WordPress Блоггинг темы. Как работать с названием и слоганом сайта. Как работать с темами wordpress
WordPress Блоггинг темы. Как работать с названием и слоганом сайта
Из этого туториала Вы узнаете, как работать с Названием сайта и Слоганом в WordPress Блоггинг темах.
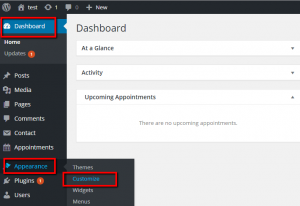
Войдите в WordPress и перейдите на вкладку Внешний вид > Настроить (Appearance > Customize). Вы можете также использовать кнопку Настроить (Customize) в верхней панели админа.

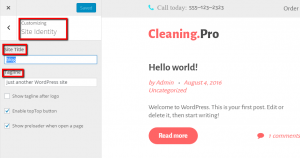
Выберите настройку Идентичность сайта (Site Identity) и обновите значение полей Название сайта (Site Title) и Слоган (Tagline) вашим пользовательским текстом.

Вы можете найти три дополнительных 3 флаговых кнопки ниже: Отображать слоган после логотипа; Включить кнопку «Наверх»; Отобразить прелоадер при открытии страницы.
Нажмите на кнопку Сохранить и опубликовать (Save and Publish) и обновите ваш сайт для просмотра изменений.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
WordPress Блоггинг темы. Как работать с названием и слоганом сайтаwww.templatemonster.com
THX38: упрощённая работа с темами WordPress
Вместе с началом цикла разработки WordPress 3.8, отдельная группа дизайнеров и программистов начали работать над новым плагином под названием THX38 (Theme Experience 3.8), цель которого — упростить работу с темами в WordPress: поиск, просмотр, установка и настройка.

Поиск и просмотр тем доступных для установки
По словам разработчиков, темы для WordPress наконец получат возможность указывать более одного скриншота, которые кроме административной части WordPress, будут так же использоваться и в самой директории тем на WordPress.org.

Описание и скриншоты
Напоминаем вам, что в отличие от предыдущих циклов разработки ядра, разработка WordPress версии 3.8 ведётся в отдельных плагинах, которые в зависимости от их готовности могут войти в релиз 3.8, а пока плагин THX38 вы можете установить из директории плагинов на WordPress.org.
Другими похожими плагинами являются MP6, цель которого изменить внешний вид всей панели администрирования WordPress, и плагин Dashboard, который упростит Консоль.
Что на ваш взгляд самое сложно в работе с темами в WordPress? Что бы вы изменили или упростили? Оставьте ваше мнение в комментариях или напишите нам в Твиттер.
wpmag.ru
Темы для WordPress — из каких шаблонов они состоят и как все это работает
Обновлено: 16 июля 2017
Сегодня хочу поговорить про темы оформления для блога на WordPress (читайте о том, как создать свой блог). Зная как принципиально устроена любая тема, вам будет легче вносить в нее необходимые изменения или дополнения. В принципе, ничего сложного в этом нет, но по началу все равно может возникнуть ряд непонятностей и вопросов, поэтому я постараюсь рассказать все максимально подробно и доступно.


Скачать тему для Вордпресс можно бесплатно, например, отсюда. После того, как вы скачали шаблон, ее нужно распаковать. Затем необходимо будет получить доступ к вашему сайту по протоколу FTP и скопировать полученную после разархивирования папку с темой оформления Вордпресс в директорию:
wp-content/themesДалее вы заходите в админку и выбираете из левого меню пункт «Дизайн». В открывшемся меню выберите пункт «Тема».
Как устроена и из каких шаблонов состоит тема в WordPress?
В области «Текущая тема оформления» будет отображаться используемая в данный момент. Наша, вновь добавленная, должна появиться в области «Доступные ...». Нажав на кнопку «Предпросмотр» вы сможете увидеть, как будет выглядеть данный шаблон применительно к содержимому вашего блога.
Чтобы применить понравившуюся тему, нужно щелкнуть по кнопке «Активировать» рядом с ее превьюшкой. В результате, миниатюра переместится в область «Текущая ...», а так же произойдет изменение внешнего вида блога, в соответствии с вашими пожеланиями.
Вроде все просто и понятно. Но вряд ли вы найдете такую тему для Вордпресс, которая отвечала бы всем вашим требованиям на сто процентов. Наверняка, вам захочется что-нибудь поменять, убрать или добавить. Но как это сделать? Не особо сложно, но для этого необходимо знать и понимать, как она устроена, из каких файлов (шаблонов) состоит и за что конкретно каждый из этих файлов отвечает.
Тема всегда включает в себя определенный набор шаблонов, которые отвечают за оформление отдельных участков любой вебстраницы вашего блога. Получается, что все вебстраницы собираются из отдельных файликов, подобно конструктору.
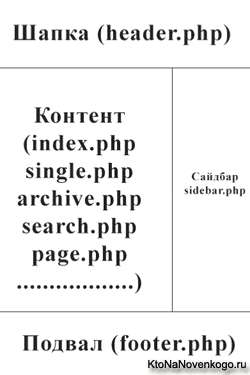
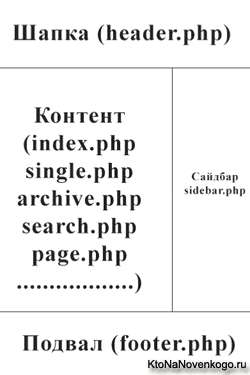
Некоторые из этих файлов, например, HEADER и FOOTER, используются на всех страницах блога, другие используются только в определенных случаях. Схематично структуру шаблонов темы в WordPress можно изобразить примерно так:


HEADER отвечает за отображение шапки всех страниц, т.е. верхней части. В нем же формируются мета-теги, которые включаются в шапку HTML кода всех вебстраниц — заголовок страницы TITLE, задается кодировка русского языка, указывается путь к файлу таблицы стилей, который должен подключаться для задания оформления данной вебстраницы и т.д.
Как я уже писал в статье Оптимизируем темы Вордпресс блога, вы можете заменить в HEADER участки кода с ненужными обращениями к базе данных на статичный код HTML для того, чтобы снять лишнюю нагрузку на сервер при формировании вебстраниц.
Шапка, так же формируемая в HEADER, остается неизменной для всех вебстраниц, но содержимое области контента блога формируется разными шаблонами темы, в зависимости от того, какое именно содержимое выводится. Рассмотрим это подробнее:
- за вывод содержимого главной страницы отвечает файлик INDEX
- за вывод страниц со статьями отвечает SINGLE
- при выводе содержимого временного архива статей (по годам и месяцам), при выводе содержимого архива тегов (меток), а так же при выводе содержимого категорий используется обычно один и тот же шаблон ARCHIVE
- за вывод результатов поиска по блогу отвечает SEARCH
- за вывод статичных страниц (например, «О блоге») отвечает файл PAGE из папки с текущей темой
За формирование футера (footer) в WordPress (подвала, нижней части вебстраницы) отвечает файл FOOTER. Обычно в нем выводится название блога со словами, что все права защищены (называется это копирайт и тут написано как защищать свои авторские права с помощью него). Так же в FOOTER можно добавить код счетчиков посещений (например, от Ливинтернета), если вы их будете использовать на своем ресурсе.
За вывод сайдбара (sidebar — боковая панель WP блога) справа или слева от центральной части страниц отвечает файл SIDEBAR. В каждой конкретной теме кроме SIDEBAR могут использоваться еще несколько шаблонов сайдбаров. В моем случае, сначала боковая панель формируется из кода SIDEBAR, но потом из него осуществляется обращение к SIDEBAR1 и SIDEBAR2, которые формируют его двухколоночное продолжение (сейчас они отключены).
Зная устройство используемой вами темы, вы можете легко понять, в какой именно файл нужно будет внести изменения для получения желаемого эффекта. Причем, возможны варианты использования разных шаблонов в зависимости от того, какие именно из них есть в наличии. По началу это кажется запутанным, но прочитав окончание статьи вы поймете, что все здесь довольно логично и продуманно.
Пример подключения шаблонов из состава темы
Проще всего рассказать о порядке использования шаблонов для отображения той или иной страницы блога на каком-то примере. Допустим, что посетитель открывает вебстраницу со списком статей какой-либо категории (рубрики). Какой файл из папки текущей темы должен при этом запуститься?
На основании того, что было написано выше, вы можете сделать вывод, что для отображения содержимого этой вебстраницы движок WordPress должен использоваться ARCHIVE. При этом вы будете правы лишь отчасти. Да, действительно, этот шаблон будет использоваться для отображении категорий, но только при выполнении ряда условий.
Давайте рассмотрим действия Вордпресса при переходе посетителя по ссылке, ведущей в категорию. Сначала в папке текущей темы:
wp-content/themes/название_Но если вы этого не делали, то Вордпресс, не найдя такой файл (например, CATEGORY-12), будет искать уже общий для всех категорий (вне зависимости от их ID) CATEGORY. Если и такого файла тоже найдено не будет, то он уже будет искать общий шаблон для вывода всех архивов под названием ARCHIVE.
ARCHIVE он скорее всего найдет в папке с вашей текущей темой, но если случится страшное — даже его не будет — WordPress будет вынужден использовать основной файлик под названием INDEX.
Вот такая вот получается логика использования шаблонов в Вордпресс. А теперь, вооруженные приведенным выше примером, давайте рассмотрим порядок их использования для разных вебстраниц блога.
Порядок обращения Вордпресса к различным шаблонам текущей темы
Рассмотрим все возможные варианты вебстраниц, которые обычно используются и последовательность использования файлов имеющихся в папке с темой:
- Начать, конечно же, следует с главной страницы. Порядок обращения к шаблонам будет следующим. Сначала Вордпресс будет искать в папке: wp-content/themes/название_
файл HOME, а не найдя его обратится к INDEX:
- При отображении конкретной статьи (поста) — сначала ищется SINGLE в папке темы, а при его отсутствии, в качестве шаблона отдельной страницы со статьей, будет использоваться опять же INDEX:
-
Для отображения статичной страницы можно будет задать конкретный шаблон прямо из админки WordPress. Для этого при создании или редактировании поста вы должны выбрать из выпадающего списка «Шаблон» нужный:

Эти файлы необходимо создать заранее и добавить в папку с вашей темой. В его начале обязательно нужно вставить название таким вот образом:
<?php /* Template Name: sokr */ ?>Если вы не выберете из этого списка что-либо, то WordPress будет искать файл PAGE, а не найдя его будет использовать все тот же INDEX:
- Шаблон, выбранный в админке, при создании статичной страницы
- PAGE
- INDEX
- При отображении категорий (рубрик) будет вначале осуществляться поиск файла для категории с таким ID, например, CATEGORY-11. Если его найдено не будет, то, как я описывал чуть выше, Вордпресс станет искать CATEGORY. В случае и его отсутствия — искать ARCHIVE, ну а если и его не будет, то для оформления страницы категорий будет использоваться INDEX:
- Шаблон конкретной категории WordPress (CATEGORY-6, например)
- CATEGORY
- ARCHIVE
- INDEX
- Для отображения страницы тега (метки) может использоваться специальный шаблон из папки текущей темы, который будет содержать в своем названии короткую ссылку (слаг). Например, для метки со слагом joomla файл должен будет называться TAG-JOOMLA. Если движок такого файла не найдет, то он попробует найти общий для всех страниц тегов — TAG. Если и его не будет, то — ARCHIVE, а затем — INDEX. Резюме:
- Шаблон WordPress для вывода постов с определенной меткой
- TAG
- ARCHIVE
- INDEX
- Когда будет запрошена страница автора статей, то вначале движок ищет файлик AUTHOR. При неудаче — ARCHIVE, ну, а если и его не найдет, то — INDEX. Резюме:
- Для отображения страницы временного архива, например, за месяц или год, Вордпресс сначала проверит папку с текущей темой на наличие в ней файлика DATE, а уже затем обратится к ARCHIVE или к INDEX, в случае отсутствия ARCHIVE. Резюме:
- Для оформления страницы результатов поиска будет использоваться шаблон SEARCH, в случае его наличия. В противном случае, будет использоваться INDEX. Резюме:
- Для отображения страницы с ошибкой 404 (ничего не найдено) будет использоваться файлик 404 из папки с вашей темой. О том, как его создать, вы можете почитать в статье: Как создать и зачем нужна страница ошибок 404 для блога на WordPress. Если его не будет, то будет использоваться INDEX, открывающий главную страницу вашего блога. Резюме:
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Вотсапнуть
Запинить
Подборки по теме:
Рубрика: Основы WordPressktonanovenkogo.ru
Как работать с разделами в WordPress? Как настроить и изменить тему WordPress?

Что научитесь делать, посмотрев это видео?
В этом уроке вы познакомитесь с разделами Рубрики, Медиафайлы, Ссылки, Страницы. Научитесь работать с комментариями и настраивать темы.
Описание видео:
В предыдущем уроке вы научились работать с записями WordPress. В этом уроке вы изучите разделы Рубрики, Метки, Медиафайлы, Ссылки, Страницы, Комментарии и Внешний вид.
В WordPress Рубрики важны для создания правильной иерархии. По умолчанию записи создаются Без рубрики. Автор советует изменять рубрики по типу, например новости. То есть, если при написании вы забудете отнести какой-либо пост к рубрике, то WordPress автоматом поместит запись в рубрику Новости.
Как было уже сказано в предыдущем уроке, метки – это ключевые слова.
Раздел Медиафайлы – это та маленькая кнопка, которая появляется в режиме редактирования записи и позволяет вставлять картинки, видео и другие мельтимедийные файлы. Из раскрывающегося списка можно выбрать способ загрузки файлов: из библиотеки или добавить новый. Для примера нажмите Добавить новый. Раскроется поле, куда нужно просто перетащить файлик. Все очень просто и понятно.
Следующий раздел – Ссылки. Тут будут отображаться те ссылки, которые используются у вас на сайте. Автор советует после установки WordPress сразу удалить все стандартные ссылки: выделить их и выбрать сверху действие удалить. Все остальные ссылки, которые вам потребуются, вы всегда сможете тут добавить. Жмете кнопку Добавить новую, в соответствующих полях пишете Название ссылки, Адрес, Описание, указываете, в какой вкладке ссылка должна открываться и настраиваете другие параметры.
В разделе Страницы WordPress вы увидите те же кнопки, что были в разделе Записи: Изменить, Свойства, Удалить, Перейти. Тут также есть фильтры, указан автор, комментарии, дата и есть поиск. Однако тут нет Рубрик и Меток.
Зайдите в Пример страницы. Вы увидите атрибут, который отличает страницы от записей: вы можете с помощью виджета Атрибуты страницы назначить шаблон для страницы, чтобы она отображалась по-другому. Поэкспериментируйте с шаблонами, и вы увидите, чем они отличаются: выравниванием, заголовком, возможностью комментировать и другими параметрами.
Далее идет раздел Комментарии. Здесь расположена статистика по комментариям: можно выбрать для отображения все, ожидающие, одобренные, спам и корзина (удаленные комментарии).
Ожидающие комментарии – это те, которые ожидают проверки. Параметры таких комментариев можно настроить. Можно сделать так, чтобы перед публикацией все комментарии проверялись. Можно проверять только те, который попадают в спам.
Ниже будет отображаться вся информация: аватарка автора комментария, его имя, дата публикации, текст комментария, запись, к которой был написан комментарий и возможные действия: отклонить, ответить, поместить в спам и удалить.
В разделе Внешний вид хранит в себе несколько вложенных пунктов: темы, виджеты, меню, настройки темы, фон, заголовок и редактор. Пункты настройки, фон и заголовок зависят от текущей темы. Если тему изменить, то эти пункты тоже могут измениться.
Пункт Темы WordPress содержат шаблоны и наборы стилей для вашего блога. Возле той темы, которая активна, написано Текущая тема. Рядом есть её описание, а в особенностях перечислено все, что доступно в этой теме (например: виджеты, меню, настройки темы, фон, заголовок). В самом низу размещены другие Доступные темы, которые вы загрузите в отдельную папку.
Работать с темами можно через две вкладки: Управление темами и Установить темы. Во второй вкладке можно с помощью списков настроить параметры темы: выбрать цвета, настройки страницы, функции и другое. Перед применением темы, можно сделать предпросмотр темы.
В следующем уроке вы узнаете, как работать с виджетами и плагинами WordPress? Как управлять разделом Пользователи?
 Loading ...
Loading ... www.kak-v.com
WordPress Блоггинг темы. Как работать с плагином "Cherry PopUps"
Мы рады представить Вам новый туториал, который покажет, как работать с плагином ‘Cherry PopUps’ для WordPress. Это сильное и очень полезное расширение, которое позволяет создать настраиваемые всплывающие окна и эффективно с ними работать.
Установка
В некоторых шаблонах, плагин включен по умолчанию. Если у Вас он уже установлен, Вы можете пропустить этот раздел.
Есть несколько способов установки плагина. Самые популярные способы перечислены ниже:
Самый простой способ: перейдите в раздел Плагины -> Добавить новый (Plugins-> Add New) на вашем сайте и используйте поле Поиск (Search) справа вверху, для того чтобы найти плагин ‘Cherry PopUps’. Найдя его при помощи фильтра, нажмите на кнопку Установить (Install) и не забудьте Активировать (Activate) его после завершения установки.
Альтернативный способ установки: перейдите на официальную страницу плагина и нажмите на кнопку ‘Загрузить’, для того чтобы сохранить zip архив на ваш компьютер. Затем, загрузите этот архив на ваш сайт в разделе Плагины -> Добавить новый (Plugins -> Add New), используя кнопку ‘Загрузить плагин’ (Upload plugin) вверху.
Вы можете также загрузить содержимое zip файла плагина в папку /wp-content/plugins/ вашего FTP и активировать его во вкладке Плагины -> Установленные плагины (Plugins -> Installed Plugins) вашего сайта.
Вы увидите ярлык Всплывающие окна (PopUps) в вашем левом меню админ панели после успешной установки и активации плагина. Вот где начинается магия.

Настройка единичного всплывающего окна
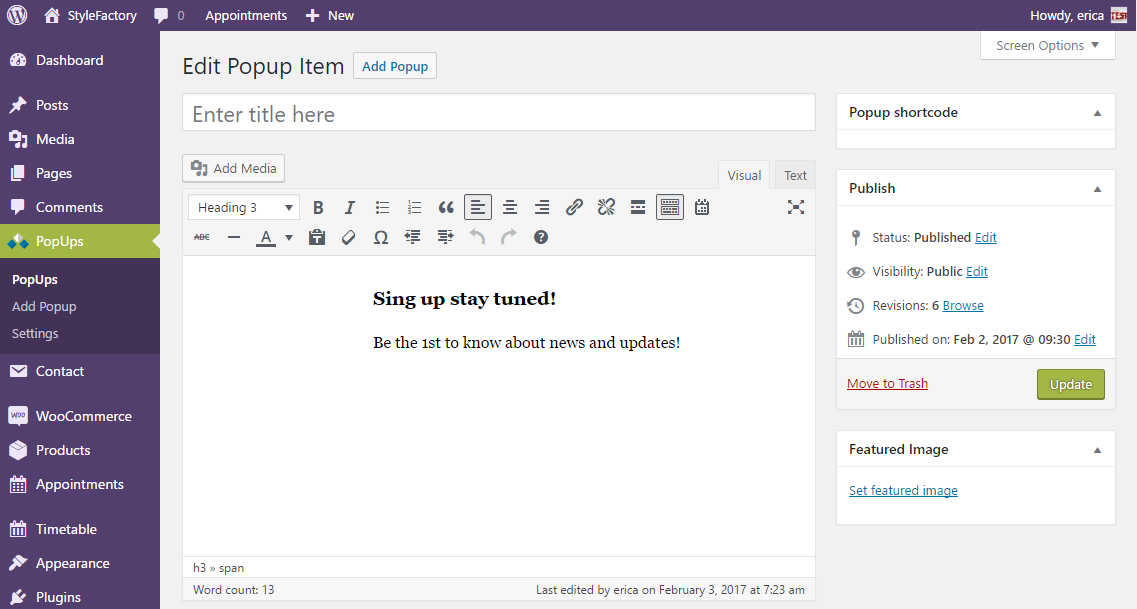
Нажмите на ярлык Всплывающие окна (PopUps) -> Всплывающие окна (PopUps), для того чтобы работать с существующим всплывающим окном или создать новое для вашего сайта. Создать новое всплывающее окно просто в разделе Всплывающие окна (PopUps) -> Добавить всплывающее окно (Add PopUp). Каждое всплывающее окно может содержать некоторое текстовое содержимое, с закреплённым за ним фоновым изображением. Давайте проверим доступные настройки:
Название всплывающего окна (Pop-up Title) – задайте название вашего всплывающего окна, это удобно, если Вы планируете использовать несколько всплывающих окон на разных страницах вашего сайта.
Тело (Body) – введите здесь основное содержимое всплывающего окна. Вы можете использовать простой текст, содержимое HTML, шорткоды, и т.д.

www.templatemonster.com