Обзор плагина для WordPress: Shortcodes Ultimate (Шорткоды). Wordpress шорткоды плагин
15 полезных WordPress плагинов для вставки шорткодов
Сниппеты кода (или шорт-коды) могут стать крайне полезным дополнением к функциональности вашего сайта. Они дают возможность добавлять новые функции или видоизменять дизайн сайта.
Во многих современных темах оформления сайтов такие шорт-коды уже встроены, что является не самым лучшим решением (т.к. в случае модифицирования или редактирования вашей темы вся функциональность таких шорт-кодов может попросту потеряться). Чтобы этого избежать, лучше добавлять сниппеты кода при помощи специальных плагинов.
Вставка шорт-кода на основе плагина позволяет сохранить этот код в случае, если вы внесли изменения в тему. Есть неплохой набор бесплатных и платных плагинов, которые дают вашему сайту дополнительную функциональность шорт-кодов и даже позволяют создавать собственные шорт-коды. Давайте рассмотрим их.
Бесплатные плагины для вставки шорт-кодов
Arconix Shortcode
Данный плагин добавляет к вашему сайту набор из элементов оформления сайта различного типа.
 Скачать Arconix Shortcode »
Скачать Arconix Shortcode »
Shortcodes Ultimate
При помощи этого плагина вы можете создавать кнопки, секции, слайдеры и многие другие элементы страницы. Всего за пару кликов можно бесплатную тему по уровню оформления сделать не хуже премиум-темы. С использованием Shortcodes Ultimate вы можете быстро и легко воссоздать много премиум-возможностей в вашей теме оформления.
 Скачать Shortcodes Ultimate »
Скачать Shortcodes Ultimate »
Shortcodes Pro
Этот плагин позволит быстро и легко создать шорт-код и кнопки редактора TinyMCE для комфортной работы с интерфейсом WordPress.
 Скачать Shortcodes Pro »
Скачать Shortcodes Pro »
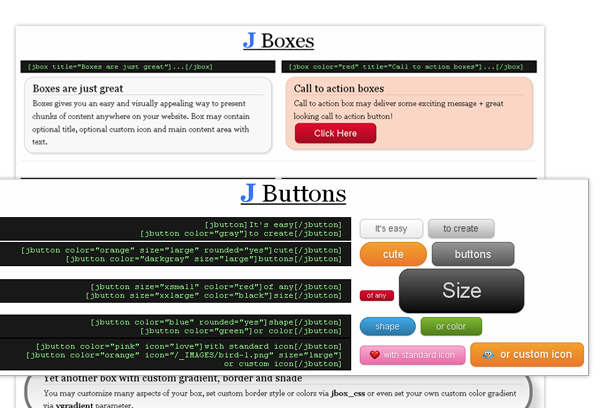
J Shortcodes
Данный плагин дает возможность собрать подборку полезных шорт-кодов и использовать ее в любой теме оформления для сайта или блога на базе WordPress.
 Скачать J Shortcodes »
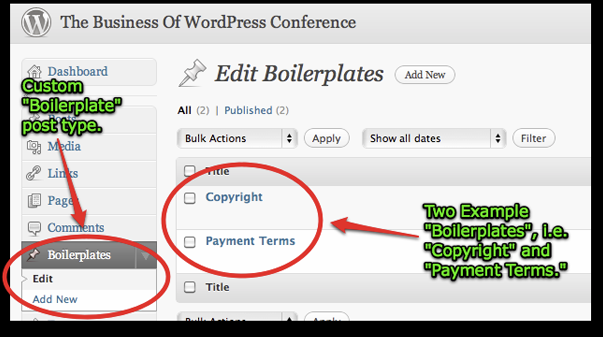
Скачать J Shortcodes » WP Boilerplate Shortcode
Плагин после вставки шорт-кода позволяет отображать тело постов, связанных с данной публикацией.
 Скачать WP Boilerplate Shortcode »
Скачать WP Boilerplate Shortcode »
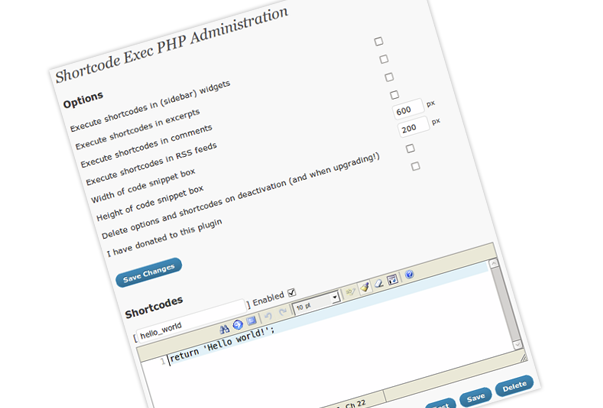
Shortcode Exec PHP
Данный плагин позволяет выполнять фрагменты связанного PHP-кода в публикациях, на страницах, в комментариях, виджетах и RSS-потоках без риска для сайта.
 Скачать Shortcode Exec PHP »
Скачать Shortcode Exec PHP »
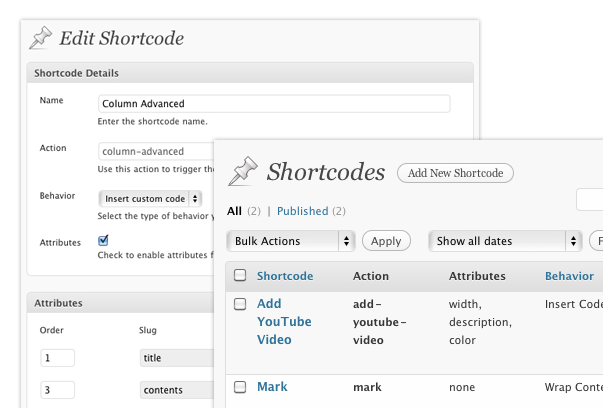
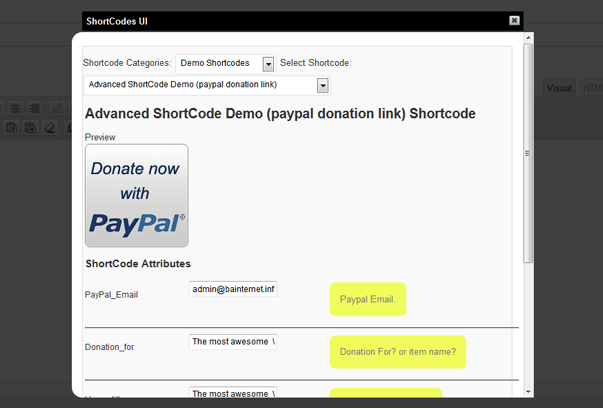
ShortCodes UI
Этот плагин добавляет UI администратора для создания новых шорт-кодов без необходимости самому кодить, редактировать код или вообще что-либо понимать в программировании.
 Скачать ShortCodes UI »
Скачать ShortCodes UI »
Коммерческие плагины для работы с шорт-кодами
All-In-One Shortcodes
Данный плагин позволит добавить огромное количество простых в использовании комбинаций сниппетов кода в рамках любой существующей WordPress-темы и настроить за считанные секунды отображение контента на вашем сайте. Почти все шорт-коды представлены с огромным набором цветовых палитр, иконок и размеров виджетов.
 Скачать All-In-One Shortcodes »
Скачать All-In-One Shortcodes »
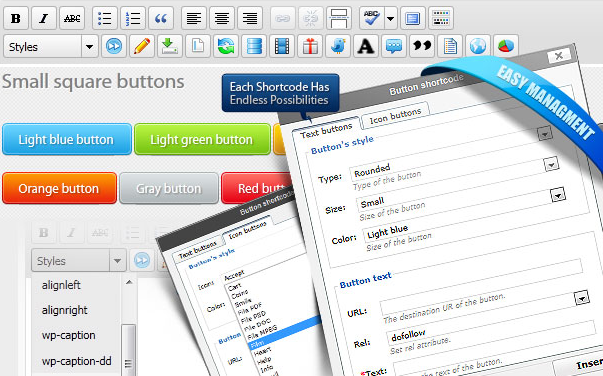
Styles with Shortcodes for WordPress
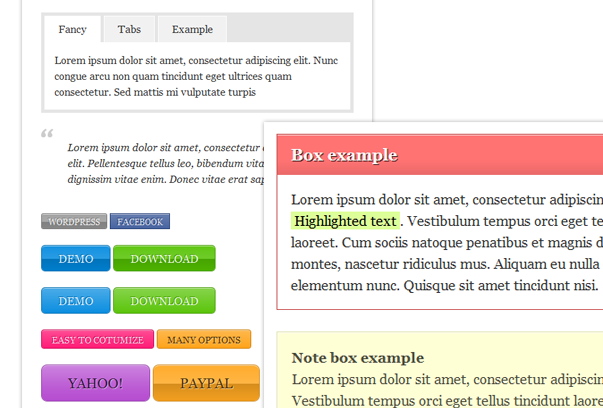
А этот плагин позволит вам быстро и легко настраивать отображение контента. Вы можете выбрать среди 100 основных типов отображения шорт-кода; также есть поддержка jQuery, вкладок, подсказок, отображения контента в колонках, галерея изображений, вставка кнопок и оповещений, всплывающих подсказок и цитат, кнопок для работы с Twitter и Facebook, кнопок соц. сетей Linkedin, Google+, Flattr и многие другие сниппеты кода.
 Скачать Styles with Shortcodes for WordPress »
Скачать Styles with Shortcodes for WordPress »
CSS Tooltip add-on for Styles With Shortcode
Этот плагин позволит дополнить ваш сайт подсказками и диалоговыми блоками текста, сверстанными в CSS.
 Скачать CSS Tooltip add-on »
Скачать CSS Tooltip add-on »
Sliding Tabs add-on for Styles with Shortcodes
Скользящие вкладки на базе jQuery в сочетании с простой вставкой сниппетов кода для WordPress - вот что дает этот плагин. Создайте любое количество вкладок и сделайте их скользящими, перелистывайте скролом мышки или кнопками навигации.
 Скачать Sliding Tabs add-on »
Скачать Sliding Tabs add-on »
Author Bio Add-on for Styles with Shortcode
Данный плагин добавляет 9 разных типов шорт-кода, при помощи которого на сайт можно добавить биографию автора и его аватарку в рамках страниц, постов и определенных типов публикаций на сайте.
 Скачать Author Bio Add-on »
Скачать Author Bio Add-on »
Image Zoom add-on for Styles with Shortcodes
При помощи этого плагина вы сможете обеспечить любое изображение на сайте функцией встроенного увеличения. Можно выбрать 1 из 4 заданных типов CSS-фрейма для изображений.
 Скачать Image Zoom add-on »
Скачать Image Zoom add-on »
Icon List Shortcodes
Плагин позволяет создать простой в использовании список иконок, который можно вставить в любое место на странице или в теле поста. В списке - 108 различных иконок, а также есть возможность самостоятельно указать путь к иконкам для использования их в публикациях.
 Скачать Icon List Shortcodes »
Скачать Icon List Shortcodes »
Tabbed Content Shortcode
Простой в использовании и интеграции блок для контента с вкладками, подходит для использования с различными темами WordPress.
 Скачать Tabbed Content Shortcode »
Скачать Tabbed Content Shortcode »

hostenko.com
WordPress » 5 плагинов для вставки шорткодов
Шорткоды для wordpress, являются весьма важными элементами, с помощью шорткодов на вашем блоге, сайте, можно реализовать различные сложные элементы, не прилагая особых усилий. Все делается достаточно просто, вам нужно просто установить плагин, и немного разобраться в нем.
1.Acronix shortcode
Достаточно интересное решение, с помощью данного плагина, вы сможете придать своему блогу уникальное оформление, вам достаточно просто выбрать интересующий вас элемент, и добавить [шорт код] данного элемента на свою страницу.

2.Shortcode Ultimate
Данный плагин позволит решить многие вопросы на вашем блоге, к примеру в свое время мы мучались с плагином который позволяет вставить слайдер на нашу страницу, благодаря данному плагину эта проблема решается в два счета, по словам разработчика данного плагина, практически любой шаблон можно довести до уровня премиум шаблонов, при использовании данного плагина.

3.JsShortcode
Данный плагин является некой подборкой полезных [шорт кодов] использовать его можно практически в любом шаблоне.

4.All in shortcodes
Данный плагин имеет в своем арсенале просто огромное количество классных шорткодов, которые предадут оформлению вашего блога, уникальный вид. Всего пара кликов, и вы получите весьма уникальное оформление, с уникальными иконками, и огромным выбором цветовой палитры.

5.Icon list Shortcodes
Интересный плагин, в своем арсенале имеет 108 иконок, и еще в добавок вы можете сами прописать путь к своим иконкам. Все иконки можно вставить в любое место на вашем блоге.

Больше всего в этих плагинах поражает простота использования, и огромный функционал заключенный в них. Каждый из этих плагинов по своему уникален, и я думаю что все смогу найти в них что то свое.
* * *
P.S. А какие шорткоды используете вы? Посмотрите небольшой презентационный ролик нашего проекта, стартовавшего в ноябре прошлого года. Проект посвящен молодым журналистам, и наш проект является своеобразным трамлином для молодых журналистов!
Так же друзья, советую почитать и эти статьи!!!
wordpressu.ru
Обзор плагина для Wordpress: Shortcodes Ultimate
Продолжаем публикацию обзоров плагинов для WordPress в нашем уютном блоге для веб разработчиков.
Первым пациентом у нас был — WordPress Notification Bar, теперь же я хочу рассказать об очень крутом плагине — Shortcodes Ultimate от нашего соотечественника Владимира Анохина.
Возможно, многие из вас уже знакомы с ним, но для тех, кто не слышал о пациенте — я советую прочитать полную статью. Он вас заинтересует, поверьте!
Для начала давайте разберемся и попытаемся понять, что же такое «шорткоды» (Shortcodes).
Что такое шорткод?
Шорткод - это специфический код для WordPress, который позволяет вам делать изящные вещи с небольшими усилиями.
С помощью шорткодов можно встраивать на страницу видео- или аудио файлы, галереи, различные кнопки и многое другое, и все это с использованием только одной строки кода.
Для себя я искал решение, которое бы быстро встраивало в мой блог кнопки для демо материалов и скачивания архивов с исходниками примеров. Блуждая по просторам каталога плагинов, я наткнулся на плагин «Shortcodes Ultimate» и после него забил на все остальные плагины.
Давайте изучим, что же может данный плагин.
После установки плагина (прочитайте статью, если вы не знаете, как установить плагины на WordPress) вам будет доступно вот такое вот меню настройки:


Вы можете выбрать префикс, скин и попрактиковаться с произвольным CSS для того, чтобы придать эксклюзивный вид для элементов.
На вкладке «Примеры» вы можете ознакомится со всеми шорткодами и увидеть их в действии.






Все это, конечно, нужно попробовать на практике. Вы быстро разберетесь в данном плагине и без труда сможете украсить свой сайт. Для решения задач обычно хватает стандартных компонентов. Но если вам и этого мало — можно приобрести дополнения для Shortcodes Ultimate.


При помощи них вы может получить новые шорткоды, скины или даже создавать свои собственные (это отличная штука) .
Скачать Shortcodes Ultimate
Скачать можно с официального каталога плагинов WordPress
В общем, вот такой вот сегодня звездный плагин. Если вам понравился плагин — отпишитесь в комментариях. Пользуйтесь на здоровье и улучшайте свои проекты. На этом все. Всего вам хорошего.
Подписывайтесь, на блог Виктора Доценко, комментируйте и рассказывайте друзьям. Пока!
blog-dotsenko.ru
Плагины шорткодов | Wordpress-uslugi.com
Сниппеты кода (или шорт-коды) могут стать крайне полезным дополнением к функциональности вашего сайта. Они дают возможность добавлять новые функции иливидоизменять дизайн сайта.
Во многих современных темах оформления сайтов такие шорт-коды уже встроены, что является не самым лучшим решением (т.к. в случае модифицирования или редактирования вашей темы вся функциональность таких шорт-кодов может попросту потеряться). Чтобы этого избежать, лучше добавлять сниппеты кода при помощи специальных плагинов.
Вставка шорт-кода на основе плагина позволяет сохранить этот код в случае, если вы внесли изменения в тему. Есть неплохой набор бесплатных и платных плагинов, которые дают вашему сайту дополнительную функциональность шорт-кодов и даже позволяют создавать собственные шорт-коды. Давайте рассмотрим их.
Бесплатные плагины для вставки шорт-кодов
Arconix Shortcode
Данный плагин добавляет к вашему сайту набор из элементов оформления сайта различного типа.
 Скачать Arconix Shortcode »
Скачать Arconix Shortcode »
Shortcodes Ultimate
При помощи этого плагина вы можете создавать кнопки, секции, слайдеры и многие другие элементы страницы. Всего за пару кликов можно бесплатную тему по уровню оформления сделать не хуже премиум-темы. С использованием Shortcodes Ultimate вы можете быстро и легко воссоздать много премиум-возможностей в вашей теме оформления.
 Скачать Shortcodes Ultimate »
Скачать Shortcodes Ultimate »
Shortcodes Pro
Этот плагин позволит быстро и легко создать шорт-код и кнопки редактора TinyMCE для комфортной работы с интерфейсом WordPress.
 Скачать Shortcodes Pro »
Скачать Shortcodes Pro »
J Shortcodes
Данный плагин дает возможность собрать подборку полезных шорт-кодов и использовать ее в любой теме оформления для сайта или блога на базе WordPress.
 Скачать J Shortcodes »
Скачать J Shortcodes »
WP Boilerplate Shortcode
Плагин после вставки шорт-кода позволяет отображать тело постов, связанных с данной публикацией.
 Скачать WP Boilerplate Shortcode »
Скачать WP Boilerplate Shortcode »
Shortcode Exec PHP
Данный плагин позволяет выполнять фрагменты связанного PHP-кода в публикациях, на страницах, в комментариях, виджетах и RSS-потоках без риска для сайта.
 Скачать Shortcode Exec PHP »
Скачать Shortcode Exec PHP »
ShortCodes UI
Этот плагин добавляет UI администратора для создания новых шорт-кодов без необходимости самому кодить, редактировать код или вообще что-либо понимать в программировании.
 Скачать ShortCodes UI »
Скачать ShortCodes UI »
Коммерческие плагины для работы с шорт-кодами
All-In-One Shortcodes
Данный плагин позволит добавить огромное количество простых в использовании комбинаций сниппетов кода в рамках любой существующей WordPress-темы и настроить за считанные секунды отображение контента на вашем сайте. Почти все шорт-коды представлены с огромным набором цветовых палитр, иконок и размеров виджетов.
 Скачать All-In-One Shortcodes »
Скачать All-In-One Shortcodes »
Styles with Shortcodes for WordPress
А этот плагин позволит вам быстро и легко настраивать отображение контента. Вы можете выбрать среди 100 основных типов отображения шорт-кода; также есть поддержка jQuery, вкладок, подсказок, отображения контента в колонках, галерея изображений, вставка кнопок и оповещений, всплывающих подсказок и цитат, кнопок для работы с Twitter и Facebook, кнопок соц. сетей Linkedin, Google+, Flattr и многие другие сниппеты кода.
 Скачать Styles with Shortcodes for WordPress »
Скачать Styles with Shortcodes for WordPress »
CSS Tooltip add-on for Styles With Shortcode
Этот плагин позволит дополнить ваш сайт подсказками и диалоговыми блоками текста, сверстанными в CSS.
 Скачать CSS Tooltip add-on »
Скачать CSS Tooltip add-on »
Sliding Tabs add-on for Styles with Shortcodes
Скользящие вкладки на базе jQuery в сочетании с простой вставкой сниппетов кода для WordPress — вот что дает этот плагин. Создайте любое количество вкладок и сделайте их скользящими, перелистывайте скролом мышки или кнопками навигации.
 Скачать Sliding Tabs add-on »
Скачать Sliding Tabs add-on »
Author Bio Add-on for Styles with Shortcode
Данный плагин добавляет 9 разных типов шорт-кода, при помощи которого на сайт можно добавить биографию автора и его аватарку в рамках страниц, постов и определенных типов публикаций на сайте.
 Скачать Author Bio Add-on »
Скачать Author Bio Add-on »
Image Zoom add-on for Styles with Shortcodes
При помощи этого плагина вы сможете обеспечить любое изображение на сайте функцией встроенного увеличения. Можно выбрать 1 из 4 заданных типов CSS-фрейма для изображений.
 Скачать Image Zoom add-on »
Скачать Image Zoom add-on »
Icon List Shortcodes
Плагин позволяет создать простой в использовании список иконок, который можно вставить в любое место на странице или в теле поста. В списке — 108 различных иконок, а также есть возможность самостоятельно указать путь к иконкам для использования их в публикациях.
 Скачать Icon List Shortcodes »
Скачать Icon List Shortcodes »
Tabbed Content Shortcode
Простой в использовании и интеграции блок для контента с вкладками, подходит для использования с различными темами WordPress.
 Скачать Tabbed Content Shortcode »
Скачать Tabbed Content Shortcode »
Информация взята с сайта - http://wordpresso.org
wordpress-uslugi.com
Обзор плагина Shortcodes Ultimate для WordPress

Привет, друзья! С вами, Могиш Иван. Немало событий случилось у нас на блоге. Наконец-то впервые подвели итоги конкурсов. Спасибо всем участникам! Подписывайтесь! Это так просто! Тем самым вы автоматически примите участие в конкурсе «Случайный счастливчик». Призовые небольшие! Три места по 100 р. В будущем планируем увеличивать призы. Обещаю.
Итак, что-то я отошел от самого важного. Друзья! Сегодня я поделюсь с вами многофункциональным плагином на WordPress, название которого Shortcodes Ultimate (Шорткоды).

Возможно, для некоторых слово «Шорткоды» вызывает много вопросов. Ребята, я на понятном языке вкратце расскажу, что это такое.
Шорткод в wordpress — это шпаргалка дополнительных возможностей. С ним каждый веб-мастер получает огромный функционал дополнений для красивого оформления статей и не только.
Такой шорткод можно создавать самому. Но подробно об этом я расскажу в другом посте. Подпишитесь! Не пропустите.
Теперь, можно начинать говорить о самом плагине Shortcodes Ultimate. Друзья, вы не поверите, но установив этот плагин, я просто офигел. Здесь очень много различных дополнений, которые просто так (без плагина) сделать сложно, а то и невозможно.
Прежде, чем приступить к подробному обзору плагина, скачайте его и установите на свой WordPress. Установка плагина ничем не отличается, все делается аналогично до других плагинов.
(P.S. Кнопка создана этим плагином)
Итак, давайте приступим к обзору функций.

Делать полный обзор всех шорткодов не вижу смысла. Я рассмотрю только самые нужные и интересны.
Шорткод №1. Кнопка.

Я считаю, что это самый нужный и лучший шорткод. Не каждому по зубам добавить на свой сайт (блог) анимационные кнопки. Раньше я писал статью о сервисе CoolText, который имеет возможность создания анимационных кнопок онлайн. Но здесь друзья, чтобы добавить анимационную кнопку на сайт нужно проделать немало усилий.
С помощью этого плагина добавить кнопку в статью проще простого. Нажимаем «Вставить шорткод». Разумеется, что кнопка будет доступна только после того, как вы установите и активируете плагин.
После нажатия мы увидим полный список функций. Ищем «сердечко» с надписью «кнопка».

Перед нами настройки кнопки. Здесь мы можем настроить размер, вид, анимацию и т. д.
Смотрите скрин настроек кнопки «Скачать плагин»:

Как видите, все очень просто.
Здесь все, что касается этого шорткода. Идем дальше…
Шорткод №2. Слайдер.

(P.S. Слайдер внизу [по центру] создан плагином — Shortcodes Ultimate)
И это второй шорткод, который я использую на сайте. Именно благодаря ему я научился вставлять слайдер в виджет. Не знаю, но пока что это единственный плагин, который имеет функцию добавления слайда куда угодно: в статью или виджет.
Итак, давайте научимся его создавать.
Первые шаги будут, как и вначале, нажимаете «Вставить шорткод» потом ищем «Слайдер». Видим настройки:
Источник — указываем путь к картинкам. Я всегда пользуюсь «Медиа библиотека».
Лимит — количество картинок, сколько будет иметь наш слайдер.
Ссылки (Важно!) — выбираем «ссылка слайда». Потом нам нужно перейти в библиотеку и на нужные нам картинки. Нажимаем редактировать и ищем поле «Шорткоды».

В это поле прописываете ссылку на страницу.
Цель ссылок — выбираем «новое окно».
Ширина и Высота — настраиваем размер слайдера.
Отзывчивость (responsive) — ставим «Нет».
Все остальные поля делаем на усмотрение.
Смотрим, что у нас получилось. У меня:


Как вам? Мне очень нравится.
О других шорткодах говорить не буду. Не вижу смысла. Если все же возникнут проблемы, отпишитесь, в комментариях. Буду рад помочь.
Также обращаю ваше внимание, на шорткоды:
- Колонка
- YouTube продвинутый
Мне они тоже очень нравятся. С помощью второго шорткода, у меня нет никаких проблем с вставкой видео в статью.
Подытожим
Что мне хочется напоследок? Да очень много. Но, я буду кратким. Друзья, кто не имеет этого плагина, ставьте прямо сейчас. Обещаю вам, вы не пожалеете! Shortcodes Ultimate — мега-шпаргалка каждого веб-мастера, который работает на WordPress.
Я думаю, что каждый блоггер уже имеет такой отличный плагин. С ним, можно создать интересный, красочный, а главное, привлекающий ресурс, который будет нравиться всем его читателям.
На этом я заканчиваю. Спасибо, что дочитали статью до конца. Подписывайтесь на обновления! Участвуйте в конкурсах! Оставляйте комментарии — заявите о себе!
Спасибо за внимание!
С уважением, Могиш Иван
web-zarabotok.info
легкое использование шорткодов в записях.
Flector 528.10.2010
, обновлено:
Родная поддержка шорткодов появилась в WordPress версии 2.5, но популярными шорткоды так и не стали. По вполне понятной причине - их использование в WordPress подразумевает хотя бы минимальное знание php, а большинство пользователей WordPress такими знаниями не обладают. Собственно, именно поэтому плагины для создания и использования шорткодов стали довольно популярны среди блогеров. Из десятка просмотренных мной плагинов больше всего мне понравился плагин Shortcoder. Он не лишен некоторых недостатков, но, тем не менее, он мне показался наиболее простым и при этом достаточно мощным для решения практически любой задачи. Что можно легко сделать с его помощью? Например, вставкой одного шорткода можно добавить в вашу запись рекламу от AdSense, Я.Директ, любые JS-скрипты, Flash-содержимое и многое другое. Плагин использует встроенную в WordPress поддержку шорткодов, но при этом вам не нужно знать основ программирования, так как создание и редактирование шорткодов осуществляется в удобном визуальном редакторе.
Скачиваем плагин с его домашней страницы и устанавливаем его:
1. Распаковываем архив.
2. Копируем папку shortcoder в /wp-content/plugins/.
3. Заходим в админку блога на вкладку "Плагины" и активируем плагин.
Как таковых настроек в плагине нет. Вы сразу можете добавить или отредактировать шорткод в "Параметрах\Shortcoder". Чем мне понравился именно этот плагин шорткодов? Тем, что при использовании шорткода можно использовать переменные. Недостаток тут только один: нужно использовать встроенные переменные, так как плагин не дает возможности добавить свои переменные. Однако, все переменные, несмотря на свои названия, могут использоваться как вам угодно, поэтому в вашем распоряжении будет 16 различных переменных, чего более, чем достаточно.
Чтобы вы поняли пользу от использования шорткодов я приведу несколько примеров, от простого к сложному. Начнем с самого банального - сделаем шорткод, вставляющий в запись ссылку на какой-нибудь сайт. Оформим ссылку так, чтобы она не индексировалась поисковыми системами и открывалась в новой вкладке браузера. Зайдите в "Параметры\Shortcoder", в списке "Shortcode Name" выберите любой неиспользуемый шорткод, ниже введите его имя, например "google", а в редакторе введите следующий код:
| <noindex> <a href="http://www.google.ru" rel="nofollow" target="_blank"> <strong>Google.ru</strong></a> </noindex> |
<noindex> <a href="http://www.google.ru" rel="nofollow" target="_blank"> <strong>Google.ru</strong></a> </noindex>
Нажмите кнопку "Update" и после этого шорткод готов к использованию. Если теперь вы вставите в запись блога шорткод:
То он автоматически будет заменен на неиндексируемую ссылку на сайт гугла, открывающуюся в новой вкладке браузера. Это был самый простой пример, не слишком удобный для использования в блоге, так как он выводит ссылку лишь на один сайт, а нам, возможно, надо также оформлять сотни разных ссылок в блоге. Модифицируем этот пример так, чтобы в нужном оформлении выводилась любая указанная нами ссылка. Для этого будем использовать переменную %url%. Добавьте новый шорткод с именем "link", а в редакторе введите:
| <noindex> <a href="%url%" rel="nofollow" target="_blank">%url%</a> </noindex> |
<noindex> <a href="%url%" rel="nofollow" target="_blank">%url%</a> </noindex>
Синтаксис вызова шорткода будет здесь таким:
| [sc name="link" url="http://www.google.ru"] |
[sc name="link" url="http://www.google.ru"]
Однако в данном случае анкором ссылки всегда будет текст самой ссылки. Чтобы это поправить чуть-чуть изменим этот шорткод следующим кодом:
| <noindex> <a href="%url%" rel="nofollow" target="_blank">%title%</a> </noindex> |
<noindex> <a href="%url%" rel="nofollow" target="_blank">%title%</a> </noindex>
Вызывать шорткод теперь надо, указывая и ссылку и анкор ссылки:
| [sc name="google" url="http://www.google.ru" title="Google.ru"] |
[sc name="google" url="http://www.google.ru" title="Google.ru"]
Сразу хочу заметить, что текст анкора передается через переменную %title%. Как я уже говорил, переменные можно использовать любым способом, независимо от их имени. То есть с тем же результатом можно было передавать ссылку в переменной %title%, а анкор ссылки в переменной %url%.
Данные примеры немного надуманны - в конце концов, иногда проще вставить ссылку в нужном оформлении сразу, чем вспоминать синтаксис необходимого шорткода. Рассмотрим случаи, когда использование шорткодов более оправданно. Например, вставим ролик с сайта RuTube.ru. Создайте шорткод с именем "rutube", введите следующий код:
| <OBJECT> <PARAM name="movie" value="http://video.rutube.ru/%src%"></PARAM> <PARAM name="wmode" value="window"></PARAM> <PARAM name="allowFullScreen" value="true"></PARAM> <EMBED src="http://video.rutube.ru/%src%" type="application/x-shockwave-flash" wmode="window" allowFullScreen="true"></EMBED> </OBJECT> |
<OBJECT> <PARAM name="movie" value="http://video.rutube.ru/%src%"></PARAM> <PARAM name="wmode" value="window"></PARAM> <PARAM name="allowFullScreen" value="true"></PARAM> <EMBED src="http://video.rutube.ru/%src%" type="application/x-shockwave-flash" wmode="window" allowFullScreen="true"></EMBED> </OBJECT>
Чтобы теперь встроить в запись блога ролик с сайта RuTube.ru достаточно использовать шорткод:
| [sc name="rutube" src="a4c5a421feabd67cdfb2d3d90e845f4e"] |
[sc name="rutube" src="a4c5a421feabd67cdfb2d3d90e845f4e"]
Где переменная %src% указывает на ID ролика. Подобным образом можно добавить шорткоды для любых сайтов видео-хостинга от YouTube до Яндекс.Видео. Таким простым способом плагин Shortcoder может вам заменить любой плагин для встраивания видео-роликов в записи блога.
Аналогичным способом можно встраивать в записи блога рекламу AdSense, Flash-содержимое и т.д. Для AdSense достаточно передать в переменной шорткода ID вашего аккаунта. Flash-содержимое и JS-скрипты вообще можно вызвать шорткодами без переменных. Я так навскидку могу назвать как минимум 5 различных плагинов, которые я рассматривал в данном блоге и которые может заменить лишь один только плагин Shortcoder.
Почти на любом блоге встречаются блоки информации, которые повторяются время от времени и которые можно вызывать через шорткод. На моем собственном опыте: в каждой статье о плагине внизу у меня идет блок информации о плагине. Когда я возился с созданием этого блога, я додумался заранее оформить этот блок с нужным идентификатором в css, поэтому в любом момент правкой css стилей шаблона я могу изменить внешний вид этого блока сразу во всех статьях сайта. Однако я не додумался использовать шорткоды и теперь не имею возможности, скажем, поменять местами строчки в этом блоке. Для этого мне необходимо править каждую статью о плагине вручную, а это, как вы понимаете, совсем не просто. А вот через шорткод поменять содержимое блока можно было бы за 1 минуту. Вот смотрите пример, скажем я создаю шорткод со следующим кодом:
| <p> Автор плагина: <noindex><a href="%url%" rel="nofollow" target="_blank"><strong>%title%</strong></a> </noindex> <br /> Страница плагина: <noindex><a href="%misc1%" rel="nofollow" target="_blank">%misc1%</a></noindex> <br /> Рассматриваемая версия: <strong>%misc2%</strong> от <strong>%misc3%</strong> <br /> Совместимость с версией WordPress: <strong>%id%</strong> и выше. </p> |
<p> Автор плагина: <noindex><a href="%url%" rel="nofollow" target="_blank"><strong>%title%</strong></a> </noindex> <br /> Страница плагина: <noindex><a href="%misc1%" rel="nofollow" target="_blank">%misc1%</a></noindex> <br /> Рассматриваемая версия: <strong>%misc2%</strong> от <strong>%misc3%</strong> <br /> Совместимость с версией WordPress: <strong>%id%</strong> и выше. </p>
Шорткод вызываю так:
| [sc name="plugin" url="http://w-shadow.com/blog/2007/08/05/broken-link-checker-for-wordpress/" title="Janis Elsts" misc1="http://wordpress.org/extend/plugins/broken-link-checker/" misc2="0.9.7.1" misc3="10.10.2010"] |
[sc name="plugin" url="http://w-shadow.com/blog/2007/08/05/broken-link-checker-for-wordpress/" title="Janis Elsts" misc1="http://wordpress.org/extend/plugins/broken-link-checker/" misc2="0.9.7.1" misc3="10.10.2010"]
И в итоге получаю нынешнее оформление:

Теперь чтобы поменять строчки в этом блоке на всем сайте мне достаточно изменить код шорткода на:
| <p> Рассматриваемая версия: <strong>%misc2%</strong> от <strong>%misc3%</strong> <br /> Совместимость с версией WordPress: <strong>%id%</strong> и выше. <br /> Страница плагина: <noindex><a href="%misc1%" rel="nofollow" target="_blank">%misc1%</a></noindex> <br /> Автор плагина: <noindex><a href="%url%" rel="nofollow" target="_blank"><strong>%title%</strong></a> </noindex> </p> |
<p> Рассматриваемая версия: <strong>%misc2%</strong> от <strong>%misc3%</strong> <br /> Совместимость с версией WordPress: <strong>%id%</strong> и выше. <br /> Страница плагина: <noindex><a href="%misc1%" rel="nofollow" target="_blank">%misc1%</a></noindex> <br /> Автор плагина: <noindex><a href="%url%" rel="nofollow" target="_blank"><strong>%title%</strong></a> </noindex> </p>
И в результате блок информации изменится на всем сайте и будет таким:

И все это изменение займет всего лишь одну минуту, так как вызов шорткода остался старым, а я всего лишь изменил содержимое кода этого шорткода. Не удивляйтесь, что стили блока на скриншотах незначительно отличаются от того, что вы видите внизу этой статьи. Просто плагин я тестировал на тестовом блоге, а решимости переделать все статьи этого блога под использование указанного выше шорткода мне пока не хватает, уж больно много статей придется править.
Кроме пользовательских шорткодов в плагине есть возможность использовать встроенные в него шорткоды, вот их список:
1. Закодированный Email.
| [email][email protected][/email] |
[email][email protected][/email]
2. Короткий урл "Tiny url".
| [su url="http://www.wordpressplugins.ru/"]Короткий урл[/su] |
[su url="http://www.wordpressplugins.ru/"]Короткий урл[/su]
3. Встроенный RSS-ридер.
| [rss feed="http://feeds.feedburner.com/wordpresspluginsru" num="5"] |
[rss feed="http://feeds.feedburner.com/wordpresspluginsru" num="5"]
Этот шорткод должен выводить указанное число заголовков из RSS-ленты. Он так и делает, но портит при этом русский текст. Так что пользоваться данным шорткодом пока нельзя.
В плагине есть еще парочка встроенных шорткодов, но они или не работают (вывод списка похожих записей) или не предназначены для нашей страны (ссылка на сбор пожертвований в PayPal) и поэтому я о них не пишу.
Плагин отличный, но недостатки в нем тоже есть: число шорткодов ограничено 20-ю и мне не совсем понятно зачем нужно это ограничение; нет возможности использовать свои собственные переменные; частично не работают встроенные шорткоды. Это, конечно, не особо критично, но все-таки хотелось бы идеального плагина.
Автор плагина: Aakash Chakravarthy Страница плагина: http://wordpress.org/extend/plugins/shortcoder/Скачать русский плагин: shortcoder.zip Рассматриваемая версия: 2.3 от 09.08.2010 Совместимость с версией WordPress: 2.5 и выше.
www.wordpressplugins.ru