25 бесплатных адаптивных слайдеров типа Карусель на jQuery. Слайдер карусель wordpress
Logo Carousel Slider | WordPress.org
Live demo: https://adlplugins.com/demos/logo-carousel-slider
Logo Carousel Slider is an excellent plugin to display logos of your clients, partners, sponsors and affiliates and more. The plugin is 100% responsive which means logos will display across all devices e.g. PC, Mobile, Tablet etc. perfectly. You do not need to be master of WordPress to use this awesome plugin. All you need to do to display logos, is to add your logos and then use the shortcode [logo_carousel_slider] anywhere on your website then the plugin will do the magic to display the logos in a very nice slider perfectly. One of the amazing features of this plugin is that it has touch and swipe support. That means your users from any devices can view the logo carousel/slider nicely.
Features of this plugin
- 100% Responsive and mobile friendly.
- Touch and Swipe enabled so works great on devices like iPhone, iPad, Blackberry, Android etc.
- Support all modern browsers.
- Very lightweight.
- External/external logo linking.
- Display logo with or without title.
- Display logo with or without border around.
- Панель настроек.
- Control number of logos to be displayed.
- Unlimited logos display.
- Auto logos resize and crop.
- Image upscaling enable/disable.
- Autoplay control.
- Navigation arrows.
- Pagination.
- Logo hover effect enable/disable.
- Slider title font size and color change options.
- Translation ready.
- RTL support.
- Many more…
More amazing features available in Pro version.
Features of the Pro version
- Advanced shortcode generator. No more pain of understanding shortcode attributes and write them.
- Advanced settings panel.
- Unique settings for each logo carousel slider.
- Unlimited logo carousel sliders with different logos.
- Multiple logo carousel sliders on one page.
- Logos categorization.
- Logos displaying from latest and older published, category, logo id, specific month and year.
- Displaying logos randomly.
- Control number of logos to display on desktop, tablet and mobile devices.
- Custom widget with the ability to customize settings on widgets page.
- A lot of variations in displaying navigation arrows.
- Two different styles for pagination.
- Visual Composer Add-on.
- Right to left scrolling.
- Tooltip.
- Slide Speed control.
- Mouse over stop option.
- Navigation arrows, background, hover color change options.
- Logo border color and hover color change options.
- Logo title font size, color, hover color change options.
- Tooltip font size, color, background color, hover color change options.
- Pagination color change option.
- Many more…
Live demo: https://adlplugins.com/demos/logo-carousel-slider/#proversion
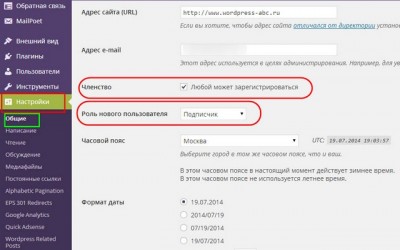
 Настройки
Настройки Demos
Demos
- Unzip the downloaded zip file and upload the plugin folder into the wp-content/plugins/ directory. Alternatively, upload from Plugins >> Add New >> Upload Plugin.
- Activate the plugin from Plugins page.
Приме
ru.wordpress.org
Tiny Carousel Horizontal Slider | WordPress.org
Check official website for live demo http://www.gopiplus.com/work/2012/05/26/tiny-carousel-horizontal-slider-wordpress-plugin/
This is jquery based image horizontal slider plugin, it is using tiny carousel light weight jquery script to the slideshow. in the admin we have option to set image folder location and gallery style. in this plugin there is no option to add description for the images.
Plugin advantage
- Easy to customize.
- Support all browser.
- Automatically pauses on mouse over.
- Short code available for pages and posts.
- Supports navigation by button.
- Option to set number of images to move at a time
- Option to set a interval for automatic slide.
- Supports localization
- Адаптивные
Plugin configuration
Add directly in the theme: Add plugin PHP code in your theme PHP file, for example if you want to add this slider in your website footer, just activate the plugin and add plugin PHP code in footer.php file.
Short code for posts and pages: Use plugin short code in the pages or posts to render the slideshow in pages or posts.
Переводчики

Front Screen. http://www.gopiplus.com/work/2012/05/26/tiny-carousel-horizontal-slider-wordpress-plugin/

Admin Screen. http://www.gopiplus.com/work/2012/05/26/tiny-carousel-horizontal-slider-wordpress-plugin/
Q) How to change the arrow button?
Q) What type of image file formats can i use?
Q) Any special instruction?
Answer
Installation InstructionsInstallation
«Tiny Carousel Horizontal Slider» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
ru.wordpress.org
25 бесплатных адаптивных слайдеров типа Карусель на jQuery
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3, можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
Slick – плагин современного слайдера — карусели
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Содержит эффект перехода «затухание», интересную возможность «режим в центре», ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
Owl Carousel 2.0 – jQuery — плагин с возможностью использования на сенсорных устройствах
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2.0.
Поддержка возможности drag and drop включена для более удобного использования плагина на мобильных устройствах.Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
jQuery плагин Silver Track
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
AnoSlide – Ультра компактный адаптивный jQuery слайдер
Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl Carousel – Jquery слайдер — карусель
Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop, легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
3D галерея — карусель
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
3D карусель с использованием TweenMax.js и jQuery
Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Карусель с использованием bootstrap
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
Основанный на Bootstrap – фреймворке слайдер — карусель Moving Box
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Tiny Circleslider
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android.
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Слайдер контента Thumbelina
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Wow – слайдер — карусель
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Адаптивный jQuery слайдер контента bxSlider
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры| Скачать
jCarousel
jCarousel — jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры| Скачать
Scrollbox — jQuery плагин
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
dbpasCarousel
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Flexisel: адаптивный JQuery плагин слайдера — карусели
Создатели Flexisel вдохновились плагином старой школы jCarousel, сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel, при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide – адаптивный слайдер — карусель
Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример| Скачать
FlexSlider 2
Свободно распространяемый слайдер от Woothemes. По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример| Скачать
Amazing Carousel
Amazing Carousel – адаптивный слайдер изображений на jQuery. Поддерживает множество систем управления сайтами, такие как WordPress, Drupal и Joomla. Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Thumbnail Carousel – адаптивная галерея изображений
Самым простым руководством к этому плагину является рекомендация просто установить его и создать адаптивную галерею с эскизами. Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Пример | Скачать
jQuery плагин Liquid Carousel
Liquid carousel похож на Elastislide тем, что контейнер, содержащий слайдер – карусель, адаптивен к размерам экрана.
Примеры | Скачать
jQuery плагин CarouFredsel
CarouFredSel – плагин, позволяющий интегрировать содержимое сайтов Flickr, 500px и instagram. А также параллельно использовать собственные изображения в карусели. jQuery версия распространяется бесплатно и доступна на github.
Примеры | Скачать
Адаптивный бесконечный слайдер — карусель
Плагин, создающий круговую адаптивную карусель прокрутки изображений. Прокручивание изображений выполняется по кругу.
Пример | Скачать
Tikslus Carousel 2.0
Этот адаптивный слайдер – карусель использует совершенно новую реализацию стрелок для предыдущего и последующего изображений. Еще одна особенность плагина, на которую следует обратить внимание, возможность работы в полноэкранном режиме и наличие кнопки «Пауза» в окне предварительного просмотра изображений. Я уверен, что этот плагин пригодится для многих проектов.
Пример | Скачать
Перевод статьи “25 Free Responsive Jquery Carousel Slider Plugins” был подготовлен дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru
Как сделать слайдер из нескольких изображений с помощью плагина для WordPress |
Так как скорость интернета у нас достаточно большая, то появляется все больше и больше сайтов, где информация подается с помощью большого количества фотографий. Чаще всего для этих целей используются слайдеры или так называемые карусели из нескольких изображений. Рассмотрим подробнее как сделать слайдер на сайте WordPress.
Как сделать слайдер с помощью плагина для WordPress?
Сегодня расскажу об очень крутом плагине для WordPress, с помощью которого я смог быстро и без особых усилий организовать красивую карусель на одном из своих сайтов. А вдохновила меня на это статья на одном из сайтов, где и подметил эту самую карусель.Очень просто способ даже для новичка слайдер с помощью крутейшего плагина для WordPress — Meta Slider.
Как создавать слайдеры из картинок с плагином Meta Slider?
Для начала устанавливаем слайдер. Стандартно идём в раздел Плагины и выбираем — « Добавить новый», далее вбиваем в строку поиска наше название, находим его и устанавливаем.

Обязательно нужно активировать плагин.

Далее у нас появится в левом меню внизу раздел Meta Slider, заходим туда и создаем новый слайдер.

Шаг1. Для начала загружаем фотографии в будущий слайдер. У каждой фотографии нужно прописать то, что вам нужно: описание для читателей, сео -параметры, или сделать «обрезку фотографии», для этого нужно указать какую часть фото необходимо показать в слайдере, если фото большого размера и оно полностью в него не входит.

Шаг2. Выбираем так называемый «стиль» у нашего слайдера.
Тут потребуется дополнительно описать все возможные стили вывода слайдера и показа картинок.
Дизайн слайдера Flex Slider

Flex Slider в стандартном виде выглядит примерно так как на картинке выше. Описание отображается в нижнем левом углу, есть стрелочки «листалки» и есть навигация. Если нужно что-то убрать, например отредактировать размер слайдера и убрать навигацию, то делается это в специальной форме.

В этой версии нельзя задать параметры дизайна, а стиль переключения между слайдами доступно в Flex Slider только два эффекта: растворение и скольжение. Мне больше нравится эффект «растворение».
Дизайн слайдера R. Slider
Здесь в дизайне окна меняется только стиль выведения стрелочек и навигации под картинками с точек на цифры, которые отображаются на темном фоне. А эффект переключения слайдов доступен только один — растворение.

Дизайн слайдера Nivo Slider
Nivo Slider — здесь стрелочки более стильные и навигация — с другим дизайном точек. Здесь доступно достаточно много эффектов переключения слайдов: жалюзи, мозайка, сдвиг вправо, а так же дизайны, есть с чем поиграться.

Дизайн слайдера Coin Slider
В Coin Slider доступно только 4 эффекта переключения слайдов. Внешний вид смотрите ниже. Стрелок переключения между слайдами вообще нет, даже если они выбраны в настройках. Навигация снова представлена в виде овальных точек.

Так же в расширенных настройках слайдера можно указать типа обрезки изображения или вовсе его отключить, задать скорость переключения между слайдами и т.д.
Вставляется слайдер в статью очень просто, внизу есть специальное поле:

И действуем как там написано: копируем шорткод и вставляем в запись сайта!Всё очень и очень просто. Смотрим на слайдер, который в итоге получился!
Обратите внимание на следующие статьи...
inetmi.ru