Настройка внешнего вида WordPress: как вставить виджеты на блоге. Вставить виджет wordpress на страницу
Как вставить виджет в конце страницы и записи ? — ТОП
Всем привет ! Уверен данная статья окажется для вас полезной, ведь вы узнаете как очень просто вставлять виджеты в конце каждой страницы или записи. Что это значит ? это значит, что вы сможете добавить любой виджет в конец записи и страницы. К примеру, вы хотите разместить в конце каждой записи вашего сайта, виджет с популярными записями вашего сайта, вы сможете это сделать очень просто, и вам не нужно будет мучится и по отдельности добавлять всё это вручную для каждой записи.
В общем, использовать данную функцию вы сможете для разных целей, для рекламы, для кнопок соцсетей поделится, для видео и т.д. Плагин, который позволит вам всё это сделать, добавит на вашу страницу Виджетов новый сайдбар, куда вы и будете вставлять любые виджеты. И ещё, вы сможете отключать сайдбар для любой отдельной страницы, для этого на странице редактирования любой страницы, будет специальный чек-бокс.
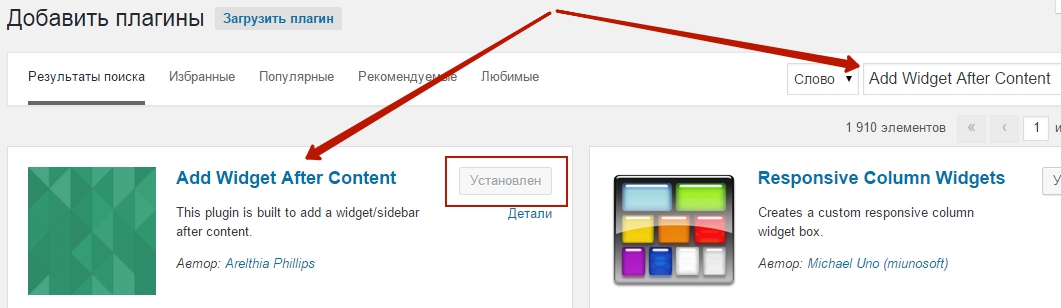
Итак, плагин называется — Add Widget After Content, установить данный плагин вы сможете прямо из своей админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.

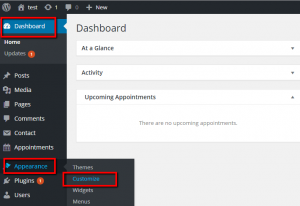
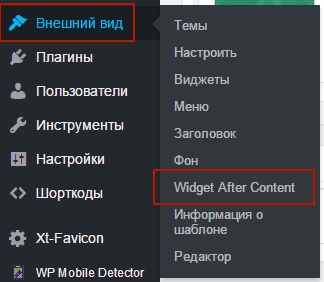
Далее, чтобы попасть на страницу настроек плагина, перейдите по вкладке: Внешний вид — Widget After Content.

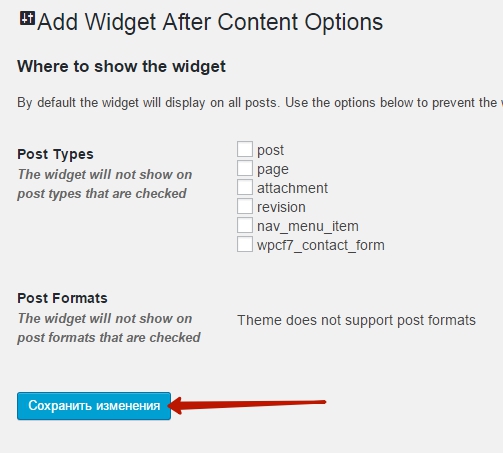
Настройки здесь очень простые, вам лишь нужно отметить галочками для каких типов постов не включать сайдбар для виджетов. В общем, чтобы вам было понятнее, если вы хотите чтобы виджеты можно было добавлять в конце каждой страницы и записи, то оставьте все поля пустыми, не ставьте нигде галочки. В конце сохраните изменения.

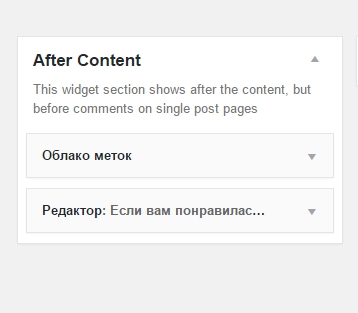
Далее, перейдите на страницу ваших Виджетов, там у вас появится новый сайдбар — After Content. В данный сайдбар вы можете вставлять любые виджеты, которые будут отображаться в конце каждой записи и страницы.

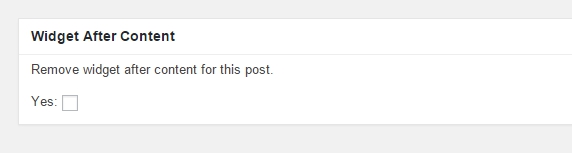
Смотрите, к примеру вы хотите чтобы на определённой странице вашего сайта виджеты не отображались, тогда для этого откройте данную страницу для редактирования, в конце страницы у вас будет специальное окно, если вы поставите галочку в данном окне, то для этой странице виджеты отображаться не будут.

Итак, на этом у меня всё, я рассказал вам об очень простом, удобном и полезном плагине, который облегчит вам многие задачи. Удачи вам и до новых встреч !
Остались Вопросы ? тогда обязательно напишите мне в Обратную связь, либо оставьте комментарий к данной записи. Я всем отвечу !

info-effect.ru
Как в WordPress вставить виджет на страницу или запись?
Часто на странице или записи сайта необходимо показать тот или иной виджет. Например, календарь, информер погоды, курс валют или форму подписки на новые публикации.
Как в WordPress вставить виджет на страницу или запись?
По умолчанию, WordPress выводит виджеты исключительно в областях, предварительно заданных в темах оформления. Чтобы иметь возможность показать тот же календарь в статье, следует задействовать сторонние инструменты. Наиболее простым из них в использовании является бесплатный плагин Widgetize Pages Light.
Плагин Widgetize Pages Light
Следует отметить, что работа плагина заключается в следующем. Первым делом Вы должны будете создать дополнительный сайдбар (один или несколько при необходимости), на который будет добавлено необходимое количество виджетов для отображения на странице. Каждый такой сайдбар имеет уникальный шорткод, который может быть вставлен в любом месте страницы или поста. Для примера выведем на странице записи стандартный виджет Календарь.

После установки и активации плагина необходимо в админ-панели перейти в раздел Widgetize pages -> Sidebars.

Для создания нового сайдбара следует нажать кнопку Add New. В открывшемся окне необходимо будет задать название (поле Sidebar title) и описание (Description), после чего нажать кнопку Save Sidebar.

После того, как будет нажата кнопка, Вы увидите список созданных сайдбаров. Еще раз повторимся, что их количество не ограничено.

Теперь можно добавлять необходимые виджеты. Для этого следует в админ-панели перейти Внешний вид -> Виджеты.

На странице виджетов видим, что был создан новый сайдбар. Теперь в него добавим плагин Календарь.

Все, наш виджет готов к выводу на странице записи. Для этого нужно открыть на редактирование запись. Видно, что в панели инструментов визуального редактора WordPress появилась кнопка с названием Insert Sidebar ShortCode. В контентной части записи необходимо поставить курсор в место желаемого отображения календаря и нажать эту кнопку.

В появившемся окне в поле Select Sidebar нужно выбрать только что созданный сайдбар и нажать кнопку Insert. В итоге в текст записи будет добавлен специальный шорткод, который будет давать команду системе отображать виджеты, добавленные в сайдбар с именем Новый сайдбар.

Для сохранения изменений необходимо нажать кнопку Обновить. Теперь контентная часть записи будет иметь следующий вид:

Если Вам понравилась статья — поделитесь с друзьями
wpschool.ru
WordPress. Как добавить изображение в виджет
Из этого туториала Вы узнаете, как добавить изображение в виджет в WordPress.
WordPress. Как добавить изображение в виджет
Для того, чтобы добавить изображение в виджет, следуйте следующим инструкциям:
В первую очередь, необходимо загрузить новое изображение в файлы вашего сайта WordPress.
Войдите в админ панель WordPress и перейдите на вкладку Медиафайлы (Media):

Нажмите на кнопку Добавить новый (Add New), затем нажмите на Выберите файлы (Select Files) и загрузите изображение, которое Вы хотите добавить в виджет:

После загрузки изображения, нажмите левой кнопкой мыши на изображение и скопируйте ссылку на него:

Вы увидите окно Редактирование изображения (Edit Media). Ссылка на изображение находится по правую сторону. Вам следует скопировать её и вставить в любой текстовый редактор, например в Notepad:

После этого, перейдите на вкладку Внешний вид -> Виджеты (Appearance -> Widgets) и перетяните виджет Текст (Text widget) с левой колонки в нужную область виджетов в правой колонке:

В поле содержимого виджета, Вам нужно добавить изображение, используя код HTML:
<img src="Paste The File URL Here" alt="Image Title"/>где в атрибуте src Вам следует указать ссылку на ваше изображение. Вставьте ссылку на изображение в » » (это будет выглядеть следующим образом):
<img src="http://www.example.com/wp-content/uploads/2015/05/image_1.jpg" alt="Image_1" />В значении атрибута alt Вам нужно определить замещающий текст для изображения. Этот текст будет отображен, если изображение по каким-либо причинам отсутствует:

Нажмите на кнопку Сохранить (Save) и обновите ваш сайт для того, чтобы увидеть изменения. Вы увидите, что изображение было успешно добавлено в виджет:
www.templatemonster.com
Как поместить любой WordPress-виджет в запись с помощью шорткода
С помощью WordPress можно сделать много всего интересного. Правда, если вы солидарны со мной, то вы часто думали следующим образом: «Жаль, что эти крутые штуки реализованы только здесь, а не в другом месте».
Это относится и к виджетам. Казалось бы, есть так много разных виджетов, однако все они ограничены только одной областью сайта – сайдбаром.
Разве не удобнее было бы взять все эти виджеты и поместить их прямо в середине записи или страницы?
Если вы сталкивались с такой задачей, то вам будет приятно узнать, что существует плагин AMR Shortcode Any Widget, позволяющий это сделать – с его помощью вы можете вставить любой виджет в запись или на страницу, используя простой шорткод.
Как работает плагин Shortcode Any Widget
Допустим, что в сайдбаре есть список ссылок, который вы хотите разрекламировать в различных записях или на страницах вашего сайта. Возможно, эти ссылки ведут на ваши лучшие материалы или же на страницы вашего сайта, позволяющие вам зарабатывать деньги, возможно даже, что они ведут за пределы вашего сайта, являются аффилиативными, т.е. участвуют в партнерской программе. Кто знает! Есть тысяча причин, по которым вы можете опубликовать небольшой целевой список ссылок, причем опубликовать его в самом видном месте, чтобы посетитель заметил эти ссылки, а не оставлять их за кулуарами сайта.
Давайте немного разовьем этот пример. Допустим, вы хотели бы менять этот список ссылок на регулярной основе.
Если бы вы постоянно делали это вручную, то очень скоро вам бы все это надоело. Допустим, вы поместили список ссылок в 20 разных записей. Когда вам понадобится что-то изменить в этом списке, вам нужно будет не только вспомнить, в каких записях он располагается, но и отредактировать каждую из них.

С помощью плагина Shortcode Any Widget вы можете просто создать произвольное меню, поместить виджет Custom Menu в недавно созданную область Shortcodes на странице с виджетами, и затем вызвать ваш Custom Menu виджет в 20 разных записях через шорткод.
Когда нужно будет обновить ссылки, вам достаточно будет вернуться в меню, отредактировать его, после чего все ваши списки ссылок обновятся по всему сайту.
Давайте посмотрим, как это будет выглядеть на практике
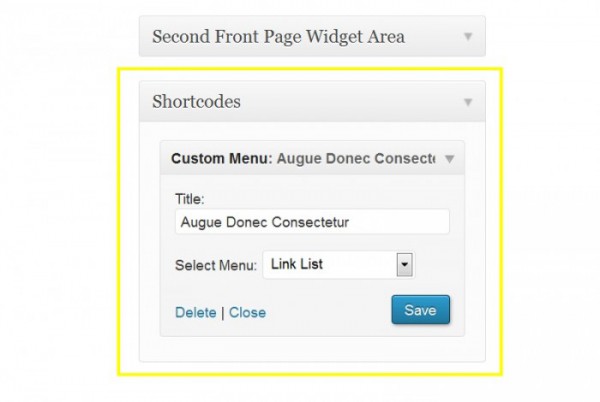
После установки и активации плагина вы увидите новую область виджетов на странице с виджетами, которая называется Shortcodes. Переместите в нее любые виджеты, которые вам необходимы, чтобы потом вызвать их с помощью шорткодов.
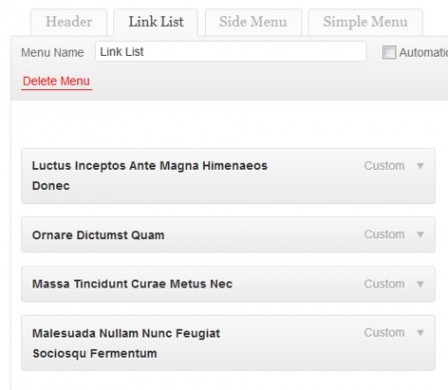
В нашем примере мы поместим в эту область виджет Custom Menu и выберем наше специально созданное меню «Link List», состоящее из ссылок. Эти ссылки будут выводиться в разных записях.

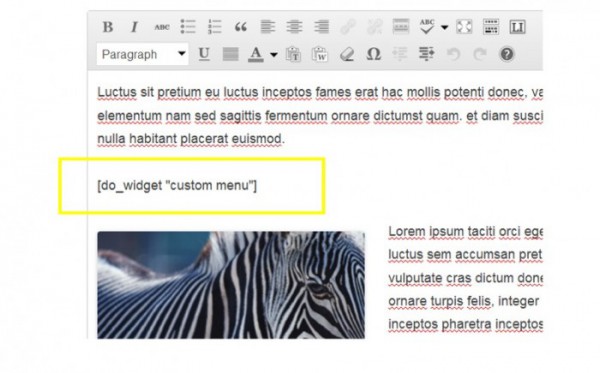
Затем в самой записи вызываем виджет, который нам требуется, просто вставляя специальный шорткод («do_widget» + название виджета – инструкции по вставке шорткода приводятся на странице плагина).

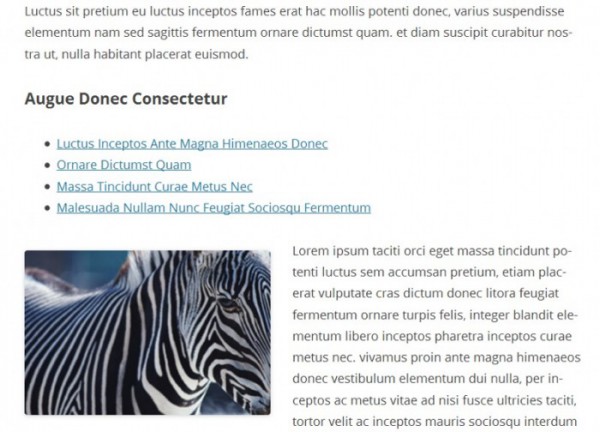
Это все, что нужно сделать. Шорткод вызовет ваш виджет, который будет работать точно так же, как работал бы в сайдбаре. В нашем случае будут выведены ссылки из меню, созданного нами.

Дополнительная гибкость
Я хочу сказать – мне нравится та дополнительная гибкость, которую предлагают такие плагины, как AMR Shortcode Any Widget. С помощью этого плагина вы можете выводить любой контент в любом месте страницы или записи, что очень удобно.
Источник: wpmu.org
oddstyle.ru
как вставить виджеты на блоге • Советы блогерам
Приветствую вас, дорогие читатели! В сегодняшней статье я расскажу и покажу вам, как добавить функциональности вашему блогу на WordPress с помощью виджетов. Какие из них будут полезны для блога и его посетителей, а какие нет. Как виджеты могут разнообразить оформление – всё это мы сейчас подробно разберём.
На случай если вы вдруг пропустили, в предыдущих статьях по настройке внешнего вида шаблона на WordPress я рассказывал:
Что такое виджет на WordPress?
Если говорить обобщённо, то это небольшой элемент на блоге, выполняющий определённую функцию. Это может быть список последних статей или комментариев, рекламный баннер или произвольный текст.
Виджеты позволяют владельцу блога тюнинговать его внешний вид, не залезая в HTML-код шаблона или движка. Добавлять небольшие, но полезные фишки и информеры.
Как вставить виджет на блоге WordPress?
Работать с виджетами на WordPress – добавлять, редактировать, перемещать и удалять – можно из раздела «Внешний вид → Виджеты» в админке.
В левой части страницы здесь отображаются все доступные для установки виджеты. Обратите внимание, что у вас список может отличаться. Тут всё зависит от вашего шаблона и плагинов – они нередко добавляют свои виджеты. Например, у меня, как видите, в списке присутствуют виджеты темы Hueman.
В правой части страницы отображаются доступные зоны для установки виджетов. Они опять-таки зависят от вашего шаблона и могут у вас отличаться от того, что показано на скриншоте.
Если вам кажется, что работать с виджетами здесь не очень удобно – не видно, какая зона где расположена, как выглядят виджеты, – то попробуйте перейти к визуальной настройке кнопкой наверху.
Этот режим гораздо нагляднее, но (на мой субъективный взгляд) медленнее работает. Впрочем, смотрите сами, где вам комфортнее. Я покажу на примере обоих вариантов.
В админ-панели
Итак, чтобы добавить выбранный виджет на блог, просто нажмите на него мышью и, не отпуская кнопки, перетащите в нужную зону.
Кстати, точно так же можно переставлять виджеты местами и перемещать их в другие зоны.
Другой способ: кликните мышью на виджет, в появившемся меню выберите зону и нажмите «Добавить виджет».
В любом случае виджет появится в указанной зоне справа и откроется для редактирования.
Отредактируйте его, если нужно, и нажмите «Сохранить». Готово – виджет установлен!
Если вам позже понадобится внести изменения в виджет, то кликните по его панели в зоне справа. Это откроет окно редактирования. Здесь же можно удалить виджет.
В визуальном режиме
Тут вам надо действовать по-другому и сначала перейти в зону, куда вы хотите установить виджет.
Теперь жмите «Добавить виджет» внизу и выбирайте из появившегося списка.
Кликните по выбранному виджету, и он появится в зоне, доступный для редактирования. Как закончите работать с виджетом, нажимайте «Готово».
Кстати, здесь тоже можно менять виджеты местами перетаскиванием мышью.
Внести изменения в виджет или удалить его здесь также можно, кликнув по его панели в меню слева. В конце не забудьте сохранить изменения синей кнопкой «Опубликовать» наверху.
Какие виджеты есть на WordPress?
По умолчанию вместе с движком WordPress ставится довольно много виджетов. Но не все из них одинаково полезны. Есть среди виджетов не то чтобы вредные, просто «бессмысленные и беспощадные».
Итак, давайте разберёмся, какие виджеты пригодятся для вашего блога. Какие необязательны, но могут иногда помочь. А какие лучше вообще не ставить.
 Внимание: разделение виджетов «по полезности» субъективно и опирается лишь на опыт вашего покорного слуги. Возможно, вы найдёте «бесполезному» виджету какое-нибудь применение, которое я проглядел. И оставите здесь гневный комментарий. Окей, я не против. Пусть только критика будет конструктивной.
Внимание: разделение виджетов «по полезности» субъективно и опирается лишь на опыт вашего покорного слуги. Возможно, вы найдёте «бесполезному» виджету какое-нибудь применение, которое я проглядел. И оставите здесь гневный комментарий. Окей, я не против. Пусть только критика будет конструктивной. Полезные виджеты
Виджет «Поиск»
Очевидно, добавляет строку поиска по блогу на WordPress. В целом полезная вещь, которая должна быть на каждом блоге. Ну, разве что панель поиска у вас встроена прямо в шаблон – в этом случае вы можете обойтись и без этого виджета.
Окно настроек
Вид на блоге
Виджет «Рубрики»
Также небесполезный виджет, выводит список всех ваших рубрик. Поставьте его где-нибудь сбоку в сайдбаре – это серьёзно упростит читателям навигацию по вашему блогу. А когда читателям удобно, они дольше остаются с вами.
Окно настроек
Вид на блоге
Виджет «Свежие записи»
Ещё один хороший виджет, если поставить его в боковой колонке. Выводит список ваших последних постов. Допустим, пришёл к вам на какую-нибудь статью из Яндекса или Google посетитель, читает – всё нравится. Думает: «А что ещё на блоге новенького есть?» Тут ему виджет сбоку услужливо и подскажет.
Окно настроек
Вид на блоге
Виджет «Свежие комментарии»
Выводит список последних комментариев на вашем блоге. Новые посетители сразу видят, что блог живой, люди на нём что-то уже обсуждают – и могут тоже принять участие в дискуссии. Только прежде чем ставить этот виджет, подождите пока у вас наберётся хотя бы пять комментов. А то не очень будет выглядеть: надпись «Свежие комментарии» – а под ней пусто.
Окно настроек
Вид на блоге
Виджет «HTML-код»
Пожалуй, один из самых многофункциональных и полезных виджетов. С его помощью вы можете добавить на блог всё, что в принципе возможно сделать на языке HTML. На практике же этот виджет в основном используют для вставки рекламных баннеров (как на моём примере), а также всяких информеров и счётчиков от сторонних сервисов.
Окно настроек
Вид на блоге
Виджеты из разряда «пусть будут»
Виджет «Страницы»
Выводит список страниц вашего блога. В целом не очень полезно, так как, скорее всего, ссылки на все ваши страницы уже размещены в меню. Но мало ли, может, вам это и пригодится.
Окно настроек
Вид на блоге
Виджет «Текст»
С помощью этого виджета вы можете разместить где-нибудь в сайдбаре произвольный текст. И даже придать ему некоторое форматирование, добавить ссылки и т. д. Но то же самое можно сделать и с помощью виджета «HTML-код», где для форматирования куда больше возможностей. В общем, на мой взгляд, довольно-таки слабый виджет.
Окно настроек
Вид на блоге
Виджет «Изображение»
Выводит выбранную картинку на блоге. Возможно, если вы художник, фотограф или дизайнер и ведёте блог на эту тему, то вам виджет пригодится. Вы сможете, например, демонстрировать последние работы из портфолио. Но каких-либо других практических применений я здесь не вижу.
Окно настроек

Вид на блоге
Виджет «Галерея»
Выводит галерею картинок на блоге. В принципе, всё что я написал выше про виджет для вставки изображений, полностью относится и к этому виджету.
Окно настроек

Вид на блоге
Виджет «Видео»
Выводит выбранное видео на блоге. Можно загружать собственные видеофайлы, а можно вставлять ссылки на ролики из YouTube и других видеохостингов. Мне опять-таки сложно придумать этому практическое применение. Добавить видео в статью – это одно, но зачем ставить его, например, в сайдбаре?
Окно настроек

Вид на блоге
Виджет «Аудио»
Выводит аудиоплеер на блоге. Здесь можно только загружать свои аудиозаписи – ссылки на сторонние аудиохостинги не поддерживаются. Может пригодиться, если вы часто ведёте подкасты или пишете свою музыку.
Окно настроек

Вид на блоге
Виджет «Меню навигации»
Позволяет вывести созданное вами меню в любом месте на блоге, а не только там, где разработчик шаблона предусмотрел области для меню. В некоторых ситуациях это может вам пригодиться.
Окно настроек
Вид на блоге
Виджеты, которые не нужны от слова «совсем»
Виджет «RSS»
С помощью этого виджета вы можете вывести RSS-ленту на вашем блоге. Вопрос: «Зачем?» Добавлять ленту вашего блога нет смысла – результат получится тот же самый, что и с виджетом последних записей. А выводить чью-то ещё ленту новостей смысла ещё меньше. Ведь ваша задача удержать посетителя у себя на блоге. А так он увидит анонс чужой статьи, заинтересуется, кликнет – и уйдёт с вашего блога.
Окно настроек
Вид на блоге
Виджет «Архивы»
Выводит архив записей вашего блога, рассортированный по месяцам. Зачем это может понадобиться с практической точки зрения – понятия не имею. Возможно, вы подскажете, дорогие читатели?
Окно настроек
Вид на блоге
Виджеты «Календарь»
Ещё один «бессмысленный и беспощадный» виджет, выводит календарь на блоге. Плюс подсвечивает дни, когда у вас были публикации. Зачем? Ну просто. Ставить только если для красоты.
Окно настроек
Вид на блоге
Виджет «Мета»
Выводит список различных ссылок: на вход в админку блога, на RSS-ленту, на официальный сайт WordPress. Некоторые считают виджет полезным, но по моему личному мнению – это первый кандидат на удаление.
Во-первых, он подсказывает возможным хакерам ссылку на вход в консоль блога. Чего делать не нужно. Если вы сами привыкли заходить в админ-панель WordPress через «Мета», то лучше отвыкнуть побыстрее. А все необходимые ссылки для входа на блог добавить в закладки браузера.
Во-вторых, виджет добавляет без вашего спроса внешнюю ссылку на сайт WordPress. Что уменьшает «вес» вашего блога в глазах поисковых систем. А для молодых блогов это может быть очень критично.
Окно настроек
Вид на блоге
Виджет «Облако меток»
Выводит метки, которые вы используете на вашем блоге, в виде «облака». Если вы метками не пользуетесь, то для вас польза от виджета нулевая. А вот тем, кто проставляет метки в статьях, виджет может и пригодиться. Тут смотрите сами.
Окно настроек
Вид на блоге
Вот, собственно, и всё, чем я хотел поделиться с вами касательно виджетов на WordPress. Если хотите, напишите в комментариях, какие виджеты ставите у себя на блоге вы.А я с вами прощаюсь до следующей статьи, где мы будем рассматривать возможности оформления поста в текстовом редакторе WordPress.
Понравилось? Расскажите друзьям!
myblogmaster.ru
Как в WordPress вставить виджет в конце страницы или записи?
Довольно часто на страницах сайтов можно встретить отображение небольших информационных блоков (курс валют, информер погоды и пр.) Обычно такие блоки оформляются в виде виджетов, которые потом вставляются в те или иные части интернет-ресурса. В одной из наших статей мы рассматривали, как в WordPress показать тот или иной виджет на странице или в записи. Сегодня рассмотри, как быстро добавить необходимый виджет именно в конец публикации, ведь для читателя бывает очень важно получить дополнительную информацию после прочтения статьи.
Как в WordPress вставить виджет в конце страницы или записи?
Как уже было сказано, WordPress, по умолчанию, может выводить виджеты исключительно в местах, предварительно заданных в темах оформления. Обычно это боковые панели (сайдбары) или футер. Чтобы иметь возможность показать виджет в конце статьи, следует задействовать сторонние инструменты. Наиболее простым и популярным среди WordPress-пользователей является бесплатный плагин Add Widget After Content.
Плагин Add Widget After Content
Во-первых, плагин нужно установить и активировать, после чего выполнить некоторые настройки. Для этого следует в админ-панели перейти в раздел Внешний вид -> Widget After Content.

Видно, что все настройки простые и понятные. Вам лишь необходимо отметить галочками для каких типов записей Вашего сайта не отображать виджеты. Если необходимо, чтобы виджеты можно было добавлять в конце каждой страницы и записи, то просто оставьте все поля пустыми, ничего не отмечая галочками. Для сохранения изменений следует нажать кнопку Сохранить изменения.
Следующим этапом является добавление самих виджетов, которые будут показаны в конце публикаций. Для этого необходимо перейти в админ-раздел Внешний вид -> Виджеты.

Как видим, плагин добавил новую область виджетов под названием After Content. Именно в нее нужно будет перетащить один или несколько виджетов, которые будут показаны на экране. Для примера отобразим виджет Календарь.

Все готово. Теперь в конце каждой странице или записи будет показан календарь.

Если Вам понравилась статья — поделитесь с друзьями
wpschool.ru