Как установить разные виджеты для разных страниц в WordPress (Dynamic Widgets). Wordpress разные виджеты на разных страницах
Как выводить разные виджеты на разных страницах WordPress - Заработок в Интернете

- Display Widgets – отличный плагин, после его установки в каждом виджете появляется форма выбора, на каких страницах надо отображать виджет, или не надо. 200000 активных установок, около 150 отличных отзывов со средним баллом 4.7 из 5;
- Widget Logic – после активации этого плагина в каждом виджете появится поле “Widget logic”, в которое надо ввести условный тег. Чтобы работать с этим виджетом, придется разобраться с условными тегами, что не так уж и сложно. У виджета 300000 активных установок и только хорошие отзывы. У меня он так и не заработал, видимо, из-за конфликта с другими плагинами или с темой. В любом случае Display Widgets лучше, так как с ним даже разбираться не надо, сразу же все понятно, все работает;
- Dynamic Widgets – этот плагин я не тестировал, 80000 активных установок, около 90 отличных отзывов со средним баллом 4.8 из 5;
- Simple Page Sidebars – этот плагин я не тестировал, 50000 активных установок, около 50 отличных отзывов со средним баллом 4.8 из 5.
Ту же самую задачу можно решить и при помощи родного Jetpack, включив модуль “Видимость виджетов“. После активации этого модуля в виджетах появляется дополнительная кнопка “Видимость”, там все интуитивно понятно, как настраивать, если нет, то переводите переводчиком Гугл статью “Видимость виджетов”.
Какой из этих плагинов для вывода разных виджетов на разных страницах выбрать?
Все плагины хорошие. Предлагаю такой порядок действий. Начните с Jetpack, если что-то пойдет не так, то можно использовать Display Widgets. Ну а три остальных плагина остаются на крайний случай.
comments powered by HyperCommentswilhard.ru
Отображение встроеных виджетов на разных страницах или рубриках в шаблоне Wordpress
Как Вы знаете виджеты которые расположены в панеле управления Wordpress статичные и располагаются на всех страницах Вашего сайта. То есть нету такой настройки, с помощью которой можно было бы не публиковать виджеты на всех страницах сайта.
Я как раз недавно столкнулся с двумя проблемами:
1. Нужно было не показывать виджет на некоторых страницах сайта.
2. Нужно было не показывать встроенный виджет в шаблон на некоторых страницах.
Долго я копался в настройках Wordpress так и ничего не нашёл, в интернете очень мало информации как не показывать виджеты на всех страницах Wordpress. Немного погугли я всё таки нашёл решение по первому вопросу, а именно отличный плагин, который называется Daiko’s Text Widget plugin. Принцип работы этого плагина очень простой, после установки и активации плагина, у Вас внизу каждого виджета появляются дополнительные теги рубрик и страниц, которые Вы можете выбрать, чтобы плагин отображался или на оборот не отображался на страницах или рубриках Вашего сайта. Смотрите картинку.

Как видно на картинке внизу виджетов ссылки и календарь появилось дополнительное поле, в котором Вы можете отмечать галочками те страницы или категории на сайте, в которых нужно отобразить Ваш виджет. Очень удобно и быстро делается.
Вторая проблема была во встроенном виджете, который не отображался в панеле управления в разделое Виджеты, а изменялся непосредственно в настройках шаблона темы. Встроенные в шаблон виджеты очень часто встречаются в новых шаблонах и плагин Daiko's Text Widget тут не подходит, он просто не видет виджет.
Немного покопался в codex Wordpress и нашёл отличное и быстрое решение как бороться с такой проблемой.
В Wordpress есть такое понятие Условные теги (Conditional Tags), которые используются в шаблонах Wordpress, все условные теги Вы можете найти тут с примерами. С помощью условных тегов можно отображать любой код на сайте именно в том месте где Вам нужно. Мне необходимо было отобразить встроенный виджет на главной странице и в категории номер 1, далее приведу наглядный код с помощью Conditional Tags:
sserjoga.blogspot.com
Как установить разные виджеты для разных страниц в WordPress (Dynamic Widgets)
Привет дорогим моим читателям блога, очень долгое время не писал статьи был занять работой. Время немножко освободилось и решил написать одну очень полезную статью про одного плагина для WordPress.
Подробнее о плагине WordPress, для отображения разных виджетов для разных страниц.
Плагин Dynamic Widgets
Давайте рассмотрим плагин Dynamic Widgets. Самое простое, что может дать плагин – это отображать разные виджеты на разных страницах, или в разный период времени. Можно настроит чтоб определенный виджет показывался только на главной, так же чтоб виджет был только на внутренных страницах.
Ссылка для скачивания плагина Dynamic Widgets https://wordpress.org/plugins/dynamic-widgets/.
Установить плагин можно стандартным образом через Плагины -> Добавить новый и в поле поиска ввести название Dynamic Widgets. Потом не забудьте Активировать плагин.
Настройка самого плагина особо не требуется, хотя есть несколько опций во “Внешний вид -> Dynamic Widgets“, настраиваемых при клике на “Advanced“:

Внешний вид Dynamic Widgets
Проверяется наличие функции wp_head() в шаблоне. Тут можно указать максимальное количество страниц, которые выводятся при настройке виджетов на конкретных страницах(хотя большинство сайтов построено на записях, а не страницах. Поэтому тут врядли что-то придется менять).
После установки плагина переходим в раздел Внешний вид -> Dynamic Widgets. На этой странице у нас находятся все виджеты которые мы установили стандартным путем через раздел Виджеты.

Static плагина Dynamic Widgets
В правом нижнем углу каждого виджета мы видим название “Static”, это означает что виджет отображается стандартным образом, тоесть на всех страницах сайта.
Выбираем необходимый виджет, наводим на название виджета и снизу названия появляется пункт «Изменить», смело нажимаем и приступаем к динамической настройке виджета.

Individual Posts, Custom Post Types and Tags
Если включит эту функцию то при добавлении или редактировании записей или страницы в правом нижнем углу появится настройки для этого виджета, с возможностью отключения или включения виджета на этой странице

Основные настройки Dynamic Widgets
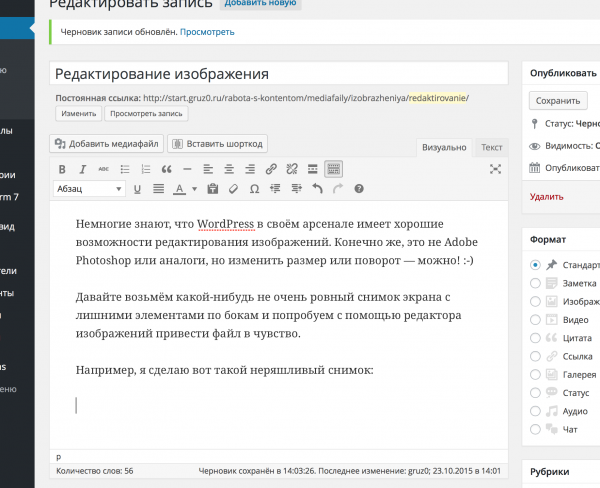
Кликайте на необходимый пункт и настраивайте на свое усмотрение. Для примера рассмотрим такой вариант вывода виджета: Сделаем чтоб виджет Поиск отображался только на внутренних страницах.

Настройки отображения виджета Поиск
Таким образом можно настроит каждый виджет индивидуально, где будет отображаться и когда будет отображаться.
Приведу еще один пример
К примеру если у вас на сайте будут акции в рамках определенного времени то можно сделать так чтоб виджет об акции отображался на сайте в указанный период, то есть устанавливается дата начала показа и дата окончания показа.

настройки даты отображения виджета
Некоторые основные параметры настроек которые могут пригодится:
- Role — роль пользователя для показа виджета. (Администратор, Автор, Редактор и.т.д)
- Дата — дата начала и конца отображения виджета
- Days — в какие дни недели показывать виджет
- Weeks — в какую неделю в году показывать виджет
- Browser — для какого браузера показывать виджет
- IP Address — для какого IP показать виджет
- Device — для мобилы или десктопа
- URL — для какого адреса url показать виджет
дальше я думаю итак понятно.
Если у вас возникнуть вопросы по поводу настроек виджета Dynamic Widgets напишите в комментариях, с радостью отвечу. Поделитесь с друзьями, поделитесь с знанием.
habibomarov.ru
Как на отдельных страницах отображать разные виджеты WordPress.
Приветствую! Хочу поделиться решением очередной задачи, которая недавно передо мной стояла.
У заказчика есть блог на движке WordPress, нужно было сделать так, чтобы определенные виджеты отображались только на конкретных страницах, на всех остальных их не было.
Можно, конечно, начать копаться в коде, создавать отдельный шаблон для каждой страницы, регистрировать в этом шаблоне новую область для отдельного виджета, но делать это очень не хочется. Хотелось бы решить вопрос через админ панель.
Перепробовал множество решений и в конечном итоге остановился на одном классном плагине, о котором хочу сейчас рассказать.
Вот ссылка на него:
http://wordpress.org/plugins/slayers-custom-widgets/
Давайте посмотрим, как с ним работать.
После установки и активации в панели управления появляется отдельная вкладка.

Пройдя внутрь, можно видеть все блоки для виджетов, которые у вас на сайте зарегистрированы и виджеты, которые в них находятся.

Недостаток в том, что эти блоки не подписаны их реальными названиями, но, в принципе, разобраться можно.
Кликайте по любому виджету, который вы хотите настроить.
Появится вот такое окно, в котором есть много настроек, по которым можно определить условия где и на каких страницах виджеты будут показываться.

Ставим галочки напротив страниц, на которых нужно показывать виджет и добавляем их.
Возвращаемся назад по ссылке Custom widgets.
Теперь виджеты, к которым были применены какие-то условия стали красные.

Дальше проверяем, что все работает. Давно искал такое решение. Рад, что наконец удалось найти.
Если вам интересно познакомиться со структорой шаблонов (тем) WordPress, как они создаются и из каких основных файлов состоят, посмотрите уроки этого курса.
webgyry.info
Dynamic Widgets — скрываем и показываем виджеты на определенных страницах сайта WordPress
Версия плагина: 1.5.11Версия WordPress: 4.5.1
Краткое описание
Плагин позволяет показать или скрыть виджеты на определенных страницах сайта, а также настроить отображение в зависимости от текущей даты, дня недели, браузера пользователя и других параметров.
Использование
Настраивать параметры отображения виджетов можно на странице Внешний вид -> Виджеты,

либо на странице плагина Внешний вид -> Dynamic Widgets.

Настройка параметров отображения
После выбора конкретного виджета появится страница настроек отображения данного виджета. Развернутый список параметров.

В зависимости от роли пользователя
Виджет будет отображаться для всех ролей, кроме выбранных, либо скрываться для всех, кроме выбранных. Неаутентифицированные пользователи относятся к роли Аноним.

В зависимости от даты
Виджет будет отображаться, в зависимости от текущей даты и интервала дат, указанного в этом параметре. Дата указывается в формате ГГГГ-ММ-ДД. Также можно указать только дату, с которой необходимо начать показывать виджет (поле From), либо только дату, начиная с которой виджет будет скрыт (поле To).

В зависимости от дня недели
Виджет будет отображаться во все дни недели, кроме выбранных, либо скрываться во все, кроме выбранных.

В зависимости от номера недели
Виджет будет отображаться во все недели, кроме выбранных, либо скрываться во все, кроме выбранных.

В зависимости от браузера пользователя
Виджет будет отображаться для всех браузеров, кроме выбранных, либо скрываться для всех, кроме выбранных. Определение браузера не является 100% точным.

В зависимости от IP-адреса пользователя
Виджет будет отображаться, в зависимости от IP-адреса пользователя и адресов указанных в этом параметре. Каждый IP-адрес должен быть указан с новой строки. Работает только для IPv4. IP-адрес можно указать четырьмя способами:
- Одиночный IP-адрес: 192.168.1.1
- Указав подсеть: 192.168.1.1/32, 192.168.1.0/24 или 192.168.1.0/255.255.255.0
- Используя маску: 192.168.1.*
- Указав интервал IP-адресов: 192.168.1.1-192.168.1.254

В зависимости от устройства пользователя
Виджет будет отображаться на компьютерах и/или мобильных устройствах.

В зависимости от адреса текущей страницы
Виджет будет отображаться на всех страницах, за исключением указанных. Если выбрать вариант Нет — виджет не будет отображаться на сайте. Варианты указания адреса страницы:
- С использованием звездочки (*) в конце, начале или с обеих сторон позволяет указать, что страница будет учитываться, если начинается с указанной строки (test*), кончается указанной строкой (*test) или содержит указанную строку (*test*)
- Без звездочки — обозначает точное совпадение, в этом случае в начале строки нужно поставить знак слеша (/) — /test

В зависимости от результата работы шорткода
В этом параметре задается шорткод и значение, получаемое при его выполнении. Для решения отображать или скрыть виджет, плагин Dynamic Widgets исполняет указанный шорткод на текущей странице и сравнивает получившееся значение с указанным. Значение сравнивается с учетом регистра. В параметре можно указать должно ли значение совпадать (matches) или не совпадать (NOT matches) с указанным.

Отображение на главной странице
Параметр работает только если в Настройки -> Чтение в параметре «На главной странице отображать» выбран пункт «Ваши последние записи».

Отображение на странице записи, в зависимости от автора или категории
Виджет будет отображаться/скрываться на всех страницах записей, кроме тех, что созданы указанными авторами и принадлежат указанным категориям. Если нужна логика «ИЛИ», т.е. чтобы виджет показывался/скрывался для указанных авторов или указанных категорий — нужно добавить ещё один такой же виджет и указать в одном из них правила показа по автору, а во втором по категории.

Отображение на странице вложения
Параметр регулирует отображение виджета на странице вложения.

Отображение на страницах
Параметр регулирует отображение виджета на страницах, родительских и дочерних. Нельзя показать/скрыть виджет только для дочерник страниц, выбранной страницы.

Отображение на странице автора
Виджет будет отображаться на всех страницах авторов, кроме выбранных, либо скрываться на всех, кроме выбранных.

Отображение на странице категории
Виджет будет отображаться на всех страницах категорий, кроме выбранных, либо скрываться на всех, кроме выбранных.

Отображение на странице тега
Виджет будет отображаться на всех страницах тегов, кроме выбранных, либо скрываться на всех, кроме выбранных.

Отображение на страницах архива
Параметр регулирует отображение виджета на страницах архива. Данный параметр не влияет на отображение/скрытие виджета на странице автора и странице категории.

Отображение на странице ошибки 404
Параметр регулирует отображение виджета на странице ошибки 404.

Отображение на странице результатов поиска
Параметр регулирует отображение виджета на странице результатов поиска

Дополнительные возможности
Скрытие виджета на всех страницах одним кликом
Если щелкнуть на ссылку Set all options to ‘No’ и сохранить изменения — виджет будет скрыт на всех страницах. Данная возможность не влияет на настройки параметров отображения по ролям, датам и т.д.

Скрытие виджетов на страницах конкретных записей
Если отметить опцию Make exception rule available to individual posts and tags и сохранить изменения — на страницах редактирования записей и меток появится блок, позволяющий скрывать виджеты на этих страницах.

compnot.ru
Виджеты wordpress на русском, разные виджеты на разных страницах
Статьи
Главная » Новости
Опубликовано: 12.04.2018
 Adobe Muse уроки | 36. Сайт на двух языках. Переключение языка сайта.
Adobe Muse уроки | 36. Сайт на двух языках. Переключение языка сайта. Виджеты WordPress — функциональные кнопки и блоки в сайдбаре сайта, которые значительно облегчают пользование сайтом, улучшают его вид и функциональность.
Виджеты — это необязательная составляющая для ресурса, но с ними пользователь будет чувствовать себя комфортнее, так как сайт не будет пустовать.
А если еще и мудро использовать widget, то он может помочь вам нарастить аудиторию площадки за счет улучшенной индексации!
Для новичков виджеты WordPress — это темный-темный лес. Добавить или удалить widget для них — это что-то на грани фантастики. Хотя на самом деле ничего сложного в этом занятии нет. Даже без добавления разных модулей можно разместить стандартные виджеты на страницах. А если вы еще и скачаете специальные плагины для этого, ваш ресурс превратится в кладезь полезных дополнений! Рассмотрим все возможные методы, как создать разные виджеты на страницах Вордпресс.
Мультиязычный сайт на WordPress. Плагин Polylang (старая версия) Часть первая. Настройка и установкаЕсли у вас уже установлена какая-либо тема (шаблон) на сайте Вордпресс, то вы можете прямо сейчас добавить widget куда-либо. Меню управления этими функциональными блоками находится в разделе «Внешний вид» в админке — нажмите вкладку «Виджеты». После перехода в этот раздел перед вами откроются все блоки, которые можно активировать, и которые уже имеются на страницах. Как правило, шаблон по умолчанию содержит набор разных виджетов для сайта Вордпресс.
Движок WordPress в большей мере рассчитан на новичка, потому прямо сейчас без подготовки за несколько минут вы сможете создать виджет на странице. Для этого выберите подходящий из списка (в разделе «Виджеты») и перетащите его в сайдбар — колонку, в которой он будет размещен. Сразу после перетаскивания вы сможете настроить параметры отображения виджета на страницах. После настройки, widget мгновенно можно добавить на сайт. А если вдруг он станет временно неактуальным для ресурса, то перетащите его в раздел «Неактивные».
viptizer.ru
Daiko’s Text Widget — отображение разных виджетов на разных страницах Wordpress
С помощью плагина WordPress Daiko’s Text Widget Вы сможете отображать разные виджеты на разных страницах Вашего сайта. Так как в обычной сборке WordPress возможности устанавливать виджеты на определённых страницах нет, плагин сделает за Вас всю работу. Этот плагин самостоятельно добавляет php код в плагин, с помощью которого Вы сможете назначать определённые виджеты на разные страницы. Это решение на много расширяет возможности WordPress и необходимо для больших сайтов. Есть ещё один хороший плагин WordPress Google Analytics для аналитики поведения Ваших пользователей на блоге, особенно может пригодиться, если у Вас социальная сеть на WordPress.
С плагином Daiko’s Text Widget Вы сможете:
- Задавать параметры отображения плагинов на страницах и категориях.
Установка плагина Daiko’s Text Widget
- Скопировать daikos-текст-виджет в папку / wp-content/plugins /
- Включить DAIKO текстовый виджет на вашей плагин-страницы.
- Перетащите DAIKO текстовый виджет в боковую панель и добавить свое собственное содержание, включая PHP код, если необходимо. Дополнительно можно указать в чекбоксе на какой странице или категории отображать плагин или отображать или не показывать плагин по id записей.
Если возникли вопросы, посетите сайт производителя http://www.daikos.net

wpandyou.ru