Как подтвердить права на сайт в Яндекс Вебмастере? Подтверждение прав на сайт яндекс wordpress
Как добавить сайт в Яндекс.Вебмастер (WordPress, Joomla, HTML)
В Яндекс.Вебмастер можно добавить сайт работающий как на движке (WordPress, Joomla, Drupal и т.д.), так и сайт сверстанный на "голом" HTML.
Шаг 1. Если нет учетной записи на Яндексе, то создаем её, если есть, то логинимся в любом сервисе (например, почте).
Не рекомендую валить всё в одну кучу, т.е. не следует добавлять сайты в Вебмастер на том же аккаунте где расположен основной Яндекс.Кошелек - элементарная безопасность.
Шаг 2. Переходим по ссылке https://webmaster.yandex.ru/sites.
Шаг 3. Щелкаем по кнопке со знаком плюс - "Добавить сайт".
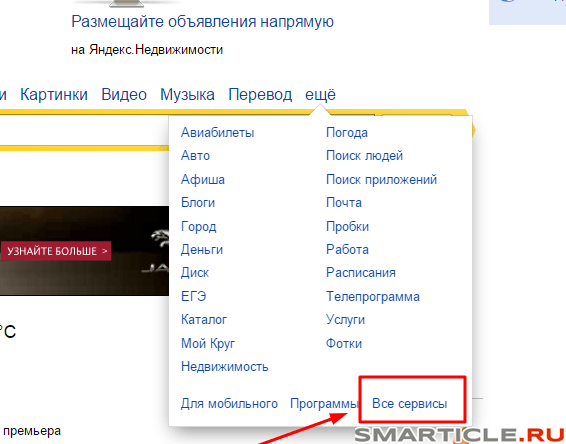
 Щелкаем по кнопке "Добавить сайт"
Щелкаем по кнопке "Добавить сайт"Шаг 4. Для Яндекса перечисленные ниже сайты являются разными:
- https://mukhutdinov.com
- http://www.mukhutdinov.com
- https://mukhutdinov.com
- https://www.mukhutdinov.com
Если добавить сайт без указания протокола - mukhutdinov.com, то Яндекс решит, что речь идет о сайте https://mukhutdinov.com, т.е. о сайте работающем по незащищенному протоколу http. Чтобы не ошибиться, просто скопируйте адрес главной страницы сайта из адресной строки браузера и вставьте в поле формы.
 Вставляем адрес сайта и жмем кнопку "Добавить"
Вставляем адрес сайта и жмем кнопку "Добавить"На момент написания этих строк, мой блог пока ещё работает по протоколу http, но очень скоро планируется перевести его на защищенный протокол https, чему будет посвящена отдельная статья.
Шаг 5. Теперь необходимо обязательно подтвердить права на сайт. Сделать это можно четырьмя способами:
- Добавлением в код главной страницы сайта мета-тега;
- Загрузкой в корень сайта html-файла с указанным именем;
- Добавлением в DNS домена TXT-записи;
- Подтверждением WHOIS через Яндекс.Паспорт.
Так уж "исторически" сложилось, что я подтверждаю права на сайты загрузкой в корень файла (ранее можно было загружать и txt-файлы, сейчас только файлы html) - рассмотрю именно этот вариант.
 Переходим на вкладку HTML-файл и загружаем на локальный компьютер файл подтверждения щелкнув по соответствующей ссылке
Переходим на вкладку HTML-файл и загружаем на локальный компьютер файл подтверждения щелкнув по соответствующей ссылкеТеперь файл необходимо загрузить в корень сайта, т.е. туда где расположен файл index.php (сайт на движке WordPress) или index.html (сайт на HTML). В конкретном случае, я воспользовался файловым менеджером хостинга Beget.
 html-файл разместился в корневом каталоге сайта по соседству с index.php и robots.txt
html-файл разместился в корневом каталоге сайта по соседству с index.php и robots.txtТеперь осталось проверить, загружается ли html-файл по указанной ссылке. Для этого достаточно щелкнуть по кнопке "Проверить".
 Проверяем доступность html-файла
Проверяем доступность html-файла
mukhutdinov.com
Подтверждение прав на сайт (блог) в Яндекс и Google

Подтверждение прав на сайт (блог) в Яндекс и Google
Для того, чтобы новый блог или сайт на Word Press был побыстрее проиндексирован поисковыми машинами, нужно "прописать" его в популярных поисковиках. Рассмотрим основные - Яндекс и Google.
Яндекс - Заходим на сайт Яндекса -
http://webmaster.yandex.ru/site/add.xml
Это ВебМастер -Мои Сайты- Добавить сайт.
Добавляем адрес сайта и открывается следующая страница

Выбираем - разместить мета-тег, копируем код < meta name=" yandex.....
Переходим на консоль нашего блога WordPress, выбираем Внешний вид, Редактор.
В правой колонке Шаблоны находим шаблон Заголовок (header.php)

Кликаем по Заголовок - раскрывается запись в html коде.
Скопированный код вставляем в раздел head до знака </head>

Далее нажимаем Обновить файл. Наш блог обновляется и переходим на сайт Яндекса.
Здесь выбираем - Проверить и если все правильно сделано, то Ваш сайт будет добавлен в Ваши сайты и поставлен на очередь на индексацию.
Учтите, что эта очередь может составлять около месяца!
Для прописки в Google идем на сайт Google - Инструменты для Веб мастеров
https://www.google.com/webmasters/tools/home?hl=ru
И проделываем то же самое...
Небольшое добавление!
Если Вы поменяли ТЕМУ (шаблон) блога, то не забудьте опять внести мета-теги ( их надо сохранить у себя в блокноте!) в редактор Заголовка.
vsevmeste5.com
Как подтвердить права на сайт в Яндекс Вебмастер
Здравствуйте, друзья! У вас уже есть свой сайт и даже несколько статей? Тогда настало самое время сообщить о нем поисковой системе Яндекс! В этом нам поможет сервис Яндекс Вебмастер.
Почему следует добавить сайт в Яндекс Вебмастер?
Яндекс Вебмастер — сервис, который сообщает поисковику о новых страницах на сайте, показывает информацию о том, как индексируются страницы и позволяет настроить отображение сайта в поиске.
Без добавления сайта в Яндекс Вебмастер вы будете ждать индексацию сайта очень долго (2-3 месяца, и то не факт). За это время уже можно спокойно получить первый трафик.
Как добавить сайт?
Для работы с инструментами вебмастера у вас должен быть аккаунт в Яндексе. Почта тоже подойдет. Здесь я показывал как создать почту, если у вас до сих пор нет — быстренько создавайте и пойдем дальше.
Переходим на страницу https://webmaster.yandex.ru и нажимаем «Начать работу».

Далее переходим по ссылке «Добавить сайт».

Вводим адрес нашего сайта и жмем «Добавить».

Далее идет подтверждение прав на сайт. Рекомендую использовать 1 из 2 способов:
- Через html-файл;
- Через мета-тег.
Через DNS — не рекомендую ни я, ни Яндекс. Итак, рассмотрим оба варианта.
Как подтвердить права на сайт в Яндексе через html-файл
Создаем в корневой папке сайта файл с именем, который предлагает нам Яндекс и сохраняем в нем код с экрана. Как работать с файлами через FTP смотрите здесь. Проверяем чтобы файл открывался по ссылке. Если все открывается корректно — нажимаем «Проверить».

Если, по какой-то причине, у вас нет доступов к FTP, подойдет второй способ.
Подтверждение прав на сайт в Яндекс через мета-тег
Открываем вторую вкладку «Мета-тег». Копируем предложенный код.

Переходим в админку нашего сайта, в раздел «Внешний вид» — «Редактор». Находим справа в шаблонах файл «header.php». Обратите внимание, файл может называться в разных темах по разному: шапка, заголовок и т. д., главное чтобы под ним была надпись «header.php».

Находим тег <body> и после него добавляем наш мета-тег.

Сохраняем. Переходим обратно в Яндекс Вебмастер и нажимаем кнопку «Проверить».
Если вы все сделали правильно, то попадете на главную страницу инструментов для вебмастеров. У меня она выглядит так:

О работе с инструментами я расскажу уже в следующем уроке. Пока можете сами полазить и изучить новые данные, думаю вам будет интересно.
Внимание! Не удаляйте в дальнейшем этот тег или файл, иначе придется подтверждать права заново.
Лайк, если информация вам помогла). Счастливо, друзья!
webvim.ru
Подтверждение прав на сайт в Яндекс Вебмастер

Лучшая программа для экономии в Яндекс Директе http://w5s.ru/directbot.html?utm_source=youtube&utm_medium=video&utm_campaign=с1 Лучшая и ...
Как добавить Ваш сайт в поиск Яндекса и Google

Этим видео я продолжаю бесплатный курс по созданию сайта на Wordpress. Подписывайтесь на новые материалы сайта...
CMS.S3: Как подтвердить права на сайт в Яндекс вебмастере

Инструкция демонстрирует процесс подтверждения прав на сайт в Яндекс вебмастере двумя способами. Яндекс-в...
Как подтвердить права на сайт в Яндекс.Вебмастер

Как подтвердить права на сайт в Яндекс.Вебмастер? Смотрите видео. Ссылка на ЯВ: https://www.webmaster.yandex.ru Ссылка...
Как подтвердить права на сайт в Вебмастере Яндекса

Просто и детально покажем как добавить урл вашего сайта в панель вебмастера Яндекса, с тем, чтобы поисковик...
Урок 4 подтверждение прав на сайт В Google и Яндексе

Добавляем сайт в Яндекс веб мастер и Гугл веб мастер

Регистрация сайта в Яндекс веб мастер и Гугл веб мастер. Подтверждение прав владельца.
SEOподготовка. Часть 2. Добавляем сайт в кабинеты вебмастера Google и Yandex

Минисериал о том, как подготовить свой сайт на WordPress под поисковое продвижение. Вторая серия про то, как...
WordPress Подтверждение прав в Google для веб-мастеров и Яндекс.Вебмастер

WordPress Подтверждение прав в Google для веб-мастеров и Яндекс.Вебмастер https://www.google.com.ua/intl/ru/webmasters/#?modal_active=none ...
beauty-health-24.com
Как подтвердить права на сайт в Яндекс.Вебмастер?
Здравствуйте!
Сегодняшний наш разговор пойдёт, о том , как подтвердить права на сайт в Яндекс.Вебмастер, то есть показать, что именно вы являетесь владельцем данного сайта (блога). А как подтвердить в Гугл, читайте здесь.
Зачем подтверждать право владение сайтом (блогом)?
Когда подтвердите свои права на сайт (блог), только после этого появиться возможность получить доступ к сервису вебмастера. Будет возможность получать всю статистику по сайту. Так же получите информацию, когда посещал поисковый робот Яндекса ваш сайт и много очень нужных и полезных данных.
Что надо сделать?
Для подтверждения прав необходимо пройти регистрацию в Яндексе. Обязательно зарегистрируйте свой почтовый ящик и получите логин и пароль для входа. А после регистрации вы будете иметь доступ ко всем сервисам Яндекса.
Подтверждаем права.
Шаг 1.
Заходим на сервис Яндекс Вебмастер , щёлкаем по ссылке «Добавить сайт», затем открывается страница «Добавление сайта».

Шаг 2.
Вводим URL адрес сайта в появившееся окно и жмём кнопку «Добавить». Дальше открывается страница «Проверка прав», где выбираем метод, которым будем подтверждать своё право на сайт.
Предлагается 4 метода через:
- • html –файл;
- • мета тег;
- • txt – файл;
- • через DNS.
Будем проверять через html –файл:

Скачиваем код html и сохраняем его на компьютер, например: на рабочий стол. Затем этот файл надо закачать на хостинг в корневую папку вашего домена. У меня это папка domains, так как данный домен находится на хостинге Джино. На хостинге TimeWeb – это папка public_html. Закачивать можно как применяя FTP клиент, так и напрямую.
Заходим на хостинг Джино. Затем в панель управления — жмём «Файловый менеджер». После этого нажимаем на папку domains.

Папка открывается, нахожу свой сайт inetuspeh.ru:

Справа в верхнем углу кнопка «Закачать» нажимаем на неё и открывается окно и с «Рабочего стола» выбираем свой файл. Дальше «Открыть» и всё файл загрузился.
Проверяем, загрузился ли файл в папку:

Проверка прав на управление сайтом (блогом).
Что бы проверить правильность выполнения действий, надо скопировать ссылку из п. 3 на странице «Проверка прав» и вставить её в адресной строке браузера и нажать «Enter».
Если вы видите, в моём случае такое изображение (у вас будет своё), то всё сделано, верно:

Нажимаем кнопку «Права на управление» на странице «Проверка прав»:

И видим сообщение «Права на управление сайтом успешно подтверждены»:

Поздравляю, Вы теперь владелец своего сайта (блога)!
Что получите после подтверждения прав на сайт?
После того, как ваши права на сайт — успешно подтверждены, вы можете использовать все инструменты Яндекс Вебмастера, которые подробно анализируют сайт (блог) и помогают узнать, какие ошибки были допущены.
Вы так же получаете подробную информацию по индексации сайта (блога) Яндексом. Будет показано, по каким запросам чаще всего показывался сайт, и на каких позициях сайт находится в выдаче поиска.
Получите информацию, если вдруг на сайте обнаружат вредоносный код и узнаете, какие действия необходимо произвести.
В заключении
После всей проделанной работы вы стали владельцем и получили права на управление своим сайтом (блогом). Не поленитесь проделать эту процедуру, иначе за вас это сделают другие, например: интернет — пираты подтвердят свои права на ваш сайт.
С уважением, Людмила Устьянцева.
P.S. в следующей статье расскажу как подтвердить права на сайт в Гугле. Вам понравилась статья, оставьте свой комментарий.Внимание! Кликание по кнопкам социальных сетей приветствуется!
liudmilaustyanceva.ru
Подтверждение прав на сайт в Яндекс Вебмастер - смотрим видео урок
Доброй ночи дорогие друзья! Необычное приветствие. Ведь на часах уже первый час ночи, а я здесь с вами пишу статью на тему — как подтвердить права на сайт в панели Яндекс Вебмастера.
Это очень важный момент, поскольку любая раскрутка сайтов, в т.ч и наших клиентских начинается именно с этой процедуры.
Она обязательная и очень необходимая.
Подтверждение прав на сайт в панели Вебмастера нужно с целью сбора входных данных, конечно для этих целей существует яндекс метрика, кстати вы можете установить счетчик метрики пройдя по ссылке.Как только сайт становится подтвержденным, к нему начинают обращаться поисковики и идет процесс индексирования. Итак, давайте приступим. Я расскажу все по порядку, чтобы не было каши в голове. И вы будете попутно знать некоторые нюансы клиентского продвижения сайтов в веб студиях.
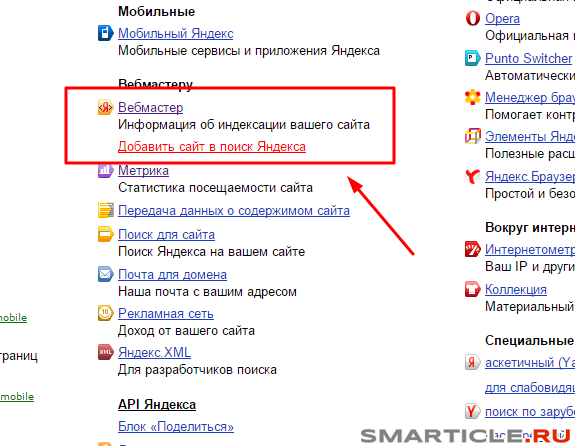
Прежде всего, вы должны иметь аккаунт в системе Яндекса, т. е элементарно завести почтовый ящик, чтобы в конечном счете вам стали доступны остальные сервисы этого поисковика. Предположим вы уже создали аккаунт. Вам нужно войти во вкладку «Все сервисы» и выбрать раздел «Вебмастер», это показано вот на этом скриншоте:

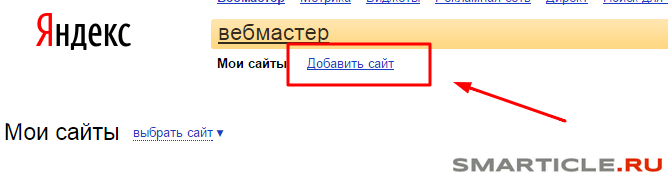
 Отлично! Заходим внутрь и нажимаем на кнопку «Добавить сайт»
Отлично! Заходим внутрь и нажимаем на кнопку «Добавить сайт»

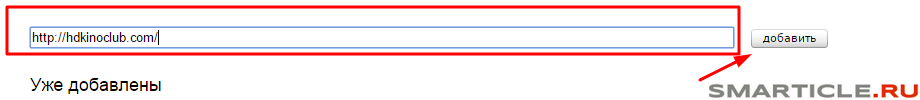
Далее нам нужно ввести адрес нашего сайта с префиксом http:// в специальной форме и нажать на «Добавить»

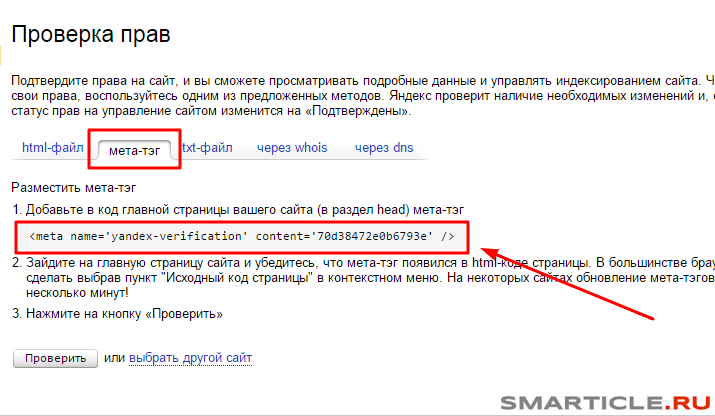
После этого действия нам будет предложено четыре способа как можно подтвердить права на сайт. Либо через html файл, либо через мета — тег, через txt файл и dns.
Самый предпочтительный вариант — воспользоваться через подтверждение мета-тегом.

Теперь мы берем и копируем наш служебный тег и нам нужно будет вставить его на сайт и проверить статус подтверждения.
Вставка кода проверки сайта на блог
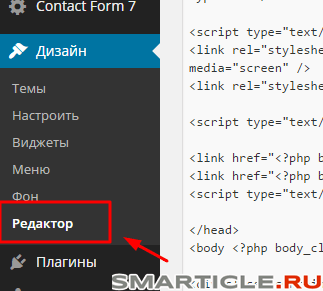
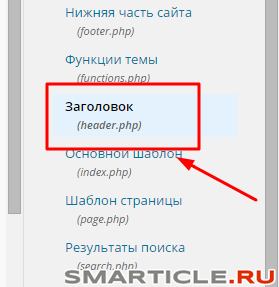
Следующим нашим шагом нам нужно зайти в админ панель сайта (в нашем случае это WP) и выбрать во вкладке Дизайн → Редактор шаблон файла header.php


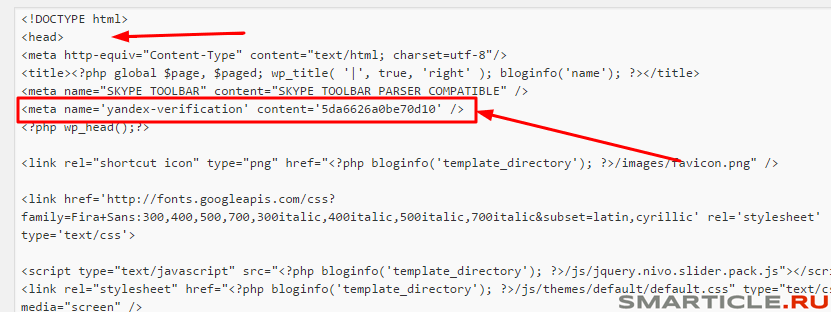
Код подтверждения сайта Яндексом нужно вставлять между служебными тегами head, примерно вот так:

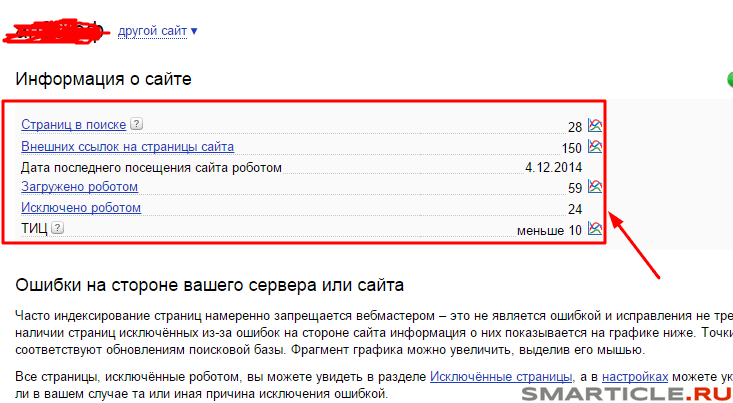
Далее просто сохраняете шаблон и возвращаетесь в панель Вебмастера и нажимаете проверить. Запустится процесс верификации, после чего вам станут доступны данные по вашему проекту. Это будет выглядеть вот так:

Все здорово! Ваш сайт теперь начнет индексироваться роботом и вы будете видеть всю картину по вашим страницам, исключенным, загруженным и другую информацию. Предлагаю вашему вниманию авторский короткий видео урок, чтобы вы четче усвоили теорию на практике. Смотрим.
smarticle.ru
All Meta Tags подтверждение сайта, Google, Bing, Яндекс, WordPress — ТОП
![]() Продолжаем разбирать самые интересные и полезные плагины для сайта на cms системе wordpress. Сегодня вы узнаете как можно очень просто подтвердить свои права на сайт, в поисковых системах Google, Bing и Яндекс. С помощью плагина All Meta Tags, вам нужно будет просто вставить в специальное поле код мета тега и сохранить настройки и всё.
Продолжаем разбирать самые интересные и полезные плагины для сайта на cms системе wordpress. Сегодня вы узнаете как можно очень просто подтвердить свои права на сайт, в поисковых системах Google, Bing и Яндекс. С помощью плагина All Meta Tags, вам нужно будет просто вставить в специальное поле код мета тега и сохранить настройки и всё.
![]() Установить данный плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить данный плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

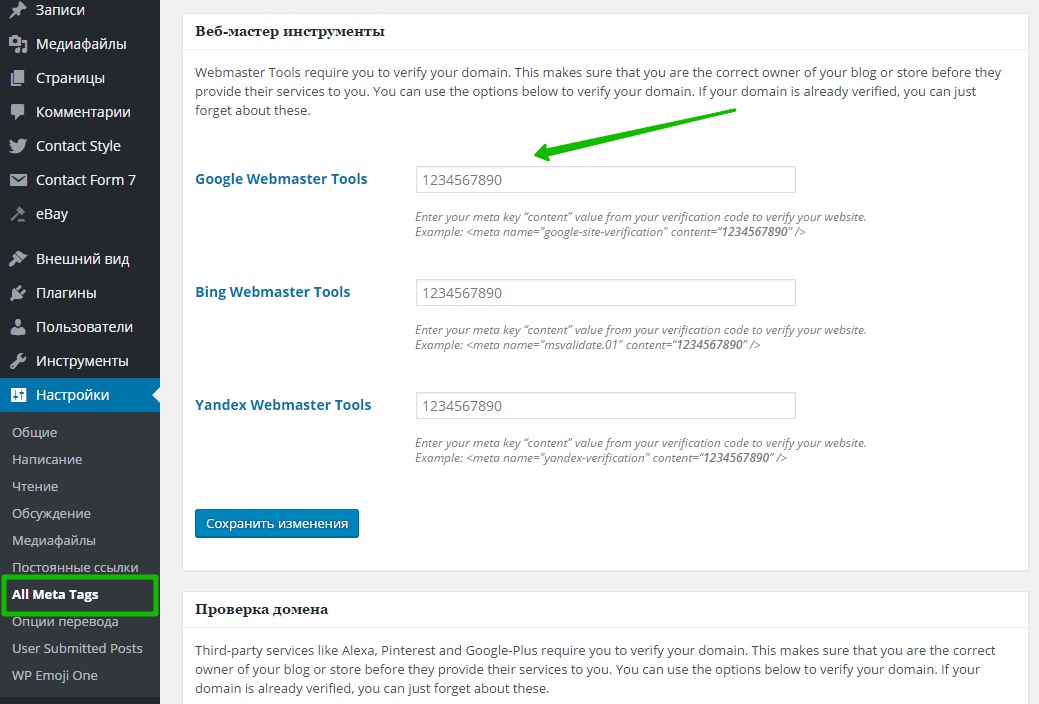
![]() После установки и активации плагина, перейдите на страницу: Настройки — All Meta Tags. Здесь у вас будет три поля для подтверждения домена.
После установки и активации плагина, перейдите на страницу: Настройки — All Meta Tags. Здесь у вас будет три поля для подтверждения домена.
— Google Webmaster Tools, сюда нужно вставить код мета тега для подтверждения домена в поиске Google. Код состоит из цифр и находится внутри мета тега. Мета тег вы можете получить на странице подтверждения в Google Search Console.
— Bing Webmaster Tools, всё то же самое, только для поиска Bing.
— Yandex Webmaster Tools, всё то же самое, только для поиска Яндекс. Вставляете цифровой код, который отображается в мета теге и сохраняете сделанные изменения.

![]() После того как вы добавите цифровой код из мета тега и сохраните изменения, на странице подтверждения в поисковой системе нажмите на кнопку — Подтвердить.
После того как вы добавите цифровой код из мета тега и сохраните изменения, на странице подтверждения в поисковой системе нажмите на кнопку — Подтвердить.
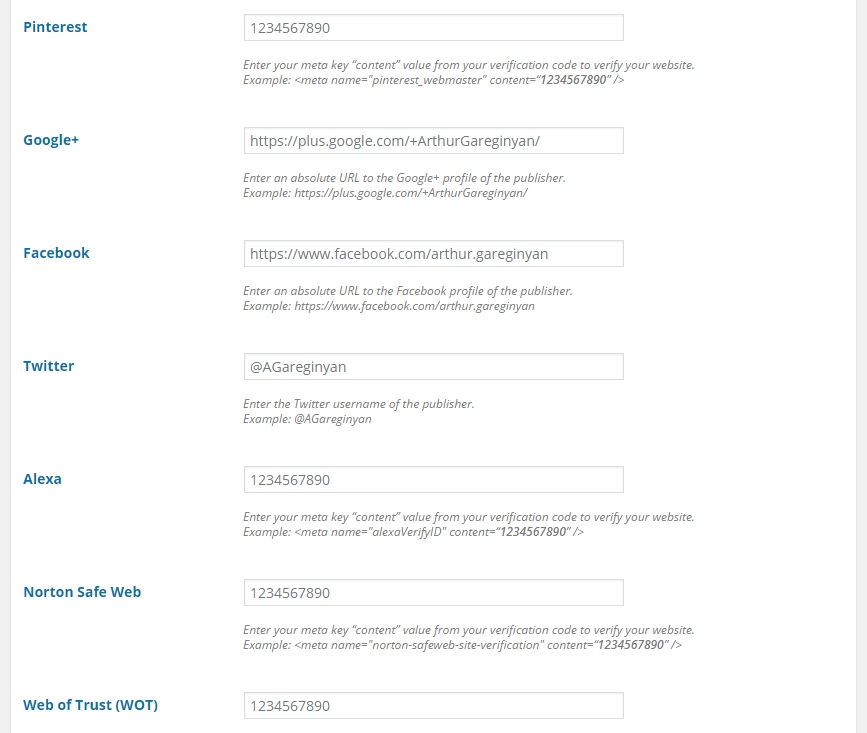
![]() Также в плагине есть возможность подтвердить права на сайт в следующих социальных сетях и системах: (у всех полей есть подсказки)
Также в плагине есть возможность подтвердить права на сайт в следующих социальных сетях и системах: (у всех полей есть подсказки)
— Google+
— Alexa
— Norton Safe Web
— Web of Trust

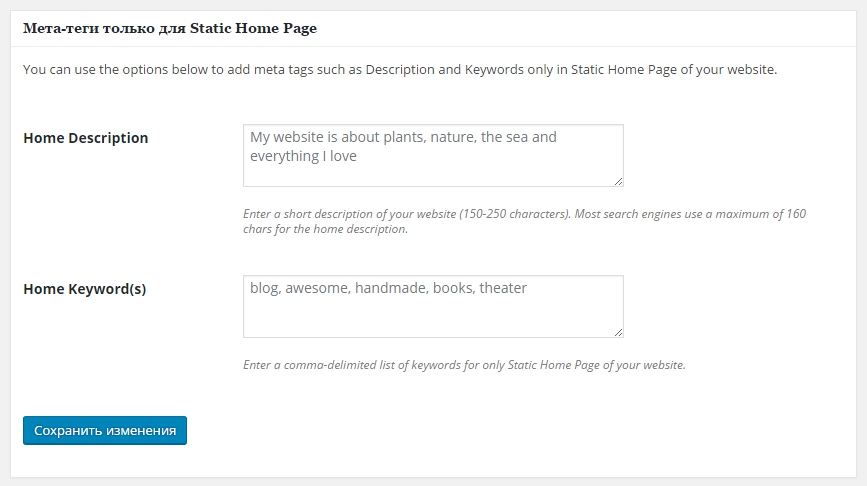
![]() Мета-теги для статичной главной страницы сайта.
Мета-теги для статичной главной страницы сайта.
— Home Description, описание для главной страницы.
— Home Keyword(s), ключевые слова для главной страницы. (Сохраните изменения)

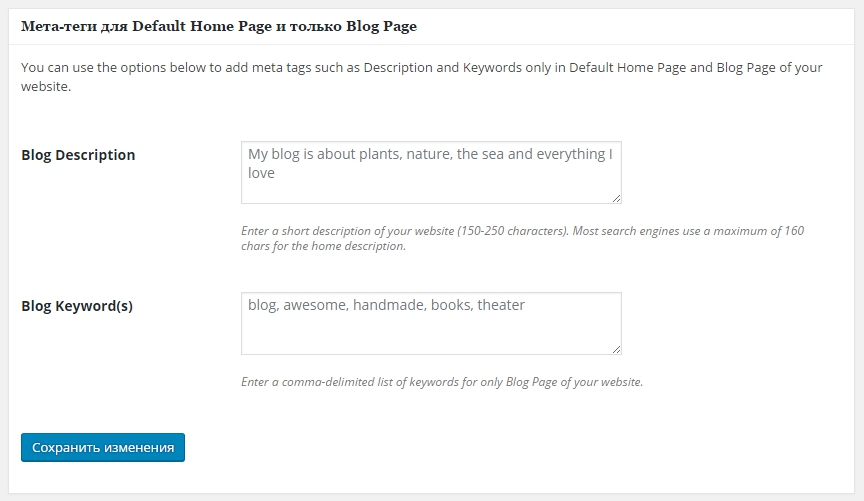
![]() Мета-теги для главной страницы по умолчанию, страница последних записей или Блог.
Мета-теги для главной страницы по умолчанию, страница последних записей или Блог.
— Blog Description, описание для страницы Блог.
— Blog Keyword(s), ключевые слова для страницы Блог. (Сохраните изменения)

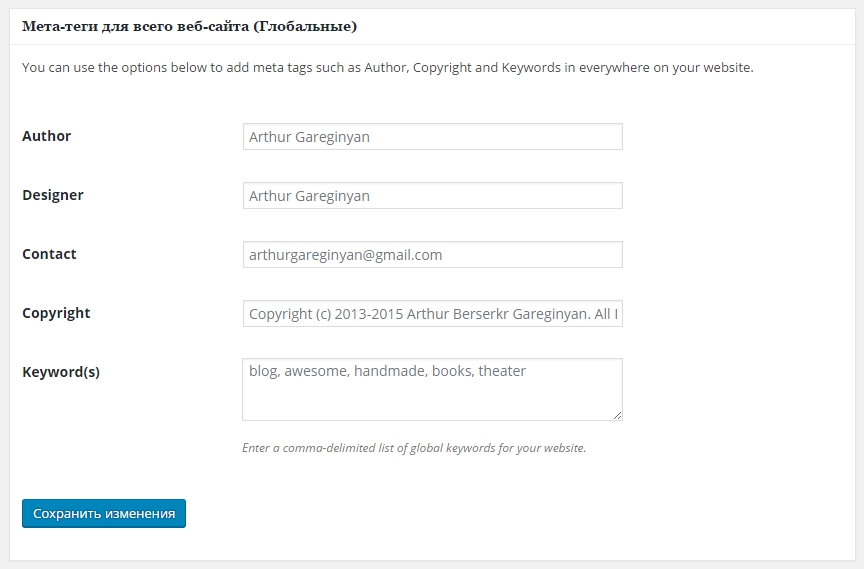
![]() Мета-теги для всего сайта.
Мета-теги для всего сайта.
— Author, имя и фамилия автора сайта.
— Designer, имя и фамилия дизайнера сайта.
— Contact, контактные данные сайта.
— Copyright, текст внизу сайта, в подвале сайта.
— Keyword(s), ключевые слова для всего сайта, общие ключевые слова. (Сохраните изменения)

![]() Сохраните все сделанные изменения.
Сохраните все сделанные изменения.

info-effect.ru