Визуальный редактор WordPress. Редактор страниц wordpress
Редакторы текста в Wordpress со страниц сайта
Приветствую всех любителей WordPress на сайте SEOBID.NET! Пользователям WordPress наверняка каждый день приходится каждый день работать в админпанели, и очень часто – в текстовом редакторе. Лично мне не очень нравится сам процесс редакции текстов – допустим, я допустил небольшую ошибку в тексте, которую вычитал в уже опубликованной статье. Чтобы ее исправить, мне нужно зайти в админпанель.
Но, так как я защищаю свой сайт от роботов-спамеров и прочей ерунды, мне нужно пройти две степени защиты входа на сайт (по крайней мере, на моем хостинге существует возможность подключения защиты ). То есть – первый раз я ввожу капчу, а второй раз – свой пароль. Это надежно, но утомительно. Куда как проще редактировать текст просто с опубликованной страницы. Вы скажете – так не бывает! В WordPress, скажу я вам, бывают и не такие чудеса!
Задавшись целью отыскать такой скрипт, хак или плагин, я сделал это, и сегодня хочу вам показать несколько плагинов, использование которых не сильно нагружает сайт, но очень облегчает работу с контентом, потому что с ними вы можете отредактировать текст прямо со страницы. И не только внести грамматические поправки в текст – вы можете добавить изображение (ведь на готовой странице виднее, где лучше будет смотреться картинка-иллюстрация к тексту), поставить ссылку, поработать с шрифтами и с тегами.
Плагин Front-End Editor
Начнем с плагина Front-End Editor – на мой взгляд, очень простого, но очень эффективного. Он способен на многое, если не на все – в смысле, как текстовый редактор. Как его установить, вы уже знаете. Если нет – читайте мою статью Несколько способов установки плагинов на WordPress. После активации плагина заходим в его настройки – это здесь: консоль – «Параметры» — «Front-end Editor». Вот сами настройки:

Этот плагин был написан несколько лет назад и на сегодняшний день лидирует среди аналогичных плагинов интернете. Плагин Front-End Editor имеет достаточно много настроек, но вы с ними справитесь на пару минут, так как они несложные, и мысленно вы сразу нарисуете себе работу плагина.
Самое главное, что он может – редактировать любой текст на страницах без захода в админпанель. Для пользователя, который не является автором статьи, управление плагином не будет видно, а для вас, например, при наведении курсора на текст слева от него появится серого цвета ползунок с надписью «Edit», то есть – «Редактировать». Если вы наведете курсор на эту надпись, то появится всплывающее окно с редактором текста, который нам сейчас и предстоит настроить.
Первое, что вы можете сделать:
- Включить WYSIWYG редактор.
- Включить редактирование всех полей для записи один раз.
- Включить редактирование рубрик. Для этого нужно поставить галочку в нужном пункте, и в редакторе появится список из нескольких текстовых полей, куда можно будет добавить нужные рубрики.

Идем дальше – что еще может этот плагин: редактировать текст записей, страниц, пользовательских типов записей, редактировать любые комментарии (если вы – администратор сайта), редактировать виджеты и другие элементы любого пользователя. Особо настраивать плагин не нужно – можно принять настройки по умолчанию, в которых уже почти все включено. Вот так выглядит плагин, если вы зашли как зарегистрированный пользователь или как администратор сайта.

Как видите, если включить в настройках плагина отображение WYSIWYG редактора (визуального, а не HTML), то он напоминает обычный редактор WordPress, и работать с ним нужно точно так же. А если вы добавите к обычному редактору добавить расширение в виде плагина WP Super Edit, то и возможности редактора Front-End Editor тоже увеличатся.
Плагин Raptor Editor
Интерфейс плагина очень простой, я бы даже сказал – минималистический. Работать с ним, как и с плагином Front-End Editor, сумеет даже неопытный пользователь. Что может плагин? Умеет загружать картинки и другие файлы, умеет редактировать текст, управлять тегами, и т.д. Но внятно работает не со всеми шаблонами WordPress. У меня, например, не получилось сделать понятные скриншоты для дефолтного шаблона, поэтому пришлось поставить другую тему. Вот результат:

Вы видите, что возможностей у плагина – масса, и все это вы можете делать, не заходя в админпанель, а это – главное. А вот как выглядит страница плагина Raptor Editor с настройками. Их совсем немного – намного меньше, как я уже говорил, чем у Front-End Editor. На вкладке «Общие» все понятно – можно редактировать все и везде. Вкладка настроек «Редактор» отвечает за автоматическое изменение размеров вставленного изображения, когда изображение слишком велико.

После того, как вы настроили плагин, на любой странице стоит только щелкнуть правой мышкой по тексту, и появится окно редактора. Ну, а дальше – делайте все ,что угодно с текстом. Та же самая вставка ссылок или изображений намного упростится и использованием этого плагина.
Плагин Front End Upload
Плагин делает следующий фокус: он создает на любой странице (для этого нужно прописать шорткод [front-end-upload]) возможность для зарегистрированных пользователей загружать любые файлы, предназначенные для администратора. Загружать файлы можно как в свободном доступе, так и по паролю.
Также можно разрешить/запретить загрузку любых форматов файлов – на ваше усмотрение, как администратора сайта. Еще настраиваются уведомления о получении файла на определенный адрес. И последнее, что навело меня на интересную мысль – рядом с полем для загрузки файла есть поле для ввода сообщения администратору. Вот я и подумал – чем не форма обратной связи? И установил ее на страницу Контакты своего сайта. Вот как выглядит эта форма:

А ниже – страница настроек плагина. Здесь все просто – вам нужно придумать любой код доступа, если вы хотите запаролить отправку файлов, указать свой рабочий электронный адрес и придумать свои тексты для уведомлений и шаблона письма. Очень эффективно и, по-моему, эффектно выглядит такая форма.

Все описанные плагины я проверял на своих сайтах – все они прекрасно справляются со своими задачами, поэтому рекомендую. А следующим на очереди – плагин, который умеет создавать формы для вашего шаблона!
На этом списке я предлагаю остановиться – есть еще много плагинов для юзабилити, но именно этого направления (работа не через админпанель, а со страниц сайта) я пока еще не нашел. Точнее, не нашел бесплатных. Поэтому до встречи а следующих публикациях!
seobid.net
Редакторы — Поддержка — WordPress.com
Редакторы
При создании страницы или записи блога доступны два режима редактирования.
Визуальный редактор
По умолчанию в блоге используется визуальный редактор (на базе TinyMCE). Кнопки редактора позволяют форматировать и выравнивать текст, вставлять списки и т.п.

↑ Содержание ↑
Редактор HTML
Редактор HTML обладает меньшими возможностями, но позволяет напрямую редактировать HTML-код страниц и записей. Редактор HTML можно использовать, когда надо добавить мини-код, изменить свойства шрифта или вставить исходный код программы.
Ваш код HTML должен быть корректным и содержать только допустимые теги HTML. На WordPress.com также запрещено использование JavaScript.

Визуальный редактор WordPress
Здравствуйте, уважаемые читатели блога Бизнес через интернет!  Визуальный редактор WordPress основан на стандартном компоненте, который используется для разработки визуальных веб-редакторов как для WordPress, так и для многих других. Визуальная часть работает по принципу «что вижу, то и получаю». Вам не обязательно знать теги HTML для отображения в тексте жирного шрифта, ссылок или встраиваемой картинки. Все это редактор сделает за вас.
Визуальный редактор WordPress основан на стандартном компоненте, который используется для разработки визуальных веб-редакторов как для WordPress, так и для многих других. Визуальная часть работает по принципу «что вижу, то и получаю». Вам не обязательно знать теги HTML для отображения в тексте жирного шрифта, ссылок или встраиваемой картинки. Все это редактор сделает за вас.
Очень удобно, что визуальный редактор WordPress одинаков для создания записей и страниц. Небольшое отличие в том, что в редакторе записей есть раздел Рубрики и Метки, а в редакторе страниц – раздел Атрибуты страницы.

Чтобы перейти к созданию текста, в разделах Записи или Страницы нажмите на кнопку Добавить новую.

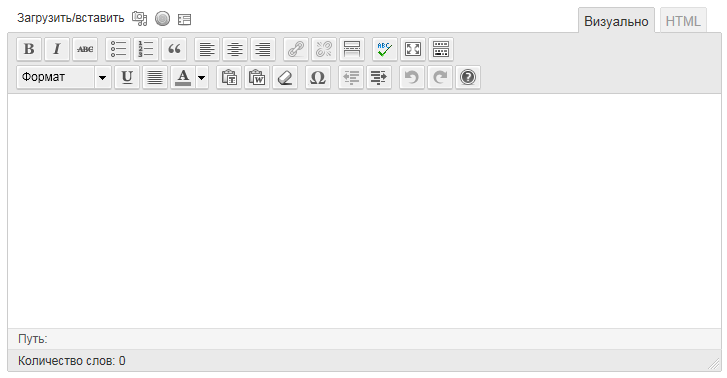
На странице Редактировать запись/Добавить новую находится визуальный редактор WordPress.

Если редактор открылся в таком виде, нажмите на последнюю кнопку, которая откроет дополнительную панель.

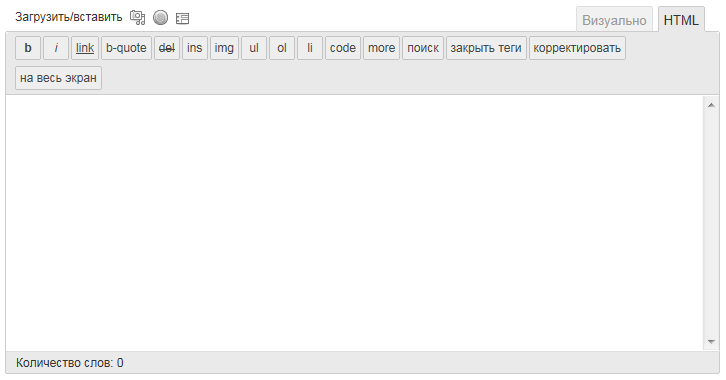
В этой панели вы получите доступ к дополнительным инструментам, которые облегчают работу при создании контента на блоге. Здесь находится мощная функция – кнопка Вставить из Word, которая позволит вам копировать текст из редактора Word и вставить его с сохранением форматирования, но без избыточного кода, который добавляется в текстовом редакторе Word.Используя кнопку Вставить как текст, можно убрать любое форматирование. Эта функция пригодится, когда вы вставляете в вашу запись фрагмент текста с другого веб-сайта.

Функции многих кнопок в визуальном редакторе WordPress понятны и знакомы, вы их можете видеть в любом текстовом редакторе. При наведении курсора на кнопку вы получите подсказку на выпадающей вкладке.

Есть кнопки, значение которых может быть непонятно, поэтому я поясню их.

Например, кнопка Цитата придает выделенному тексту отступ с края и отделяет его от окружающего текста. Эта кнопка служит именно для создания цитат в тексте, а не для отступа.
Кнопка Вставить тег Далее формирует в тексте маркер. Запись с таким текстом на главной странице или в архиве заканчивается ссылкой Читать далее, Далее, Узнать больше. Это заставляет читателей нажать на ссылку, чтобы продолжить чтение. Этот способ экономит пространство страницы и интригует читателей.
Кнопка Полноэкранный режим разворачивает окно редактора на все окно в браузере. Это дает больше места для работы с текстом и не отвлекает ваше внимание.
С помощью кнопки Убрать форматирование вы отмените форматирование выделенного текста. Это нужно, если шрифт текста не соответствует шрифту на блоге, имеет другой цвет и размер. Сделайте всего один щелчок мышью и все в порядке!
При помощи кнопки Загрузить медиафайл вы можете загружать изображения с вашего компьютера, а также медиафайлы с другого сайта.
Применяйте кнопку Вставить произвольный символ для вставки типографских кавычек и различных символов из предлагаемой таблицы. Нажмите на квадрат с символом, и он отразится в тексте.

Кнопки визуального редактора WordPress для оформления текста жирным шрифтом, курсивом, подчеркивание, цвет, отступы и выравнивание текста по ширине, вставка ссылок интуитивно понятны и просты. Поэтому я не буду описывать их функции, они очевидны.
Используя визуальный редактор, вам иногда нужно будет переключиться в HTML режим, чтобы вставить какой-либо код или отредактировать тег HTML. Самая удобная и полезная кнопка здесь – Закрыть теги, которая найдет ошибки в HTML-коде и исправит их, насколько их может выявить платформа WordPress. Если при работе в HTML режиме вы оставите теги открытыми, то при переключении в визуальный редактор программа закроет их автоматически, чтобы запись отображалась корректно.

Последний раздел в области записи WordPress – панель Опубликовать. Панель можно свернуть или развернуть все разделы, нажав на ссылку Изменить.

В раскрывающемся списке Статус по умолчанию установлен режим Черновик, его можно изменить в режим На утверждении перед публикацией записи. После публикации можно вернуть режим Черновик, если вы хотите, чтобы запись не отражалась на блоге.
В разделе Видимость есть возможность оставить запись в режиме:
- Открыто - опубликованная запись для общего доступа.
- Личное - для пользователей, вошедших на блог под своей учетной записью.
- Защищено паролем - для просмотра записи необходимо знать пароль.
- Прилепить на главную страницу – для открытых сообщений. Эта запись всегда будет находиться первой среди записей блога.Используется для объявлений и важной информации.
- В панели Опубликовать вы можете устанавливать время публикации записей. Эта функция пригодится для публикации записей «на будущее», а также изменения времени публикации для прошлых записей, чтобы изменить их хронологию для более логичного размещения материала.
В режиме редактирования записей есть область рубрик и меток. Вы можете создать новую рубрику или подрубрику, нажав на ссылку Добавить новую рубрику.

Добавлять метки можно по одной или списком, отделяя их запятой. Метка может содержать два-три слова, их можно выбрать из часто используемых меток, нажав на соответствующую ссылку.
Для страниц в визуальном редакторе WordPress добавлена только одна дополнительная панель Атрибуты страницы.

В верхней секции этой панели вы выбираете, какая это будет страница, дочерней по отношению к другой странице или нет. Затем вы указываете порядковый номер страницы, чтобы расположить их по порядку следования в меню так, как вам нравится. Если не указать порядковый номер, то страницы будут расположены в алфавитном порядке. Первая страница всегда имеет значение ноль.
Области редактирования записей и страниц WordPress не перегружены дополнительными функциями, и вы можете сконцентрироваться на процессе написания. Ведь самое главное на блоге – это создание контента!
Визуальный редактор WordPress поможет вам легко создавать и публиковать материалы на блоге. Даже если вы не являетесь опытным пользователем, с его помощью создание записей становится приятным и интересным занятием. Просто пишите о том, что вы любите и это наверняка будет интересно!
Удачи вам и до скорых встреч на страницах блога Бизнес через интернет!
Другие статьи на похожую тему:
Буду очень признательна, если вы используете эти кнопки! Спасибо!pro250.ru