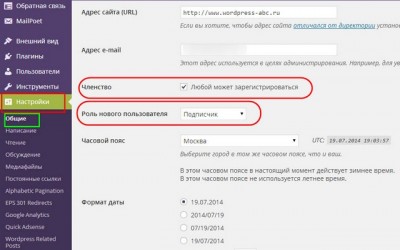
Счетчик посещаемости сайта - ошибки установки, пример правильной установки. Счетчик посещений wordpress
Как вставить счетчик посещаемости для сайта на wordpress
Счетчик посещений, на наш взгляд, должен иметь каждый сайт, и неважно при этом – он будет виден гостям сайта или скрыт от их глаз.
Собственно счетчики сайта необходимы для того, чтобы показать администратору, какое количество человек посещает сайт, по каким запросам они попадают на него и т.д.
Большинство администраторов предпочитают не скрывать счетчики от всеобщего обозрения, ведь так пользователи смогут впечатлиться количеством посещений, что вызовет в их головах доверие к размещенному контенту. Поэтому далее в материале мы поговорим о счетчиках посещаемости сайта, которые можно поставить на любой свой WordPress сайт.
Для чего необходим счетчик посещений сайта WordPress
Счетчик в первую очередь нужен администратору сайта, а во вторую – уже посетителям. Главной функцией счетчиков выступает не только подсчет количества посетителей, но и составление статистики: какой контент наиболее интересен; можно узнать время пребывания на сайте; узнать из какого города посетители; по каким поисковым запросам они попали на ваш сайт и другую техническую информацию.

Кстати о технической информации: благодаря ей можно узнавать операционные системы и браузеры, при помощи использования которых посетители попали на ваш сайт. Это очень важная информация для разработчиков сайтов на WordPress, ведь заказчики могут желать получить сайт определённого размера, но в реальности выясняется, что он будет смотреться ужасно на более чем 80% мониторов. Из этого следует, что счетчики посетителей для сайта способны считать не только пользователей.
Прежде чем перейти к рассмотрению счетчиков, стоит выделить наиболее распространенную ошибку при их размещении – когда код размещается в подвале сайта. Данное расположение считается «стандартным», но от этого его нельзя назвать удачным. Загрузка футера происходит в самую последнюю очередь, и если страница не смогла загрузиться до конца, и пользователь покинул ее, то посещение не будет засчитано. Правда, сервисы аналитики предлагают умный ход – код размером всего в один пиксель, который необходимо разместить в верхней части сайта; сам же счетчик при этом можно вставить в любое удобное для администратора место.
Отметим, что бесплатных и действительно толковых счетчиков очень мало. На наш взгляд их всего пять: это Яндекс, Опенсат, Маил.ру, Liveinternet. Есть также скрытый счетчик от Google, который на сайте не отображается и используется лишь для сбора информации о посещениях. Есть также и специальные плагины, при помощи которых можно будет собирать статистику. О них мы далее и поговорим, ведь вставить код очень просто (необходимо лишь зарегистрироваться на одном из сервисов, скопировать код, добавить его в текстовый виджет и добавить на сайт; но все же один из сервисов в конце материала мы рассмотрим, для наглядности).
Плагин Post-Views для WordPress
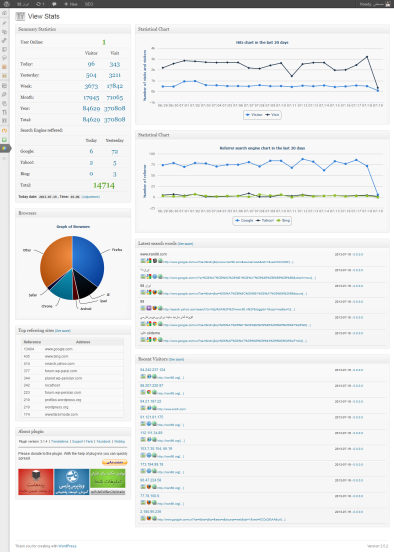
Данный модуль по своей задумке и исполнению в некотором смысле является произведением искусства. С технической точки зрения, он способен на все, что необходимо полноценному счетчику сайта: можно выводить количество просмотров за день и все время, выводить в сайдбар наиболее просматриваемые записи, а также показывать статистику в административной панели. Также плагин способен выводить прекрасные графики.
Но есть и некоторые недостатки данного решения. Так, Post-Views не способен устанавливать количество просмотров из админки; второе – при инсталляции приходится изменять свои файлы single.php и index.php. А вот последний недостаток для многих может показаться очень даже весомым. Дело в том, что на сайт в день может заходить порядка 10-40 роботов из поисковых систем, и примерно 100-200 спамных ботов. Поисковых ботов плагин еще способен с горем пополам фильтровать, но вот со спам-ботами беда – он их считает в полном объеме, и «поставить» их на место – нельзя.
Возможно, в дальнейшем последний момент подправят, а так плагин является действительно заслуживающим внимания. Загрузить и добавить плагин можно по URL: http://wordpress.org/plugins/post-views/
Плагин WP-PostViews для WordPress
Данный модуль не такой продвинутый, как предыдущий, но он в разы популярнее его (почти миллион скачиваний!). С его помощью можно выводить общее количество просмотров в статье, и размещать топ-просматриваемых в сайдбаре. Но вот показывать общее количество посещений за день – плагин не способен, но хоть показывает количество за все время.
Да и если быть честными, умеет плагин мало чего – только висеть в сайдбаре и показывать наиболее востребованные посты. Нам, правда, неясно, откуда он взял миллион скачиваний, поэтому поставить его или нет – сами решайте. Если же ничего не смущает, то получить его можно по URL: http://wordpress.org/plugins/wp-postviews/
Плагин AJAX Hits Counter + Popular Posts Widget для WordPress
Данный счетчик способен действительно на многое, да и делает он это на удивление хорошо. Так, точность подсчета практически не отличалась от показателей, который выводила Яндекс-Метрика; если же и были разбежности, то не превышали 10%.
Достоинства плагина:
- Он способен считать количество посещений постов и страниц, и справляется с этим на «ура!»;
- В админке можно просматривать количество просмотров, есть возможность сортировки от большему к меньшему и наоборот;
- Есть возможность редактировать число просмотров (посещаемости) поста/страницы прямо в режиме редактирования;
- Можно показывать в нужном месте количество «просмотров всего»;
- Есть виджет для вывода наиболее популярных постов.
На виджете стоит заострить взгляд более пристально, ведь он способен выводить популярность постов, основываясь не только на количестве просмотров, но и на количестве ответов к записям. К примеру, пост, имеющий 200 просмотров, будет расположен ниже поста, который имеет 150 просмотров и 5 комментариев. На наш взгляд это действительно гениальное решение, которое мы не встречали ни в одном из подобных плагинов!Есть возможность выбора формы представления, но дефолтные настройки, на наш взгляд являются наиболее оптимальными. Загрузить и добавить плагин можно по URL: http://wordpress.org/plugins/ajax-hits-counter/

Счетчик посещения сайта Liveinternet для WordPress
Переходим на сайт http://www.liveinternet.ru/, регистрируемся или входим как зарегистрированный пользователь. После этого откроется страница выбора счетчиков (можно выбрать тип, цвет, размер и т.п., после чего вам будет выдан код). Далее все выполняйте исходя из рекомендаций и ваших предпочтений; разобраться там не составит труда даже новичку.
После этого вы получите код, который необходимо вставить в текстовый виджет и разместить на сайте. Опять же повторимся, что футер загружается в последнюю очередь, что влечет за собой неправильный подсчет, а с другой – счетчик в сайдбаре далеко не всегда интересен посетителям – они не за ним пришли на ваш сайт. Код также можно вставить в файл footer.php, если виджет вставить в подвал не позволяет тема; вообще код разрешено вставлять куда-угодно, главное чтобы он корректно загружался.
Похожие статьи
Как поставить счетчик на сайт WordPress

От автора: вы являетесь обладателем сайта на WordPress и хотите установить счетчик на сайт WordPress? Тогда эта статья для вас. Собственно, если ваш сайт не на WordPress, а на любом другом движке, вам также подойдет данная статья, поскольку процедура установки счетчика, в целом, универсальна. Поэтому смело можете продолжать чтение.
СЧЕТЧИК ПОСЕЩЕНИЙ ДЛЯ САЙТА WORDPRESS
Для начала скажем несколько слов о том, что есть такое счетчик посещений и для чего он нужен. Собственно, ответ уже заложен в самом названии. Счетчик посещений — это скрипт, который считает посетителей вашего сайта. И необходим он для формирования статистики по вашему сайту.
Как сказал кто-то из великих: статистика — главнейшая из неточных наук. К этом можно добавить еще несколько дополнительных характеристик, например: нужная и иногда полезная. В случае с сайтом — очень нужная и довольно полезная. Почему? Дело в том, что современные счетчики ведут статистику не только посетителей, но и собирают всевозможную дополнительную информацию о них (полезную и не очень). Например: из какой страны посетитель, по какому поисковому запросу посетитель попал на страницу или с какого сайта он пришел к вам, с каких устройств просматривают сайт и какой браузер при этом используется и много чего другого.
В общем, информация, предоставляемая счетчиками посещений нужна, если вы собираетесь всерьез заниматься своим сайтом и заботитесь о его развитии и продвижении. Пришла пора определиться со счетчиком.
КАКОЙ СЧЕТЧИК ПОСЕЩЕНИЙ ВЫБРАТЬ?
При ответе на этот вопрос можно остановиться на двух вариантах. Скажем несколько слов о первом. Первый вариант — использование плагина для WordPress. Плагинов, предоставляющих всевозможную статистику, для WordPress предлагается огромное количество. Поэтому, если вы решили остановить свой выбор на плагине, тогда Вам осталось лишь выбрать тот, который придется по душе. Например, можете посмотреть в сторону следующих плагинов: Hitsteps Ultimate Web Analytics или StatCounter.
В этой статье мы не будем разбирать работу с подобными плагинами и остановимся на втором варианте — сторонний сервис, собирающий статистику с вашего сайта. И здесь я посоветую счетчик посещений от сервиса LiveInternet. Давайте попробуем вставить счетчик на сайт WordPress от данного сервиса.

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнееИтак, идем на официальный сайт и жмем ссылку Получить счетчик.

На новой странице нам предлагают заполнить форму, указав URL сайта и прочие данные. Если какое-то из полей формы у вас вызовет недоумение, то возле каждого поля имеется иконка с вопросительным знаком, кликнув по которой, вы увидите подсказку.

Заполняем форму необходимыми данными. После подтверждения корректности заполненных данных мы попадем на страницу с кнопкой, предлагающей получить html-код счетчика.

Кликаем по ней и выбираем на открывшейся странице счетчик на свое усмотрение. Выбирать есть из чего. Можно выбрать как простейший счетчик без показа статистики, так и счетчик, показывающий всевозможные данные о посещениях.

Предложенные цвета по умолчанию вам, скорее всего, могут не подойти. Не беда. Кликнув по счетчику, мы можем выбрать его цветовое оформление, вписывающееся в дизайн вашего сайта. Выбрав счетчик, опускаемся вниз страницы и жмем кнопку получения его кода. Кстати, если затем вы передумаете и захотите использовать другой вариант счетчика, то всегда можно вернуться на эту страницу и поменять свой выбор. Идем далее. Сгенерированный код счетчика посещений мы можем увидеть в текстовом поле.

Осталось скопировать полученный код и добавить его на наш сайт.

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнееКАК ВСТАВИТЬ СЧЕТЧИК НА САЙТ WORDPRESS
Поскольку нас интересует прежде всего WordPress — я буду показывать, как вставить счетчик именно на сайт WordPress. Но, в принципе, для других движков процедура будет примерно такой же.
В админке сайта идем в раздел Редактор, находящийся в меню Внешний вид. На открывшейся странице нас интересует шаблон footer.php (Подвал). Открываем его кликом по соответствующей ссылке в разделе Шаблоны справа.

В редакторе откроется код данного шаблона. Находим в нем закрывающий тег body и перед ним вставляем код скопированного счетчика посещений.

Сохраняем изменения, нажав кнопку Изменить файл. После сохранения идем на сайт — где-то внизу страницы вы должны увидеть картинку счетчика посещений вашего сайта.

Скорее всего, счетчик будет расположен не там где нужно, тем самым испортив внешний вид страницы, как на скриншоте выше. В этой ситуации можно поступить двояко. Во-первых, можно выровнять счетчик, обратившись для этого к файлу стилей вашей темы. В качестве примера я помещу код счетчика в блок с классом counter.

Теперь для указанного блока добавим простейшее правило, центрирующее счетчик посещений:
.counter{text-align: center;}В результате счетчик посещений будет выровнен по центру.

Это первый способ. Однако многим он может не понравиться и кто-то не захочет вообще показывать картинку счетчика посетителей. Как это сделать? А очень просто — используем все тот же файл стилей темы WordPress и для блок counter, в который мы обернули счетчик, добавим правило, скрывающее счетчик на странице:
.counter{display: none;}В результате счетчик окажется скрыт, но статистика будет исправно вестись. Кстати, посмотреть ее можно войдя в статистику со стартовой страницы сервиса.

Вот, собственно, и вся премудрость. Как видите, установить счетчик на сайт WordPress проще простого. Оставляйте ваши комментарии к статье. Удачи!

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнее
Курс WordPress-Ученик
12 фишек без которых Вы гарантированно не создадите полноценный сайт на WordPress!
Смотреть курс
webformyself.com
Счетчик посещаемости сайта, ошибки установки, правильная установка
 Казалось бы, установить счетчик посещаемости на сайт – процесс простой и доступный даже для начинающих веб-мастеров. Тем не менее, в этом простом деле многие частенько допускают существенные ошибки, которые снижают юзабилити, портят дизайн и мешают продуктивному ведению статистики.
Казалось бы, установить счетчик посещаемости на сайт – процесс простой и доступный даже для начинающих веб-мастеров. Тем не менее, в этом простом деле многие частенько допускают существенные ошибки, которые снижают юзабилити, портят дизайн и мешают продуктивному ведению статистики.
Взять, к примеру, такую ошибку при установке счетчиков, когда одновременно задействованы множество скриптов – от LiveInternet, Google Analytics, Яндекс.Метрики и тому подобные. Ничего хорошего из данного мероприятия не выходит, скорее даже наоборот - вы можете получить тройные негативные последствия:
- Вы существенно "утяжеляете" страницу, ведь для ее загрузки приходится обращаться сразу к нескольким серверам статистики, а это занимает немало времени и зачастую приводит к увеличению процента отказов.
- Из-за отказов частенько посещение не засчитывается, в результате чего нарушается объективность сбора данных.
- Сам вид счетчиков нельзя назвать привлекательным, особенно если они «сбиты» в одном месте и не вполне соответствуют дизайну сайта.
Несомненно, сведения, получаемые из посторонних друг дружке источников, несколько различаются (к примеру, в сравнении Analytics и LiveInternet), но это не значит, что вы должны напичкать свои страницы большим числом скриптов. Для объективного анализа вполне хватит парочки или даже одного.
Следующей ошибкой при установке счетчиков посещаемости на сайт можно назвать задействование не всех страниц. Тогда приходится удивляться, почему юзеры активно используют одни страницы и совершенно не заходят на другие. Подобная ситуация имеет место быть в тех случаях, когда сайт состоит из разных шаблонов, и вы забыли «положить» код в какие-либо из них. Так что в подобных случаях будьте внимательны и старайтесь сразу удостовериться в присутствии скриптов во всех разделах и подразделах.
Также обязательно следует привести самую распространенную ошибку, когда код счетчика с логотипом хранится в футере (подвале) сайта. Такое расположение счетчика считается наиболее привычным, но, тем не менее, оно является неудачным. Ведь загрузка футера происходит в последнюю очередь, и если страница открылась еще не до конца, а посетитель не дождался и перешел на другую страницу или вообще ушел, то заход так и не будет зафиксирован. Сервисы аналитики трафика предлагают альтернативу – раздельный код, одна часть которого размером в один пиксель (невидимый счетчик) размещается в верхней части, а другая в форме логотипа размещается в любом удобном для вас месте.
Как правильно установить счетчик посещаемости на сайт
Рассмотрим на конкретном примере, как правильно установить счетчик посещаемости LiveInternet, по праву, самого популярного сервиса аналитики трафика в рунете.
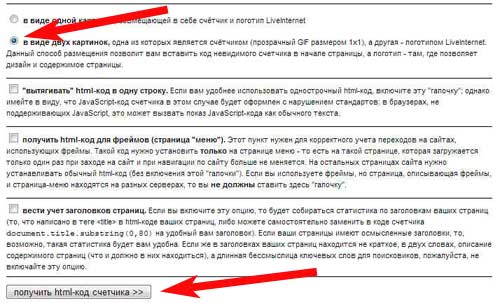
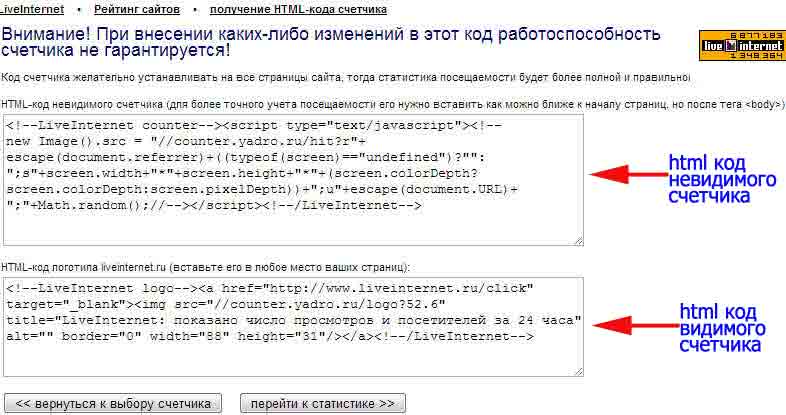
Перейдите на сервис liveinternet, зарегистрируйтесь или войдите как авторизованный пользователь. На странице выбора счетчика выберите его тип, размер, цвет и отметьте пункт «в виде двух картинок», после чего нажмите на кнопку «получить html-код счетчика».

На следующей странице сервис предоставляет нам два кода для выбранного счетчика:
- - прозрачный однопиксельный;
- - логотип liveinternet.

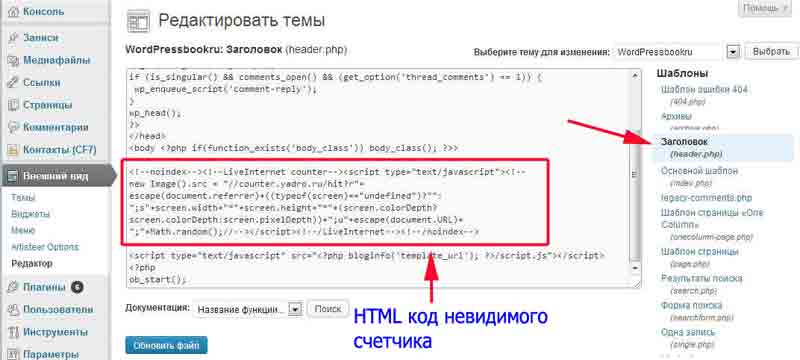
Скопируйте код невидимого счетчика и откройте для редактирования файл header.php шаблона (темы) вашего блога. Отредактировать файл можно по ftp или в панели администратора блога, для этого перейдите "Внешний вид" → "Редактор" → "header.php".
Сразу после тега <body> вставьте скопированный код и сохраните изменения.

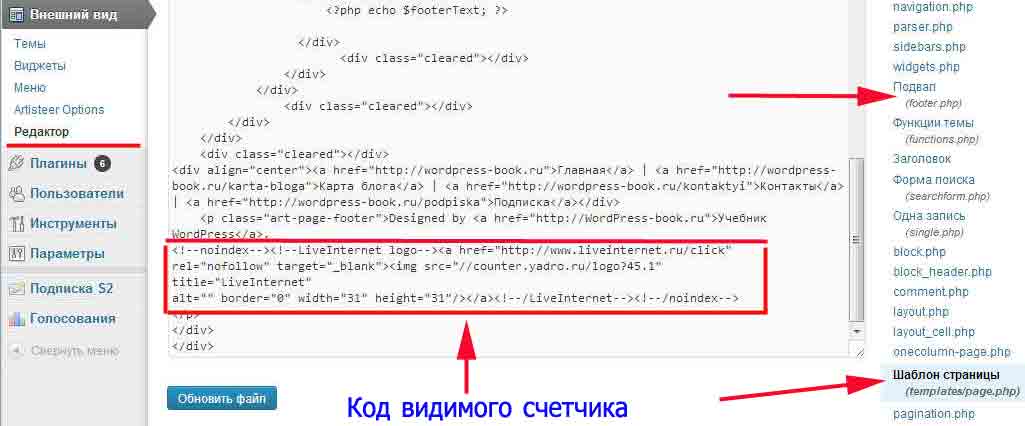
Далее определитесь, куда вы хотите поставить видимый логотип-счетчик. Многие начинающие веб-мастера вставляют его в сайдбар сайта через текстовый виджет, поскольку это проще всего. Решение такой установки в корне неверно. Посетителям абсолютно неинтересна статистика посещений проекта, они пришли к вам не за этой информацией. Советую устанавливать логотип-счетчик в виде маленькой картинки в подвале (footer.php) или под него (page.php), как у меня. Тут он не мозолит глаза и не портит дизайн.
Откройте для редактирования соответствующий файл и вставьте в нужное вам место, предварительно скопированный код видимого счетчика логотипа.

Не забудьте сохранить изменения.
Теперь ваш счетчик установлен правильно и вы будете получать только объективную статистику посещаемости своего веб-проекта.
P.S. Хотите, открою большой секрет. Код видимого счетчика в подвал вообще можно не устанавливать. Статистика посещаемости при этом нисколько не изменится, а вы избавитесь от лишней внешней ссылки с каждой страницы сайта. Только не выдавайте наш секрет никому :-).
wordpress-book.ru
Счетчик посещений WordPress: обзор плагинов, часть вторая
![]() Итак, в прошлый раз мы закончили с обзором плагинов, которые выводят самые популярные записи в сайдбаре, и некоторые значения — в шапке самих записей, причем делают это корректно и правильно, отсеивая ботов, спамеров и прочую шушеру. Т.е. которые больше служат посетителям сайта на вордпрессе. А сегодня пришло время поговорить о плагинах, которые представляют более развернутую статистику, интересную непосредственно автору проекта. В принципе, аналогичную информацию предоставляют сторонние сервисы статистики — тот же самый liveinternet и hotlog, не говоря уже о Яндекс.Метрике и Google аналитике. Казалось бы — если они есть, то зачем еще нужна дополнительная статистика, которая только базу раздувает? Вот сегодня ответ на этот вопрос мы и будем с вами искать.
Итак, в прошлый раз мы закончили с обзором плагинов, которые выводят самые популярные записи в сайдбаре, и некоторые значения — в шапке самих записей, причем делают это корректно и правильно, отсеивая ботов, спамеров и прочую шушеру. Т.е. которые больше служат посетителям сайта на вордпрессе. А сегодня пришло время поговорить о плагинах, которые представляют более развернутую статистику, интересную непосредственно автору проекта. В принципе, аналогичную информацию предоставляют сторонние сервисы статистики — тот же самый liveinternet и hotlog, не говоря уже о Яндекс.Метрике и Google аналитике. Казалось бы — если они есть, то зачем еще нужна дополнительная статистика, которая только базу раздувает? Вот сегодня ответ на этот вопрос мы и будем с вами искать.
1. А начнем мы с плагина StatPress, разошедшегося тиражом аж в пол-миллиона экземпляров.
Сказать, что это тихий ужас — это ничего не сказать. Проблема здесь все та же самая, что и в рассматривающейся предыдущей части обзора — он старательно и педантично подсчитывает всех: ботов, спамеров, неизвестных ему пауков. В результате в топ его статистики выходят записи, которые нужны, наверное, только им. Даже графиков не может рисовать нормальных — только диаграммы.

Какая-то куча ненужной информации, раздувающая базу — и все без толку, ибо пользоваться ею бессмысленно. А сервер он грузит — оё-ёй как. Не, если вы ведете свой проект/блог исключительно для спаммеров — то наверное, он вам пригодится. Или если хочется циферки побольше (главное в этом случае — ни в коем случае не заходить на адекватные сервисы статистики, типа гугл аналитикса, чтобы не разочаровываться лишний раз). В общем — вердикт один: «Зина, в печку его!». Кстати — базу данных свою после его удаления он не вычищает. Вам придется выносить ее своими ручками.
2. Второй плагин из той же серии — StatPress Reloaded. Последний раз обновлялся — пять лет назад. Задумаемся на минутку — оно нам надо? Мне — так точно нет. Так что проходим мимо.
3. Цифра три в нашей коллекции — это NewStatPress — клон рассмотренного в первом и втором пункте StatPress (их еще будет много у меня). Ну что же — считает он точно также — и спамеры, и боты. Точно также, как и у предыдущих — отчеты по некоторым запросам на русском языке представляют собою крокозябры (а я чего — забыл там об этом упомянуть?). Немного покрасивее диаграмки, но графиков все равно нет.

Зато считает число посещений главной страницы (вот реально — замучаешься искать плагин, который бы умел это делать). Тормозит сильнее, чем предыдущие. Вопщем, по совокупности минусов — не заслуживает доброго слова. А базу данных за собой тоже не удаляет, сволочь. Опять лезть в phpMyAdmin и ручками выносить. Хорошо, что хоть есть опция очистить ее от хлама для тех, у кого нет возможности к БД запросы делать.
4. Следующий плагин в нашей коллекциии — StatPress Visitors. Автор гордо заявляет, что это улучшенная версия первых двух. Ага, ага. Про третий тоже так говорили. Ну, сейчас посмотрим.
Первое, что мы видим — плагин стал красивее в смысле отображения данных на нескольких вкладках, но диаграммы вернулись к тому виду, что был еще у самого первого плагина.

Ну, и естественно — крякозябры вместо русских букв в статистике, и подсчет ботов/спамеров. Иными словами — ничего не изменилось. Вот честное слово — замумучался уже выносить таблицы этих плагинов из базы данных. Только из любви к искусству…
5. Блин, ну когда же вы уже закончитесь! Еще один плагин на том же самом движке. Daily Stat — улучшенная версия только что просмотренного в п.4 плагина. Уже и не ожидаю от нее ничего хорошего, но все равно — устанавливаю.
… Прошло 5 дней …
Ну и результат — все абсолютно аналогично. А кто-то сомневался, что что-нибудь будет отличаться? Скриншотов не будет, они полностью повторяют предыдущий. Чудо заключается только в том, что он самостоятельно снес все свои таблицы из БД.
6. Последний из плагинов этой серии — kStats Reloaded — я даже не буду рассматривать, поскольку он уже трехлетней давности, и в репозитарии вордпресса про него четко написано: This plugin is currently in its initial beta release — it is meant for beta testing only, and not intended for use on a live web site. Ну нет, так и нет. У нас есть другие варианты, которые гораздо более достойны рассмотрения.
7. Плагин Count per Day. Это — уже из другой серии. Ну что же, проверим, что он нам там накаунтпердейтит.
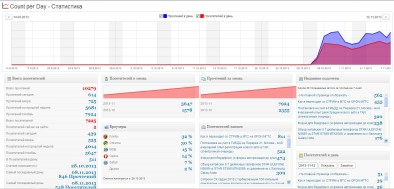
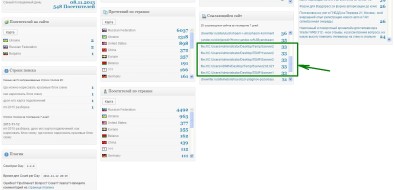
После установки и тестирования в течение чуть больше недели — выявилась проблема, аналогичная тем же, что имеют и вышеуказанные плагины. Нет, то есть выводит он все красиво и замечательно — я давненько не видел так грамотно организованных окошек со статистикой, в которых бы необходимая информация читалась бы просто одним взглядом.

Да только вот читать недостоверную информацию — смысла никакого нет. Обратите внимание на нижеприведенном скриншоте — он даже сам выводит число ботов, и честно признается, что он их замечательно учел и посчитал вместе с обычными людьми в общей статистике. И вроде в настройках есть — не учитывать ботов — а поди ж ты — всё под одну гребенку.

В общем, не смотря на все красивости — был снесен. Кстати — как и с ботами не смотря на то, что все настройки присутствуют — со своей таблицей он весьма нехорошо поступает — вычищал ее потом вручную. Так что перейдем к следующему представителю.
8. Вот так незамысловато и называется — WP-Statistics. А по обещаниям — умеет многое. Так ли это — сейчас и проверим.
По виду — красив, но считать умеет только полную статистику, без разбивания по записям: т.е. сколько всего посетителей было сегодня, вчера, на этой неделе, в этом месяце, году и всего по всему блогу.

Но стоит ли упоминать, что врет он еще круче, чем все вышеприведенные. По посетителям — минимум в два раза, а по просмотрам — так вообще — раз в десять. Да к тому же время считает по установленному на сервере что-ли, а не соответствующему тому городу, где теоретически находитесь вы. Поисковики поддерживает Гугль, яху и бинг. Оно кому надо? Куча ненужной информации. В общем, ерунда какая-то. И кто ему почти 50 пятизвездных отзывов наотдавал при постоянно всплывающих в суппорте вопросах типа «десятикратная разница с данными гугл-аналитики» — я не понимаю. А мне опять лезь в базу, и вычищай оттуда аж три его таблицы. Ладно, переходим к следующему.
9. Плагин GeneralStats.
Н-да. Описание надо было внимательнее читать. Этот плагин позволяет выводить в дашборде и фронтенде число пользователей (у меня — один, понятно), категорий, постов, комментариев, страниц, ссылок, тэгов, слов в постах и комментариях, и слов на страницах. В общем, одна половина — и так в дашборде выводится, ну а вторая… Не нужна в принципе.
10. Плагин WP SlimStat. Скачиваний — 700 000, при этом — сплошь 5-звездочные отзывы. Многообещающе. Устанавливаем на пробовать.
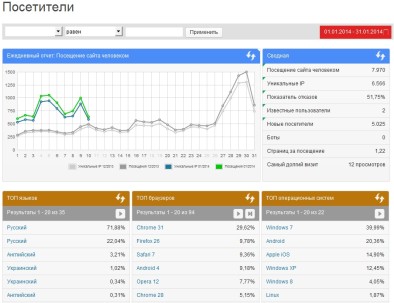
Тестировал долго. Впечатления — крайне разнообразные. С одной стороны — это первое, что не врало в подсчетах, а наоборот — даже слегка их занижало. Во-вторых — количеству разнообразной информации, выводимой им, позавидовал бы любой другой плагин: здесь и статистика по записям, и по всему сайту, и с разбивкой по дням, чего только нет!
Вот, например, общая статистика по посещениям и посетителям:

Обратите внимание — как удобно показывается статистика за период текущего и прошлого месяца — два графика один под другим. Другой вопрос, что поскольку распределение посетителей больше зависит от дня недели, чем от числа — то приходится в уме постоянно делать сдвиг по дням, иначе не понятно — почему у нас в декабре был пик 20 числа, а в ноябре он же — 22. А все просто — в одном случае пятница случилась 20, а во втором — 22.
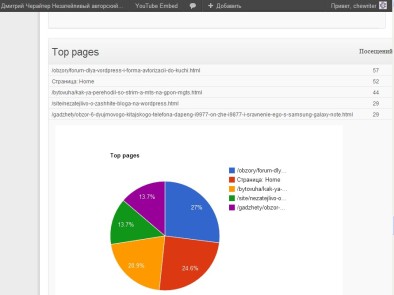
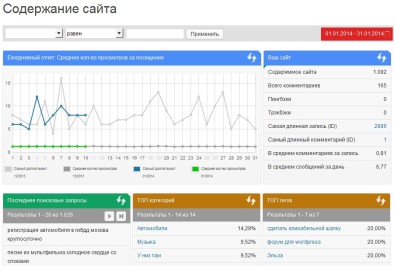
А вот как выглядит статистика по всем записям, тегам, категориям и т.д.:

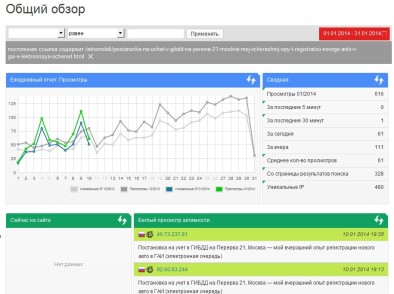
А вот — по одной конкретной записи:

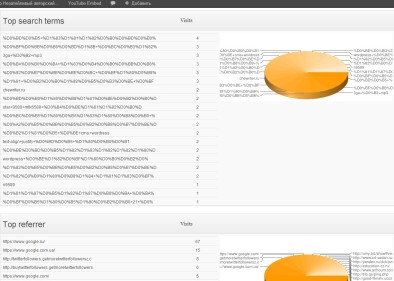
Хотите статистику по источникам трафика, поисковым запросам и т.д.? Их есть у нас!

Убивает только одно — жадность плагина до ресурсов, особенно до памяти. То есть понятно, что после тестирования кучи плагинов у меня память сервера так или иначе остается загажена, и после того, как я со всем этим закончу — надо будет все сносить, и устанавливать в чистую. Но тем не менее. Если при сборе статистики все еще ничего (ну, разумеется при посещаемости до 2000 уников в день, если больше — то и с этим проблемы начинаются), и худо-бедно работает, то при попытке войти в статистику — сайт просто на некоторое время вешается. В последней версии это практически пофиксили, но иногда — все же падает, и некоторый осадок остался. На слабом, и даже вполне среднем — как у меня хостинге нормально отследить статистику в асинхронном режиме без вылетов сайта с 500-ой ошибкой — не удастся. Единственный способ как-то это побороть — это отключить асинхронный просмотр в настройках. Так сказать, расплата за огромное количество предоставляемой информации. И если она вам действительно требуется, посещаемость проекта не очень высока и хостинг позволяет — то этот плагин — отличное решение.
Мне все же показалось, что удобнее всю эту информацию смотреть в Яндекс-Метрике. Откровенно говоря — в дашборде меня больше интересовала информация по записям, а не по посетителям. А даже задача найти топ-10 самых посещаемых записей в этом плагине — нетривиальная задача. Но опять же — если мощность хостинга позволяла бы — то из всех рассмотренных плагинов этот — самый достойный.
11. Плагин mySTAT.
По числу скачиваний — полная противоположность предыдущему — всего 75. Более того — уже два года как не поддерживается. Но скриншоты выглядяд симпатично. Поэтому решил попробовать.
Однако — облом-с. Файла в репозитории нет. И как потом обнаружилось — все потому, что он имел весьма серьезную уязвимость.
Может, и вообще не надо было упоминать его в этом обзоре — но все-таки, если кто пользуется — имейте ввиду, что вы потенциально можете быть атакованы кул-хацкерами.
Резюме
К огромному сожалению, из огромного числа плагинов, которые собирают статистику более-менее адекватно, в количестве не меньше, чем та же самая Яндекс метрика и хранят ее на сервере пользователя, единственным достойным кандидатом оказался плагин WP SlimStat. Все остальные не достойны даже того, чтобы их скачивать на попробовать. И все бы ничего с WP SlimStat — но его требования к ресурсам сервера таковы, что дай бог процентов 10-15 провайдеров виртуального хостинга смогут его держать, и то — при достаточно скромной посещаемости. Я прожил с ним что-то около трех месяцев, но не могу сказать, что часто залезал в его статистику — другие счетчики на отдельных ресурсах (хотлог, лайвинтернет, яндекс) я посещал гораздо чаще, и тем не менее, периодически он вешал мой сайт.
Так что если у вас коммерческий проект, характеризующийся тем, что ресурсы вам позволяют, есть требование хранить всю статистику на своих серверах, и просматривать ее из дашборда — то обратите на него самое пристальное внимание. Если же любое из этих трех требований не выполняется — то устанавливать его можно только для удовлетворения любопытства, и выяснения, «потянет ли такую нагрузку мой сервак». После чего, если все-таки не вытянул — продолжать использовать внешние сервисы статистики. Впрочем, если хранить всю информацию на собственных серверах необходимости нет, но до жути хочется смотреть ее из админки вордпресса — то вариант есть: использовать плагины типа Jetpack by WordPress.com, и всякие надстройки типа WP-Stats-Dashboard. Их-то мы и рассмотрим в следующем обзоре — насколько качественно они позволяют это делать, и стоит ли вообще их использовать. Хотя их немного, но посвятить им я думаю целый обзор, поскольку это — не просто сервисы статистики, но и куча дополнительных интересных штучек — типа подписок, комментариев через соцсети, форм связи с автором, и т.д. Ради этого придется все-таки вычистить свой сервер, и наконец перейти на столь нелюбимый 3.8.1.
А еще через пару месяцев — посмотрим на плагины, которые выводят в дашбоард статистику из гугл аналитикса — им я тоже посвящу отдельный обзор.
1
chewriter.ru
Как установить счетчик на сайт WordPress
Как установить счетчик на сайт WordPress. Какой сайт без счетчика посещений? Конечно, продвинутые сайты могут их и не показывать, но молодому блоггеру или сайтостроителю без него никак. Я, например, когда захожу к кому-нибудь на сайт в первую очередь смотрю на посещаемость. Если посещаемость хорошая, значит, тут есть чему поучиться и проанализировать ситуацию. Просто так люди заходить не будут. Где-то тут есть что-то «сладенькое». Счетчик – это показатель того, что сайт жив. Даже хорошо раскрученные сайты, но заброшенные, со временем теряют свои позиции, а значит и посещаемость на них падает. Хотя посещаемость еще не показатель того, что сайт действительно полезный и интересный. Но таких ГВ-сайтов уже не так уж и много в интернете. Поэтому мы не будем о них говорить, т.к. посещаемость на них накручена не легальными методами. Мы с вами создаем сайт для людей, а значит, посещаемость для нас очень важна. Давайте и мы тоже для начала установим себе на блог счётчик.
Как установить счетчик на сайт WordPress
Прежде, чем устанавливать счетчик посещаемости себе на сайт, необходимо почитать статью Как создать сайт для заработка.
Без этого вам счетчик просто не понадобиться. Но, так как вы читаете эту статью, то скорее всего все эти предварительные шаги у вас уже пройдены. Тогда начнем устанавливать счетчик.
Сайтов, где можно взять код счётчика, в Интернете не мало, но нам нужен такой сайт, на котором мы возьмём не только код, но и сможем просматривать статистику и анализ нашей посещаемости. Для этой цели лучше всего подойдет известный сайт Liveinternet.
Заходим на сайт http://liveinternet.ru и жмем по надписи «Получить счётчик».

Откроется окно регистрации. Заполняем его.
- Адрес вашего сайта – это тот адрес, который высвечивается в адресной строке вашего браузера.
- Синонимы – пишете тот же самый адрес, но с приставкой http://, а лучше скопируйте первую строку и вставьте её ниже.

- На почтовый ящик вам будут приходить сообщения от администрации этого сайта. Самое первое придет после регистрации, в котором будут указаны ваши заполненные данные и пароль. Поэтому ящик пишите действующий. Не волнуйтесь – лишний раз они вас не побеспокоят.
- Ключевые слова – это основные слова, которые будут присутствовать в ваших статьях. Много писать не надо, 4-5 хватит. Например, если ваш сайт о кулинарии, то можно написать: приготовление первых блюд, вторые блюда, напитки, салаты.
- Всё остальное можете оставить как есть, только снимите галочку «Получать по email новости сервиса», если вы действительно не хотите их получать.
- Жмем кнопку Дальше.
- В следующем окне проверяем правильность заполнения наших данных и жмем кнопку Зарегистрировать.

- В следующем окне жмем кнопку Получить html-код счетчика.

- Дальше выберите вид счетчика и щелкните по нему мышкой, чтобы выбрать другой цвет изображения.


Теперь в самом низу жмите кнопку Получить html-код счетчика.

Копируем код счетчика.

Переходим в админку своего сайта.
Как установить счетчик на сайт в Подвале шаблона
Для того, чтобы установить счетчик в Подвале сайта, переходим слева на вкладку Внешний вид – Редактор.

Справа в колонке в Шаблонах выбираем шаблон Подвал (footer.php). Код вставляем перед закрывающим тегом </body>.

Как установить счетчик на сайт в боковом меню в виджетах
Для того, чтобы установить счетчик в сайдбаре переходим на вкладку Виджеты.

Выбираем виджет Текст, и перетаскиваем его мышью в правую часть. Туда, где уже установлены другие наши виджеты.

В открывшееся окно виджета вставляем код нашего счетчика, и жмем внизу кнопку Сохранить.

Вот мы и разобрали вопрос, Как установить счетчик на сайт.
С уважением, Людмила

moydrygpk.ru
10 лучших плагинов WordPress для установки счетчиков посетителей
Плагины счетчиков посещений для WordPress — это замечательное расширение для любого сайта или блога. Они позволяют эффективно отслеживать, какое количество пользователей побывало на вашем сайте.
В этой статье мы расскажем о лучших плагинах WordPress для установки счетчиков посетителей.
1. Visitor Map
Плагин показывает в виджете количество посетителей и их местоположения на карте мира. Вы сможете видеть количество посетителей, их IP-адрес, страну и город. Блок карты можно разместить в панели администрирования:
2. Simple Visitor Counter
Этот виджет отображает количество посетителей за день, неделю и месяц. Вы сможете точно определить различные виды активности на сайте, а также предоставить эту информацию посетителям. Плагин позволяет вывести виджет счетчика посещений сайта в боковой панели или подвале:
3. Awesome Visitor Counter
Вы можете загрузить Awesome Visitor Counter из репозитория WordPress и вывести виджет в боковой панели, подвале или другом месте. Он позволяет отслеживать, анализировать и даже выводить результаты. С помощью этого плагина можно отследить каждого посетителя сайта:
4. Personal Hit Counter
Данный плагин определяет, как часто кто-то посещает сайт с помощью определенной программы. Он полностью согласуется со стилем используемой темы и сайта в целом. Для посетителей он будет выглядеть, как встроенный компонент темы. Если вы попробуете плагин с различными темами, то увидите, как изменяется его внешний вид. Для этого не нужно вносить изменения в код! Также вам не нужно использовать шорткоды или настраивать какие-либо параметры:
5. Visitor Counter Plugin
Прекрасно спроектированный и разработанный WordPress счетчик посещений. Он полностью совместим с последними версиями WordPress. Его можно легко настроить и начать использовать за считанные секунды:
6. Free counter
Мощный, профессионально разработанный многофункциональный плагин WordPress. Он включает в себя продвинутую систему статистики, которая предоставляет уникальные данные по посетителям, а также популярным страницам и записям. Плагин также поддерживает отслеживание ботов поисковых систем:
7. Visitors Online от BestWebSoft
Этот мощный PHP счетчик посещений позволяет отслеживать количество посетителей на сайте. С его помощью можно отображать информацию в панели администрирования WordPress. Также плагин позволяет определять дни с наибольшим количеством посещений:
8. WP Counter – Visitor Counter WordPress Plugins
Это профессиональный и простой счетчик посетителей. Данный плагин позволяет отслеживать уникальных посетителей сайта по различным диапазонам дат:
9. Jellyfish Counter Widget
Интерактивный и гибкий плагин счетчика посещений сайта WordPress. Он предоставляет возможность отобразить счетчик с помощью виджета и шорткода, быстро добавлять анимированные счетчики:
10. Page Visit Counter
Простой в настройке и визуально красивый плагин WordPress. Этот счетчик посетителей дает возможность искать данные по названию страницы и дате, делиться контентом в социальных сетях. Полученные с его помощью данные можно видеть в виде таблицы в панели администрирования:
Перевод статьи «10 BEST VISITOR COUNTER WORDPRESS PLUGINS 2017» дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru
Как установить счетчики посещений в WordPress и SMF — способ вставки для повышения точности подсчета | KtoNaNovenkogo.ru
Как установить счетчики посещений в WordPress и SMF — способ вставки для повышения точности подсчета
Обновлено: 16 июля 2017
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы продолжим разговор, начатый в предыдущей статье, посвященной рассмотрению способов установки счетчиков посещений на Joomla .

Там мы во всех подробностях рассмотрели вставку кода в Joomla, а теперь пришла очередь рассмотреть WordPress и форум SMF. Но перед этим я хотел бы остановиться на моменте, который остался без внимания в предыдущих статьях.
Как повысить точность счетчиков LI, Mail.ru и Rambler Top100
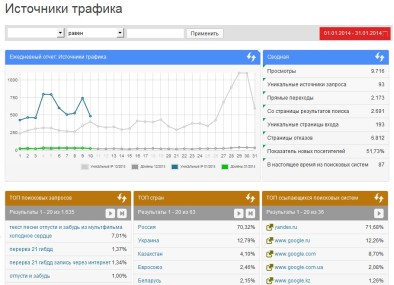
Дело в том, что при вставке кода в шаблон вашего сайта, вы прежде всего руководствуетесь вопросами дизайна и юзабилити. Вряд ли вы будете вставлять счетчики рейтинга Mail.ru и LI, ХотЛОга и Рамблер Топ100 или OpenStat, в шапку, ибо они там вызовут по меньшей мере недоумение со стороны посетителей.
Но по логике работы счетчиков верхняя часть вебстраницы, а именно шапка, является лучшим местом для их расположения. В этом случае подсчет посетителей будет наиболее полным и точным, а так же и наиболее оптимистичным (будет выдавать циферки более высокие, нежели аналогичный код, расположенный в подвале (футере)).
Как сделать так, чтобы информер располагался в том месте, где он будет приходиться к месту, а активный код счетчика располагался бы в верхней части шаблона для повышения его точности. Что примечательно, это можно реализовать не прибегая к каким-то сложным комбинациям.
Давайте вернемся немного назад, к тому моменту, когда вы выбирали внешний вид и получали код в LiveInternet и Mail.ru. Если вы их еще не выбрали, то вам нужно будет просто учесть то, что сейчас будет сказано, а если уже получили и установили, то можете внести изменения и выбрать другой их тип.
Итак, для того, чтобы получить другой код для вашего информера LI, вы должны будет зайти на страницу статистики :
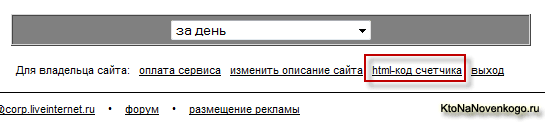
http://www.liveinternet.ru/stat/ktonanovenkogo.ru/index.htmlПрокрутите ее до самого низа и нажмите на ссылку «html-код»:

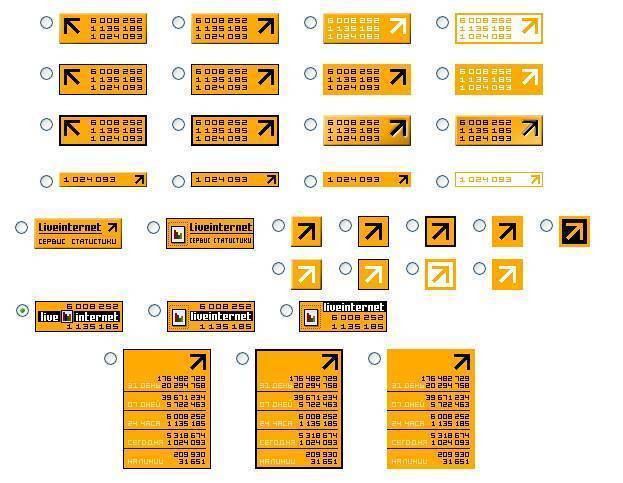
В результате вы попадете на страницу выбора типа счетчика, где сможете при желании выбрать другую картинку или цветовую гамму для информера, а так же выбрать вариант «в виде двух картинок», поставив галочку в соответствующем месте:

После этого нажимаете на кнопку «получить html-код», расположенную внизу. В итоге попадете в окно, где сможете скопировать уже не один, а два фрагмента скрипта.

Фрагмент невидимого счетчика посещений вам нужно будет вставить как можно выше в шаблон вашего ресурса, но, естественно, после открывающего тега <body>.
Для сайта на Joomla вам нужно будет открыть на редактирование файл index.php из папки с используемым вами шаблоном — /templates/название_папки_с_шаблоном/.
Находите в начале этого файла открывающий Html тег < body> и вставляете сразу за ним скрипт невидимого счетчика LiveInternet. Например, так:

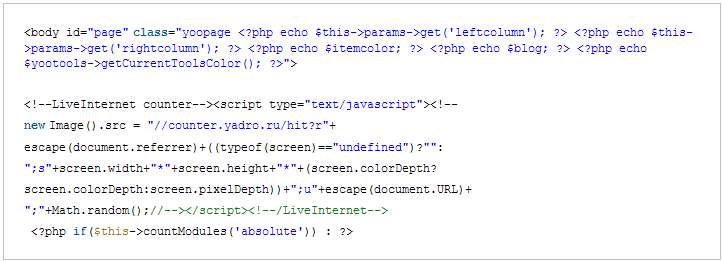
Для блога на WordPress вам нужно будет открыть на редактирование файл header.php из папки с используемой вами в данный момент темой оформления — /wp-content/themes/название_папки_с_используемой_темой_оформления/.
Находите в его начале открывающий тег < body> и вставляете сразу за ним фрагмент невидимого счетчика LI. Например, так:

Для форума на SMF вам нужно будет открыть на редактирование index.template.php из папки с используемой вами в данный момент темой оформления — Themes/default/.
В случае, если вы используете на своем форуме тему, отличную от дефолтной, то вместо папки default, вам нужно будет зайти в папку с названием вашей темы. Находите в начале этого файла открывающий тег < body> и вставляете сразу за ним нужный фрагмент. Например, так:

А информер (второй фрагмент) вы уже вставляете в любое место шаблона, где хотите отображать иконку LiveInternet. Все, теперь подсчет посещений вашего проекта будет вестись максимально эффективно и правильно.
Тоже самое можно проделать и на сервисе Mail.ru (тут читайте про поиск этой системы, а тут про почту Майл.ру). Если этот счетчик у вас уже установлен, но вы хотите получать по нему максимально правдивую статистику, то вам нужно будет щелкнуть по его информеру, а на открывшейся странице найти строчку со своим сайтом и щелкнуть по иконке перед его названием:

В статистики посещаемости Mail.ru нужно будет нажать на ссылку «Код» в правом верхнем углу:

И выбрать тип и способ его размещения, поставив галочку в поле «в виде двух картинок»:

После того, как вы нажмете на кнопку «Получить код», попадете на страницу где сможете скопировать как скрипт невидимого счетчика, так и скрипт информера. Все дальнейшие действия по их вставке будут аналогичны описанному выше для LiveInternet.
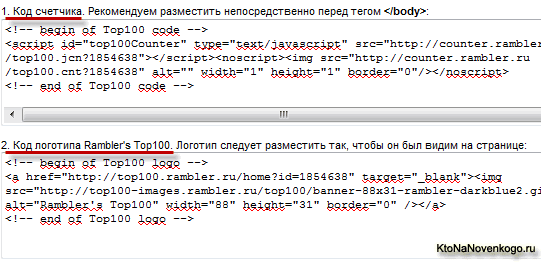
Ну, а Rambler Top100 вообще по умолчанию предлагается именно в таком двойном варианте кода:

Можете вставить два этих куска как в одном месте шаблона, так и в разных. Лучше воспользоваться вторым вариантом.
Вставка кода счетчиков посещаемости в WordPress
Теперь давайте рассмотрим возможные варианты вставки кода LiveInternet, Mail.ru, HotLog, SpyLog или Rambler Top100 на блоге под управлением WordPress. Мы уже рассмотрели чуть выше, как можно вставить на блог фрагмент невидимого счетчика (сразу после открывающего тега <body>). Теперь давайте рассмотрим, как можно вставить в Вордпресс информер (вторую видимую часть).
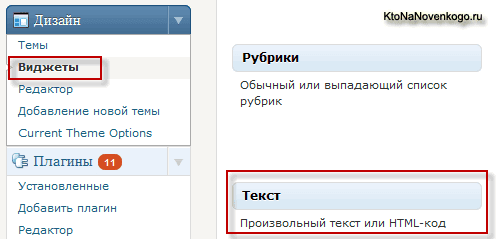
Первый способ будет попроще для не очень опытных блоггеров. Итак, для начала нужно будет зайти в админку (для моего блога это http://ktonanovenkogo.ru/wp-admin/) и выбрать из левого меню пункт «Виджеты», расположенные в области «Дизайн». На открывшейся странице в области под названием «Доступные виджеты» нужно будет найти один из них с названием «Текст»:


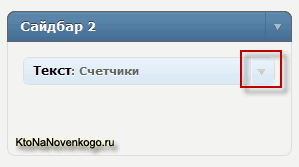
Вам нужно перетащить этот виджет мышью на одно из полей сайдбаров, расположенных справа. После этого нажмите на стрелочку виджета расположенную справа и вставьте в открывшееся окно скрипт вашего счетчика (или несколько скриптов). Вы так же можете ввести заголовок для данного виджета. По окончании нажмите на кнопку «Сохранить» и «Закрыть», расположенные внизу.


Теперь, перейдя на свой блог, в области сайдбара вы увидите вставленный информер. Для того, чтобы их потом можно было бы позиционировать в поле виджета, можете заключить их предварительно в контейнер DIV с прописанным классом CLASS. Например:
<div> скрипты </div>а в файле CSS вашей темы оформления WordPress ( /wp-content/themes/название_папки_с_используемой_темой_оформления/style.css) нужно будет прописать для этого класса (в нашем примере — poziciy) соответствующие СSS свойства, с помощью которых вы сможете, например, задать отступ блока информеров от границ виджета и т.п.
Но можно обойтись и без виджетов. Правда, для этого вам придется открыть на редактирование один из файлов используемой вами темы оформления WordPress (тут описано устройство и назначения всех шаблонов). Какой именно файл нужно будет редактировать, зависит от той позиции, в которую вы хотите вставить информеры.
Можно вставить в тот же самый сайдбар, но уже без использования виджетов. А также код счетчиков посещений можно разместить в хедере (шапке) или футере (подвале) вашего блога. Как вам больше нравится — при этом способе нет никаких особых ограничений, кроме вашей фантазии.
Для того, чтобы узнать какие файлы вашей темы оформления отвечают за формирование той или иной части шаблона вашего блога на WordPress, вы можете воспользоваться этой статьей, ссылка на которую приведена на один абзац выше.
Итак, вам нужно подключиться к вашему блогу по FTP и открыть на редактирование нужный файл из папки с темой оформления (/wp-content/themes/название_папки_с__темой_оформления/):
- footer.php — шаблон отвечающий за формирование футера (нижней части) вашего блога
- sidebar.php — отвечающий за формирование сайдбара (правой или левой колонки). Кроме основного файла в папке с вашей темой оформления могут так же находиться файлы дополнительных сайдбаров под названиями, например, sidebar1.php и sidebar2.php
- header.php — шаблон отвечающий за формирование шапки (верхней части)
Все эти шаблоны являются сквозными, а значит счетчики в них вставленные будут отображаться на всех страницах блога. В случае использования двухчастевой схемы, можно информер вставлять и в не сквозные шаблоны, ибо он уже за подсчет посетителей ответственности нести не будет.
Я на своем блоге использую footer.php, при этом LiveInternet у меня состоит из двух частей — информер в footer.php как и остальные, а невидимый вставлен в index.php, сразу после открывающего тега <body>. После того, как я его разделил показания возросли немного.
Установка счетчиков посещений на форум SMF
Давайте еще рассмотрим, в какие файлы SMF можно будет вставить скрипт. Для начала вам нужно будет получить доступ к своему форуму по FTP, а затем открыть на редактирование Index.template.php из папки с используемой вами в данный момент темой оформления — Themes/default/.
Данный форум построен на базе табличной верстки, поэтому для вставки какого либо элемента в шаблон обычно бывает достаточно добавить новую ячейку в таблицу. Если вы не знакомы с принципами формирования таблиц в HTML — тут все подробно описано.
Главное — это найти нужное место и разобраться, куда именно нужно добавить новую ячейку. Плюс вам, возможно, придется прописать в создаваемой ячейке еще и CSS класс, который используется для других аналогичных ячеек этой таблицы в верстке SMF.
Для того, чтобы увидеть структуру таблицы, в которую вы хотите добавить новую ячейку, можете временно добавить в ее открывающий тег TABLE атрибут BORDER=1. В результате она и ее ячейки будут обведены рамкой и вы сможете сориентироваться, куда именно вам нужно будет вставить новую ячейку ( тег TD) или же строку (тег TR). В общем, советую экспериментировать — обязательно что-нибудь, да получится.
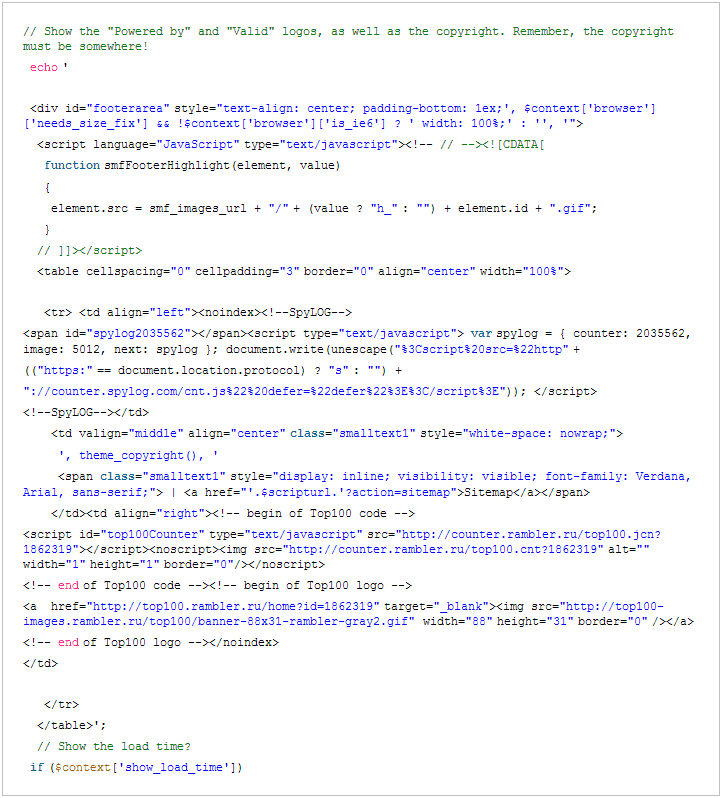
Но так же не стоит забывать, что это PHP и в нем нужно искать места с операторами ECHO, которые и выводят код HTML. Поначалу это немного отпугивает и озадачивает, но присмотревшись вы поймете, что ничего сложного тут нет. Например, верхний счетчик LiveInternet мог бы быть вставлен в index.template.php следующим образом:

Я специально взял кусок побольше, чтобы можно было сориентироваться, в какое именно место была добавлена ячейка таблицы (открывающий и закрывающий теги TD) со скриптом счетчика посещаемости LI.
Скрипты SpyLog и Rambler Top100 были вставлены мною в нижнюю часть шаблона форума SMF опять же с помощью файла index.template.php:

На первый взгляд все кажется не просто, но немного поэкспериментировав у вас все получится.
Предлагаю Вам поучаствовать в опросе «Какие счетчики посещаемости вы используете на своем сайте»:
Код для вставки голосования на сайт:
<p><iframe src='http://ktonanovenkogo.ru/vote/voting.php?v=7&id=2' frameborder='0' scrolling='no'></iframe></p>Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Подборки по теме:
Рубрика: Статистика сайтаktonanovenkogo.ru