WordPress. Самые лучшие кнопки социальных сетей. Плагин вордпресс социальные кнопки
Wordpress. Самые лучшие кнопки социальных сетей
Доброго времени суток, уважаемые читатели. Хочу сразу объяснить, почему в заголовке к этой статье о социальных кнопках стоят слова "самые лучшие", и почему вообще я решила написать данную статью.

Постоянные читатели моего блога знают, что я уже изучила эту тему вдоль и поперек и опубликовала несколько разных статей на тему социализации ресурса.
Но, во-первых, все было для блогов на Blogger/Blogspot, например отличная статья Кнопки социальных сетей для Blogger. Во-вторых, сегодня мне пришлось ставить кнопки на WordPress, и я была немного удивлена тем, что на большинстве блогов описаны очень сложные процессы установки, выкладка целых блоков кода кнопок, редактирование шаблонов и ещё много всего, тогда как для WordPress существует огромное множество всевозможных плагинов. И не могла я поверить в то, что до сих пор никто не смог реализовать кнопки социальные сетей в одном плагине.
От таких статей быстро пошла голова кругом, но я не оставляла надежды, найти самое простое, самое удобное и красивое решение, для вставки кнопок социальных сетей на WordPress. Вы уже догадались, что оно было найдено?
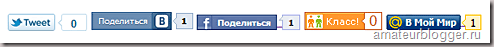
Для начала скажу, что я искала готовое решение для горизонтального блока кнопок-счетчиков. Причем, главная цель, чтобы были сразу все возможные русскоязычные или популярные в русском сегменте интернета сети, которые имеют кнопку счетчик. Это:
- Кнопка Tweet от Twitter
- Кнопка Like (мне нравится/поделиться) Facebook
- Кнопка Нравится/поделиться от Вконтакте
- Кнопка В Мой мир от Mail
- Кнопка Класс! от Одноклассников
Встречайте, решение найдено.

Вот такой готовый блок кнопок социальных сетей вы можете установить в свой блог на WordPress, и для этого не нужно копаться в коде, что-то менять и расстраиваться, если что-то не получается. К слову сказать, этот блок может выглядеть и иначе, он легко настраивается под любые нужны, в общем, буду последовательной и расскажу все по порядку.
Конечно, можно потратить целый день, прочитать кучу блогов и установить каждую такую кнопку в отдельности, а можно просто узнать заветное слово Social Share Buttons.
Social Share Buttons – это обычный плагин для WordPress. И что самое приятное, придуман он русским разработчиком. Этим и объясняется то, что в этом плагине только самые популярные социальные сети именно русскоговорящего интернета. Мне очень понравилась эта разработка, и, естественно, что я не могла не поделиться своей находкой с вами, ведь меня читают не только пользователи Blogger, но и блоггеры, чьи блоги расположены на других платформах, и на WordPress в том числе.
Личный блог создателя плагина находится по этому адресу (ссылка на статью о последней версии плагина 2.2, от 5 декабря 2010г.), а сам плагин можно скачать на официальном сайте WordPress. Так же, кто пользуется WordPress, знают, что плагины, которые находятся на официальном сайте WordPress, доступны в поиске и установке, непосредственно, из админ-панели WordPress. Все телодвижения сводятся к нажиманию на кнопочки, и никакой правки кода.
Итак, какие действия, чтобы установить плагин Social Share Buttons.
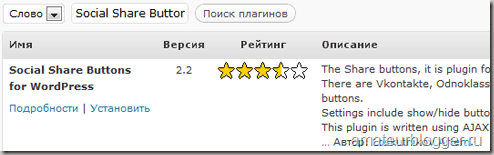
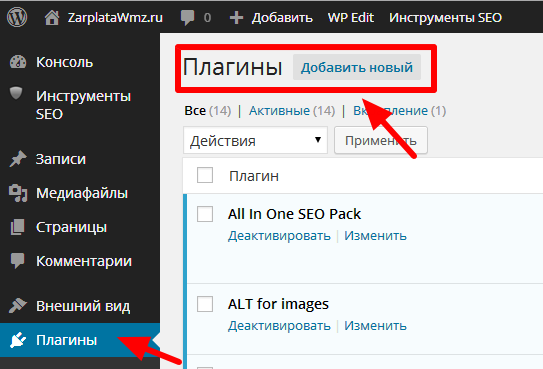
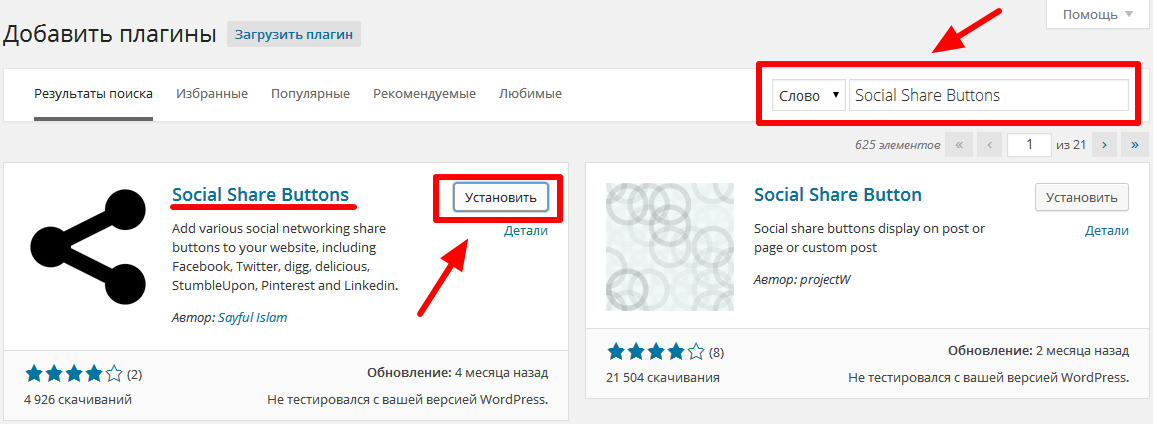
Заходим в админку WordPress, переходим в Плагины – Добавить новый. В строку поиска вводим Social Share Buttons, и, лично у меня, он первым был в списке найденных плагинов, жмем ссылку Установить

После установки, ссылку Активировать плагин

Это самый простой путь установки вообще любых плагинов, если, конечно же, они входят в каталог плагинов WordPress. Но можно пойти другим путем.
- Скачать плагин на свой компьютер с официального сайта WordPress по этой ссылке.
- Через FTP или специальную панель хостера загрузить архив (и потом его распаковать или распаковать на своем компьютере и загрузить файлы на хостинг) в папку plugins. Полный путь: ваш_сайт/www/wp-content/plugins.
- В админ-панели WordPress на вкладке Плагины появится Social Share Buttons, и уже там его активировать.
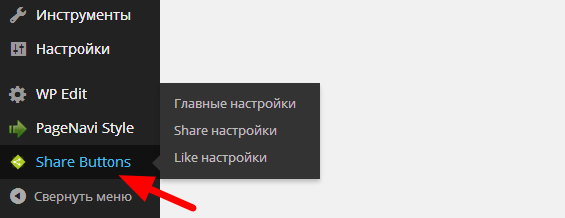
Теперь активированный плагин необходимо настроить. В меню Параметры появится ссылка Share Buttons, нажимаем и переходим в настройки плагина. На что необходимо обратить внимание в первую очередь.
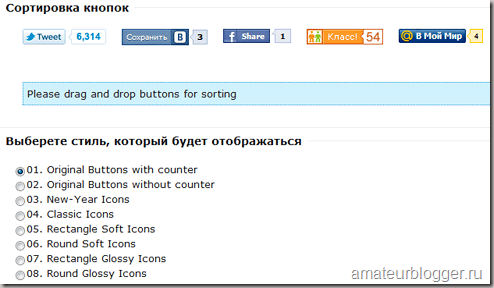
Какие кнопки стоят по умолчанию. В связи с приближающимся Новым годом, автор плагина установил новогодние кнопки, которые не имеют счетчика.
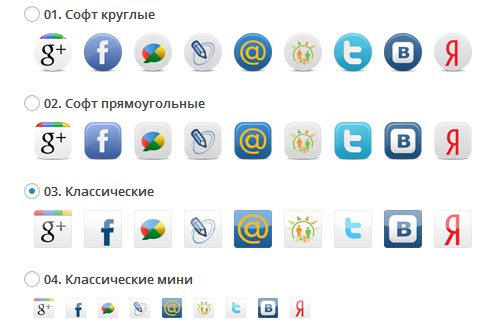
Вообще в плагине доступны 8 различных вариантов кнопок, вы можете выбирать на свой вкус, кнопки-счетчики, просто прямоугольные кнопки, квадратные и круглые в разных исполнениях. Так же, есть возможность менять кнопки местами. Для этого просто кликните по кнопке мышкой и перетащите в нужное место.

На следующем шаге вы можете указать, какие кнопки показывать, а какие нет. Я оставила все кнопки, именно это мне и было нужно.
Следующим этапом вы можете выбрать, как будут располагаться кнопки и в каком месте. Не думаю, что у кого-то возникнут с этим проблемы, но если что, спрашивайте в комментариях.
Хоть это и не обязательная настройка, но рекомендую указать свой ник в Твитере в пункте Другие настройки.
В принципе, на этом основные настройки заканчиваются. Но в плагине есть ещё возможность, дополнительно установить кнопки такого вида:

т.е. под блоком горизонтальных кнопок, будут так же и такие кнопки. Это уже на усмотрение каждого.
Обращу внимание только на один момент. Чтобы установить кнопку Вконтакте, необходимо получить код API. На странице настройки плагина есть ссылка на страницу, где можно получить данный API. Но, чтобы его получить, необходимо указать номер телефона и потом указать код, полученный sms. В общем, кто не хочет проходить эту процедуру с мобильным телефон, есть более простое решение.
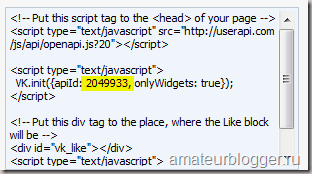
Код API можно получить, непосредственно, на сайте Вконтакте без всяких подтверждений вместе с кодом кнопки, на этой странице. Указываете название своего сайта, его адрес, жмете сохранить, и в полученном коде кнопки будет находиться нужный код, просто скопируйте его и вставьте в настройки плагина.

Не переписывайте код с моей картинки, вы должны получить свой индивидуальный код. Более подробно о получении кода кнопки, можете узнать в этой статье.
Также, ещё хотелось сказать, что в разных темах (шаблонах) у меня кнопки немного скакали, и была необходимость немного их ужать по ширине. В админ-панели WordPress можно отредактировать любой плагин. Мне же было проще залезть, непосредственно, через ftp в файл share-buttons-user.css, который находится в папке css. Возможно, вам вообще не потребуется ничего подгонять под дизайн своего блога.UPD от 16 мая. На блоге появилась статья, как сделать точно также горизонтальные кнопки социальных сетей на Blogger.
Мои постоянные читатели знают, что я не любитель английского языка, но в своей работе постоянно сталкиваюсь с документацией на английском, поэтому постоянно использую онлайн переводчик с английского на русский. Благо таких сейчас великое множество. Один из них по ссылке выше. А вообще, конечно, надо учить иностранные языки.
Удачного вам развития и хороших выходных.
amateurblogger.ru
Кнопки социальных сетей для WordPress

На моем блоге был установлен плагин «Social Share Buttons». Этот плагин меня дико расстроил![]() , так как перестала работать кнопка «Одноклассники». Пытался ковырять код, но, увы, моих мозгов не хватило, решил не изобретать велосипед, а воспользоваться другим плагином. Мне очень понравился плагин «Uptolike Share Buttons».Настройки плагина «Uptolike Share Buttons» предельно понятны, так как все написано на русском языке. Плагин поддерживает русские социальные сети, такие как «Одноклассники», «Вконтакте», «Мail.ru». Есть статистика по социальным кликам. Давайте приступим к установке, потом к настройке, а потом уже я расскажу о дополнительных возможностях, которые предоставляет плагин «Uptolike Share Buttons».
, так как перестала работать кнопка «Одноклассники». Пытался ковырять код, но, увы, моих мозгов не хватило, решил не изобретать велосипед, а воспользоваться другим плагином. Мне очень понравился плагин «Uptolike Share Buttons».Настройки плагина «Uptolike Share Buttons» предельно понятны, так как все написано на русском языке. Плагин поддерживает русские социальные сети, такие как «Одноклассники», «Вконтакте», «Мail.ru». Есть статистика по социальным кликам. Давайте приступим к установке, потом к настройке, а потом уже я расскажу о дополнительных возможностях, которые предоставляет плагин «Uptolike Share Buttons».
Скачайте плагин:
wordpress.org/plugins/uptolike-share/
Если вы не знаете, как установить плагин на WordPress, рекомендую ознакомиться вот с этой статьей.
После установки и активации плагина переходим к настройкам.
Настройка плагина «Uptolike Share Buttons»
В админ-панеле с левой стороны меню выберите «UpToLike»:

Перед вами откроется вкладка «Конструктор».
Вкладка «Конструктор»
- Социальные сети – здесь выбираем кнопки социальных сетей, которые будут отображаться на блоге:

- Дополнительные настройки – в этом пункте настроек есть:
«Цитирование» – пользователю предлагается поделиться со своими друзьями в социальных сетях частью текста, который был выделен:

«Кнопка "Наверх"» - позволяет подняться в верх страницы:

«Отключить кнопку "..."» - убирает кнопку с дополнительным выбором социальных сетей:

«Показать всплывающее окно с предложением подписаться» – включение этого модуля позволит помимо Share пригласить пользователя сайта в свою группу в соц. сети.
Я выставляю вот такие настройки:

- Расположение блока - и - Внешний вид – здесь, думаю, все вам понятно. В «Расположение блока» нужно указать, где будут размещаться кнопки социальных сетей, а во «Внешнем виде» укажите, как бы вы хотели, чтобы выглядели кнопки (размер и форма кнопок).Вот такие я сделал себе настройки:

Если вы перейдете по ссылке «Еще настройки», которая размещена чуть ниже (см. рисунок сверху), то внешний вид кнопок можно расширить:

Здесь, я думаю, вы сами сможете разобраться, какой выбрать стиль кнопки.Счетчик – это цифры, показывающие, сколько человек поделилось вашей статьей в социальных сетях:«Общий»

«Раздельный»

Эффект при наведении – тоже разберетесь. Когда подведете курсор мышки к трем иконкам, одна будет без изменения, вторая будет крутиться, третья увеличиваться. Выберите подходящий эффект.
Жмите на кнопку «Сохранить».
Если проверите блог, то кнопки социальных сетей уже будут стоять в конце каждой статьи.

Движемся дальше. Прейдите на вкладку «Настройки».
Вкладка «Настройки»
Чтобы на главной странице блога в подвале сайта не отображались кнопки социальных сетей, нужно снять птичку над пунктом «Располагать на главной странице в фиксированном блоке».
- Режим работы плагина – здесь нужно выбрать:
«Плагин» – автоматически будет выводить кнопки социальных сетей там, где вы указали в настройках.
«Шорткод» – позволяет добавить кнопки социальных сетей в любом месте через файл и редактор.Для файлов «.php»:

Для вставки в режиме визуального редактора:

Жмите на кнопку «Сохранить изменения».
Теперь перейдем на вкладку «Статистика».
Вкладка «Статистика»
В статистике можно узнать:
- количество «лайков» на сайте в течение выбранного периода;- сколько пришло новых посетителей на блог из социальных сетей и др.
Для просмотра статистики необходимо вначале запросить ключ, а потом ввести полученный ключ. Ключ приходит на указанный вами email адрес.
Вот так выглядит статистика «uptolike»:

Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: wordpress
bloggood.ru
Плагин социальных кнопок для wordpress.

Социальные кнопки есть сегодня на каждом сайте, блоге и даже интернет магазине. Чтобы установить их на своем сайте я использовал специальный плагин социальных кнопок для wordpress, о котором и хочу вам сегодня рассказать уважаемые читатели zarplatawmz.ru. Все без исключения ставят их себе, ну и я, естественно, не исключение.
В конце каждой статьи у меня расположены кнопки социальных сетей. Где найти хороший плагин социальных кнопок, как его правильно установить и какие возможности он вам даст, все эти моменты я раскрою в данной статье. Ну а продвинутым сайтостроителям предлагаю ознакомиться с очень хорошим сервисом, который предоставляет эти самые кнопки совершенно бесплатно.Речь пойдет о замечательном социальном плагине для wordpress — Social Share Buttons. Именно он очень долго был установлен у меня, это один из самых первых плагинов, который я активировал сразу же после того, как смог создать свой сайт в интернете. На данный момент кнопки соц. сетей у меня реализованы без плагинов. Но для новичка Share Buttons — это именно тот плагин, который нужно обязательно поставить.
Плагин социальных кнопок для wordpress сайта — установка и активация!
Вам не нужно искать левые сайты, для скачивания, так как Share Buttons можно установить и активировать прямо из админ панели сайта. Как это сделать? Переходим в эту самую панель, затем в меню слева находим раздел плагины и жмем по нему. Откроется новая страница, на которой вы увидите список уже имеющихся у вас плагинов. Сверху, в левой части монитора, будет кнопка «Добавить новый» жмем на нее.

Перед нами откроется следующая страничка, на которой в верхнем правом углу расположена адресная строка с надписью внутри «Поиск плагинов». Теперь нам всего лишь нужно скопировать название Social Share Buttons и вставить в эту строку, а затем нажать кнопку Enter на своей клавиатуре. Если ваш интернет работает достаточно быстро, то уже через мгновение система покажет нам этот плагин социальных кнопок, а нам останется нажать на кнопку «установить» рядом с ним и следовать инструкциям по установке.

Стоит отметить, что данный плагин имеет четыре звездочки по популярности и окало пяти тысяч скачиваний, а это говорить о доверии людей. У него широкий функционал, простые и понятные каждому настройки, вообщем для новичка самое то.
После активации самое время перейти к этим самым настройкам и выбрать расположение, внешний вид и размеры социальных кнопок на нашем сайте. Для этого просто наведите курсор на название плагина (слева в самом низу меню), выскачит новое окно, затем просто выбираем тип настроек и редактируем их как вам нравится.

Рекомендую просмотреть каждый пункт, протестировать различные варианты расположения кнопок на сайте, поэкспериментировать с размерами и количеством, после чего остановится на каком-либо из вариантов. Скажу сразу вы можете разместить соц. кнопки как в конце статьи (пример мой сайт) так и в начале, выбрать только определенные социальные сети и даже форму будущих кнопок (квадратные, круглые). Более того можно так же попросить людей покликать на них, что будет только на пользу вашему сайту, так как после этого вашу статью увидят друзья того, кто нажал на кнопу а там друзья друзей и так далее!

Как поставить кнопки социальных сетей на wordpress без плагина?
Если у вас уже есть определенный опыт работы с движком wordpress, тога для установки на своем проекте соц. кнопок можно воспользоваться прекрасным сервисом, который предоставляет возможность каждому совершенно бесплатно поставить на сайт иконки любой социальной сети. Я имею в виду Share.pluso.ru.
Новичку больше подойдет первый способ, так как при использовании вышеупомянутого сайта, вам придется ковыряться в HTML коде вашего сайта, что может быть для начинающего достаточно проблематичной задачей. С плагином все предельно просто, скачал установил настроил и все ок. Тут же придется чуток попотеть и найти нужное место для вставки кода с кнопками.
Для использования услуг pluso.ru вам даже не придется регистрироваться на данном сервисе, просто переходите по ссылке выше, производите нужные настройки, которые заключаются в выборе размеров, внешнего вида количества кнопок.

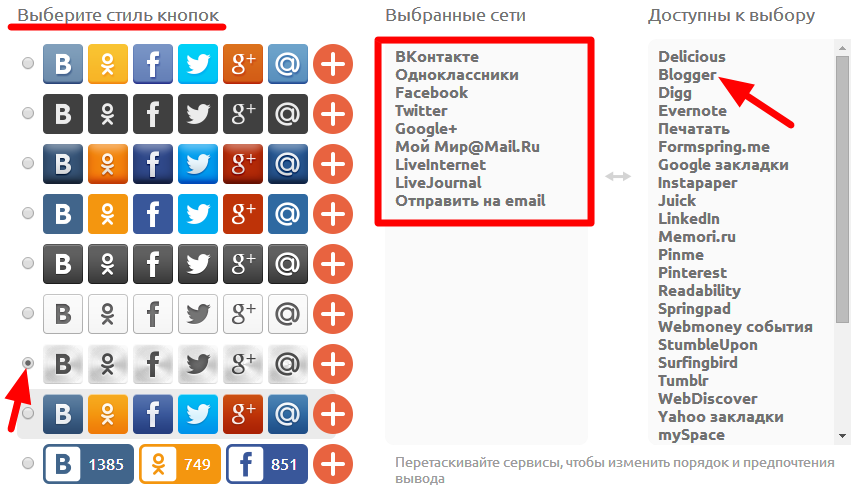
На выбор предоставлено целых девять вариантов выбора стиля, тут каждый точно найдет что-то по душе. Выбираем стильные кнопки и идем дальше. Поле выбранные сети, означает, что именно эти иконки будут расположены на вашем сайте, чтобы добавить или убрать определенную сеть просто перетяните ее мышкой в нужный столбик. Не нужно гнаться за количеством, лучше указать самые популярные сайты, на которых зарегистрировано большинство людей, я указал только те, где я сам присутствую. От кучи кнопок толку будет мало, тут главное качество соц. сети и ее популярность.
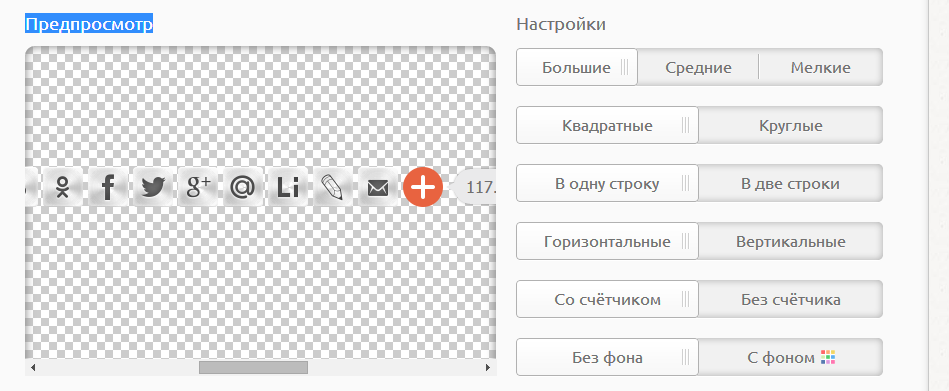
Переходим к следующему окошку настроек — это предпросмотр и заключительное редактирование.

Меняете настройки и в режиме онлайн в левом окошке вид кнопок будет изменяться, таким образом вы уже сможете увидеть как иконки соц. сетей будут смотреться на вашем проекте. Согласитесь — это реально здорово, когда любые изменения сразу можно посмотреть, оценить и сделать нужные выводы.
Ну а заключительным этапом будет копирование и вставка HTML кода на своем сайте, после чего выбранные вами и вылепленные собственноручно кнопочки социальных сетей появятся в нужном месте.
zarplatawmz.ru