Простой слайдер для WordPress. Слайдеры для wordpress
Easing Slider простой слайдер для WordPress — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт простой слайдер. Вы сможете очень просто и быстро создавать разные слайдеры для своего сайта. Вы сможете сделать слайдер адаптивным. Вы сможете выбрать эффект для слайдера. Вы сможете включить в слайдере функцию Lazy Loading, чтобы ускорить сайт. Вы сможете включить автоматическое воспроизведение слайдера, слайд-шоу. Очень простой и полезный плагин !
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт простой слайдер. Вы сможете очень просто и быстро создавать разные слайдеры для своего сайта. Вы сможете сделать слайдер адаптивным. Вы сможете выбрать эффект для слайдера. Вы сможете включить в слайдере функцию Lazy Loading, чтобы ускорить сайт. Вы сможете включить автоматическое воспроизведение слайдера, слайд-шоу. Очень простой и полезный плагин !

Установить плагин Easing Slider вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

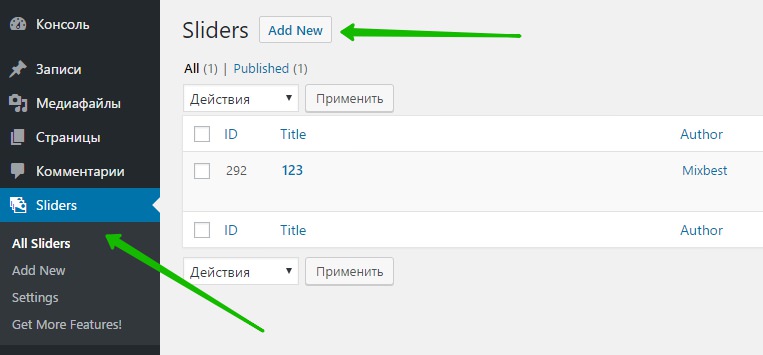
Далее, после установки и активации плагина, перейдите на страницу: Sliders. Здесь будут отображаться все созданные вами слайдеры. Чтобы создать новый слайдер, нажмите вверху на кнопку — Add New.

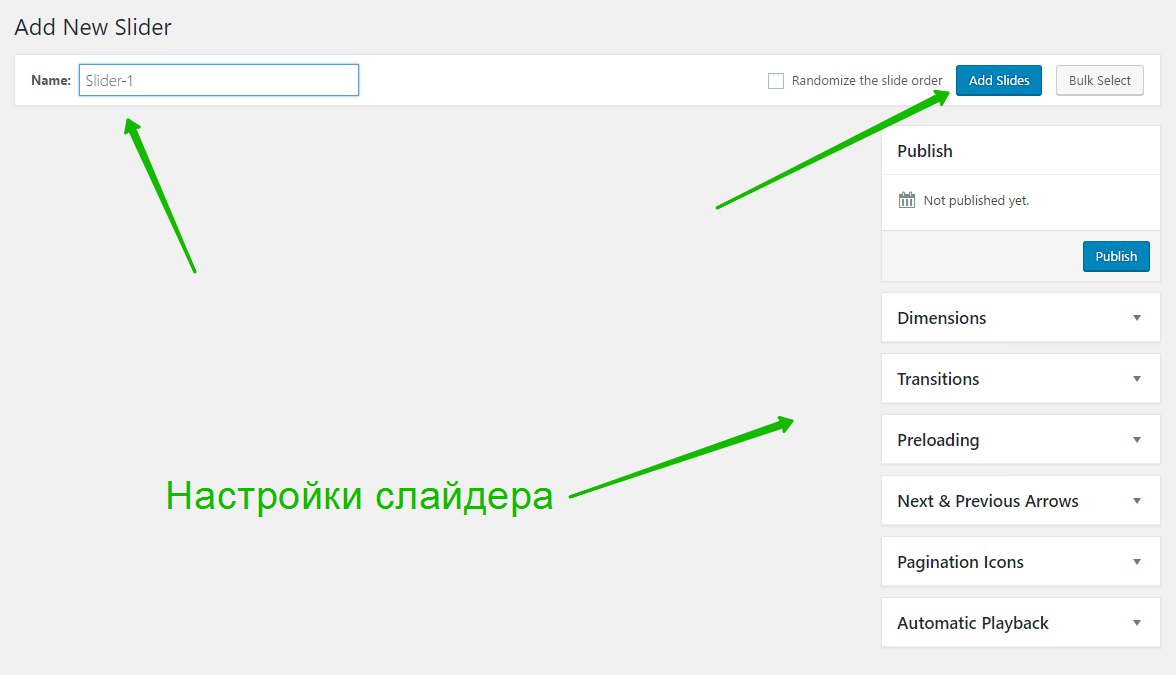
Далее, на странице создания нового слайдера, укажите название слайдера и нажмите на кнопку — Add Slides, чтобы добавить изображения в слайдер. С правой стороны страницы вы сможете настроить слайдер. Настройки слайдера:
Dimensions.
— Width and Height, вы сможете указать размер ширины и высоты слайдера.
— Make 100% full width, поставьте галочку, чтобы сделать 100% ширину слайдера.
— Crop & Resize images, обрезать изображение и изменить размер, если укажите свои размеры.
— Enable Adaptive Height, сделать высоту адаптивной.
Transitions.
— Effect, выберите эффект перехода слайда.
— Duration, продолжительность перехода слайда в миллисекундах.
Preloading.
— Enable Lazy Loading, поставьте галочку, чтобы включить функцию отложенной загрузки изображений, для ускорения сайта.
Next & Previous Arrows.
— Arrows, включить или отключить стрелки в слайдере, для перехода по слайдам.
— On Hover, выберите значение «True», чтобы показывать стрелки только при наведении мыши на слайдер.
— Position, выберите позицию стрелок, внутри или снаружи.
Pagination Icons.
— Pagination, включить или отключить значки пагинации, для показа количества слайдов.
— On Hover, показывать пагинацию только при наведении мыши.
— Position, выберите место расположения пагинации.
Automatic Playback.
— Playback, включить или отключить авто-воспроизведение слайдера.
— Pause Duration, продолжительность паузы между слайдами в миллисекундах.
— После настройки слайдера, нажмите на кнопку Publish, чтобы создать слайдер.

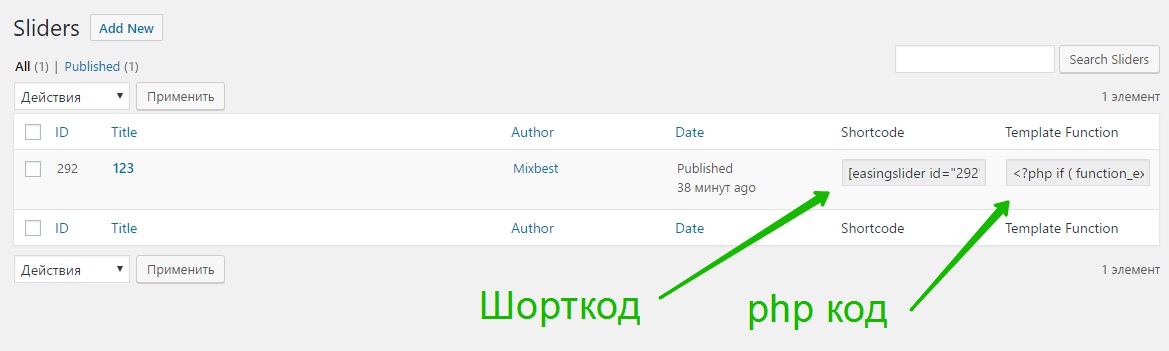
Далее, после создания слайдера, перейдите на страницу All Sliders, где отображаются все созданные слайдеры. В поле созданного слайдера вы сможете скопировать шорткод или php код, для вставки слайдера на сайт. Шорткод можно поставить на страницу, запись и виджет. PHP код можно добавлять в php файлы сайта, типа header.php или footer.php.

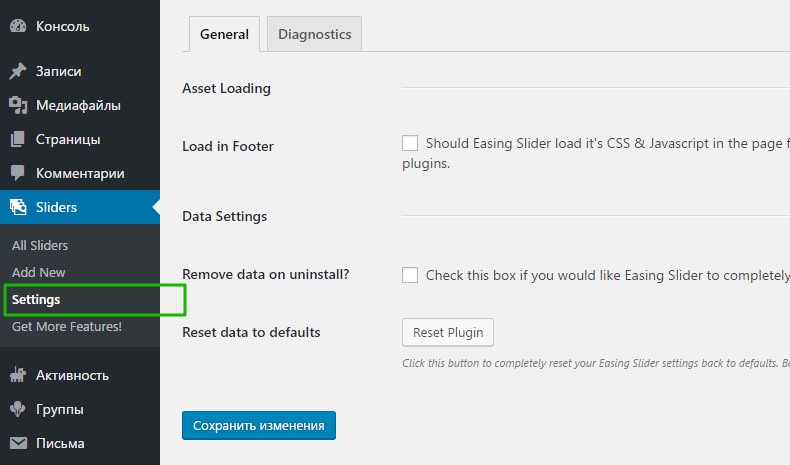
Далее, перейдите на страницу Settings. Здесь вы сможете настроить дополнительные параметры плагина.
— Load in Footer, поставьте галочку, чтобы переместить CSS & Javascript слайдера в подвал сайта. Для ускорения сайта. Включение функции может конфликтовать с другими плагинами.
— Remove data on uninstall, поставьте здесь галочку и сохраните настройки, перед тем как удалить плагин. Удаляет все данные плагина из базы данных.
— Reset data to defaults, сбросить все настройки плагина к значениям по умолчанию.
— Сохраните изменения.

Всё готово ! Вставьте шорткод на страницу или в запись, либо php код в файл, после чего готовый слайдер будет отображаться на вашем сайте !
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Как сделать слайдер для WordPress
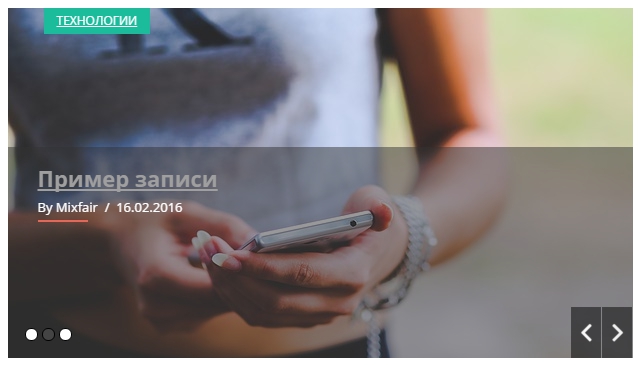
Слайдер удобен тем, что позволяет на небольшом пространстве продемонстрировать несколько изображений, которые будут переключаться. На современных сайтах слайдеры используются достаточно часто и многие посетители уже к ним привыкли. Эти элементы делают сайт более ярким и запоминающимся.
В этой статье мы расскажем вам про слайдер для WordPress, который создаёт хорошие и красивые слайдшоу на сайте. Мы покажем простой и удобный на практике метод.

Слайдер для WordPress с помощью Cyclone Slider
Cyclone Slider – это плагин, который нам понадобится для решения поставленной задачи. Скачайте его на свой сайт, установите и активируйте. Найти это дополнение можно в консоли в официальном хранилище WordPress.
После активации плагина создайте свой первый слайдер для WordPress. Для этого перейдите в пункт консоли «Cyclone Slider» и откройте подпункт «Add Slideshow». Вы увидите редактор слайдшоу. Рассмотрим всё, что здесь есть.
Для начала введите заголовок слайдера в поле в самом верху. Ниже вы увидите область «Slides». Нажмите здесь кнопку «Add images as slider» и перед вами откроется медиобиблиотека WordPress. Выберите или загрузите изображение, которое нужно добавить в слайдшоу. Нажимая снова на кнопку «Add images as Slider», вы можете добавить больше картинок. С помощью кнопки «Sort» можно передвигать изображения, чтобы менять местами слайды.
У каждого изображения есть свои настройки:
· Caption. Для добавления заголовка и описания.
· Link. Для указания ссылки.
· Image Attributes. Для атрибутов Alt и Title.
Когда изображения добавлены в слайдер для WordPress, и с ними произведены необходимые настройки, обратите внимание на область «Templates», которая находится немного ниже. В ней вы можете выбрать дизайн для слайдшоу. Есть четыре готовых варианта, но можно получить больше, нажав на кнопку «More Templates».
Теперь нажмите кнопку «Опубликовать» справа вверху. В боковой колонке вы увидите шорткод для публикации слайдера в записи или странице, и PHP-код для размещения его в файле темы. Кроме этого опубликовать слайдер можно с помощью виджета, который создаёт плагин Cyclone Slider.
Но вернёмся к редактору. В боковой колонке вы увидите ещё опции, которые позволят настроить слайдер для WordPress. Среди них размеры, адаптивность, сортировка картинок и прочее. Некоторые опции здесь доступны лишь в платной версии плагина.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Слайдер плагины для WordPress - Слайд шоу на Вордпресс (ВП)
Слайдер (slider) контента, он же карусель изображений – встречающееся на многих современных сайтах эффект из нескольких картинок, плавно сменяющих одна другую. Существует множество скриптов и плагинов для различных CMS, позволяющие создать слайдер из картинок и фото, даже неопытному пользователю. Однако перед установкой слайдера изображений на сайт тщательно обдумайте, стоит ли делать это. Об установке плагина на WordPress читайте по ссылке.
Преимущества слайд шоу на сайте
Посетители обращают внимание на слайд шоу
Слайдер контента – это постоянно изменяющийся элемент дизайна, который легко позволяет привлечь внимание к определенному содержимому сайта. Психология человека такова, что именно постоянно изменяющиеся динамические элементы привлекают наибольшее внимание. Таким образом, слайдер – это идеальный способ привлечения внимания к чему-либо. Например, владельцы интернет-магазинов могут использовать слайдер для оповещения о текущих акциях и скидках или о новом поступлении товара.
Вы экономите место на сайте
Слайдер, включающий в себя изображения и текст, позволяет значительно сэкономить место на странице. Опытные SEO-оптимизаторы могут использовать слайд шоу для поднятия вверх наиболее важного контента, который определяется поисковыми ботами как наиболее значимый.
Основные минусы слайдера изображений
Слайд шоу из фотографий уже давно перестали быть новинкой в области веб-дизайна. Простота установки плагинов на WordPress или любую другую CMS привела к тому, что сегодня слайдеры можно встретить практически на каждом сайте новичка. Удивить слайд шоу посетителей не просто трудно, но и невозможно. А вот вызвать раздражение очень легко.
Увеличение веса и скорость загрузки страницы
Не нужно забывать, что и сегодня далеко не все пользователи пользуются быстрым интернетом. Все чаще для подключения к Сети используется общедоступные Wi-Fi сети, которые не обладают достаточной скоростью. Кроме того, многие владельцы старых телефонов до сих пор вынуждены выходить в интернет, используя 3G или даже GPRS.
Слайдер контента, включающий в себя несколько крупных изображений, а также JavaScript, может привести к тому, что загрузка страницы становится намного более медленной. Это приведет к тому, что пользователи с медленным интернетом часто будут покидать сайт, не дожидаясь полной загрузки, а поисковые системы могут ранжировать столь медленно загружающиеся страницы несколько хуже.
Невозможность определить, как именно будет выглядеть сайт
Нельзя забывать, что, помимо пользователей со стандартными настройками наиболее распространенных браузеров, существуют и люди, которые используют для серфинга в интернете мобильные телефоны с web-обозревателями, не поддерживающими flash и скрпиты, а также те, кто использует плагин NoScript и другие блокировщики рекламы.
Как правило, в этом случае слайд шоу превращается в некую «кашу» наклеенных друг на друга картинок.
Бесплатные плагины слайдеры для WordPress
Вордпресс (WP) – одна из самых популярных CMS для создания сайта среди новичков и не только, поэтому в этой статье мы перечислим наиболее известные плагины слайдшоу для WordPress.FlexSlider (http://www.woothemes.com/flexslider/) – простой бесплатный плагин со всеми необходимыми опциями для создания слайд шоу на сайте:
- сенсорная поддержка,
- вертикальное и горизонтальное перемещение изображений,
- семантическая разметка,
- исчезновение анимации.
WOW Слайдер (http://wowslider.com) – простой плагин слайдер для WordPress, с установкой и настройкой которого разберется даже неопытный веб-мастер.
Супер слайдер (http://www.extendyourweb.com/wordpress/super-slider/) – очень интересный плагин, позволяющий буквально за минуту создать несколько слайд шоу, которые впоследствии можно добавить на любую страницу или запись при помощи HTML. Также имеется возможность использовать слайдеры как виджеты.
Мета слайдер (http://wordpress.org/plugins/ml-slider/) включает в себя четыре JQuery слайдера: Nivo Slider, Coin Slider, Flex Slider и Responsive Slides. Данный плагин для WordPress может автоматически обрезать изображения, а также является полностью локализованным.
Len Slider (http://wordpress.org/extend/plugins/len-slider/) – плагин WordPress для создания слайд шоу или карусели изображений. Позволяет использовать шорткод в записях и страницах или php-код в файлах шаблонов.
Full Width Background Slider (http://wordpress.org/extend/plugins/full-page-full-width-backgroud-slider) – простой в использовании плагин WordPress, позволяющий создавать полноэкранные слайд шоу на сайте. В комплекте идут шесть готовых фонов для работы. Поддерживает установку до 6 картинок в слайд шоу.
Платные плагины слайдеры для WordPress
Slider Revolution – (http://codecanyon.net/item/slider-revolution-responsive-wordpress-plugin/2751380) – уникальное решение, позволяющее не только украсить свой сайт при помощи слайд шоу, но и оптимизировать его с точки зрения поисковых систем, так как весь используемый в слайдере контент доступен для индексирования.Продуманный Drag & Drop интерфейс дает возможность размещать элементы слайд шоу быстро и удобно.Slider Revolution – это один из немногих плагинов, который позволяет создавать слайдер для мобильных устройств.Стоимость плагина – $15.
RoyalSlider (http://codecanyon.net/item/royalslider-touch-content-slider-for-wordpress/700256) – очень интересный плагин, который позволяет создавать слайдеры и слайд шоу, полностью адаптированные к мобильным устройствам. Навигация в контенте осуществляется при помощи касаний. Поддерживается возможность динамического заполнения изображений из Flickr и 500px.Цена плагина $20.
LayerSlider (http://codecanyon.net/item/layerslider-responsive-wordpress-slider-plugin-/1362246). Основное преимущество плагина – в возможности создания неограниченного количества слоев, включающих изображения и ссылки. Плагин позволяет настраивать время задержки, типы и длительность изменений.Цена плагина - $15.
seo-praktika.com