Как установить счетчик на сайт wordpress и не исказить шаблон темы. Вставить код счетчика в wordpress
Как установить счетчики посещений в WordPress и SMF — способ вставки для повышения точности подсчета
Обновлено: 4 июля 2018
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы продолжим разговор, начатый в предыдущей статье, посвященной рассмотрению способов установки счетчиков посещений на Joomla .


Там мы во всех подробностях рассмотрели вставку кода в Joomla, а теперь пришла очередь рассмотреть WordPress и форум SMF. Но перед этим я хотел бы остановиться на моменте, который остался без внимания в предыдущих статьях.
Как повысить точность счетчиков LI, Mail.ru и Rambler Top100
Но по логике работы счетчиков верхняя часть вебстраницы, а именно шапка, является лучшим местом для их расположения. В этом случае подсчет посетителей будет наиболее полным и точным, а так же и наиболее оптимистичным (будет выдавать циферки более высокие, нежели аналогичный код, расположенный в подвале (футере)).
Как сделать так, чтобы информер располагался в том месте, где он будет приходиться к месту, а активный код счетчика располагался бы в верхней части шаблона для повышения его точности. Что примечательно, это можно реализовать не прибегая к каким-то сложным комбинациям.
Давайте вернемся немного назад, к тому моменту, когда вы выбирали внешний вид и получали код в LiveInternet и Mail.ru. Если вы их еще не выбрали, то вам нужно будет просто учесть то, что сейчас будет сказано, а если уже получили и установили, то можете внести изменения и выбрать другой их тип.
Итак, для того, чтобы получить другой код для вашего информера LI, вы должны будет зайти на страницу статистики :
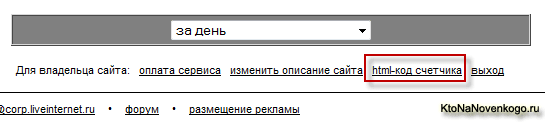
http://www.liveinternet.ru/stat/ktonanovenkogo.ru/index.htmlПрокрутите ее до самого низа и нажмите на ссылку «html-код»:

В результате вы попадете на страницу выбора типа счетчика, где сможете при желании выбрать другую картинку или цветовую гамму для информера, а так же выбрать вариант «в виде двух картинок», поставив галочку в соответствующем месте:

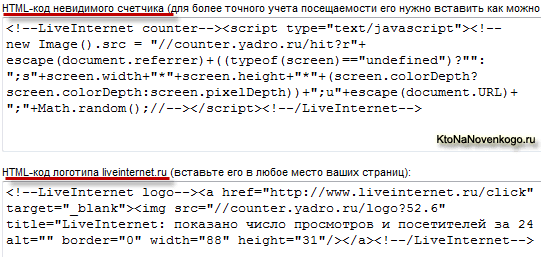
После этого нажимаете на кнопку «получить html-код», расположенную внизу. В итоге попадете в окно, где сможете скопировать уже не один, а два фрагмента скрипта.

Фрагмент невидимого счетчика посещений вам нужно будет вставить как можно выше в шаблон вашего ресурса, но, естественно, после открывающего тега <body>.
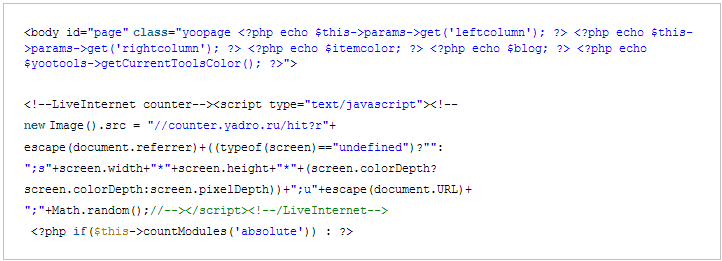
Для сайта на Joomla вам нужно будет открыть на редактирование файл index.php из папки с используемым вами шаблоном — /templates/название_папки_с_шаблоном/.
Находите в начале этого файла открывающий Html тег < body> и вставляете сразу за ним скрипт невидимого счетчика LiveInternet. Например, так:

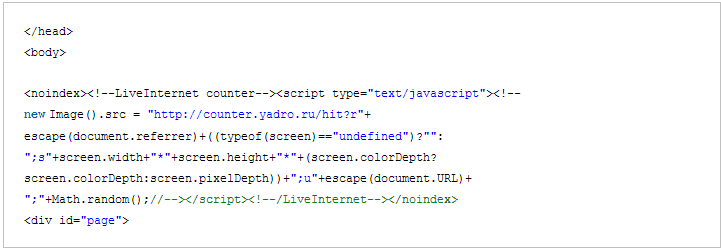
Для блога на WordPress вам нужно будет открыть на редактирование файл header.php из папки с используемой вами в данный момент темой оформления — /wp-content/themes/название_папки_с_используемой_темой_оформления/.

Для форума на SMF вам нужно будет открыть на редактирование index.template.php из папки с используемой вами в данный момент темой оформления — Themes/default/.
В случае, если вы используете на своем форуме тему, отличную от дефолтной, то вместо папки default, вам нужно будет зайти в папку с названием вашей темы. Находите в начале этого файла открывающий тег < body> и вставляете сразу за ним нужный фрагмент. Например, так:

А информер (второй фрагмент) вы уже вставляете в любое место шаблона, где хотите отображать иконку LiveInternet. Все, теперь подсчет посещений вашего проекта будет вестись максимально эффективно и правильно.
Тоже самое можно проделать и на сервисе Mail.ru (тут читайте про поиск этой системы, а тут про почту Майл.ру). Если этот счетчик у вас уже установлен, но вы хотите получать по нему максимально правдивую статистику, то вам нужно будет щелкнуть по его информеру, а на открывшейся странице найти строчку со своим сайтом и щелкнуть по иконке перед его названием:

В статистики посещаемости Mail.ru нужно будет нажать на ссылку «Код» в правом верхнем углу:

И выбрать тип и способ его размещения, поставив галочку в поле «в виде двух картинок»:

После того, как вы нажмете на кнопку «Получить код», попадете на страницу где сможете скопировать как скрипт невидимого счетчика, так и скрипт информера. Все дальнейшие действия по их вставке будут аналогичны описанному выше для LiveInternet.
Ну, а Rambler Top100 вообще по умолчанию предлагается именно в таком двойном варианте кода:

Можете вставить два этих куска как в одном месте шаблона, так и в разных. Лучше воспользоваться вторым вариантом.
Вставка кода счетчиков посещаемости в WordPress
Теперь давайте рассмотрим возможные варианты вставки кода LiveInternet, Mail.ru, HotLog, SpyLog или Rambler Top100 на блоге под управлением WordPress. Мы уже рассмотрели чуть выше, как можно вставить на блог фрагмент невидимого счетчика (сразу после открывающего тега <body>). Теперь давайте рассмотрим, как можно вставить в Вордпресс информер (вторую видимую часть).
Первый способ будет попроще для не очень опытных блоггеров. Итак, для начала нужно будет зайти в админку (для моего блога это https://ktonanovenkogo.ru/wp-admin/) и выбрать из левого меню пункт «Виджеты», расположенные в области «Дизайн». На открывшейся странице в области под названием «Доступные виджеты» нужно будет найти один из них с названием «Текст»:


Вам нужно перетащить этот виджет мышью на одно из полей сайдбаров, расположенных справа. После этого нажмите на стрелочку виджета расположенную справа и вставьте в открывшееся окно скрипт вашего счетчика (или несколько скриптов). Вы так же можете ввести заголовок для данного виджета. По окончании нажмите на кнопку «Сохранить» и «Закрыть», расположенные внизу.


Теперь, перейдя на свой блог, в области сайдбара вы увидите вставленный информер. Для того, чтобы их потом можно было бы позиционировать в поле виджета, можете заключить их предварительно в контейнер DIV с прописанным классом CLASS. Например:
<div> скрипты </div>а в файле CSS вашей темы оформления WordPress ( /wp-content/themes/название_папки_с_используемой_темой_оформления/style.css) нужно будет прописать для этого класса (в нашем примере — poziciy) соответствующие СSS свойства, с помощью которых вы сможете, например, задать отступ блока информеров от границ виджета и т.п.
Но можно обойтись и без виджетов. Правда, для этого вам придется открыть на редактирование один из файлов используемой вами темы оформления WordPress (тут описано устройство и назначения всех шаблонов). Какой именно файл нужно будет редактировать, зависит от той позиции, в которую вы хотите вставить информеры.
Можно вставить в тот же самый сайдбар, но уже без использования виджетов. А также код счетчиков посещений можно разместить в хедере (шапке) или футере (подвале) вашего блога. Как вам больше нравится — при этом способе нет никаких особых ограничений, кроме вашей фантазии.
Для того, чтобы узнать какие файлы вашей темы оформления отвечают за формирование той или иной части шаблона вашего блога на WordPress, вы можете воспользоваться этой статьей, ссылка на которую приведена на один абзац выше.
Итак, вам нужно подключиться к вашему блогу по FTP и открыть на редактирование нужный файл из папки с темой оформления (/wp-content/themes/название_папки_с__темой_оформления/):
- footer.php — шаблон отвечающий за формирование футера (нижней части) вашего блога
- sidebar.php — отвечающий за формирование сайдбара (правой или левой колонки). Кроме основного файла в папке с вашей темой оформления могут так же находиться файлы дополнительных сайдбаров под названиями, например, sidebar1.php и sidebar2.php
- header.php — шаблон отвечающий за формирование шапки (верхней части)
Все эти шаблоны являются сквозными, а значит счетчики в них вставленные будут отображаться на всех страницах блога. В случае использования двухчастевой схемы, можно информер вставлять и в не сквозные шаблоны, ибо он уже за подсчет посетителей ответственности нести не будет.
Я на своем блоге использую footer.php, при этом LiveInternet у меня состоит из двух частей — информер в footer.php как и остальные, а невидимый вставлен в index.php, сразу после открывающего тега <body>. После того, как я его разделил показания возросли немного.
Установка счетчиков посещений на форум SMF
Давайте еще рассмотрим, в какие файлы SMF можно будет вставить скрипт. Для начала вам нужно будет получить доступ к своему форуму по FTP, а затем открыть на редактирование Index.template.php из папки с используемой вами в данный момент темой оформления — Themes/default/.
Данный форум построен на базе табличной верстки, поэтому для вставки какого либо элемента в шаблон обычно бывает достаточно добавить новую ячейку в таблицу. Если вы не знакомы с принципами формирования таблиц в HTML — тут все подробно описано.
Главное — это найти нужное место и разобраться, куда именно нужно добавить новую ячейку. Плюс вам, возможно, придется прописать в создаваемой ячейке еще и CSS класс, который используется для других аналогичных ячеек этой таблицы в верстке SMF.
Для того, чтобы увидеть структуру таблицы, в которую вы хотите добавить новую ячейку, можете временно добавить в ее открывающий тег TABLE атрибут BORDER=1. В результате она и ее ячейки будут обведены рамкой и вы сможете сориентироваться, куда именно вам нужно будет вставить новую ячейку ( тег TD) или же строку (тег TR). В общем, советую экспериментировать — обязательно что-нибудь, да получится.
Но так же не стоит забывать, что это PHP и в нем нужно искать места с операторами ECHO, которые и выводят код HTML. Поначалу это немного отпугивает и озадачивает, но присмотревшись вы поймете, что ничего сложного тут нет. Например, верхний счетчик LiveInternet мог бы быть вставлен в index.template.php следующим образом:

Я специально взял кусок побольше, чтобы можно было сориентироваться, в какое именно место была добавлена ячейка таблицы (открывающий и закрывающий теги TD) со скриптом счетчика посещаемости LI.
Скрипты SpyLog и Rambler Top100 были вставлены мною в нижнюю часть шаблона форума SMF опять же с помощью файла index.template.php:

На первый взгляд все кажется не просто, но немного поэкспериментировав у вас все получится.
Предлагаю Вам поучаствовать в опросе «Какие счетчики посещаемости вы используете на своем сайте»:
Код для вставки голосования на сайт:
<p><iframe src='/800/600/https/ktonanovenkogo.ru//vote/voting.php' frameborder='0' scrolling='no'></iframe></p>Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Вотсапнуть
Запинить
Подборки по теме:
Рубрика: Статистика сайтаktonanovenkogo.ru
Как вставить счетчик на сайт wordpress быстро и правильно
Здравствуйте, читатели моего блога «Уроки на все случаи жизни». Сегодня я хочу вам рассказать о том, как вставить счетчик на сайт wordpress, чтобы не изменился внешний вид футера вашего блога и он не разъехался в разные стороны. Если метод, о котором пойдет речь, вам не подходит, я вам подскажу путь решения проблемы.

Сегодня вы узнаете как добавить на ваш блог интересные инструменты интернет-аналитики. Мы с вами установим на блог счетчик liveinternet.ru, mail.ru и ретаргет для рекламы vkontakte. Каждый инструмент по-своему полезен и уникален и дает определенные интересные данные, но о них мы поговорим в рамках другой статьи.Итак, приступаем. Сейчас мы с вами зарегистрируемся в нужных сервисах и добавим коды счетчиков отслеживания на наш сервис.
Содержание статьи
Регистрация на liveinternet.ru
Переходим на главную страницу сервиса liveinternet.ru и находим ссылочку «получить счетчик». Переходим по ссылке, перед нами открывается форма для регистрации. Здесь мы заполняем все необходимые базовые данные нашего сайта.
 В строке «ключевые слова» прописываем ключевые слова нашего блога. В строке «статистика» есть выбор между «общедоступна» и «доступна только по паролю», я вам советую выставить значение доступности по паролю, чтобы вашу статистику никто не мог смотреть. В данном случае не столь важно закрыть информацию о количестве посетителей, важнее информацию о том, по каким ключевым фразам к вам заходят на блог. Кому интересно, пусть воспользуются сервисом «СпайВордс».
В строке «ключевые слова» прописываем ключевые слова нашего блога. В строке «статистика» есть выбор между «общедоступна» и «доступна только по паролю», я вам советую выставить значение доступности по паролю, чтобы вашу статистику никто не мог смотреть. В данном случае не столь важно закрыть информацию о количестве посетителей, важнее информацию о том, по каким ключевым фразам к вам заходят на блог. Кому интересно, пусть воспользуются сервисом «СпайВордс».
Еще один пункт «Участие в рейтингах» — здесь необходимо просто выбрать пункт, который больше подходит к теме вашего блога. После заполнения всех полей жмем на кнопочку «дальше», проверяем все данные которые мы ввели и нажимаем на кнопочку «зарегистрировать». Liveinternet.ru предлагает нам получить сгенерированный html-код, нажимаем на ссылочку и нам открывается еще одна страница, где предлагается выбрать несколько вариантов оформления. Я размещаю небольшие и малозаметные (можно видеть в футере) иконки, вы выбирайте дизайн на свой вкус. После выбора нажимаем на ссылку «получить html-код». Нам осталось только скопировать код и установить на свой блог.

Чтобы установить код счетчика на сайт, прежде всего обратите внимание на вашу тему.
Способ 1.Я, например, пользовалась темой, где код можно было поставить прямо не выходя из админки. Такие темы с seo оптимизацией можно купить здесь.
 Способ 2.Соединяемся по ftp с корневой директорией сайта и находим раздел, где хранятся темы. Открываем папку с нашей темой и находим файл footer.php, но перед началом работы я вам настоятельно посоветовала сохранить резервную копию этого файла. По-хорошему, эту процедуру надо выполнять всегда, если вы решили произвести изменения в файле. Если у вас не настроена функция просмотра и правки на удаленном сервере, тогда скачайте и откройте файл в редакторе.
Способ 2.Соединяемся по ftp с корневой директорией сайта и находим раздел, где хранятся темы. Открываем папку с нашей темой и находим файл footer.php, но перед началом работы я вам настоятельно посоветовала сохранить резервную копию этого файла. По-хорошему, эту процедуру надо выполнять всегда, если вы решили произвести изменения в файле. Если у вас не настроена функция просмотра и правки на удаленном сервере, тогда скачайте и откройте файл в редакторе.
 В файле находим закрывающий тег </body> и прямо перед ним вставляем вновь сгенерированный счетчик на liveinternet.ru.
В файле находим закрывающий тег </body> и прямо перед ним вставляем вновь сгенерированный счетчик на liveinternet.ru.

Сохраняем изменения и возвращаем наш файл в папку с темой сайта. Счетчик установлен, теперь посмотрите не покосился ли наш сайт.Способ3.Если вдруг у вас что-то не получилось, либо вы не умеете подключаться по ftp, не отчаивайтесь! Я подскажу, что делать.Заходите на биржу удаленной работы «Weblancer» и сразу после регистрации вам будет доступна функция «добавить проект», в поле для ввода текста напишите так: «Нужна помощь по установке счетчиков на сайт wordpress» и установите галочку «фрилансеры предложат цены». Все, считайте, что вопрос решен. Поступят заявки моментально и за небольшую плату вам установят счетчик.
Регистрация mail.ru
Заходим на главную страницу mail.ru, находим ссылку «Все проекты» и выбираем «Рейтинг». Если вы не зарегистрированы на майл.ру, то пройдите регистрацию нового ящика. Если зарегистрированы, тогда переходим к регистрации нового сайта. Для участия в рейтинге mail.ru выбирайте тему, которая близка теме блога.
 После успешной регистрации перейдите в раздел «мои счетчики» и скопируйте код и так же, как и в случае с Лайфинтернет, подключайтесь к удаленному серверу, чтобы прописать код в файле footer.php
После успешной регистрации перейдите в раздел «мои счетчики» и скопируйте код и так же, как и в случае с Лайфинтернет, подключайтесь к удаленному серверу, чтобы прописать код в файле footer.php

Регистрация vk.com
Заходим на главную страница https://vk.com, переходим по ссылке «реклама» — «ретаргетинг» и нажимаем «создать группу».
 После создания группы сервис в контакте сгенерирует для нас код. Копируем код и вставляем на сайт по изученной схеме.Таким образом, мы с вами добавили сразу три инструмента для интернет-аналитики. Желаю вам хорошего настроения от увеличения посещаемости! Наталья Краснова.
После создания группы сервис в контакте сгенерирует для нас код. Копируем код и вставляем на сайт по изученной схеме.Таким образом, мы с вами добавили сразу три инструмента для интернет-аналитики. Желаю вам хорошего настроения от увеличения посещаемости! Наталья Краснова.
Анекдот. — Мне срочно нужен адрес персонального блога президента Украины!
— Мне срочно нужен адрес персонального блога президента Украины!
—Так записывайте! Порошенко, собака, Украины, точка, нет.
lessons-business.ru
Как установить счетчик на блог WordPress
В предыдущей записи Контроль посещаемости блога я рассказывал о том, зачем нужны счетчики на сайте. Теперь расскажу о том, куда и как установить счетчик на блог WordPress.
После того, как вы прочитали предыдущую запись и по моему совету добавили свой сайт в сервис статистики сайтов от LiveInternet, вы получите код счетчика. Выглядит он примерно так:
<!--LiveInternet counter--><script type="text/javascript"> <!--document.write("<a href='//www.liveinternet.ru/click' "+ "target=_blank><img src='//counter.yadro.ru/hit?t44.1;r"+ escape(document.referrer)+((typeof(screen)=="undefined")?"": ";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth? screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+ ";"+Math.random()+ "' alt='' title='LiveInternet' "+ "border='0'><\/a>") //--></script><!--/LiveInternet-->Выглядит не очень, но в итоге, добавив его на сайт, вместо непонятных строчек вы увидите тот счетчик, который выбрали при настройке.

В WordPress существует множество вариантов куда можно вставить счетчик. Вот некоторые из них:
Вставка счетчика в виджет
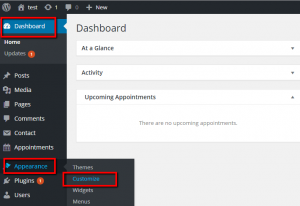
Один из самых простых вариантов. В консоли WordPress переходим во вкладку Внешний вид -> Виджеты -> Текст. Если у Вас у вас тема с несколькими сайдбарами, местами, куда можно добавить виджет, то выбираем куда именно хотим поместить счетчик. Просто вставляйте код счетчика в окно ввода виджета, при желании подписываете виджет и нажимаете Сохранить.

При необходимости, удаляется он также просто.
Опции шаблона
Еще один способ для ленивых. Большинство шаблонов для WordPress имеют собственные меню с настройками, позволяющие без правок кода поменять или добавить некоторые данные. Например, в моем шаблоне можно добавить копирайт. Если посмотрите вниз станицы, то увидите там моё имя и фамилию и год основания блога, с таким же успехом туда можно запихнуть код счетчика, т.к. подобные поля поддерживают html-код — то, чем по сути код счетчика посетителей и является.
Редактирование файлов шаблона
Название говорит само за себя — счетчик посетителей вставляется на сайт посредством редактирования файлов шаблона. Крайне не рекомендую данный способ, новичкам, а те, кто в коде хоть немного ориентируются и сами найдут как это сделать.
Если Вы новичок, и по каким-то причинам первые два способа не сработали, всё таки немного распишу.
Чаще всего счетчик ставится в сайдбаре и в «подвале» сайта. За эти места отвечают файлы sidebar.php и footer.php, соответственно. Файлы эти вы сможете найти в папке с шаблоном. Каждый шаблон устроен по разному, поэтому добавлять придется «методом тыка», ориентируйтесь на другие элементы. А еще лучше — напишите мне и я помогу Вам разобраться 🙂
Если у Вас возникла необходимость вставить счетчик на отдельную запись, то его можно встроить прямо в запись, не забудьте переключить режим редактирования с Визуального на Текст.

На этом всё. Завтра постараюсь закончить историю со статистикой рассказом о Google Analytics, Яндекс.Метрике и плагинах для них.
Изначально планировал сделать одну большую статью о статистике, но последний год в универе даёт о себе знать.
С уважением, Денис
j3d.ru