как сделать регистрацию на сайте вордпресс. Как на wordpress сделать регистрацию
как сделать регистрацию на сайте wordpress





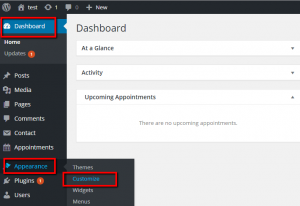
 •15 комментариев. Здравствуйте !Наверное все знают, что на wordpress есть стандартный виджет по умолчанию для регистрации и входа на сайт. Но данный виджет мало кто использует, он не совсем удобен, плюс к тому же в него вшита ссылка на официальный сайт wordpress. Главный недостаток мета виджета — это то, что после регистрации пользователь попадёт на ту же страницу, с которой он регистрировался. Смотрите, к примеру вы хотите, чтобы после регистрации и авторизации человек попадал на определённую страницу, которая незарегистрированным пользователям не видна, с помощью мета виджета это будет сделать практически невозможно, придётся лезть в код и проделывать огромную работу, это не к чему.В общем я считаю, что нет смысла пользоваться стандартным мета виджетом, так как есть варианты и по круче, о которых я вам сегодня и расскажу. Речь сегодня пойдёт о плагине — Login With Ajax, данный плагин добавит на ваш сайт виджет авторизации и регистрации. Преимущества данного плагина: —Простые и понятные настройки на Русском языке.—Возможна переадресация после входа.—Установка переадресации по группам (редактор, автор, участник, подписчик, админ).—Возможность перезаписать стандартное email письмо, которое высылается после регистрации.—Функция Ajax, процесс регистрации и авторизации происходит либо в самом виджете, либо в специальном лайтбокс окне.—Функция восстановления потерянного пароля. Итак, установить данный плагин вы сможете прямо из своей админ-панели wordpress. Перейдите по вкладке: Плагины—Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин. Чтобы попасть на страницу настроек плагина, перейдите по вкладке: Настройки— Login With Ajax. Разберём настройки.— Шаблон по умолчанию, здесь нужно выбрать шаблон формы регистрации. Имеется три варианта на выбор:modal— в виджете будет отображаться только ссылка Войти, при нажатии на которую на экране появится лайтбокс окно для авторизации и регистрации.divs-only— в виджете будет отображаться форма авторизации логин-пароль, под формой будет ссылка для регистрации. При нажатии на ссылку регистрации, в виджете под формой авторизации появится форма для регистрации.default— такая же форма как и в divs-only, только форма регистрации будет появляться в отдельном окне лайтбоксе.— Выключить обновление страницы при входе, если поставите здесь галочку, то переадресация не будет работать.— Переадресация при входе, укажите здесь ссылку страницы, на которую будет попадать пользователь после авторизации.— Переадресация при выходе, укажите здесь ссылку страницы, на которую будет попадать пользователь после выхода с сайта.— Переадресация по группам при входе, можно задать для каждого типа пользователя отдельную страницу для переадресации, чтобы попадали на разные страницы при входе.— Переадресация по группам при выходе, то же самое, только при выходе.— Перезапись стандартного e-mail письма, поставьте галочку, если хотите переделать стандартное email письмо, которое высылается после регистрации. Заголовок и текст письма можете как-то изменить под себя, только имя пользователя и пароль для входа не нужно убирать из письма, а вот остальной текст можете подредактировать. Теперь, чтобы активировать регистрацию на сайте, вам нужно зайти в Общие настройки и поставить галочку в поле —Любой может зарегистрироваться, а так же нужно выбрать роль по умолчанию для каждого нового пользователя. (смотри фото) Кстати, роль для каждого зарегистрированного пользователя, вы потом сможете изменить на странице Пользователи. Итак, а теперь переходим на страницу Виджетов, там у вас будет специальный виджет Login With Ajax, для добавления на сайт формы регистрации и авторизации. Перетащите данный виджет в сайдбар и откройте его, чтобы настроить. — Title (Logged In), здесь укажите название виджета.— Title (Logged Out), здесь можете изменить надпись, которая будет показываться пользователю после авторизации, либо можно вообще убрать её.— Вкл. Profile link, если поставите здесь галочку, то будет показываться ссылка на ваш профиль в админ-панели. Для обычных пользователей её включать не надо.— Recover Password, ставим здесь галочку, чтобы была возможность восстановить пароль.— Вкл. AJAX Registration, ставим галочку, чтобы включить функцию аякс регистрации. Рекомендую ставить галочку здесь.—Шаблон, выберите шаблон для формы.В конце сохраняем настройки. Всё регистрация и авторизация на вашем сайте готова. Да и ещё, рекомендую ставить защиту на авторизацию и регистрацию в виде каптчи. На этом у меня всё, если остались вопросы по статье или по плагину, то обязательно напишите мне ! До новых встреч !
•15 комментариев. Здравствуйте !Наверное все знают, что на wordpress есть стандартный виджет по умолчанию для регистрации и входа на сайт. Но данный виджет мало кто использует, он не совсем удобен, плюс к тому же в него вшита ссылка на официальный сайт wordpress. Главный недостаток мета виджета — это то, что после регистрации пользователь попадёт на ту же страницу, с которой он регистрировался. Смотрите, к примеру вы хотите, чтобы после регистрации и авторизации человек попадал на определённую страницу, которая незарегистрированным пользователям не видна, с помощью мета виджета это будет сделать практически невозможно, придётся лезть в код и проделывать огромную работу, это не к чему.В общем я считаю, что нет смысла пользоваться стандартным мета виджетом, так как есть варианты и по круче, о которых я вам сегодня и расскажу. Речь сегодня пойдёт о плагине — Login With Ajax, данный плагин добавит на ваш сайт виджет авторизации и регистрации. Преимущества данного плагина: —Простые и понятные настройки на Русском языке.—Возможна переадресация после входа.—Установка переадресации по группам (редактор, автор, участник, подписчик, админ).—Возможность перезаписать стандартное email письмо, которое высылается после регистрации.—Функция Ajax, процесс регистрации и авторизации происходит либо в самом виджете, либо в специальном лайтбокс окне.—Функция восстановления потерянного пароля. Итак, установить данный плагин вы сможете прямо из своей админ-панели wordpress. Перейдите по вкладке: Плагины—Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин. Чтобы попасть на страницу настроек плагина, перейдите по вкладке: Настройки— Login With Ajax. Разберём настройки.— Шаблон по умолчанию, здесь нужно выбрать шаблон формы регистрации. Имеется три варианта на выбор:modal— в виджете будет отображаться только ссылка Войти, при нажатии на которую на экране появится лайтбокс окно для авторизации и регистрации.divs-only— в виджете будет отображаться форма авторизации логин-пароль, под формой будет ссылка для регистрации. При нажатии на ссылку регистрации, в виджете под формой авторизации появится форма для регистрации.default— такая же форма как и в divs-only, только форма регистрации будет появляться в отдельном окне лайтбоксе.— Выключить обновление страницы при входе, если поставите здесь галочку, то переадресация не будет работать.— Переадресация при входе, укажите здесь ссылку страницы, на которую будет попадать пользователь после авторизации.— Переадресация при выходе, укажите здесь ссылку страницы, на которую будет попадать пользователь после выхода с сайта.— Переадресация по группам при входе, можно задать для каждого типа пользователя отдельную страницу для переадресации, чтобы попадали на разные страницы при входе.— Переадресация по группам при выходе, то же самое, только при выходе.— Перезапись стандартного e-mail письма, поставьте галочку, если хотите переделать стандартное email письмо, которое высылается после регистрации. Заголовок и текст письма можете как-то изменить под себя, только имя пользователя и пароль для входа не нужно убирать из письма, а вот остальной текст можете подредактировать. Теперь, чтобы активировать регистрацию на сайте, вам нужно зайти в Общие настройки и поставить галочку в поле —Любой может зарегистрироваться, а так же нужно выбрать роль по умолчанию для каждого нового пользователя. (смотри фото) Кстати, роль для каждого зарегистрированного пользователя, вы потом сможете изменить на странице Пользователи. Итак, а теперь переходим на страницу Виджетов, там у вас будет специальный виджет Login With Ajax, для добавления на сайт формы регистрации и авторизации. Перетащите данный виджет в сайдбар и откройте его, чтобы настроить. — Title (Logged In), здесь укажите название виджета.— Title (Logged Out), здесь можете изменить надпись, которая будет показываться пользователю после авторизации, либо можно вообще убрать её.— Вкл. Profile link, если поставите здесь галочку, то будет показываться ссылка на ваш профиль в админ-панели. Для обычных пользователей её включать не надо.— Recover Password, ставим здесь галочку, чтобы была возможность восстановить пароль.— Вкл. AJAX Registration, ставим галочку, чтобы включить функцию аякс регистрации. Рекомендую ставить галочку здесь.—Шаблон, выберите шаблон для формы.В конце сохраняем настройки. Всё регистрация и авторизация на вашем сайте готова. Да и ещё, рекомендую ставить защиту на авторизацию и регистрацию в виде каптчи. На этом у меня всё, если остались вопросы по статье или по плагину, то обязательно напишите мне ! До новых встреч !
registraciyasayta.ru
как сделать регистрацию на сайте вордпресс
^Наверх




 •15 комментариев. Здравствуйте !Наверное все знают, что на wordpress есть стандартный виджет по умолчанию для регистрации и входа на сайт. Но данный виджет мало кто использует, он не совсем удобен, плюс к тому же в него вшита ссылка на официальный сайт wordpress. Главный недостаток мета виджета — это то, что после регистрации пользователь попадёт на ту же страницу, с которой он регистрировался. Смотрите, к примеру вы хотите, чтобы после регистрации и авторизации человек попадал на определённую страницу, которая незарегистрированным пользователям не видна, с помощью мета виджета это будет сделать практически невозможно, придётся лезть в код и проделывать огромную работу, это не к чему.В общем я считаю, что нет смысла пользоваться стандартным мета виджетом, так как есть варианты и по круче, о которых я вам сегодня и расскажу. Речь сегодня пойдёт о плагине — Login With Ajax, данный плагин добавит на ваш сайт виджет авторизации и регистрации. Преимущества данного плагина: —Простые и понятные настройки на Русском языке.—Возможна переадресация после входа.—Установка переадресации по группам (редактор, автор, участник, подписчик, админ).—Возможность перезаписать стандартное email письмо, которое высылается после регистрации.—Функция Ajax, процесс регистрации и авторизации происходит либо в самом виджете, либо в специальном лайтбокс окне.—Функция восстановления потерянного пароля. Итак, установить данный плагин вы сможете прямо из своей админ-панели wordpress. Перейдите по вкладке: Плагины—Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин. Чтобы попасть на страницу настроек плагина, перейдите по вкладке: Настройки— Login With Ajax. Разберём настройки.— Шаблон по умолчанию, здесь нужно выбрать шаблон формы регистрации. Имеется три варианта на выбор:modal— в виджете будет отображаться только ссылка Войти, при нажатии на которую на экране появится лайтбокс окно для авторизации и регистрации.divs-only— в виджете будет отображаться форма авторизации логин-пароль, под формой будет ссылка для регистрации. При нажатии на ссылку регистрации, в виджете под формой авторизации появится форма для регистрации.default— такая же форма как и в divs-only, только форма регистрации будет появляться в отдельном окне лайтбоксе.— Выключить обновление страницы при входе, если поставите здесь галочку, то переадресация не будет работать.— Переадресация при входе, укажите здесь ссылку страницы, на которую будет попадать пользователь после авторизации.— Переадресация при выходе, укажите здесь ссылку страницы, на которую будет попадать пользователь после выхода с сайта.— Переадресация по группам при входе, можно задать для каждого типа пользователя отдельную страницу для переадресации, чтобы попадали на разные страницы при входе.— Переадресация по группам при выходе, то же самое, только при выходе.— Перезапись стандартного e-mail письма, поставьте галочку, если хотите переделать стандартное email письмо, которое высылается после регистрации. Заголовок и текст письма можете как-то изменить под себя, только имя пользователя и пароль для входа не нужно убирать из письма, а вот остальной текст можете подредактировать. Теперь, чтобы активировать регистрацию на сайте, вам нужно зайти в Общие настройки и поставить галочку в поле —Любой может зарегистрироваться, а так же нужно выбрать роль по умолчанию для каждого нового пользователя. (смотри фото) Кстати, роль для каждого зарегистрированного пользователя, вы потом сможете изменить на странице Пользователи. Итак, а теперь переходим на страницу Виджетов, там у вас будет специальный виджет Login With Ajax, для добавления на сайт формы регистрации и авторизации. Перетащите данный виджет в сайдбар и откройте его, чтобы настроить. — Title (Logged In), здесь укажите название виджета.— Title (Logged Out), здесь можете изменить надпись, которая будет показываться пользователю после авторизации, либо можно вообще убрать её.— Вкл. Profile link, если поставите здесь галочку, то будет показываться ссылка на ваш профиль в админ-панели. Для обычных пользователей её включать не надо.— Recover Password, ставим здесь галочку, чтобы была возможность восстановить пароль.— Вкл. AJAX Registration, ставим галочку, чтобы включить функцию аякс регистрации. Рекомендую ставить галочку здесь.—Шаблон, выберите шаблон для формы.В конце сохраняем настройки. Всё регистрация и авторизация на вашем сайте готова. Да и ещё, рекомендую ставить защиту на авторизацию и регистрацию в виде каптчи. На этом у меня всё, если остались вопросы по статье или по плагину, то обязательно напишите мне ! До новых встреч !
•15 комментариев. Здравствуйте !Наверное все знают, что на wordpress есть стандартный виджет по умолчанию для регистрации и входа на сайт. Но данный виджет мало кто использует, он не совсем удобен, плюс к тому же в него вшита ссылка на официальный сайт wordpress. Главный недостаток мета виджета — это то, что после регистрации пользователь попадёт на ту же страницу, с которой он регистрировался. Смотрите, к примеру вы хотите, чтобы после регистрации и авторизации человек попадал на определённую страницу, которая незарегистрированным пользователям не видна, с помощью мета виджета это будет сделать практически невозможно, придётся лезть в код и проделывать огромную работу, это не к чему.В общем я считаю, что нет смысла пользоваться стандартным мета виджетом, так как есть варианты и по круче, о которых я вам сегодня и расскажу. Речь сегодня пойдёт о плагине — Login With Ajax, данный плагин добавит на ваш сайт виджет авторизации и регистрации. Преимущества данного плагина: —Простые и понятные настройки на Русском языке.—Возможна переадресация после входа.—Установка переадресации по группам (редактор, автор, участник, подписчик, админ).—Возможность перезаписать стандартное email письмо, которое высылается после регистрации.—Функция Ajax, процесс регистрации и авторизации происходит либо в самом виджете, либо в специальном лайтбокс окне.—Функция восстановления потерянного пароля. Итак, установить данный плагин вы сможете прямо из своей админ-панели wordpress. Перейдите по вкладке: Плагины—Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин. Чтобы попасть на страницу настроек плагина, перейдите по вкладке: Настройки— Login With Ajax. Разберём настройки.— Шаблон по умолчанию, здесь нужно выбрать шаблон формы регистрации. Имеется три варианта на выбор:modal— в виджете будет отображаться только ссылка Войти, при нажатии на которую на экране появится лайтбокс окно для авторизации и регистрации.divs-only— в виджете будет отображаться форма авторизации логин-пароль, под формой будет ссылка для регистрации. При нажатии на ссылку регистрации, в виджете под формой авторизации появится форма для регистрации.default— такая же форма как и в divs-only, только форма регистрации будет появляться в отдельном окне лайтбоксе.— Выключить обновление страницы при входе, если поставите здесь галочку, то переадресация не будет работать.— Переадресация при входе, укажите здесь ссылку страницы, на которую будет попадать пользователь после авторизации.— Переадресация при выходе, укажите здесь ссылку страницы, на которую будет попадать пользователь после выхода с сайта.— Переадресация по группам при входе, можно задать для каждого типа пользователя отдельную страницу для переадресации, чтобы попадали на разные страницы при входе.— Переадресация по группам при выходе, то же самое, только при выходе.— Перезапись стандартного e-mail письма, поставьте галочку, если хотите переделать стандартное email письмо, которое высылается после регистрации. Заголовок и текст письма можете как-то изменить под себя, только имя пользователя и пароль для входа не нужно убирать из письма, а вот остальной текст можете подредактировать. Теперь, чтобы активировать регистрацию на сайте, вам нужно зайти в Общие настройки и поставить галочку в поле —Любой может зарегистрироваться, а так же нужно выбрать роль по умолчанию для каждого нового пользователя. (смотри фото) Кстати, роль для каждого зарегистрированного пользователя, вы потом сможете изменить на странице Пользователи. Итак, а теперь переходим на страницу Виджетов, там у вас будет специальный виджет Login With Ajax, для добавления на сайт формы регистрации и авторизации. Перетащите данный виджет в сайдбар и откройте его, чтобы настроить. — Title (Logged In), здесь укажите название виджета.— Title (Logged Out), здесь можете изменить надпись, которая будет показываться пользователю после авторизации, либо можно вообще убрать её.— Вкл. Profile link, если поставите здесь галочку, то будет показываться ссылка на ваш профиль в админ-панели. Для обычных пользователей её включать не надо.— Recover Password, ставим здесь галочку, чтобы была возможность восстановить пароль.— Вкл. AJAX Registration, ставим галочку, чтобы включить функцию аякс регистрации. Рекомендую ставить галочку здесь.—Шаблон, выберите шаблон для формы.В конце сохраняем настройки. Всё регистрация и авторизация на вашем сайте готова. Да и ещё, рекомендую ставить защиту на авторизацию и регистрацию в виде каптчи. На этом у меня всё, если остались вопросы по статье или по плагину, то обязательно напишите мне ! До новых встреч !
registraciyasayta.ru
Как сделать на сайте регистрацию, легко и просто
Всем привет на Prosmo3.ru . Начинаю серию уроков, которые смогут ответить конкретно на поставленные вопросы. Находиться они будут в разделе доработки блога, так как по сути с помощью этих знаний вы будете потихоньку улучшать свой сайт. Сегодня поговорим о том как сделать на сайте регистрацию.
- Вы хотите, чтобы на сайте регистрировались пользователи для того чтобы они могли оставлять какие то записи, вести блоги.
- Вы предоставляете какие то услуги и без регистрации их осуществление невозможно. Например услуги хостинга, вам же надо знать сколько у человека денег на балансе? В общем любые услуги связанные платежками.
- Вы хотите сделать на сайте регистрацию для осуществления учета посетителей и создания ядра.
- Возможно вы пытаетесь сделать с помощью регистрации осуществить сбор каких либо данных для дальнейшей обработки этой базы, например база E-mail адресов.
Возможно существуют и другие причины для установки регистрации на свой сайт, я лишь перечислил то, что сразу пришло в голову. Сделать регистрацию на своем сайте можно также несколькими способами.
- Первый и самый сложный это сделать форму регистрации с помощью написания кода. Здесь необходимы знания php и базы данных MySql, честно у меня руки не доходили, чтобы основательно изучить php, есть у меня код на этот случай правда нашел его на другом сайте. Не буду копировать информацию, так как не люблю плагиата, да Яша может неправильно понять, поэтому вот вам ссылка на данный www.html.by/threads/3946-HTML-sajt-Kak-sdelat-formu-registracii-s-sohraneniem-vvedennyh-dannyh.
- Второй способ наиболее простой, но необходимо иметь какую нибудь Cms, например WordPress. С помощью различных плагинов для вывода формы регистрации на сайт мы решим эту проблему.
Как сделать регистрацию на сайте с помощью плагинов WordPress
Для начала нам необходимо определиться какие мы задействуем плагины для реализации нашего плана. Я решил освятить два плагина для создания регистрации. По сути принцип работы у них одинаковый, различия только внешние.
Плагин Profile Builder имеет более красивое визуальное оформление по сравнению с Sidebar Login . Форма регистрации на сайте может выводиться плагином Profile Builder на любых страницах сайта, как в сайдбаре, так и на любой другой отдельно созданной странице сайта. Для этого вам необходимо воспользоваться специальными шорткодами (короткие коды):
- [wppb-login]- этот код вам необходимо вставить в место где бы вы хотели осуществить вывод формы регистрации.
- [wppb-register] - этот шорткод необходимо вставить на страницу регистрации, где будут необходимые для заполнения поля.
- [wppb-edit-profile] - этот код необходимо добавить на страницу где пользователь сможет менять свои данные.
- [wppb-recover-password] - для страницы вывода формы восстановления пароля.
- [wppb-list-users] - сделает вывод списка всех пользователей.
Если вы хотите сделать вывод формы регистрации плагина Profile Builder в сайдбаре, то достаточно будет перенести текстовый виджет и вставить туда первый шорткод, как показано на рисунке ниже.
 Далее нам необходимо зайти в Админ панель --> Параметры --> Общие и поставить галочку в меню Членство - любой может зарегистрироваться. Так же вы можете выбрать роль нового подписчика. Если хотите чтобы пользователи смогли писать статьи, вам необходимо будет выбрать участник или автор, при выборе первого варианта человек написавший статью будет ждать одобрения администрации сайта на ее вывод в эфир. Если же вы хотите, чтобы на сайте регистрировались не для написания статей, тогда вам необходимо выбрать меню подписчик.
Далее нам необходимо зайти в Админ панель --> Параметры --> Общие и поставить галочку в меню Членство - любой может зарегистрироваться. Так же вы можете выбрать роль нового подписчика. Если хотите чтобы пользователи смогли писать статьи, вам необходимо будет выбрать участник или автор, при выборе первого варианта человек написавший статью будет ждать одобрения администрации сайта на ее вывод в эфир. Если же вы хотите, чтобы на сайте регистрировались не для написания статей, тогда вам необходимо выбрать меню подписчик.
Для плагина Sidebar Login шорткодов нет и достаточно только скачать и установить плагин и с помощью виджета вывести форму регистрации сайта в сайдбар. Виджет без настройки, достаточно перетащить его в правую часть. (А вы уже читали как заработать миллиард долларов?)
Настройка плагинов регистрации на сайте Sidebar Login и Profile Builder на WordPress
Заходим в нашу админ панель выбираем в меню Пользователи --> Profile Builder --> Общие настройки . Здесь вы можете выбрать стиль плагина или используемый вашей темой или если вы купите платную версию, у вас появится другие различные стили от разработчиков этого плагина. Так же в этом разделе вы можете указать стоит ли подтверждать регистрацию используя Email.
Во вкладке Включение/отключение админ-панели сайта укажите какие группы пользователей смогут увидеть админ панель сайта. Обратите внимание что если вы добавили новые роли пользователей для своего сайта, то вам необходимо отключить и включить плагин еще раз, чтобы произошло добавление новых ролей.
Ну и в вкладке стандартные поля профиля укажите какие выводить поля при регистрации и какие из этих полей, плагина регистрации Profile Builder, являются обязательными. В платной версии можно сделать свои поля, там будет побольше дополнительных функций, например добавление аватара пользователем.
Не стоит оставлять очень много форм обязательных для заполнения, я думаю вы понимаете, что особого интереса заполнять у пользователей все поля нет. Отличным способом будет заполнение 2 -3 полей, логина, пароля и адреса Емайл. Ну а в дальнейшем надо будет сделать пользователям возможность, самим в настройках профиля заполнить те данные, которые они посчитают нужными.
В плагине Sidebar Login, настройки которого находятся в меню Параметры, мы можем указать:
- Название формы регистрации, изначально она называется "Войти".
- В Logged in heading указывается приветствие для зарегистрированного пользователя.
- В разделе Redirects укажите адреса страниц, для перенаправления зарегистрированных пользователей при их входе и выходе.

В разделе Links вы можете также прописать ссылки, которые будут видны зарегистрированному пользователю.
Я думаю теперь вы знаете как создать на сайте регистрацию!
prosmo3.ru