ФРИЛАЙН / Изготовление недорогих сайтов, видеороликов. Storefront wordpress настройка
Тема Storefront сайт WordPress изменить и настроить !
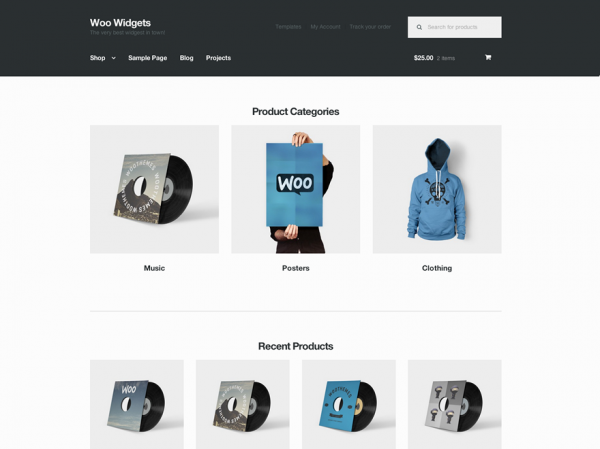
Тема Storefront была создана специально для плагина WooCommerce, для создания своего онлайн-магазина, хотя использовать тему можно и для создания обычного блога или сайта. Тема Storefront очень стильная и современная, обладает очень широкими настройками, вы сможете настроить тему так как вам хочется.

Установить тему вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Внешний вид — Темы, вверху нажмите на кнопку — Добавить новую, введите в форму поиска название темы, нажмите Enter, установите и активируйте тему.

После установки и активации темы, перейдите на страницу: Внешний вид — Storefront, здесь вы можете ознакомиться с дополнительной информацией о теме.
— Можете приобрести дополнительные расширения.
— Можете посмотреть дочерние темы, которые были созданы на основе темы Storefront.
— Можно выбрать и установить бесплатные плагины, предназначенные для темы Storefront.
— Можете принять участие в развитие темы Storefront.

Настройка темы Storefront
Чтобы изменить и настроить тему Storefront, перейдите на страницу: Внешний вид — Настроить.

На странице Настроить, вы сможете настроить основные параметры темы, фон, цвета, описание, меню, типографика и т.д.

Свойства.
В свойствах сайта вы можете изменить название и краткое описание сайта. Можно загрузить иконку для сайта, которая отображается в браузерах и на экранах мобильных устройств.

Фон.
В настройках Фона, вы сможете изменить цвет фона темы или загрузить фоновое изображение.

Заголовок.
В настройках Заголовка, вы сможете загрузить изображение в заголовок. Можно выбрать цвет фона заголовка, цвет текста и цвет ссылок.

Подвал.
В настройках Подвала, вы сможете выбрать:
— Цвет фона подвала.
— Цвет заголовка подвала.
— Цвет текста подвала.
— Цвет ссылок подвала.

Типографика.
В настройках Типографики, вы можете выбрать:
— Цвет заголовков в содержании.
— Цвет текста в содержании.
— Цвет ссылки при выделении или при нажатии.

Кнопки.
В настройках Кнопки, вы сможете выбрать:
— Цвет фона кнопок.
— Цвет текста кнопок.
— Цвет фона альтернативной кнопки, когда при нажатии на основную кнопку, появляется дополнительная.
— Цвет текста альтернативной кнопки.

Разметка.
В настройках Разметки, вы сможете выбрать расположение боковой панели. Можно указать, чтобы боковая панель отображалась слева.

Остальные параметры.
— Меню, в настройках меню, вы можете указать какое меню должно отображаться на сайте. Если у вас нет меню, то вы можете создать его. Лучше управлять меню на странице: Внешний вид — Меню.
— Виджеты, в настройках виджетах, вы можете выбрать виджеты для сайдбаров. Лучше управлять виджетами на странице: Внешний вид — Виджеты.
— Статическая главная страница, здесь вы можете выбрать страницу, которая будет главной. В качестве главной можно указать любую страницу на вашем сайте.
— В конце, чтобы сохранить сделанные изменения, нажмите вверху на кнопку — Сохранить и опубликовать.

После сохранения настроек все сделанные изменения вступят в силу и отобразятся на вашем сайте.
dommol29.ru
КАК НАСТРОИТЬ STOREFRONT PARALLAX HERO
НАСТРОИТЬ ПАРАЛЛАКС ЭФФЕКТ В ШАБЛОНЕ ТЕМЫ СТОРЕФРОНТ НА ВОРДПРЕСС СОВСЕМ НЕСЛОЖНО!
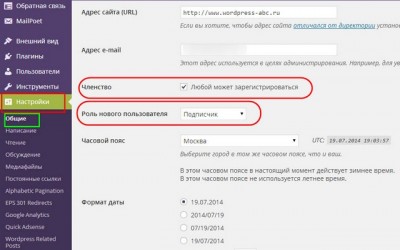
Это платное дополнение (плагин) к теме Storefront для интернет-магазинов (и не только) - Storefront Parallax Hero - делюсь опытом по свежим следам... Во-первых, для того чтобы этот плагин вообще работал, нужно выполнить пару условий: сделать под него отдельную страницу и присвоить ей статус "ГЛАВНОЙ" - это важно! Во-вторых, нужно установить дополнительно плагин Homepage Control. И только после этих манипуляций настройки Storefront Parallax Hero станут доступными... В процессе установки Вордпресс вынуждает поставить ещё один плагин - WooThemes Helper, однако мне лично он ВООБЩЕ НИЧЕМ НЕ ПОМОГ!!!! Более того, я изучила вдоль и поперёк страницу поддержки Parallaxа - там нигде ни слова не сказано, что требуются дополнительные плагины!!! И вообще, весь интернет молчит на эту тему! Именно поэтому решила написать подробную инструкцию по установке и настройке плагина Сторефронт Параллакс Херо.
1. Для того, чтобы этот замечательный плагин работал без сбоев, выбирайте шаблон для сайта Storefront от WooThemes. Разработчики его писали именно для этой темы. На самом деле она замечательна с точки зрения функциональности, гибкости, адаптивности и дизайна. Словом классная бесплатная тема с абсолютно чистым кодом!
2. Дополнительно из директории Вордпресса устанавливаете плагин Homepage Control. Активируете оба плагина.
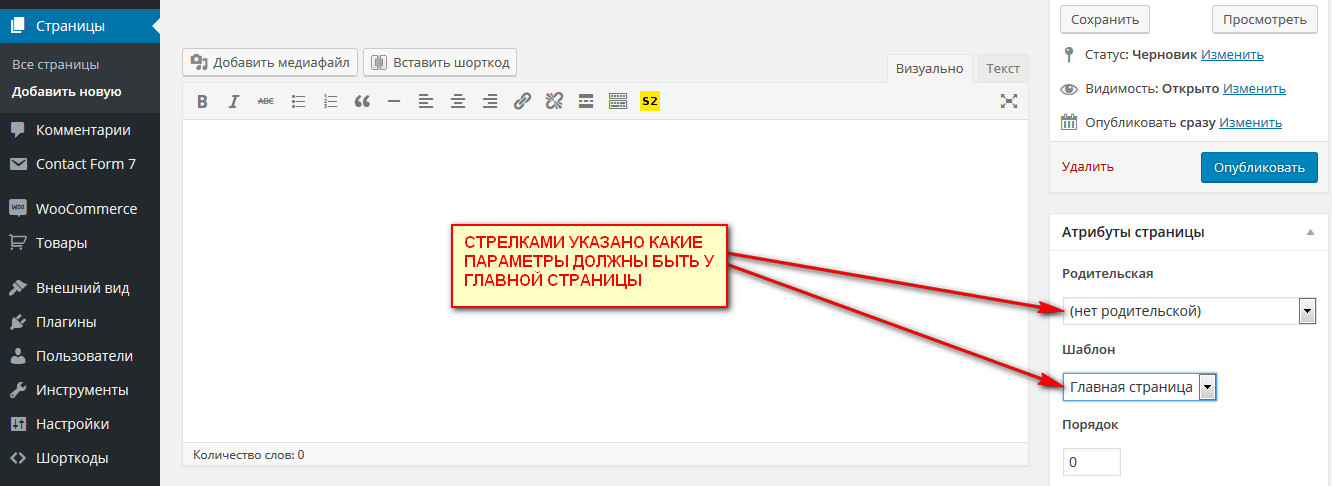
3. Создаёте новую страницу (именно страницу, а не запись). Задайте ей статус главной.

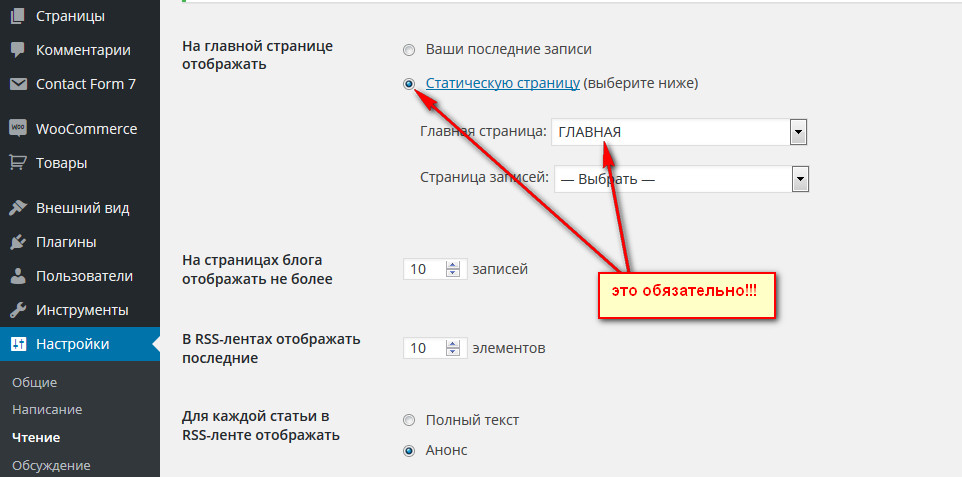
4. В консоли сайта выбираете НАСТРОЙКИ - ЧТЕНИЕ - СТАТИЧЕСКАЯ СТРАНИЦА - ГЛАВНАЯ.

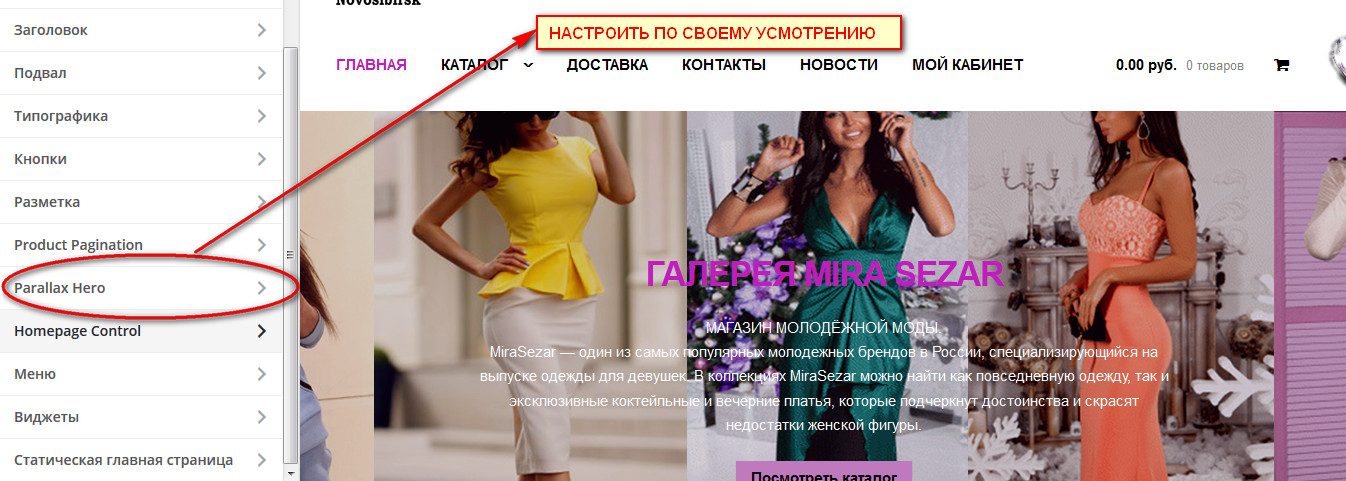
5. В консоли сайта теперь переходите во ВНЕШНИЙ ВИД - НАСТРОИТЬ - PARALLAX HERO. Настраиваете по своему усмотрению. Устанавливаете фото размером не меньше 1700х700 pixel.

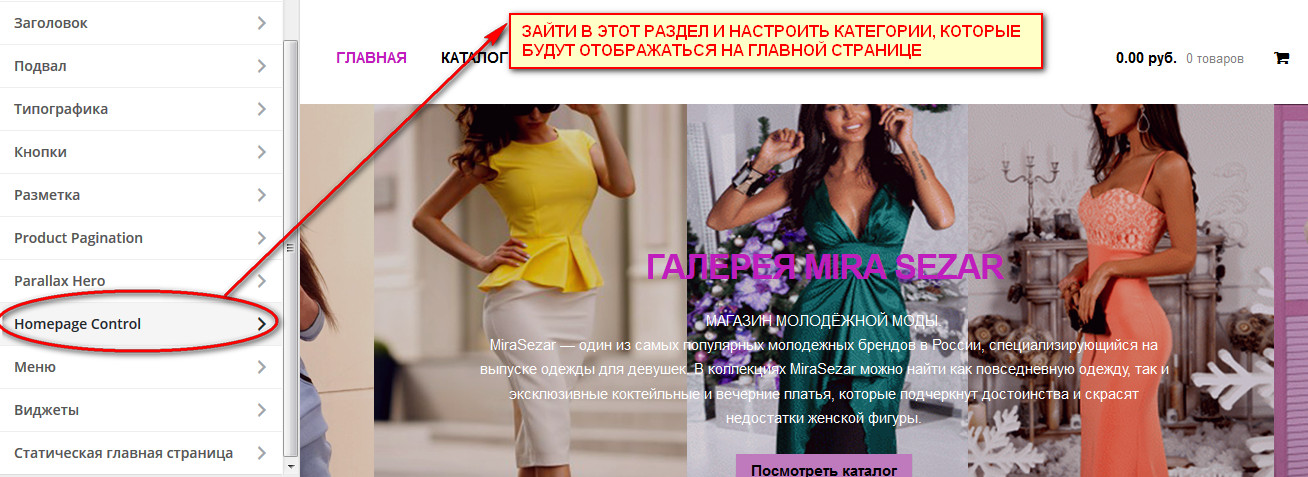
6. И если вы делаете магазин-интернет, то вы в двух шагах от счастливых минут по результатам содеянного!!! Теперь там же открываете Homepage Control и галочками отмечаете те категории товарных страниц, которые бы вы хотели видеть на главной (презентационной) странице. И не забудьте поставить крыжик напротив нашего HEROя! Можете курсором их менять местами по приоритету. Если хотите, чтобы на странице отражались новые товары, не забывайте в настройках "тыкать" на звёздочку (рекомендуемые товары).

Вот, собственно, и все настройки. Главное не пропустить ни одного шага! На этом сайте можете посмотреть как это выглядит в реале.
Похожее
frilayn.ru
Woocommerce Storefront убрать ссылку из футера — ТОП
![]() Привет ! Сегодня вы узнаете как можно очень просто и быстро убрать ссылку из футера темы Storefront. Тема Storefront является официальной темой для супер плагина Woocommerce. Тема действительно крутая, ещё бы была возможность менять ссылку в подвале, тогда вообще цены бы не было. Я лично перелапатил все файлы на странице: Внешний вид — Редактор, нет там ссылки ! В исходном коде есть, а в админке нет, но понятно, закодировали, ссылка выводится через функцию. Лучше там не трогать ничего.
Привет ! Сегодня вы узнаете как можно очень просто и быстро убрать ссылку из футера темы Storefront. Тема Storefront является официальной темой для супер плагина Woocommerce. Тема действительно крутая, ещё бы была возможность менять ссылку в подвале, тогда вообще цены бы не было. Я лично перелапатил все файлы на странице: Внешний вид — Редактор, нет там ссылки ! В исходном коде есть, а в админке нет, но понятно, закодировали, ссылка выводится через функцию. Лучше там не трогать ничего.
Пробовал я и исходный код вставлять в файл footer.php. Всё получилось, только шаблон стал криво отображаться, пришлось вернуть всё обратно. Остался только один вариант — скрыть ссылку с помощью CSS. Да, ссылка будет в исходном коде, но лучше так, чем когда ссылка отображается на самом сайте. Из-за одной исходящей ссылке, ничего не будет вашему сайту, поверьте мне, всё это мелочи ! Как скрыть ссылку с помощью CSS ? Читайте далее !
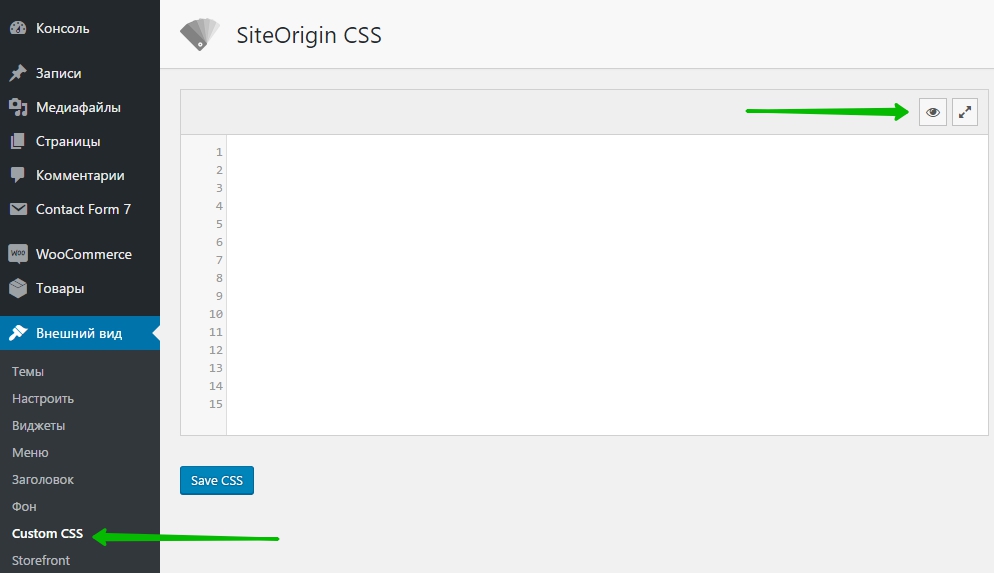
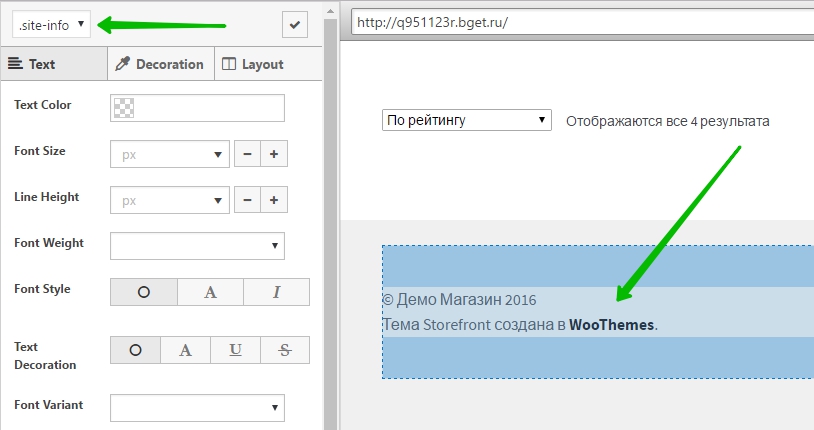
Помог мне супер плагин — SiteOrigin CSS (люблю WordPress, супер система !). О плагине уже писал, переходите по ссылке, чтобы узнать о его супер функциях. Далее просто покажу, как убрать ссылку в конкретном случае. После установки и активации плагина, перейдите на страницу: Внешний вид — Custom CSS. На странице плагина, вверху справа, нажмите на значок с глазиком.

Далее, на следующей странице, спуститесь вниз сайта, наведите курсор мыши на ссылку, чтобы выделился весь текст, нажмите по выделенному элементу. Вверху страницы слева, появится название CSS элемента.

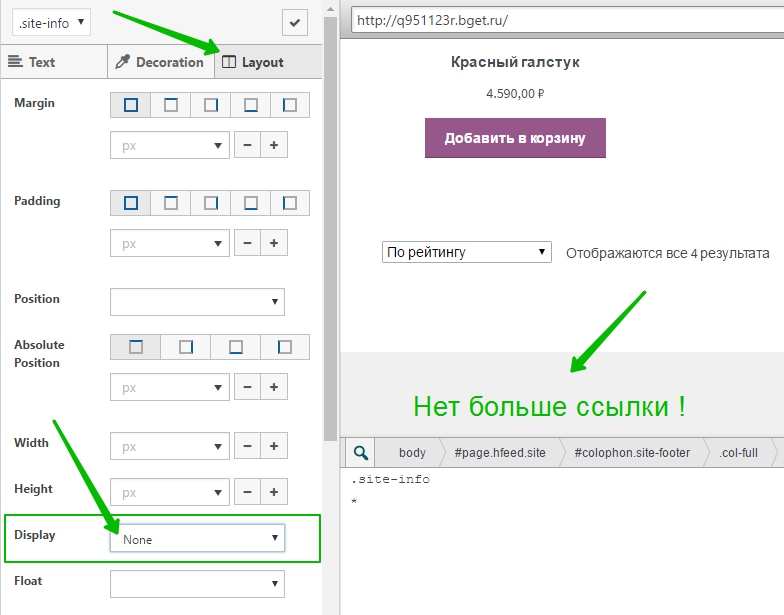
Далее, вверху слева, в меню, перейдите на вкладку — Layout. Возле параметра «Display» выберите значение — None. После чего весь текст и ссылка, исчезнут из подвала.

Далее, чтобы сохранить сделанные изменения, нажмите вверху, в окне редактора, на значок с галочкой.

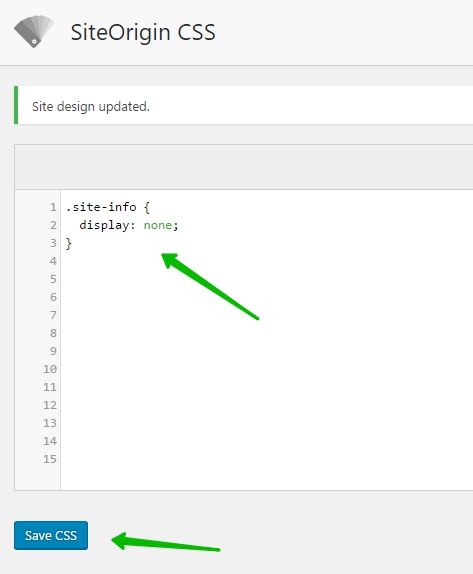
Далее, на странице плагина SiteOrigin CSS, у вас появится CSS код для скрытия ссылки из подвала. Для сохранения CSS кода, нажмите внизу на кнопку — Save CSS.

Всё готово ! Можно ещё раз зайти на сайт, спуститься в подвал и убедиться, что ссылки больше нет !

Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Тема Storefront сайт WordPress изменить и настроить ! — RankBrain.ru — Искусственный интеллект и технологии.
Тема Storefront была создана специально для плагина WooCommerce, для создания своего онлайн-магазина, хотя использовать тему можно и для создания обычного блога или сайта. Тема Storefront очень стильная и современная, обладает очень широкими настройками, вы сможете настроить тему так как вам хочется.

Установить тему вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Внешний вид — Темы, вверху нажмите на кнопку — Добавить новую, введите в форму поиска название темы, нажмите Enter, установите и активируйте тему.

После установки и активации темы, перейдите на страницу: Внешний вид — Storefront, здесь вы можете ознакомиться с дополнительной информацией о теме.
— Можете приобрести дополнительные расширения.
— Можете посмотреть дочерние темы, которые были созданы на основе темы Storefront.
— Можно выбрать и установить бесплатные плагины, предназначенные для темы Storefront.
— Можете принять участие в развитие темы Storefront.

Настройка темы Storefront
Чтобы изменить и настроить тему Storefront, перейдите на страницу: Внешний вид — Настроить.

На странице Настроить, вы сможете настроить основные параметры темы, фон, цвета, описание, меню, типографика и т.д.

Свойства.
В свойствах сайта вы можете изменить название и краткое описание сайта. Можно загрузить иконку для сайта, которая отображается в браузерах и на экранах мобильных устройств.

Фон.
В настройках Фона, вы сможете изменить цвет фона темы или загрузить фоновое изображение.

Заголовок.
В настройках Заголовка, вы сможете загрузить изображение в заголовок. Можно выбрать цвет фона заголовка, цвет текста и цвет ссылок.

Подвал.
В настройках Подвала, вы сможете выбрать:
— Цвет фона подвала.
— Цвет заголовка подвала.
— Цвет текста подвала.
— Цвет ссылок подвала.

Типографика.
В настройках Типографики, вы можете выбрать:
— Цвет заголовков в содержании.
— Цвет текста в содержании.
— Цвет ссылки при выделении или при нажатии.

Кнопки.
В настройках Кнопки, вы сможете выбрать:
— Цвет фона кнопок.
— Цвет текста кнопок.
— Цвет фона альтернативной кнопки, когда при нажатии на основную кнопку, появляется дополнительная.
— Цвет текста альтернативной кнопки.

Разметка.
В настройках Разметки, вы сможете выбрать расположение боковой панели. Можно указать, чтобы боковая панель отображалась слева.

Остальные параметры.
— Меню, в настройках меню, вы можете указать какое меню должно отображаться на сайте. Если у вас нет меню, то вы можете создать его. Лучше управлять меню на странице: Внешний вид — Меню.
— Виджеты, в настройках виджетах, вы можете выбрать виджеты для сайдбаров. Лучше управлять виджетами на странице: Внешний вид — Виджеты.
— Статическая главная страница, здесь вы можете выбрать страницу, которая будет главной. В качестве главной можно указать любую страницу на вашем сайте.
— В конце, чтобы сохранить сделанные изменения, нажмите вверху на кнопку — Сохранить и опубликовать.

После сохранения настроек все сделанные изменения вступят в силу и отобразятся на вашем сайте.
rankbrain.ru
Storefront Top Bar топ бар плагин WordPress — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт топ бар. Панель или бар будет отображаться в самом верху сайта. Панель имеет два сайдбара, в которые вы сможете добавлять виджеты. Информация в виджетах будет отображаться в топ баре. Вы сможете настроить отображение и внешний вид панели. Очень простой и полезный плагин !
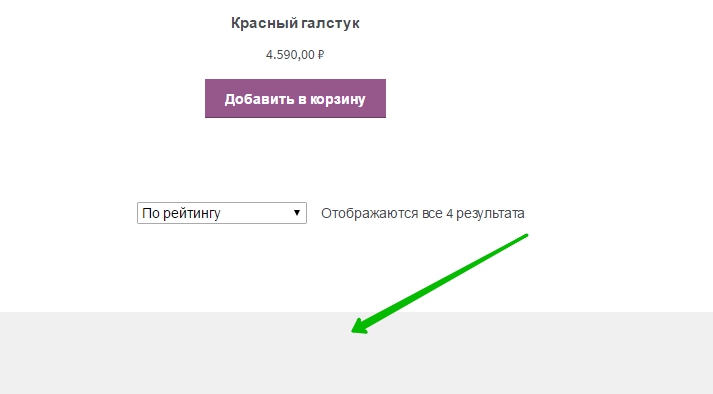
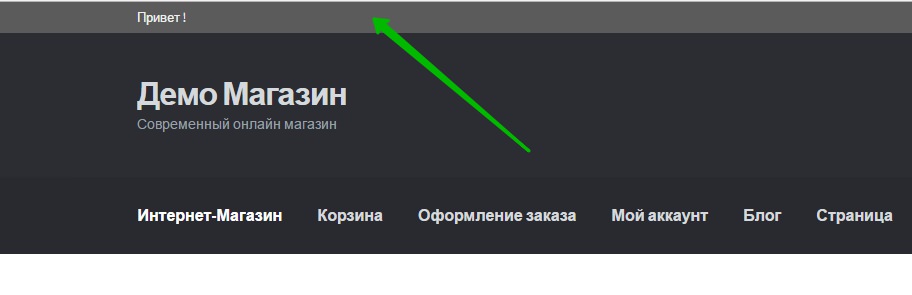
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт топ бар. Панель или бар будет отображаться в самом верху сайта. Панель имеет два сайдбара, в которые вы сможете добавлять виджеты. Информация в виджетах будет отображаться в топ баре. Вы сможете настроить отображение и внешний вид панели. Очень простой и полезный плагин !
Обратите внимание ! Данный плагин подходит только для темы Storefront !

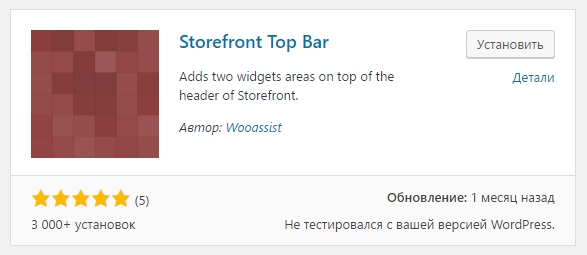
Установить плагин Storefront Top Bar вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

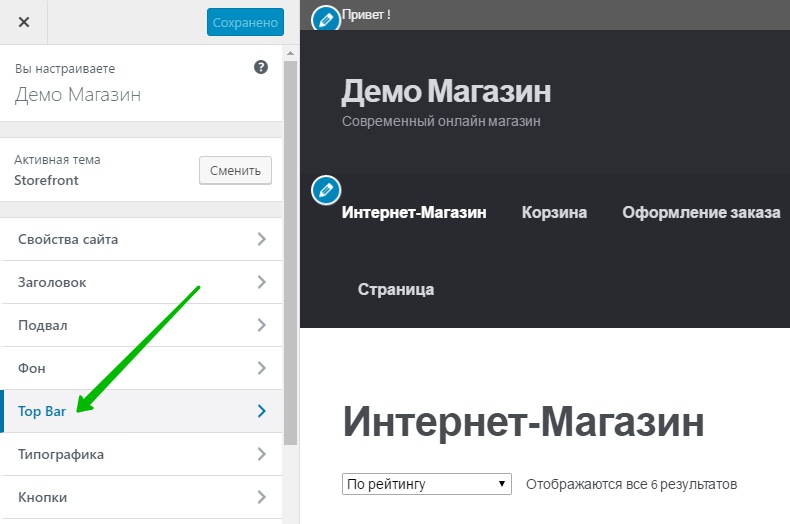
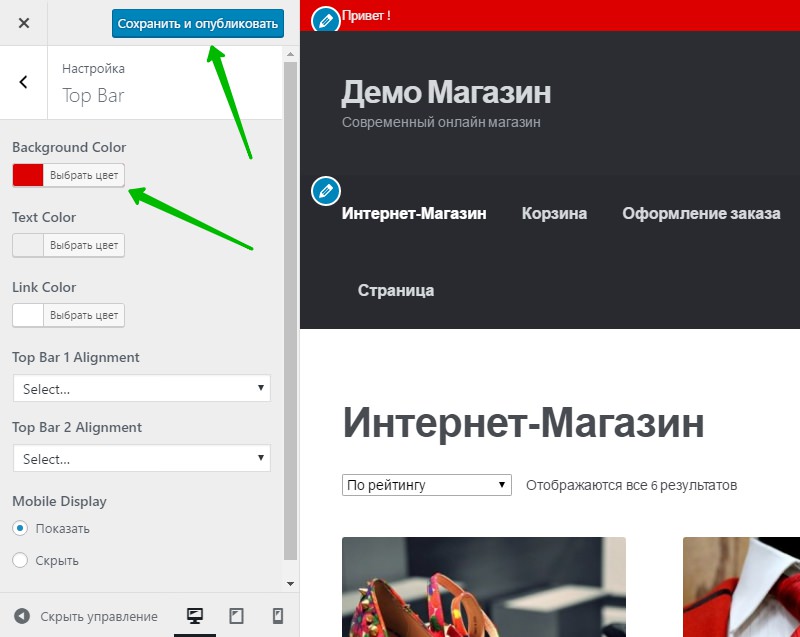
Далее, после установки и активации плагина, перейдите на страницу: Внешний вид — Настроить. Здесь у вас появится новая вкладка — Top Bar. Откройте данную вкладку.

Далее, здесь вы сможете изменить отображение и внешний вид топ бара.
— Background Color, цвет фона топ бара.
— Text Color, цвет текста.
— Link Color, цвет ссылок.
— Top Bar 1 Alignment, расположение первого виджета. Слева, справа или по центру.
— Top Bar 2 Alignment, расположение второго виджета.
— Mobile Display, показать или скрыть на мобильных устройствах.
— После сделанных изменений, нажмите вверху на кнопку — Сохранить и опубликовать.

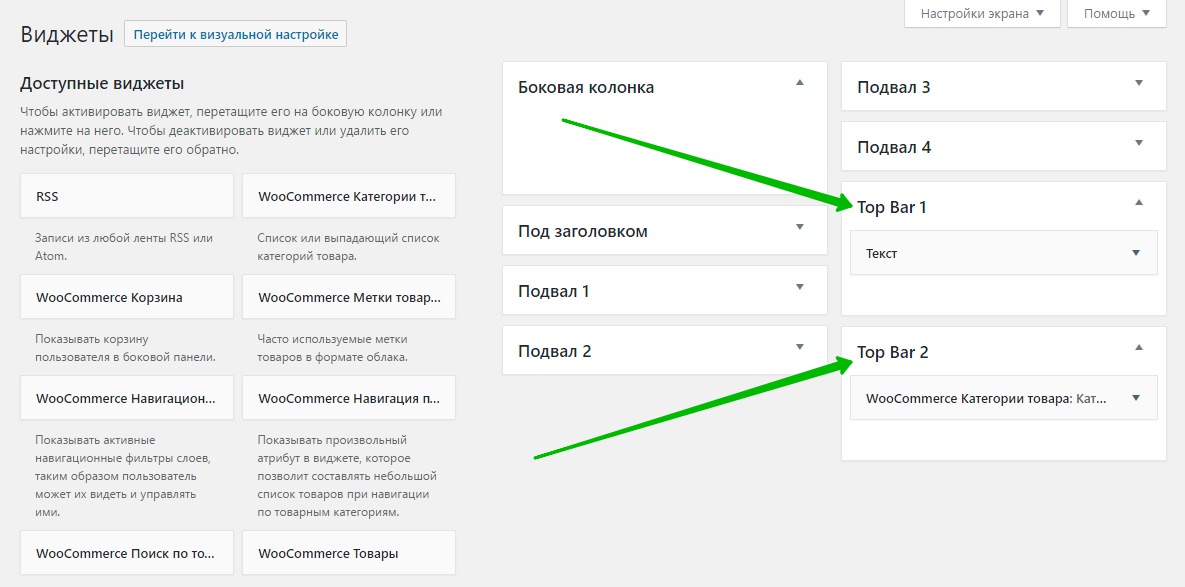
Далее, чтобы добавить виджеты в панель, перейдите на страницу: Внешний вид — Виджеты. Здесь у вас появятся два сайдбара — Top Bar 1 и Top Bar 2. Вы можете перетащить в сайдбары любые виджеты, которые будут отображаться в панели.

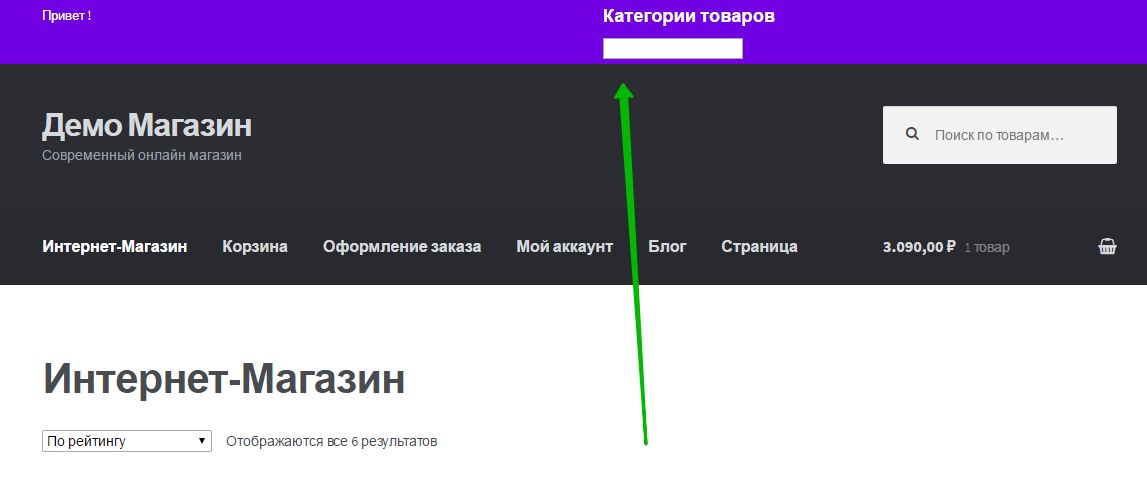
Всё готово ! У вас на сайте, вверху страницы, будет отображаться панель с виджетами !

Вы сможете добавлять в панель любой контент с помощью виджетов !
![]() Супер липкая кнопка Добавить в корзину для темы Storefront !
Супер липкая кнопка Добавить в корзину для темы Storefront !
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Storefront Add Slider | WordPress.org
This plugin lets you add any slider shortcode (Meta Slider, Smart Slider 3, Soliloquy, Revolution Slider, LayerSlider shortcode) to your Storefront theme Frontpage.
This plugin is built to work only for the Storefront theme.
More from us
We are a young team of WordPress enthusiasts who enjoy developing WooCommerce themes.
We also blog at Atlantis Themes, where we write about WooCommerce plugin, tutorials & eCommerce.
Popular Storefront Tutorials
What’s Next
If you like this plugin, then consider checking out our other projects:
How to use:
- Go to Appearance -> Customize
- Click on Static Front Page
- Insert your shortcode on the Slider Shortcode field
 Storefront Slider WordPress Custoizer area
Storefront Slider WordPress Custoizer area
Installing the plugin
- In your WordPress admin panel, go to Plugins > New Plugin, search for Storefront Add Slider and click «Install now«
- Alternatively, download the plugin and upload the contents of storefront-add-slider.zip to your plugins directory, which usually is /wp-content/plugins/.
- Activate the plugin
Installing the plugin
- In your WordPress admin panel, go to Plugins > New Plugin, search for Storefront Add Slider and click «Install now«
- Alternatively, download the plugin and upload the contents of storefront-add-slider.zip to your plugins directory, which usually is /wp-content/plugins/.
- Activate the plugin
«Storefront Add Slider» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участникиru.wordpress.org
Storefront: бесплатная тема для WordPress, интегрированная с WooCommerce
Плагин WooCommerce недавно достиг 5 млн загрузок, что произошло незадолго до того, как команда Woo запустила свое первое мероприятие — WooConf. На конференцию, посвященную исключительно WooCommerce, были полностью раскуплены все билеты – на нее собралось 300 человек. В своем недавнем релизе 2.2 плагин поддерживали 294 участника, и в настоящее время он используется на 18% всех коммерческих сайтов в сети.

Основываясь на глобальной успешности своего плагина и его многочисленных коммерческих расширений, люди из WooThemes решили расширить сферу деятельности, предложив платные дополнения для своей новой официальной WooCommerce темы. Storefront «приземлилась» в каталог плагинов на прошлой неделе, и уже имеет три доступных коммерческих расширения.
Несмотря на то что тема выглядит достаточно просто, она имеет глубокую интеграцию с WooCommerce, поэтому отлично подойдет в качестве стартовой площадки для своего магазина. Storefront специально разрабатывалась с учетом гибкости и расширяемости – это яркий пример стандартов разработки тем WooCommerce.

Тема не имеет каких-либо слайдеров, шорткодов и билдеров страниц; ставка сделана на модульный подход к созданию коммерческих сайтов. Вместо внедрения массивной функциональности в тему, WooThemes решили оставить ее простым фундаментом для создания WooCommerce проектов.
Это не означает, что Storefront — пустой каркас. Фактически тема включает в себя впечатляющий массив опций, встроенных в родной кастомайзер WordPress. Пользователи могут легко настраивать фоновое изображение/цвет, изображение хэдера, цвета футера (хэдер, текст, ссылки и фон), цвет кнопок, а также макет сайта. Storefront является адаптивной, она предлагает многочисленные области виджетов, предназначенные для дальнейшей настройки — сайдбар, хэдер, а также четыре области в футере. В лайв-демо используются примерные товары, а также произвольный хэдер.
WooThemes использовали стартовую тему Underscores для создания Storefront. Пользователи могут загружать произвольный логотип, установив Jetpack, поскольку тема включает поддержку новой возможности логотипа сайта.
С помощью бесплатного плагина Homepage Control от WooThemes можно легко настроить внешний вид и расположение товаров, рубрик, свежих товаров, товаров по скидке, популярных товаров и т.д.
Storefront также имеет глубокую интеграцию с большинством популярных расширений WooCommerce, включая следующие:
- WooCommerce Bookings
- WooCommerce Wishlists
- WooCommerce Brands
- WooCommerce Subscriptions
Разработчики тем, желающие создать решение, которое будет интегрировано с данными расширениями, могут взглянуть на официальную тему Storefront. Она создана, чтобы стать простым примером такой работы.
Команда WooCommerce создавала тему Storefront с учетом переносимости данных, чтобы пользователи могли легко менять темы без потери своего контента. Вот почему они решили не включать какую-то дополнительную функциональность в тему, что раскрыто в анонсе релиза:
Поскольку эти функции не включены в тему, вы можете легко добавлять их через плагин, который вам нравится, и при переключении тем в будущем весь ваш контент останется. Мы считаем, что такой подход к созданию Storefront понравится вам, и вы просто не захотите переключаться к другим темам.
WooCommerce – безусловный лидер на рынке электронной коммерции в WordPress. Тема Storefront являет собой прекрасный пример того, как нужно интегрировать возможности плагинов и расширения этих плагинов в свои проекты. Выпуск Storefront должен ускорить создание новых проектов и привлечь разработчиков к созданию новых продуктов для темы. Изучите Storefront на GitHub или скачайте эту тему с WordPress.org.
Источник: wptavern.com
oddstyle.ru