Независимый генератор создания Sitemap WordPress сайтов: XML Sitemap Generator. Sitemap xml wordpress
Создаем HTML и XML карты сайта в WordPress
Всем привет. В сегодняшней статье я решил написать о картах сайтах, в которых, в первую очередь, нуждаются поисковые системы для ориентации и очереди индексации. Этот элемент может показаться вам маловажным атрибутом сайта, однако если вы хотите эффективно продвигать свой сайт, то карта фактически является обязательный элементом. Поэтому придавайте картам больше значения, особенно формата xml.
И так, давайте подробнее разбираться с самыми картами, их значением, созданием и обнаружением поисковыми системами.
Карта в формате xml – зачем она нужна
[sc name=»ads2″]Картой является файл формата xml, который содержит адреса всех страниц сайта; процентный (от 0% до 100%) приоритет страниц; частоту, с которой происходят обновления на странице; дату последнего изменения и, кажется, что-то еще.
Честно говоря, большинство веб-мастеров знают, что такое sitemap вордпресс, но дать прямой ответ на данный вопрос могут не все. Фактически карта xml создавалась с целью правильной и ускоренной индексации страниц вашего сайта, но это было раньше, когда поисковые системы были «слабые и неграмотные».
К сегодняшнему дню ситуация резко изменилась. Тот же Google при сканировании в первую очередь ориентируется на своих алгоритмах, а только потом обходит сайт с помощью карты. Если на вашем сайте обнаружить все страницы можно переходя по гипер-ссылкам (как правило ,у всех так и есть), то поисковые системы будут нуждаться в вашей сайт мапс также, как школьник, знающий дорогу домой, в карте города.
Если же у вас сложная навигация, которая строиться на базе js и flash, то генерация такой карты необходима.
Также стоит заметить, хотя я сам и не могу подтвердить эту информацию, но говорят, что именно эти карты помогают грабберам парсить ваш контент.
Надеюсь, вы сейчас не «бьете фейспалм» читая эту заметку. Но все же я хочу сказать, что в реальных условиях создание карты не является обязательным структурным элементом сайта, но и не будет лишней.
Карта в формате html – в чем разница
Если xml карта помогает поисковым роботам найти все страницы, то зачем нужна HTML карта сайта? Ну, как бы… да, она аналогично помогает поисковикам отыскать все страницы на сайте, даже самые «глубокие», однако в отличии от предыдущей, ею с легкостью могут пользоваться и простые посетители обладающие интеллектом, не искусственным.
Как правило, такие карты оформляют сохраняя структуру сайта, его дизайн, а случае большого веса разбивают на несколько страниц, чтобы ускорить ее загрузку.
Как создать sitemap.xml на WordPress
[sc name=»ads3″]К счастью генерировать карту вручную не придется. Для это цели существует специальный плагин – Google XML Sitemaps – самый лучший плагин среди всех, даже включая все решения на сторонних CMS.
Все что нужно сделать это установить и активировать плагин. В этот самый момент создастся карта со списком страниц сайта в формате .xml и будет доступна по адресу ваш_сайт.ру/sitemap.xml. Также будет создана сжатая версия карты, она будет размещена по адресу ваш_сайт.ру/sitemap.xml.gz. При дальнейших изменениях или добавления новых страниц плагин будет обновлять список постов на карте, чем сообщит поисковым системам об изменениях.
Получиться должно такое:
 Создание HTML карты в WordPress
Создание HTML карты в WordPress
Для создания sitemap вордпресс в формате HTML существует множество разных плагинов, поэтому я перечислю несколько из них (список будет обновляться)
WP SEO HTML Sitemap
Установите и активируйте плагин WP SEO HTML Sitemap.
Теперь перейдите во вкладку Страницы → Создать новую и добавьте новую страницу с любым названием, целесообразнее назвать «Карта сайта». Также на страницу вы можете поместить собственный контент, например, описание сайта или еще что-то.
Затем переходим Настройки → SEO HTML Sitemap где производим несложные настройки: выбираем на какой странице вывести карту сайту, во сколько колонок разместить ссылки на статьи, где выводить карту на странице по отношению к размещенной на ней информацией и т.д.
 Сохраняем настройки и проверяем перед этим созданную страницу.
Сохраняем настройки и проверяем перед этим созданную страницу.
Добавляем карту в Яндекс и Гугл
По сути sitemap вордпресс поиковые роботы должны обнаружить сами, однако поисковикам можно в этом помочь.
Яндекс
Вам нужен аккаунт в Яндексе, а также добавить сайта в панель Яндекс.Вебмастер – если вы этого еще не сделали.
Затем выбираем нужный сайт в консоли вебмастера и открываем страницу Настройки индексирования → Файлы Sitemap.
 Теперь в специальное поле вам нужно указать ссылку на карту сайта формата .xml и нажать кнопку Добавить.
Теперь в специальное поле вам нужно указать ссылку на карту сайта формата .xml и нажать кнопку Добавить.
 Такое же действие нужно проделать и со сжатой версией карты.
Такое же действие нужно проделать и со сжатой версией карты.
Аналогично нужен аккаунт в системе и добавленный сайт в Google Webmasters.
Так, выбираете свой сайт из списка в консоли (если их несколько).
Далее открываем страницу Сканирование → Файлы Sitemap.
В верхнем правом углу будет красная кнопка Добавление/проверка файла Sitemap, на которую и нужно нажать. Тут же выскочит небольшое окно, в котором указываем путь к файлам карты.

2wordpress.net
Google XML Sitemaps
Google XML Sitemaps – это плагин WP, который пригодится каждому блогеру, чтобы сделать карту сайта для улучшения индексации блога поисковиками (не путать с картой сайта для посетителей).

Плагин создает карту в формате xml, который является универсальным для всех поисковиков. После обновления или публикации статей на блоге, плагин сам дополняет карту и извещает поисковики об ее изменении и необходимости переиндексации.
Кроме улучшенной индексации, Sitemaps имеет дополнительные доводы для установки:
- — для страниц, которые уже в индексе ботов, передаются метаданные о последнем изменении контента и о частоте изменений страницы;
- — пауки могут присваивать каноническую версию страницам из карты и отсеивать их дубликаты;
- — только одно наличие Sitemaps в формате xml, увеличивает доверие к сайту со стороны поисковых машин.
Установка и настройка Google XML Sitemaps на WordPress
- Скачать последнюю версию плагина Google XML Sitemaps с его страницы: http://wordpress.org/extend/plugins/google-sitemap-generator/.
- Установить и активировать плагин.
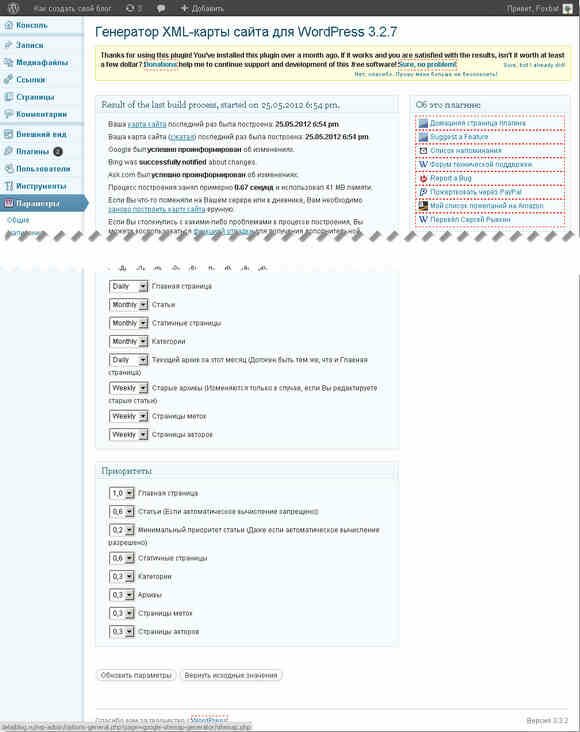
Для настройки расширения, в вашей панели администратора перейдите Настройки → XML Sitemaps.
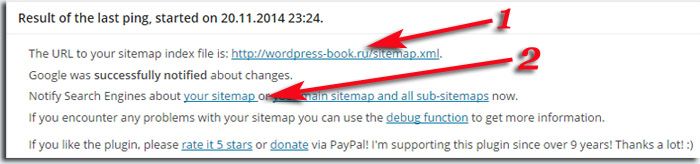
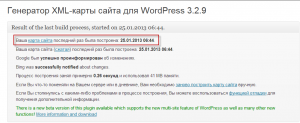
Result of the last ping, started on ...

- URL к вашей уже существующей карте. Кликните по ссылке и убедитесь в этом сами.
- Ссылка "your sitemap" пригодится, если вам надо прямо сейчас обновить карту и вы не можете ждать когда плагин сделает это сам.
В следующей строке вам предлагается воспользоваться функцией отладки при возникновении проблем с картой. Сам не разбирался, и вам не советую :-).
В последней строке по двум ссылкам можно оценить плагин или пожертвовать его разработчикам, сколько не жалко.
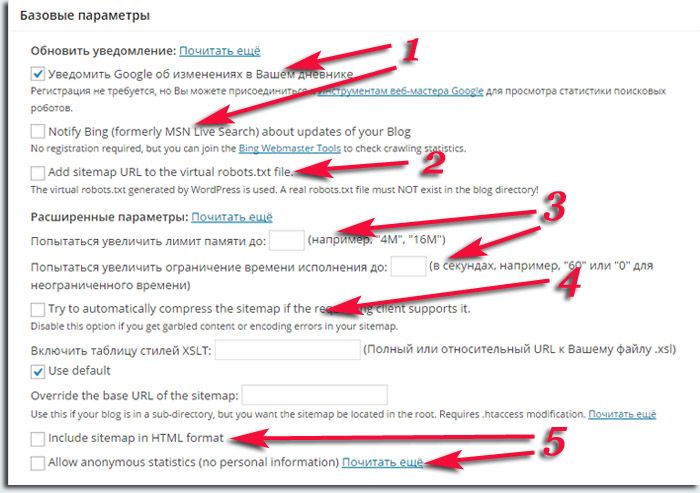
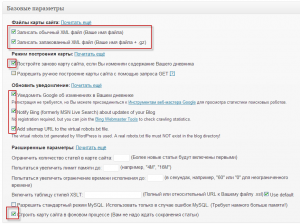
Базовые параметры

Обновить уведомления
1. Здесь вы определяете, какие поисковые системы будут уведомляться о произведенных изменениях в записях на сайте. Советую уведомлять только Google, а Bing проигнорировать. Пожертвовав уведомлениями Bing (с него, итак, идет слишком мизерный трафик), мы значительно снизим нагрузку на сайт.
2. Эта опция мне не понятна. Здесь предлагается добавить адрес к карте сайта в "виртуальный" robots.txt. Предпочитаю сделать реальный robots.txt и путь к карте сайта добавить в него вручную.
Расширенные параметры
3. Попытаться увеличить лимит памяти до и Попытаться увеличить ограничение времени исполнения до – этими опциями можно поманипулировать, чтобы снизить нагрузку на сайт (актуально для сайтов-монстров, с большим количеством контента, графики, посещаемостью и соответствующей нагрузкой).
Включить таблицу стилей XSLT – если не знаете о чем речь, то и делать ничего не надо.
4. Автоматически сжимать карту сайта для сокращения трафика. Я эту опцию отключил, чтобы избежать возможных ошибок при обработке карты, такое со мной уже случалось.
5. Поисковикам карта сайта в HTML формате не понадобиться, если есть более привычный для этого формат xml. Отправлять анонимную статистику я, также не пожелал.
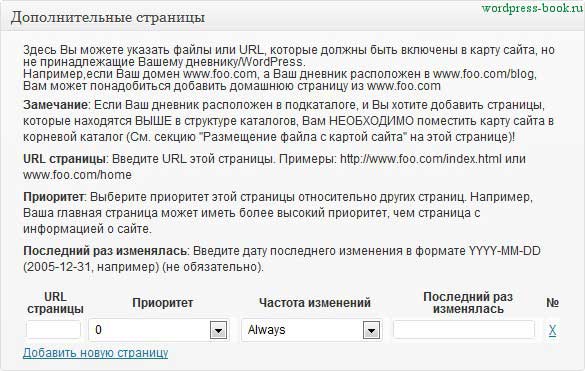
Дополнительные страницы

Тут все переведено и понятно. Если ваш блог расположен в подпапке, например http://misite.ru/blog (если это не так, можете перейти к следующему пункту настроек), то здесь в карту сайта можно добавить страницы из корневой директории сайта, например главную страницу.
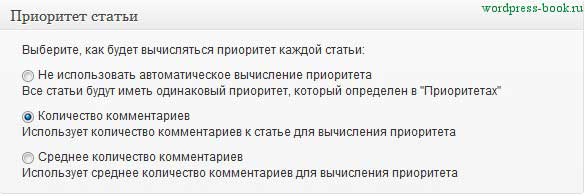
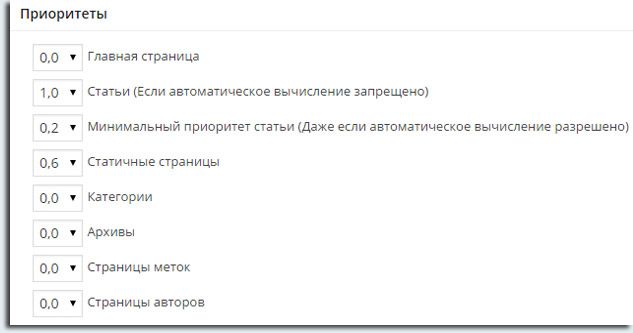
Приоритет статьи

Здесь по умолчанию установлен приоритет по количеству комментариев.
Если не использовать автоматическое вычисление, то статьям будет определен приоритет, назначенный в блоке "Приоритеты".
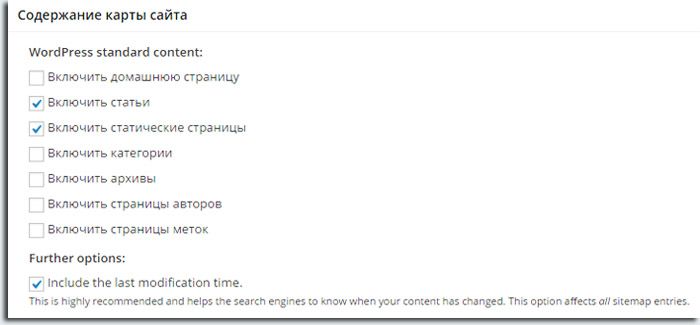
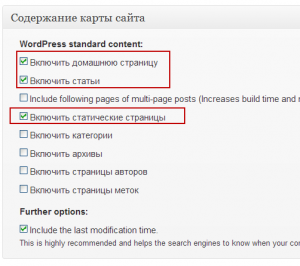
Содержание карты сайта

WordPress standard content:
В этом блоке необходимо указать, какого рода материал вы хотите добавить в карту. По умолчанию здесь уже активированы пункты: Включить домашнюю страницу, Включить статьи и Включить статические страницы.
- • Обязательно следует оставить статьи и статические страницы.
- • Домашнюю страницу оставьте, только если у вас на главной странице выводятся не последние записи, как у большинства блогеров, а другой материал.
Остальные пункты лучше не отмечать, чтобы не раздражать поисковики дублируемой информацией.
Further options:
Не снимайте галочку, установленную здесь по умолчанию. Эта опция сохраняет время последних изменений постов и выдает эту информацию поисковикам.
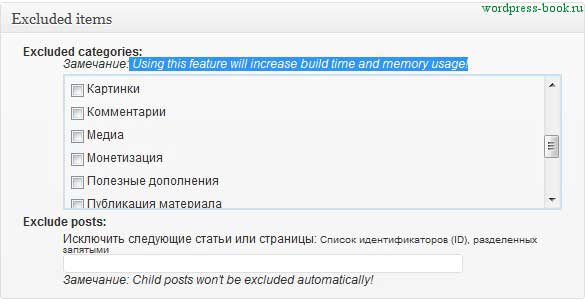
Excluded items

Excluded catecories
Поставьте галочки у тех рубрик, которые вы не хотите включать в карту сайта (а вдруг найдутся такие).
Excluded posts
Впишите сюда через запятую ID тех скрытых статей или страниц, которые не должны быть включены в карту, например страница "Спасибо за комментарий".
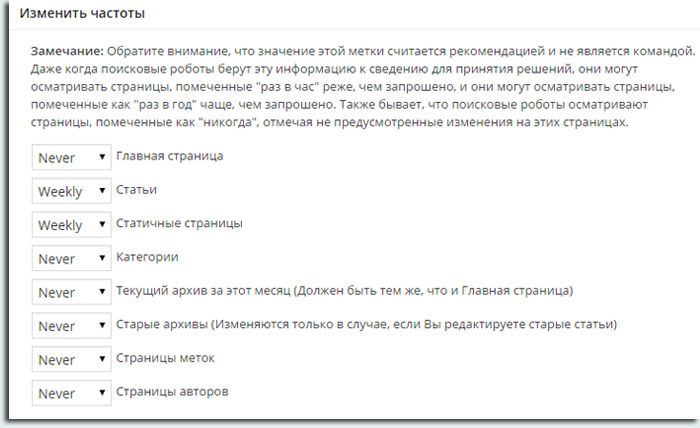
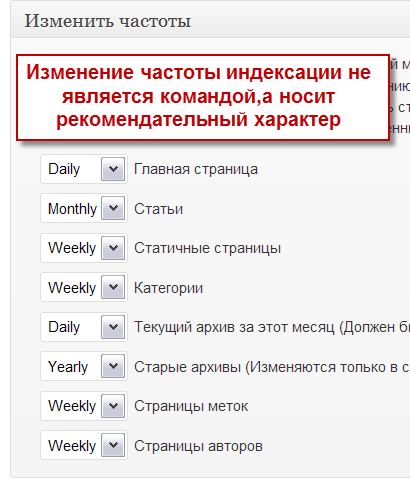
Изменить частоты

Выберите, как часто поисковые роботы будут посещать разделы вашего сайта для индексации.
Для тех, кто учил в школе не английский язык, я помогу с переводом в этом блоке. Always – всегда, haurly – каждый час, daily - ежедневно, weekly - еженедельно, monthly - ежемесячно, yearly – раз в год, never – никогда.
Обратите внимание, как уверяет разработчик плагина, эти параметры служат всего лишь рекомендацией поисковым системам и никак не указанием.
Приоритеты

Выставьте приоритеты для индексирования по шкале от 0 до 1,0.
wordpress-book.ru
Три плагина карта сайта Wordpress
От автора
Карта сайта WordPress это важнейший инструмент ускоряющий индексацию страниц сайта. При помощи различных плагинов WordPress можно создать карту сайта различных форматов (XML, HTML, CVS). Для поисковиков важен формат XML. При этом нужно помнить, что карта сайта в формате XML не видна посетителям. Для посетителей карту сайта можно создать при помощи специальных плагинов. В этой статье я приведу три плагина для создания карты сайта, как для поисковиков, так и для посетителей.
Карта сайта WordPress для посетителей — Плагин WP Realtime Sitemap
Плагин WP Realtime Sitemap позволяет отображать на сайте сформированную им же карту сайта. Этот плагин не создает карту сайта в формате XML и не передает поисковикам созданную карту сайта. Плагин WP Realtime Sitemap создает карту сайта для внутреннего пользования и может отображать карту сайта в любом месте сайта WP.
Установка плагина WP Realtime Sitemap
Устанавливается плагин любым из трех стандартных способов (Подробно об установке плагинов читать ТУТ).
- Скачиваем zip архив плагина (ссылка выше) и устанавливаем на сайт при помощи загрузчика в административной панели;
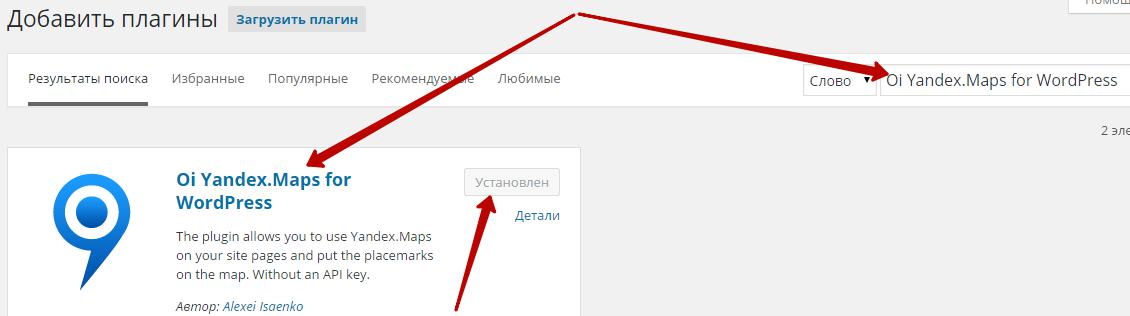
- Ищем плагин на вкладке «Плагины» в окне «Поиск» и затем устанавливаем автоматически;
- Закачиваем распакованный архив плагина по FTP в каталог сайта.
Будем считать, что плагин установлен. Можно приступать к настройкам плагина WP Realtime Sitemap.
Отображение карты сайта на сайте WordPress
Для вставки карты сайта на страницы сайта нужно в визуальном редакторе добавить строку: wp-realtime-sitemap, в квадратных скобках при написании статьи.
Для вывода карты сайта в меню сайта, нужно создать Страницу на вкладке Консоль→Страницы→Создать новую. Дать странице имя, например, карта-сайта. В окне визуального редактора ввести код:
wp-realtime-sitemapПоместить сделанную страницу в любое созданное меню сайта (Консоль→ Внешний вид → Меню).
Настройки плагина WP Realtime Sitemap
Заходим по адресу: Консоль→Параметры→WP Realtime Sitemap.

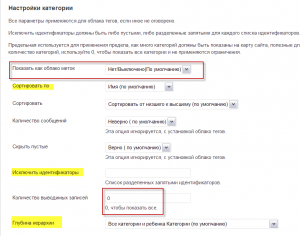
В открывшемся окне настройки плагина WP Realtime Sitemap заполняете нужные пункты. Вот несколько принципиальных настроек:
Можно включить/выключить показ страниц, категорий, сообщений и архивов на катре сайта.

При включении этих пунктов можно убрать из показа отдельную информацию, указав ID (идентификационный номер) ненужных к отражению материалов.
В настройках WP Realtime Sitemap можно включить показ категорий и мета тегов в виде облака. Выбрать можно либо показ облаком, либо списком.

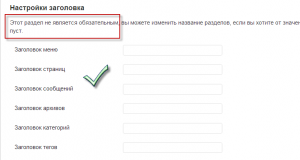
В настройках плагина можно изменить заголовки всех элементов карты сайта: сообщения, страницы, меню, архивы, категории, теги.

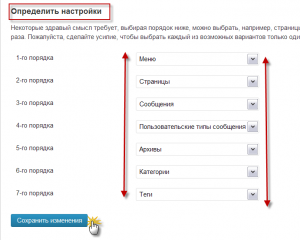
Также можно поменять все пункты меню местами.

По умолчанию иерархия карты сайта следующая:
- Меню;
- Страницы;
- Сообщения;
- Пользовательские типы сообщений;
- Архивы;
- Категории;
- Теги.
Плагин Google XML Sitemaps: карта сайта Wordpres для поисковиков
Прежде всего, не путайте плагин Google XML Sitemaps с плагином Google XML Sitemap. Здесь речь пойдет о плагине Google XML Sitemaps.
В отличие от плагина WP Realtime Sitemap плагин Google XML Sitemaps при установке генерирует специальную карту сайта в формате XML и информирует поисковые машины Google, Bing, Yahoo о созданной карте сайта. Этот плагин работает в режиме on-line. Карта сайта WordPress постоянно пополняется и отправляется поисковым машинам по мере публикации материала на сайте. Настройка плагина делается один раз при установке плагина.
Настройка плагина Google XML Sitemaps
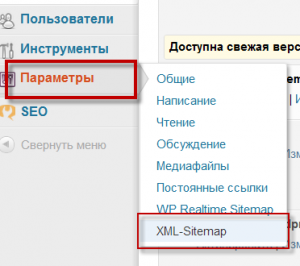
После установки плагина Google XML Sitemaps в меню «Параметры» появиться новый пункт «XML Sitemap». Это пункт настройки плагина Google XML Sitemaps.Открываем его.

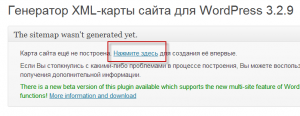
В первой строке настройки видим запись с предложением, создать карту сайта в первый раз. Не спешите нажимать эту кнопку. Ознакомьтесь со всеми настройками плагина по умолчанию.

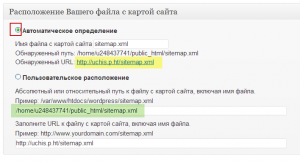
Сейчас нас интересует пункт «Расположение Вашего файла с картой сайта».
 В настройке можно указать плагину, где расположена карта сайта XML. Возможны два варианта расположения карты сайта WordPress для плагина Google XML Sitemaps.
В настройке можно указать плагину, где расположена карта сайта XML. Возможны два варианта расположения карты сайта WordPress для плагина Google XML Sitemaps.
Примечание: Права доступа CHMOD меняются в FTP клиенте. Для этого кликните правой кнопкой по файлу и в строке «Права доступа к файлу» изменить права доступа CHMOD.
Определитесь с содержанием карты сайта

В настройках Google XML Sitemaps можно изменить частоту отправки карты поисковикам. Этот пункт настройки не является командой, а носит только рекомендательный характер.

В пункте «Постройте карту сайта заново при обновлении дневника» должна стоять галочка.
Поставьте галочки в двух пунктах. Записывать карту как обычный файл XML и записывать карту как упакованный файл. Упакованный файл немного снижает нагрузку на сервер.

После заполнения этого пункта, не трогая остальные можно нажимать «Создать карту сайта первый раз».
Больше трогать ничего не нужно. Нужно запастись терпением и ждать итогов работ плагина Google XML Sitemaps. Если все нормально плагин сообщит, что карта сайта создана, покажется число создания и в настройках будет указан адрес, где карта сайта расположена.

Плагин Google XML Sitemaps создает карту сайта по адресу: Ваш_сайт/sitemap.xml. Кликнув по адресу можно посмотреть, как ваша карта выглядит. После создания карт сайта можно добавить их размещение в файл Rotots.txt.
Можно создать дополнительную карту-сайта при помощи плагина Sitemap Generator
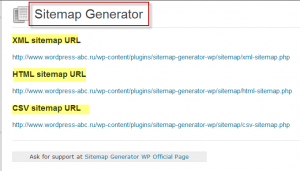
Устанавливаете плагин Sitemap Generator одним из удобных способов. В меню консоли появляется пункт «Sitemap Generator». Этот плагин создает карту-сайта в трех форматах: XML,HTML,CVS. Для поисковиков важен формат XML. При открытии пункта меню Sitemap Generator → Generator вы можете увидеть фактические адреса созданных карт.

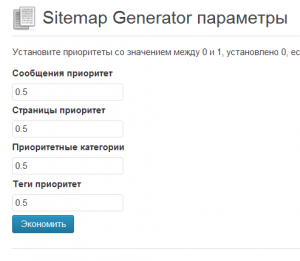
Также можно настроить содержание карты расставив приоритеты в настройках. Значение «0» исключит пункт из карты сайта. Нормальный приоритет 0.5.

Этот плагин (Sitemap Generator) только создает карты сайта, но не поддерживает связи с поисковиками. URL карты сайта XML можно и нужно отправлять в веб-инструменты Google WebMasters и Яндекс Вебмастер вручную.
Подведем итог выше изложенного
- WordPress предлагает массу инструментов для создания карты сайта. Для поисковых машин важны карты сайта в формате xml и xml.gz.
- При добавлении материала на сайт карта сайта должна обновляться. Чтобы не делать это вручную, лучше установить плагин с автоматическим обновлением карты сайта Google XML Sitemaps.
- Карта сайта WordPress для посетителей создается при помощи сторонних плагинов. В статье предложен плагин WP Realtime Sitemap. Я использую плагин: SEO HTML Sitemap.
Вот такие три плагина карта сайта WordPress! Успехов в изучении WordPress.
©www.wordpress-abc.ru
Другие статьи раздела: Плагины
Статьи связанные по теме:
www.wordpress-abc.ru
Sitemap WordPress XML. Или как сделать карту сайта для роботов.


Всем привет дорогие друзья, давненько не виделись. Надеюсь все соскучились и с нетерпением ждут новые статьи.
Праздники наконец-то закончились, шашлык уже не лезет, а посему пришло время взять себя в руки и плодотворно поработать. Как и обещал в прошлой статье речь снова пойдет о карте сайта, только немного о другой.
Поговорим о том, как сделать карту sitemap.xml для WordPress
Итак, по плану у нас разобраться что такое xml карта сайта или sitemap.xml для WordPress, зачем она нужна, как ее организовать у себя на сайте, и как сообщить ПС, что карта у нас появилась.
Что такое карта сайта xml
Карта сайта в формате xml представляет собой файл с названием sitemap.xml который содержит информацию о всех статьях вашего блога, которые подлежат индексации.
Если быть более точным, в этом файле находятся полные адреса статей и страниц сайта, а также различные метаданные, такие как дата последнего изменения, частота изменений и т.д.
Файл этот можно сделать как «ручками», так и с помощью определенных плагинов, что очень удобно. Удобно потому, что этот файл будет обновляться автоматически. То есть в нем будет всегда свежая и актуальная информация о вашем контенте. Статью написали, опубликовали, не успели глазом моргнуть, а она уже в сайтмэпе, вот так-то.
В принципе, дабы не загромождать блог различными плагинами, можно воспользоваться он-лайн сервисами. Самый популярный — http://www.sitemapgenerator.ru.

Но тут следует учесть, что с каждой новой статьей, sitemap.xml надо будет генерировать и копировать на хостинг снова и снова.
Кому интересен обзор этого сервиса, пишите в комментариях, сделаю отдельный материал.
Зачем нужна карта сайта xml
Зачем вообще это шаманское вуду с картами, спросите вы. Пиши себе статьи получше, впахивай побольше у будет тебе счастье. Ан нет, понапридумали тут карты какие-то…
Да друзья этот мир становиться сложнее, никуда не денешься. Поэтому для того чтобы постоянно быть в тренде приходится постоянно учится. Как завещал великий Ленин.
В общем все это дело с картами стало актуально после повального увлечения CMS. Как все знают, это система управления контентом.
И что она собой представляет? А ну ка, давайте поднатужимся. Ииии, правильно! Большущее количество разнообразных файлов, которые в массе своей к контенту никакого отношения не имеют.
Но вот ведь незадача, работ таки придет и будет совать свой вездесущий нос, во все дыры в поисках чего бы ему еще поиндексировать.
А как известно, роботы они звери бестолковые. И пока ему четко не скажешь куда можно лезть, а куда нельзя, где есть контент, а где его нет, он будет индексировать все подряд, что нужно и что нет без разбора.
Так вот, именно для таких вот бестолковых созданий создается карта сайта, где четко прописано, что есть контент.
То есть робот пришел, как ищейка, понюхал карту, взял след и быстренько побежал по статьям.
По сути мы ткнули его в контент носом. Но индексировать все подряд кроме контента ему никто не запрещал. Потому как за решение, этой задачи отвечает файл robots.txt. А о нем речь пойдет в другом материале, так что подписывайтесь на обновления дабы не пропустить
Плагин Google XML Sitemaps

Ну вот с теорией разобрались, переходим к практике. По плану у нас организация, уже набившей оскомину, карты у себя на сайте.
Как говорится нет ничего проще, для этого придется установить небольшой плагин, название которого вы можете увидеть выше. Плагин очень популярный. Более миллиона установок, на минуточку, поэтому устанавливайте и ничего не бойтесь.
Итак, установили, активировали, увидели в консоли в разделе «Настройки» новое подраздел «XML-Sitemap» и все, настраивать ничего не надо все будет работать и так.
Теперь если мы в адресной строке браузера наберем http://адрес сайта/sitemap.xml у нас откроется страница с информацией о контентной структуре блога. Рубрики, страницы, статьи, все это можно будет увидеть и узнать, когда последний раз они обновлялись.
Отлично, пол дела сделано! Почему всего лишь пол дела спросите вы? Потому что надо уведомить наши дорогие поисковые системы о том, что у нас появилась карта сайта. Помните рассказывал про роботов? Вечно все им надо показывать да рассказывать.

Это довольно, не маленькая тема, поэтому в рамках этой статьи детально все рассказывать не смогу. Скажу только, что в первую очередь надо будет зарегистрироваться в Яндекс Вебмастер и в аналогичном сервисе от Google – Инструменты для Вебмастеров.
http://webmaster.yandex.ru/
http://www.google.com/webmasters
Сразу добавляйте их в закладки, на рабочий стол, панель быстрого запуск и т.д., потому как пользоваться ими придется довольно часто.
Карта сайта, точнее адрес, по которому она расположена добавляется в первом случае в разделе «Настройка индексирования», а во втором в раздел «Сканирование».
На сегодня это все, в следующей статье поговорим об этих сервисах более подробно.
blogstarter.ru
Независимый генератор создания Sitemap WordPress сайтов
Вступление
Здравствуйте. Яндекс.Вебмастер, сегодня «обрадовал» сообщениями о серьезных ошибках в файлах Sitemap на двух сайтах. Не весть, какая страшная новость, однако, исправляя ошибки, а попросту генерируя новые карты сайтов, наткнулся на новый, для меня, генератор создания Sitemap WordPress сайтов. Мне понравились и его работа и его дизайн, и его результаты. Показываю.
Происхождение генератора
Называется новый инструмент «XML Sitemap Generator». Общий доступ тут.
По заявлению самих создателей «Xml Sitemap Generator» создан независимой организации и не связан с какой-либо поисковой системой или каталогом.
Поверим и не обратим внимание, что вся информация на сайте повернута в сторону Google, а также в меню есть прямая ссылка на плагин «XML Sitemap Generator» вот страница плагина https://wordpress.org/plugins/www-xml-sitemap-generator-org/.
Доступные инструменты
На сайте генератора, есть возможность создать личный кабинет и сохранять в нём свои настройки. Регистрация не обязательна и можно делать карты-сайта здесь и сразу.
Основной инструмент «Online XML sitemap generator». По домену сайта легко и быстро можно создать карту сайта Sitemap, в различных форматах: xml, txt, html. По отдельности или в архиве.
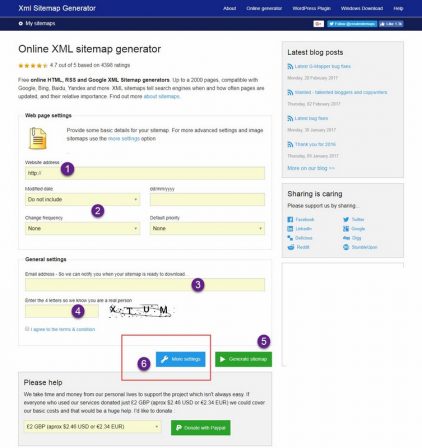
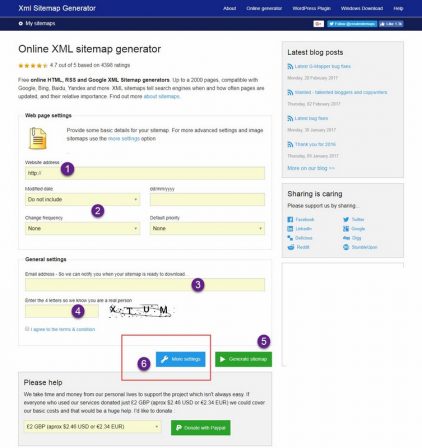
Как работает генератор создания Sitemap WordPress сайтов
- Войдите на сайт генератора;
- Найдите в меню ссылку «Online generator»;
- Вставьте в поле адрес сайта с протоколом http или https;
- Заполните поля настроек;
- Введите капчу;
- Согласитесь с лицензией;
- Нажмите «Generate Sitemap».

 генератор создания Sitemap WordPress
генератор создания Sitemap WordPressОбратите внимание, на кнопку «More Settings». Здесь можно выключить из карты сайта отдельные URL, исключить форматы картинок, а также определить, что показывать в заголовках карты title, h2, h3.
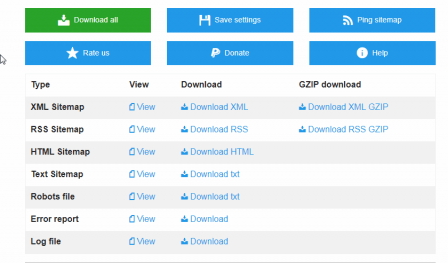
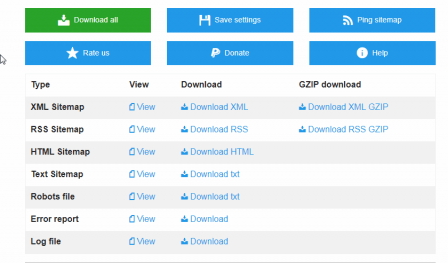
Результаты

 генератор создания Sitemap WordPress — результаты
генератор создания Sitemap WordPress — результаты- Результаты работы генератора это список различных форматов карт сайт, которые можно посмотреть «View» и скачать «Downloads».
- Напомню, что для инструментов веб.мастеров нужны форматы Sitemap [xml], можно, но не обязательно [gzip.xml].
- Могут пригодиться файлы robots.txt, log file и error report.
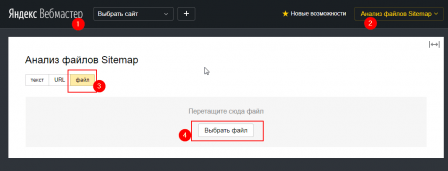
Сначала проверь
Скачанную карту сайта лучше сначала проверить. Валидность Sitemap можно проверить на следующих сервисах:
- Яндекс.Вебмастер (https://webmaster.yandex.ru/tools/sitemap/?tab=file), вкладка «файл»

- Сервис com. Free XML Sitemap Validator тут: http://tools.seochat.com/tools/site-validator/#sthash.vbWd21XR.dpbs
- Еще ссылка для проверки Sitemap: http://freetools.webmasterworld.com/tools/site-validator/#sthash.XJfzJ92K.dpbs
Куда ставить то
Сама по себе карта Sitemap сайта вам не нужна. Её нужно показать поисковикам. Зачем? Она, яко бы, помогает поисковикам быстрее индексировать страницы сайта.
Поэтому скачанный файл sitemap.xml нужно залить по FTP в корневую папку сайта и попробовать открыть в браузере с адресом http://vash_domen/sitemap.xml. В принципе, название sitemap может быть любым, важно сохранить тип файла [xml].
Сообщить поисковикам
После добавления карты сайта в корень сайта, нужно сообщить поисковикам, что карта сайта существует. Для этого:
В конец файла robots.txt, через строчный пробел, добавляем строку:
Sitemap: http://vash_domen/sitemap.xml
В инструментах вебмастеров сообщаете о карте поисковикам:
- Яндекс: вкладка Индексирование>>>Файлы Sitemap;
- Google: вкладка Сканирование>>>Карты сайта Sitemap;
- Bing: Карта сайта Sitemap.
Финиш советы
Через некоторое время после добавления карт сайта, проверьте информацию в панели вебмастеров. Если есть ошибки, исправьте и заново сделайте карту сайта.
Аналогичные генераторы
- https://www.xml-sitemaps.com/
- http://www.mysitemapgenerator.com/start/free.html
Плагин
Есть плагин, «XML Sitemap Generator» https://wordpress.org/plugins/www-xml-sitemap-generator-org/, который в автоматическом режиме, по сделанным настройкам генерирует карты сайт и сообщает об этом Google Webmasters.
Плагин должен корректно работать, если вы не используете другие генераторы sitemap на сайте. Например, такие генераторы есть в плагинах JetPack, SEO Joast. Различные карты сайта конфликтуют, и лучше определиться с одним генератором.
©www.wordpress-abc.ru
Статьи по теме
Статьи связанные по теме:
www.wordpress-abc.ru
Создаем sitemap.xml. Плагин Google XML Sitemaps
О sitemap немало песен сложено,
Я слажаю вам еще одну… =)
Суть статьи одним предложением:
Для сайта рекомендую создать файл sitemap.xml (карта сайта для поисковых систем), поможет в этом плагин для WordPress – Google XML Sitemaps.
После переноса сайта на хостинг одним из первых шагов, который я рекомендую вам выполнить – это создание карты сайта для поисковых систем. А в следующей статье разберемся с еще одним не менее важным моментом – созданием файла robots.txt.
sitemap.xml и robots.txt – это те файлы, которые настоятельно рекомендую создать до того, как вы сообщите поисковым системам о появлении вашего сайта.Это поможет вашему сайту быстрей продвинуться в поисковых системах.
Зачем нужен sitemap.xml?
Файл sitemap.xml поможет поисковым системам более разумно проиндексировать ваш сайт.
В sitemap.xml хранится следующая информация:
– местоположение страниц (url-адрес) сайта
– дата и время последних изменений страниц
– частота обновления страниц
– важность страниц относительно других страниц сайта
Вся эта информация в файле записана с помощью языка разметки XML.
Вот пример того, как описаны эти данные в sitemap.xml для одной из страниц этого блога.
<url> <loc>http://wordpress-life.ru/plagin-crazy-titles.html</loc> <lastmod>2013-11-26T21:02:55+00:00</lastmod> <changefreq>weekly</changefreq> <priority>0.2</priority> </url>
<url> <loc>http://wordpress-life.ru/plagin-crazy-titles.html</loc> <lastmod>2013-11-26T21:02:55+00:00</lastmod> <changefreq>weekly</changefreq> <priority>0.2</priority> </url>
|
В принципе, наличие файла sitemap.xml не является обязательным. Например, мой первый блог yershov.com.ua несколько лет прекрасно жил без карты сайта и его статьи были замечены поисковыми системами, а соответственно и людьми.
В чем же тогда польза sitemap.xml?
Допустим, робот заходит на сайт, у которого нет sitemap.xml. Проиндексировал страницу, нашел какую-то внутреннюю ссылку на другую страницу, перешел на неё и тоже проиндексировал. Лимит времени пребывания робота на этом сайте закончился и он “пошуршал” раБОТать на другие сайты.
Что мы имеем в этот заход робота? Он проиндексировал, например, главную страницу и первая попавшаяся ссылка вела на страницу “О сайте”, информацию с которой поисковый трудяга тоже успешно прихватил. Но эта страница уже давно была проиндексирована и с тех пор не подвергалась изменениям.
Получается, вместо того, чтобы забрать с сайта более свежую и актуальную информацию роботехник, образно говоря, поволок с собой в глобальное хранилище бородатый анекдот. Но смеяться никто не будет, особенно админ сайта, который не создал sitemap.xml из-за лени или незнания.
Если бы, упомянутый сайт, имел sitemap.xml, то робот бы обратил внимание на давнишнюю дату обновления страницы и на её низкий приоритет, и нашел бы для индексации другую страницу с более высокой важностью и свежей датой изменений.
Таким образом, делаем вывод, что наличие карты сайта для поисковых систем ускоряет попадание страниц в индекс.
Плагин Google XML Sitemaps
Каким же образом создать файл sitemap.xml?
Очевидно, процесс создания карты сайта для поисковых систем должен быть автоматизирован. Вы ж не будете после добавления новой статьи или редактирования уже опубликованного поста, каждый раз вручную править файл sitemap.xml?
Поэтому рекомендую использовать плагин Google XML Sitemaps. В данном случае, удобней всего установить плагин первым способом (через подраздел “Поиск”).
После активации плагина Google XML Sitemaps карта сайта сгенерируется автоматически. В корневой папке вашего сайта должны появиться файлы: sitemap.xml и sitemap.xml.gz.
sitemap.xml.gz – это запакованный XML файл карты сайта. Некоторые поисковые системы используют именно такой вариант карты сайта, поэтому желательно наличие файла и в таком формате. Это можно включить/отключить в настройках плагина: “Записать запакованный XML файл (Ваше имя файла + .gz)”.
Плагин Google XML Sitemaps имеет множество настроечных параметров. В принципе, можно использовать те значения параметров, которые установлены по умолчанию. Если вы установите и активируете плагин Google XML Sitemaps – этого уже будет достаточно!
При желании, можете изменить приоритеты и частоту изменений для статей, страниц, категорий и т.д. Касательно “частот”, хочу обратить ваше внимание, что это частота, с которой вы планируете публиковать материал. Например, если для статей вы задали частоту “Daily” (“Ежедневно”), то не думайте, что роботы поисковиком будут ежедневно к вам заходить и проводить индексацию. Эта метка – рекомендация, а не команда.
Некоторые люди устанавливают для всех публикаций значение частоты “Ежедневно”, думая, что лучше чаще, чем реже и что роботы будут ежедневно заходить в гости. Это неверно. Даже, если роботы последуют вашему желанию и будут ежедневно заглядывать к вам, то они не будут индексировать все имеющиеся страницы. Поэтому желательно задавать разные частоты и приоритеты. Например, содержимое статичных страниц изменяется редко, поэтому страницам можно задать приоритет “Ежемесячно”. Зачем рекомендовать роботу индексировать их ежедневно? Думаю, смысл понятен.
Итак, мы научились создавать файл sitemap.xml с помощью плагина Google XML Sitemaps.
Желаю всем регулярной индексации! =)
Вы можете пропустить чтение записи и оставить комментарий. Размещение ссылок запрещено.
wordpress-life.ru
Sitemap для wordpress
 Карта сайта или sitemap – это файл, который расположен на сайте (в данном случае на wordpress), содержащий информацию для поисковых машин. Т.е., по большому счёту, обычно создаётся две карты – одна для удобства посетителей (обеспечивает навигацию по сайту (блогу) – своего рода некий перечень всех статей блога), а другая — для поисковых машин. Что касается карты для посетителей, то на данном блоге она расположена вверху блога и имеет название «Содержание». Нажмите кнопку и посмотрите, как это всё выглядит.
Карта сайта или sitemap – это файл, который расположен на сайте (в данном случае на wordpress), содержащий информацию для поисковых машин. Т.е., по большому счёту, обычно создаётся две карты – одна для удобства посетителей (обеспечивает навигацию по сайту (блогу) – своего рода некий перечень всех статей блога), а другая — для поисковых машин. Что касается карты для посетителей, то на данном блоге она расположена вверху блога и имеет название «Содержание». Нажмите кнопку и посмотрите, как это всё выглядит.
Но нам нужна карта сайта (sitemap) для облегчения работы поисковых машин по индексированию страниц блога. Интересно то, что и Яндекс (в руководстве вебмастер), так и Гугл (в «Инструменты для веб-мастеров») настоятельно рекомендуют sitemap создать. Придётся «подсобить» поисковикам, и сделать для них карту сайта.
Как всегда, в wordpress найдётся подходящий плагин, который всё сделает за нас, его только нужно поставить и активировать — Google XML Sitemaps
Устанавливаем этот плагин как обычно, т.е. как все остальные. (подробно об установке описано в статье Как установить плагины WordPress).
После активации плагина карта сайта создана. Но при желании её можно дополнительно настроить.
Заходим в админку, на вкладке «Параметры» выбираем XML- sitemap и попадаем на страницу Генератора XML-карты сайта для WordPress.

Настройки позволяют изменит множество параметров этой карты. Решайте сами. Главное – карта сделана.
Созданный sitemap можно посмотреть. Для этого, а адресной строке браузера, к названию домена добавьте sitemap.xml. Например, чтобы посмотреть sitemap, данного сайта, нужно к доменному имени http://delajblog.ru добавить sitemap.xml Т.е. http://delajblog.ru/ sitemap.xml
Маленький комментарий: в этом месте карта будет находиться по умолчанию. Но всё это можно и изменить в настройках плагина.
После создания карты сообщаем об этом Яндексу через Яндекс вебмастер и Гуглу через «Инструменты для веб-мастеров».
delajblog.ru