Плагин для сайта WordPress – создаём анимированный текст. Wordpress плагины анимация
Плагин для сайта WordPress – создаём анимированный текст с помощью простого плагина
В одной из наших статей мы уже вам рассказывали о бесполезных, но приятных способах изменить внешний вид панели администратора. Теперь же продолжим говорить о бесполезном и красивом – покажем вам плагин для сайта WordPress, который может сделать текст анимированным, то есть, движущимся. Это будет красиво, привлекательно и необычно.
Какая польза от анимированного текста
Прямой практической пользы этого такого плагина для сайта на WordPress, конечно же, не будет. Однако косвенно при правильном подходе он может положительно повлиять на продвижение сайта.
Так, мы знаем, что поведенческие факторы учитываются поисковыми системами и влияют на ранжирование сайта. Чем они лучше, тем на более высоких позициях будет сайт. Поведенческие факторы зависят от многого, в том числе и от дизайна сайта – чем красивее страница, тем больше она нравится людям, тем больше на ней хотят находиться.
Есть ещё второе достоинство этого плагина для сайта на WordPress, которое также помогает улучшить поведение посетителей. Так, например, ПФ повышаются, когда гости сайта кликают на разнообразные ссылки и переходят с одной страницы на другую. Для этого может использоваться вывод последних, похожих или интересных записей. Чтобы блок с этими ссылками был замечен, можно сделать ему заголовок в виде анимированного текста. Также можно отметить и какую-либо рекламу.
В общем, каждый найдёт сам для себя пользу от плагина для сайта WordPress, который создаёт анимированный текст. Перейдём к самой сути.
Easy Textillate
Главное достоинство данного плагина для сайта на WordPress в том, что он изначально на русском языке, так как разработан русским специалистом Александром Самсоновым. Поэтому недопонималок каких-либо быть не должно.
После установки и активации плагина нужно ввести необходимый текст в соответствующее поле. Этот текст потом станет анимированным. Затем нужно выбрать, какую именно анимацию текста будет демонстрировать этот плагин для сайта на WordPress. Всего есть целых 40 разнообразных видов анимации. Кроме того, можно выбрать начальную и конечную анимацию.
Когда настройки анимированного текста в плагине для сайта WordPress будут все завершены, вы получите шорткод, который можно вставить в любое место сайта – шаблон, запись, страницу. Примечательно то, что шоркод плагина работает даже в виджете «Текст». Поэтому использовать его можно действительно где угодно.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Классные эффекты при наведении для WordPress
Здравствуйте друзья!
Сегодня я вам покажу как добавить очень красивый, интересный и оригинальный эффект при наведении на изображение на вашем сайте WordPress при помощи плагина.
Навигация по статье:
Давайте, сразу вам покажу, как выглядят некоторые из этих эффектов:
Хотите увидеть больше эффектов при наведении? Тогда читайте статью до конца!
Использование данных эффектов, позволит вам произвести впечатление на посетителей вашего сайта и сделает его более интересным и оригинальным.
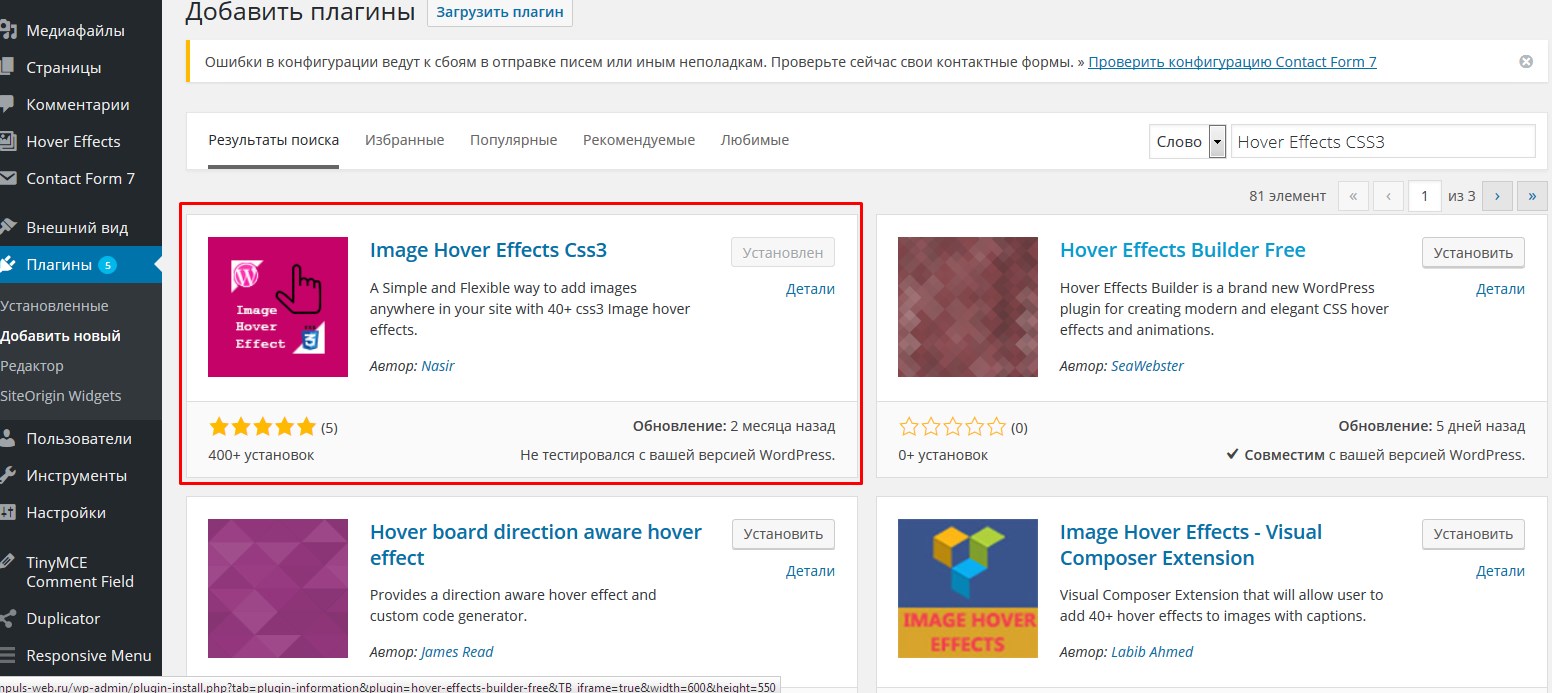
Для создания подобных эффектов нам понадобится плагин Image Hover Effects CSS3.

Данный плагин я нашла в репозитории WordPress. У него много различных аналогов, но большинство из них имеет очень ограниченный функционал, т.е. они предлагают бесплатную версию с ограниченным функционалом, а ели вы хотите что-то изменить, добавить какие-то ссылки, описание или что-то еще, то вам нужно будет покупать платную версию. В данном плагине все необходимые настройки можно осуществлять без покупки платных версий либо каких-то абонементов.

Установка и настройка плагина Image Hover Effects CSS3
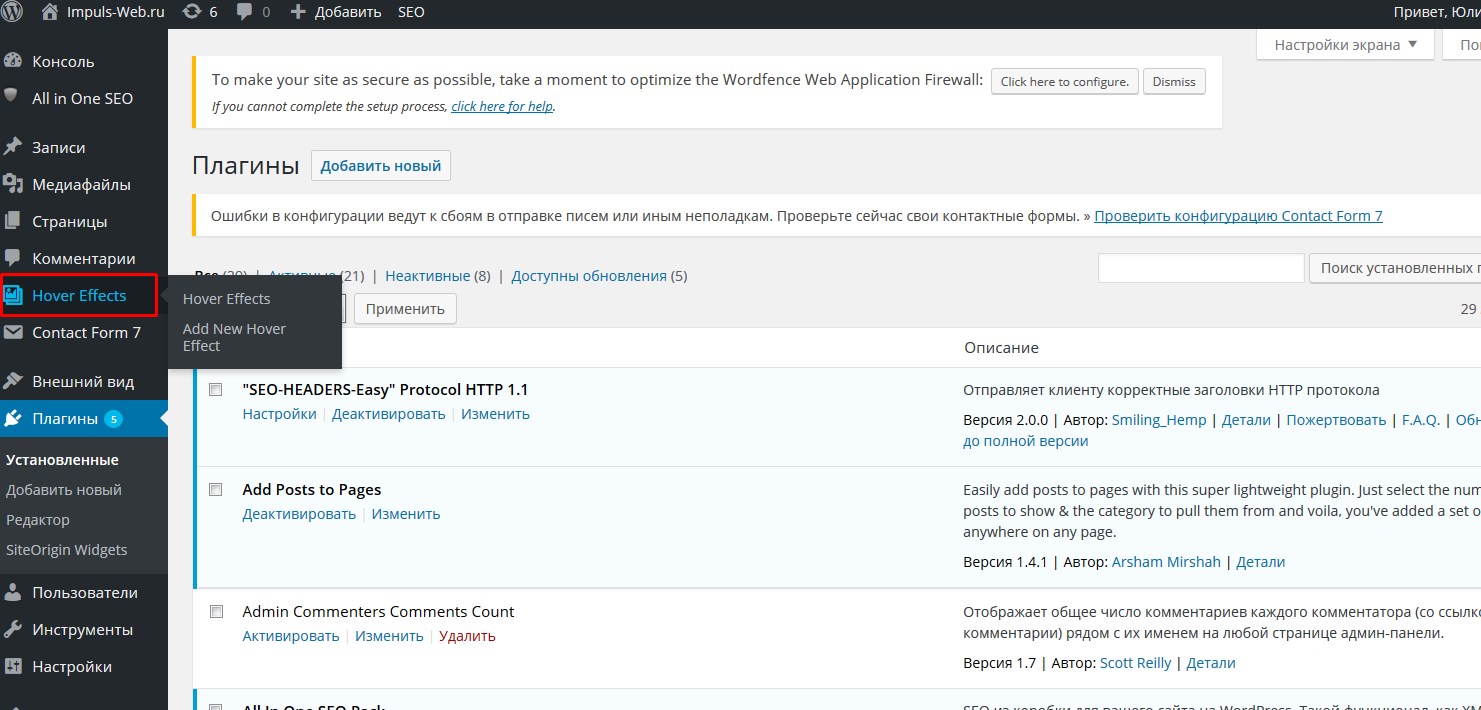
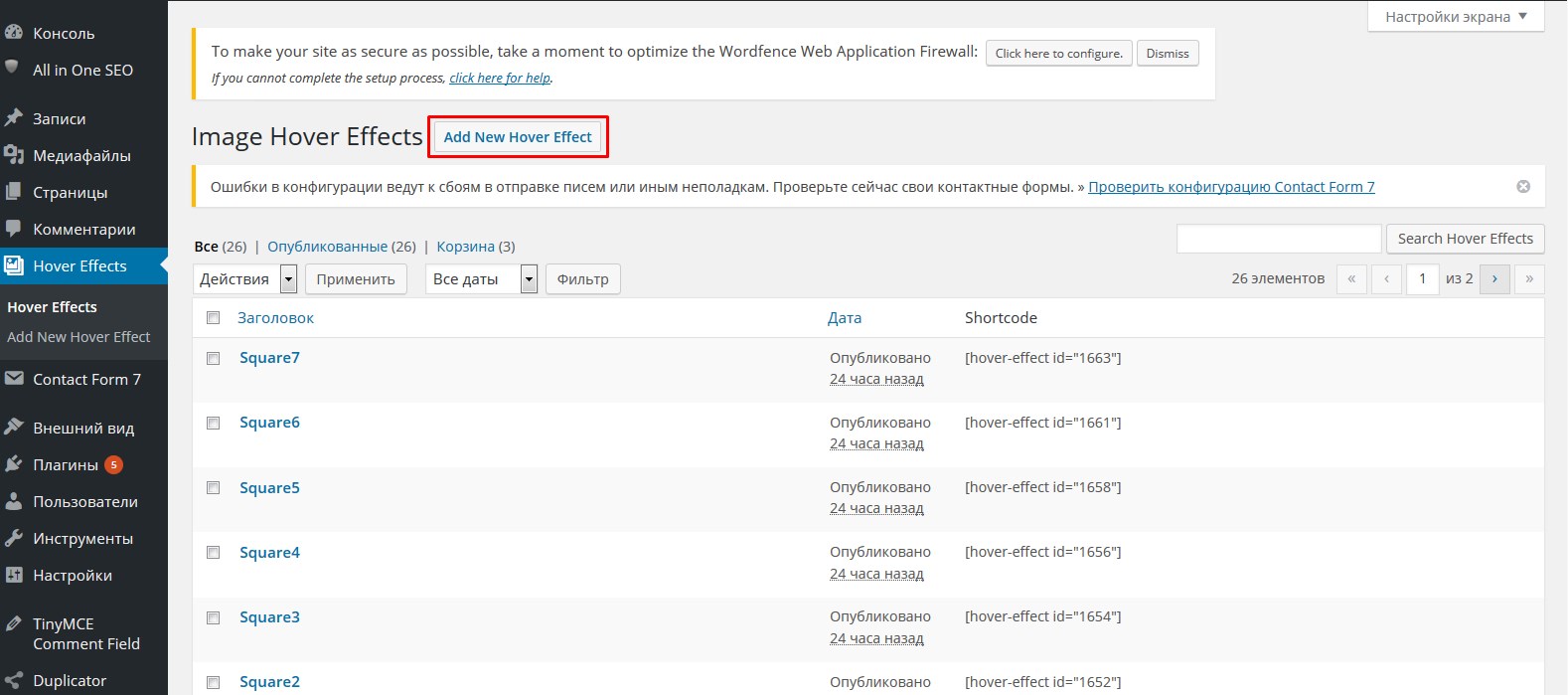
- 1.Нажимаем «Установить» и активируем плагин. После установки данного плагина, в боковом меню страницы, появляется пункт «Hover Effects». Нажимаем на него.

- 2.И теперь нам нужно будет добавить несколько изображений, для которых мы будем применять наши интересные эффекты. Нажимаем на кнопку «Add New Hover Effect».

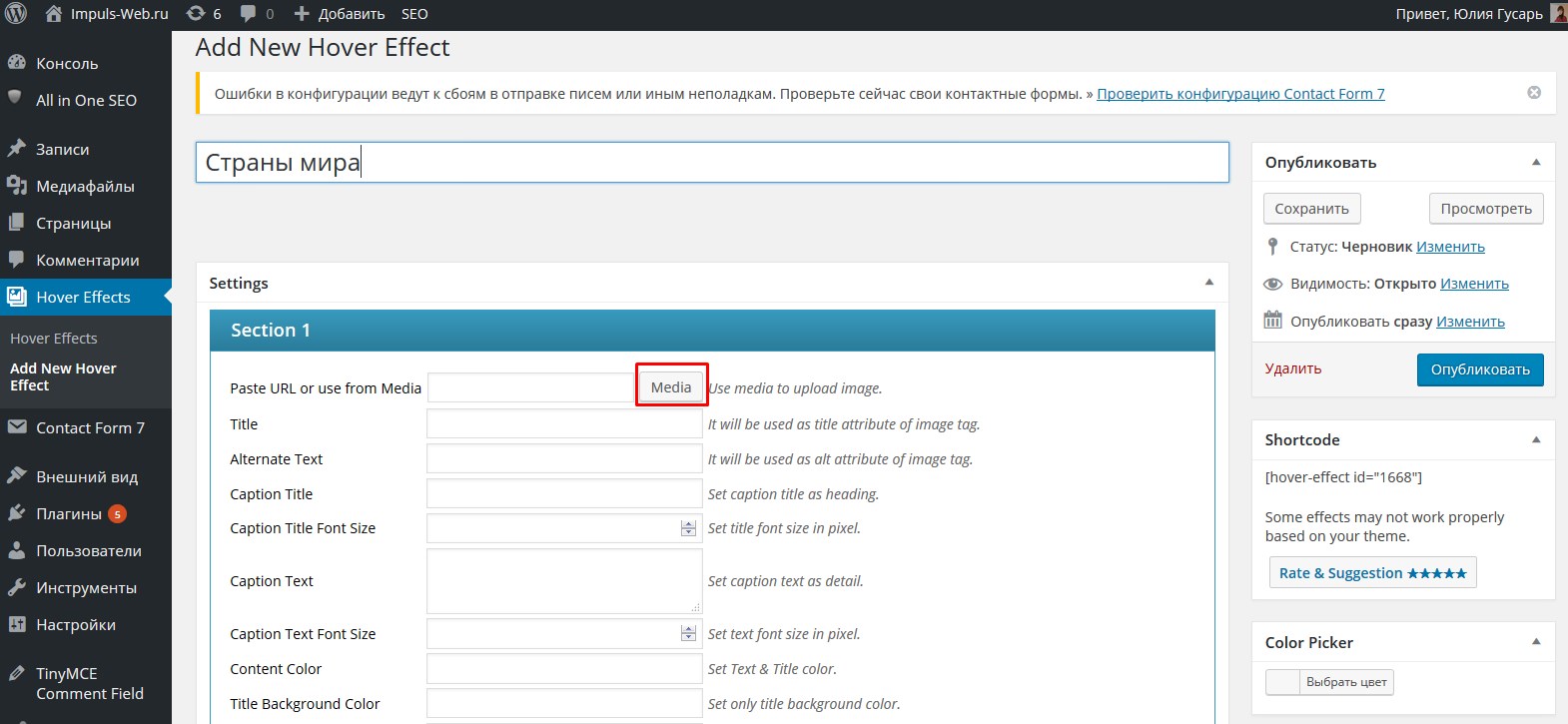
- 3.После чего, нам нужно ввести заголовок для нашей группы изображений. Далее, мы будем добавлять, по очереди, различные изображения, выбирать для них эффекты, задавать размеры, текст описания и т.д.
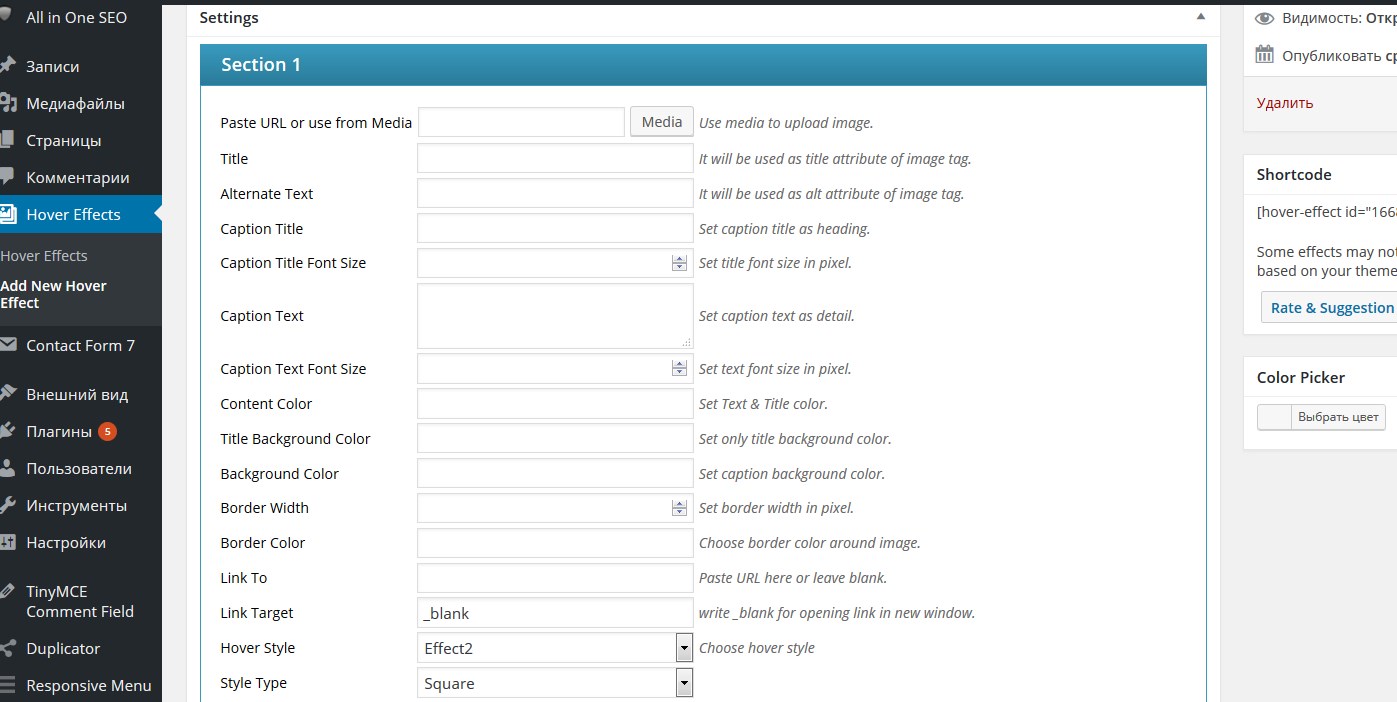
- 4.Выбираем изображения, нажав на кнопку «Media». Загрузка осуществляется при помощи стандартного загрузчика WordPress. Выбираем нужное изображение, нажимаем «Открыть». И теперь нажимаем на кнопку «Select».
- 5.В поле «Title» мы можем задать заголовок для нашего изображения, при этом, данный заголовок не будет отображаться на странице, он будет использоваться в теге добавления картинки.
- 6.С помощью «Alternate text» мы можем добавить атрибут alt, который так же не будет отображаться на сайте, а будет служить скорее для поискового продвижения.
- 7.В «Caption Title» нам нужно будет ввести заголовок изображения, который будет высвечиваться при наведении на него.
- 8.Задаем размер шрифта для заголовка в поле «Caption Title Font Size». Задается он в пикселях.
- 9.В поле «Caption Text» можно задать короткое описание, которое, так же, будет появляться при наведении на изображении, сразу же под заголовком.
- 10.«Caption Text Font Size» позволяет задать размер шрифта в пикселях для описания.
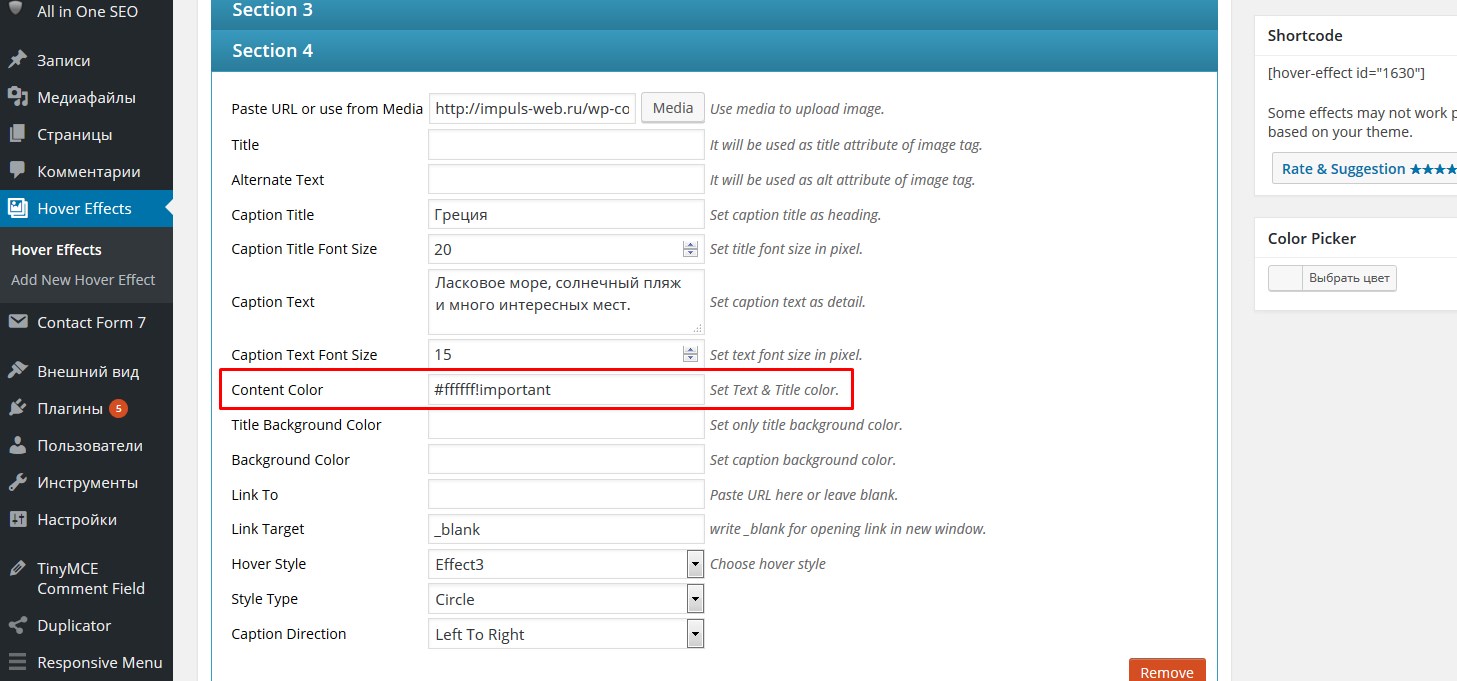
- 11.В «Content Color» можно задать цвет шрифта для заголовка и для описания. Задается этот цвет либо при помощи кодовых цветов, либо в шестнадцатеричной системе.Например: #ffffff или white
Если у вас не применился указанный цвет для текста, значит он перекрывается стилями темы и нужно повысить его приоритет приписав ему правило «!important».
Выглядеть это будет так:

- 12.В поле «Title Background Color» мы можем задать цвет фона для заголовка. Цвет задаётся так же в шестнадцатеричной системе.
- 13.С помощью «Background Color» мы задаем цвет для всего блока с текстом, который появляется при наведении на изображение.
- 14.Поле «Border Width» позволяет задать толщину линии границы.
- 15.В поле «Border color» мы можем выбрать цвет границы.
- 16.В поле «Link To» мы можем ввести ссылку, при нажатии на которую, будет осуществляться переход на нужную нам страницу.
- 17.В «Target Link» вы можете задать атрибут, который позволит открывать страницу либо в отдельном окне, либо в этом же. По умолчанию стоит атрибут «_blank», который будет открывать ссылку в новом окне.
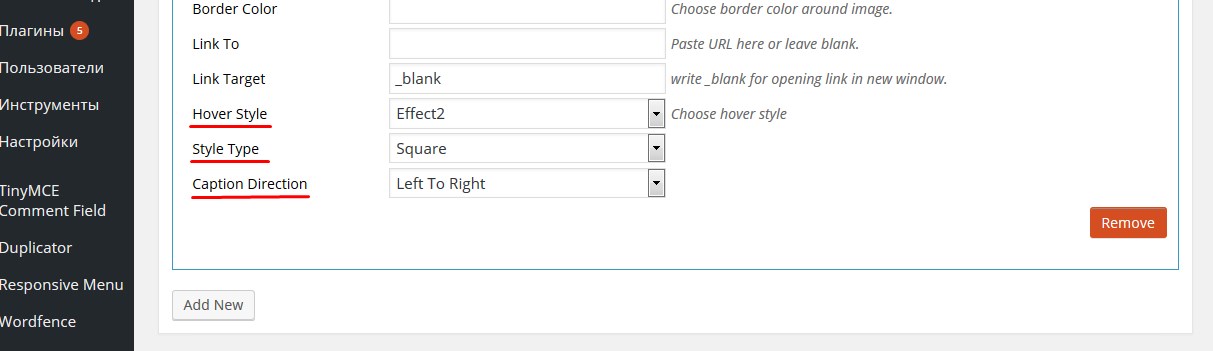
- 18.В поле «Hover Style» вы можете выбрать один из нескольких эффектов. Всего здесь 18 эффектов, и при этом вы еще можете выбрать стиль эффекта в свойстве «Style Type». Они у вас могут быть для прямоугольных картинок, либо со скругленными углами, т.е. «Square» и «Circle», соответственно.
Перейдя по ссылке, вы сможете просмотреть все эффекты анимации, которые доступны в данном плагине. При этом вы сможете выбрать тот, который вам понравиться больше всего и задать этот эффект в настройках вашего сайта.Эффекты для скруглённых изображенийЭффекты для прямоугольных изображений
- 19.При помощи настройки «Caption Direction» мы можем задавать направление, откуда у нас будет выезжать текст названия и описания. Т.е. это может быть: слева на право, справа налево, сверху вниз и снизу вверх.
После того как мы задали все настройки, нажимаем на кнопку «Add New». После чего происходит копирование секции с добавлением изображения и здесь нужно будет задать параметры для следующего изображения.
Далее выбираем следующую картинку, задаем для нее атрибут «Caption Title», добавляем описание, выбираем тип эффекта и стиль анимации и так далее.
Таким образом, мы можем добавлять столько изображений, сколько нам нужно.
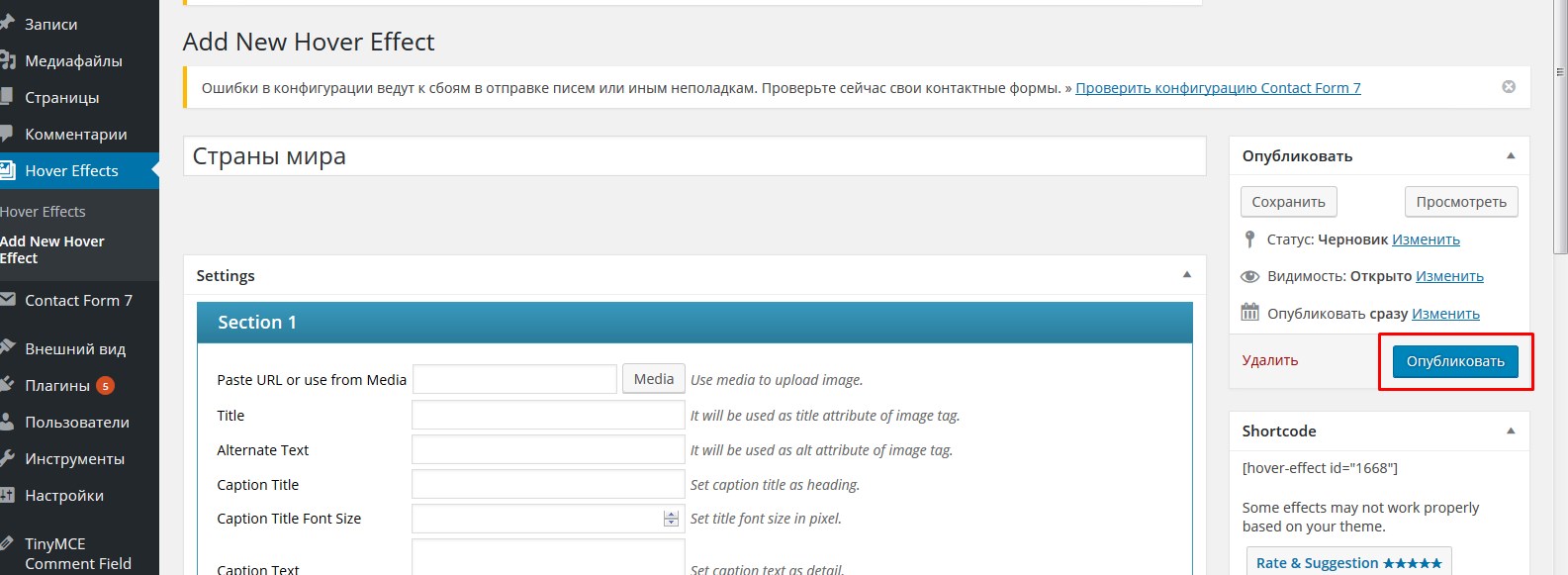
- 20.После того как все изображения добавлены, Нажимаем на кнопку «Опубликовать».

Вам не обязательно заполнять сразу все поля, для отображения определённого эффекта достаточно выбрать изображение, текст заголовка, описание, а также тип и стиль эффекта. Все остальные настройки вы заполняете по желанию.

При этом обращаю ваше внимание на то, что когда вы подготавливаете изображения которые будут отображаться у вас на сайте в виде кружочков, то вам нужно, что бы картинки были квадратные. Так как если вы загрузите прямоугольные картинки, то у вас получатся не кружочки, а вытянутые эллипсы.

А дальше начинается самое интересное.

Вставка изображений с эффектом при наведении на страницу
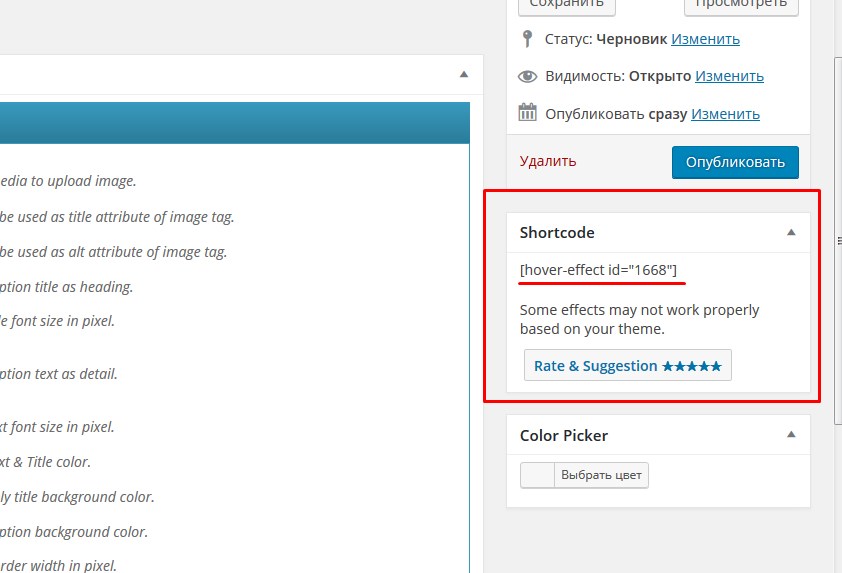
Вставка данной группы изображений будет осуществляться при помощи шорткода. Данный шорткод мы можем скопировать из блока в правой части страницы.

Далее, мы можем вставить его на нужную страницу, в запись, либо вывести в виджете или же, где-то в шаблоне.
Для размещения шорткода на странице или в записи переходим на вкладку текст, и вставляем полученный шорткод. После чего публикуем страницу или запись.
Для того, что бы расположить ваши изображения по несколько штук в строке, вам нужно будет для каждой строки создавать свою отдельную группу изображений. Затем, шорткодами добавлять их на страницу, то есть для каждой строки у вас будет идти свой шорткод.
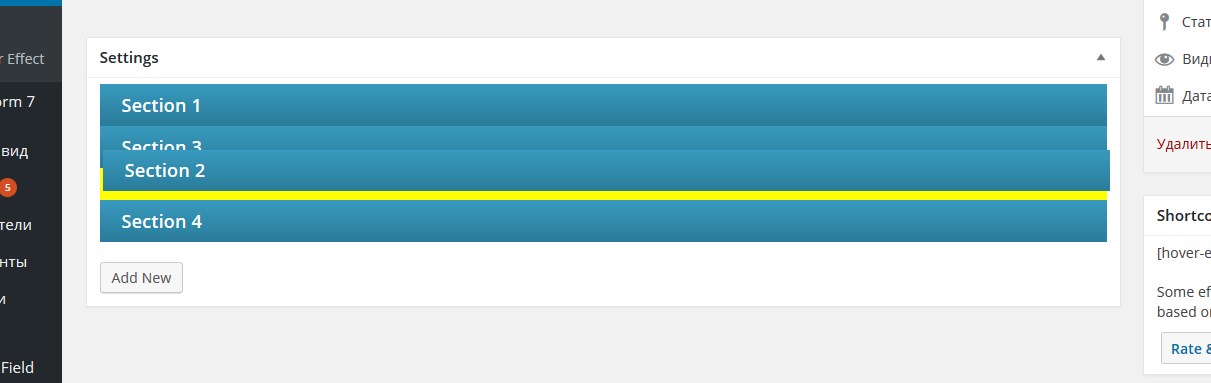
Редактирование эффектов при наведении
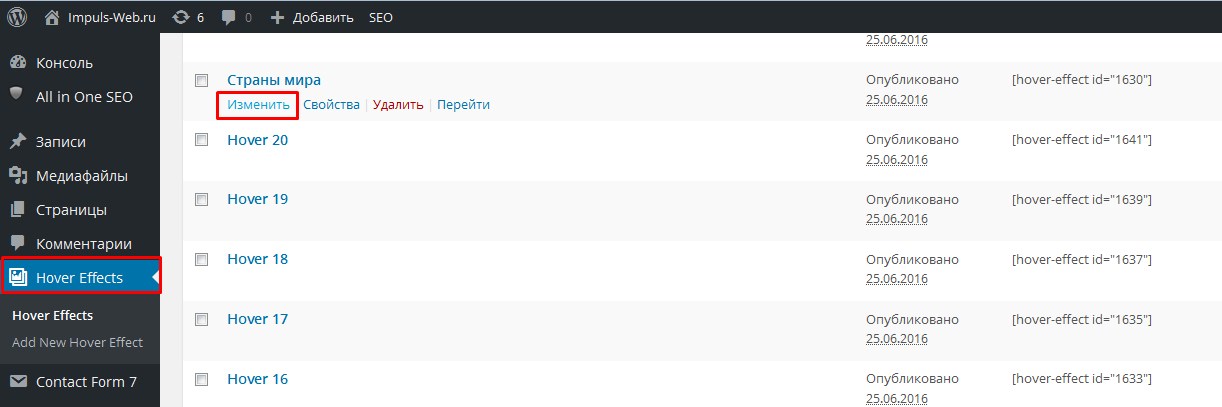
Если какой то из эффектов вас не устраивает, то вы в любой момент можете изменить его параметры. Для этого переходим в раздел «Hover Effects», наводим курсор на название той группы изображений, которая вам нужна и нажимаем на ссылку «Изменить».

Так же вы можете менять изображения местами, путем перетаскивания их вверх или вниз.

После внесения всех необходимых изменений, нажимаем на кнопку «Обновить».
Видеоинструкция
Как видите, при помощью этого плагина, можно с легкостью создавать интересные эффекты при наведении для изображений. И для этого даже не нужно лезть в код!

Если вам понравилась данная статья, и вы хотели бы узнать больше о плагинах которые позволяют создавать подобные анимации, обязательно делитесь ею в соцсетях и пишите комментарии.
Подписывайтесь на мою рассылку и на мой канал YouTube. До встречи!
С уважением Юлия Гусарь
impuls-web.ru
12 лучших Wordpress-плагинов для создания эффектов на изображениях
При разработке веб-сайтов нельзя недооценивать потенциал анимации, которая делает сайт более привлекательным. На создание подобных эффектов требуется достаточно много времени и сил.
Существует множество плагинов для создания анимаций. Сегодня мы хотим поделиться с вами подборкой из 12 лучших wordpress-плагинов, с помощью которых можно применять эффекты анимации к картинкам, размещенным на сайте. Стоит также отметить, что представленные в этой статье плагины способны анимировать изображение и оптимизировать его без существенной потери качества.
1. Image effects Generator
Image effects Generator позволяет создавать множество красивых эффектов для картинок на этапе их загрузки на сервер. Плагин генерирует эффекты черно-белого изображения, размытия, сепии, повышения резкости и многие другие.
2. Imagelens
Плагин позволяет выборочно применять эффект к отдельным записям и ко всей странице. Эффект можно применить как ко всей области с контентом, так и к отдельным изображениям.
3. Roundit
С помощью RoundIt можно без труда закруглять углы изображений, добавлять цветную границу и даже тень. Плагин добавляет все нужные параметры в менеджер медиафайлов, через который происходит загрузка изображений. Можно устанавливать радиус закругления, толщину границы и выставлять настройки теней.
4. Instafx
Главное предназначение InstaFX заключается в изменении изображений при помощи HTML5 Canvas и Javascript. Плагин – комбинация простого в использовании интерфейса и продвинутых технологий.
5. Fancy Image Show
Fancy Image Show – плагин для простого вращения изображений. Вращение происходит с применением 5 разных эффектов, и в любую запись или страницу можно поместить сразу несколько галерей. В настройках плагина можно указать расположение папки, в которой будут храниться изображения.
6. Amazing Hover Effects
Amazing Hover Effects – впечатляющая коллекция эффектов, проявляющихся при наведении курсора и основанных на CSS3 и iHover. Нужный можно выбрать из более чем 55 эффектов и 3 стилей. Применять эффекты можно на любой странице и даже в виджетах.
7. CJTE Black and White Image Effects
Скрипт CJTE Plugin трансформирует изображения в градацию серого, а затем возвращает их в исходное состояние при наведении. Очередность эффектов также можно инвертировать, и поменять скорость трансформации. Плагин использует HTML5 Canvas и предлагает версию для устаревших браузеров.
8. Better Backgrounds
Плагин позволяет показывать разные фоновые изображения после каждого обновления страницы или посещения сайта. Фон также можно зафиксировать или использовать классический формат с повторяющимся изображением. Better Backgrounds поддерживает затемнение фона, а также интеграцию с плагином NextGen Gallery. После активации, плагин заменяет стандартную страницу настроек фона в консоли WordPress.
9. WP Reel
WP Reel – это версия javascript-плеера JQuery Reel 360. Плагин позволяет создавать интерактивные панорамные просмотры для объектов, используя галерею WordPress.
10. Super Portfolios and Effects
Super Portfolios and Effects дает возможность использовать модальные описания для портфолио и применять эффекты к представленным в нем изображениям. Можно с легкостью создавать портфолио и встраивать их в отдельные записи на сайте.
11. Image Transitions
Плагин Image Transitions позволит без труда добавлять анимации к картинкам, и тогда страницы точно станут привлекательней. На данный момент плагин основан только на CSS3-переходах, но если возникнет необходимость, разработчики готовы представить варианты и для устаревших браузеров. То же касается новых переходов и функций.
12. Short Pixel Image Optimizer
ShortPixel – инструмент сжатия изображений для увеличения производительности сайта. Плагин автоматически оптимизирует изображения без существенной потери качества. В результате вы получите меньшие по весу картинки с таким же качеством. Это возможно за счет алгоритмов сжатия, используемых в ShortPixel. Уникальный API-ключ, который вы получаете для активации плагина, можно использовать в нескольких проектах.
Перевод статьи “12 Best WordPress Plugins to Create Image Effects” был подготовлен дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru
Анимация между переходами страниц плагин WordPress — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро добавить на свой сайт анимацию между переходами страниц. При переходе с одной страницы на другую, перед тем как страница загрузится, у вас будет сначала отображаться определённая анимация. Вы сможете выбрать анимацию. У вас будет большой выбор эффектов для анимации. Можно указать входящую и исходящую анимацию, то есть, при выходе со страницы и при входе на страницу. Можно задать время продолжительности анимации.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро добавить на свой сайт анимацию между переходами страниц. При переходе с одной страницы на другую, перед тем как страница загрузится, у вас будет сначала отображаться определённая анимация. Вы сможете выбрать анимацию. У вас будет большой выбор эффектов для анимации. Можно указать входящую и исходящую анимацию, то есть, при выходе со страницы и при входе на страницу. Можно задать время продолжительности анимации.

Установить плагин WP-SPA вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

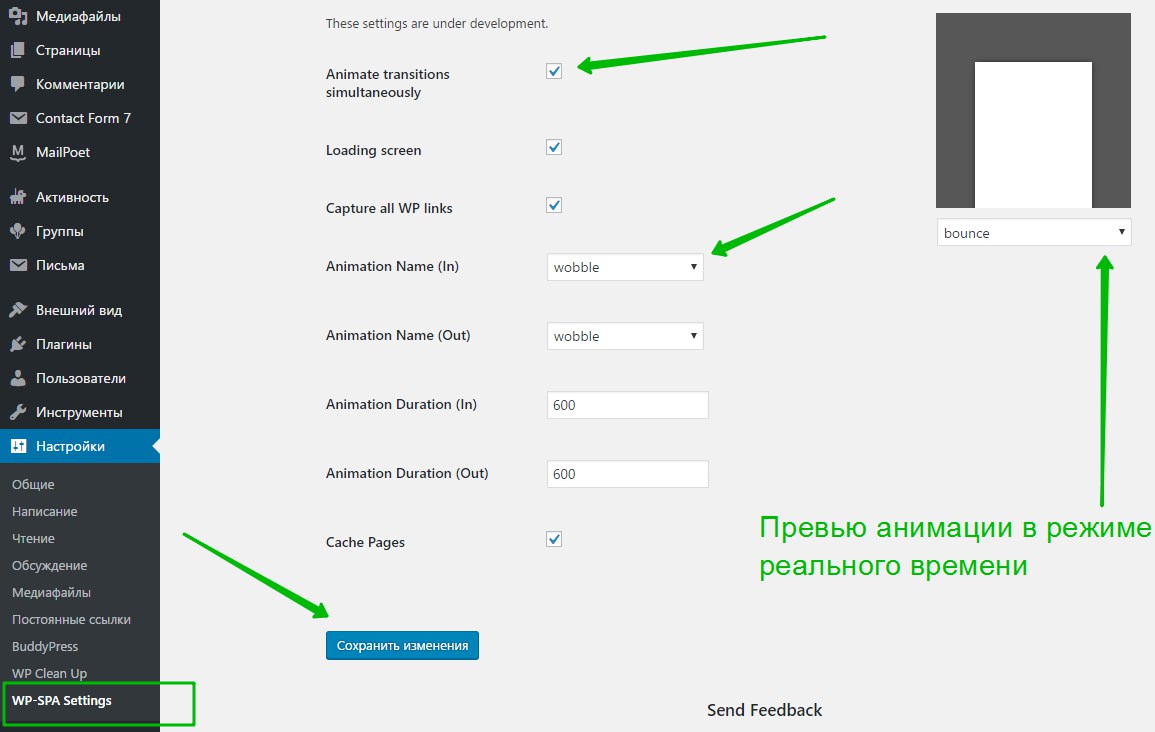
Далее, после установки и активации плагина, перейдите на страницу: Настройки — WP-SPA Settings. Здесь вы сможете настроить основные параметры плагина. Обратите внимание ! Вверху страницы справа, вы можете посмотреть как будет выглядеть анимация на странице. Вам нужно выбрать любую анимацию из списка и она автоматически покажется на макете изображения.

— Animate transitions simultaneously, поставьте галочку, чтобы включить анимацию.
— Loading screen, можно включить или отключить загрузочный экран, который отображается между переходами.
— Capture all WP links, добавить анимацию на все ссылки WordPress.
— Animation Name (In), выберите эффект анимации при входе на страницу.
— Animation Name (Out), выберите эффект анимации при выходе со страницы.
— Animation Duration (In), время продолжительности входной анимации.
— Animation Duration (Out), время продолжительности выходной анимации.
— Cache Pages, кэшировать страницы.
— Сохраните изменения.
Всё готово ! После сохранения настроек, у вас на сайте, при переходе по страницам, будет отображаться анимация. Плагин больше подходит для сайтов с шаблонами, которые отображаются не на всю ширину экрана.
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Лучшие плагины Gif анимации | MnogoBlog
Здравствуйте, сегодня рассмотрим несколько полезных wordpress плагинов для создания и размещения gif анимации на сайте.
Чтобы заставить посетителей ваших сайтов задержаться на них чуть подольше, можно украсить странички забавными gif-ками!
Вот некоторые полезные wordpress плагины для вставки gif анимаций:
1. Плагин Giphypress
Позволяет вставить gif-ки с сервиса «giphy.com», на котором находится огромное количество уже готовых gif анимаций.
Сайт плагина: «wordpress.org/plugins/giphypress/»Последнее обновление: 3 дня назадКоличество загрузок: более 1000 активных установок.
После установки и активации плагина — в Редакторе Записей/Страниц появится новая кнопочка:


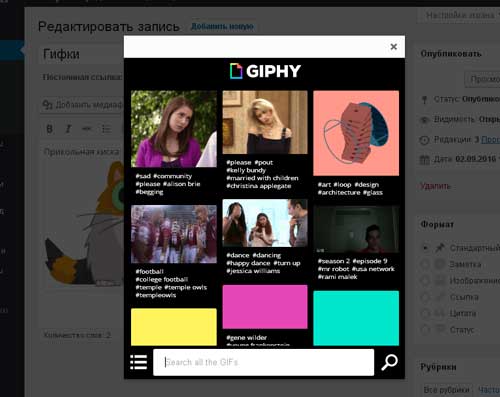
Если на неё нажать, то выплывет окошечко с поиском нужной gif-ки:


Я часто пишу свои статьи для сайта в парках отдыха, на свежем воздухе (природа вдохновляет!), и в этом мне помогает мой старенький ноутбук, для которого я недавно купил очень модную и стильную сумку вот здесь — купить сумку для ноутбука — очень доволен!
2. Плагин WP GIF Player
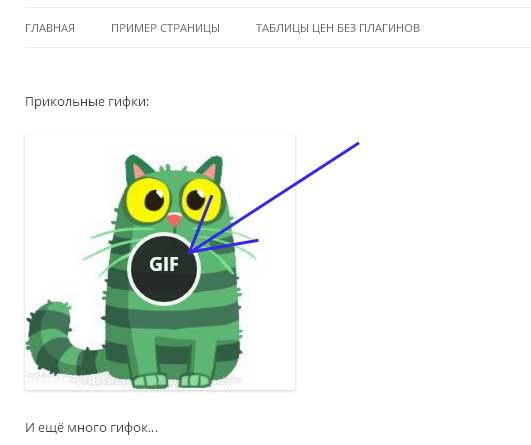
Если вы будете использовать много gif-ок на странице, то это может привезти к медленной загрузке сайта, чтобы предотвратить данную ситуацию — воспользуйтесь плагином — WP GIF Player — он останавливает все gif анимации при загрузке страницы. Для того чтобы воспроизвести нужную анимацию необходимо нажать на кнопку — gif:


Сайт плагина: «wordpress.org/plugins/wp-gif-player/»Последнее обновление: 3 недели назадКоличество загрузок: более 2000 активных установок.
3. GIF Animation Preview
У данного плагина есть несколько интересных настроек для воспроизведения gif-анимации на сайте:
— вы можете остановить gif анимацию везде на сайте, она будет проигрываться только если вы кликните по ней или наведете на неё курсор мышки;— либо запустить gif анимацию автоматически только внутри поста/записи и др. настройки.


Сайт плагина: «wordpress.org/plugins/gif-animation-preview/»Последнее обновление: 5 месяцев назадКоличество загрузок: более 2000 активных установок.
4. Плагин Auto AnimateImage
Позволяет создать gif анимацию из набора изображений на вашем сайте.


Для этого достаточно прописать следующий код в Редакторе Записей/Страниц во вкладке «Текст»:
<img src="http://mnogoblog.ru/wp-content/uploads/2016/09/1.jpg" data-files="[1-4].jpg" />Выше указан действующий код, который будет формировать gif анимации с картинок, расположенных на моём сайте.Аналогично замените ссылку на картинки со своего сайта и укажите диапазон, вот примеры:
<img src="...sequential/0.png" data-files="[0-99].png" /> <img src="...zero-padded/00.png" data-files="[00-99].png" /> <img src="...lowercase/prefix-a.png" data-files="prefix-[a-z].png" /> <img src="...uppercase/A_suffix.png" data-files="[A-Z]_suffix.png" /> <img src="...arbitrary/foo.png" data-files="[foo, bar, baz].png" /> <img src="...parent/child0/image.png" data-files="child[0-9]/file.png" />Сайт плагина: «wordpress.org/plugins/auto-animateimage/»Последнее обновление: более 4 лет назадКоличество загрузок: более 200 активных установок.
mnogoblog.ru
Как добавить анимированный gif в статью на WordPress?
Иногда, при добавлении gif анимаций на свой блог WordPress, они теряют свою анимацию и выглядят как статичные изображения. Почему так происходит и как с этим бороться читайте в этой статье.
Что такое GIF?
GIF (от англ. Graphics Interchange Format — формат для обмена изображениями) — это растровый формат графических изображений (подобно png, jpg), который может вмещать в себя сжатые данные не теряя при этом в качестве, но не более 256 цветов.
Формат GIF имеет поддержку анимации в изображениях, состоящую из статичных картинок, выстроенных последовательно. Так же в gif содержится информация сколько времени каждое изображение должно быть активно (показано). В последние годы данный формат набрал бешенную популярность благодаря возможности вставлять небольшие видео фрагменты, зацикленные по кругу и не имеющие звуковой дорожки (отчасти за счет поддержки в социальных сетях).
А вот если попытаться вставить GIF анимацию на свой блог/сайт на WordPress, существует вероятность игры в «русскую рулетку» — не угадаешь как отобразится анимация после загрузки.
Почему GIF анимация превращается в картинку?
Движок WordPress распространяется с уже установленным удобным медиа-загрузчиком файлов, с помощью которого можно добавлять картинки и изображения на сайт. А сразу после загрузки картинки медиа-загрузчик создает несколько копий в разных размерах (под разные нужды пользователей).
Количество копий может равняться трем, а может быть и целых 7-8 копий одного изображения. Всё зависит от установленной у Вас темы оформления и набора плагинов.
По умолчанию WordPress создает три копии + оригинальное изображение:
- Thumbnail (Миниатюра изображения)
- Medium (Средний размер)
- Large (Большой размер)
- Original (Оригинальное изображение)
Сложность со вставкой GIF как раз в том, что при создании копий в разных размерах, медиа-загрузчик умеет сохранять только первый кадр из анимации. Поэтому, когда Вы вставляете любую из копий gif получается картинка из первого кадра.
Как правильно добавлять анимационные GIF в статьи?
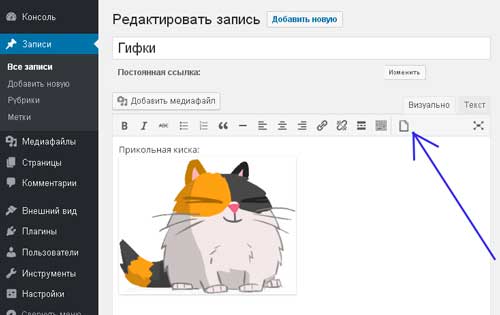
В режиме редактирования записи нажимаем «Добавить медиафайл» и туда загружаем нашу GIF-анимацию:

После загрузки справа станет активно меню «настройки отображения файла». Единственный вариант, при котором анимация сохраняется является использование gif в полном размере. Поэтому размер выбираем «полный» и жмем «вставить в запись».

После чего анимация будет проигрываться прямо в редакторе и отлично работать в записи:

Если Вы хотите «оживить» ранее загруженную анимацию, работать которая отказалась по уже известной причине, загружать заново ее не стоит. Для исправления необходимо нажать на gif в редакторе, после чего во всплывающем меню выбрать «изменить»…

А в открывшемся окне параметров изображения проделать вышеописанную операцию, а именно изменить размер отображения на «полный» и «обновить».

pogudo.ru
Супер анимация CSS3 сайт WordPress! — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт анимацию. Вы сможете накладывать анимацию на текст, видео, фото и любые другие элементы сайта. Вы сможете делать анимацию при загрузки страницы, при наведении на элемент, при клике и при прокручивании страницы.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт анимацию. Вы сможете накладывать анимацию на текст, видео, фото и любые другие элементы сайта. Вы сможете делать анимацию при загрузки страницы, при наведении на элемент, при клике и при прокручивании страницы.
![]() Установить плагин Animate It! вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить плагин Animate It! вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

![]() Далее, после установки и активации плагина перейдите на страницу: Настройки — Animate It. Здесь можно настроить основные параметры плагина.
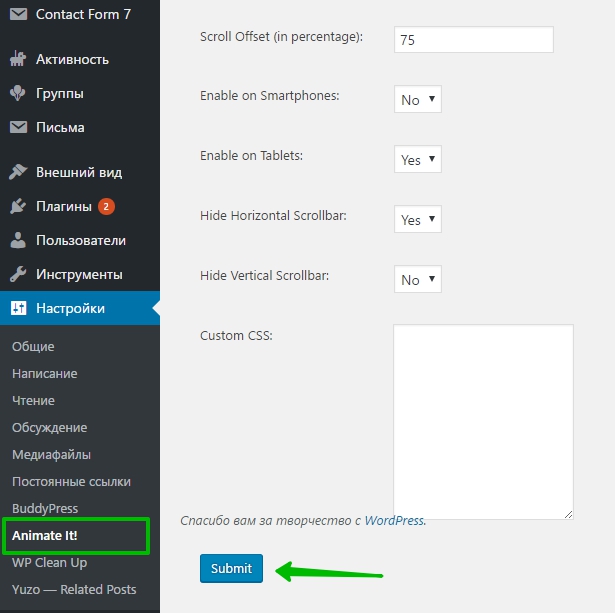
Далее, после установки и активации плагина перейдите на страницу: Настройки — Animate It. Здесь можно настроить основные параметры плагина.
— Scroll Offset (in percentage), здесь можно указать смещение прокрутки в процентах.
— Enable on Smartphones, можно включить анимацию на смартфонах.
— Enable on Tablets, включить анимацию на планшетах.
— Hide Horizontal Scrollbar, отключить анимацию при горизонтальной прокрутке.
— Hide Vertical Scrollbar, тоже самое вертикальная прокрутка.
— Custom CSS, можно добавить свои стили, не обязательно.
— Submit, сохраните сделанные изменения.

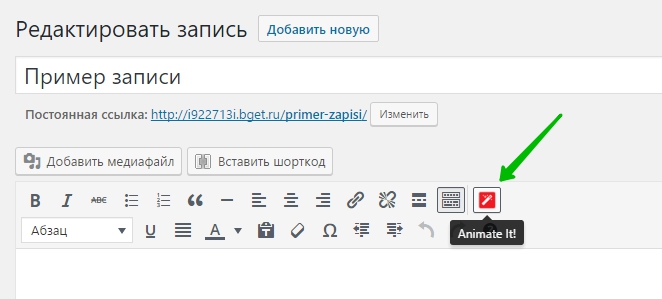
![]() Далее, перейдите на страницу редактирования записи или страницы. В меню визуального редактора появится новая красная кнопка «Animate It». Нажмите на данную кнопку чтобы создать анимацию.
Далее, перейдите на страницу редактирования записи или страницы. В меню визуального редактора появится новая красная кнопка «Animate It». Нажмите на данную кнопку чтобы создать анимацию.

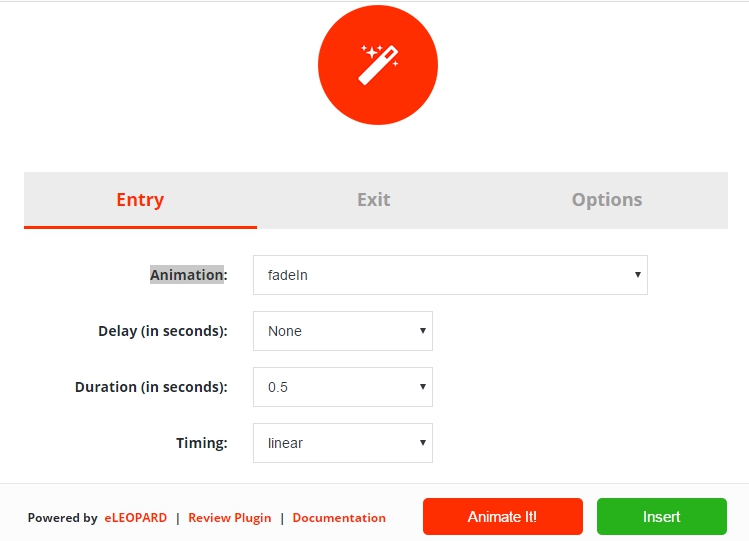
![]() Далее, у вас откроется окно для создания анимации. Здесь у вас будет три параметра — Entry, Exit, Options. Давайте по порядку разберём их.
Далее, у вас откроется окно для создания анимации. Здесь у вас будет три параметра — Entry, Exit, Options. Давайте по порядку разберём их.

Entry. Здесь можно создать начальную анимацию, которая показывается в начале.
— Animation, выберите анимацию, здесь большой выбор. После выбора анимации, чтобы посмотреть как она работает, нажмите внизу на красную кнопку — Animate It!.
— Delay (in seconds), задержка в секундах перед началом анимации.
— Duration (in seconds), продолжительность анимации в секундах.
— Timing, вы можете выбрать различные режимы синхронизации для анимации.
Exit. Здесь такие же настройки. Здесь можно создать конечную анимацию, но не обязательно. То есть у вас в начале будет показываться одна анимация, а в конце другая. Можно оставить только одну анимацию, тогда не меняйте здесь ничего.
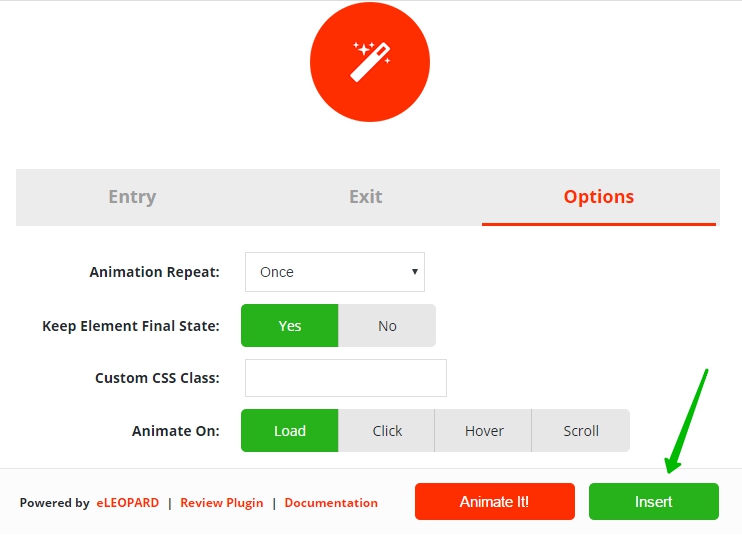
Options.
— Animation Repeat, можете здесь выбрать сколько раз повторять анимацию.
— Keep Element Final State, сохранить элемент после анимации. Если отключите данный параметр, то элемент после анимации будет скрыт.
— Custom CSS Class, свой CSS класс, не обязательно.
— Animate On, здесь есть 4 варианта, по порядку — анимация при загрузке страницы, при клике по элементу, при наведении на элемент, при прокрутке страницы.
— Чтобы добавить анимацию на страницу, нажмите на зелёную кнопку — Insert.

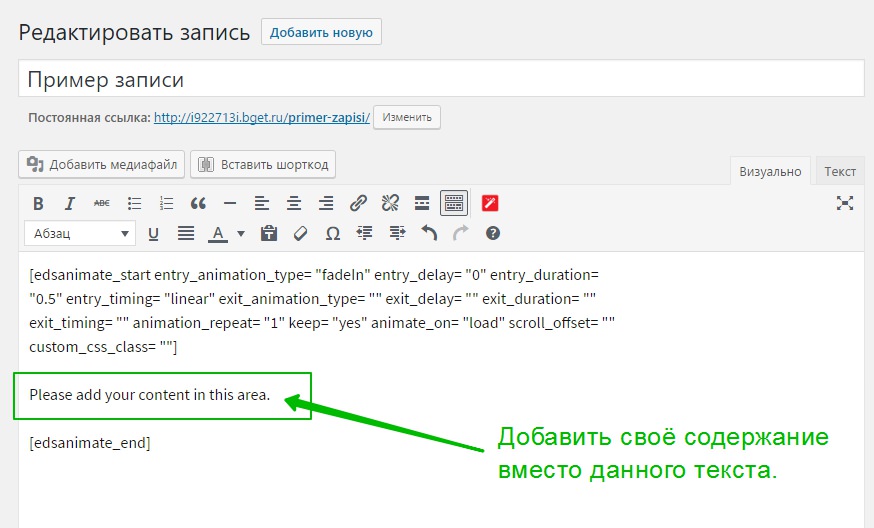
![]() Далее, у вас в содержании страницы появится шорткод. Между шорткодами будет текст для примера. Вместо данного текста вам нужно добавить свой текст, фото или видео и т.д. Обновите или опубликуйте страницу.
Далее, у вас в содержании страницы появится шорткод. Между шорткодами будет текст для примера. Вместо данного текста вам нужно добавить свой текст, фото или видео и т.д. Обновите или опубликуйте страницу.

![]() Всё готово ! На сайте будет отображаться анимация, которую вы выбрали в параметрах.
Всё готово ! На сайте будет отображаться анимация, которую вы выбрали в параметрах.
![]() Остались вопросы ? Напиши комментарий ! Удачи !
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru