 июля 2017
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Решил обобщить в одной статье все, что я уже писал про карту сайта (Sitemap xml), которая в первую очередь нужна для указания поисковым системам тех страниц, которые им следует индексировать в первую очередь. Она является очень важным и фактически обязательным атрибутом любого web проекта, но многие этого либо не знают, либо не придают Site map большого значения.

Сразу давайте расставим все точки над «i» и попробуем отделить два понятия — карты сайта в формате xml и в формате Html (есть еще и географическая интерпретация этого слова, о которой я писал в статье «Как вставить Яндекс карту на сайт»). Второй вариант представляет из себя обычный список всех материалов web ресурса, который будет доступен любому желающему по нажатию на соответствующий пункт меню. Такой вариант тоже полезен и способствует ускорению и улучшению индексации вашего ресурса поисковыми системами.
Карта сайта sitemap в формате xml — а оно мне надо
Но основным инструментом, предназначенным для прямого указания поисковикам тех страниц ресурса, которые нужно будет обязательно проиндексировать, является файл под названием Sitemap.xml (это его наиболее частое название, но по идее его можно обозвать как угодно, не суть важно), который не будет виден посетителям вашего web проекта.
Он составляется с учетом специального синтаксиса, понятного поисковым машинам, где будут перечислены все страницы, подлежащие индексации с указанием степени их важности, даты последнего обновления и примерной частоты обновления.
Есть два основных файла, которые должны иметься у любого web проекта — robots.txt и sitemap.xml. Если у вашего проекта их нет или они заполнены не правильно, то с большой долей вероятности вы сильно вредите своему ресурсу и не позволяете ему раскрыться на все сто процентов.
Вы, конечно же, можете не послушать меня (ибо я не есть авторитет, в силу относительно малого накопленного фактического материала), но думаю, что со специалистами, имеющими под рукой статистику с десятков тысяч проектов, вы огульно спорить не будете.
На этот случай у меня оказался припасен «рояль в кустах». Прямо перед написанием этой статьи попалась на глаза публикация специалистов из всем известной системы автоматического продвижения под необычным названием «Руки» (это аналог MegaIndex, о котором я писал Мегаиндекса).
Понятно, что любая подобная им система заинтересована в том, чтобы проекты их клиентов успешно продвигались, но они могут только накачивать ресурсы клиентов ссылочной массой, а влиять на наполнение и правильную техническую настройку сайтов они, к сожалению, не могут.
Поэтому и было проведено очень интересное и показательное исследование, которое было призвано выявить 10 самых популярных причин, которые затрудняют продвижение проектов и ткнуть этими данным клиентам прямо в ...
На первом месте, конечно же, был «не уникальный контент» (либо вы скопистили, либо у вас украли тексты, что сути не меняет). Но на втором месте была как раз именно карта сайта в формате xml, а точнее ее отсутствие или несоответствие признанному формату создания. Ну, а на третьем месте был уже упомянутый ранее файл robots.txt (его отсутствие или неправильное создание):
Когда голословно утверждаешь, что карта должна быть у вашего проекта обязательно (иначе кирдык), то это не звучит так убедительно, как в случае подкрепления данного утверждения реальными фактами из довольно-таки репрезентативного исследования.
Ладно, будем считать, что я вас убедил и давайте посмотрим, как можно самим создать сайтмап (синтаксис формата), как сделать ее для Joomla и WordPress, а так же посмотрим, как можно будет создать ее с помощью специальных онлайн генераторов (generator).
Но просто создать sitemap еще не достаточно для того, чтобы быть уверенным в правильной индексации вашего проекта поисковиками. Нужно еще будет сделать так, чтобы об этой самой карте сайта узнали поисковые системы (в нашем случае это Google и Яндекс). Сделать это можно будет двумя способами, но об этом мы поговорим чуть позже (должна же быть хоть какая-то интрига, удерживающая внимание читателей).
Зачем вообще нужен сайт мап и файл robots.txt
Давайте для начала попробуем обосновать логическую необходимость использования как файла robots.txt, запрещающего индексацию определенных элементов вашего web проекта, так и файла сайт мап, предписывающего индексацию определенных страниц. Для этого вернемся на пяток-десяток лет назад, когда большинство ресурсов в интернете представляли из себя просто набор Html файликов, в которых и содержались тексты всех статей.
Поисковый робот Гугла или Яндекса просто заходил на такой Html проект и начинал индексировать все, что ему попадется под руку, ибо практически везде содержался контент проекта. А что же происходит сейчас, в условиях повального использования CMS (систем управления контентом)? Собственно, даже сразу после установки движка поисковый робот уже обнаружит у вас несколько тысяч файлов и это при том, что никакого контента у вас еще может и не быть (ну, не написали вы еще ни одной статьи).
Да и вообще, контент в современных CMS, как правило, хранится не в файлах, а в базе данных, которую поисковый робот напрямую проиндексировать, естественно, не сможет (для работы с базами советую бесплатно скачать, установить и настроить PhpMyAdmin).
Понятно, что потыркавшись туда сюда, поисковые роботы Яндекса и Google все же найдут ваш контент и проиндексируют его, но вот насколько быстро это произойдет и насколько полной будет индексация вашего проекта — очень большой вопрос.
Вот именно для упрощения и ускорения индексации проектов поисковиками в условиях повального использования CMS и следует в обязательном порядке создавать robots.txt и sitemap.xml. C помощью первого файла вы подсказываете роботам поисковиков на индексацию каких файлов не стоит тратить время (объекты движка, например), а так же с помощью него можно закрыть от индексации и часть страниц для устранения эффекта дублирования контента, который присущ многим CMS (читайте об этом подробнее в статье про robots.txt).
А с помощью файла сайтмап вы четко и ясно говорите роботам Яндекса и Гугла, что именно на вашем проекте содержит контент, чтобы они не тыркались понапрасну по углам файлового хозяйства используемого движка. Не забывайте, что у ботов есть определенные лимиты на время и количество просмотренных документов. Он побродит у вас по файлам движка и уйдет, а контент останется не проиндексированным еще долгое время. О как.
Помните как в известной комедии говорил один колоритный персонаж: «Ты туда не ходи, ты сюда ходи, а то...». Вот именно функцию этого персонажа и выполняют robots.txt и сайт мап с расширением xml для регулирования перемещений поисковых ботов по закоулкам вашего web проекта. Понятно, что боты могут и взбрыктуть, но скорее всего они послушно будут выполнять ваши грамотно написанные запрещающие и предписывающие (в карте сайта) инструкции.
Понятно? Тогда приступаем непосредственно к решению вопроса, как создать sitemap.xml различным способами и как сообщить о его существовании двум китам поиска в рунете — Google и Яндексу, чтобы они не шарились по вашему проекту почем зря, создавая при этом еще и дополнительную нагрузку на сервер вашего хостинга, но это, правда, уже сильно второстепенная вещь, главное — это именно индексация (быстрая и всеобъемлющая).
В отличии от robots.txt, который вам писать придется скорее всего собственноручно, файл карты сайта в формте xml, как правило, стараются создать каким-либо автоматическим способом. Оно и понятно, ибо при большом количестве страниц на часто обновляемом проекте ручное его создание может привести к повреждению ума у вебмастера.
Да это вовсе и не обязательно, т.к. практически для каждой CMS найдется расширение, которое позволит создать, а при появлении новых материалов и пересоздать файл сайтмап. Ну, или можно будет всегда воспользоваться каким-либо онлайн генератором (generator) карты сайта в виде готового решения.
Но все же, мне кажется, будет не лишним ознакомиться с нехитрым (да что там говорить — простейшим) синтаксисом создания sitemap. К тому же на маленьких и редко обновляемых проектах можно набросать его и вручную.
Как создать Sitemap.xml самому в Joomla и Вордпрессе
Этот файл вы можете создать в любом текстовом редакторе, например, все в том же Notepad++, о котором тут я вам все уши прожужжал. Карта сайта в формате xml имеет обычно примерно такую структуру.
Сначала идет стандартная часть:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">А затем идет серия повторяющихся блоков, заключенных в теги «url», каждый из которых описывает одну из страниц вашего проекта, для которого пишется данная карта:
<url> <loc>http://ktonanovenkogo.ru/</loc> <lastmod>2011-05-12T19:22:36+00:00</lastmod> <changefreq>daily</changefreq> <priority>1.0</priority> </url>Обязательным в этом xml коде является только пара тегов «loc», в которых заключается адрес страниц вашего проекта, которую должны будут проиндексировать поисковые системы. В теги «lastmod» заключена дата последнего обновления данной страницы, что позволит роботу лишний раз не заходить на не изменившуюся с момента последнего захода страницу.
В тегах «changefreq» указывается примерная частота обновления данной страницы (раз в день, неделю, месяц), ну, а в теге «priority» указывается приоритетность ее индексации. Изначальный приоритет у всех страниц равен 0.5, но вы вольны изменять его для определения очередности индексации вашего web проекта (от 0 до 1).
Не забывайте, что за один проход робот не сможет пройти по всем ссылкам в большой карте сайта (обычно около сотни ссылок за раз проходит), а значит с помощью большего приоритета можно выбрать наиболее важные для быстрой индексации страницы.
По стандарту sitemap.xml не может содержать более 50 000 ссылок и весить более 10 Мб. Хотя, многие даже при превышении 500 — 1000 ссылок в карте сайта стараются ее разбить на несколько файлов, подсунув поисковым системам и указав в robots.txt индексный файл сайтмап, в котором имеются ссылки на все остальные файлы карт большого сайта.
Его синтаксис будет примерно таким:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" <sitemap> <loc>http://ktonanovenkogo.ru/sitemap.xml.gz</loc> <lastmod>2011-04-01T18:23:17+00:00</lastmod> </sitemap> <loc>http://ktonanovenkogo.ru/sitemap2.xml.gz</loc> <lastmod>2011-04-01T18:23:17+00:00</lastmod> </sitemap>Генерация карты сайта в Joomla и WordPress
Создать карту сайта для WordPress можно будет с помощью плагина Google XML Sitemaps. Для нее вы сможете произвести множество настроек, которые позволят исключить часть материалов вашего сайта, а так же можете задать предполагаемую частоту обновления. Кроме создания карты, плагин Google XML Sitemaps при публикации новых материалов на вашем блоге уведомляет об этом многие поисковые системы, приглашая их побыстрее провести индексацию.
Путь до файла сайтмап можете задать сами в настройках плагина и даже можете дать ему название отличное от классического sitemap.xml. Многие владельцы именно так и делают — называю этот файл kjfdjkf.xml и закапывают его в огромном количестве вложенных папок. Тем самы они прячут карту сайта от посторонних глаз. В роботс.тхт они тоже этот путь не указывают, а сообщают его только Яндексу и Гуглу в их панелях для вебмастеров, о которых речь пойдет чуть ниже.

Создать карту сайта для Joomla можно с помощью компонента Xmap. По приведенной чуть выше ссылке вы найдете довольно подробную инструкцию, как по ее созданию в виде файла xml, так и в формате Html, ориентированную в первую очередь не на ускорение индексации, а на удобство пользователей.

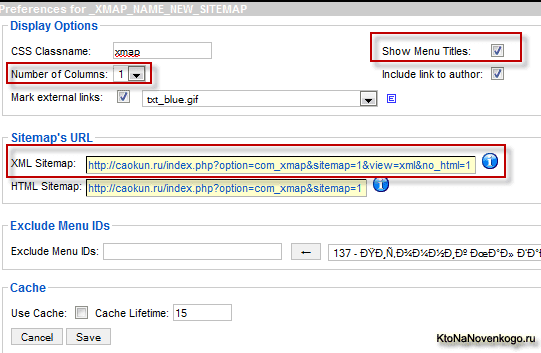
Ссылку на созданный сайтмап сможете найти в настройках компонента, как показано на приведенном скриншоте.
Как добавить сайт мап в Яндекс и Гугл Вебмастер
Как видите, в отличии от файла robots.txt (который обязательно должен находиться в корневой папке вашего web проекта), файл сайт мап может лежать где угодно. Но вам нужно будет сообщить о его местоположении поисковым системам. Сделать это можно двумя способами.
Во-первых, в robots.txt предусмотрена специальная директива «Sitemap», которая, например, для моего блога будет выглядеть так:
Sitemap: http://ktonanovenkogo.ru/sitemap.xmlили так (файл карты сайта вовсе не обязательно должен называться sitemap.xml, как я уже упоминал выше)
Sitemap: http://ktonanovenkogo.ru/forum/index.php?action=sitemap;xmlОбязательно нужно прописывать полный абсолютный путь до сайтмапа, не опуская «http://ktonanovenkogo.ru». Это я говорю потому, что пути во всех остальных директивах robots.txt пишутся без указания «http://ktonanovenkogo.ru» (читайте тут про относительные и абсолютные пути).
Обычно директиву «Sitemap» прописывают в самом конце. Поисковые роботы при очередном заходе на ваш web проект обязательно просмотрят содержимое robots.txt и загрузят для изучения вашу карту. Однако, таким образом могут узнать о ее существования всякие редиски, которым сайт мап поможет тырить у вас контент.
Но существует еще один способ уже напрямую передать информацию о местоположении карты сайта поисковикам без посредничества robots.txt. Делается это через интерфейс Яндекс Вебмастера и панели инструментов Google, хотя можно Bing вебмастер использовать. Вы уже знакомы с этими инструментами поисковых систем?
Если нет, то обязательно добавьте свой проект и в инструменты Яндекс для вебмастеров, и в панель инструментов Гугла, а затем укажите в соответствующих вкладках путь до вашей карты сайта в формате Xml.
Так выглядит форма добавления сайтмапа для Яндекс Вебмастера:

А так выглядит аналогичная форма для прописывания пути в панели инструментов Google:

Онлайн генераторы Sitemap Generator и XML Sitemaps
Если вам не охота искать расширения для своей CMS, позволяющие автоматически создать сайт мап, то можете воспользоваться в этом случае онлайн генераторами. Тут, правда, есть один недостаток по сравнению с автоматическим созданием карты в самой CMS — после добавления новых материалов вам придется снова идти на онлайн сервис и повторно создавать этот файл, а затем загружать его к себе на сервер.
Наверное, один из самых известных онлайн генераторов карты сайта — это Sitemap Generator. Он обладает достаточно большим функционалом и позволит вам бесплатно генерировать сайтмап на 1500 страниц, что достаточно много.
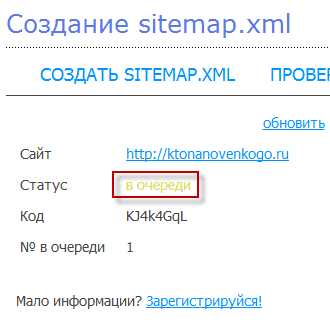
Sitemap Generator будет учитывать содержимое вашего файла robots.txt, чтобы в карту не попали запрещенные к индексации страницы. Само по себе это не страшно, ибо запрет в роботсе по любому будет иметь больший приоритет, но зато избавит вас от лишней информации в создаваемом файле Site map. Для того, чтобы сделать карту, вам достаточно указать URL главной страницы и сообщить свой E-mail, после чего вас поставят в очередь на генерацию:

Когда до вас дойдет очередь, вы получите об этом почтовое уведомление и перейдя по ссылке из письма сможете скачать файл, который сделал для вас Sitemap Generator. Останется только закинуть его в нужное место на своем сервере. Ну, и такую процедуру вам придется повторять время от времени для того, чтобы поддерживать актуальность вашей карты сайта.
Есть похожий англоязычный сервис онлайн генератора, который вы можете найти по этой ссылке — XML Sitemaps. На нем существует ограничение в 500 страниц, а в остальном все практически тоже самое, что и в описанном выше.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Подборки по теме:
Рубрика: Вебмастеруktonanovenkogo.ru
Плагин XML-Sitemap, настройка и создания sitemap блога.
WordPress плагин XML-Sitemap очень необходим для блога.
А зачем он нужен ?
Плагин Google XML Sitemaps предназначен для автоматического создания и обновления Sitemap (XML) при публикации или редактировании записи или страницы.
И я как женщина постараюсь доходчиво все разъяснить и показать.
В добавок плагин XML-Sitemap отправит полученный файл поисковым системам через так называемые «пауки» от Google и Yandex.
Установка этого плагина, как и любых других и не занимает много времени. Все делается как обычно со всеми плагинами.То есть с локального диска вашего компьютера с помощью FileZilla в папку на сервере, где находится ваш блог : … wp-content/plugins/.
А здесь можно скачать XML-Sitemap: http://wordpress.org/plugins/google-sitemap-generator/
Можно и по другому, через форму поиска меню “Плагины” жмем “Добавить новый” , потом находим Google XML Sitemaps и устанавливаем.
Результатом после активации (WordPress плагин XML-Sitemap) являются файлы sitemap.xml и sitemap.xml.gz, которые находятся в корневом каталоге вашего сервера.
Эти файлы нужны для поисковых систем, чтобы те, получая информацию, быстрее могли находить и индексировать страницы сайта.
Не забудьте в файле robots.txt включить строку:
User-agent: Yandex Allow: */uploads Allow: /wp-content/uploads/ Disallow: /cgi-bin Disallow: /wp-admin/ Disallow: /wp-includes/ Disallow: /wp-content/plugins/ Disallow: /wp-content/cache/ Disallow: /wp-content/themes/ Disallow: /wp-trackback Disallow: /wp-feed Disallow: /wp-comments Disallow: /feed/ Disallow: */feed Disallow: */trackback Disallow: */comments Host:wp.aspekti.eu Sitemap: http://wp.aspekti.eu/sitemap.xmlЗамените wp.aspekti.eu именем вашего сайта.
И так …мы уже активировали плагин XML Sitemap через меню Плагины -> Установленные.Теперь давайте разберемся с настройками wordpress плагина XML-Sitemap. Открываем админку плагина через Настройки -> XML-Sitemap
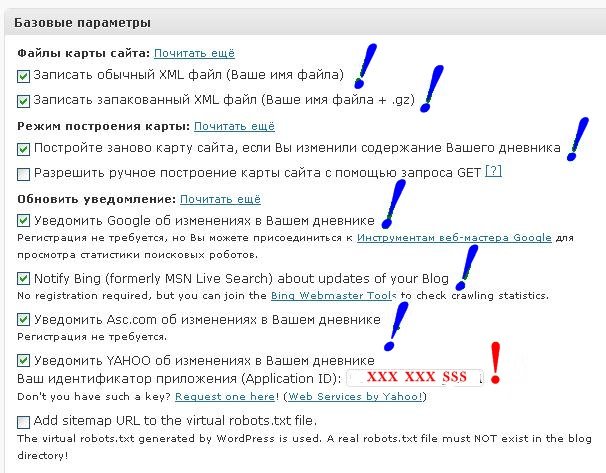
 Устанавливаем базовые параметры плагина. Смотрите на восклицательные знаки.
Устанавливаем базовые параметры плагина. Смотрите на восклицательные знаки.
 Обратите внимание на пункт отмеченный красным восклицательным знаком, прежде чем ставить галочку нужно получить идентификатор приложения (Application ID) от Yahoo.
Обратите внимание на пункт отмеченный красным восклицательным знаком, прежде чем ставить галочку нужно получить идентификатор приложения (Application ID) от Yahoo.
Далее выставляем Расширенные параметры:
 Следующий шаг … установка Расположения вашего файла с картой сайта
Следующий шаг … установка Расположения вашего файла с картой сайта
 Теперь выставляем, что включать в карту. Обратите внимание, если сайт не наполнен контентом, то не ставить галочку Включать категории.Нужно дать отстоятся сайту и включить опцию после индексации для увеличения числа страниц в карте и в индексе.
Теперь выставляем, что включать в карту. Обратите внимание, если сайт не наполнен контентом, то не ставить галочку Включать категории.Нужно дать отстоятся сайту и включить опцию после индексации для увеличения числа страниц в карте и в индексе.
 Дополнительно два скриншота с параметрами XML-Sitemap:
Дополнительно два скриншота с параметрами XML-Sitemap:

 Не забудьте сохранить параметры перед выходом!
Не забудьте сохранить параметры перед выходом!
Теперь в верхней части окна настроек жмите ссылку заново построить карту сайта, для создания самой карты и оповещения поисковых систем об изменениях.

А дальше… адрес созданного файл карты блога добавить в панели вебмастеров Яндекса и Гугла.
Это сделать нужно ОБЯЗАТЕЛЬНО!
Конечно не забиваем там же добавить ваш robot.txt и все это проверить.
Но это не все!
Надо подумать и о посетителей вашего блога и поэтому нам нужен еще один обязательный плагин для wordpress. Для создания карты WordPress блога (site map)
WP плагин Dagon Design Sitemap Generator, будет создавать предназначенную для посетителей вашего блога карту сайта.
Примерно такого вида: http://wp.aspekti.eu/spisok-stat-ej
Эта карта поможет сделать ваш WP блог более прозрачным для посетителей, то есть позволит упростить для них перемещение между материалами блога и поиск нужных постов.
 УСПЕХОВ ДРУЗЬЯ!
УСПЕХОВ ДРУЗЬЯ!
Схожие статьи по совпадениям:
wp.aspekti.eu
Google XML Sitemaps — WordPress плагин для создания карты сайта — sitemap.xml

Доброго времени суток.
Продолжаем описание плагинов для CMS WordPress из этого списка и сегодня мы поговорим о том как создать xml карту сайта с помощью плагина Google XML Sitemaps — мое мнение — его нужно устанавливать на каждый сайт в обязательном порядке. Затронем тему онлайн генераторов файла sitemap.xml а также что делать с картой сайта после ее создания.
Давайте сперва разберемся, что такое xml sitemap и для чего это вообще нужно:
XML Sitemap – это некая карта сайта, специально «подточенная» для поисковых систем как Google так и Яндекс и другие, не менее важные поисковики. Расширение этой карты — .xml – сделанное специально для того что бы поисковики смогли прочесть находящиеся там информацию. А находятся там все ссылки Вашего сайта, которые Вы допустили к индексации.
Из этого и следует предназначение xml карты сайта – создавать ее нужно для того что бы поисковики смогли быстрее проиндексировать нужные Вам страницы и материалы на сайте.
Для того что бы удалить ненужные Вам страницы как метки, рубрики и т.д. (то есть все то что приводит к дублированию контента) из индекса поисковиков – Вы должны настроить свой файл robots.txt, но об этом в других статьях.
Возвращаясь к наше теме, хочется обратить Ваше внимание на то что, как правило, карта сайта в формате «XML» создается для поисковых систем, «HTML» карта сайта – для Ваших посетителей. Пожалуйста не путайте эти 2 «понятия».
Если хотите сделать карту сайта в html формате (это карта для Ваших посетителей), ознакомьтесь с описанием лучшего WordPress плагина для этой цели – Dagon Design Sitemap Generator – посмотрите на страницу «Все статьи блога» — моего сайта .
Если Вы не знаете как найти ID страниц, записей, категорий и т.д., которые Вам могут понадобиться для настройки плагинов DDSitemapGen, Google XML Sitemaps и т.д. – почитайте про плагин - Reveal Ids.
Отвечу на, возможный, вопрос – «Какую из них создавать, xml или html карту сайт?»
Ответ – обе карты нужны, по вышеизложенным причинам.
Хочется отметить, что после создания именно xml карты своего сайта, и правильной настройки robots.txt, было замечено сокращение времени попадания новых статей в индекс Google и Яндекса.
И на последок, хочу привести пример некоторых исследований в сфере сайто-продвижения, которые явно показывают, что отсутствие xml карты сайта существенно влияет на индексирование и соответственно, попадание страниц ресурса в поисковых выдачах. Смотрите скриншот ниже:

Разбиваю статью на 3 части :
1. Как создать и настроить xml карту сайта с помощью плагина Google XML Sitemaps для сайтов на WordPress.
2. Онлайн генераторы файла sitemap.xml
3. Что делать после создания файла sitemap.xml
1. Google XML Sitemaps – WordPress плагин для создания карты сайта sitemap.xml
Скачать плагин можно по этой ссылке. После загрузки и установки плагина на блог, приступаем к его настройке и непосредственно к созданию файла sitemap.xml – для этого заходим в консоль WordPress (админку) – «Параметры» — «XML-Sitemap»
-
Базовые настройки:
Первым делом обращаем внимание на этот пункт , и настраиваем как на скришоте ниже:

В подпункте «Файлы карты сайта» — обязательно включите оба параметра, таким способом вы создадите карту сайта с расширением .xml – понятное для поисковых системах, и архивированную карту сайта.
Также, Вы должны установить галочку для того что бы карта сайта обновлялась при каждом ее изменении и настроить уведомление поисковых систем об изменениях в файле sitemap.xml.
В «Расширенные параметры», можете ограничить количество статей в карте, увеличить лимит памяти и т.д. Советую настраивать эти параметры только если Вы уверены в своих действиях. Можно оставить все как на скриншоте выше – для меня это оптимальный вариант.
-
Дополнительные страницы:
Этот параметр нужно «трогать» только в том случае если на Вашем сервере, в директории где находится папка «public_html», существуют другие дополнительные страницы, и Вы хотите разместить их в создаваемый sitemap.xml
Проще говоря, у меня есть такая страничка, это онлайн сервис для подсчета символов в тексте, страничка сервиса и все ее файлы находятся в той же директории (папке) на хостинге, где находится и папка «public_html»- со всеми страницами и файлами этого блога. Так вот, для того что бы добавить этот сервис в файле создаваемой карты сайта – я ввел адрес этого сервиса в нужное поле. После этого, страничка сервиса показывается в карте сайта, наряду с остальными записями блога. Для добавляемой странички можно настроить приоритет, частоту изменений и т.д.
Надеюсь Вы поняли о чем это я, подробно почитайте в информациях этого параметра, пример на скриншоте ниже:

-
Приоритет статьи:
Оставляем настройку по умолчанию – то есть не использовать автоматическое вычисление приоритета. Двигаемся дальше…
-
Расположение Вашего файла с картой сайта:

Тут Вы должны указать метод определения места где находится карта сайта: Автоматически либо Пользовательское расположение.
Если Вы поместили свою xml карту сайта в другой директории – укажите путь к этой карте, если же ничего не трогали – можете оставить автоматическое определение места (директории).
Стоит отметить, что имя карты сайта может быть заменено на любое, не обязательно «sitemap.xml», только не меняйте ни в коем случае расширение «.xml».
После создания карты, вы сможете найти ее по ссылке: «http://ваш_сайт.ru/sitemap.xml».
-
Содержание карты сайта:
Этот параметр отвечает за содержание карты сайта. Вы должны указать плагину Google XML Sitemaps что включать при создании файла sitemap.xml

Кроме настроек по умолчанию, можно отметить – «Включить категории», а также, если Вы пишете многостраничные статьи – отметьте и «Include following pages of multi-page posts» что бы страницы постов тоже попали в xml карту.
Настраивая этот параметр, Вы сможете исключить определенные категории из создаваемой карты, а также отдельные посты/статьи – указывая их идентификационный номер ID. Как узнать ID той или иной категории, статьи, страницы и т. д. – почитайте в этой краткой статье.
-
Изменить частоты:
Этот параметр позволяет настроить частоту посещения робота поисковых систем на Ваш сайт. Почитайте внимательно вложенную информацию, и, как вариант можете настроить как на скриншоте:

Настраивайте приоритеты для каждой страницы по желанию, можете оставить настройки по умолчанию. Главное не понижать приоритет главной страницы по отношению к другим страницам на сайте.
Все! На этом заканчивается настройка WordPress плагина Google XML Sitemaps. Не забудьте сохранить все выбранные настройки путем нажатия на соответствующую кнопку.
Проверить, создалась ли xml карта Вашего сайта можно написав в строке Вашего браузера следующее: «http://ваш_сайт.ru/sitemap.xml». XML карта должна примерно выглядеть как на картинке ниже:

Напишите в комментариях, какие еще настройки Вы используете для создания xml sitemap, может я что пропустил…
2. Онлайн генераторы Sitemap XML
Ниже представлен список онлайн сервисов для генерации файла sitemap.xml:
- cy-pr.com — простой, на первый взгляд онлайн генератор XML карты сайта, но обратите внимание на структуру полученной карты – могут попасть ссылки на картинки или ненужные страницы.
- seolib.ru - этот онлайн генератор, при создании карты, учитывает тег «noindex». Можно указать ссылки на страницы которые Вы не хотите индексировать. Опять же, в структуру могут попасть и ссылки на картинки и т.д.
- mysitemapgenerator.com - это более удачный сервис для нашего дела. Учитывает запреты указанные в файле robots.txt, тег «noindex». Можете воспользоваться платным и бесплатным вариантом. Для бесплатного — стоит ограничение в генерации 3 XML карт в день и не позволяет загружать более 500 страниц. Можете настроить определенный фильтр и исключать ссылки которые содержат картинки. В платной версии – фильтров по больше.
Можете ознакомиться с этими сервисами и узнать более детальную информацию на их страницах.
Совет! Старайтесь создать файл sitemap.xml с помощью плагина Google XML Sitemaps, если не получится можете пользоваться онлайн генераторами или задать вопрос в комментариях ![]() .
.
3. Что делать после создания файла sitemap.xml
Если Вы запомнили то что написано выше, значит уже знаете что карту нужно показать основным поисковым системам для того что бы они смогли корректно отсканировать Ваш сайт.
Для начала, Вы должны зарегистрировать свой сайт в эти самые поисковики: Google и Яндекс <<< почитайте подробные статьи о том как это сделать.
-
Как добавить карту сайта sitemap.xml в Google
Зайдите в свой аккаунт для вебмастеров гугл -> Сканирование -> Файлы Sitemap -> красная кнопка «Добавление/Проверка Файла Sitemap».
В нужном поле записываем название файла, не забываем указывать расширение .xml.
Далее -> Проверить — если проверка не выдает никаких ошибок -> Отправить.

-
Как добавить карту сайта sitemap.xml в Яндекс
Выполняем вход в свой аккаунт Яндекс.Вебмастер -> Настройка Индексирования -> Файлы Sitemap.
Сперва проверьте файл карты на наличие ошибок. Сделать это можно по ссылке которую Вы там найдете — «Валидатор»
Выбираем способ проверки «по ссылке», вводим адрес xml карты сайта и нажимаем «Проверить».

Если ошибок не найдено, возвращаемся на страничку добавления карты, в аккаунте вебмастера.
По новой вводим адрес карты и нажимаем «Добавить».
Учтите что Яндекс делает обход по Вашей карте раз в две недели – по официальным данным.

Самым последним шагом будет добавление ссылки на Вашу sitemap.xml карту в файле robots.txt
Следите за новостями блога и узнаете как правильно создать и настроить этот файл для правильного индексирования Вашего сайта поисковыми роботами.
На последок, хочется сказать то, что хоть и наличие файла sitemap.xml на сайте – сильно не влияет на индексирование сайта и его попадание в поисковую выдачу, но значительно помогает в этом. Не ленитесь, сделайте свою карту и забудьте о ней.
С надеждой на то что Вам помогла эта статья в решении своих задач, позвольте закончить ее, напоминая что вопросы можно задать в комментариях и кнопки соц.сетей находятся ниже.
Пока, пока!
advertseo-helper.ru