WordPress Яндекс Карты - вставка карты на сайт вручную и плагином. Wordpress карты яндекс
Плагин Яндекс Карты для WordPress: скачиваем и настраиваем
Доброго времени суток, уважаемые читатели моего блога. Сегодня я расскажу вам как простым способом увеличить пользу сайта. Всего несколько простых действий помогут вам улучшить отдачу любого коммерческого проекта.
Если вы создаете портал для какой-то компании, то не лишним будет показать людям где находится заведение, о котором вы рассказываете. Вы поговорим про плагин Яндекс карты для WordPress и вы поймете стоит ли им пользоваться или есть вариант лучше и проще.

С недавних пор я начал более лояльно относиться ко всем сервисам от Яндекса. Они действительно становится более удобными. Сперва мое сердце завоевал браузер, к которому я долгое время относился с неким скептицизмом, а сегодня обратил внимание и на карты.
В процессе написания этой статьи, я выяснил, что даже геолокация у Яндекса значительно проще, чем у его зарубежного конкурента. Не говоря уже о Метрике и инструментах для Вебмастеров.
Однако, если говорить непосредственно о плагинах, то их у Яндекса в разы меньше, но так ли они нужны? Может все-таки дело в том, что ресурс настолько удобен, что в отличие от Гугловских продуктов они просто не нуждаются в дополнительном упрощении?
Давайте это выясним.
Нужны ли вам карты
Можно через каждый несколько строчек на своем сайте писать точный адрес заведения и это не даст ровным счетом ничего. Все меньше людей ориентируются по названиям улиц. Основными координатами становятся магазины, парки и т.п.

Что вы представляете, услышав о улице Ленина, которая есть практически в каждом городе? Памятник, близлежащую школу или очередной «Перекресток»? Люди нуждаются в подобных уточнениях, они хотят быть уверены, что точно понимают куда их зовут. Никто не хочет терять время.
Поставив на сайте карту города и отметив там точку, вы получите значительно больше клиентов, нежели сто раз упомянете точный адрес. Те, кто действительно заинтересуется вашим предложением будут уверены, что верно поняли где находится компания и как туда пройти. Это дает +100 к вероятности, что читатель действительно посетит вашу фирму.
Добавление вручную: простота или лишние проблемы
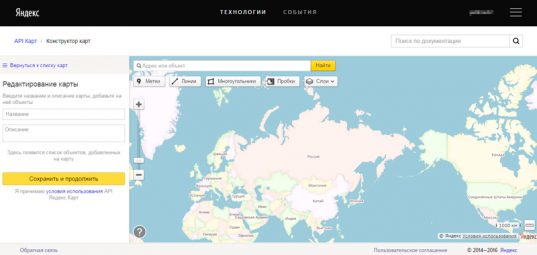
Если говорить о самом конструкторе, то он невероятно прост. Найти его можно, пройдя по ссылке в сервис Яндекс Карты. Чтобы добавить свою метку, вам необходимо зайти на этот сайт под своим аккаунтом. Речь идет всего лишь о пароле и логине на почте Яндекса.

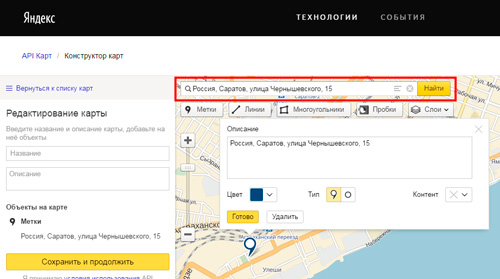
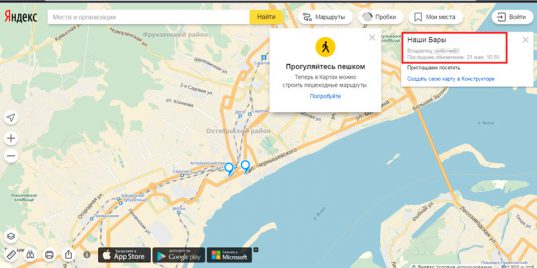
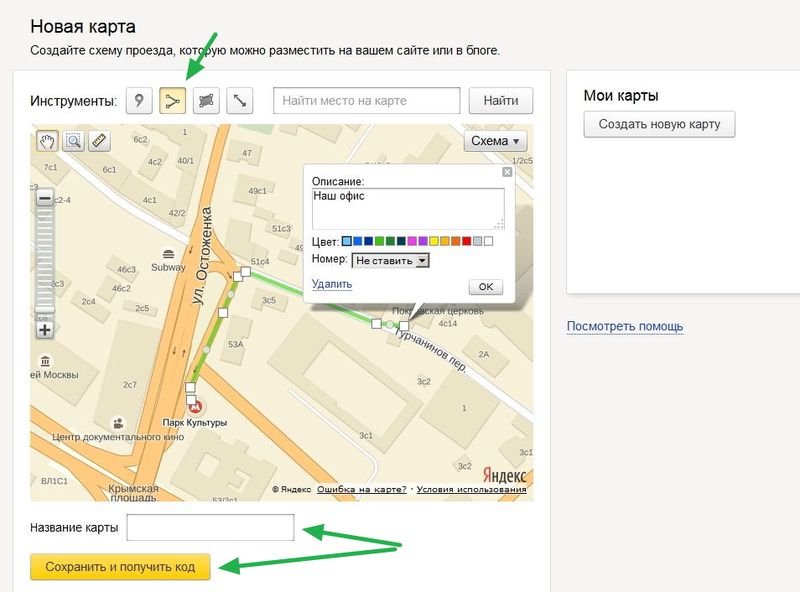
Вводите в поисковую строку адрес, на который будет указывать метка, нажимаете «Найти» и она сразу появляется на карте.

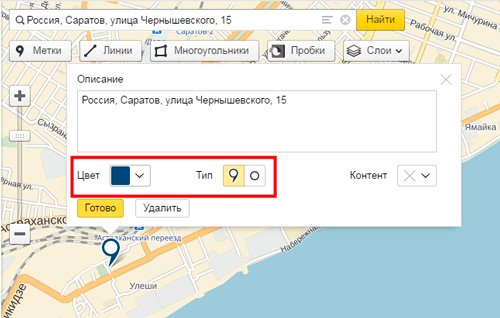
Можно выбрать свой цвет и тип метки.

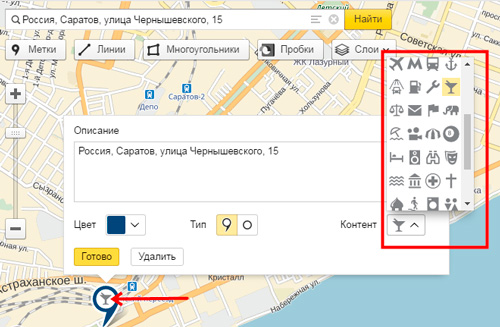
В центр без труда устанавливается иконка. Осталось только добавить свое описание, если это необходимо и нажать «Готово».

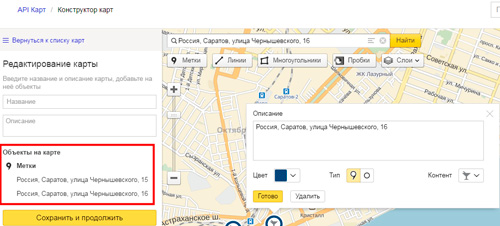
После этого вы можете вводить и другие адреса. Снова нажимать «найти» и метки будут добавляться на эту карту. Нажав на них вы можете перемещаться между метками и удалять их.

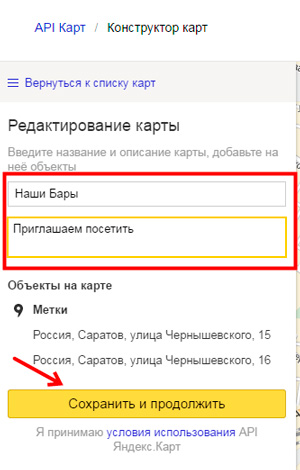
Описание можно ввести и в названии самой карты. Осталось только «Сохранить и продолжить».

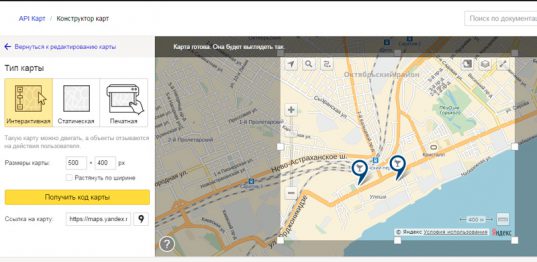
Выбираете как будет выглядеть ваша карта: сможет ли читатель увеличивать или уменьшать масштаб (интерактивная карта), просто посмотрит где расположены заведения, без дополнительных возможностей (статическая) или вы просто хотите сохранить фотографию вашей карты, чтобы добавить ее на Яндекс Диск, вставить в запись без использования кода (печатная).
Теперь выберите размер, который идеально подойдет, чтобы вставить карту в ваш блог.

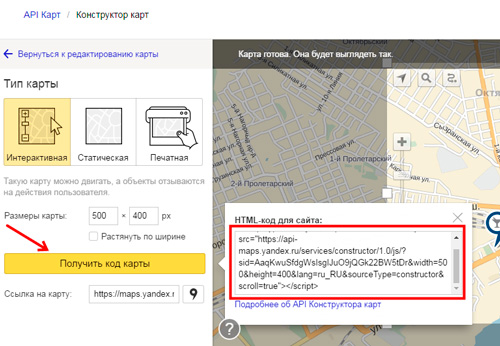
Осталось только получить html код. Скопируйте его.

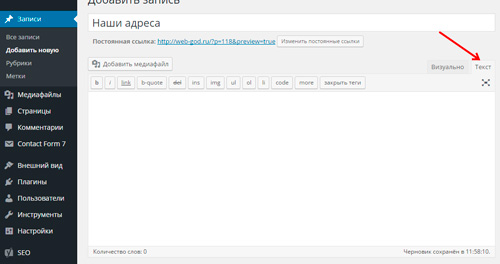
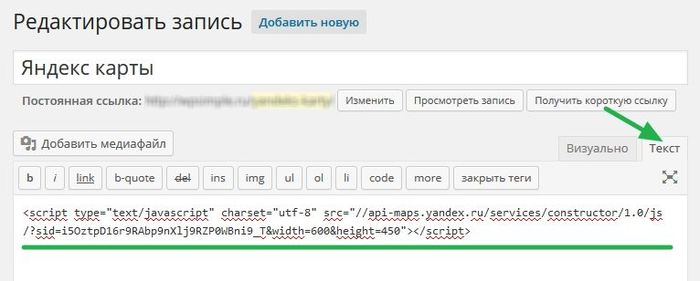
Вы можете создать отдельную страницу с адресами или вставить его в текст статьи. Зайдите в админ панель ВордПресс. Затем откройте редактор публикаций и выберите текстовую версию.

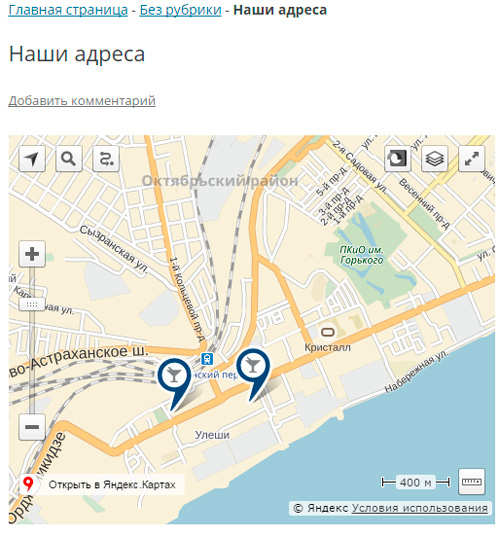
Вставляете полученный код и вуа-ля. Карта добавлена.

Раньше, у вас была возможность проложить маршрут, но теперь читатель может самостоятельно это сделать. Посмотрите на кнопку в левом верхнем углу. Я считаю, что это правильно. Люди должны быть самостоятельнее.
Единственный недостаток, это то, что если вы пользуетесь этим способом, то кликнув по карте, если человек захочет открыть скрипт через сам сервис, то он увидит имя владельца. Советую просто зарегистрировать почту под именем продвигаемого заведения.

Хотя, откровенно говоря, думаю, что нажмут сюда не многие. Так что можно не беспокоиться.
Дополнительные возможности
Я искренне считаю дополнительные возможности лишними. Не нагружайте фото деталями, чтобы человек сам мог разобраться. Не предлагайте ему все и сразу. За обилием сведений он не увидит главного.
И тем не менее, рассказать о них я должен. Иногда эти инструменты могут быть необходимы. Ума не приложу, что это может быть за ситуация – захват Пруссии, война с норманнами… не представляю. Если у вас есть идеи — пишите в комментариях к этой статье.
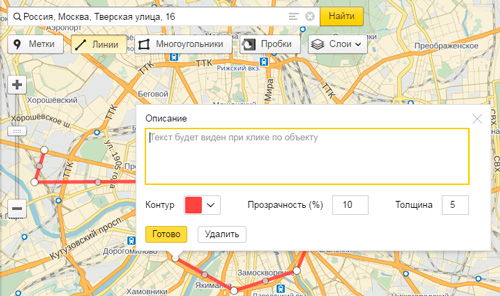
Линии, благодаря которым можно рисовать вот такие забавные фигуры.

Кликнув на точку вы откроете дополнительное меню. Можно поменять цвет, толщину линии, ее прозрачность и добавить описание.
Сразу вспоминаются фильмы из серии «Код да Винчи». Может благодаря этой штуке вы тоже найдете особые тайные символы и знаки, задуманные архитекторами и правителями при постройке вашего города.

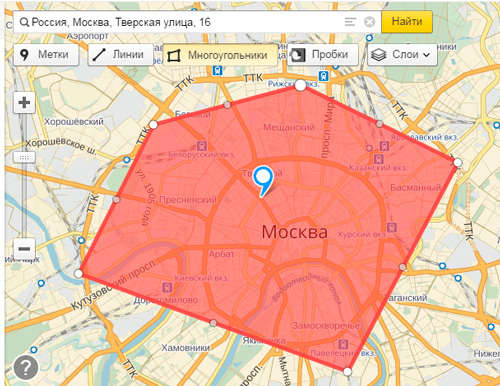
Многоугольники чем-то напоминают линии, но позволяют заполнить определенную территорию цветом.

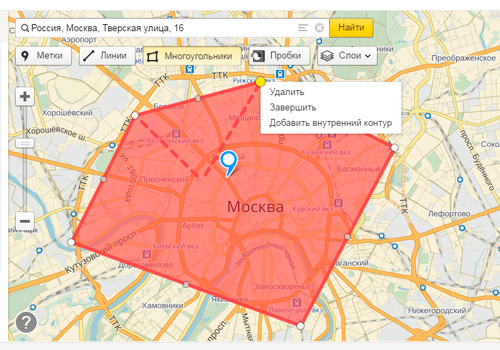
Нажав на любую точку, вы можете выбрать один из пунктов: удалить эту ерунду, завершить рисование или добавить внутренний контур.

Ну и пробки. Изначально идея добавить такую карту кажется очень классной. Но на деле… не все поедут к вам на машине, а долго смотреть на такую новогоднюю елку из карты мало кто захочет. Сейчас в дизайне главенствует минимализм.

Ну вот и все. Теперь давайте поговорим о плагинах. Не уверен, что они вам нужны, ведь вы не будете использовать карты на каждой странице и добавлять новые каждый день. Конечно, если вы не планируете создать исторический сайт о самых популярных сражениях или делать обзоры достопримечательностей или ресторанов по всему миру.
Хотя и в этом случае не вижу смысла нагружать сайт лишними приложениями. Если есть возможность, то лучше обойтись без них.
Однако, возможно у вас другое мнение, так что пару слов о плагинах.
Плагины добавления
Как устанавливать плагины на ВордПресс, я уже неоднократно писал. Это не так сложно. Просто сделаю небольшой обзор.
Приложений не так много, так как добавление карты при помощи официального сервиса занимает всего несколько минут, а разработчики стремятся минимально нагружать сайт и не использовать плагины там, где это не обязательно.
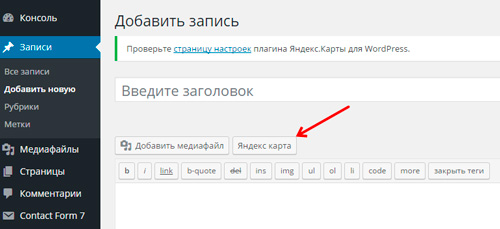
Расскажу лишь про бесплатное расширение Oi Yandex.Maps for WordPress. После установки в визуальном редакторе записей появляется кнопка «Яндекс карты».

Можно просто нажать и ввести адрес, оставив все настройки по умолчанию, а дополнительные поля пустыми.

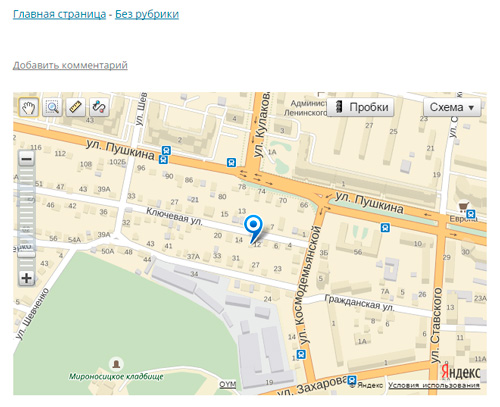
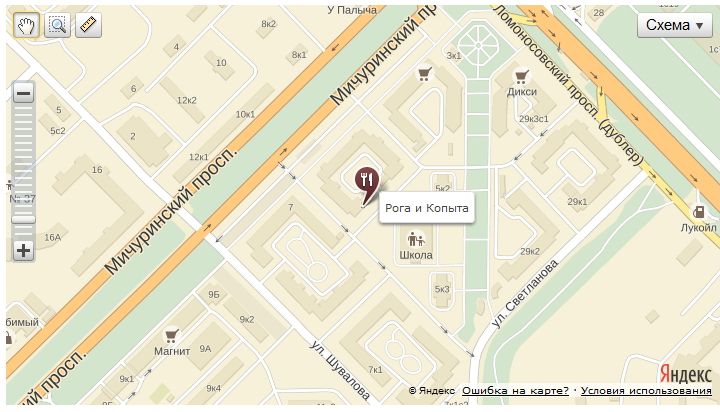
В этом случае карта будет выглядеть вот так.

Однако, при нажатии на метку вы можете добавить свои данные: адрес, основную информацию, призыв к действию. Несложно изменить дизайн самой метки. Ну а самым главным преимуществом я назову все-таки отсутствие имени владельца и возможность открыть карту через Яндекс.Карты.
Ну вот и все. Теперь вы знаете как создать и добавить Яндекс Карту на сайт ВордПресс. Если вам была полезна эта статья, подписывайтесь на рассылку и узнавайте больше о правильной и простой работе по созданию и обслуживанию сайтов.
Если вы создаете сайт для бизнеса, то помимо карты, не лишним будет установить возможность обратного звонка на портал. Эта функция намного проще, чем вам может показаться. Вы просто устанавливаете плагин и на почтовый ящик начинают приходить уведомления с просьбой перезвонить, которые оставили посетители сайта, либо сервис в реальном времени соединит клиента с вашим колл-центром.

Ничто лучше не покажет вашу работу заказчику, чем реальные обращения от клиентов. Как и Яндекс.Карты установить эту опцию можно проще простого. Для этого есть сервис Callbackkiller (http://callbackkiller.com). Через него можно говорить и тогда вам придется оплачивать минуты разговора, а можно просто получать письма на почту. И это совершенно бесплатно.
Я желаю удачи в ваших начинаниях. До новых встреч.
start-luck.ru
Как вставить Яндекс карту на сайт WordPress. Как добавить яндекс карту на сайт WordPress

От автора: приветствую вас, друзья! В этой небольшой статье мы с вами узнаем, как вставить Яндекс карту на сайт WordPress. Вопрос добавления карты на любой сайт довольно популярен среди пользователей, что не удивительно. Ведь практически на любом сайте есть страница контактов и, если имеется физический адрес, скажем магазина или студии, тогда его проще и лучше продемонстрировать в понятной для посетителя форме — на Яндекс карте.
Итак, для добавления карты на сайт ее сначала нужно создать. Сделать это можно, воспользовавшись конструктором сайт от сервиса Яндекс. Доступен этот сервис по следующему адресу — https://tech.yandex.ru/maps/tools/constructor/.

Как видим, нам предлагают выбрать уже готовую карту либо же создать новую. Обратите внимание, для создания карты, впрочем, как и для работы с другими сервисами от Яндекс, вам необходима учетная запись на Яндксе. Если у вас ее нет или вы не авторизованы, тогда Яндекс предложит вам создать свою учетную запись или авторизоваться в уже имеющейся. Итак, нажимаем кнопку Создать новую карту и, скорее всего, вы увидите карту того города, в котором находитесь.


Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнееЕсли это будет не ваш город или вам просто нужен другой город, тогда мы его сможем изменить далее при поиске необходимого адреса или объекта на карте.
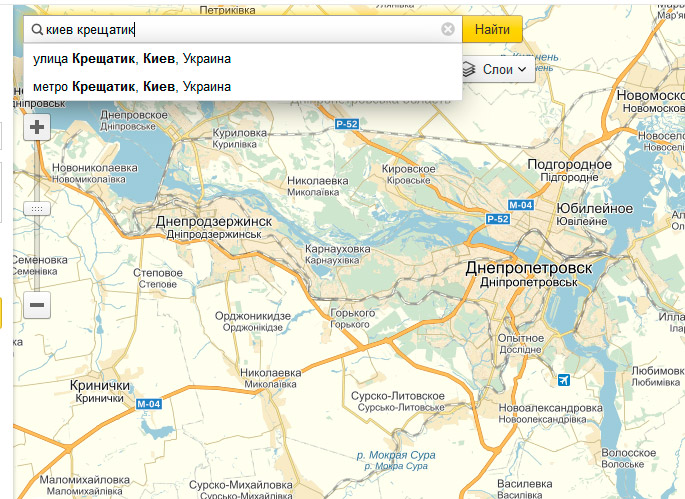
В качестве примера давайте создадим карту, на которой будет главная улица Киева — Крещатик. Для этого воспользуемся поисковой строкой вверху карты и наберем интересующий нас адрес.

В результате будет найдена искомая улица или точный адрес, если вы его вводили. Далее можно воспользоваться набором кнопок под строкой поиска, в частности кнопкой Метки, которая позволяет установить метку на нужный объект карты.

Для метки можно задать текст (описание), установить ее цвет и тип. После этого нажимаем кнопку Готово. После этого в левой части страницы найдем кнопку Сохранить карту и получить ссылку и нажмем ее.

После сохранения мы увидим предпросмотр карты, где можно настроить ее размер простым перетаскиванием ползунков по бокам карты.

Изменяя размер Яндекс карты, в левой части страницы мы сразу же будем видеть параметры ее ширины и высоты и это очень удобно. После завершения изменений жмем кнопку Получить код карты.

После нажатия кнопки в тултипе увидим готовый код карты, который остается вставить на нужную страницу WordPress.

У меня уже есть страница контактов на сайте WordPress, на эту страницу я и вставлю скопированный код. Обратите внимание, это код HTML, подключающий скрипт, поэтому данный код обязательно нужно вставлять на страницу не в визуальном режиме а в режиме Текст.

Сохраним страницу и посмотрим изменения в пользовательской части сайта WordPress. Как видим, Яндекс карта успешно появилась на сайте WordPress.

Все крайне просто и весь процесс занял буквально считанные минуты. Что очень удобно, так это то, что мы можем при желании Яндекс карту разместить на любой странице сайта WordPress и даже в любой части сайта. Например, мы вполне можем сформировать миниатюрную карту и вставить ее в сайдбар. Для этого достаточно использовать виджет Текст, который позволяет вставлять код HTML. Ну а у меня на этом все. Удачи!

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнее
Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress “Уникальный сайт с нуля”
Получить
webformyself.com
Плагин Яндекс.Карт YaMaps для WordPress
Плагин YaMaps — это простейший способ вставить Яндекс.Карты на ваш сайт.
Возможности плагина:
- Вы можете добавлять карты без знания кода.
- Вы можете вручную редактировать шорткоды.
- Вы можете добавлять любое количество карт на страницу.
- Вы можете добавлять множество меток на карту.
- Вы можете добавлять гиперссылки для меток.
- Вы можете выбирать иконку и ее цвет в визуальном редакторе.
- Вы можете выбирать тип отображаемой карты (Карта, Спутник, Гибрид), кнопки масштаба и другие элементы управления.
Структура шорткода
- yamap center — Координаты центра карты
- yamap height — Высота карты
- yamap zoom — Масштаб карты (от 0 до 19)
- yamap scrollzoom — Отключить масштаб карты колесом мыши (scrollzoom=’0′ для блокировки)
- yamap type — Тип карты (Например: yandex#map, yandex#satellite, yandex#hybrid)
-
yamap controls — Элементы управления картой, резделенные точкой с запятой (typeSelector;zoomControl;searchControl;routeEditor;trafficControl;fullscreenControl;geolocationControl)
-
yaplacemark coord — Координаты метки
- yaplacemark icon — Иконка
- yaplacemark color — Цвет маркера
-
yaplacemark name — Подсказка или содержимое иконки
-
Вы можете добавлять множество меток внутри шорткода карты.
Пример шорткода
[yamap center=’55.7532,37.6225′ height=’15rem’ zoom=’12’ type=’yandex#map’ controls=’typeSelector;zoomControl’][yaplacemark coord=’55.7532,37.6225′ icon=’islands#blueRailwayIcon’ color=’#ff751f’ name=’Placemark’][/yamap]
 Окно визуального редактора шорткода.
Окно визуального редактора шорткода. Шорткод в визуальном редакторе TinyMCE.
Шорткод в визуальном редакторе TinyMCE.  Карта на странице блога.
Карта на странице блога. Кнопка для
Кнопка для
ru.wordpress.org
WordPress Яндекс карты: как установить и настроить

Привет читатели seoslim.ru! Скажите, а вы пользуетесь картами от Яндекса на wordpress?
Яндекс карта служит в первую очередь для повышения юзабилити площадки. Сегодня мы рассмотрим, когда стоит размещать Яндекс.Карту в созданном интернет – проекте.
В первую очередь ее придется установить на такие интернет – проекты, в которых есть возможность указать определенное место.Например, как проехать в исходную точку назначения. Или это может быть адрес фирмы, или интернет – магазина. Такие карты можно увидеть при рекламе товаров. Устанавливается там, где показывается схема проезда.
Существует несколько вариантов добавления карты от Яндекс
1. Для интернет – проекта, созданного на WordPress, можно применить специальный плагин. Называется он yandex maps.
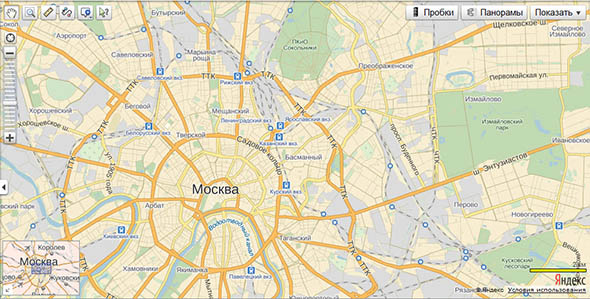
С его помощью карта добавляется в необходимую страницу или запись на блоге. Карта получается интерактивная. Работает изменение масштаба и перемещение.

Для работы надо скачать установить и активизировать плагин. Далее в административной части блога, нужно найти установленный плагин и установить специальный код.
Эго можно получить после авторизации. Там где редактор страниц, появится новая панель. С ее помощью и производится вся настройка.
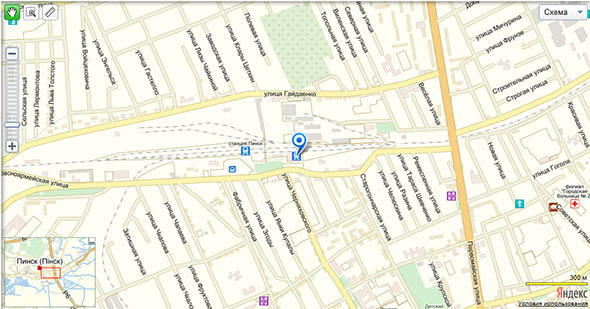
2. Можно добавить такую карту вручную. Для этого воспользуйтесь специальным сервисом от Яндекса. При помощи данного сервиса можно создавать статические или интерактивные карты.
Статическая карта представляет из себя просто рисунок. Ее можно использовать даже в текстовом редакторе, где можно задавать метки.
Здесь перейдите в конструктор новых карт и найти какое-нибудь место на карте, где можно поставить метки, нарисовать линии или фигуры, построенные из многоугольников.
Также можно добавить подписи к записям. Имеется возможность выбрать различную цветовую схему исполнения. Можно выбрать тип карты.

Яндекс предлагает такие варианты: народная, гибрид и спутник. На последнем шаге стоит выбрать тип карты. Можно создать статическую или интерактивную карту. Теперь не забудьте получить специальный код, который потом разместите на web-ресурсе.
Особенность карт на WordPress
При установке на WordPress учтите одну небольшую особенность. Визуальный редактор вордпресс не разрешает использовать тега скрипт в визуальном редакторе.
Если захотите установить интерактивную карту, ее сначала поместите в запись в режиме текстового редактора. При таком варианте карта нормально отобразится.
Теперь после переключения в визуальный редактор, движок сам уберет все теги. Следующий раз при переключении в текстовый режим кода не будет.
Решение в данной ситуации имеется. Можно использовать статичную карту. При переключении в визуальный режим вордпресс будет отображать ее как рисунок и не будет убирать код.
Если надо использовать интерактивную карту, и иметь возможность переключаться, не вставляя заново код, можно воспользоваться специальным плагином fields shortcode.
При помощи данного плагина можно поместить фрагмент кода в пользовательском поле. После этого его можно добавлять в любое место записи.
Хочу еще отметить, что существует еще один способ. Это использование api карт от Яндекса. Данный способ требует определенных умений программирования.
Самое главное, что такой способ предлагает более расширенный варианты настройки карты.
Итак, используя данные методы, можно поместить Яндекс.Карту, на интернет – проект, который работает на WordPress.
В первую очередь такую карту полезно установить на таких площадках, которые занимаются коммерческой деятельностью, или осуществляют продажи товаров (интернет — магазины).
Также это может быть любой блог, в котором необходим непосредственный контакт с посетителями.
seoslim.ru
WordPress и Яндекс карты - OI Yandex Maps for WordPress
Помимо указания адреса вашей компании и времени работы, создайте карту на сайте и укажите клиентам, как лучше к вам проехать. Это поможет сэкономить время и быстрее отыскать вашу фирму. Для сайтов, созданных на WordPress карту можно вставить двумя способами: с помощью конструктора Яндекса или с использованием специального плагина.

Зачем на WordPress сайте нужна карта?
Укажите схематическое расположение вашей компании на местности и добавьте эту информацию на корпоративный сайт. Карта позволит потенциальным клиентам сориентироваться среди известных городских объектов и быстрее найти вас. Дополнительные доводы в пользу того, зачем на сайте нужна карта:
- Графическая информация легче воспринимается в отличие от текстового написания адреса, которое сложно запомнить.
- Будущие клиенты будут благодарны вам за схему въезда, которая позволит сориентироваться с парковкой.
- Клиенты, которые добираются общественным транспортом, смогут проследить путь от ближайшей остановки.
Виртуальный хостинг сайтов для популярных CMS:
Как создать и добавить на сайт Яндекс карту без плагина
Чтобы создать карту без плагина для сайта WordPress, зайдите в конструктор Яндекса по адресу: https://yandex.ru/map-constructor/.Для использования сервиса у вас должен быть адрес электронной почты в Яндексе.
- В конструкторе задайте адрес организации в специальной строке и нажмите кнопку «Найти».
- Маркер укажет здание на карте по заданному адресу. Щелкните на маркере, чтобы появилась форма для его настройки. Разместите описание объекта в отведенном поле, укажите тип и цвет маркера. При необходимости выберите для него иконку из списка и нажмите кнопку «Готово».
- Подтвердите создание карты нажатием на кнопку «Сохранить и продолжить».

На следующем шаге создания карты выберите, в каком виде вы будете ее размещать на сайте. Предлагается 3 варианта: интерактивная с возможностью изменения масштаба, статическая в виде картинки или печатная в виде скачиваемого файла. Задайте размер видимой области в пикселях или перетаскивая маркеры на рамке выделенного участка. При выборе интерактивной или статической версии карты используйте кнопку «Получить код карты» и скопируйте показанный текст для последующей вставки в код страницы. Если выбрана печатная версия, будет предложено сохранить ее на Яндекс.Диск.

Чтобы добавить карту на сайт, перейдите в админку WordPress, выберите нужную страницу или создайте специальную страницу для схемы проезда. В редакторе WordPress переключитесь в текстовый режим (1) правки кода. Вставьте скопированный код в требуемое место на странице (2) и опубликуйте ее.

Вот так выглядит созданная нами в сервисе Яндекс интерактивная карта после встраивания ее кода на страницу сайта.

Плагин OI Yandex Maps - как пользоваться, настройка, метки
Для создания и добавления карты на сайт можно воспользоваться специальным плагином Oi Yandex.Maps for WordPress. В чем преимущество использования плагина в этом случае:
- Для определения местоположения можно указать географическую широту и долготу вместо адреса.
- Предусмотрена возможность более гибкой настройки информации, которая отображается при наведении на маркер.
- В редакторе WordPress можно использовать визуальный режим для вставки карты.
- API загружается не вместе со всем сайтом, а только если открыта страница с картой.
В админке WordPress зайдите в меню «Плагины» и выберите пункт «Добавить новый». В строке поиска введите название плагина Oi Yandex.Maps, установите и активируйте его.

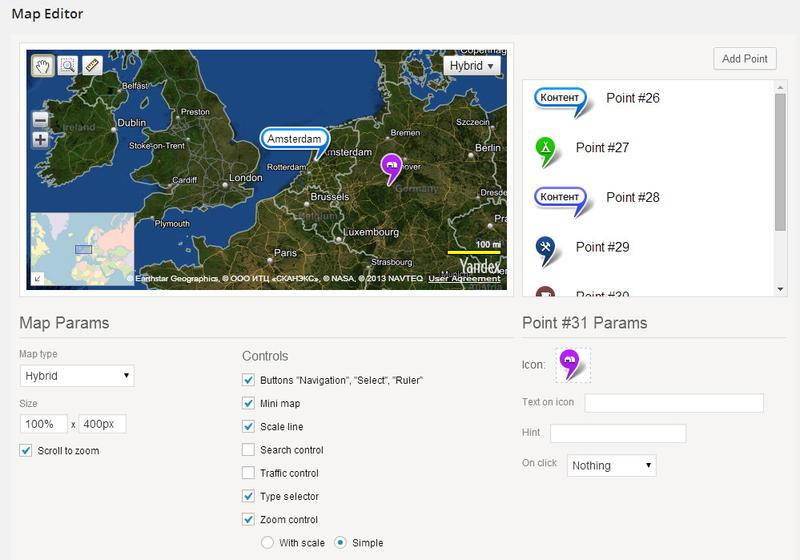
После активации плагина в меню «Настройки» появится пункт «Яндекс.Карты». Перейдите в него, чтобы настроить параметры отображения области и метки на ней. Задайте размеры отображаемого на странице участка и выберите его масштаб. Сохраните изменения в настройках, чтобы применить их к создаваемой карте.

В админ-панели WordPress перейдите на страницу сайта, где будет располагаться карта. Выберите в редакторе визуальное оформление текста (1). Обратите внимание, что над панелями инструментов появилась кнопка «Яндекс карта» (2). После вставки карты плагин добавит в код страницы соответствующую информацию (3).

При нажатии на кнопку «Яндекс карта» всплывает окно для настройки параметров. Наберите адрес организации в подходящем поле, плагин автоматически выставит геопозиционные координаты этого объекта. При необходимости можно задать широту и долготу местности, если неизвестен точный адрес.
По наведению на метку будет высвечиваться подсказка, текст которой вы можете указать в соответствующем поле. При нажатии на маркер показывается балон, в котором разрешается задать заголовок, подвал и описание объекта, расположенного по указанному адресу. Размер и масштаб карты можно оставить заданным по умолчанию или переопределить в этом окне.

Для вставки карты в код страницы нажмите кнопку «Insert map». Плагин позволяет расположить на одном участке сколько угодно меток, используйте для этого кнопку «Insert placemark». Вот так выглядит на странице сайта карта, созданная плагином Oi Yandex.Maps for WordPress.

www.ipipe.ru
Яндекс карты для WordPress | WPNICE
Сегодняшняя статья о Яндекс картах для вашего сайта на WordPRess. О взаимодействии карт от Гугла с WP написано уже довольно много. Существуют десятки разной степени полезности, бесплатных и премиум плагинов. Есть даже специализированные темы, главной фишкой которых является именно показ гуглокарт в разных видах и для разных назначений.
У Яндекса в этом плане дела выглядят поскромнее. Плагинов существует совсем мало. Впрочем, это не столько проблема Яндекса, сколько разработчиков плагинов. Отечественных, понятное дело.
Как бы там не было, любой желающий может без особого труда добавить Яндекс карту к себе на WordPress сайт. И сегодня мы подробно рассмотрим ручной способ добавления такой карты и попутно пару полезных плагинов для тех, кто в принципе, терпеть не может никакого кода 🙂
Добавление Яндекс карты для WordPress
Для чего может понадобится интерактивная карта на вашем сайте, я думаю и так всем понятно. Конечно, в первую очередь это различные схемы проезда и прохода. И Гугл и Яндекс уже давно позволяют своим пользователям использовать специальные конструкторы создания карт. Найти такой конструктор для Яндекс карты можно вот тут. Создавать карту следует под своим аккаунтом для того, что иметь потом возможность её отредактировать.
Заходим в конструктор и можем сразу приступать к редактированию своей карты. Инструменты очень простые. С помощью них вы можете добавлять свои метки на карту с названием и описанием, обозначать цветом на карте визуальные зоны, а так же рисовать линии например, если нужно обозначить дорожку от метро к офису.

После того как вы справились с рисованием, не забудьте ввести название своей карты. Потом жмакаем на большую желтую кнопку — «Сохранить и получить код». Внизу, в строке появится код который вам нужно скопировать в буфер обмена (CTRL+C) и потом вставить(CTRL+V) на нужную страницу или пост вашего сайта. Только учтите, что перед тем как вставить код, следует переключить визуальный редактор сайта в текстовый режим. Тут же, после вставки, в тексте кода можете подправить размер окна с картами если требуется.

Вот и все хитрости. Как видите, все просто и без плагинов. Дополнительно еще можно получить API-ключ. Но нужно это скорее разработчикам, которые много и часто работают с Яндекс картами. Кроме того, с API можно добавлять специальные модули для создания сложных карт.
Плагины добавления Яндекс карт
Плагинов на эту тему нашлось совсем мало, а заслуживающих внимания и того меньше. В общем, представляю вам один бесплатный и один премиум плагин которые помогут выводить яндекс карты.
Oi Yandex.Maps for WordPress
Простой и удобный плагин которые создаст в вашем визуальном редакторе кнопку «Яндекс карты». По нажатию на кнопочку появится меню, где вам предложат ввести адрес, заголовок и содержимое балона (всплывающей текст), подсказку и еще ряд необязательных параметров таких как высота и размеры окна. В результате, плагин сгенерит и вставит нужный для вывода карты шордкод.

В целом, вполне приятный и рабочий плагин для всех кому лень ковыряться с кодом самостоятельно. Дополнительно, в настройках плагина можете вписать нужные к отображению метки. Кстати говоря, полный список меток можно найти здесь.
Страница плагина
SemanticWP Yandex Maps
Единственный премиум плагин который мне удалось сыскать на тему карт от Яндекса. Плагин будут полезен всем кому надо создавать карты с многочисленными метками и описаниями к ним. Умеет делать:
- Выбор элементов управления
- Задавать размеры карты
- Задавать тип карты
- Добавлять любое число меток
- Показывать текст на иконке и в подсказке
- Выводить ссылки

Страница плагина
Что именно использовать на своем сайте — Яндекс или Гугл карты пусть каждый решает сам. На мой субъективный взгляд, Гугл карты хороши для сложной работы ввиду того, что к ним есть масса специализированных программ и плагинов для WordPress. Ну а для быстрого вывода например, схемы проезда в отечественных городах отлично сгодится и Яндекс.
Еще по теме — Google Maps — как вставить на сайт гугл карту?
wpnice.ru
Как вставить Яндекс карту на сайт WordPress (Видео Уроки WordPress )
Текстовый транскрипт видео:
Здравствуйте, в эфире Дмитрий Татаринов, автор блога http://www.azoogle.ru/!
Для того чтобы создать и добавить Яндекс-карту к себе на сайт, необходимо перейти в конструктор карт Яндекса, ввести необходимый адрес, убедиться, что он правильный, и нажать кнопку «Найти».
После того, как вы определи адрес, вы можете расставить дополнительные опознавательные знаки. Например, точки и подписи. К примеру, если вы хотите сделать, отметить какие-то объекты, то вы можете задать цвет, вставить произвольную подпись, отметить определенный маршрут с помощью рисования линий или при желании отметить отдельные объекты при помощи инструмента «Многоугольник». После того, как вы отметили объект, вы можете также расставить подписи и метки, выбрать различные цвета.
После того, как вы закончили оформление вашей карты, введите название, которое вы хотите использовать для этой карты, и нажмите кнопку «Сохранить и получить код». После этого вы можете выбрать интерактивную или статичную карту. Статичная карта будет отображаться как рисунок, интерактивная карта позволяет увеличивать, менять масштаб, выбирать различную схему отображения. После этого вам будет предоставлен код, который необходимо вставить к себе на сайт.
Если вы хотите вставить Яндекс-карту на WordPress сайт, то здесь есть несколько особенностей, которые надо учитывать.
По умолчанию визуальный редактор WordPress не разрешает использование тегов «скрипт», т.е. не разрешает использования java скрипта напрямую в визуальном редакторе. Т.е. если вы хотите использовать интерактивную карту, то вы можете вставить её в режиме текстового редактора и нажать кнопку «Опубликовать». В данном случае карта отобразится. Но если вы переключитесь на визуальный редактор, то WordPress автоматически уберет запрещенные теги и в следующий раз, когда вы переключитесь на тестовую вкладку, то вы не увидите здесь кода, который вы используете. Поэтому из этой ситуации есть несколько выходов.
Первый – это можно воспользоваться статичной картой. В данном случае карта будет отображаться как рисунок, т.е. вы можете использовать её, вставив её на вкладке текстового редактора. Если вы переключитесь на визуальный, то она будет отображаться как рисунок. Все будет работать, и WordPress не будет убирать код.
Второй — если же вы хотите воспользоваться интерактивной картой и в тоже самое время, чтобы каждый раз не переключаться и не вставлять заново этот код, вы можете воспользоваться плагином «Custom Fields Shortcode».
«Custom Fields Shortcode» позволяет добавить фрагмент кода в пользовательское поле и потом использовать его в любом месте записи. Если по умолчанию у вас панель пользовательских полей не видна, перейдите в «Настройки экрана» и поставьте галочку «Произвольные поля». После этого у вас появится панель «Произвольных полей», где вы можете добавить.
Т.е. если мы сейчас хотим добавить, к примеру, пользовательское поле «Яндекс-карта» и в значении этого пользовательского поля указать, что мы хотим, чтобы при отображении его на сайте включался такой код с картой, т.е. здесь мы можем отредактировать параметры, к примеру, увеличить ширину карты до 640 пикселей при высоте в 450 пиксилей, т.е. если мы сейчас добавим в пользовательском поле Яндекс-карту, то его значение будет непосредственно наша интерактивная карта, т.е. сейчас я добавляю.
Чтобы использовать это значение произвольного поля в редакторе, мне нужно заключить его в шорткод которое выглядит вот так:
[cf][/cf], т.е. в custom fields, и внутри написать то поле, которое я хочу использовать. Т.е. в данном случае, если хочу использовать карту «Yandex Map». Т.е. теперь визуальный редактор воспринимает этот код как shortcode, он разрешен и он не будет убирать ваше значение, которое вы туда добавили. Но при отображении, если мы нажмем кнопку «Обновить», на странице будет выводиться значение произвольного поля, что в данном случае будет отображаться как интерактивная карта Яндекс, которую пользователь может точно также использовать, как если бы он находился непосредственно на сайте Яндекс.
Спасибо, что вы посмотрели это видео, мне было приятного его для вас делать. Буду вам благодарен, если вы поделитесь им в социальных сетях. Ставьте палец вверх и подписывайтесь на новые видео. Если у вас возникли вопросы или вам нужна помощь, перейдите по ссылке в описании этого видео и оставьте комментарий, используя форму внизу страницы.
Если у вас возникли проблемы с просмотром – вы можете посмотреть видео «Уроки WordPress Как вставить Яндекс карту на сайт WordPress» на YouTube.
www.azoogle.ru