Удалить логотип и ссылки на wordpress с панели администратора. Как убрать ссылку с логотипа wordpress
Как и где убрать ссылку в коде, отвечающего за вывод логотипа на WordPress

Если читаете данный пост, то заинтересованы в этом и где-то видимо начитались полезной информации, что необязательно или вообще не надо чтобы голова сайта была кликабельна. Да я согласен, что можно сделать маленький логотипчик и все. И даже последнее не рекомендую делать. Давайте подумаем вместе! Задайте себе вопрос «Зачем с каждой страницы сайта делать так, чтобы на главную шли три ссылки с каждой страницы?». Не много ли. А это вот как раз и получается, что одна ссылка идет в меню, вторая с логотипа или полностью с головы и третья это с футера. А вдобавок к этому еще и в какой-нибудь самой статье влепите сто процентов ссылку. А есть такое понятие «заспаммленность ссылками». И это понятие очень серьезно играет роль при продвижении вашего произведения искусства в легендарных и очень капризных поисковых систем. Конечно, с этим понятием в будущем еще не раз встретитесь. Ладно, перейдем от слов к делу.
Какой файл шаблона вордпресс отвечает за вывод картинки логотипа в header
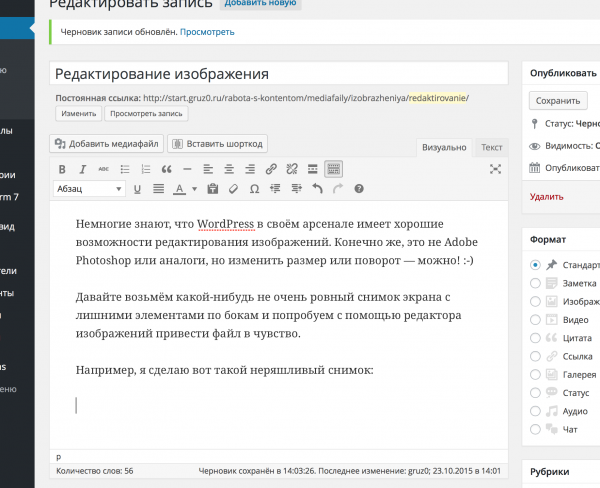
Да я уже в принципе и ответ написал в самом заголовке. Да! За вывод шапки и логотипа сайта отвечает файл header.php. Заходим в админку (можно и через файловый менеджер хостера на котором сайт) и ищем данный файл. В админке это будет Внешний вид – Редактор – header.php.
Как убрать ссылку из логотипа в шапке темы Вордпресса
Далее ищем вот такой кусочек кода и преступаем к редактированию. Код вывода ссылкой логотипа вордпресса. А редактировать в принципе много и не надо. Убираем все и оставляем код.
Смысл в том, что мы сделали шапку сайта не ссылкой. И оставили только код вывода названия сайта или блога. Знание основ HTML и PHP облегчит данную задачу, но даже профессионал, столкнувшийся в первые с Вордпресс, не сразу поймет, где отредактировать данный код.
wordpresse.ru
Удалить логотип и ссылки на wordpress с панели администратора — ТОП
С помощью плагина — MFP mod WP вы сможете удалить логотип и ссылки wordpress с вашей админ-панели wordpress. В левом верхнем углу админ-панели есть логотип wordpress и если навести на него курсор мыши, то появятся ссылки на сайты wordpress. Вот как раз этот логотип и эти ссылки вы сможете скрыть из свой панели. Но, плагин так же имеет много других функций, которые позволят вам удалить с сайта не нужные функции. Особенности и функции данного плагина:
— Удаление комментариев из исходного кода.
— Скрывает версию wordpress в окончании файлов CSS и JS.
— Удаляет контекстное меню справки.
— Удаление логотипа и ссылок wordpress.
— Удалить ссылки на rss, atom и trackbacks.
— Удалить ссылку на редактор Windows Live Writer.
— Удалить перелиновку страниц создающих проблемы с SEO.
— Удалить дубли ссылок типа site.ru/?p=111.
— Удалить строку с версией wordpress.
— Удалить виджет быстрый черновик.
— Удалить виджет Активность.
— Удалить виджет на виду.
— Удалить виджет Новости wordpress.
— Удалить виджет Добро пожаловать.
— Включение автоматической транслитерации. При создании записи, страницы или загрузки файла все ссылки будут автоматически переведены в транслит.
— Возможность добавить свой текст в футер сайта.
— Свой мета бокс в консоли.
— Возможность изменить страницу входа wordpress, задать логотип и фоновое изображение.
Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

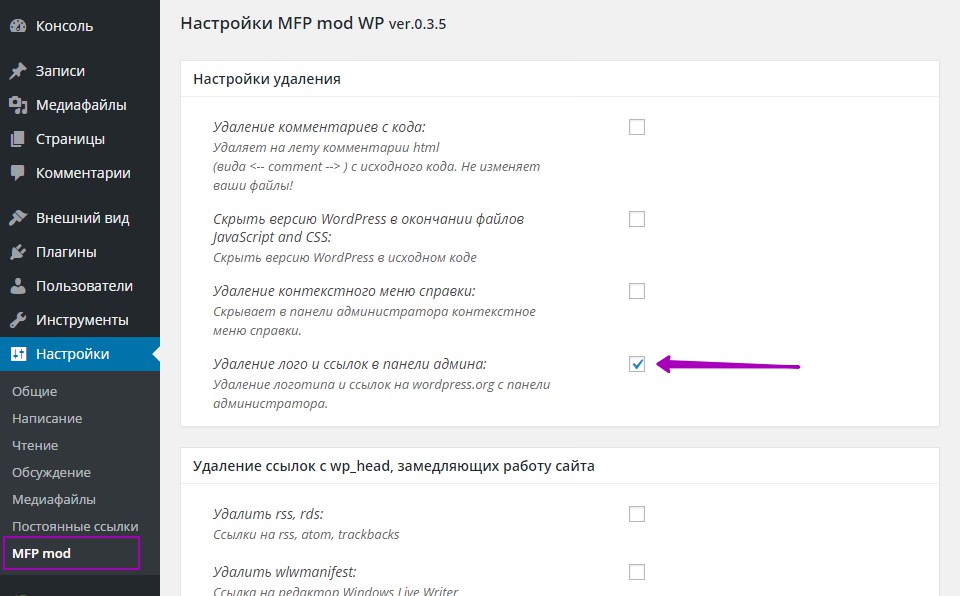
После установки и активации плагина, перейдите на страницу: Настройки — MFP mod. Поставьте галочку возле значения — Удаление лого и ссылок в панели админа, сохраните настройки.

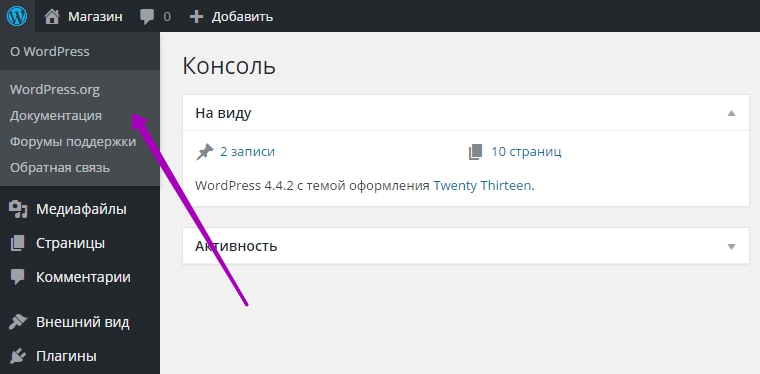
До удаления логотипа и ссылок панель выглядит вот так:

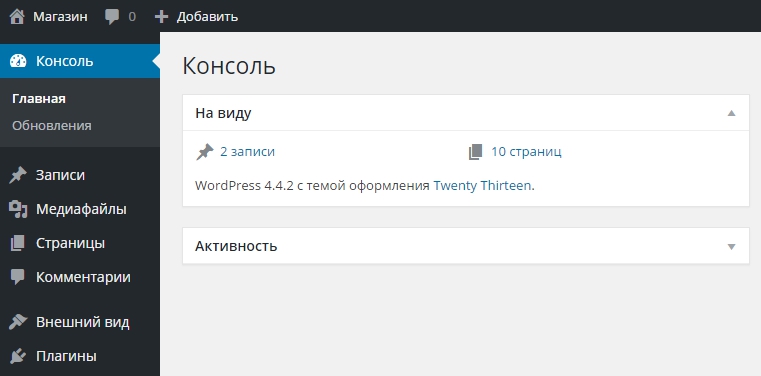
После удаления логотипа и ссылок wordpress, вот что должно получится:

Внимание ! после деактивации плагина все изменения сбросятся, всё вернётся в исходное положение.

info-effect.ru
Удалить логотип и ссылки на wordpress с панели администратора
С помощью плагина — MFP mod WP вы сможете удалить логотип и ссылки wordpress с вашей админ-панели wordpress. В левом верхнем углу админ-панели есть логотип wordpress и если навести на него курсор мыши, то появятся ссылки на сайты wordpress. Вот как раз этот логотип и эти ссылки вы сможете скрыть из свой панели. Но, плагин так же имеет много других функций, которые позволят вам удалить с сайта не нужные функции. Особенности и функции данного плагина:
— Удаление комментариев из исходного кода.
— Скрывает версию wordpress в окончании файлов CSS и JS.
— Удаляет контекстное меню справки.
— Удаление логотипа и ссылок wordpress.
— Удалить ссылки на rss, atom и trackbacks.
— Удалить ссылку на редактор Windows Live Writer.
— Удалить перелиновку страниц создающих проблемы с SEO.
— Удалить дубли ссылок типа site.ru/?p=111.
— Удалить строку с версией wordpress.
— Удалить виджет быстрый черновик.
— Удалить виджет Активность.
— Удалить виджет на виду.
— Удалить виджет Новости wordpress.
— Удалить виджет Добро пожаловать.
— Включение автоматической транслитерации. При создании записи, страницы или загрузки файла все ссылки будут автоматически переведены в транслит.
— Возможность добавить свой текст в футер сайта.
— Свой мета бокс в консоли.
— Возможность изменить страницу входа wordpress, задать логотип и фоновое изображение.
Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

После установки и активации плагина, перейдите на страницу: Настройки — MFP mod. Поставьте галочку возле значения — Удаление лого и ссылок в панели админа, сохраните настройки.

До удаления логотипа и ссылок панель выглядит вот так:

После удаления логотипа и ссылок wordpress, вот что должно получится:

Внимание ! после деактивации плагина все изменения сбросятся, всё вернётся в исходное положение.
dommol29.ru
Лого как ссылка на главную, кроме главной WordPress
Главная Wordpress Лого как ссылка на главную, кроме главной WordPress- 07 Апр 2015г
- 5240
- Рубрика: Wordpress

Доброго времени суток. 🙂
Возможно, кто-то из Вас заметил, что на моем сайте логотип работает как ссылка на главную страницу, но только не на главной. На главной это просто изображение.
Это сделано для того, что бы избежать цикличности ссылки, это когда страница ссылается на саму себя. Так же, для того чтобы убрать лишнюю внутреннюю ссылку с главной. Это я сделал для уменьшения внутренних ссылок, в которых нет нужды.
Чтобы добиться такого эффекта я использовал функцию о которой у меня уже есть статья - Вывод текста только на главной WordPress. Только немного изменил условие. Ссылка выводится как раз везде кроме главной.
Лого будет выводится с помощью div блока. Зададим ему ID и стили. Если хотите, можете выводить с помощью тега img и напрямую подключать изображение. Готовый код, который нужно вставить в том месте, где Вы хотите вывести лого. Это нужно делать в файле header.php.
Ссылку на главную страницу сайта в 4 строке кода меняем на свою. Далее в файле style.css, добавляем нашему блоку с лого стили и указываем путь к изображению.
#logo{ background:url(images/logo.png) no-repeat; width:190px; height:75px; }Все очень просто. Суть способа в том, что на главной, наше лого это просто блок а на остальных страницах, мы заключаем его в тег - A, делая ссылку, которую тоже указываем на главную страницу сайта.
P.S. А вы делаете свой логотип ссылкой на главную или предпочитаете делать кнопку в меню - Главная?
На этом все, спасибо за внимание. 🙂
Если Вам был полезным мой труд, можете поддержать сайт :)
Оцените статью- 5
- 4
- 3
- 2
- 1
Проголосовало: 4, в среднем: 4 из 5
Поделись статьей
Похожие записи: