Настройка Contact Form 7 - генератора форм обратной связи. Form contact wordpress
Настройка Contact Form 7
По просьбам читателей WordPress-book.ru привожу подробную инструкцию по настройке плагина формы обратной связи - Contact Form 7. Плагин часто обновляется, подавляющее большинство материала в сети по его настройке уже устарело, и, следовательно, пост будет актуален.

Повышенный интерес к расширению не случаен:
- - плагин полностью валиден;
- - переведен на множество языков, в том числе и на русский;
- - прост в настройке;
- - способен создавать формы для разных целей;
- - поддерживает функцию отправки файла, защиты от спама, …;
- - постоянно обновляется.
Содержание:
Добавление простой контактной формы на сайт
Настройка Contact Form 7
Ошибка при отправке сообщения. Попытайтесь позже или обратитесь к администратору сайта.
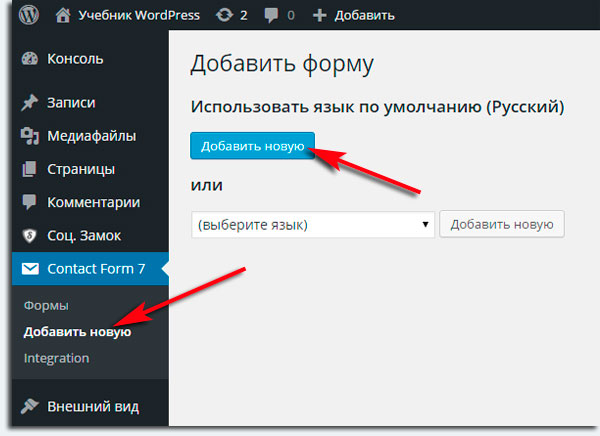
Я уже писал про подобный и очень простой Плагин формы обратной связи WP-ContactForm. Но, к сожалению, по сравнению с Contact Form 7, его возможности слишком ограничены, поэтому пришлось от него отказаться в пользу последнего.Итак, начнем. Скачать плагин можно с его страницы официального депозитария WordPress здесь. После стандартной процедуры установки и активации, в левой части панели администратора появится новая вкладка – "Contact Form 7". Если навести на нее курсор, откроются три ссылки - "Формы", "Добавить новую" и "Integration".
Ссылка "Формы" откроет созданные формы для редактирования, которые у вас появятся позже, а сейчас перейдите по ссылке "Добавить новую" и в открывшемся окне нажмите на кнопку "Добавить новую".

Язык выбирать не надо, он уже выбран русским по умолчанию.
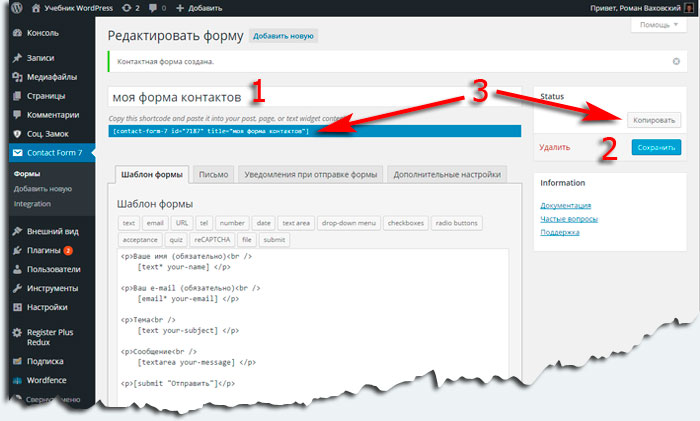
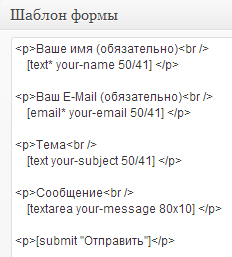
После нажатия вышеуказанной кнопки откроется уже готовая стандартная форма обратной связи, которая подойдет для большинства сайтов и блогов. Она включает в себя поля - "Ваше имя", "Ваш Email", "Тема", "Сообщение" и кнопку "Отправить".

Обратите внимание, все шорткоды и их названия заключены в тэги <p>…</p>. Тэг <p> определяет текстовый абзац, а <br/> отвечает за перенос строки.
- В это поле введите название своей новой контактной формы, например - "Моя форма контактов".
- Нажмите кнопку "Сохранить".
- После последнего действия будет доступен код формы. Просто скопируйте его и вставьте в то место страницы или записи, где должна быть ваша контактная форма.
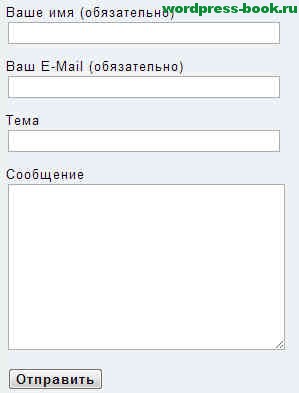
Вот как она будет выглядеть на странице сайта.

Вам остается либо оставить все как есть, либо откорректировать форму, либо добавить необходимые шорткоды, либо вообще кардинально изменить форму в зависимости от поставленной задачи.
Настройка Contact Form 7
Тут нам придется разобраться в четырех вкладках - "Шаблон формы", "Письмо", "Уведомления при отправке формы" и "Дополнительные настройки". Рассмотрим каждую в отдельности.
Шаблон формы
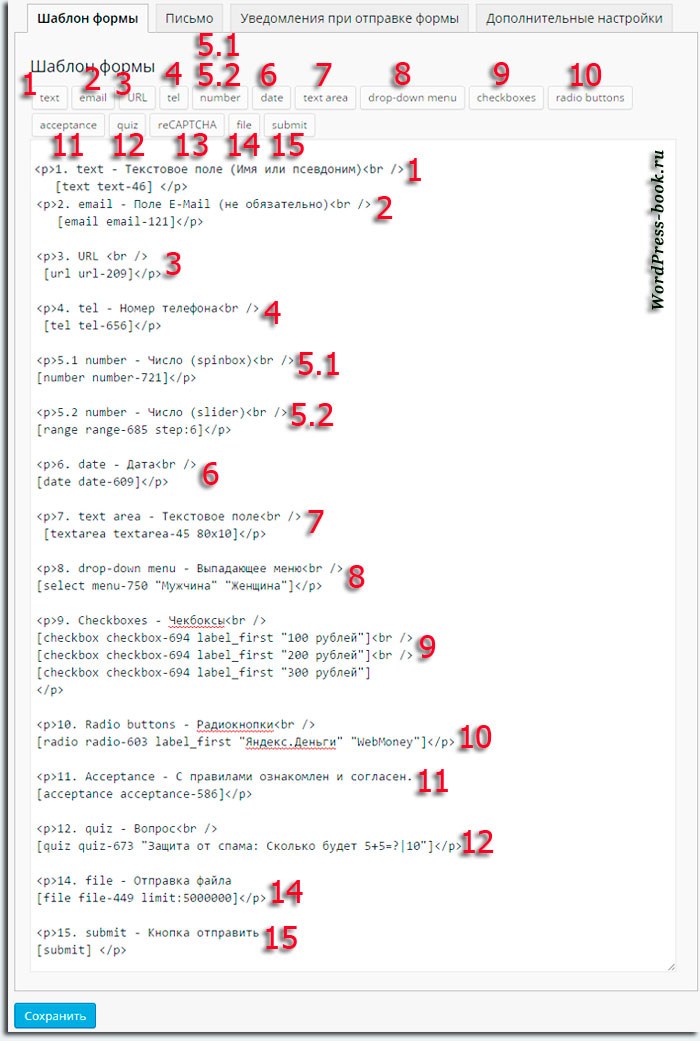
Пожалуй, самая важная из вкладок настроек плагина. Шаблон формы представляет из себя редактор кодов плагина. Тут уже находятся существующие короткие коды стандартной контактной формы. Можно их удалять или добавлять новые. Рассмотрим назначение всех кодов, доступных в редакторе.

1. text - текстовое поле для ввода короткого текста в одну стоку (имя, тема сообщения и т.д.).
2. email – поле для ввода адреса email. Письмо с некорректным адресом не удастся отправить, именно этим и отличается поле от простого текстового. (Оба этих поля обычно обязательны к заполнению, что исключает рассылку анонимных сообщений).
3. URL - адрес сайта или страницы.
4. tel - номер телефона, не надо объяснять что это такое.
5.1 number - число (spinbox), количество чего-либо, например заказываемого товара.
5.2 number - число (slider), что это за шляпа, я так и не понял. Скажу спасибо тому, кто мне объяснит в комментариях его назначение.
6. date - дата в формате дд.мм.гггг.
7. text area - текстовое поле, вмещает в себя текст большого объема, собственно само сообщение.
8. drop-down menu - выпадающее меню, создаст выпадающее меню.
9. Checkboxes – генерирует "чекбоксы". Пользователь выбирает нужное установкой галочек.
10. Radio buttons – в буквальном переводе "радиокнопки". Настройка, как и в выпадающем меню. Пользователь выбирает нужный вариант из предложенных.
11. Acceptance – по принципу "С правилами ознакомлен и согласен". Пока пользователь не поставит галочку, кнопка отправки сообщения будет не активна.
12. quiz - вопрос, защита от спам-роботов. Перед отправкой сообщения необходимо ответить на однозначный вопрос, который вы зададите в настройках. Перед вертикальным слешем пишется вопрос, а за ним правильный ответ.
13. reCaptcha – тоже защита от спама, но с помощью генерируемой картинки с символами, которые необходимо ввести в поле перед отправкой сообщения. (Спам через контактную форму рассылается очень редко. Советую не использовать защиту, чтобы не раздражать отправителя).
14. file - отправка файла, генерирует код для создания кнопки выбора файла и прикрепления его к письму.
15. submit - кнопка отправки, сама кнопка, нажатием на которую, сообщение отправляется.
!!! Для наглядности, ближе к концу статьи, я размещаю форму, созданную из всех вышеперечисленных тегов, кроме каптчи. Можете оценить их в действии. Ни одно поле в форме необязательно к заполнению! Разрешаю вам наслать мне разных анонимных сообщений 🙂 🙂 :-). Цензура отсутствует.
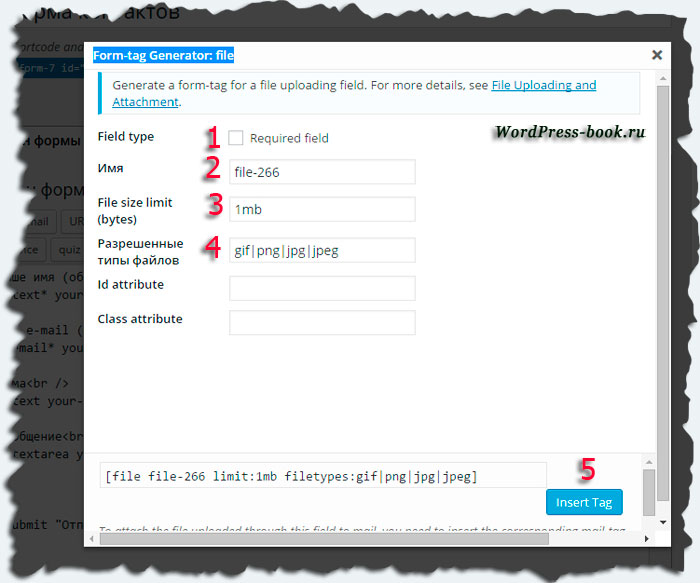
Для примера рассмотрим процедуру добавления кода прикрепления файла "file" в контактную форму. Процесс этот довольно прост. Выполните следующие действия:
- - Поставьте курсор в то место редактора, куда должна встать кнопка прикрепления файла к письму.
- - Нажмите на кнопку "file" в верхней панели редактора шаблона формы. Откроется следующее окно.

- Если поставить тут галочку, пользователь не сможет отправить сообщение без прикрепленного файла. Обратите внимание, в коде кнопки за file появится звездочка. Эту опцию можно назначить любому полю вашей контактной формы.
- Тут итак все понятно. Скопируйте надпись в этом поле, вам она обязательно понадобится на следующей вкладке "Письмо". Иначе прикрепленный файл просто не дойдет до адресата.
- Сюда впишите разрешенный размер файла. Если оставить поле пустым, то по умолчанию ограничитель будет равен 1 mb . Допускается вписывать только целые числа просто в байтах, в mb или в kb.
- Разрешенные типы файлов вписывайте через вертикальный слэш. Если ничего не писать, то по умолчанию будут разрешены файлы с расширениями jpg, jpeg, png, gif,pdf, doc, docx, ppt, pptx, odt, avi, ogg, m4a, mov, mp3, mp4, mpg, wav, wmv.
- Если не знаете для чего нужны поля Id attribute и Class attribute, то и заполнять их не следует. А завершающим действием останется только нажатие кнопки "Insert Tag".
В редакторе формы можно дописать над кодом "Прикрепить файл", чтобы посетители не ломали голову о назначении этой кнопки. И не забудьте вставить теги абзаца и переноса строки, о которых я упоминал выше.
Приступим к рассмотрению следующей вкладки - "Письмо".
Письмо
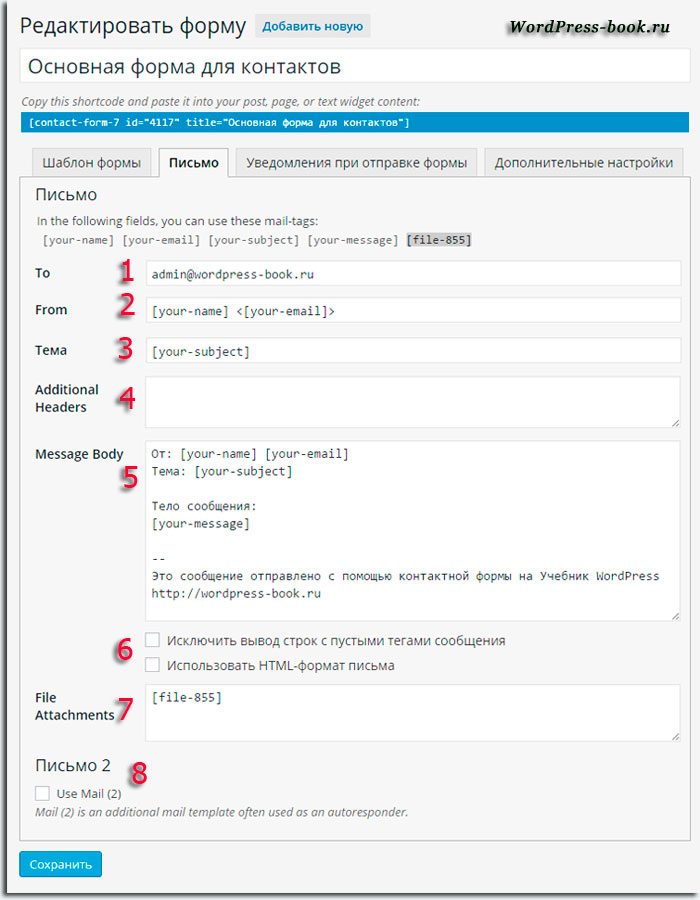
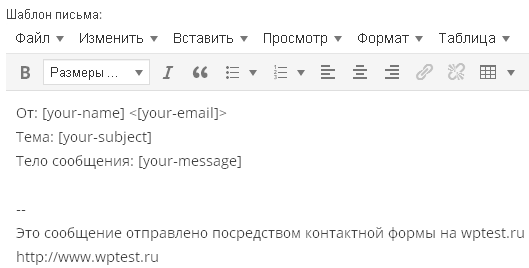
Итак, после создания своей контактной формы перейдите на вкладку "Письмо". Эта часть настроек отвечает за доставку, внешний вид и информативность писем, пришедших адресату, то есть Вам.

- Обязательно впишите сюда адрес своей электронной почты, на который будут приходить сообщения. Иначе, почта просто не дойдет.
- Два коротких кода "[your-name]" и "<[your-email]>" сообщат имя отправителя и его E-mail.
- Тема сообщения, с которой к вам обращается посетитель.
- -----
- Само тело сообщения. Вы можете использовать для информативности любые коды, которые использовали в шаблоне (они представлены в шапке вкладки, сразу под надписью "In the following fields, you can use these mail-tags:". Сопровождайте коды в теле сообщения понятными пояснениями, например От кого, Тема сообщения, Тело сообщения.
- Можно не получать пустые строки с полей, необязательных к заполнению, если отправитель их не заполнил. Попробуйте также опцию HTML формата письма.
- В поле "File Attachments" обязательно вставьте код для вложения, если вы поставили кнопку прикрепления файла. Об этом я говорил выше.
- Опцию "Письмо 2" активируют в качестве дополнительного почтового шаблона для автоответчика. Об этой опции и как ей пользоваться я напишу немного позже.
Уведомления при отправке формы
Тут все переведено и понятно, даже скриншот делать не буду. Всплывающие сообщения, написанные в полях вкладки, получит отправитель при неправильном заполнении формы, успешном или неуспешном отправлении сообщения.
С переводом на русский язык тут пока проблем нет. Однако, с каждым обновлением плагина картина может меняться, как на других вкладках. Если это произойдет, сообщите в комментариях, переведем.
Дополнительные настройки
Эта часть статьи еще не готова к публикации. Скажу лишь, что тут вы можете настроить отслеживание заполнения форм пользователями, например в Яндекс метрике.
Можно еще изменить размер полей в контактной форме. Размер текстового поля в одну строчку задается числовыми значениями в конце тега перед закрывающейся квадратной скобкой. Например, вот тег для имени с новыми размерами - [text* your-name 50/41]. Здесь 50 - длина текстового поля, а 41 - количество символов, которое можно в это поле прописать. Если ничего не прописывать, длина текстового поля по умолчанию равняется 40, а разрешенное количество символов до бесконечности.
Вот тег с измененными размерами для сообщения - [textarea your-message 80x10]. Здесь 80 - длина поля в символах, а 10 - его высота в строчках. Экспериментируйте с этими циферками пока размеры полей вашей контактной формы не будут гармонично вписываться в дизайн страницы. Ниже картинка для наглядности со стандартной контактной формой.

Вот и все настройки плагина Contact Form 7.
Ошибка при отправке сообщения. Попытайтесь позже или обратитесь к администратору сайта.

Вот такое сообщение всплывает под формой Contact Form 7 в некоторых случаях после попытки отправить сообщение администратору сайта.
1. Почти всегда ошибка кроется не в плагине, а в php функции mail() сервера. Либо эту функцию хостинг не поддерживает, либо функция не включена или работает с ошибками. Если функция php_mail() поддерживается хостингом, то очень часто причиной сбоя отправки сообщений является:
- - Тестовый период хостинга. В этот период функция отправки почты выключена по умолчанию. Решение – оплатить услуги хостинга;
- - Сбой функции на сервере. Решение – обратиться в службу поддержки хостинга. Часто, для восстановления функции, достаточно отлинковать домен, а затем прилинковать его обратно.
2. Намного реже ошибки в отправке сообщений возникают из-за конфликта Contact Form 7 с другим плагином. В этом случае помогает поочередная деактивация плагинов. После деактивации которого Contact Form 7 заработает, тот и является конфликтным.
P.S. Коллеги, проверяйте папку СПАМ вашего почтового ящика после отправки письма самому себе при тестировании работы плагина. Это самая распространенная причина "недоставки" писем адресату, особенно на gmail.
wordpress-book.ru
WordPress: плагин contact form 7
Подробная инструкция по установке, настройке и использованию плагина формы обратной связи для сайта WordPress. Плагин Contact Form 7 на данный момент является наилучшим в своей категории.То что явной альтернативы даже среди платных плагинов нет, можно судить по тому как часто используется плагин Contact Form 7. На момент написания поста только с официального сайта WordPress этот плагин был скачен более 28 800 000 раз, а средний рейтинг 4,5 из 5! Это действительно показатель большого успеха. Кроме того, если посмотреть на ТОП продаж премиум тем WP, то практически в каждой из них вы найдете плагин Contact Form 7 как рекомендуемый или установленный по умолчанию.Плагин Contact Form 7 “живой”, обновляется автором с каждой новой версией WordPress. Баги и ошибки устраняются оперативно. Явных конфликтов с большинством часто используемых плагинов не выявлено.Плагин Contact Form 7 полностью бесплатен в т.ч. для коммерческого использования. После установки плагина в панели настроек вы найдете обращение автора с просьбой о “пожертвовании”.Скачать плагин Contact Form 7 с официального сайта WordPress >Официальный форум поддержки >Надо сказать что сам автор не часто отвечает на вопросы в форуме, но на большую часть вопросов отвечают сами посетители.
Установка плагина Contact Form 7
Плагин Contact Form 7 вы можете скачать с официального сайта WordPress (ссылка выше), или непосредственно через вкладку “Плагины” > “Добавить новый” > Строка “Поиск плагинов” > вбиваем “Contact Form 7”. Не забудьте активировать плагин перед началом работы: “Плагины” > “Установленные” > находим плагин Contact Form 7> жмем “Активировать”. В боковой административной панели вашего сайта появится новый пункт “Contact Form 7”.
Настройка плагина Contact Form 7
Что приятно, по умолчанию плагин Contact Form 7 поддерживает мультиязычность. Если ваша версия WordPress на русском языке, то плагин так же полностью будет на русском языке, при этом форму обратной связи вы можете создать на любом языке. Язык формы указывается в процессе создания каждой формы. Отдельного раздела для настроек нет, все настройки индивидуальный для каждой отдельной формы.
Пример добавления формы обратной связи
1. Выбираем в административной панели “Contact Form 7” > “Формы” > кнопка на странице “Добавить новую”. 2. Вам будет предложено выбрать язык формы. По умолчанию “русский”. Жмем кнопку “Добавить новую”3. Перед вами открылось окно где вы можете создать свою форму со своими настройками.Возможности обширные, но сразу хочу указать на несколько особенностей. Окно в котор открылось содержит несколько вкладок: “Шаблон формы”, “Письмо”, “Уведомления при отправке формы”, “Дополнительные настройки”. Последняя вкладка вам не потребуется, это скорее кастомизация для продвинутых пользователей и программистов. Подробно разберем остальные.“Уведомления при отправке формы” — это те сообщения которые будет видеть посетитель вашего сайта при отправки формы. Содержаться варианты сообщений как успешной отправки, так и с ошибками и сбоями. По своему усмотрению вы можете поменять эти системные сообщения.“Шаблон формы” — в этом разделе вы будете генерировать Теги, которые и отвечают за наличие нужных полей в форме.“Письмо” — это внешний вид и содержание письма которое вам будет приходить после заполнения формы посетителем.ВНИМАНИЕ: сейчас мы разберем какие теги бывают и какие поля они создают. Все эти теги вносятся в вкладке “Шаблон формы”, но если “ответные теги” вы не вносите в ручную (!) во вкладке “Письмо”, то заполненные формы будут приходить к вам на почту не полные.4. Варианты тегов в вкладке “Шаблон формы”.— text: добавляет текстовое поле (короткое).— email: поле для e-mail.— URL: поле для указание адреса сайта или любой ссылки.— tel: поле контактного телефона— number: поле в которое можно ввести только числовое значение— date: поле с форматом даты— text area: добавляет текстовое поле (длинное).— drop-down menu: выпадающий список. У поля есть дополнительные настройки. Список который будет выпадать указывается в поле “Options”. Причем один элемент списка в одну строку (не через запятую!). Если стоит галочка у “Allow multiple selections” — пользователь сможет выбрать из вашего списка более одного варианта. Если стоит галочка у “Insert a blank item as the first option” — то будет добавленно вверху по умолчанию пустое поле, которое так же может быть выбрано пользователем.
2. Вам будет предложено выбрать язык формы. По умолчанию “русский”. Жмем кнопку “Добавить новую”3. Перед вами открылось окно где вы можете создать свою форму со своими настройками.Возможности обширные, но сразу хочу указать на несколько особенностей. Окно в котор открылось содержит несколько вкладок: “Шаблон формы”, “Письмо”, “Уведомления при отправке формы”, “Дополнительные настройки”. Последняя вкладка вам не потребуется, это скорее кастомизация для продвинутых пользователей и программистов. Подробно разберем остальные.“Уведомления при отправке формы” — это те сообщения которые будет видеть посетитель вашего сайта при отправки формы. Содержаться варианты сообщений как успешной отправки, так и с ошибками и сбоями. По своему усмотрению вы можете поменять эти системные сообщения.“Шаблон формы” — в этом разделе вы будете генерировать Теги, которые и отвечают за наличие нужных полей в форме.“Письмо” — это внешний вид и содержание письма которое вам будет приходить после заполнения формы посетителем.ВНИМАНИЕ: сейчас мы разберем какие теги бывают и какие поля они создают. Все эти теги вносятся в вкладке “Шаблон формы”, но если “ответные теги” вы не вносите в ручную (!) во вкладке “Письмо”, то заполненные формы будут приходить к вам на почту не полные.4. Варианты тегов в вкладке “Шаблон формы”.— text: добавляет текстовое поле (короткое).— email: поле для e-mail.— URL: поле для указание адреса сайта или любой ссылки.— tel: поле контактного телефона— number: поле в которое можно ввести только числовое значение— date: поле с форматом даты— text area: добавляет текстовое поле (длинное).— drop-down menu: выпадающий список. У поля есть дополнительные настройки. Список который будет выпадать указывается в поле “Options”. Причем один элемент списка в одну строку (не через запятую!). Если стоит галочка у “Allow multiple selections” — пользователь сможет выбрать из вашего списка более одного варианта. Если стоит галочка у “Insert a blank item as the first option” — то будет добавленно вверху по умолчанию пустое поле, которое так же может быть выбрано пользователем. — checkboxes: Чекбокс (галочки). Поле имеет несколько настроек. Список чекбоксов указывается в поле “Options”. Причем один чекбокс в одну строку (не через запятую!). Если стоит галочка у “Put a label first, a checkbox last” по умолчанию галка будет стоять у первого чекбокса. Если отмечен пункт “Make checkboxes exclusive”, то пользователю можно будет отметить только один из чекбоксов.
— checkboxes: Чекбокс (галочки). Поле имеет несколько настроек. Список чекбоксов указывается в поле “Options”. Причем один чекбокс в одну строку (не через запятую!). Если стоит галочка у “Put a label first, a checkbox last” по умолчанию галка будет стоять у первого чекбокса. Если отмечен пункт “Make checkboxes exclusive”, то пользователю можно будет отметить только один из чекбоксов. — radio buttons: радио кнопки. Радио кнопки позволяют всегда выбрать только один пункт из списка. Ввод списка аналогично чекбоксам в столбик. Из настроек можно включить “Put a label first, a checkbox last”, тогда по умолчанию будет выделена первая радио кнопка из списка.— acceptance: поле чек бокс, без установки галочки в которое сообщение не будет отправлено. Фактически это возможность взять безоговорочное согласие пользователя с чем-то, в противном случае письмо отправлено не будет. Например “Вы соглашаетесь что переданная вами информация будет обрабатываться нашими операторами”.— quiz: нововведение в плагине. Это поле позволяет создавать вопрос и ответ на него. Идеально использовать в качестве защиты от спама. Посмотрите на оформление вопроса и ответа в форме генерации тега.
— radio buttons: радио кнопки. Радио кнопки позволяют всегда выбрать только один пункт из списка. Ввод списка аналогично чекбоксам в столбик. Из настроек можно включить “Put a label first, a checkbox last”, тогда по умолчанию будет выделена первая радио кнопка из списка.— acceptance: поле чек бокс, без установки галочки в которое сообщение не будет отправлено. Фактически это возможность взять безоговорочное согласие пользователя с чем-то, в противном случае письмо отправлено не будет. Например “Вы соглашаетесь что переданная вами информация будет обрабатываться нашими операторами”.— quiz: нововведение в плагине. Это поле позволяет создавать вопрос и ответ на него. Идеально использовать в качестве защиты от спама. Посмотрите на оформление вопроса и ответа в форме генерации тега. Любое поле можно сделать обязательным (обычно такие поля отмечаются *) для заполнения, для этого надо поставить галочку в поле Field type > Required field. Внимание! Не забудьте текстом обозначить пользователям что поле надо заполнить обязательно!— CAPTCHA: капча устанавливается только как дополнительный плагин. Но в принципе при наличии тега quiz необходимость в капле значительно меньше.— file: поле создает тег дающий возможность пользователю прикрепить к сообщению файл. В настройках тега можно указать “File size limit (bytes)” максимальный размер прикрепляемого файла, разрешенные типы файлов (расширения через запятую). Внимание, если вы не указываете максимальный размер прикрепляемого файла, то по умолчанию он определяется возможностями вашего сервера. Точную информацию по ограничениям вы можете узнать у компании предоставляющей вам хостинг. Обычно максимальный размер ограничен 10 Мб.submint: тег добавляет кнопку “Отправить” (название можно поменять).Это скрин со всеми генерированными мною тегами, а ниже скрин формы на сайте. Обратите внимание, что “Шаблон формы” поддерживает HTML теги, поэтому пояснения для пользователей я оформляю с помощью HTML тегов.
Любое поле можно сделать обязательным (обычно такие поля отмечаются *) для заполнения, для этого надо поставить галочку в поле Field type > Required field. Внимание! Не забудьте текстом обозначить пользователям что поле надо заполнить обязательно!— CAPTCHA: капча устанавливается только как дополнительный плагин. Но в принципе при наличии тега quiz необходимость в капле значительно меньше.— file: поле создает тег дающий возможность пользователю прикрепить к сообщению файл. В настройках тега можно указать “File size limit (bytes)” максимальный размер прикрепляемого файла, разрешенные типы файлов (расширения через запятую). Внимание, если вы не указываете максимальный размер прикрепляемого файла, то по умолчанию он определяется возможностями вашего сервера. Точную информацию по ограничениям вы можете узнать у компании предоставляющей вам хостинг. Обычно максимальный размер ограничен 10 Мб.submint: тег добавляет кнопку “Отправить” (название можно поменять).Это скрин со всеми генерированными мною тегами, а ниже скрин формы на сайте. Обратите внимание, что “Шаблон формы” поддерживает HTML теги, поэтому пояснения для пользователей я оформляю с помощью HTML тегов.
 5. Вкладка “Письмо”.Теперь перейдем в форму генерации письма которое будет отправляться вам и добавим те теги которые мы использовали в “шаблоне формы”. Обратите внимание на скрин. Поля не внесенные в тело письма вынесены наверх вкладки черным цветом, а те которые присутствуют в теле письма — серые.
5. Вкладка “Письмо”.Теперь перейдем в форму генерации письма которое будет отправляться вам и добавим те теги которые мы использовали в “шаблоне формы”. Обратите внимание на скрин. Поля не внесенные в тело письма вынесены наверх вкладки черным цветом, а те которые присутствуют в теле письма — серые. Вносим их в тело письма (поле “Message Body”): просто копируйте теги выделенные черным и вставляйте их в форму тела письма. Обратите внимание что номера обозначенные в тегах совпадают с уникальными номерами полей которые вы добавляли в шаблоне формы. Таки образом вы можете идентифицировать какое поле к чему относится и подписать их непосредственно в теле письма, что бы потом не запутаться.Сохраняем изменения.6. Установка формы на сайт.C странице создания формы копируем шор код (обычно он выделен синим или коричневым цветом) и вставляем его в любую страницу или пост.
Вносим их в тело письма (поле “Message Body”): просто копируйте теги выделенные черным и вставляйте их в форму тела письма. Обратите внимание что номера обозначенные в тегах совпадают с уникальными номерами полей которые вы добавляли в шаблоне формы. Таки образом вы можете идентифицировать какое поле к чему относится и подписать их непосредственно в теле письма, что бы потом не запутаться.Сохраняем изменения.6. Установка формы на сайт.C странице создания формы копируем шор код (обычно он выделен синим или коричневым цветом) и вставляем его в любую страницу или пост.
Плюсы и минусы кратко
Плюсы+ большое количество типов полей+ поддержка мультиязычности+ простота использования+ бесплатный+ надежный+ не конфликтует с другими плагинами+ плагин Contact Form 7 развиваетсяМинусы:— надо не забывать вносить дополнительные теги в генерированное письмо— оформление формы и письма требует минимальные знания HTMLВывод: безусловно отличный редактор, если не сказать — лучший! Радует гибкость, надежность и стабильность. Если бы он был платный, его все равно бы покупали, т.к. по качеству близкого к нему нет и рядом. Рекомендую плагин Contact Form 7.
Спасибо за прочтение
Если статья была для вас полезна, то можете сказать спасибо 3 простыми способами:
-
1 Поделитесь ей в социальных сетях, чтобы не потерять:
-
2 Оцените статью от 1 до 5
 Загрузка...
Загрузка... -
3 Напишите что именно не понравилось, я не буду публиковать ваш комментарий, но обязательно добавлю информацию: Может мало фото? Может нет той информации, которую вы искали? Напишите, пожалуйста!
Анастасия Мясоедова
Веб дизайнер, жена, мама. Приветствуем вас в блоге семьи фрилансеров. Наш блог будет интересен заказчикам, фрилансерам и тем кто только еще планирует работать удаленно. Мы честно расскажем вам о работе и жизни фрилансера, о особенностях удаленной работы, ответим на любой ваш вопрос, дадим бесплатную консультацию.
Вам могут быть интересны
site2max.ru
Обзор плагинов-дополнений к Contact Form 7.

Недавно я рассматривал плагин создания контактных форм Contact Form 7 и плагин-дополнение к нему Flamingo. Contact Form 7 это один из самых популярных плагинов для WordPress и плагинов-дополнений к нему существует несколько десятков. Рассматривать каждый такой плагин отдельно было бы глупо, поэтому я попробую рассказать о части из них в одном обзоре.
1 Really Simple CAPTCHA.
Данный плагин реализует достаточно простую графическую капчу:

Капча слишком простая, а поэтому практически любая спам-программа пробьет ее на ура. Проще использовать в качестве защиты от спама тэг "Вопрос".
 Really Simple CAPTCHAАвтор плагина: Takayuki MiyoshiРассматриваемая версия: 1.8 от 23.03.2014Текущая версия: 2.0.1 от 23.08.2017Совместимость с версией WordPress: 4.7 и вышеАктивных установок плагина: 1 000 000+Скачать плагин версии 2.0.1 (всего скачено 6 169 777 раз)
Really Simple CAPTCHAАвтор плагина: Takayuki MiyoshiРассматриваемая версия: 1.8 от 23.03.2014Текущая версия: 2.0.1 от 23.08.2017Совместимость с версией WordPress: 4.7 и вышеАктивных установок плагина: 1 000 000+Скачать плагин версии 2.0.1 (всего скачено 6 169 777 раз)
2 Flamingo.
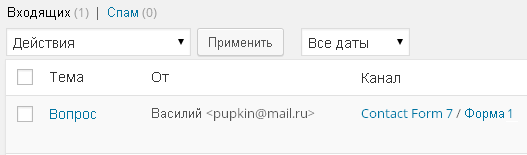
Flamingo сохраняет заполненные пользователями контактные формы в базе данных и дает возможность просматривать их прямо в админке блога:

Более подробно я рассмотрел этот плагин в отдельной статье.
Информация о плагине в репозитории wordpress.org не найдена. Или wordpress.org в данный момент недоступен или плагин был временно удален из репозитория (например, из-за найденной критической ошибки в плагине). Попробуйте найти плагин в репозитории вручную.
3 Cf7 Mce.
Добавляет визуальный редактор для редактирования контактной формы:

Если вы не дружите с HTML, то плагин может оказаться полезным.
 Contact Form 7 Tiny MCEАвтор плагина: basthoРассматриваемая версия: 0.1.3 от 05.08.2014Текущая версия: 1.1.0 от 14.08.2015Совместимость с версией WordPress: 3.1 и вышеАктивных установок плагина: 1 000+Скачать плагин версии 1.1.0 (всего скачено 10 261 раз)
Contact Form 7 Tiny MCEАвтор плагина: basthoРассматриваемая версия: 0.1.3 от 05.08.2014Текущая версия: 1.1.0 от 14.08.2015Совместимость с версией WordPress: 3.1 и вышеАктивных установок плагина: 1 000+Скачать плагин версии 1.1.0 (всего скачено 10 261 раз)
4 Contact Form 7 - TinyMCE HTML Editor on mail area.
Добавляет визуальный редактор для редактирования шаблона письма:

По моему мнению – это бесполезный плагин. Визуальный редактор для шаблона письма вовсе не нужен, так как в письме не надо расставлять HTML-теги.
 Contact Form 7 – TinyMCE HTML Editor on mail areaАвтор плагина: Laurence TuckРассматриваемая версия: 0.5 от 04.08.2014Текущая версия: 0.8 от 07.10.2014Совместимость с версией WordPress: 3.0.1 и вышеАктивных установок плагина: 300+Скачать плагин версии 0.8 (всего скачено 2 781 раз)
Contact Form 7 – TinyMCE HTML Editor on mail areaАвтор плагина: Laurence TuckРассматриваемая версия: 0.5 от 04.08.2014Текущая версия: 0.8 от 07.10.2014Совместимость с версией WordPress: 3.0.1 и вышеАктивных установок плагина: 300+Скачать плагин версии 0.8 (всего скачено 2 781 раз)
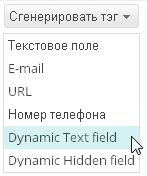
5 Contact Form 7 Dynamic Text Extension.
Плагин добавляет 2 новых тэга:

В которые можно автоматически вставить какой-либо текст. Например, если вы хотите знать, с какой страницы перешел пользователь на страницу контактной формы, то добавьте тэг "Dynamic Hidden field" такого вида:

В полученной контактной форме вы увидите referrer:

Это самый простой пример. На странице плагина есть множество других, более полезных примеров использования данных тэгов.
 Contact Form 7 Dynamic Text ExtensionАвтор плагина: Chris Mavricos, SevenSparkРассматриваемая версия: 1.2 от 04.08.2014Текущая версия: 2.0.2.1 от 18.01.2017Совместимость с версией WordPress: 4.7 и вышеАктивных установок плагина: 90 000+Скачать плагин версии 2.0.2.1 (всего скачено 331 809 раз)
Contact Form 7 Dynamic Text ExtensionАвтор плагина: Chris Mavricos, SevenSparkРассматриваемая версия: 1.2 от 04.08.2014Текущая версия: 2.0.2.1 от 18.01.2017Совместимость с версией WordPress: 4.7 и вышеАктивных установок плагина: 90 000+Скачать плагин версии 2.0.2.1 (всего скачено 331 809 раз)
6 Contact Form 7 Integrations.
Плагин интеграции Contact Form 7 с сервисом ContactUs.com:

Плагин можно использовать в качестве менеджера контактов, он ведет статистику, сохраняет контактные формы в популярных онлайн-сервисах вроде Google Docs и делает еще кучу других вещей. И все это бесплатно.
Информация о плагине в репозитории wordpress.org не найдена. Или wordpress.org в данный момент недоступен или плагин был временно удален из репозитория (например, из-за найденной критической ошибки в плагине). Попробуйте найти плагин в репозитории вручную.
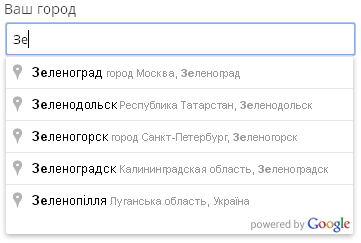
7 Contact Form 7 City Field Extension.
Плагин добавляет новый текстовой тэг для ввода города с функцией автозаполнения (используется сервис Google Maps):

 Contact Form 7 City Field ExtensionАвтор плагина: Pasquale BucciРассматриваемая версия: 1.0 от 28.06.2014Текущая версия: 1.3 от 07.06.2017Совместимость с версией WordPress: 4.0 и вышеАктивных установок плагина: 1 000+Скачать плагин версии 1.3 (всего скачено 9 571 раз)
Contact Form 7 City Field ExtensionАвтор плагина: Pasquale BucciРассматриваемая версия: 1.0 от 28.06.2014Текущая версия: 1.3 от 07.06.2017Совместимость с версией WordPress: 4.0 и вышеАктивных установок плагина: 1 000+Скачать плагин версии 1.3 (всего скачено 9 571 раз)
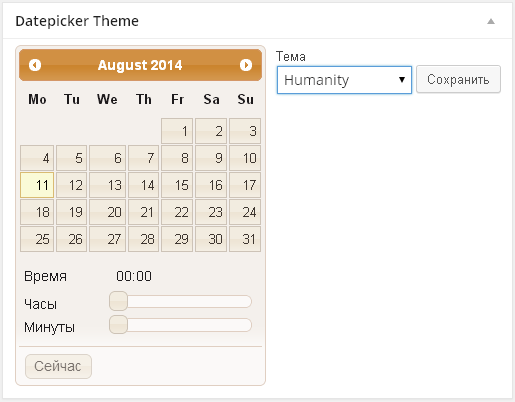
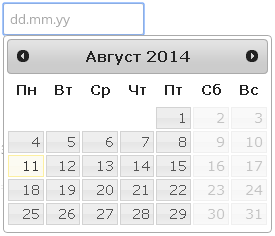
8 Contact Form 7 Datepicker.
Плагин добавляет новый и более удобный тэг "Даты" (более 20 различных шаблонов), используется компонент выбора даты из jQuery UI.

Важным преимуществом этого плагина от аналогов является поддержка русского языка при выборе даты:

 Contact Form 7 DatepickerАвтор плагина: Aurel CanciuРассматриваемая версия: 2.4.5 от 27.06.2014Текущая версия: 2.6.0 от 18.01.2017Совместимость с версией WordPress: 3.6.1 и вышеАктивных установок плагина: 100 000+Скачать плагин версии 2.6.0 (всего скачено 473 461 раз)
Contact Form 7 DatepickerАвтор плагина: Aurel CanciuРассматриваемая версия: 2.4.5 от 27.06.2014Текущая версия: 2.6.0 от 18.01.2017Совместимость с версией WordPress: 3.6.1 и вышеАктивных установок плагина: 100 000+Скачать плагин версии 2.6.0 (всего скачено 473 461 раз)
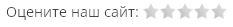
9 Contact Form 7 Star Rating.
Плагин добавляет новый тэг "Star Rating", который выводит оценку:

 Contact Form 7 Star RatingАвтор плагина: themelogger.comРассматриваемая версия: 1.5 от 12.05.2014Текущая версия: 1.10 от 26.08.2017Совместимость с версией WordPress: 3.8 и вышеАктивных установок плагина: 1 000+Скачать плагин версии 1.10 (всего скачено 7 018 раз)
Contact Form 7 Star RatingАвтор плагина: themelogger.comРассматриваемая версия: 1.5 от 12.05.2014Текущая версия: 1.10 от 26.08.2017Совместимость с версией WordPress: 3.8 и вышеАктивных установок плагина: 1 000+Скачать плагин версии 1.10 (всего скачено 7 018 раз)
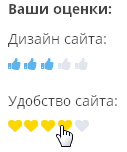
10 Contact Form 7 Star Rating with font Awersome.
Клон предыдущего плагина от этого же автора, который умеет вместо звездочек использовать иконки шрифта Awesome:

 Contact Form 7 Star Rating with font AwesomeАвтор плагина: themelogger.comРассматриваемая версия: 1.0 от 06.05.2014Текущая версия: 1.3 от 18.08.2017Совместимость с версией WordPress: 3.8 и вышеАктивных установок плагина: 1 000+Скачать плагин версии 1.3 (всего скачено 4 585 раз)
Contact Form 7 Star Rating with font AwesomeАвтор плагина: themelogger.comРассматриваемая версия: 1.0 от 06.05.2014Текущая версия: 1.3 от 18.08.2017Совместимость с версией WordPress: 3.8 и вышеАктивных установок плагина: 1 000+Скачать плагин версии 1.3 (всего скачено 4 585 раз)
11 Contact Form 7 Style.
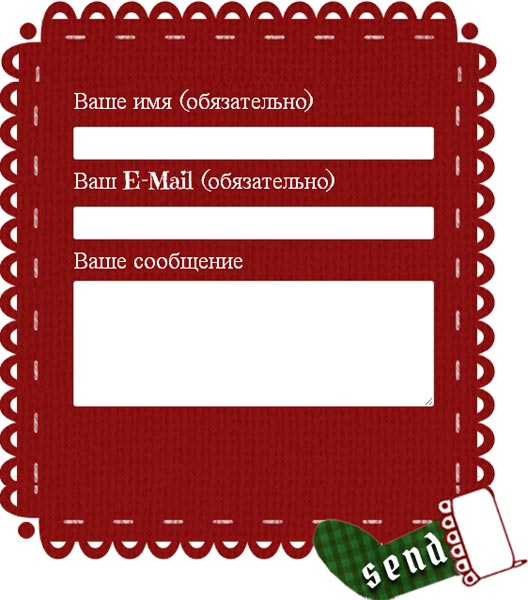
Плагин стилизует выводимую контактную форму. Он содержит десяток встроенных стилей (на тему рождества и дня валентина) и дает возможность вручную настроить стиль формы. Пример встроенного стиля:

 Contact Form 7 StyleАвтор плагина: Johnny, dorumarginean, mlehelsz, MirceaRРассматриваемая версия: 1.1.1 от 13.02.2014Текущая версия: 3.1.7 от 06.03.2018Совместимость с версией WordPress: 3.0.1 и вышеАктивных установок плагина: 50 000+Скачать плагин версии 3.1.7 (всего скачено 257 219 раз)
Contact Form 7 StyleАвтор плагина: Johnny, dorumarginean, mlehelsz, MirceaRРассматриваемая версия: 1.1.1 от 13.02.2014Текущая версия: 3.1.7 от 06.03.2018Совместимость с версией WordPress: 3.0.1 и вышеАктивных установок плагина: 50 000+Скачать плагин версии 3.1.7 (всего скачено 257 219 раз)
12 Contact Form 7 Tag field.
Плагин добавляет тэг вставки меток:

 Contact Form 7 Tag fieldАвтор плагина: Apprique Ltd.Рассматриваемая версия: 1.1 от 18.12.2013Текущая версия: 1.2 от 12.03.2016Совместимость с версией WordPress: 3.7 и вышеАктивных установок плагина: 300+Скачать плагин версии 1.2 (всего скачено 3 355 раз)
Contact Form 7 Tag fieldАвтор плагина: Apprique Ltd.Рассматриваемая версия: 1.1 от 18.12.2013Текущая версия: 1.2 от 12.03.2016Совместимость с версией WordPress: 3.7 и вышеАктивных установок плагина: 300+Скачать плагин версии 1.2 (всего скачено 3 355 раз)
13 Contact Form 7 Customizer.
Это еще один плагин, который позволит вам стилизовать вашу контактную форму без знания css, только через настройки плагина:

Информация о плагине в репозитории wordpress.org не найдена. Или wordpress.org в данный момент недоступен или плагин был временно удален из репозитория (например, из-за найденной критической ошибки в плагине). Попробуйте найти плагин в репозитории вручную.
Я не стал включать в этот обзор плагины-дополнения по интеграции Contact Form 7 с другими плагинами или сервисами. И возможно, что этот список далеко не полный – я описал только те плагины, которые смог найти и которые у меня заработали. Так как, к сожалению, есть множество плагинов для CF7, которые уже давно не обновлялись и не работают на последних версиях CF7.
www.wordpressplugins.ru
Contact Form by BestWebSoft | WordPress.org
Плагин Contact form для сайта WordPress — это лучший способ получать сообщения от покупателей прямо на ваш(и) электронный(е) адрес(а). Загрузите, активируйте и вставьте шорткод [bestwebsoft_contact_form] на любую страницу, пост или виджет для отображения форми. Легко настраивайте стили и содержимое формы с помощью встроенных возможностей.
Позвольте своим клиентам связаться с вами за считанные секунды!
Посмотреть демо
Бесплатные функции
- Добавляйте контактную форму в любую запись, страницу или виджет с помощью шорткода
- Соответствие GDPR [Новое]
- Включайте проверку данных перед отправкой формы
- Отправляйте копии отправленного сообщения на электронную почту
- Получайте отправленные сообщения на стандартную электронную почту администратора или на пользовательскую почту
- Добавляйте дополнительные данные об отправителе в уведомление по электронной почте:
- Отправлено с (IP-адрес)
- Дата/Время
- Отправлено от (имя отправителя)
- С использованием (пользовательский агент)
- Адаптивный шаблон
- Настраиваемые имена полей
- Обязательные для заполнения поля
- Выбирайте используемый/обязательный параметр для следующих полей:
- Имя
- Адрес
- Номер телефона
- Файловые вложения
- Включайте дополнительные встроенные поля для контактной формы
- Включайте шаблон из двух колонок
- Изменяйте ширину контактной формы
- Изменяйте порядок отображения полей путем перетаскивания
- Переводите вашу форму на любой язык с помощью простого настройщика языка
- Защитите контактную форму от спама с помощью плагина
ru.wordpress.org
Форма обратной связи Wordpress c плагином Contact form 7
Здравствуйте, друзья!
В данной статье я покажу, как делается качественная форма обратной связи WordPress с помощью плагина Contact form 7.
Эта форма действительно качественная, так как она очень проста в использовании и имеет тот функционал, который недоступен при создании формы обратной связи без плагина, например - функция прикрепления файла при отправке сообщения.
К тому же, она и делается проще некуда. Впрочем, я предлагаю сразу перейти к ее реализации безо всяких философских рассуждений о важности контактной формы на сайте, а тем более персональном блоге.
Делаем форму обратной связи с помощью плагина Contact form 7
Сперва устанавливаем плагин, скачав его с официальной страницы. Затем приступаем к самому процессу создания формы.
После установки плагина в админ-панели WordPress появляется новый пункт, который называется точно также,как и плагин - Contact form 7.

Мы можем сразу добавить новую форму, перейдя в пункт "Добавить новую" или же отредактировать существующую, которая создается при установке плагина.

Имеет она название "Контактная форма 1". Я же предлагаю создать новую форму, чтобы увидеть весь процесс наглядно. Тогда не составит труда редактировать уже существующие формы. Поэтому, мы жмем на пункт "Добавить новую" и попадаем в редактор форм, где сразу же нужно выбрать нужный вам язык.
Если нужен русский язык (по умолчанию), то жмете на первую кнопку добавить.

Если же нужен другой язык, то выбираете его из списка и продолжаете создание формы.

Меня, естественно, интересует вариант по умолчанию. Поэтому я жму на кнопку "Добавить новую" и попадаю на страницу со всеми настройки формы.
Первым делом нас интересует заголовок формы. Я рекомендую назначить уникальное имя для формы. Это нужно для того, чтобы при создании новых форм вы не путались. Чтобы вы четко знали где какая форма и могли отредактировать нужную.
Так как форму я буду размещать на странице, то примерно так ее и назвал - "Форма обратной связи для страницы Контакты".

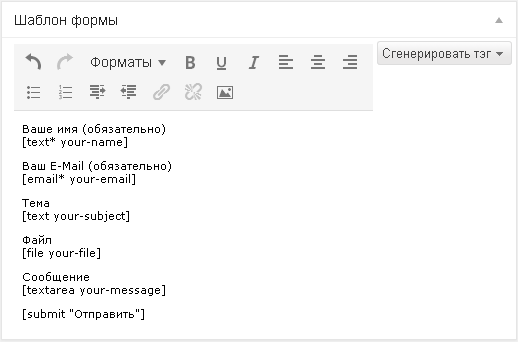
Далее нас интересует следующий блок настроек - "Шаблон формы". Это тот шаблон, в котором будут выводиться необходимые поля, которые нужно будет заполнить и их названия.

Как видим, имеются все самые необходимые поля:
- поле для ввода имени;
- для ввода e-mail;
- для ввода темы сообщения;
- для ввода самого сообщения;
- кнопка для отправки.
С этими полями можно уже размещать форму обратной связи на сайте, но я предлагаю сделать еще одно поле, которое в некоторых случаях очень полезное и важное. Все зависит от тематики сайта. Если же это блог, то непременно надо его сделать.
Это поле для прикрепления файла к сообщению. Представьте, что у вас тематика сайта, как у меня. Техническая тематика, где очень сложно понять суть проблемы без каких-то графических данных. Чтобы в таком случае лучше взаимодействовать с читателями, необходимо давать им возможность объяснять свои проблемы по максимуму, так как от этого зависит качество вашего ответа и помощи в целом.
Чтобы реализовать это поле, сначала нужно в стандартный шаблон добавить еще одно поле. Делаем это следующим образом. Копируем 2 предпоследние строки, то есть код вывода поля сообщения, и дублируем их. Должно получиться, как на скриншоте ниже.

Теперь необходимо изменить название поля. Изменяем фразу "Сообщение" на "Прикрепить файл".

Далее в этом же коде нужно заменить вторую часть "[textarea your-message]" на код, который будет выводить поле для выбора файла с компьютера. Сначала необходимо сгенерировать такой код. Для этого справа шаблона формы имеется специальная функция генерации тега. Жмем на нее и выбираем из всего списка пункт "Отправка файла".

Далее появится блок настроек для поля прикрепления файла. Нам нужно в нем 2 небольших кода.

Первым кодом мы заменяем ранее указанную часть кода в шаблоне формы.

Вторую часть мы вставляем в поле "Прикрепленные файлы", которое находится в блоке "Адресат".

Теперь можно сохранять созданную форму, нажав на кнопку вверху страницы справа от названия формы.

Под названием формы появится код, который будет выводить форму обратной связи на странице. Его и нужно вставить в редактор страницы в текстовом режиме.

Создаем новую страницу. Назову ее "Контакты". В текстовый редактор размещаю этот код.

Теперь можем перейти на страницу. Должны увидеть саму контактную форму со всеми полями. У меня все получилось и форма имеет следующий вид.

Далее я предлагаю проверить форму, чтобы убедиться, что письма доходят.
Для этого мы заполняем все поля и для примера можно прикрепить какой-то графический файл (картинку).
После того, как я заполнил все поля и нажал на кнопку "Отправить" мне без перезагрузки страницы, что очень хорошо, показало сообщение об успешной отправке.

Но действительно ли это так? Переходим в почту и видим, что сообщение действительно пришло.

Перейдя в него, увидим содержание самого обращения с данными об отправителе и прикрепленным файлом.

Сообщение пришло. Также файл прикрепился. Значит, сделали все правильно. Если у вас также, то можете спать спокойно. Но я предлагаю проделать еще одно действие. Нужно проверить работоспособность формы на проверку ошибок при заполнении.
Бывают такие формы обратной связи, которые некорректно проверяют заполнение обязательных полей. Случайно забыл вписать поле e-mail и отправил сообщение. Форма написала, что сообщение успешно отправлено, но на самом деле обращение не будет доставлено владельцу сайта. А мы ждем ответа и ждем.
Как правило, такая ситуация распространена в формах ОС, которые делаются с помощью кодов без плагина. В данном же случае, если мы не заполним какое-то обязательное поле, нам выдаст ошибку и подпишет необходимые поля для заполнения.

Форма прекрасно работает, что и следовало сделать.
Если возникли какие-то неясности то прошу смотреть мой подробный видео-урок. В нем будет более наглядно все описано.
На этом я заканчиваю данный мануал. В следующей статье я покажу, как сделать качественную форму обратной связи без плагина. Она также будет проверять ошибки при заполнении, удачно доставлять письма и иметь красивое компактное оформление.

Такая реализация сейчас у меня на блоге. Можете посмотреть на странице "Написать мне".
Если хотите такую форму и себе. Тогда жите новый подробный материал. Скажу сразу, что делается она просто. Все исходные коды я вам дам. Также сделаю подробный видео-урок, что отобьет все ваши вопросы.
На этом с вами прощаюсь. Пишите свои комментарии, предложения, идеи и все, что душа пожелает. До скорой.
С уважением, Константин Хмелев!

kostyakhmelev.ru