Как создать свой шаблон в WordPress? Wordpress своя тема
Как создать свой шаблон в WordPress?
Приветствую вас на сайте Impuls-Web!
В сегодняшней статье вы узнаете, как можно создавать свои собственные шаблоны оформления в темах WordPress.
Навигация по статье:
Для чего вам может это понадобится?
К примеру, для некоторых страниц вы хотите убрать сайдбар или заголовок страницы или добавить какой-то блок, который должен присутствовать только на одной или нескольких страницах на сайте или вообще хотите сверстать определённую структуру, отличающуюся от всех остальных страниц на сайте.
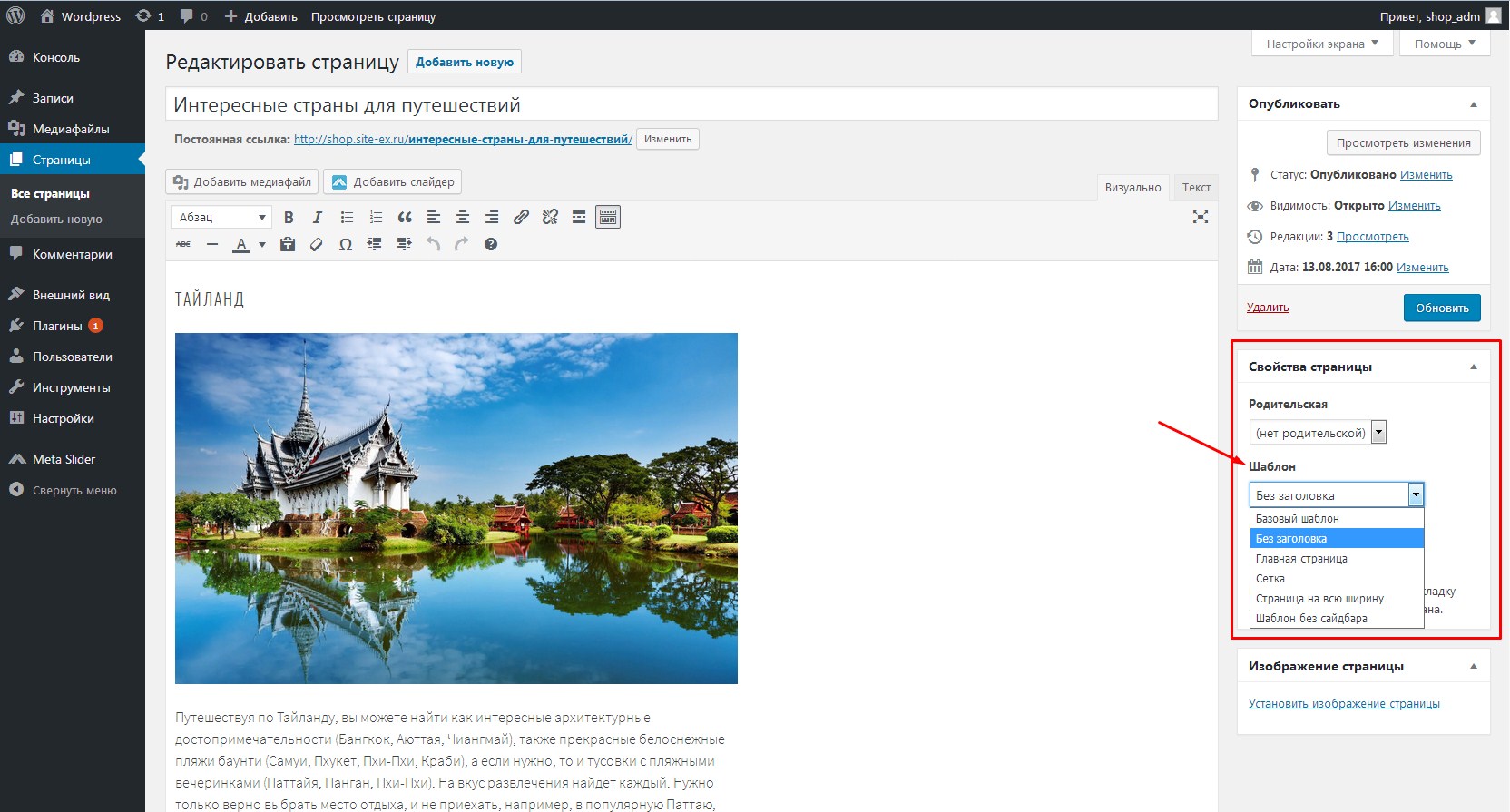
Для этого в WordPress предусмотрена поддержка шаблонов страниц.Если в административной части сайта мы перейдем в раздел «Страницы» => «Все страницы», и откроем для редактирования какую-нибудь из существующих страниц, то увидим, что справа у нас есть блок «Свойства страницы», в котором мы можем выбрать шаблон.

В зависимости от темы WordPress, список этих шаблонов будет у нас меняться.
Итак, давайте рассмотрим алгоритм, при помощи которого вы сможете самостоятельно создавать бесконечное количество шаблонов страниц, на все случаи жизни.
Шаг 1. Скачиваем файл шаблона к себе на компьютер
Для того, что бы создать отдельный шаблон страницы WordPress, прежде всего нам понадобится подключиться к сайту по FTP. Это можно сделать при помощи FTP-клиента, либо вы можете использовать Web-интерфейс на вашем хостинге для загрузки и выгрузки необходимых файлов.
- 1.Подключаемся к нашему сайту и заходим в папку с активной темой:
wp-content/themes/название_темы
- 2.Находим файл page.php и скачиваем к себе на компьютер.
Так же в большинстве современных тем помимо шаблона page.php, еще содержаться уже встроенные шаблоны конкретно для этой темы. Они могут находиться как в корне самой темы, так и вынесены в отдельную папку. Обычно эта пака называется templates, page-templates и так далее.
- 2.Если вы хотите создавать свой шаблон на базе базового шаблона страницы, то вы скачиваете файл page.php. Если же, к примеру, вам больше подходит один из уже существующих шаблонов темы WordPress, к примеру, full-width-page.php, и вы хотите в нем что-то изменить, то можете брать сразу же тот шаблон, который вам наиболее подходит.
Шаг 2. Вносим необходимые правки
После того, как файлы скачаны, переходим к следующему этапу, это переименование этих файлов и внесение в них определенных правок.
- 4.Переименовываем файл шаблона WordPress и открываем его в каком-либо редакторе кода типа Sublime Text, Notepad++ или любом другом.
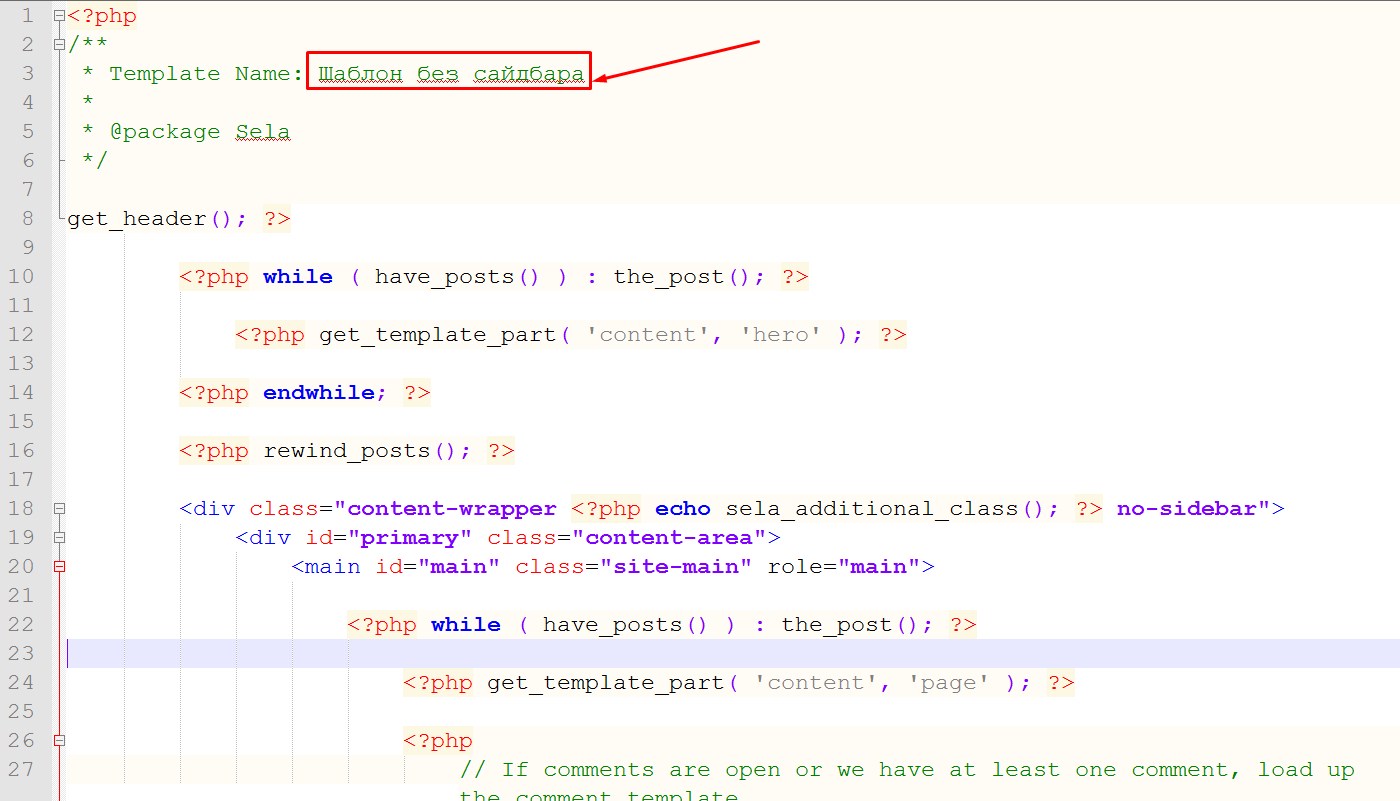
- 5.Первое, что нам нужно сделать, это внести правки в описание, которое находится в самом верху.

Заменяем описание которое там есть на код:
Template Name: Название шаблона
Здесь название шаблона можно написать как на английском, так и на русском языке.
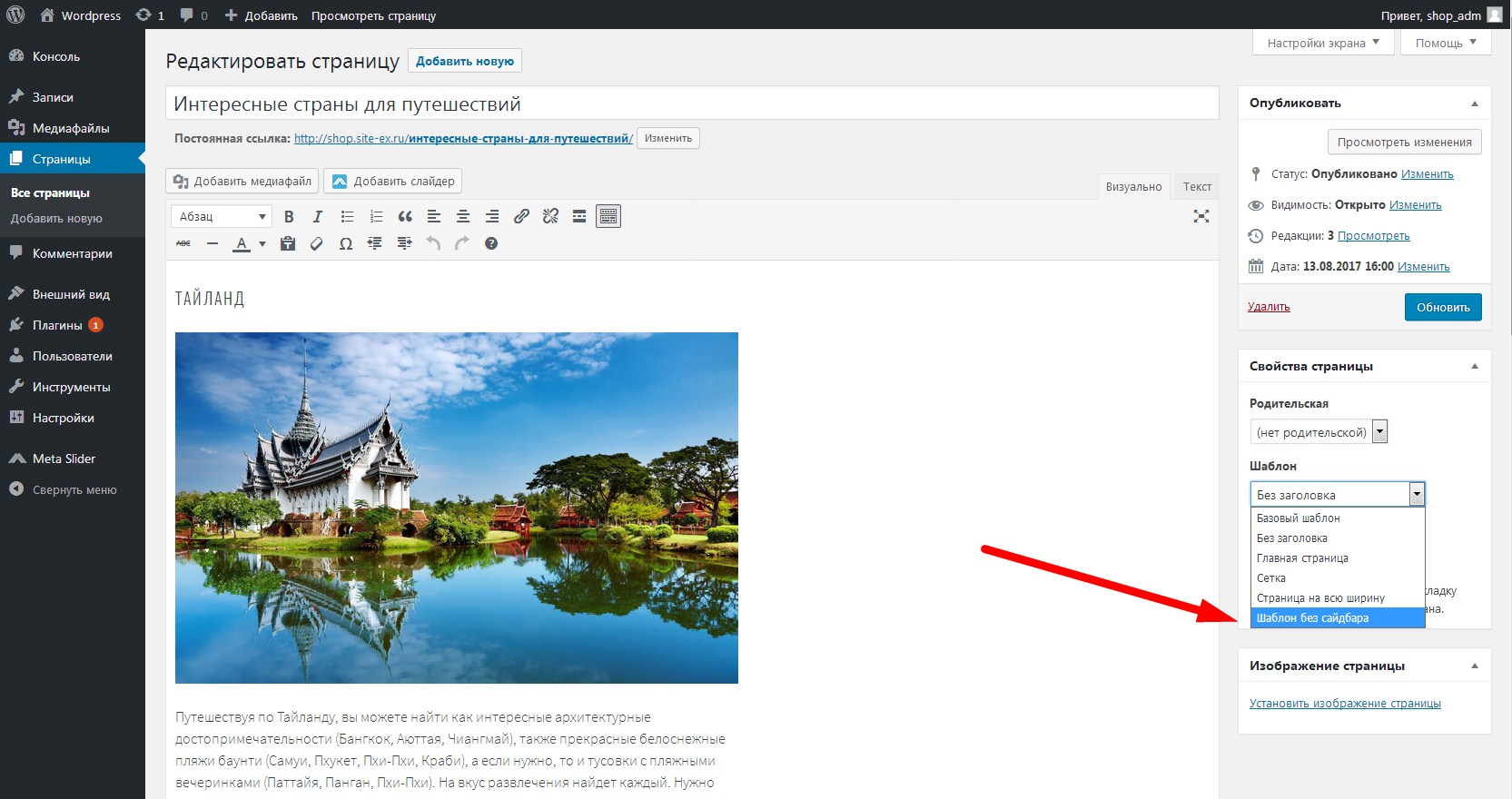
- 6.Итак, этими строчками мы добились того, что у нас теперь WordPress в админке, при редактировании страницы, в списке шаблонов будет предлагать еще один шаблон, который мы назвали «Шаблон без сайдбара».

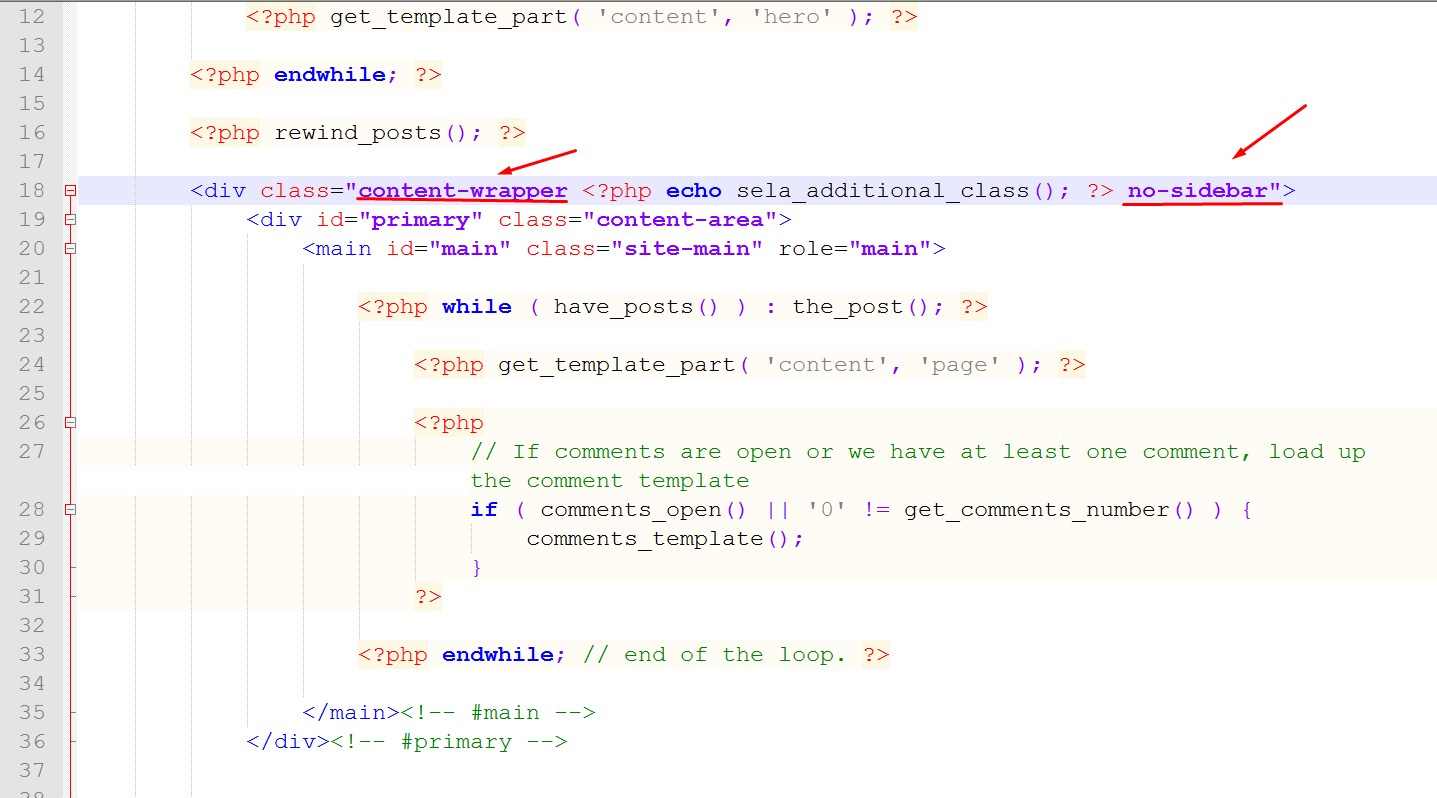
- 7.Теперь нам необходимо внести нужные нам изменения, к примеру убрать сайдбар. Для этого находим код:
И удаляем его или комментируем.
Если вы не знаете как выполняется комментирование кода в HTML, PHP и CSS, то вот ссылка на статью, (//impuls-web.ru/kak-delat-kommentarii-v-kode/) где описано как это делается.
- 8.Далее, необходимо расширить область контента. Для этого допишем свой CSS-класс, и в css исправим значение ширины.
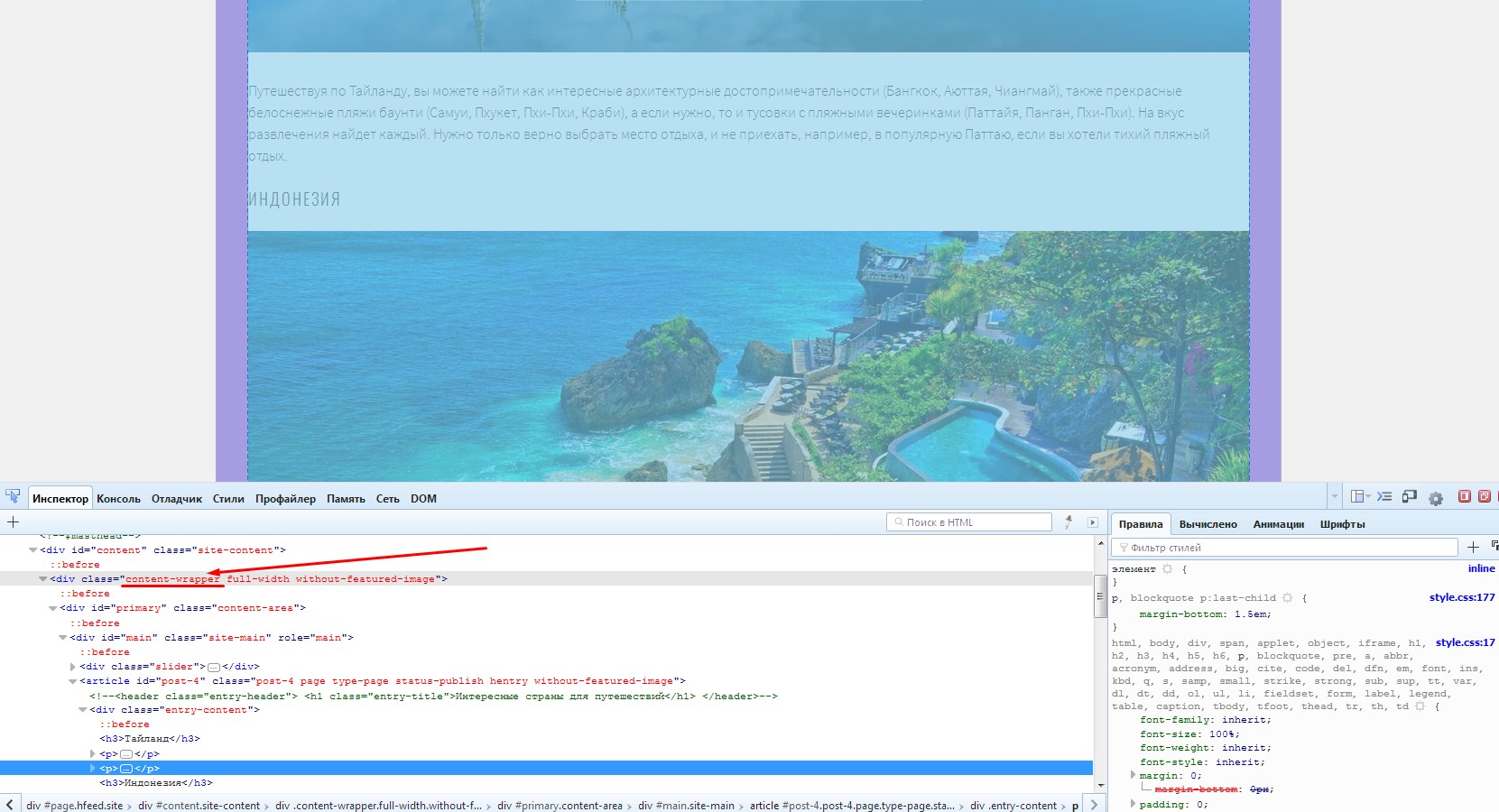
- 9.При помощи инспектирования кода вычисляем класс блока, внутри которого выводится контент всей страницы.

- 10. Находим блок с этим классом в файле шаблона, который мы создаём, и дописываем ему ещё один уникальный класс, который будет работать только для нашего шаблона.

- 11.Далее в файле style.css, который так же находится в корне с темой, в самом конце мы можем дописать CSS свойства для нужных нам блоков. Например, изменить значение ширины для блока с контентом:
.no-sidebar #primary { width:100%; }
.no-sidebar #primary {
width:100%;
}
Обратите внимание, что я перед классом или идентификатором блока, для которого мы дописываем свои CSS свойства нужно обязательно указать класс, который мы дописали для блока с контентом. Это нужно для того чтобы дописанные CSS свойства срабатывали не на всех страницах сайта, а только для страниц с созданным нами шаблоном.
- 12.Сохраняем изменения.
Шаг 3. Выгружаем файл шаблона обратно в папку с темой.
Выгружать шаблон можно как в корень папки с темой, так и в папку с шаблонами страниц (если они есть).
Теперь мы можем выбрать этот шаблон в списке шаблонов темы WordPress при редактировании страницы, обновить её и убедиться что внесённые нами правки корректно работают.
Аналогичным образом мы можем создать, к примеру, шаблон страницы, на которой не будет заголовка, то есть, сразу будет идти контент.
Что делать если часть шаблона находится в других файлах?
Очень часто случается так, что в самом шаблоне page.php или других шаблонах формирование и загрузка отдельных частей страницы происходит в других файлах.
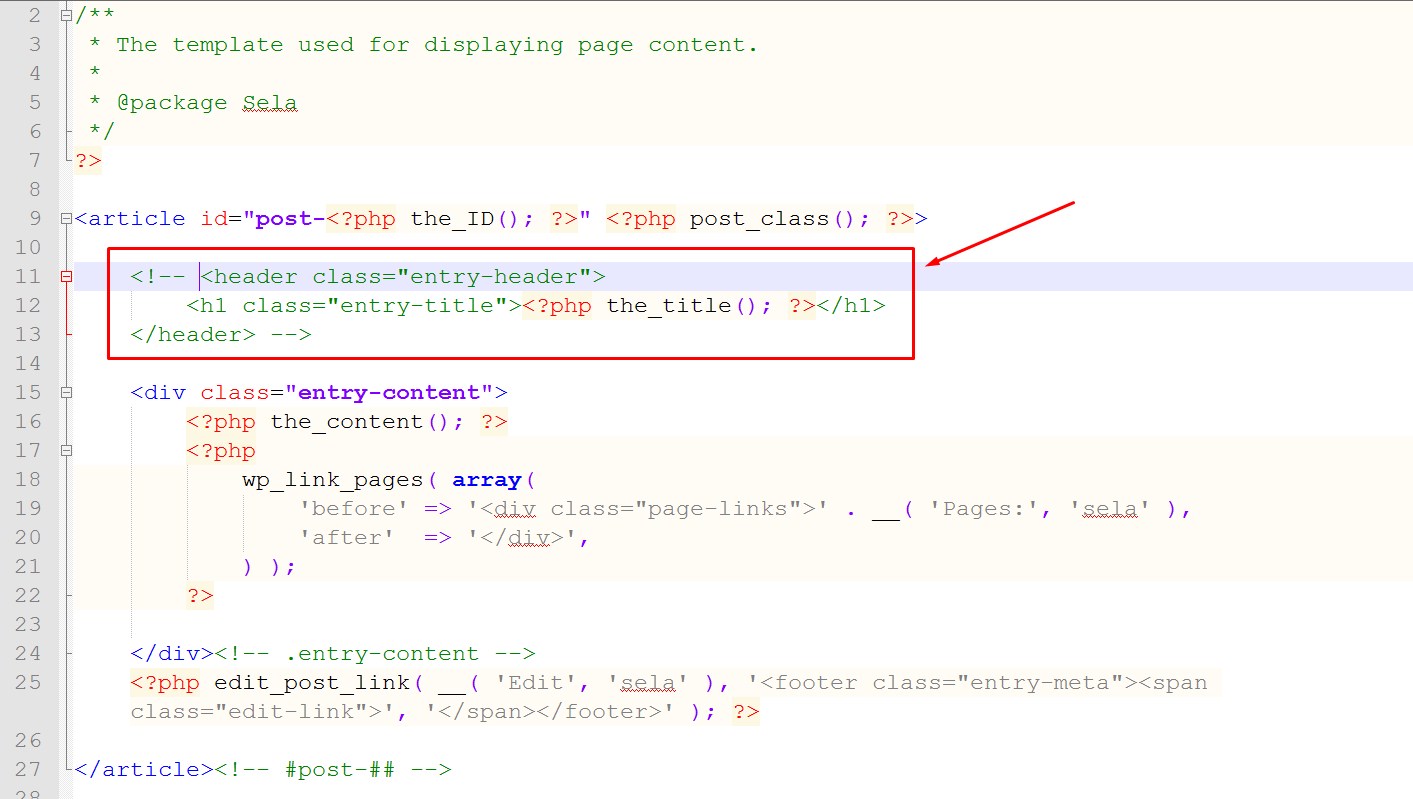
На примере ниже видно, что часть шаблона, отвечающая за вывод заголовка страницы подгружается из файла content-page.php.

В таких случаях для внесения своих изменений нужно сделать следующее:
- 1.Находим этот файл у себя на хостинге, в папке с темой и скачиваем себе на компьютер.
- 2.Далее, нам необходимо его переименовать. К примеру, в content-page2.php.
- 3.Теперь в этом переименованном файле мы можем внести все необходимые изменения, к примеру, нам нужно удалить или закомментировать фрагмент кода, отвечающий за вывод заголовка.

В темах WordPress вывод заголовка осуществляется при помощи функции
- 4.Сохраняем изменения и выгружаем изменённый файл, в ту же в папку с темой WordPress.
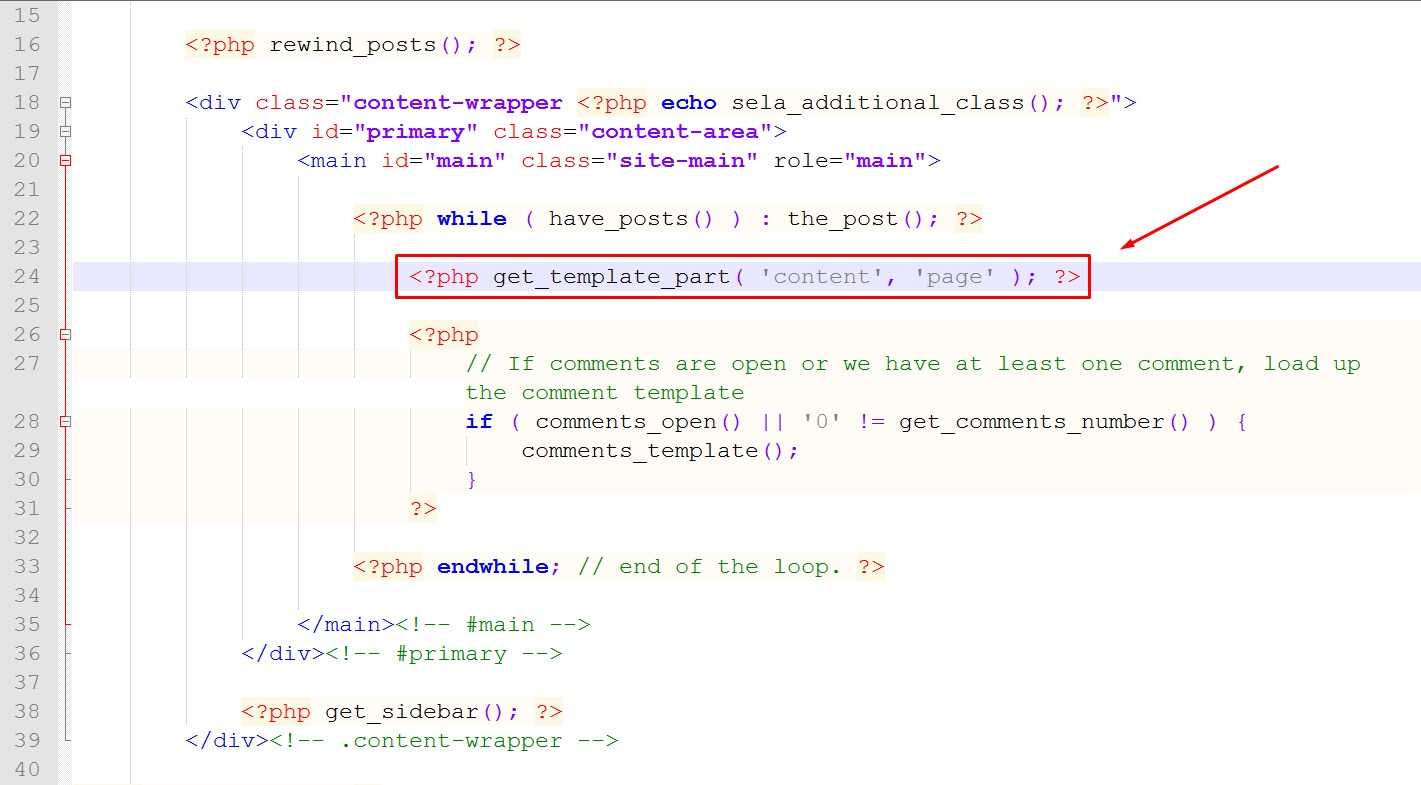
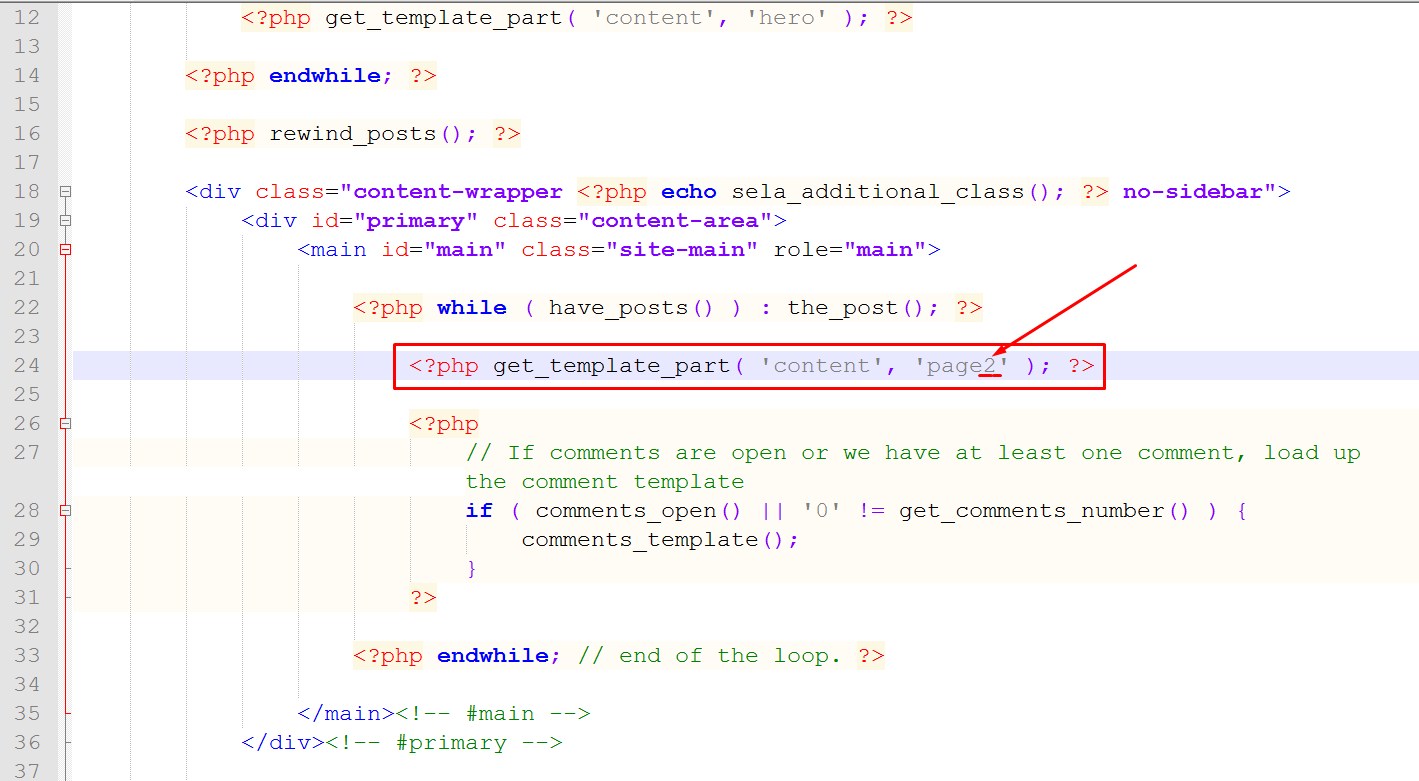
- 5.После чего, в файле шаблона, который мы создаем, нам нужно исправить название подгружаемого файла. То есть, заменить название файла с content-page на content-page2, в котором мы только что внесли изменения.В коде это будет выглядеть так:

- 6.Сохраняем изменения и выгружаем шаблон к себе на хостинг в папку темой.
Теперь после выбора нашего шаблона и обновления страницы заголовка страницы у нас не будет, при этом на всех остальных страницах сайта он останется.
Аналогичным образом вы можете добавлять сюда какие-то блоки. К примеру, в самом начале страницы вывести какой-нибудь слайдер или добавить какие-то специфические блоки, фильтры для поиска, карты, блоки для вывода записей и так далее.
Видеоинструкция
Как видите, процедура создания собственного шаблона WordPress не представляет собой ничего сложного! Самое сложное здесь, по сути, заключается в том, что бы внести нужные правки в коде и не удалить ничего лишнего :)
На этом у меня все. Если у вас будут возникать какие-то вопросы, задавайте их в комментариях. Я желаю вам удачи в создании своих собственных шаблонов оформления для WordPress.
До скорых встреч в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
Что такое тема и шаблоны WordPress?
Здравствуйте.
Рад приветствовать вас в курсе "Минимальная тема WordPress своими руками".

Это курс из небольшой серии практических и теоретических занятий. В результате вы создадите шаблон, который будет включать в себя все минимально необходимые файлы, которые чаше всего используются и формируют основную структуру темы.
Работая с блогом Wordpress, сразу же сталкиваешься с такими понятиями как шаблон и тема. Давайте разберемся что это такое и зачем это нужно.
Ко всем урокам курса "Минимальная тема Wordpress своими руками".
Если говорить простым языком, то тема Wordpress - это набор файлов, которые отвечают за внешний вид вашего блога в браузере, то, как он будет выглядеть и будет оформлен. Эти файлы дают браузеру информацию о том, каким образом, в каких местах нужно выводить информацию и каким образом ее нужно отображать.
Тема - это костюм или одежда для вашего блога.

Идея в том, что вы можете легко менять эту одежду (т.е. внешний вид блога), но он при этом остается в рабочем состоянии.
Понятие шаблон - это более узкое понятие. Шаблон - это те файлы внутри темы, которые формируют вывод информации нужным образом. Например, шаблон для вывода записей блога, шаблон для вывода страниц, шаблон для вывода рубрик и.т.д.
Шаблон, по сути, это просто файл с расширением php, который содержит в себе HTML-код и php-функции.
Если разобраться, то все файлы внутри темы Wordpress можно разделить на несколько групп:
- Файлы стилей оформления с расширением *.css. Отвечают за внешний вид элементов: их размер, цвет, отступы и.т.д.
- Шаблоны. Отвечают за то, какую информацию и в каких местах нужно выводить. Это файлы с расширением php.
- Файл дополнительного функционала functions.php. Позволяет перенести или изменить какой-то функционал из служебных файлов wordpress и внедрить его в тему.
- Изображения, которые будут использоваться для данной темы.
Хранятся эти файлы в директории wp-content/themes/. Для каждой темы создается своя папка.
Примерно, файлы шаблона выгледят вот так:

Темы можно менять через главное меню панели управления «Внешний вид – Темы»:

Возникает вполне логичный вопрос, а зачем вообще нужны темы (шаблоны)?
Основная идея их использования заключается в разделении системных (служебных) файлов и файлов, которые отвечают за представление и внешний вид блога.
Таким образом, они работают независимо друг от друга.
Чем это хорошо?
Вы можете без проблем обновлять тему или версию Wordpress независимо друг от друга. Это очень удобно и быстро.
Ко всем урокам курса "Минимальная тема Wordpress своими руками".
webgyry.info
Как создать тему WordPress (Вордпресс) с нуля?

Хотя, на сегодняшний день, в сети есть довольно много шаблонов (тем) WordPress, но, как известно, ничего идеального нет. Всегда хочется добавить или изменить что-то дополнительно.
Например:
- нужно сделать, чтобы какой-либо текст выводился в определенном месте;
- изменить порядок вывода записей или страниц
- поменять положение какого-либо элемента
- Оформить страницу определенным образом и.т.д.
Сделать все это возможно только в том случае, если вы понимаете принцип работы и создания тем WordPress и знаете какие функции за что отвечают.
Конечно, можно поручить эти задачи фрилансерам и программистам, которые сделают все за вас. Но, как правило, это получается довольно дорого и постоянно платить такие суммы не всегда есть возможность.
Иногда проще научиться делать все самому. Если для вас это тоже проще, то вы попали в нужное место.

Большую дорогу нужно начинать с первого маленького шага. Чтобы начать разбираться в продвинутых функциях WordPress, нужно сначала понять:
А как вообще работают и строятся темы?
Нужно понять базовые принципы и только после этого имеет смысл двигаться дальше и изучать что-то дополнительно.
Зная эти базовые принципы, вам не составит никакого труда, перейти на официальный сайт с документацией WordPress и прочитать, как работает та или иная функция.
Без базовых знаний, вы можете читать ту же самую документацию как пустой набор символов и совершенно ничего в этом не понимать.
Интернет буквально наводнен вопросами от людей, которые не понимают базовых принципов работы и построения тем WordPress и пытаются решить какие-либо продвинутые задачи не понимая базовых принципов.
Например,



Чтобы подобных и многих других вопросов у вас не возникало, предлагаю вашему вниманию курс, который поможет вам получить базовые знания о работе и построению тем WordPress.

Здравствуйте. Меня зовут Дмитрий Ченгаев.
Мой основной сайт — webgyry.info (Анатомия Эффективных Сайтов), с посещаемостью около 3000 уникальных посетителей в день.
Занимаюсь вопросами веб-разработки с начала 2000 годов.
За это время написано множество статей и видео на тему веб-разработки и эффективности веб-сайтов.
Специализируюсь на вопросах:
[+] Как техническими средствами сделать ваш сайт более эффективным и прибыльным и веб-аналитика сайтов.
[+] Верстка, HTML, CSS, Javascript.
[+] WordPress.
[+] PHP и фреймворк Symfony.
Буду рад знакомству. Пишите.
Этот курс называется:«Минимальная тема WordPress своими руками»

В нем я хочу представить для вас серию статей, в которых вы можете увидеть работу базовых функций WordPress без лишнего кода и сами шаг за шагом создать свою первую WordPress тему.
Зачем это нужно?
1. Понимая принцип создания простых тем, вы можете намного проще вносить правки в сложные темы.
2. Вы больше не будете платить другим людям за определенные работы по правке тем WordPress.
Вы сможете сделать это сами.
![]()
3. Вы получаете мою помощь и поддержку в вопросах, которые трудны для понимания.
Если даже у вас что-либо не получится, вы можете обратится ко мне за помощью и мы внесем необходимый функциона в форму WordPress вместе. Вы не будете один на один со своей проблемой.

Что внутри?
- Что такое тема и шаблоны WordPress

- Как создать минимальную тему WordPress, из каких файлов она состоит и где они должны располагаться.


- Каким образом можно изменить информацию о теме и добавить для нее миниатюру.

- Функции WordPress wp_head и wp_footer. Для чего нужны и как установить.
- Файл functions.php темы WordPress. Зачем он нужен?
- Как безопасно и без конфликтов с плагинами и ядром WordPress подключить дополнительные CSS библиотеки и фреймворки.

- Функция WordPress add_action. Что это такое и зачем она нужна.
- Функция WordPress wp_enqueue_style.
- Пример верстки шаблона WordPress оптимизированного под мобильные устройства за 10 минут

- Как и зачем разбивать шаблоны WordPress на составные части?

- Добавляем кодировку страниц из настроек WordPress.
- Добавляем заголовок title для страниц WordPress темы.
- Что такое цикл WordPress и зачем он нужен.

- Как вывести виджеты в боковой колонке WordPress и управлять ими через администраторскую панель

- Как вывести главное меню сайта и управлять ими через администраторскую панель
Изучив курс «Минимальная тема WordPress своими руками»
- Вы сами создадите свою первую WordPress тему
- Посмотрите, как и из каких частей эти тема состоит. Какой минимальный набор функций и файлов должен быть.
- Посмотрите как правильно подключать скрипты и стили CSS к теме, чтобы они не конфликтовали с плагинами и.т.д.
- Познакомитесь с основным циклом WordPress, который позволяет выводить записи или страницы на вашем блоге в нужном порядке.
- и др. вопросы.
Сколько стоит прохождение курса
Стоимость доступа:
1500 рублейМинимальная тема WordPress своими руками.
Пока 490 рублей
Наверняка вы знаете цены за настройку шаблонов WordPress, если заказывать это у фриласеров и программистов. Как правило, цены на подобные работы начинаются в районе 1000 рублей.
Изучив же этот курс, вам нет необходимости каждый раз платить сторонним разработчикам за добавление нужного функционала для ваших тем WordPress. Вы сможете понять принцип создания тем WordPress и сделать это самостоятельно.
Нажмите на кнопку «Получить доступ» ниже и оформите заказ на этот курс прямо сейчас
ПОЛУЧИТЬ ДОСТУП
Мои аккаунты в социальных сетях.
Найти и написать мне можно в любой из социалных сетей, ссылки на которые располагаются ниже. Добавляйтесь в друзья.
webgyry.info
Шаблон Wordpress. Выбираем тему оформления сайта
После того как мы определились с тематикой нашего новорожденного блога, пришло время подумать о том, как он будет выглядеть.
Выбор шаблона для своего блога на WordPress , по другому их еще называют тема оформления, это очередной важный шаг, от которого очень многое зависит.
Если изначально выбрать неправильный шаблон, то потом можете с ним намучиться, как я в свое время, так что не повторяйте моих ошибок, хорошенько все взвесьте 🙂
Тема оформления – это лицо блога. Если посетитель зайдет и ему не понравится внешний вид вашего сайта, то он наверняка сразу закроет вкладку и не станет ничего читать, пусть даже там будут самые интересные статьи.
Помимо этого шаблоны обладают разным функционалом, наличием или отсутствием мест для баннеров, количеством боковых колонок (сайдбаров), расположением панели навигации, главного меню , кнопок RSS, соц. сетей и т.д.Очень важно учитывать и заранее определиться, что именно подходит вашему блогу, а что будет только мешать .
Исходя из всего вышесказанного, я вам советую обратить внимание на следующие пункты при выборе темы оформления для блога на WordPress:
- Подбирайте тему оформления именно под свою тематику сайта – если это галерея то ищите тему, рассчитанную на показ картинок, поддержкой слайд-шоу и т.д. Если это блог то лучше выбрать с одной боковой колонкой. Если это каталог, то опять же ищем тему под свои нужды.
- Чем проще, тем лучше! Старайтесь не выбирать слишком навороченные шаблоны, с кучей лишних функций которые вам будут не нужны, но заметно увеличат скорость загрузки страницы.
- Оформление так же лучше выбирать наиболее простое – яркий перегруженный дизайн с кучей картинок, кнопок и баннеров будет раздражать посетителей, и напрягать глаза, а так же отвлекать от самого контента. Цвета должны быть хорошо сочетаемые, шрифт легкий для чтения.
- Проверяйте расположение нужных вам элементов сразу. Все темы разные , где-то навигация в футере реализована, где-то поиска нет, где-то виджеты в шапке и т.д.
- Определитесь сколько вам нужно колонок – не нужно делать 3 сайдбара, если вы не знаете что в них запихнуть) Подумайте, вертикальное или горизонтальное должно быть меню, или его вообще не должно быть.
В общем, уделите внимание всем нюансам. Чем точнее вы подберете шаблон под свои нужды, тем меньше потом придется исправлять вручную.
Где скачать шаблоныWordpress
Единственное место откуда можно качать бесплатные шаблоны — это с официального сайта Вордпресса — https://wordpress.org/themes ! Иначе рискуете поймать трояны и вшитые ссылки
Благодаря меткам сможете выбирать какие варианты шаблонов вам нужны, а если нажать Demo (Демонстрация) то сможете посмотреть как данный шаблон будет выглядеть в заполненном виде.
В следующем уроке вы узнаете как устанавливать тему оформления на блог.
ruskweb.ru
Используем несколько тем одновременно для страниц WordPress
С помощью небольшой настройки стилей вы легко можете создавать шаблоны для страниц, разделов и даже для отдельных записей в своей теме WordPress. Но что, если вам понадобится совершенно другая тема для раздела или страницы вашего сайта? В сегодняшней статье мы покажем вам как использовать несколько тем для страниц в WordPress.
Подготавливаем свой сайт для использования нескольких тем
Прежде чем вы начнете, необходимо создать полную резервную копию WordPress и отключить любые плагины кеширования типа W3 Total Cache или WP Super Cache на своем сайте.
Иногда плагины кеширования отображают вам старую версию страницу, что может помешать возможности отслеживать производимые изменения.
Убедитесь, что все темы, которые планируются к использованию, установлены в WordPress. Активировать можно только одну тему, но установить их можно сколько угодно.
![wp-themes[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/12/wp-themes1.png)
Использование нескольких тем в WordPress
Первым делом вам необходимо установить и активировать плагин jonradio Multiple Themes. После активации нужно перейти в раздел Внешний вид » Multiple Themes plugin административной панели сайта для настройки плагина.
![multi-themes-settings[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/12/multi-themes-settings1.png)
В плагине содержится расширенная информация о том, как пользоваться плагином. Каждый раздел на странице настроек содержит детализированное пояснение. Мы постараемся обобщить эти настройки для вас.
Существует три способа установки нескольких тем. Первая опция позволяет вам установить другую тему на главную страницу вашего сайта. Просто выберите тему из выпадающего меню и кликните на кнопку «Сохранить все изменения».
![homepage-theme[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/12/homepage-theme1.png)
Вторая опция позволяет указать полный адрес страницы, использовать префикс URL или же звездочку в этой ссылки. Любые страницы, попадающие под указанную ссылку, будут использовать тему, которую вы здесь укажете.
![url-prefix[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/12/url-prefix1.png)
Третий способ применения темы — использование ключа в запросе. Любые ссылки, которые будут содержать ключевое слово, указанное вами, будут использовать тему, заданную этими настройками.
![query-keyword[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/12/query-keyword1.png)
Изменение опций темы
Обратите внимание, что когда вы применяете тему к разделу или странице, она не изменяет вашу текущую активную тему. Для того, чтобы настроить тему, вам необходимо будет ее временно активировать. Давайте предположим, что вы используете тему Twenty Thirteen на своем сайте, а тему Twenty Fourteen применили к определенной странице на своем сайте.
Для настройки опций темы Twenty Fourteen, просто перейдите в раздел Внешний вид » Темы административной панели сайта и активируйте тему Twenty Fourteen. Теперь можно спокойно внести необходимые изменения в тему с помощью Внешний вид » Настроить.
![changing-theme-options[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/12/changing-theme-options1.png)
Как только вы закончите с настройкой, сохраните проделанные изменения, затем вернитесь в Внешний вид » Темы и снова активируйте вашу старую тему Twenty Thirteen.
Для более подробных настроек темы, переключитесь на вкладку Theme Options на странице настроек плагина.
![theme-options[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/12/theme-options1.png)
Вот и все. Мы надеемся, что эта статья помогла вам научиться использовать несколько тем одновременно для ваших страниц WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 4.8/5 (16 votes cast)
wpincode.com
Темы для WordPress. Как выбрать и установить?
Темы для WordPress. Как выбрать и установить?
Сразу же после установки появляется необходимость в настройке блога исходя из собственных нужд, сделать его удобным и в тоже время уникальным, не похожим на миллионы других блогов размещенных на Вордпресс. В этом нам помогут темы для WordPress.
Данные темы распространяются обычно бесплатно, с их помощью у вас есть возможность до неузнаваемости изменить собственный хостинг. Давайте научимся установке тем для WordPress. Перед установкой темы ее естественно необходимо выбрать, в этом вам сослужат хорошую службу специальные ссылки.
Где можно найти тему для вордпресс?
Самое доступное место – это официальный сайт WordPress со своим обширным архивом тем, отсортированных по различным необходимым критериям. В этом преимущество официального архива, но есть и определенные недостатки. К ним можно отнести следующее.Все находящиеся в архиве темы не русифицированы, каждая из них, как минимум была скачана несколько тысяч раз другими пользователями и соответственно ваш блог, при использовании данных тем будет не совсем «единственным и неповторимым».Для блоггеров, которых не устраивают темы с официального архива, есть альтернативные сайты со своими темами для Вордпресс. Если вы хотя бы немного знакомы с принципами работы в HTML, сможете кардинально изменить свой ресурс. Для изменения дизайна блога необходимо открыть функцию внешнего редактирования соответствующих файлов WordPress, затем в панели администратора Вордпресс выбрать пункт меню «Вид», после этого перейти в «Редактор тем» и в коде изменить требующиеся места. При выполнении данных действий необходимо быть крайне осторожным, чтобы не уничтожить настройки собственного сайта и остаться ни с чем. Без определенных навыков в программировании этим вообще лучше не заниматься.
Что нужно знать для установки темы?
Процесс установки темы не представляет ничего сложного. После скачивания файлов понравившегося шаблона, помещаем их в следующую папку public_html/wp-content/themes/имя вашей темы WordPress. После данных действий в административной панели сайта появится возможность активировать тему. Выбираем пункт меню «Вид», затем «Темы», выбираем требующуюся и кликаем по ней. Если все сделано верно сайт незамедлительно изменит свой внешний вид.
wp-templates.ru
Как настроить тему (шаблон) wordpress
Здравствуйте, читатели блога Сайт с нуля.
Создавая сайт, каждому из нас приходится пользоваться панелью управления wordpress (если используется эта cms). Она имеет много возможностей для настройки и внесения изменений в структуру вашего ресурса, поэтому мы посчитали важным остановиться на некоторых самых главных её элементах.
Так, еще до наполнения любого сайта контентом, ваш необходимо выбрать его внешний вид из множества доступных бесплатных тем (шаблонов) или купить в специальном магазине. Далее производится настройка под ваши предпочтения, чтобы придать проекту уникальность.
Все это делается во вкладке админки wordpress – Внешний вид.
Ну что же, приступаем к настройке темы (шаблона) для вашего сайта. В результате должен получиться уникальный дизайн, который будет выгодно выделять ваш проект среди серой массы других.
Но главное, на что нужно ориентироваться — это тематика вашего сайта, поскольку именно от неё зависеть очень многое.
Итак, первое что нужно сделать — хотя бы примерно представить для себя какую структуру должен иметь ваш ресурс. Будет ли там боковое меню или сверху; что будет находиться на главной странице — последние статьи и заметки или она будет постоянна; будут ли боковые панели и сколько и т.д.
Всё это нужно, чтобы заранее иметь представление, что вам нужно. Но, в тоже время, вы можете изменить свое решение в ходе поиска подходящей темы.
Устанавливаем новый шаблон вордпресс
Открываем админку wordpress, в панели управления выбираем Внешний вид — Темы. Первоначально вы видите только те, которые уже установлены, одна из которых активирована (или нет — если вы в самом начале создания сайта). Нажимаете «Добавить новую«
Тут вам доступен широкий выбор бесплатных шаблонов для вордпресс. Они сортируются по популярности и свежести. Также есть возможность воспользоваться фильтром, чтобы, например: подобрать темы с одной боковой колонкой, левым меню, адаптивным дизайном и прочее.
Для начинающего вебмастера доступных шаблонов будет вполне достаточно, чтобы настроить внешний вид сайта как вам хочется. Но если вы, все таки, не нашли подходящий — можно поискать через поиск в специальных магазинах. Они обычно не очень дорогие.
Нажимайте на выбранную тему, предварительно просмотрите её и жмите «Установить«, а уже затем — «Активировать«.
Настройка шаблона (темы) wordpress под себя
После активации вам становится доступна возможность изменения основных элементов этой самой темы: панель управления wordpress — Внешний вид — Настройка. Все изменения, которые вы будете вносить можно будет предварительно увидеть до того, как они вступят в силу.
Для каждого конкретного шаблона есть свой набор настроек, рассмотрим несколько самых распространенных:
- Свойства сайта — тут вы задаете название своего ресурса, его описание, логотип, иконку.
- Статическая главная страница — выбираете внешний вид главной страницы: она будет постоянная или содержать последние записи.
- Цвета — в разных шаблонах wordpress возможность управления цветом предоставлена по своему, но обычно можно влиять на фон, цвет текста, ссылок, меню и т.п.
- Меню — не во всех темах есть возможность напрямую тут управлять содержимым меню и его расположением (сверху, слева, справа).
- Виджеты — вот тут вы вольны добавить на свой сайт самые разные элементы в любом месте, где вам понравится. Ограничение только зависят от количества сайтбаров конкретного шаблона (боковые колонки).
Еще каждая тема содержит свои специфические подпункты, которые помогут настроить её.
Меню и Виджеты еще отдельно изменять в специальных пунктах панели управления wordpress в Внешнем виде.
Редактирование меню и добавление виджетов в теме вордпресс
В большинстве шаблонов размещение менюшки изменить нельзя и вы сразу учитываете его при выборе понравившейся темы.
А вот какие именно будут там пункты, рубрики, статические страницы — зависит целиком и полностью от вас.
Поэтому заранее продумайте предварительную структуру сайта и создайте подходящее меню. Об этом мы напишем отдельную небольшую заметку.
Виджеты — это очень увлекательно и придает вашему ресурсу дополнительную привлекательность.
Наиболее популярные и часто используемые:
- Рубрики;
- Последняя статья
- Свежие комментарии
- Свежие записи
- Календарь
- Архив
- Поиск
- Облако меток
- и др.
Как вы могли уже догадаться, доступность тех или иных виджетов, а так же места куда их можно поместить напрямую зависят от выбранной темы wordpress. Но чтобы помочь изменить шаблон под себя можно будет скачивать специальные плагины, которые увеличат их количество.
Вот собственно и всё о том, как можно настроить тему вордпресс на свой вкус. Единственное, что в реальности вам потребуется достаточно много времени, чтобы подобрать хорошую цветовую гамму, нужные виджеты, разместить их, оформить рубрики. Не бойтесь экспериментировать.
Напоследок отметим, что мы не на указали возможность редактировать шаблон wordpress — его код. Дело в том, что новичкам туда трогать крайне не советуем.
По любым вопросам и трудностям возникшим у вас — обращайтесь в комментариях.
Спасибо за внимание. Будем очень благодарны, если воспользуетесь кнопочками социальных сетей.
Также стоит прочитать
sitesnulya.ru