Как самому сделать мобильную версию сайта wordpress. Wordpress мобильная версия
Мобильная версия WordPress - плагин WPtouch
Здравствуйте, коллеги! Наша тема сегодня очень важная: Мобильная версия WordPress - как сделать сайт удобным для мобильных пользователей. Поводом для написания этого поста послужило нововведение, которое ввело поисковая система Google для веб - мастеров. А именно, Google будет помечать мобильные сайты в результатах поиска и это значит, что при поиске на мобильных устройствах наличие соответствующей оптимизации будет учитываться при ранжировании результатов выдачи.
 WPtouch - мобильная версия сайта
WPtouch - мобильная версия сайтаКак вы знаете, дамы и господа, что Интернет становится всё более мобильным и всё больше и больше пользователей заходят во всемирную паутину со всевозможных телефонов, смартфонов, планшетов и так далее. Уверен, что большинству из вас, дорогие мои товарищи, случалось просматривать не оптимизированные для просмотра на мобильных устройствах сайты. Зрелище не очень, страницы с крошечными ссылками, картинки не разглядеть и главное, совсем не возможно прочитать текст, пока пальчиком не увеличишь его. Не думаю, что и вашим посетителям будет удобно скроллить вправо, влево читая простыню текста на вашем сайте. Полная фигня. Я например, в последнее время сразу такой веб - ресурс покидаю и забываю к нему дорогу. К чему это я? Если ваш сайт не оптимизирован для мобильных устройств, то прощай трафик. А вам это надо? Нет, конечно. Значит будем делать мобильную версию сайта WordPress.
Проверьте, ваш сайт оптимизирован для мобильных устройств или нет
В Инструментах для веб-мастеров появился раздел "Удобства просмотра на мобильных устройствах", где вы можете выявить основные проблемы при просмотре со смартфонов и планшетов не одной страницы, а всего вашего сайта. Хотя, и без вашего участия Google проверит соответствует ли ваш сайт новым требованием, а если нет или существуют ошибки, то может прийти на вашу почту такое письмо - Сайт сайт.ru не оптимизирован для мобильных устройств и перечисляются проблемы. Как вы уже наверное догадались, мне такое письмо счастья пришло для одного блога. Вроде проверял, как отображается мой блог на различных устройствах и сам заходил с телефона, всё же нормально, удобно. Спорить с Google бесполезно, ему же видней и поэтому кинулся искать способы, как сделать сайт удобным для мобильных пользователей.
Как оптимизировать сайт WordPress для мобильных устройств? Как создать мобильную версию сайта WordPress
Как правило, это означает, что вам нужно выбрать новую тему, основанную на принципе адаптивного дизайна. Тогда ваш сайт будет выглядеть одинаково хорошо как на ПК, так и на мобильных устройствах. Страницы будут подстраиваться под браузер пользователя, используя один и тот же код HTML, CSS и JavaScript. Если вы не хотите изменять тему, то используйте функции WP. Оптимизировать сайт для показа на мобильных устройствах можно с помощью специальных плагинов WordPress. По рекомендации Google существуют три хороших плагина превращающие ваш сайт в полноценную мобильную версию WordPress, с одним из них, я вас и познакомлю.
Плагин WPtouch Mobile Plugin - мобильная версия сайта WordPress
 WPTouch – плагин для создания мобильной версии сайта
WPTouch – плагин для создания мобильной версии сайтаСамый популярный модуль WPtouch который советует использовать Google, не даром же, уже последовали рекомендациям поисковика более 6 778 799 пользователей. Круто! WPTouch – мобильный плагин, который служит для создания отдельной версии сайта, оптимизированной для мобильных устройств. Темы, используемые на сайте для обычных ПК, останутся без изменений. При отображении сайта на мобильных устройствах будет использоваться отдельная тема. На выбор доступны несколько тем. Жалко, что в бесплатной версии доступна только одна тема.
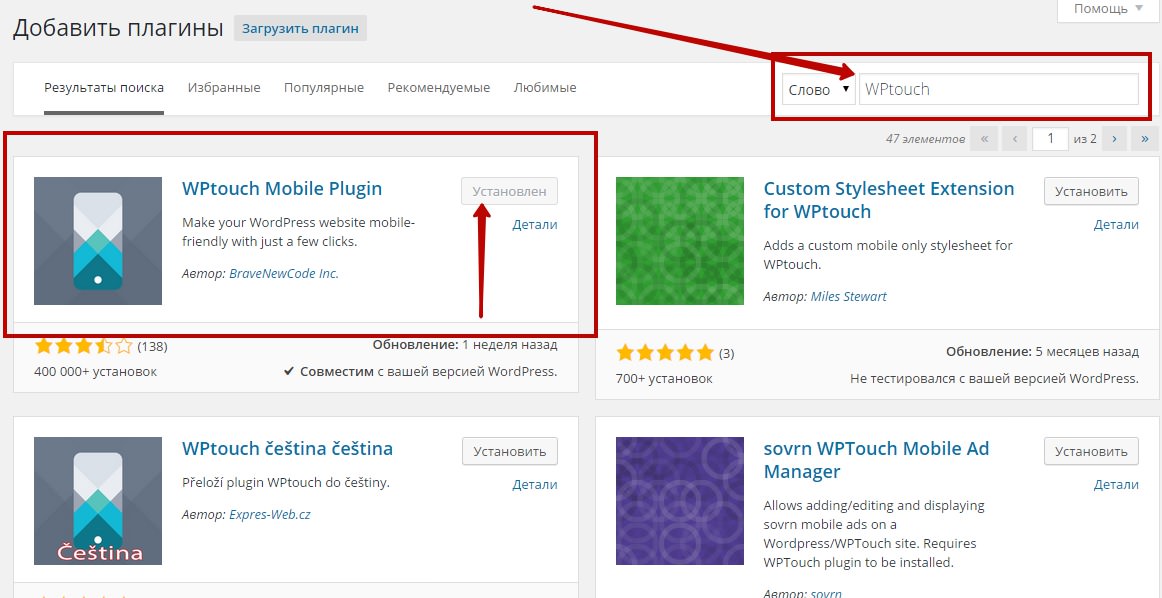
Установить плагин можно стандартным путём, то есть, через поиск по плагинам, вводите его название устанавливаете и активируете. Далее, можно перейти к настройкам WPtouch, обратите внимание, что есть русский язык, поэтому проблем у вас не будет с настройкой мобильной версии сайта.
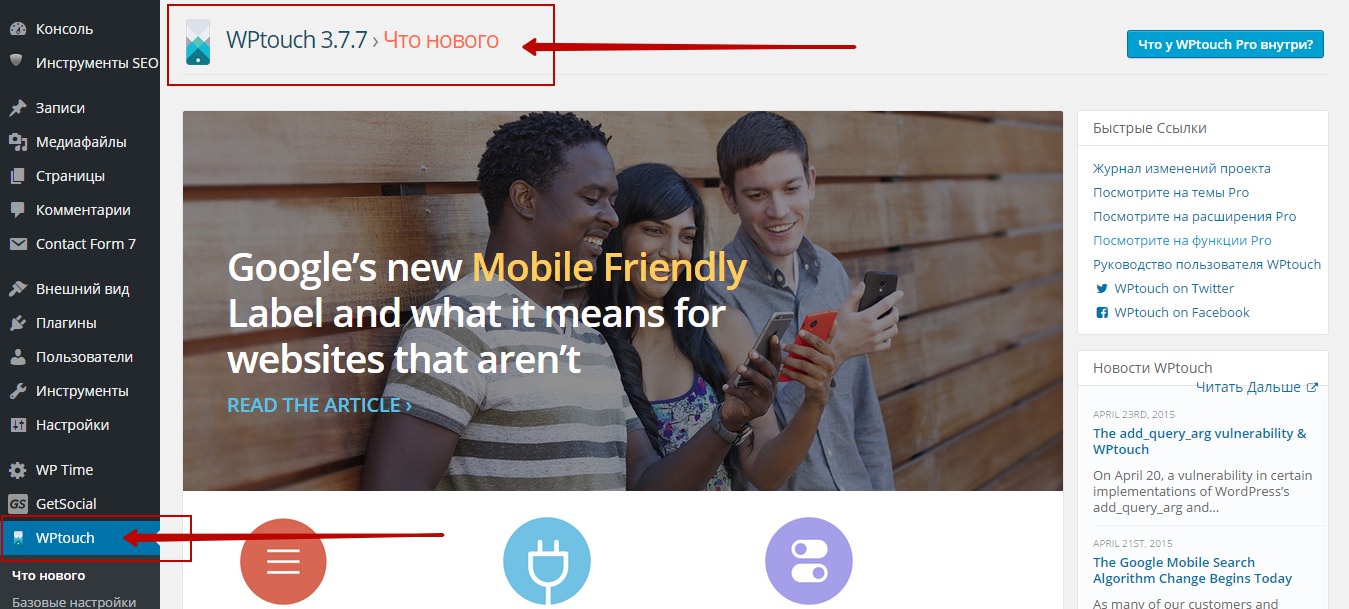
И так, появится новый раздел с одноимённым названием на боковой панели админки и 6 подразделов. Сразу переходите на страницу "Базовые настройки":
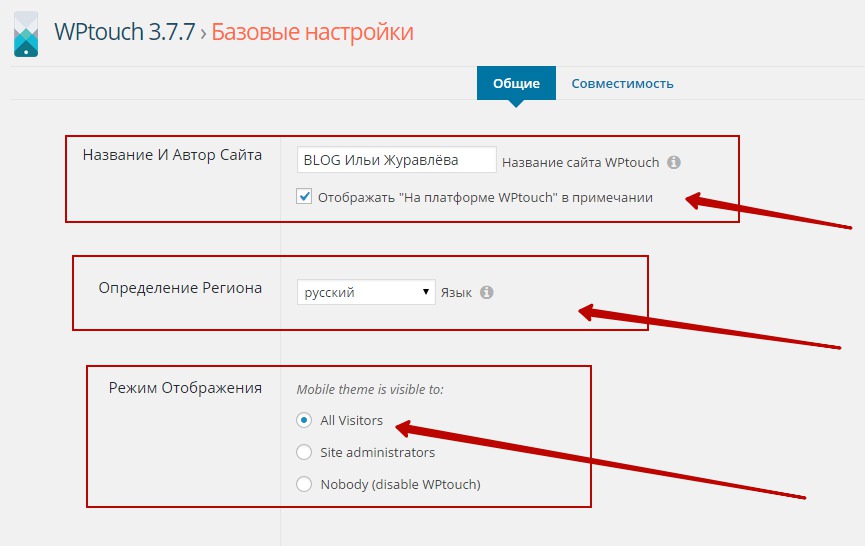
 Базовые настройки плагина WPtouch Mobile Plugin
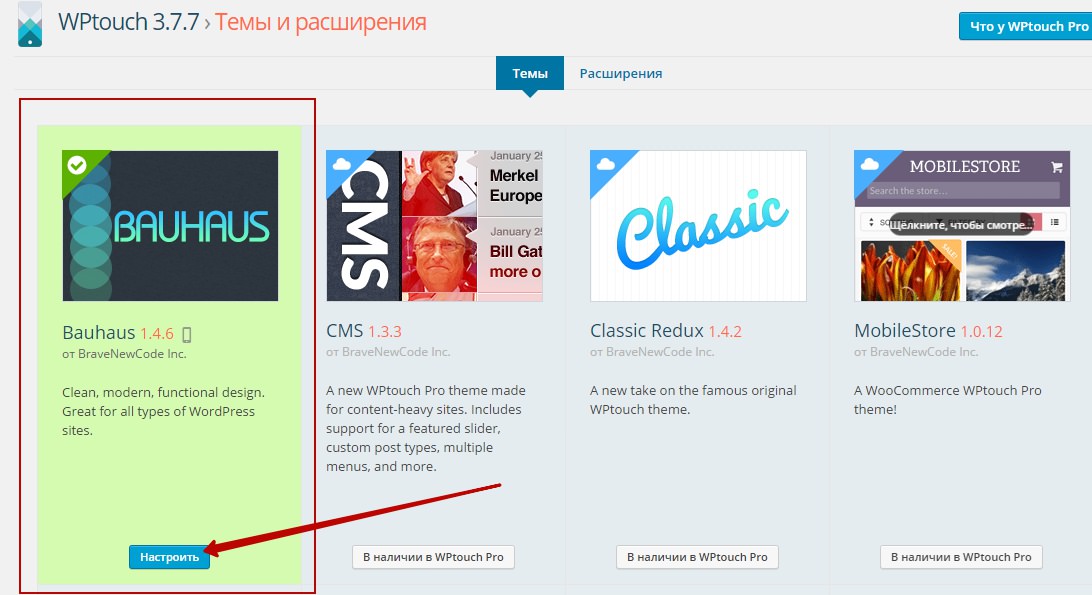
Базовые настройки плагина WPtouch Mobile PluginЗдесь, в принципе ни чего менять не надо, но можете сделать, как вам нужно. После не забываем нажать кнопу "Сохранить изменения". Затем, открываем страницу Темы и расширения. Тут, друзья, рассчитывать на многое не приходится. Бесплатно только одна единственная темка, вот её и нажимаем для настроек параметров:
 Темы и расширения плагина WPtouch Mobile Plugin
Темы и расширения плагина WPtouch Mobile PluginОтметьте в общих настройках то, что вам будет доступно и сохранитесь:
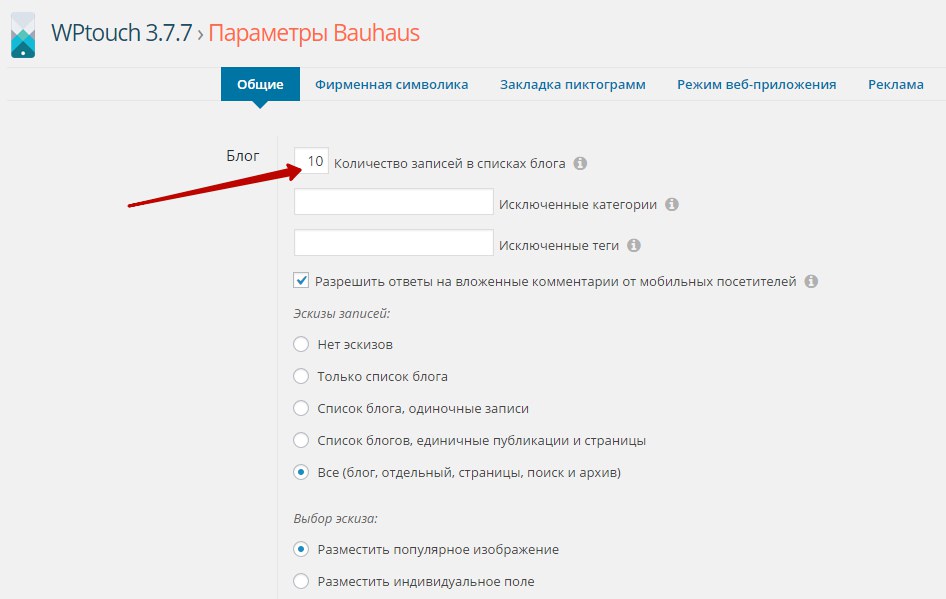
 WPtouch - Параметры Bauhaus
WPtouch - Параметры BauhausВо вкладке "Фирменная символика" можно выбрать: Цвета Темы; Стиль шрифта; загрузить эмблему для сайта и указать ссылки на социальные сети:
 Параметры Bauhaus цвет темы плагина WPtouch
Параметры Bauhaus цвет темы плагина WPtouchВсё, здесь нам больше ловить не чего, остальные вкладки даже можно не открывать, показ рекламы на мобильной версии сайта не доступна. Блин, тем кто зарабатывает на рекламе очень хреново. Надо искать альтернативный плагин или покупать PRO версию плагина. Ладно, пока идём дальше. Открываем подраздел "Меню" и выбираем из списка (если у вас два и больше), какое меню вашего сайта отображать в мобильной версии блога:
 Тематическое меню мобильной версии сайта- плагин WPtouch Mobile Plugin
Тематическое меню мобильной версии сайта- плагин WPtouch Mobile Plugin Перетащите значки, чтобы связать их с пунктами меню
Перетащите значки, чтобы связать их с пунктами менюПо умолчанию, загружена тема значков Elegant, но если вам эти иконки не подходят, то можно загрузить свой пользовательский набор или установить дополнительные. Для этого нужно нажать вкладку "Загрузка и наборы значков" и выбрать набор из списка:
 Набор значков для меню - плагин WPtouch Mobile
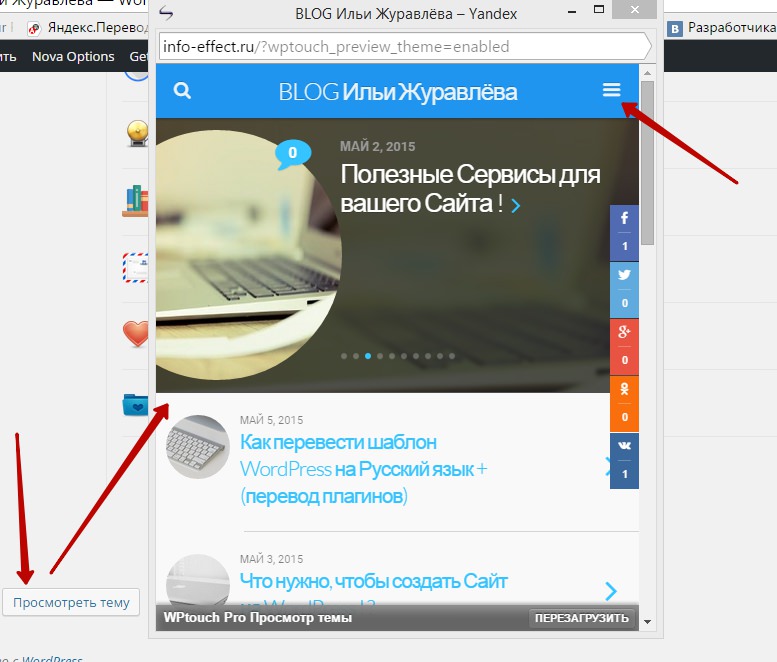
Набор значков для меню - плагин WPtouch MobileПосле присвоения каждому пункту своего значка нажимаем "Посмотреть тему" и радуемся нашим успехам:
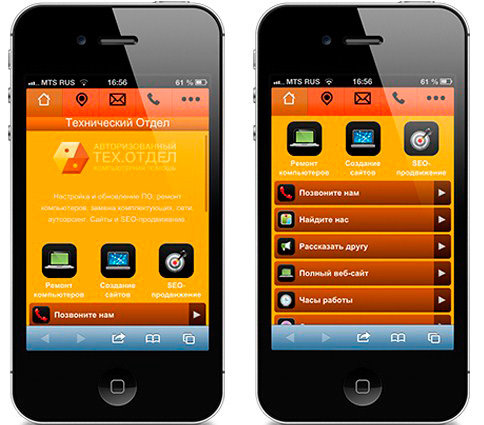
 Мобильная версия блога
Мобильная версия блогаИ наше меню с иконками:
 Меню в мобильной версии сайта
Меню в мобильной версии сайтаУра, дорогие друзья, вот мы и сделали мобильную версию сайта. Теперь, нам остаётся проверить удалось ли оптимизировать сайт WordPress для мобильных устройств? Давайте проверим и посмотрим, что на это скажет наш любимый Google. Заходим сюда (или в Инструментах для веб-мастеров) - https://www.google.com/webmasters/tools/mobile-friendly/ вводим URL сайта или отдельной страницы, ждём пару секунд и опля, наш результат такой: Отлично! Страница оптимизирована для мобильных устройств, а в PageSpeed Insights: 100 / 100 Удобство для пользователей:

Вот и на этом, дамы господа, я с вами прощаюсь не надолго. Надеюсь, что моя инструкция вам поможет создать мобильную версию сайта и к вам претензий со стороны поисковика не будет. В следующей статье я расскажу вам ещё об одном плагине по оптимизации сайта WordPress для мобильных устройств.
Удачи, до новых встреч.
P.S. - Google с 21 апреля начнет использовать новые алгоритмы поиска
С 21 апреля Google начнет использовать новые алгоритмы поиска. В результате предпочтение будут отдавать в первую очередь мобильным версиям интернет-ресурсов вне зависимости от того, будет ли поисковик выдавать запрос пользователю для стационарного компьютера, ноутбука, планшета или смартфона.
Таким образом, повысить вероятность попадания в результаты поиска у «тяжеловесных» интернет-ресурсов есть, если они оптимизируют его или дополнят мобильной версией, которую удобно просматривать на планшетных ПК.
Понравилась статья? Поделись с друзьями!
wordpressmania.ru
Мобильная версия сайта на Wordpress: ТОП-3 плагинов
Мобильный интернет растет крайне стремительно, и если ваш сайт на сегодняшний день не поддерживает мобильные телефоны и планшеты, то его адаптацией под эти устройства вам придется заняться в самое ближайшее время. Мобильные технологии растут. Каждый второй пользователь на вашем сайте просматривает его с iPhone или любого другого смартфона. И крайне естественно, что вам необходимо создать мобильную версию вашего сайта WordPress. Большинство, если не все, крупные сайты и блоги уже имеют в своем арсенале мобильную версию, однако всё еще осталось множество сайтов, у которых таких версий еще нет.
Ниже представлены 3 плагина для WordPress, позволяющих адаптировать ваш сайт для мобильных платформ:
1) WP Touch
WPtouch автоматически переделывает ваш WordPress сайт для мобильных платформ, реализует подгрузку статей на ajax и плавные переходы при их просмотре с устройств типа iPhone, iPod touch, мобильных телефонах на платформе Android, мобильных устройствах BlackBerry OS6+ и многих других
Административная панель позволит вам настроить многие элементы внешнего вида и предоставить вашим посетителям быструю, удобную и стильную версию вашего сайта на мобильных устройствах без единой строчки кода и не модифицируя вашу тему.
![wptouch-Crunchify[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/07/wptouch-Crunchify1.png) Подробная статья по этому плагину доступна здесь.
Подробная статья по этому плагину доступна здесь.
2) WP Mobile Detector
WP Mobile Detector WordPress plugin автоматически определяет если пользователь использует мобильный телефон или смартфон, то в этом случае загружает совместимую мобильную тему WordPress для каждого.
Он один из первых научился различать стандартные мобильные телефоны и смартфоны. С наличием продвинутой мобильной статистики, ресайза картинок, автоматическому форматированию контента и возможностью определения более 5000 мобильных телефонов, WP Mobile Detector предоставляет вашим мобильным пользователям необходимый результат.
3) MobilePress
MobilePress — это плагин для WordPress, который генерирует мобильную версию вашего сайта или блога на WordPress. Он позволяет использовать собственные темы, а также предоставляет множество настроек касательно мобильной версии.
Используете ли вы какой-либо из этих плагинов? Делитесь своими впечатлениями о них в комментариях. Если же мы упустили какой-нибудь из плагинов, напишите нам об этом.
Если вы только начинаете разбираться с WordPress, то не забудьте посетить нашу рубрику WordPress для новичков, где мы публикуем материалы специально для новых пользователей WordPress.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 3.1/5 (14 votes cast)
wpincode.com
Wordpress мобильная версия сайта. Настройка wptouch плагина для мобильной версии сайта

Сегодня объясню, для чего нужна на wordpress мобильная версия сайта. Порекомендую плагин wptouch и расскажу, как его правильно настроить, чтоб в мобильной версии выводилась нужная информация (конкретные страницы, рубрики, записи, разделы). К слову, не так давно сам на нескольких сайтах установил и настроил данное расширение. Функционирует дополнение — отлично, плюс ко всему Яндекс и Google теперь не пишут, что сайт не оптимизирован для мобильных устройств.
Зачем на wordpress сайте нужна мобильная версия?
Ответ прост и практически очевиден: мобильный трафик растет. Следовательно, основные поисковые системы требуют от владельцев сайтов соответствовать. Лучше сделать сайту мобильную версию, чтоб он не был понижен в поисковой выдаче или не получил других санкций.
Достоинства плагина wptouch
Почему именно wptouch был выбран мною, как оптимальный плагин для мобильной версии сайта вордпресс? Да потому что в первую очередь, искалось простое, актуальное решение. На wordpress мобильная версия сайта за счет такого дополнения выглядит хорошо. Возможна реально гибкая настройка (с учетом того, что плагин бесплатный — это реально хорошая новость).
Читайте также: постраничная навигация на сайте wordpress
Плагин для мобильной версии сайта. Настройка
Сразу скажу, что настройка мобильной версии сайта wordpress с помощью дополнения, о котором писалось выше длиться буквально 5-10 минут. На заключительном этапе можно посмотреть, как будет выглядеть мобильная версия сайта. При желании убрать или отключить дополнение можно в консоли wordpress буквально за два клика.
Настройка wptouch плагин
1) Первым делом надо установить плагин wptouch.
2) После установки, в консоли WP появится надпись «Wptouch» с разделом «Настройки». Туда нам и надо будет зайти.
3) Выбираем раздел «Настройки меню», нажимаем «Перейти в настройки меню».
4) Первым делом надо прописать «Название меню» и «Сохранить меню».

5) В сохраненное меню добавляем все необходимые: страницы, записи, рубрики, произвольные ссылки (ссылка на любую статью). Делается это путем проставления галочек и нажатием кнопку «Добавить в меню».
6) Все блоки готового меню, в роли которых выступают: страницы, записи, рубрики и произвольные ссылки можно упорядочить под себя: поменять местами, сделать дочерними.
7) И самый важный момент, который многие упускают: перед тем как сохранить меню, надо там, где «Показать местонахождение», выбрать: WPtouch: Header Menu. По крайней мере, в моей теме wordpress это оптимальное решение.

8) Переходим к визуальной настройке, нажимаем: «Переключиться на мобильную тему» и любуемся 🙂
ВНИМАНИЕ!!! Если проставить лишние галочки в этом блоке, то некоторые элементы (страницы, записи, рубрики, произвольные ссылки) мобильной версии начнут отображаться в обычной версии сайта. Не паникуйте! Попробуйте подстроить плагин под себя (сняв лишние галочки).
на Ваш сайт.
rabota-go.ru
Как сделать мобильную версию сайта WordPress
Любой качественный сайт должен иметь мобильную версию сайта, ведь мобильный трафик постепенно растёт, а отсутствие адаптивной верстки сайта приводит к отказом. Это так же заметили в Google, после чего было решено проверять сайты на наличие мобильной версии сайта, а с 21 апреля 2015 года и во все станет фактором для ранжирования. Так как же сделать мобильную версию сайта, что бы избежать отказов и понижения позиций? Для решения этой проблемы существуют два способа. Первый способ — сделать адаптивную вёрстку, второй способ — сделать отдельный дизайн мобильной версии сайта. Так как мой сайт на WordPress покажу решения только для данного CMS движка.
Так как же сделать мобильную версию сайта, что бы избежать отказов и понижения позиций? Для решения этой проблемы существуют два способа. Первый способ — сделать адаптивную вёрстку, второй способ — сделать отдельный дизайн мобильной версии сайта. Так как мой сайт на WordPress покажу решения только для данного CMS движка.
Как сделать мобильную версию сайта WordPress
Начать стоит с проверки мобильной версии, а вдруг она есть? Ну если нету, приступаем к простым решениям как сделать мобильную версию сайта WordPress и постепенно перейдём к более сложным решениям, однако каждый из них будет иметь свои преимущество перед другими, поэтому рекомендую прочитать статью полность, прежде чем что-то изменять на сайте.
1. Адаптивная верстка сайта
Самый простой способ сделать адаптивную верстку сайта на WordPress это просто найти резиновый (адаптивный) шаблон и заменить свой. Так же есть плагины, которые могут частично убрать лишние скрипты, поджать в размере картинки специально для мобильных телефонов, при этом подгружают собственный шаблон ну полностью оптимизированный для мобильных телефонов.
Эффективность и удобство плагинов мобильной версии сайта:
Как оказалось различные плагины не только по разному выглядят, но и по разному влияют на скорость, самым быстрым оказался Wp mobil edition на главной скорость на главной странице 69, в записях 77 (лучший результат).
Вот ссылки на бесплатные плагины:1. WiziApp2. WpTouch4. WP mobile edition
Однако, если вы довольный своим шаблоном и вам не хочется плагинов, есть вариант сделать ваш шаблон растягивающимся без плагина, как мой. Для этого достаточно прописать в css — «width: 100%» . Ну а что бы дизайн не сильно растягивался добавить строчку:
#content {max-width: 1280px;}
Кроме этого в вашей теме картинки могут быть фиксированного размера и не растягиваться, исправляем это такими строками:
img, embed, video {max-width: 100%;}
Недостатки такого способа:
- Тяжело разместить каждый эллемент красиво для разных экранов.
- Медленная загрузка сайта из-за не сжатых картинок + подгрузки лишних не оптимизированных скриптов.
Безусловно такой способ позволяет сделать мобильную версию сайта, но мне не нравятся эти недостатки. Поэтому разберём второй вариант, где нету таких недостатков, однако есть другие, более серьёзные для SEO.
2. Отдельная мобильная версия сайта
 Самый удобный вариант для пользователей, это иметь отдельный поддомен с мобильной версией, так поступают сайты гиганты, популярные сайты ну и конечно различные успешные сервисы. Обычно создают поддомен m.website.ru либо mobile.website.ru.
Самый удобный вариант для пользователей, это иметь отдельный поддомен с мобильной версией, так поступают сайты гиганты, популярные сайты ну и конечно различные успешные сервисы. Обычно создают поддомен m.website.ru либо mobile.website.ru.
Как правило, на таких поддоменах располагают урезанную версию, отсекая всё лишние.Остаётся лишь самое важное и полезное для пользователей, которые пришли через мобильные устройства. Дабы избежать индексации дублей страниц и позволить пользователю насладиться сливками сайта.
В чем недостаток этого способа:1. По сути вы создаёте дубликат сайта, выходит что нужно наполнять 2 сайта, конечно можно сделать авторепостинг с помощью NextScripts: Social Networks Auto-Poster, но следить за двумя сайтами не практично.2. Так как мобильная версия дублирует контент, поэтому нужно либо запрещать к индексации поддомен, тогда поисковики не оценят ваш труд. Либо прописывать в head — rel=»canonical», показывая что контент дублируется, однако в выдачи первой страницы m. версии уже не будут.3. Как не стараться SEO оптимизация таких страниц превращается в тяжёлую работу, либо вы пишите уникальный контент для мобильной версии, либо не выйти в топ таким страницам.
Какие в этом плюсы:1. Максимальная настройка юзабилити для мобильных телефонов, а это увеличение продаж, больше спрос, посещаемость, легче распростронить среди пользователей информацию.2. Сумашедшая загрузка страниц, из-за того, что вы убираете лишние элементы сайта, загружается маленькие картинки, нету ненужных скриптов.
Порядок действий как сделать отдельную мобильную версию сайта WordPress:1. Создаём поддомен (пример m.seosko.ru) на хостинге;2. Покупаем платный шаблон, либо создаём собственный для мобильных телефонов. Так же есть вариант организовать мобильную версию отдельно с помощь тех же плагинов, о которых писал в первом методе;3. Загружаем заново весь контент, который должен быть на мобильной версии сайта;4. Настраиваем индексации и прописываем необходимые параметры для поисковиков.5. Настраиваем проверку на вход с мобильных устройств на основном домене и поддомене с помощью веб-сервера nginx.
Если кто-то знает плюсы создания отдельной версии мобильного сайта, то подскажите мне, а то смысла особого не вижу применять второй способ, поэтому рекомендую просто адаптировать свой шаблон без использования всяких поддоменов, как впрочем я сам сделал.
seosko.ru
Плагин мобильной версии wordpress — ТОП
Здравствуйте !
В данной статье я буду рассказывать про плагин мобильной версии wordpress, который позволит вам адаптировать ваш сайт wordpress под мобильные устройства. Раньше, задача создания мобильной версии сайта, казалось мне просто не реальной и не выполнимой, в голове просто не укладывалось как можно самому сделать такое. Но, как я люблю говорить — то что вчера казалось невозможным, сегодня уже обычная реальность. Сейчас, чтобы адаптировать сайт wordpress под мобильные устройства, мне хватит 2-3 часа, чтобы установить и настроить нужный плагин, никуда не торопясь.
Тем более сейчас очень много плагинов, с помощью которых можно адаптировать сайт под мобильные устройства, выбирай не хочу. Специально для моих читателей я подобрал один такой простенький плагин — WPSmart Mobile. С помощью данного плагина я покажу вам как самому адаптировать свой сайт под мобильные устройства. Всё что вам понадобится — время, терпение, внимание, желание и настойчивость, в общем просто разобраться надо с настройками и всё.
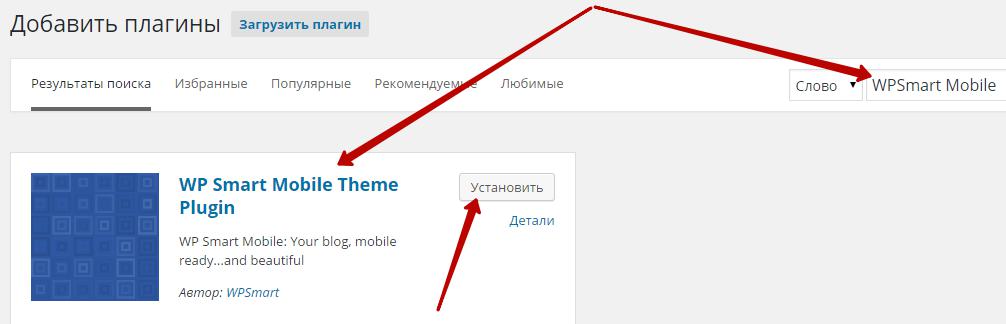
Установить данный плагин вы сможете прямо из своей админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.

Чтобы начать настраивать плагин, перейдите по вкладке: WPSmart.

Разберём настройки:
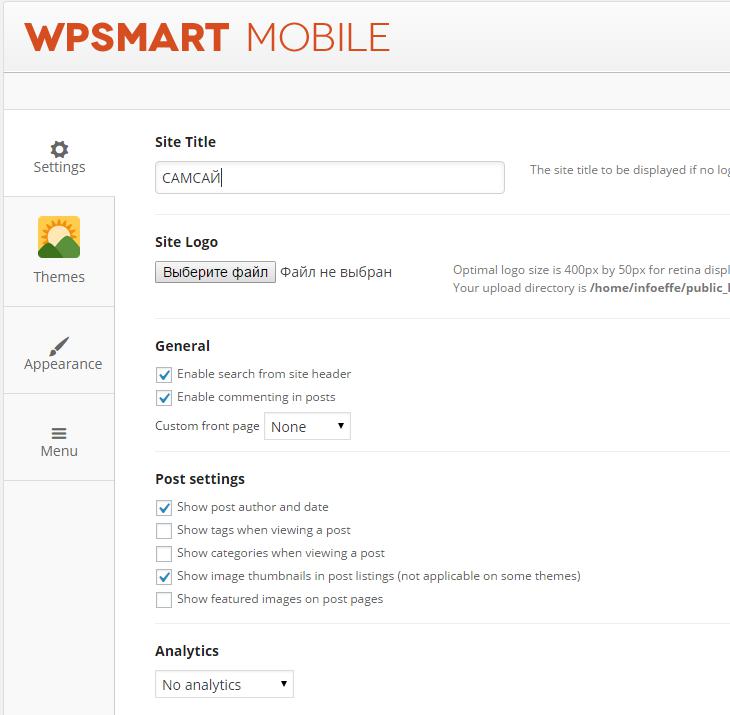
Settings.
— Site Title, укажите здесь название вашего сайта, которое будет отображаться в мобильной версии.
— Site Logo, здесь можно загрузить логотип для мобильного сайта. Оптимальный размер логотипа — 400 на 50 пикселей. Если вы используете логотип, то название сайта отображаться не будет.
— General.
Enable search from site header, включает поиск из шапки сайта, если стоит галочка.
Enable commenting in posts, включает комментирование в постах, если стоит галочка.
Custom front page, здесь можно выбрать главную страницу для мобильной версии.
— Post settings.
Show post author and date, если стоит галочка, то к каждой записи будет показываться автор и дата.
Show tags when viewing a post, если поставите галочку, то при просмотре поста будут показываться теги.
Show categories when viewing a post, если поставите галочку, то будут отображаться категории при просмотре поста.
Show image thumbnails in post listings, отображение миниатюр изображений в пост-листинге. Для некоторых тем не доступно.
Show featured images on post pages, показать избранные изображения на страницах постов.
— Analytics, можно включить аналитику от гугл, если она у вас установлена на сайте. Если используете другую аналитику, выбирайте значение — Custom.
— Advertising, можно включить показ рекламы от гугл адсенс, если используете. Либо свою рекламу — custom.
В конце Сохраните настройки, нажав на кнопку — Save All Changes.

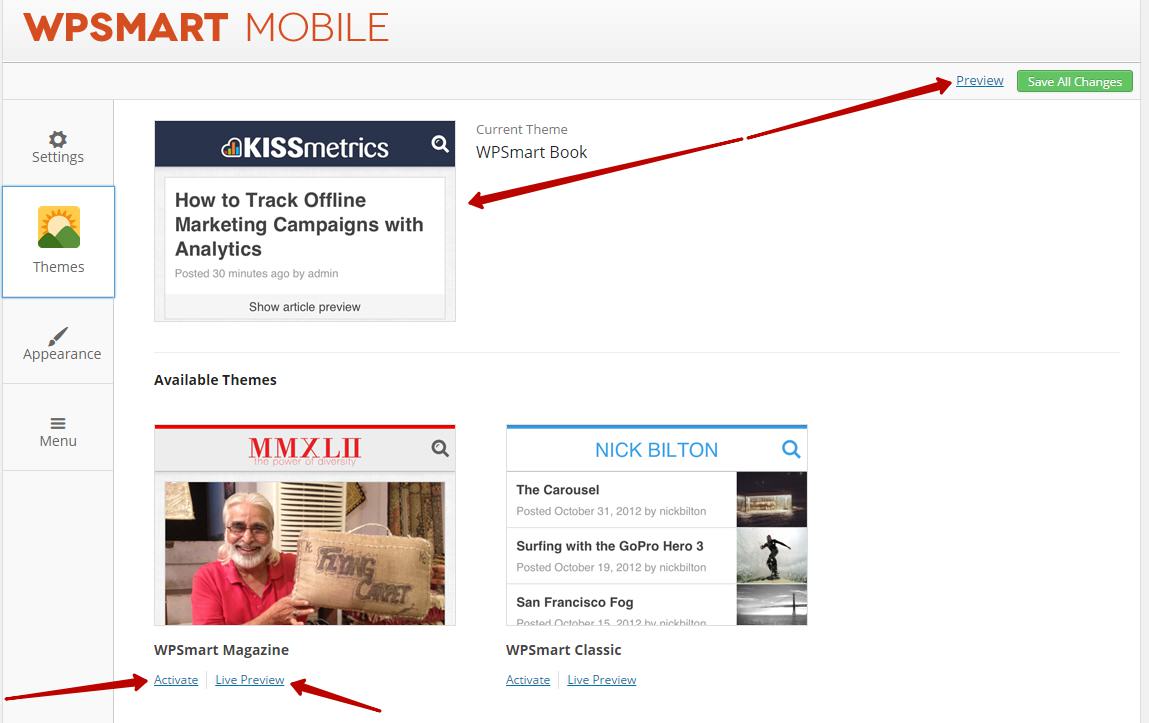
Themes.
На данной странице вы можете выбрать Тему для вашего мобильного сайта. Вам будет предложено 3 варианта на выбор, чтобы посмотреть как будет выглядеть ваш сайт на мобильных устройствах, нажмите вверху, справа, на вкладку — Preview (для темы, которая установлена по умолчанию). Если вы хотите установить другую тему, то выберите внизу тему и нажмите на вкладку: Live Preview — для просмотра темы, Activate — для активации темы.

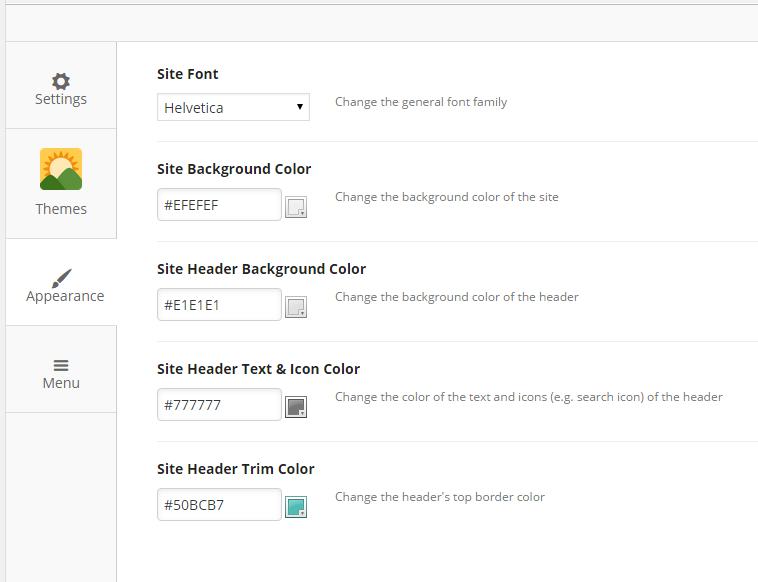
Appearance.
— Site Font, здесь можно выбрать шрифт для мобильного сайта.
— Site Background Color, здесь можно выбрать цвет фона для мобильного сайта.
— Site Header Background Color, здесь можно выбрать цвет фона для шапки мобильного сайта.
— Site Header Text & Icon Color, здесь можно выбрать цвет для текста в шапке сайта и цвет значка.
— Site Header Trim Color, здесь можно выбрать цвет верхней границы сайта.
В конце не забудьте Сохранить настройки.

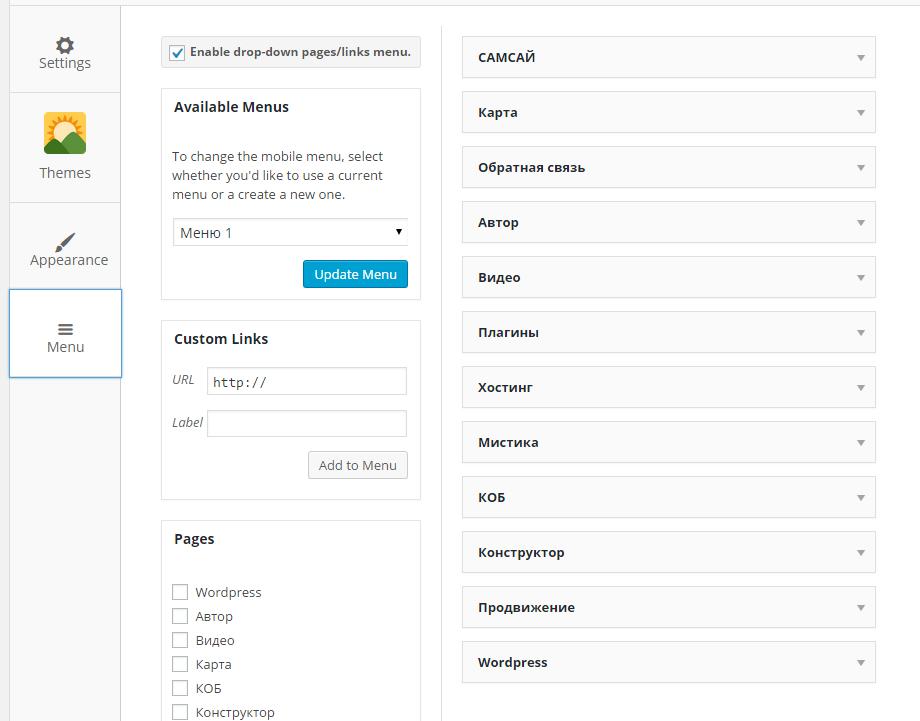
Menu.
— Enable drop-down pages/links menu, поставьте здесь галочку, чтобы включить меню.
— Available Menus, выберите меню для мобильного сайта и нажмите на кнопку — Update Menu.
— Custom Links, здесь можно добавить ссылку в меню. Укажите URL ссылки и Label текст ссылки.
— Pages, отметьте галочками страницы, которые вы хотите добавить в меню. Только если у вас нет созданного меню и вы не указывали его в настройках выше.
— Categories, можно добавить категории в меню. Отметьте галочками категории, которые будут отображаться в меню и нажмите на кнопку — Add to Menu.
В конце не забудьте Сохранить настройки, нажав на кнопку — Save All Changes.

Плагин настроен, можете зайти на свой сайт с мобильного устройства и проверить как отображается ваш сайт на мобильных устройствах. На этом у меня всё, если у вас остались вопросы по данной статье, то пишите в Обратную связь, либо оставляйте свои комментарии к данной записи. Я всем отвечу, до новых встреч !

info-effect.ru
Как самому сделать мобильную версию сайта wordpress — ТОП
Здравствуйте !
Чтобы сделать Мобильную версию своего Сайта, вам необходимо прочесть данную статью от начало и до конца, только тогда вы действительно поймёте и узнаете, как просто и быстро можно адаптировать свой Сайт под любые мобильные устройства, я вам это ГАРАНТИРУЮ !
Потратьте всего 10 минут своего времени ! чтобы наконец-то адаптировать свой сайт под любые мобильные устройства. И наконец перестать терять своих потенциальных клиентов, которые всё больше и больше, будут заходить на ваш сайт со смартфонов, айфонов и других популярных гаджетов. Не теряйте зря своё время и свой Трафик…. Действуйте !
Как Самому Бесплатно сделать Мобильную версию Сайта !
Адаптировать свой сайт под мобильное устройство нам поможет плагин — WPtouch, скачать данный плагин вы сможете из своей административной панели WordPress, для этого перейдите по вкладке: Плагины — Добавить новый, введите в поле поиска название плагина, и нажмите Enter. Установите и активируйте плагин — WPtouch.

После установки и активации плагина, нажмите на вкладку WPtouch, которая появится в левом меню вашего WordPress. Затем у вас появится ещё 6 вкладок — Что нового, Базовые настройки, Темы и расширения, Параметры темы, Меню и Повысить категорию до Про. На странице — Что нового можно почитать новости сервиса Wptouch.

Но нас интересуют настройки, поэтому переходим на страницу — Базовые настройки. В данных настройках, вам нужно указать:
— название вашего сайта, которое будет отображаться на мобильных устройствах.
— Язык региона вашего сайта.
— Режим отображения — All visitors — Для всех посетителей.
Остальные настройки оставьте по умолчанию, и нажмите — Сохранить изменения.


Далее, переходим на страницу — Темы и расширения. Здесь нам будет доступна одна Бесплатная Тема, которая отвечает всем требованиям, и сделает для вас полноценную мобильную версию вашего сайта. Выбираем её, и нажимаем на кнопку — Настроить.

Далее, мы попадём на страницу Параметров темы. Начнём с Общих параметров, здесь вам нужно — Указать количество записей, которые будут отображаться на мобильной версии вашего сайта.

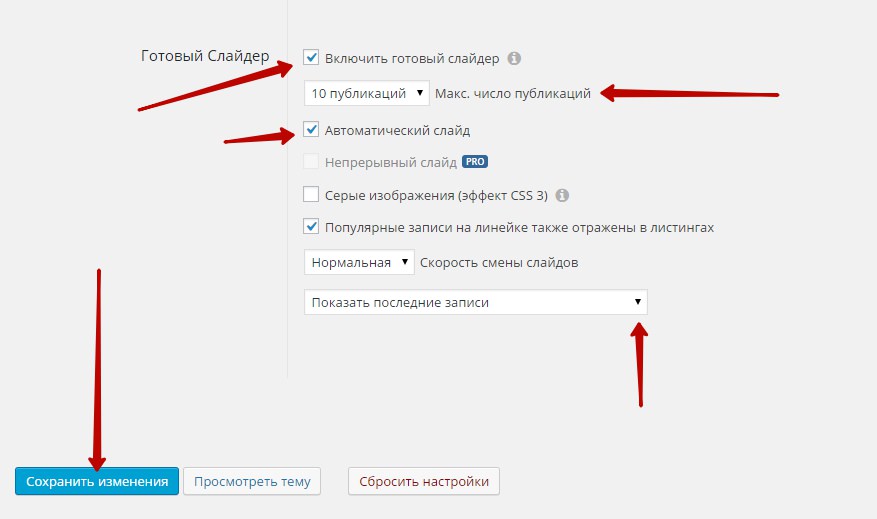
Затем спуститесь вниз страницы, здесь вы можете включить и настроить для вашей темы — Готовый слайдер, указать сколько записей в нём будет показываться, сделать его автоматическим и указать какие конкретно записи будут в нём отображаться. Остальные настройки можно оставить по умолчанию. В конце не забудьте Сохранить сделанные изменения.

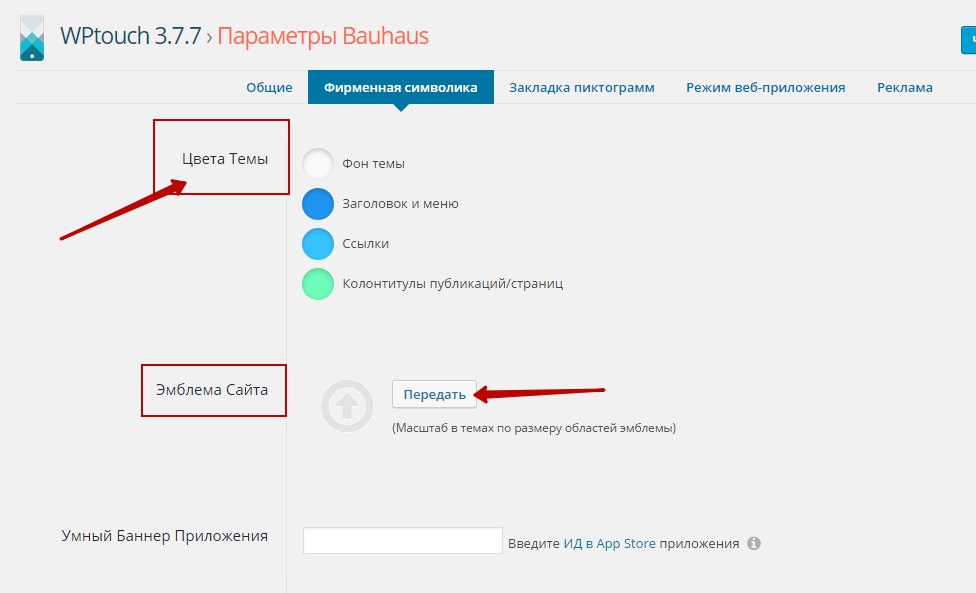
Далее, переходим в параметры — Фирменная символика, здесь вы сможете подобрать оригинальный дизайн для вашей темы — указать цвета для — фона, заголовка, ссылок, колонтитула публикаций. Так же можно загрузить фирменную эмблему, и задать стиль шрифта.

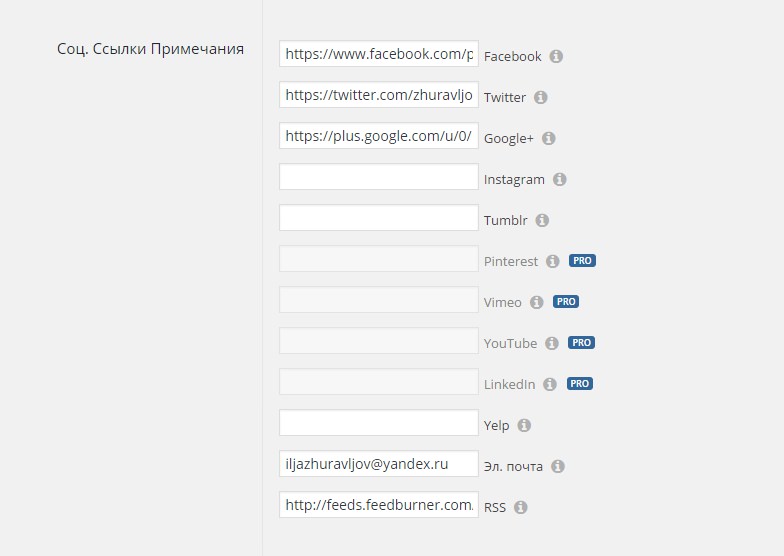
Внизу страницы можно указать URL адреса своих аккаунтов популярных Социальных сетей — Facebook, Tvitter, Google+, Адрес электронной почты, RSS.

В конце сохраняем настройки Фирменной символики.

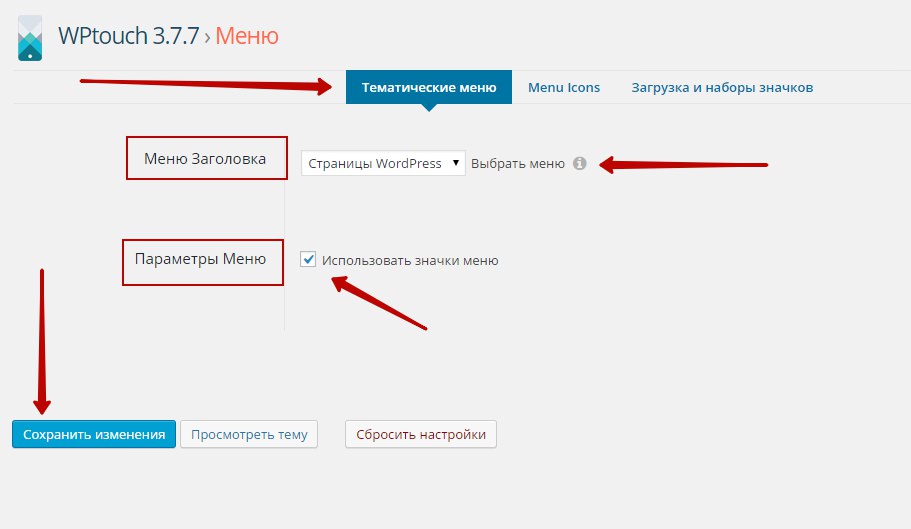
Далее, переходим на страницу — Меню, в настройках — Тематические меню, выберите меню заголовка, которое будет отображаться в мобильной версии вашего сайта. И укажите будете ли вы использовать значки для вашего меню. В конце — Сохраняем сделанные изменения.

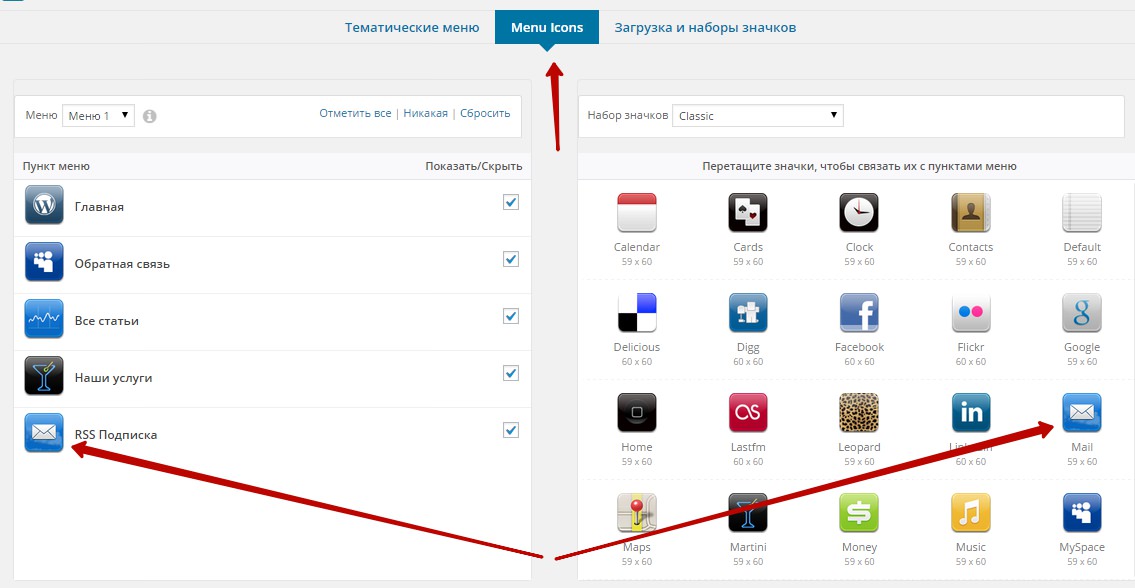
Переходим во вкладку — Menu Icons, здесь нам нужно выбрать значки для нашего меню, выбранный значок, перетащите на страницу меню, на котором вы хотите его использовать. Сохраняем изменения.

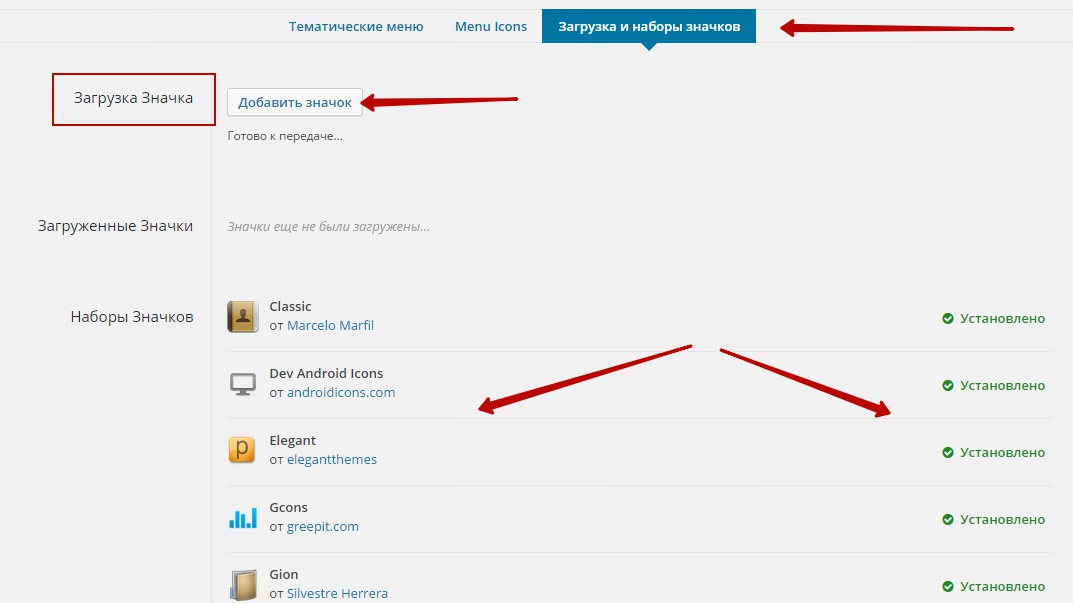
Далее, переходим во вкладку — Загрузка и наборы значков, здесь вы можете загрузить свои значки, или выбрать и установить значки по умолчанию.

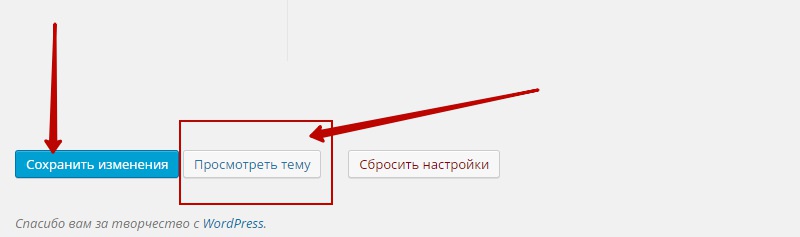
И последнее, сохраняем настройки, и жмём на кнопку — Просмотреть тему.

У вас откроется окно, на котором будет показана — Готовая, мобильная версия вашего сайта.

Всё, мобильная версия вашего сайта готова, как видите ничего сложного в её создании не было, и всё это благодаря платформе WordPress, которая предоставляет такие удобные функции, как простая и быстрая загрузка плагинов. Конечно с настройками можете ещё по экспериментировать, особое внимание уделите Фирменной символике вашего мобильного сайта, постарайтесь сделать её оригинальной, загрузите свои значки, эмблему, настройте цвета.
И ещё, чтобы посмотреть как будет выглядеть ваш сайт на различных мобильных устройствах, для этого в интернете существуют множество бесплатных сервисов. Чтобы найти один из таких сервисов, просто вбейте в любой поисковик — Посмотреть как выглядит сайт на различных экранах, или на мобильных устройствах. И у вас откроется не один сайт, который предоставляет такие услуги.
Но лично я не рекомендую пользоваться данными сервисами, так как большинство из них намеренно показывают стандартную версию вашего сайта, да же если у вас имеется мобильная версия. Понятно для чего они это делают, чтобы привлечь по больше клиентов, ведь они предлагают услуги, по созданию мобильной версии сайта. Только 1 из 5 сервисов показал мобильную версию моего сайта. Поэтому, просто зайдите с мобильного на ваш сайт, чтобы уж наверняка убедится в том, какой вид вашего сайта отображается на мобильных устройствах.
Я уже пользуюсь другим плагином для создания мобильной версии сайта — WP Mobile detector. (Обновление 11.07.2015) До новых встреч !
P.S. Релиз ещё 4 плагинов, для создания мобильной версии вашего сайта !

info-effect.ru
Мобильная версия Wordpress: без плагина своими руками
Доброго времени суток, уважаемые читатели. Все чаще для просмотра какой-либо информации в интернете люди используют смартфоны или планшеты. Потому так важно, чтобы сайт, который вы создаете нормально выглядел не только на экране компьютера, но и любого мобильного телефона. В противном случае вы даже можете не понять, почему аудитория приходит на ваш сайт, и сразу же от него отказывается.
Вы можете приложить массу усилий к разработке, а потом еще и вбухать тучу денег на анализ и в итоге вообще отказаться от неудачного проекта, который по непонятным причинам не нравится людям. Мобильная версия wordpress портала занимает важную роль в разработке и пренебрегать ею губительно!

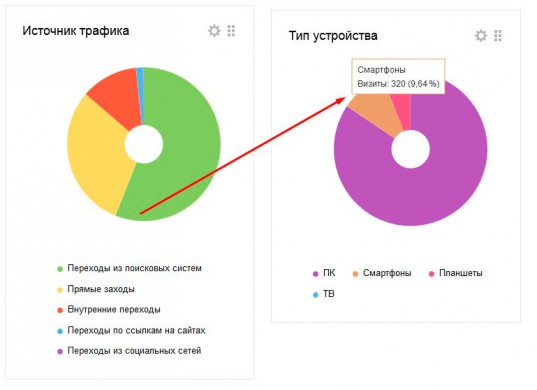
Если вы не уверены, что вам нужна адаптация, просто подключите Яндекс Метрику. Как вы можете увидеть из данного примера. Около 10% людей используют смартфон, чтобы посмотреть сайт. Вроде бы не так много, всего 320 человек, но учтите, что это потенциальные клиенты. Зачем их терять?

Добиться адаптации можно несколькими путями. Какой из них выбрать – решать вам.
Три пути достижения цели
Существует несколько способов сделать сайт красивым для мобильных устройств.
- Адаптивная верстка – когда сайт на телефоне открывается точно также, как и на экране монитора, но размеры автоматически подстраиваются под расширение.
К достоинствам этого решения можно отнести простоту разработки и наличие только одного URLа. Домен и с телефона, и с компьютера будет одним и тем же. Вы сейчас поймете, о чем я. Недостатки тоже имеются: большой вес и перегруженность сайта информацией. Если человек заходит с телефона, то хочет, чтобы все было просто и понятно: четкие сведения, минимум кликов.
- Отдельная мобильная версия.
Если вы заходили когда-нибудь на крупные сайты с телефона, то наверняка видели, что перед доменом стоит буква «м». Например: m.facebook.com, m.vk.com, m.kinopoisk.ru. С компьютера выглядит не очень, но с телефона – самое то.

Пользователю удобно находить нужную информацию, которая, надо отметить, грузится довольно быстро даже при слабом сигнале. Правда, сильные стороны мобильной версии в данном случае можно отнести и к слабостям. Потеря части информации может негативно сказаться на читателях, которые заходят и с телефона, и с компьютера. К тому же, придется поковыряться, чтобы поисковики не обвинили разработчика в плагиате у само же себя!
Каждый вариант обладает своими преимуществами и недостатками. Я думаю, что если вы создаете сайт для магазина лучше сделать мобильную версию, так как каждый клиент будет на счету. Если это информационный портал, то я бы отдал предпочтение адаптивной верстке, так как основа здесь – получить максимум информации, а небольшие трудности, доставленные читателю, простительны. Хотя в каждом индивидуальном случае есть свои нюансы.
Добиться хорошей картинки на экране мобильного телефона можно несколькими способами. В рамках этой статьи мы обойдемся без рассказа о плагинах. Хорошие проги стоят очень дорого, а бесплатные не работают так, как этого бы хотелось. Вы потратите уйму времени на настройку и можете так ничего и не добиться. Однако, выход есть!

Вариант первый. Достижимый идеал
Как я уже неоднократно вам говорил, разработка может быть идеальной, а может подешевле и попроще. Если вы серьезно относитесь к делу и хотите сделать один, но очень качественный сайт для себя, то вам понадобятся дизайнеры.
Сперва появляется картинка. Над ней работают специалисты, которые знают, что, где и как должно располагаться, чтобы портал был популярным и крутым. Далее, к работе подключаются верстальщики. Они делают из картинки готовый и работающий проект. Преобразуют рисунок в код. Магия интернета и фотография начинает двигаться, кнопки работать, счетчики крутиться.
Верстка моего сайта по готовому дизайну отняла 12 000 рублей из бюджета. Верстальщика я нашел на сайте Weblancer.net. Для поиска исполнителя я рекомендую обращаться именно к этой бирже. Людей много и они, как говорится, в основном без понтов. Найти хорошего сотрудника не так сложно. Благодаря большой конкуренции оптимальное сочетание цены и качества встречаются чаще. Но более значимо – отношение к клиенту.
На том же fl.ru (который по непонятным причинам более популярен) цены завышены, а отношение соискателей оставляет желать лучшего. Все-то тебя чему-то научить хотят, навязать собственное мнение, даже если ты твердо знаешь, что тебе нужно от этой жизни.

На weblancer мне больше нравится искать людей. Может это субъективное мнение или везение, но тут я чаще нахожу хороших исполнителей. Они прекрасно знают как сделать работу, беспокоятся о сроках и не страдают звездной болезнью непризнанных гениев. Клиент говорит что надо от соискателя, вместе определяются с датой сдачи и все готово.
В будущих статьях мы рассмотрим как составляются юридические документы, чтобы вы могли себя обезопасить в том случае, если выбранный вами соискатель требует предоплаты. Хотя, откровенно говоря, на веблансере это особо не практикуется. Исполнители здесь переживают о своей репутации и боятся негативных отзывов, а предоплату просит один из десяти.
Обращаясь за помощью в разработке, вы можете сразу попросить верстальщика настроить вам адаптивную версию (как правило, за это не берут дополнительные деньги). Второй вариант – создание мобильной версии, однако, это еще один заказ как для дизайнера, так и для верстальщика.
Вариант второй. Дешевле
Если вам хочется создать качественный легкий сайт, идеально адаптированный под мобильные устройства, а много тратить на это недосуг, то можно воспользоваться конструктором и сделать все самостоятельно. Вот ссылка: https://hosting.reg.ru/web-sites/gomobi/, а вот примеры:

Все очень просто и недорого. В месяц всего 119 рублей. Выбираете шаблон, вставляете собственный логотип, меняете цветовую схему и все готово. О том, как делать мобильные сайты при помощи этого сервиса мы поговорим в другой статье. Это не сложно, но если возникают трудности – подписывайтесь на мой блог, и вы гарантированно не пропустите публикацию, в которой я подробно рассказываю о работе с goMobi.
Вариант третий. Проще
Если вы делаете сайт на продажу, для клиента, то я бы порекомендовал вам использовать шаблоны. Вы экономите деньги на работе исполнителей. Вам уже не понадобится ни верстка, ни новый уникальный дизайн. Могу порекомендовать сайт Prodengiblog. Однако обращайте внимание, не все из них имеют адаптивный дизайн. Можете использовать вот этот прекрасный шаблон: http://prodengiblog.ru/premium_themes/infobis.html или найти что-то другое.
Теперь, когда вы знаете какими инструментами вы можете воспользоваться и понимаете разницу, сделать выбор значительно легче. Я выполнил свою миссию и могу попрощаться с вами. До новых встреч и удачи в ваших начинаниях.
start-luck.ru