Карта сайта для CMS WordPress. Карта сайта для вордпресс
Карта сайта для Wordpress | Школа заработка
В прошлом уроке я рассказывал как создать блог на движке WordPress за 15 минут. Сегодня я хочу рассказать про так называемое содержание или оглавление, как вам будет угодно, сайта. Или, выражаясь техническим языком, то разговор пойдет о карте сайта для WordPress. В самом начале нашего пути нам все говорят что необходимо установить плагин Google XML Sitemaps для более быстрой индексации новых публикаций поисковыми системами. Но ни кто нам не говорит что кроме XML карты сайта существует еще и HTML карта. На тот случай если Вы не знаете что такое карта сайта XML, то ненадолго остановлюсь на ней и после перейду уже к HTML карте.
Карты сайта для wordpress
Карта сайта XML и ее плагин Google XML Sitemaps – необходима для ускорения индексации любых записей на Вашем блоге/сайте, а также помогает для перелинковки сайта. Данную карту еще называют Google карта, так как специально предназначена для роботов поисковых систем Google, хотя робот Yahoo ей тоже с удовольствием пользуется.
Каким образом вообще идет добавление наших статей в поисковые системы? Робот с определенной частотой сканирует наш сайт и находя что-то новенькое выдает в выдачу. Ну, это я, думая понятно всем. Но как он сканирует? Представляете себе, что ему нужно ежедневно сканировать сотни тысяч сайтов, проходя их от начало и до конца? Да действительно, дух захватывает, сколько там должно сидеть трудолюбивых “пчелок”. На самом деле все намного проще. Поисковая система задает приоритет каждой странице, рубрике и сайту целиком. Допустим, если Вы будете редко добавлять какую либо информацию, то частота проверки Вашего сайта снизиться и роботы к Вам будут захаживать, не каждый день, а раз в неделю или месяц. Но если Вы ежедневно будете добавлять что-то новенькое, то соответственно и робот будет на Вашем ресурсе частым гостем. Также существует такое понятие как приоритет каждой страницы, т.е. страницы которые у Вас будут меняться редко, такие как, о блоке, обо мне, контакты и т.д., то и роботы на эти страницы заходить будут редко, а станицы, меняющиеся ежедневно будут постоянно проверяться и индексироваться роботами. Вот почему и рекомендуется на блоках или сайтах размещать ежедневно какие-то статьи.
Не буду останавливаться на установке самого плагин. Единственное что хочу сказать, если Вы впервые устанавливаете данный плагин, Вам необходимо будет его настроить, но сложного там ничего нет, и затем запустить процесс создания карты сайта.
- Для начала нужно установить плагин [XML-Sitemap]
- Далее идем в [Параметры], ищем плагин [XML-Sitemap] , и нажимаем на кнопку [нажмите здесь]
Установка и настройка карты сайта для WordPress
Следующая карта сайта для WordPress это html карта. HTML карта является не чем иным как оглавлением и необходима для удобной навигации посетителей по сайту. Такую карту можно установить несколькими способами, как с помощью плагина, так и с помощью создания шаблона карты самому с использованием языка php.
Необходимо знать что есть несколько плагинов для установки карты сайта. Но в данной теме я разберу установку карты сайта с помощью плагина Dagon Design Sitemap Generator, т.к. считаю данный плагин оптимальным для сайта и сам им пользуюсь.
- Скачиваем плагин Dagon Design Sitemap Generator
- Устанавливаем и активируем.
- Далее идем в [параметры (1)] ищем [DDSitemapGen(2)] и, для кого это принципиально, устанавливаем русский язык (3) и внизу последовательно нажимаем запись (1) и загрузку (2),после чего плагин будет русифицирован..
- Затем на свой вкус выбираем все настройки. Остановлюсь только на двух:
1.[формат даты] мы все привыкли чтобы показывали последовательно день, месяц, год (j, n, Y) или если хотите что-то изменить можете перейти по вкладке [формат даты], там все понятно и с примерами,
2[путь карты сайта] там прописываете http://ваш домен/sitemap.xml. И затем все сохраняем.
Теперь нам осталось разместить непосредственно страничку с картой сайта в удобном для нас месте. Обычно это делается в шапке. Поэтому идем в [страницы] [добавить новую], переводим страницу в формат написания html кода [страницы (1)] и в текстовом поле прописываем:
<!-- ddsitemapgen -->
Нажимаем на публикацию и все, карты сайта для людей и “машин”, готовы.
Так же вам будет интересна тема - 13 лучших плагинов для WordPress
Карта сайта для CMS WordPress

Сегодня в статье пойдет разговор о вещи без которой в принципе не может обойтись ни один сайт или блог, а именно о карте сайта. Рассмотрим карту сайта для CMS WordPress.
Карта сайта для WordPress
Карта сайта приносит ресурсу немало пользы. Как обычный путеводитель, который помогает человеку найти правильную дорогу, она не дает пользователям заблудиться на вашей площадке.
Тем не менее, далеко не каждый веб-мастер, а особенно это касается новичков, придает этому большое значение. Однако, карта сайта просто необходима, и не одна, то есть отдельная для поисковых систем и для посетителей ресурса.
Многим известно, что для того, чтобы добавить в поисковую выдачу некоторые страницы сайта, а также запретить индексировать другие, необходимо использовать файл robots.txt. Но для ускорения индексирования некоторых особо важных частей ресурса этот вариант не подходит.
Поэтому, чтобы проще определять приоритетность страниц проекта, и была создана XML Sitemap.
По своей сути, она представляет собой файлы, расположенные в корневой папке, которые не видны посетителям вашей площадки. Но поисковые роботы, заходя на ваш сайт, используют именно эту карту, чтобы найти страницы, необходимые для индексации особенно это важно для поисковой системы Яндекс.
Просматривая карту вашего сайта, поисковые роботы получают инструкцию со значением первоочередности страниц, которое может быть от нуля до ста процентов. Соответственно, чем больше процент, тем больше внимания получат страницы.
При этом приоритетность может быть и одинаковой, в этом случае индексация будет проходить в порядке очереди, которую определит сам робот.
Плагин карты сайта Google XML Sitemap для WordPress
Для большего удобства работы с картой сайта существуют специальные плагины, которые берут на себя всю работу по ее изменению и дополнению.
Их существует немало, но одним наиболее популярным является Google XML Sitemaps для WordPress. С его помощью вы сможете без особых усилий создать файл XML Sitemap.
При этом не стоит обращать внимание на наличие в названия плагина слова «Google», так как он создает карту сайта в универсальном формате, который используется всеми поисковыми системами.
Устанавливается плагин таким же образом, как и другие. После его необходимо активировать в панели администратора ресурса, перейдя во вкладку «Плагины». Далее следует правильно настроить его для корректной работы.
Для этого нужно зайти в раздел «ПараметрыXML-Sitemap», после чего откроется окно с предложением создать карту сайта. Однако торопиться не стоит, желательно сначала проверить расположенные ниже настройки.
Учитывая, что плагин Google XML Sitemaps имеет русскоязычный интерфейс, трудностей здесь возникнуть не должно.
Несмотря на то, что настройки, установленные по умолчанию, применимы для всех сайтов, кое-что в них все же можно изменить. К примеру, в разделе «Дополнительные страницы» можно добавить ссылки, которые не входят по умолчанию, такие как авторизация и регистрация.
В «Содержании карты сайта», где, как правило, установлены только три галочки (напротив статей, домашней страницы и на статических ссылках), можно добавить при необходимости страницы, которые образуются при разделении статьи на части. При этом стоит учесть, что страницы тегов, рубрик и т.д. будут в карте сайта лишними.
Раздел «Excluded items» дает возможность указать рубрики, которые не будут включены в карту сайта, но здесь лучше ничего не менять. Более подробно стоит остановиться на пункте «Exclude posts».
В этом разделе можно запретить от индексации страницы, которые временно находятся в работе, то есть черновые. В этом случае посетители вашего сайта будут видеть только те, где можно увидеть готовый контент.
Несмотря на то, что некоторые веб-мастеры используют данные, указанные по умолчанию в разделе «Изменить частоты», рекомендуется немного перестраховаться и изменить значения на «Daily» ежедневное, конечно в том случае если Вы серьезно занимаетесь своим сайтом.
Таким образом, поисковые роботы будут посещать Ваш сайт и индексировать контент один раз в день, чего вполне достаточно.
Другие разделы менять нежелательно, так как это вряд ли приведет к положительному эффекту.
После того, как работа по выставлению значений в настройках будет завершена, можно создавать карту сайта. Большим плюсом плагина является то, что он в автоматическом режиме оповещает часть поисковых систем о произошедших изменениях.
Помимо этого, каждая новая страница либо статья будет добавлена плагином Google XML Sitemaps в карту сайта без необходимости вашего участия, поэтому после того, как вы установите и правильно настроите его, можно просто забыть о существовании этого помощника.
Не стоит забывать о том, что карта сайта служит лишь для того, чтобы помогать поисковым роботам, ориентироваться на вашей, интернет-площадке. Однако это не может быть стопроцентной гарантией того, что все страницы попадут в индекс ПС.
Но даже если страницы вашего ресурса проиндексированы без файла sitemap.xml, не стоит пренебрегать и недооценивать специальные плагины, так как поисковые машины довольно часто допускают ошибки при индексации, что в будущем может коснуться и вашего ресурса.
По проведенным мной исследованиям наличие карты сайта для wordpress положительно сказывается на скорости индексации страниц.
В статье я специально не стал выставлять картинки по настройке карты сайта как делают многие блоггеры, так как решил просто записать видео, которое будет более понятно объяснять эту тему.
Видео как добавить и настроить карту сайта на WordPress:
Похожие статьи:
zona-zarabotka.ru
Что такое карта сайта для WordPress
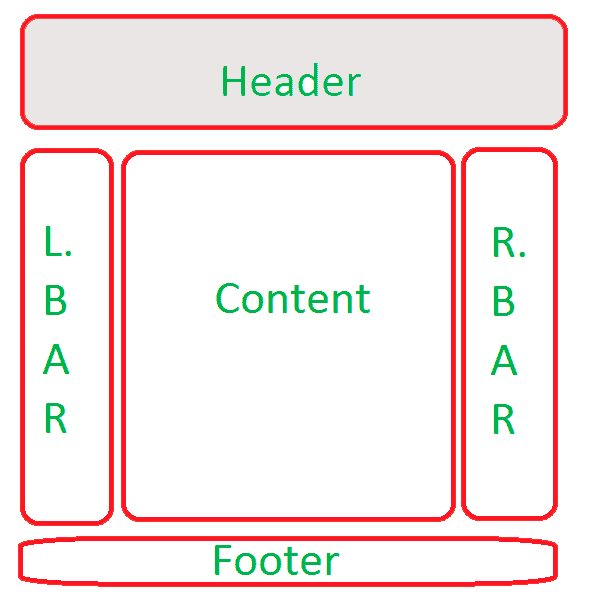
Если вы создали сайт, то вам кажется, что ориентироваться на нём легко, любой материал можно очень просто найти и использовать. Но вам это только кажется, ведь вы сами создали этот сайт и хорошо понимаете его структуру. Другое дело, если ваш посетитель пришёл к вам впервые. Ему может быть нелегко найти нужную статью. В этой статье мы рассмотрим, что такое карта сайта для WordPress и какими они могут быть.
Карта сайта, как понятно из называния, это навигационный элемент, который является обязательным на любом проекте, наряду с меню WordPress. Карта сайта для WordPress необходима для обеспечения наилучшего юзабилити (удобства), поведенческих факторов и продвижения.
HTML карта сайта для WordPress, для посетителей сайта
Первый вид карты сайта – это HTML. Этот элемент необходим для посетителей и играет роль навигационного инструмента для них. Это как раз то, что нужно для хорошего юзабилити и быстрого поиска материалов.
HTML карта сайта представляет собой страницу, на которой собраны ссылки на все полезные материалы сайта. Пользователь, посетив эту страницу, сразу поймёт, что есть на сайте и сможет быстро найти нужное.
HTML карта сайта для WordPress играет следующие роли:
- Улучшение юзабилити и поиска материалов.
- Улучшение поведенческих факторов и полезность сайта.
- Каждый материал получает дополнительную ссылку со страницы карты сайта, что положительно сказывается на ссылочной массе.
HTML карта должна соответствовать следующим требованиям:
- Для того чтобы, материал в карте можно было бы легко найти, нужно спроектировать его по рубрикам или по алфавиту или иным способом.
- Ссылка на карту сайта должна быть в навигационном меню.
- Желательно, чтобы вся карта помещалась на одну страницу. Но если статьей очень много, настолько, что загрузка страницы замедляется, нужно разделить её на несколько страниц.
XML карта сайта для WordPress, для поисковиков
XML карта сайта представляет собой файл, в котором, так же, как и в HTML карте, собраны ссылки на все материалы. Но в этом случае ссылки написаны на языке, понятном поисковым роботам.
Если HTML карту поисковики просто индексируют, то XML карту они обрабатывают таким образом, что понимают, что и где находится. Соответственно этим данным, они ранжируют сайт и индексируют новые материалы.
XML карта сайта для WordPress является важным элементом для продвижения проекта. При добавлении сайта в поисковик на индексацию, необходимо указать ссылку на эту карту, чтобы робот сразу понимал, где она находится. Если не сделать этого, то поисковик будет искать её, на что уйдёт время.
Подробнее об этом элементе вы можете узнать тут.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru