Уникальная система комментариев на ваш сайт. Часть 2. Hypercomments настройка wordpress
Hypercomments — и хвалю и ругаю — Olunka ♥ layout of sites and emails
Hypercomments — сервис, который позволяет настроить на сайте удобные комментарии с цитированием.

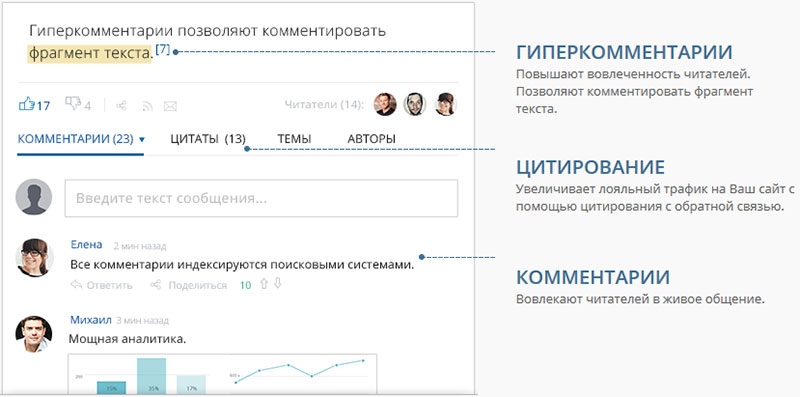
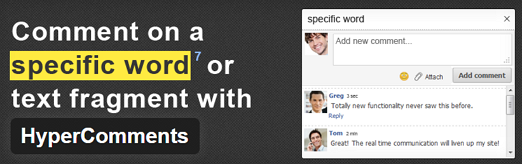
Скрин возможностей Hypercomments с сайта www.hypercomments.com
Работать с Hypercomments смогут даже новички, он хорошо автоматизирован и не требует специальных знаний.
Hypercomments имеет специальные плагины для таких движков, как WordPress, Joomla, Drupal, Blogger. Также можно установить универсальный код Hypercomments на самописные сайты.
Установка Hypercomments действительно занимает всего 2 минуты. Можно зарегистрироваться на сайте www.hypercomments.com и получить необходимые инструкции на сайте, либо установить плагин из архивного файла сразу на сайт. Потом все комментарии, оставленные на сайте ранее импортируются в базу Hypercomments и станут отображаться в едином оформлении.
Плюсы использования Hypercomments на сайте
1. Вы забудите что такое спам в комментариях, потому что Hypercomments проведет антиспам компанию сделает все за вас.
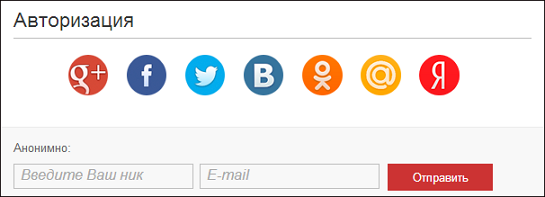
2. Для того чтобы оставить комментарий можно авторизироваться через любую соцсеть из представленных на картинке.

3. Адаптивный дизайн комментариев сделает комментирование удобным с любого устройства.
4. Несколько предустановленных шаблонов оформления, в том числе на белом и на черном фоне.
5. Интересные инструменты для сбора статистки по самым частым комментаторам, самым популярным статьям и другие.
Мой опыт использования Hypercomments
Я устанавливала сервис Hypercomments только на WordPress, плагин простоял на сайте пример полгода и в дальнейшем был удален.
Скачать плагин Hypercomments для WordPress можно на официальном сайте wordpress.org.
Я установила Hypercomments потому что ранее посльзовалась только стандартными комментариями движка WordPress. Пользователи жаловались на невозможность вести дискуссия, потому что им не приходили уведомления об ответах на их комментарий. А я ежедневно вычищала горы спама с помощью плагина Antispam Bee и вручную. От текущих проблем Hypercomments меня спас, но породил несколько новых.
Минусы Hypercomments
1. При использовании бесплатного тарифа невозможно выгрузить комментарии, хранящиеся в Hypercomments.
2. При копировании любого текста с сайта к нему добавляется странная ссылка. Выглядит примерно так http ://q99.it/что-то там. Создается ощещние что сайт взломали.
3. Код ( например, html,php), выложенный в статье невозможно корректно скопировать. Это основная причина по которой я решила отказаться от Hypercomments.
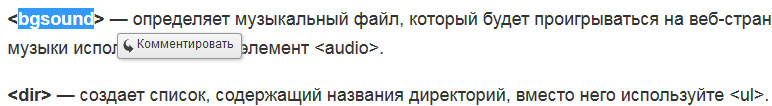
Выглядит это так:

Чкрин, показывающий, что Hypercomments не дает выделить код
Когда вы выделяете код, Hypercomments предлагает сделать гиперкомментарий и отбрасывает ненужные на его взгляд фрагменты. В данном случае это скобки-галочки обрамляющие теги, но общий принцип понятен. Если попытаться скопировать объемный кусок кода на php все будет еще печальнее.
Так как для меня очень важна возможность выкладывать на сайте код и тем более его копировать, я часто выкладываю на сайте шпаргалки для себя, то Hypercomments оказался настоящим вредителем.
Мое сотрудничество с Hypercomments окончено, надеюсь вам повезет больше.
Похожие статьи
olunka.ru
Система комментирования HyperComments (Гиперкомментарии) - от веб-студии "WebCraft"
Данная система комментирования активно разрабатывается компанией Siteheart.
Основная идея этой системы комментирования:
HyperComments позволяют комментировать отдельное слово или фрагмент текста, в отличие от традиционных систем комментирования. Нужно просто выделить фрагмент текста и нажать на кнопку “Комментировать”, появится окно для ввода текста комментария. Также можно просматривать конкретные комментарии, что очень удобно.
Страница на которой можно посмотреть и поиграть с ней: http://hypercomments.com/ru/site/page/alias/sandbox
Пример работы можете увидеть на странице блога Бобука ) : http://addmeto.cc
Посмотрим, что они предлагают на январь 2013 года:
1. Интеграция с социальными сетями
Для комментирования не нужна регистрация, вход через аккаунты социальных сетей. Автоматический кросспостинг комментариев в социальные сети.
2. Комментирование фрагмента текста
HyperComments позволяет комментировать отдельное слово или фрагмент текста, в отличие от традиционных систем комментирования.
3. Realtime комментирование
Realtime технология превратит простое комментирование вживую дискуссию.
4. Увеличение количества комментариев
Текст с Hypercomments становится интерактивным, подсвеченные фрагменты привлекают внимание новых комментаторов, увеличивают количество кликов и комментариев.
5. Realtime модерирование
Модерирование комментариев в режиме реального времени с быстрым и удобным поиском. Контролируйте общение на вашем сайте.
6. Поисковая индексация
Hypercomments обеспечивают индексацию комментариев, что улучшит поиск вашего сайта поисковыми системами.
7. Легко сменить тарифный план
Вы можете обновить, понизить или отменить выбранный тарифный план в любое время в настройках тарифа.
8. Плагины для: Blogger, WordPress, Joomla
Установите на нужную платформу плагин Hypercomments. Плагин для Blogger, WordPress, Joomla. Или установите универсальный код.
9. Первые 30 дней пользованиия бесплатно!
Без риска попробуйте любой тарифный план, можно отменить или понизить выбранный тариф, тем самым найти оптимальные условия для себя.
10. Импорт существующих комментариев
Существующие комментарии на вашем сайте никуда не исчезнут, их можно импортировать в Hypercomments.
Анализируем и сравниваем:
Сравнивать я буду с Disqus.
1. Интеграция с социальными сетями. В Hypercomments присутствует связь с 6 соц. сетями: Google, Facebook, Twitter, Vkontakte, Odnoklassniki, Mail.ru. В Disqus только с :Google, Facebook, Twitter. Очень хотелось бы видеть в Disqus Vkontakte, Mail.ru, ведь это очень популярные сервисы в России.
2. Комментирование фрагмента текста. Очень крутая идея и основная их фишка, в Disqus ее естественно нет (.
3. Realtime комментирование. При активном комментировании очень хорошая вещь. В Disqus так же это есть.
4. Увеличение количества комментариев. Это так же плюс Hypercomments ведь посетитель может прочитать коменты к конкретному фрагменту. Т.е. на статье обзора моб. устройств мне не требуется выбирать коменты, я просто читаю про нужную модель и все. Главное что бы посетители пользовались этой функцией ). В Disqus этого нет, т.к. это зависит от 2. Комментирование фрагмента текста.
5. Realtime модерирование. Возможно хорошая вещь, но мне она не нужна. В Disqus этого нет (проверял в январе 2013).
6. Поисковая индексация. Disqus так же это есть.
7. Легко сменить тарифный план. В Disqus так же это есть.
8. Плагины для: Blogger, WordPress, Joomla. В Disqus есть еще Tumblr, Squarespace, TypePad, MovableType, Drupal. Но самое главное их можно поставить без CMS.
9. Первые 30 дней пользования бесплатно! Хорошая вещь, что бы опробовать.
10. Импорт существующих комментариев. У меня стоит Disqus без плагинов в WordPress. Сделал экспорт из Disqus и импорт в Hypercomments, не все перенес (. Решил проблему установкой плагина от Disqus, экспорта в WordPress всех комментов, установки плагина от Hypercomments и импорта из WordPress.
Установка через универсальный код:
Заходим на сайт hypercomments.com, находим кнопку "Вход".

Я выбрал авторизацию через Google. Входим :).

У меня уже была установлена, но должно появиться данное окно. Если его нет, то просто перейдите по ссылке в меню "Тарифный план". Выбираем FREE.

После нажимаем ссылку в меню "Установить". Мне проще установить самому, т.к. меньше нагрузки на CMS в виде плагинов. Но в WordPress, если вы ставите плагин, есть меню администрирования комментариями.

Начинаем установку. Вбиваем url сайта и его название. Кстати, url сайта можно использовать только под одним пользователем.

Выбираем настройки, здесь можно поменять кол-во комментариев (по умолчанию 20). Если у вас контент зависит от GET параметров, то ставим соответствующую галочку (отмечено на картинке). Т.е. если у вас http://site.ru/post/?sdd=1 и http://site.ru/post/?sdd=2 это одинаковые страницы, то галку не ставьте.

Дольше предлагают выбрать тему, но т.к. у нас тариф FREE, выбрать нельзя. Но можно посмотреть :). Темы доступны с любым платным тарифом.

И сам код. Копируем его.

Я вставляю его в WordPress в нужное место вывода. Страница single.php шаблона.

Пример того, как выглядит система комментирования. Область, где можно выделять текст, можно настраивать.

Немного информации:
1. У меня, летом 2012г. возник вопрос "Можно ли указать зеркало сайта". Написал письмо с предложением. В ответ написали, что это в планах на осень 2012г. Сейчас этого нет, по крайней мере, в тарифе FREE. Но радует, что они сами это хотят реализовать, т.к. в Disqus этого нет.
2. Можно увидеть количество читающих пост посетителей (в верхнем правом углу).
3. Можно размещать видео, презентации, смайлы и картинки. В Disqus только картинки.
4. Нормально переведена.
5. Понятная и простая форма входа.
6. Перешел бы, но при переключении закладок, почему то дублируются комментарии. Это было летом 2012. И не у меня одного :(. Сейчас поставил на другую часть сайта, если таких проблем не будет, то перейду.
P.s. Поддержка русскоязычная, если возникают проблемы с языком. И отвечают быстро.
seo-wcraft.ru
Настройка сайта для работы с Hypercomments
В этой статье будет рассмотрены принципы настройки сайта для работы Hypercomments.
В инструкции не предоставляются инструкции по непосредственной установке расширения. В данной статье лишь рассказываются основные моменты по настройке и детали с которыми могут возникнуть сложности у человека имеющего опыт работы с Joomla.
Первоначальная настройка Hypercomments
После установки пакета расширений, вам необходмо пройти в Компоненты => Hypercomments.
В данном разделе вы можете просто авторизоваться на сайте Hypercomments через специальную кнопку. Если вам необходимо указать ID существующего виджета, зайдите в настройки компонента и заполните поля "id виджета" и "секретный ключ".
После чего вы можете приступить к дальшейшей настройке сайта.
Для отключения вывода комментариев на какой либо странице сайта необходимо использовать тег {hc_off}
Настройка вывода Материалов Joomla и Virtuemart.
Пройдите в Менеджер плагинов => Контент - HyperComments
Включите плагин.
Если вам необходимо настроить вывод в материалах Joomla пройдите во вкладку "Настройка com_content"
Включите настройку "Разрешить вывод". И настройте категории в которых запрещен вывод виджета.
Если вам необходимо настроить вывод в Virtuemart, пройдите во вкладку "Настройка Virtuemart".
Включите настройку "Разрешить вывод". И настройте категории в которых запрещен вывод виджета.
Если комментарии не выводятся, то вам необходимо включить поддержку плагинов Joomla в настройках Virtuemart.
Настройка вывода в K2
Пройдите в Менеджер плагинов => Hypercomments K2 Plugin.
Включите плагин.
Включите настройку "Разрешить вывод". И настройте категории в которых запрещен вывод виджета.
Настройка вывода в ZOO
Элемент устанавливается при установке основного плагина Hypercomments. В папку:
media/zoo/elements/hypercomments
После чего в списке элементов ZOO можно делать все необходимые операции с элементом.
Для этого вам надо в менеджере приложений ZOO допустим к приложению Blog в представление Article добавить элемент Hypercomments, затем к шаблону представления вы можете добавить и настроить порядок вывода элементов.
joomline.ru
Система комментариев HyperComments для сайта
Приветствую вас, бесценный мой читатель! У меня есть новый информационный сайт на WordPress, вчера купил и установил великолепную журнальную тему (шаблон) для него и тут встал перед домной такой вопрос - Какую систему комментариев установить на сайт? Какая система комментариев установленная на сайте от этого зависит будут комментировать статьи или нет.
Стандартная базовая форма для этого не подходит, отсутствуют необходимые мне расширенные социальные функции. Ведь главная задача для владельца сайта это - сделать максимум удобств читателям и гостям своего веб - ресурса, в том числе и что касается возможности комментирования.
 Система комментариев для сайтаВ данный момент существуют много различных систем комментирования, которые можно подключить к своему сайту или блогу с помощью специализированных сервисов. Какой выбрать? Хорошо известный Disqus я сразу отмёл, в последнее время он стал сильно тормозить (у меня даже поста о нём нету). Хорошая система комментирования SV Kament с авторизацией через социальные сети, уже установлен на двух блогах Blogger. И вдруг, вспомнил я о сервисе HyperComments. Возможностей у системы комментариев HyperComments больше, чем у перечисленных выше и наверное из за этого его выбрал популярный новостной портал slon.ru. А мой сайт чем хуже? Решено, выбираю его.
Система комментариев для сайтаВ данный момент существуют много различных систем комментирования, которые можно подключить к своему сайту или блогу с помощью специализированных сервисов. Какой выбрать? Хорошо известный Disqus я сразу отмёл, в последнее время он стал сильно тормозить (у меня даже поста о нём нету). Хорошая система комментирования SV Kament с авторизацией через социальные сети, уже установлен на двух блогах Blogger. И вдруг, вспомнил я о сервисе HyperComments. Возможностей у системы комментариев HyperComments больше, чем у перечисленных выше и наверное из за этого его выбрал популярный новостной портал slon.ru. А мой сайт чем хуже? Решено, выбираю его. Комментарии HyperComments
Комментарии HyperCommentsВсе преимущества HyperComments и его возможности, чтобы не тратить ваше драгоценное время, я повторять не буду. Всё это Вы можете прочитать на самом сайте сервиса. Покажу лишь вам в, как подключить комментарии HyperComment к WordPress. Обращаю ваше внимание на то, что бесплатно можно подключить только один сайт, за несколько надо уже платить.
Как установить комментарии HyperComments на WordPress
 Плагин HyperComments для WordPress
Плагин HyperComments для WordPressУстановить виджет на блог можно с помощью специального плагина. Можно сначала авторизоваться (через аккаунт Google Plus) сразу на сайте сервиса, но это потеря времени, всё равно вам будет предложено скачать нужный плагин. Поэтому лучше сразу перейдите к установке плагина стандартным способом, то есть, через админпанель: раздел Плагины - Добавить новый и в окно поиска введите его название HyperComments. После успешной установки и активации модуля, чтобы его настроить вам нужно авторизоваться через аккаунт Google (скриншота не будет, я уже авторизован). Перед тем как перейти к настройке вам нужно выбрать «Тарифный план». Выбираем конечно бесплатный Lite:
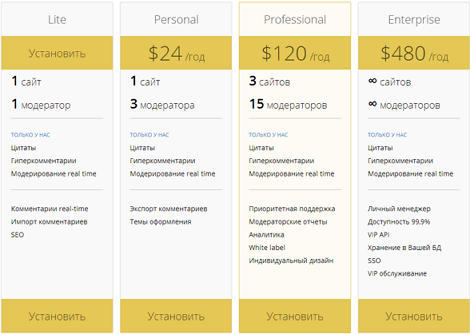
 Тариф Lite
Тариф LiteК слову, если бы вы начали работать с HyperComments на официальном сайте, а не через модуль, то надо сначала выбрать тарифный план. После всех ваших успешных действий HyperComments заменяет родные комментарии WordPress на систему HyperComment. Тут в принципе можно и закончить мой рассказ, так как, на странице настройки виджета особого такого ничего нет:
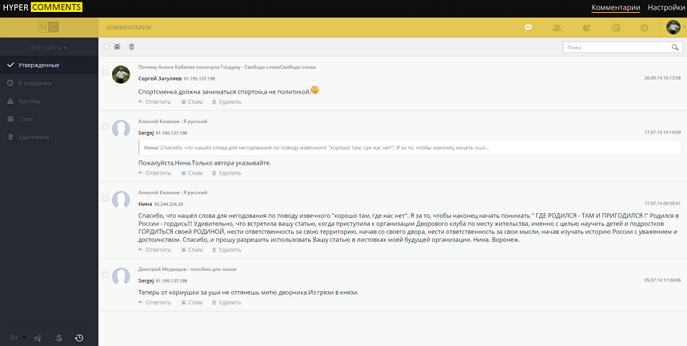
 Настройка HyperCommentsАх да, вы можете произвести импорт комментариев в HyperComments, которые у вас есть на блоге. Контролировать оставленные комментарии вы можете здесь же, нажав на соответствующую кнопку вверху справа:
Настройка HyperCommentsАх да, вы можете произвести импорт комментариев в HyperComments, которые у вас есть на блоге. Контролировать оставленные комментарии вы можете здесь же, нажав на соответствующую кнопку вверху справа: Управление комментариями на сайте
Управление комментариями на сайтеБольше возможностей по настройке системы комментариев у вас будет в вашем аккаунте на сайте. Перейдите на него, кликнув по логотипу. Здесь, в панели управления много разных разделов, изучайте:
 Панель управления HyperComments
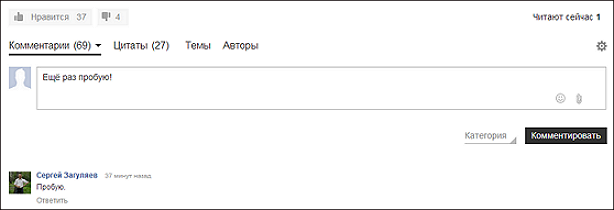
Панель управления HyperCommentsЕсть возможность установить на сайт виджеты - Последние комментарии; Популярные статьи или комбинированный виджет и так далее. Перейдём теперь к самой форме комментариев установленной на блог. Вот, как они выглядят на сайте:
 Система комментариев HyperComments для сайта
Система комментариев HyperComments для сайтаПосетитель пишет отзыв, нажимает кнопку "Комментировать" и появляется окно для авторизации через популярные соцсети Google Plus, Facebook, Twitter, VKontakte и так далее:
 Авторизация через популярные соцсети Google Plus, Facebook, Twitter, VKontakte
Авторизация через популярные соцсети Google Plus, Facebook, Twitter, VKontakteВот, друзья и весь мой сказ на сегодня. Кто осилил - молодцы. Всего доброго вам и до встречи. Пока.
Понравилась статья? Поделись с друзьями!
archive.is
5 плагинов для WordPress, которые пригодятся любому коммерческому сайту
Чтобы сайт работал на компанию, стоит регулярно работать над его дизайном и юзабилити, создавать дополнительные точки взаимодействия с целевой аудиторией, тестировать решения для повышения конверсии, поисковой оптимизации и вовлечения в полезный контент.
На каждую задачу нужно время: так что мы отобрали интересные дополнения и плагины из официального каталога, которые сэкономят вам часы и минуты, принесут сайту пользу и даже могут применяться вместе.
Смотрите также:
1. Конструктор страниц Elementor Page Builder
Вы установили аналитику и поняли, что текущий вид страницы не совсем удовлетворяет потребностям посетителей и бизнеса. Вы знаете, что конкретно нужно поменять, и хотите регулярно вносить подобные изменения — добавлять виджеты, менять структуру страниц или быстро создавать посадочные страницы под разные события, акции и продукты.

Такую задачу можно решить, используя плагин, повторяющий функционал конструктора сайтов: вносить изменения с ним будет проще, чем в стандартном редакторе WordPress и через встроенные инструменты премиальных тем. Тем более, если на горизонте маячит маркетолог, не слишком знакомый с внутренней кухней.
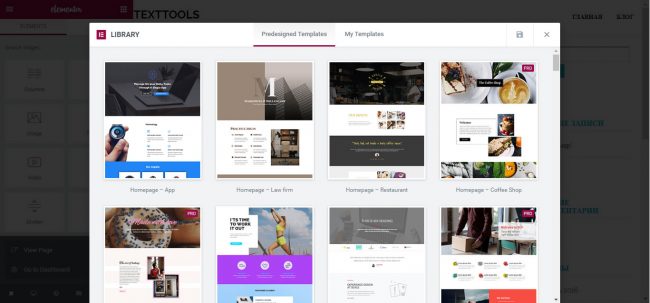
Elementor Page Builder — один из наиболее популярных визуальных конструкторов страниц для WordPress — имеет уже более 100 тысяч активных пользователей. Плагин полностью заменяет стандартный редактор WordPress. Вы просто переходите в Elementor и создаете страницу — добавляете разделы, заголовки, изображения, кнопки, карты, слайдеры и другие элементы, просто перетаскивая их мышью в нужное место.
Для каждого из элементов предусмотрены дополнительные настройки — цвет, размер, выравнивание и другие. А выбрав функцию Elementor Canvas, вы сможете создавать на сайте отдельные страницы, дизайн которых не зависит от основной темы. Все страницы будут адаптивны: вы можете посмотреть, как будет выглядеть макет на мобильном или планшете.

Нажмите для увеличения
В базовой версии плагина есть 28 собственных элементов, еще 15 — встроенные виджеты WordPress. Расширить функционал еще можно, установив в дополнение плагин Press Elements: он расширит варианты дизайна шапки сайта, логотипа и элементов в блоге компании, если вы его ведете.
Этого достаточно, чтобы:
- создавать современные посадочные страницы
- стильно оформлять посты в блоге
- кастомизировать весь сайт
Конструктор работает с любыми темами и плагинами. Если вы подключите дополнение, которое добавляет на страницу какие-либо элементы, в панели управления Page Builder появится соответствующая кнопка. Правда, если в шаблон уже встроен визуальный редактор, вам придется переключаться между ним и Elementor — «родные» блоки плагин не распознает.
Бесплатная версия плагина не ограничена по времени, но для нее доступны не все виджеты и шаблоны. Если базового функционала недостаточно, вы можете выбрать один из 3 тарифов с оплатой на год вперед: Personal — $49 за 1 сайт, Business — $99 за 3 сайта и Unlimited — $199. Помимо дополнительных элементов, платная версия включает техподдержку и получение обновлений.
2. Конструктор калькуляторов и форм uCalc
Во многих сферах невозможно сразу дать покупателю точную и актуальную информацию о стоимости — однако посетители предпочитают заранее знать, сколько стоит товар или услуга, и если цен нет, могут уйти на другой сайт.
uCalc — универсальный инструмент, который работает не только на WordPress. Собранный здесь виджет можно встроить в любой сайт, приложение ВКонтакте, мессенджер или почту. Особенно полезен он будет на страницах с товарами и услугами, цена которых меняется от разных параметров и условий: объема, веса, скидок за объем, расстояний, пожеланий заказчика.
На первый взгляд такой простой и необязательный элемент как калькулятор, на деле приносит пользу сайту: его можно разместить на страницах, созданных под низкочастотные запросы, чтобы привлекать дополнительный трафик и повышать поведенческие факторы. А если посетитель пока не готов сделать заказ, он сможет отправить результат расчета на личную почту или телефон, а вы получите "теплый лид" и через несколько дней напомните ему о себе.
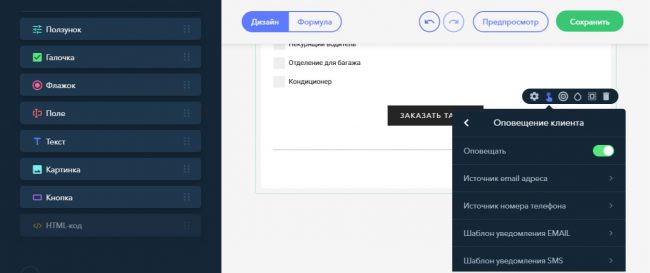
Плагин загружается и устанавливается в панели управления WordPress, и чтобы поставить или снять калькулятор со страницы, достаточно выбрать нужный элемент из списка виджетов. Сам калькулятор создается на официальном сайте сервиса перетаскиванием готовых элементов — ползунка, списков, картинок, кнопок, текстовых полей и других. Вам не потребуется знание JS, HTML и CSS, а для скорости можно использовать шаблоны калькуляторов под популярные поисковые запросы.

Нажмите для увеличения
Помимо набора полей и форм, uCalc содержит инструменты, позволяющие создать калькулятор, который будет в точности соответствовать задачам бизнеса и впишется в концепцию сайта. В разделе «Дизайн» можно менять шрифты, цвета текстов, фона и кнопки, а в разделе «Формула» — задать условия для расчета стоимости, в том числе, вывод нескольких расчетов и изменение цены от разных факторов.
Кроме того, конструктор позволяет:
- подключить оплату через Яндекс.Кассу, PayPal или Яндекс.Кошелек
- принимать заказы на почту и телефон
- автоматически уведомлять покупателей через Email или SMS
- отслеживать каналы, которые приносят заявки, в своей Яндекс.Метрике или Google Analytics
Настройка уведомлений, подключение платежной системы и систем аналитики также происходит в простом режиме в пару кликов мышью.
Плагин имеет бесплатную версию, но в ней нет ряда полезных для бизнеса функций — SMS-уведомлений, виджета «Картинка», подключения статистики и цели. Стоимость единственного тарифа «Все включено» начинается от $2,5 до $5 в месяц в зависимости от периода оплаты. Когда оплаченный период закончится, калькуляторы останутся на вашем сайте, но чтобы использовать бизнес-функционал, лучше продлить оплату.
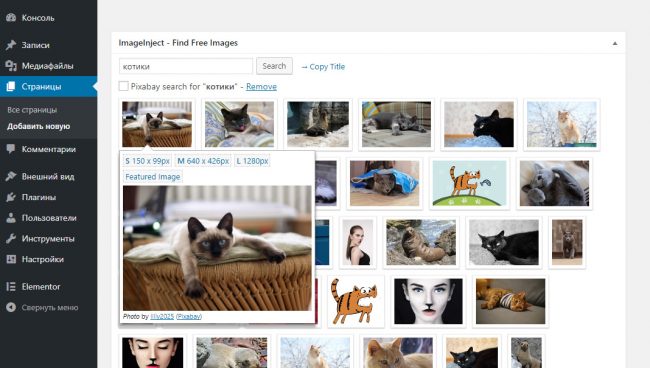
3. Плагин для подбора картинок Image Inject
Лазить по десяткам сайтов, чтобы выбрать "ту единственную", что лучше проиллюстрирует текст — знакомо?
 Image Inject позволяет искать иллюстрации к постам из административной панели WordPress. После установки и активации в стандартном редакторе появляется поле, в которое можно вбить поисковой запрос или скопировать заголовок страницы, кликнув Copy Title.
Image Inject позволяет искать иллюстрации к постам из административной панели WordPress. После установки и активации в стандартном редакторе появляется поле, в которое можно вбить поисковой запрос или скопировать заголовок страницы, кликнув Copy Title.
Плагин отберет наиболее соответствующие ключевым словам картинки из баз Pixbay и Flickr, содержащих более 2 млн. изображений, и поможет задать размер и выровнять понравившуюся картинку перед публикацией.

Нажмите для увеличения
Настраивать плагин не нужно, после установки можно сразу приступать к работе. Однако опытные пользователи могут сократить зону поиска, выбрав лицензию, порядок отображения фотографий в выдаче и другие параметры в настройках плагина.
Правда, все изображения в базе и так открыты для свободного использования: а если где-то требуется указать автора, система автоматически добавит подпись. Помимо этого, к каждой картинке по умолчанию проставляются атрибуты для поисковой оптимизации.
4. Плагин комментариев HyperComments
Комментарии — важный элемент сайта компании, если вы ведете блог и занимаетесь контент-маркетингом. Они дают дополнительную точку контакта с целевой аудиторией, привлекают дополнительный трафик, позволяют пользователям высказать свое мнение, а компании — показать экспертность.

Плагин HyperComments заменяет стандартный модуль WordPress более функциональным: администратору становится легче модерировать комментарии — принять, отправить в спам или удалить можно одним кликом.
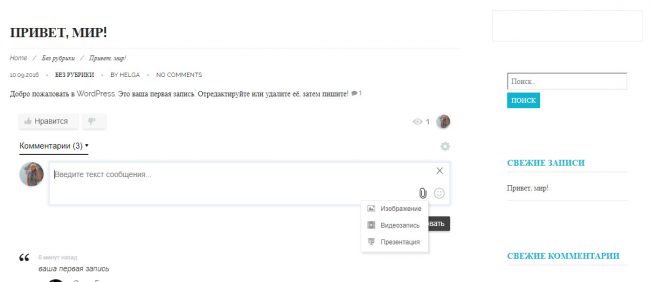
После установки плагина в меню административной панели появляется новый раздел, в котором отображаются все комментарии. На них сразу можно ответить. Доступны и другие любопытные опции:
- запрет комментирования постов через определенный срок после публикации
- премодерация
- подписка на комментарии для пользователей
- антиспам и блокировка IP
- возможность прокомментировать конкретный фрагмент текста

Нажмите для увеличения
Для одного сайта и одного модератора продукт можно использовать бесплатно. Если этого недостаточно, нужно выбрать один из тарифов: Personal — $24 в год за 3 модераторов на одном сайте; Professional — $11 за 3 сайта и 15 модераторов в месяц; или безлимитный Enterprise — за $44 в месяц.
5. Сервис почтовых рассылок MailChimp
Правильный email-маркетинг позволяет повысить вовлеченность и лояльность целевой аудитории, и в конечном итоге продавать больше. При этом частой болью бизнеса остается верстка писем и сегментация контактов пользователей.
MailChimp — одно из самых популярных решений для сбора базы email-подписчиков по отдельным листам и самостоятельного создания рассылок для них.
Чтобы интегрировать сервис рассылок с сайтом на WordPress было проще, разработчики проекта создали официальный плагин, который автоматически соберет контакты из подписных форм и распределит их по соответствующим категориям базы.

Нажмите для увеличения
После установки в панели управления WordPress появляется новый раздел — для его корректной работы нужно синхронизировать плагин с аккаунтом на официальном сайте MailChimp.
Затем можно будет настроить форму подписки в визуальном режиме или добавить соответствующие галочки о согласии на рассылку к комментариям, формам и другим элементам на сайте — посетителю нужно будет поставить галочку, и его адрес электронной почты добавится в вашу базу в соответствующем списке рассылок.
Подведем итоги
Коммерческий сайт может и должен оставаться современным и функциональным. И желательно оставлять время на сам бизнес.
Подобрав простые в освоении и использовании плагины, вы можете добиться и того, и другого: оформить уникальную посадочную страницу с помощью Elementor, собирать лиды и работать над SEO с калькулятором uCalc, "подогревать" свою аудиторию с помощью рассылок от MailChimp и упростить работу с блогом, используя Image Inject и HyperComments.
Автор: Алексей Корнеев(написание текстов, маркетинг проектов) 
hostenko.com
HyperComments - инновационная система комментирования
Новая эра комментариев с Hypercomments!
Система комментирования HyperComments быстро развивается и завоевывает популярность у тех, кто любит комментировать творчество других людей в Интернете.
[img]http://hypercomments.com/img/img_features_hotzone.png[/img]Очень часто хочется обговорить не всю статью целиком, а какой-то один абзац, отдельную фразу. Воспользовавшись HyperComments вы сможете легко визуализировать для читателя именно тот фрагмент текста, который комментируется. Ведь он будет выделяться цветным маркером.
Для этого нужно просто выделить фрагмент из напечатанного текста, и в специально открывшемся окошке создать свой комментарий. Если есть необходимость, можно также добавить в него фото либо видео. Загрузить их можно не только с компьютера, но и, воспользовавшись ссылкой из Интернета.
[img]http://hypercomments.com/img/img_features_crossposting.png[/img]Такая визуализация и эмоциональность при комментировании поможет отслеживать наиболее обсуждаемые части текста. А воспользовавшись услугой кросспостинга комментариев по социальным сетям, поможет вам увеличить количество комментариев и повысить рейтинг размещенного в Интернете текста. Причем за ходом обсуждения вы сможете следить он-лайн, сможете его модерировать, а при необходимости – создать «черный» список комментаторов.
Протестировать систему комментирования HyperComments в течение 30 дней можно совершенно бесплатно. Для этого зайдите на сайте — http://hypercomments.com/
[img]http://hypercomments.com/img/img_features_plugins.png[/img]HyperComments доступна для следующих CMS: Blogger, WordPress, Joomla, либо вам подойдет размещение универсального кода.
Плагины созданы для следующих CMS: Blogger, WordPress, в ближайшее время ожидается для Joomla.
Видео с возможностями сервиса — http://www.youtube.com/watch?v=BkaJAZ146GMПризентация — https://docs.google.com/present/view?id=dgr59gd2_383dg4fkmhpПлагин для WordPress — http://wordpress.org/extend/plugins/hypercomments/
По любым вопросам вы можете обратиться сюда http://hypercomments.com/ru/site/contact или по адресу [email protected]
n-wp.ru
Уникальная система комментариев на ваш сайт. Часть 2. Комментарии wordpress
Всех приветствую! В прошлой статье мы рассмотрели основные особенности уникальной системы комментирования hypercomments, в этой подробно рассмотрим как она взаимодействует и интегрируется с системой управления контентом — wordpress.
Сразу опишу мега плюсы при работе с сайтом на wordpress, которых нет в других системах комментирования:
- Вам не нужно «возиться» с кодом, не только для wordpress, а и для blogger, joomla, drupal есть плагины, которые сводят установку к нескольким кликам и переносят весь функционал управления вам в сайт;
- Огромный мега плюс — когда посетитель оставляет комментарий, этот комментарий записывается в вашу собственную базу и в базу сервиса hypercomments, так что можно не боятся за свой уникальный контент, он ваш, еще и продублирован (резервная копия). А если вы хотите отказаться от hypercomments — никаких проблем, отключаете плагин и ваши комментарии на месте, с родным функционалом комментирования.
- Экспортировать комментарии можно в любое время в формате XML, сделать это можно в меню «Настройки» — «Импорт/Экспорт» — «Экспорт». Доступно для платных тарифов. И пусть термин «платный тариф» вас не пугает, все очень просто и копеечно, например за год на вашем сайте визитке на собиралось приличное количество комментариев, платим за месяц 2 доллара и экспортируем все комментарии себе локально в файл и никаких проблем.
- Импорт. Если у вас уже есть комментарии, при установке HyperComments вы их не потеряете! Для платформ: WordPress, Blogger, Disqus, JS-Kit Echo, IntenseDebate, HyperComments. Так же можно импортировать вручную в формате XML.
- Виджеты. Кроме виджета комментариев, можно установить на сайт дополнительные виджеты: последние комментарии, популярные статьи, счетчик комментариев.
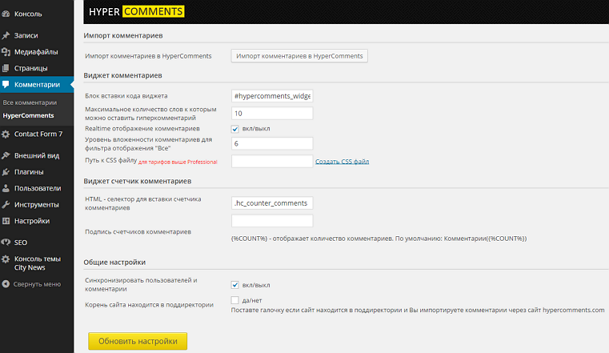
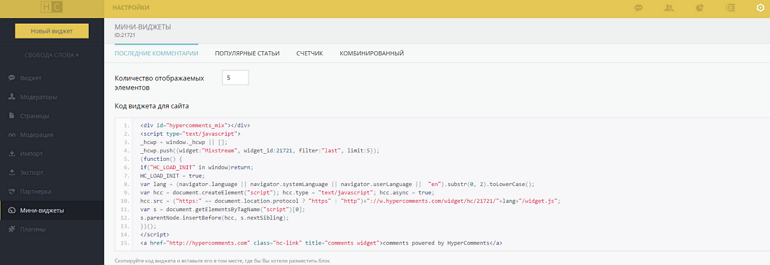
Вот как выглядит панель управления комментариями в wordpress (комментарии wordpress):
 кликните для увеличения
кликните для увеличения
Вот мы и закончили обзор всех преимуществ сервиса комментариев hypercomments, так что можете смело переходить на сайт hypercomments.com и пробовать.
[Всего голосов: 0 Средний: 0/5]prokomputer.ru