Скруджи & НАZИМА - Real One (премьера клипа, 2018). Как добавить таблицу в wordpress
Как создать таблицу в Вордпресс

18 июня 2018
Меня часто спрашивают, как в публикации Вордпресс создать таблицу, где в редакторе находится кнопка «Добавить таблицу». Создание таблиц — не самая очевидная функция Вордпресс. И сегодня я на рабочем примере покажу три способа их создания.

Во-первых, кнопки «Добавить таблицу» в дефолтном редакторе Вордпресс никогда не было и нет. Пока нет 👆🏻
Про остальное — по порядку.
В этой статье я покажу три самых простых способа создания таблиц в Вордпресс. Существует и много других способов, но я не ставлю целью охватить их все. Акцент больше сделан на упрощении решения задачи.
Первые два способа больше подойдут для простых незамысловатых таблиц. Если таблицы большие, со сложной структурой, лучше сразу перейти к третьему способу. Потому что без хорошего плагина такую задачу решить будет сложно.
1. Создаем таблицу с помощью дополнительного софта
Это самый простой и очевидный способ создания таблицы.
Потребуется любой табличный редактор. Например: Excel, Numbers. Вполне сгодится и Word, и Pages и даже стандартные Заметки на macOS, которые с недавних пор умеют работать с таблицами.
Для примера возьмем простую таблицу с тремя столбцами. Редактор в данном случае совершенно не важен.
Это может быть Excel.

А может и Numbers.

Или даже упомянутые выше Заметки.

Смысл способа сводится к банальному копипасту: нужно открыть таблицу в имеющемся у вас редакторе, скопировать ее и вставить в редактор Вордпресс.

Если используемая на сайте тема готова к работе с таблицами, тогда никаких дополнительных действий предпринимать не нужно. Используемая в моем примере тема Twenty Seventeen прекрасно работает с любыми таблицами.
В публикации вставленная таблица выглядит следующим образом.

Получилось очень даже ничего.
Редко, но до сих пор в некоторых устаревших и любительских темах бывает, что отсутствует поддержка таблиц в контенте. Таблицы там получаются страшные и топорные.
С такими темами лучше не связываться, потому что проблемы с версткой — это самое безобидное из того, что может крыться «под капотом» такой темы. Если выбора нет, проблему с таблицами можно легко исправить, стилизовав табличные теги. Можно даже обойтись без изучения CSS, просто скопировав стили из любой нормальной темы. Например, из той же Twenty Seventeen.
Скопируйте в CSS вашей темы следующие стили, и ваши таблицы будут выглядеть, как в примере выше.
table { border-collapse: collapse; margin: 0 0 1.5em; width: 100%; } tr { border-bottom: 1px solid #eee; } td { padding: 0.4em; }2. Создаем таблицу на HTML
Может оказаться так, что никакого дополнительного софта под рукой не окажется.
Допустим, какая-нибудь сумасшедшая служба заблокировала пол интернета, и, к примеру, оказались недоступны даже Google Документы.
Что делать?
В таком случае переключаем редактор Вордпресс в текстовый режим и создаем таблицу с помощью HTML-тегов. Если вы не знакомы с HTML-версткой, не стоит пугаться — все очень просто. Для создания простых таблиц, достаточно знать четыре HTML-тега: TABLE, TBODY, TR и TD. Просто запомните: тег TR задает строки, а TD — ячейки таблицы.
В качестве примера создадим табличку из четырех столбцов и трех строк.

HTML-код
<table> <tbody> <tr> <td>11</td> <td>12</td> <td>13</td> <td>14</td> </tr> <tr> <td>21</td> <td>22</td> <td>23</td> <td>24</td> </tr> <tr> <td>31</td> <td>32</td> <td>33</td> <td>34</td> </tr> </tbody> </table>
А в результате получим такую таблицу.

Все прекрасно.
3. Создаем таблицу с помощью плагина
Для создания больших таблиц со сложной структурой, стандартных средств Вордпресс будет не достаточно.
В таких случаях проще всего подобрать и установить табличный плагин с расширенными возможностями создания и управления таблицами.
Плагинов для создания таблиц в Вордпресс много, самый известный среди них — TablePress от германского разработчика Tobias Bäthge. TablePress распространяется по лицензии GNU General Public License 2 (GPL 2) как свободное ПО.
TablePress
TablePress позволяет вам создавать и управлять таблицами из административной панели WordPress. Таблицы могут содержать текст, числа, формулы и HTML (например включать изображения или ссылки). Вы можете использовать эти таблицы в постах, на страницах или в текстовых виджетах, используя шорт-коды таблиц. Если вы хотите использовать таблицы в вашей теме, то можете использовать функцию шаблонных тегов.
Пробежимся по основным возможностям TablePress
Сначала добавим новую таблицу. В TablePress это можно сделать двумя способами: создать новую таблицу или импортировать существующую из файла.
Новая таблица
При создании новой таблицы, задается её название, описание, начальное количество строк и столбцов. Разумеется, количество не фиксированное, и в процессе работы с таблицей может корректироваться в любую сторону.

Импорт таблицы
Если уже имеется готовая таблица, её можно не забивать заново, а импортировать напрямую из файла. Для этого в TablePress имеется отдельная вкладка. Поддерживаются все популярные форматы: CSV, HTML, JSON, XLS и XLSX.

Редактор таблиц
TablePress позволяет производить различные действия над таблицами: добавлять, удалять, дублировать строки и столбцы. Имеется полный контроль над внешним видом таблиц: управление цветом, динамическими элементами. Я специально сделал полный скриншот страницы редактора, чтобы было понятно, как выглядит интерфейс и каким функционалом он обладает.

Опции
Опций у TablePress минимум: настройка стилей CSS, расположение в меню и инструмент деинсталляции плагина. Рассказывать об этом особо нечего.

После создания таблицы переходим в редактор и вставляем таблицу в нужную публикацию. Это делается с помощью шорткода, который можно скопировать редакторе таблицы или воспользоваться новой кнопкой в редакторе записи.

Просто выбираем нужную таблицу и нажимаем кнопку «Вставить шорткод».

В редакторе таблица не отображается, вместо нее виден соответствующий шорткод.
Шорткоды выглядят как обычно.

Посетители сайта увидят вот такую красоту.

Все элементы интерфейса таблицы можно настроить для каждой таблицы отдельно.
Теперь вы знаете, как создавать таблицы в Вордпресс. Не забудьте поделиться этой инструкцией с друзьями.
И еще, в мае этого года открылся новый блог о Вордпресс, ориентированный на новичков. Авторы блога рассказывают, как создать свой сайт WordPress и заработать на нем, а также помогают с любыми вопросами по Вордпресс.
Всё самое новое и интересное я публикую в своём Телеграм-канале. Подписывайтесь!
danilin.biz
Скруджи & НАZИМА - Real One (премьера клипа, 2018)
Скруджи и НАZИМА - Real OneСлушай и скачивай трек:Apple Music: black-star.ru/real_one_amiTunes: black-star.ru/real_one_itЯндекс.Музыка: black-star.ru/real_one_ymGoogle Play: black-star.ru/real_one_gpВконтакте и BOOM: vk.cc/82nSTQMusic prod. Diamond Style x KenNYMusixПродюсер: Корнелия ПолякРежиссер-постановщик: Заур ЗасеевОператор-постановщик: Антон Зенкович Сценарий: Заур Засеев, Александр Егоров, Антон Шеенсон, Михаил Какубери 1st AD: Ганна МалышеваДиректор съемочной группы: Владимир ОлефиренкоHead of production: Виталий ОрелPost production supervisor: Иван ХудолийPost production: HoodyFX__________________________________
Организация концертов НАZИМА:Тел.: +7(965) 407-79-94 (Прохор)E-mail: [email protected]Концертный график: black-star.ru/concerts/Организация концертов Скруджи:Тел.: +7 (965) 407-78-19 (Никита)E-mail: [email protected]Концертный график: black-star.ru/concerts/scroodgee/
Скруджи в социальных сетях:Вконтакте: vk.com/scroodgee_officialИнстаграм: instagram.com/scroodgee_officialFacebook: facebook.com/scroodgee.officialOk.ru: ok.ru/scroodgee.officialНАZИМА в социальных сетях:Вконтакте: vk.com/nazima_13Инстаграм: instagram.com/13nazimaFacebook: black-star.ru/nazima_facebookOk.ru: black-star.ru/nazima_ok
-----------------------------------------------------------Все новости об артистах Black Starblack-star.ruВКонтакте: vk.com/blackstargroupInstagram: instagram.com/blackstarofficialTwitter: twitter.com/black_star_ruFacebook: facebook.com/Blackstarmsk-----------------------------------------------------------Фирменный магазин одежды Black Starblackstarshop.ru-----------------------------------------------------------Global Star Russia - интеграция брендов в проекты артистов / Product Placement / www.globalstarrussia.com / +7 903 181 49 39-----------------------------------------------------------Black Star Burger: blackstarburger.ru/-----------------------------------------------------------Барбершоп / Тату-салон 13 by Black Star: 13byblackstar.ru/-----------------------------------------------------------Black Star Radio: blackstar-radio.ru
thexvid.com
Как создать или импортировать таблицу в Wordpress
Очень часто возникает необходимость отобразить таблицу с какими-нибудь данными на странице сайта. Визуальный редактор WordPress не имеет в своём функционале такой возможности, поэтому приходится по-всякому изворачиваться – копировать готовые таблицы и верстать их под свои нужды, или просто вставлять рисунок с данными, что, конечно, совсем уж неудобно. Плагин WP-Table Reloaded поможет избавиться от всех этих неудобств, так как с его помощью рисовать любые таблицы становится, как говорится, делом техники, а создать таблицу можно и в Excel, потому что плагин может импортировать таблицы из таких популярных форматов, как csv, xml и html. Настроек в плагине настолько много, что все их описать в одной статье будет слишком сложно, поэтому я остановлюсь на главных настройках плагина. Но сначала, по традиции, немного о его установке.
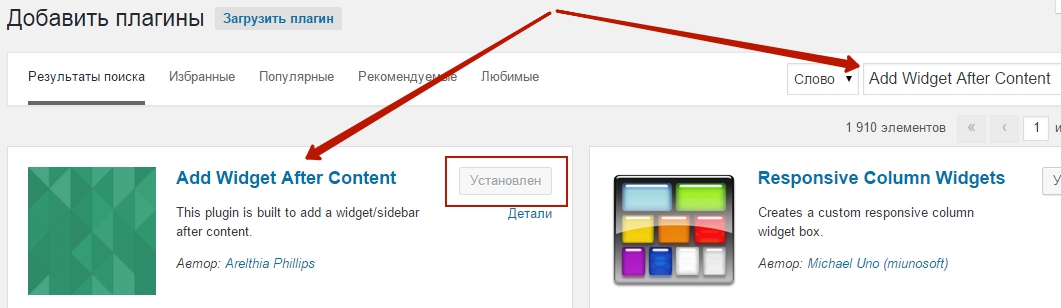
Вы можете раздобыть этот плагин для его установки любым способом – скачать с репозитария плагинов WordPress или с любого другого стороннего ресурса, но проще и быстрее будет пойти по накатанной дорожке – зайдите во вкладку «Плагины», дальше – «Установить новый» и «Поиск плагинов». Здесь в поисковую строку впишите название плагина — WP-Table Reloaded, и после того, как ваш WordPress найдёт его и установит, вам останется его только активировать:

Настройка плагина производится во вкладке «Инструменты» — «WP-Table Reloaded» — «Настройки плагина». Здесь стоит отключить библиотеки JavaScript, потому что такие функции, как разбитие таблицы на страницы, сортировка созданных таблиц и их фильтр необходимы не очень многим. Самая простая таблица, созданная за одну минуту, может выглядеть таким образом:

Здесь поля я не заполнял, так как это просто пример использования плагина. Чтобы вставить такую таблицу на страницу сайта (конечно, не такую, а с вашими данными), вам нужно будет после её создания просто вставить в нужное место на странице шорткод [table id=1 /], где цифра 1 – это порядковый номер очередной созданной таблицы.

Как видите, даже в такой простой таблицей уже просматривается возможность сортировки по рядам и колонкам, поиск по элементам, разбивка таблицы на страницы и другие полезные мелочи, которые на практике никому не понадобятся, разве что раз в год. Отключить js-библиотеки в плагине можно, убрав галочку в поле опции «Использовать JavaScript библиотеку».
Теперь создадим самую простую таблицу, для примера. Для этого, если вы не собираетесь таблицу импортировать, нажмите на «Добавить» в меню создания таблиц. Дальше вы увидите поле настроек, в которых вы можете сотворить всё, что угодно – сортировать и нумеровать таблицы, изменять размеры, название и описание таблицы, задавать количество рядов и колонок, задавать и менять цвет подсветки колонок и рядов, и т.д.

Не поленитесь указать заголовок и описание таблицы, потому что, если вы собираетесь создавать много таблиц, то найти для редактирования нужную таблицу довольно проблематично. Если будете задавать заголовок таблице, то сразу добавьте один ряд. Сами ряды и колонки можно будет добавить позже, но сразу задать необходимое их количество значительно проще. После того, как вы нажали на «Добавить», вы увидите столько настроек, что глаза разбегутся.

Но не пугайтесь – все довольно просто, поэтому вы скоро освоитесь здесь. Тем более, что те виджеты, которыми вы пользоваться не собираетесь, можно будет просто свернуть. Заполните таблицу любым текстом:

Дальше сохраняйте её и вставляйте или при помощи шорткода, или в визуальном редакторе при помощи кнопки «Вставить таблицу»:

Откроется окно, в котором вы выберете ту таблицу, которую вам нужно вставить. В таблицу также можно вставить и изображение. Делается это или вставкой ссылки на изображение, или при помощи кнопки «Поместить изображение». При этом откроется стандартный файл-загрузчик WordPress, которым вы, конечно, пользоваться уже умеете. По умолчанию любая таблица будет растягиваться на всю ширину страницы, поэтому ширину колонок в разных таблицах вы можете назначать неодинаковой. Как видите, в плане быстрого создания таблиц плагин практически идеален. Вот конечный результат моего чернового процесса создания таблиц на страницах блога:

Как видно на скриншоте, таблицу я создал неотсортированной. Если бы вы использовали обыкновенную таблицу, то вам пришлось бы изменить все содержимое таблицы для сортировки содержимого, но при использовании плагина WP-Table Reloaded необходимо только вписать новую информацию в таблицу, а дальше отсортировать по колонке. Сделать это достаточно просто — вписываем новую информацию в таблицу, сохраняем её (это обязательно, потому что сортировка будет работоспособной только с сохранённой таблицей) и дальше сортируем по последнему ряду:

Если цвета таблиц, которые выставлены по умолчанию, вам не нравятся, то их всегда можно отредактировать в css файлах плагина. Можно изменить цвета отдельной таблицы, а более подробно об этом можно узнать на странице автора плагина, там есть ссылка на FAQ. На приведённом примере я показал вам только некоторые настройки и особенности плагина WP-Table Reloaded. На самом деле функционал плагина намного шире, и я пока весь его не изучил, а взял только то, что мне понадобится в ближайшее время для публикаций на сайте. Если же пользоваться встроенными в плагин js-библиотеками, то возможности плагина можно считать практически бесконечными. Плагин, повторюсь, практически идеален, если вам необходимо просто и легко добавить таблицу (или таблицы) на страницы вашего блога. И не забудьте об одно «маленькой» мелочи – при деактивации или удалении плагина все таблицы исчезнут, как в сказке про Золушку – останется только шорткод, который вам придётся убирать вручную.
seobid.net