Как вставить картинку в комментариях WordPress без плагина. Как вставить картинку в вордпресс
Как вставить изображение в запись на WordPress
Для того, чтобы вставить изображение в запись WordPress, я обычно делаю так.
Откроем консоль управления, далее \добавить запись\.
В редакторе страницы WordPress, вначале следует отметить место вставки картинки, потом нажать кнопку «добавить медиафайл».

Тут нам предлагается воспользоваться несколькими вариантами:
- загрузить файлы с компьютера
- установить изображения из библиотеки (если имеются в наличии)
- вставить с сайта

Как вставить картинку с компьютера в WordPress
В открывшейся вкладке, идём \загрузить файлы\ - -\выберите файлы\ (так же можно перетащить картинку из папки мышью).
 Находим на компьютере нужное изображение, отмечаем, открываем... и в нашей библиотеке появятся нужные фото.
Находим на компьютере нужное изображение, отмечаем, открываем... и в нашей библиотеке появятся нужные фото.
 Далее выделите изображение, которое хотите вставить в запись. Заполните нужные вам графы параметров (можно сделать позже), и в правом нижнем углу жмём \вставить\.
Далее выделите изображение, которое хотите вставить в запись. Заполните нужные вам графы параметров (можно сделать позже), и в правом нижнем углу жмём \вставить\.
На странице появиться изображение, которое нужно отредактировать. Для этого щёлкните мышью по картинке.

Здесь сразу можно поработать с изображением: увеличить, уменьшить, разместить по центру и так далее, или нажать кнопку \редактировать\.

В открывшейся вкладке следует задать полные параметры изображения:
- добавить подпись
- изменить атрибут alt
- расположение на странице
- уточнить размеры картинки
- произвести дополнительные настройки
Здесь так же можно отредактировать оригинал, нажав на соответствующую кнопку.
Как изменить размер и формат фото на компьютере

Чтобы загрузить изображение с сайта: выберите в меню этот вариант, укажите URL-картинки, заполните параметры и установите.
Чтобы вставить фото из библиотеки в WordPress: выберите, отметьте нужное и загрузите.
Думаю, здесь всё интуитивно понятно и не вызовет затруднений.
В этом материале рассказано как вставить изображение в запись на WordPress, на примере последней версии WP - 4.1.
В других версиях, представленные картинки, изображения и фото могут отличаться, но основные принципы сохраняются.
Как вставить изображение на сайт Joomla
- < Назад
- Вперёд >
povadno.ru
Как вставить картинку в комментариях Wordpress без плагина
WPuse.ru 15.05.2017
 Всем здравствуйте.Неоднократно встречал негодование в комментариях на различных WordPress сайтах по поводу того, что нельзя оставлять картинки в комментариях.
Всем здравствуйте.Неоднократно встречал негодование в комментариях на различных WordPress сайтах по поводу того, что нельзя оставлять картинки в комментариях.
На самом деле картинки оставлять можно, просто не все знают, как это можно сделать.

Желательно для этого хотя бы чуть-чуть разбираться в html, однако описанный ниже метод вставки картинки можно использовать и без соответствующих знаний, просто использовав типовой html код, что будет приведён ниже с описанием принципа действия.
Вы, наверное, заметили, что некоторые WordPress сайты имеют «расширенные» формы ввода комментариев. В таких формах можно не только написать текст, но и выделить его жирным, курсивом и прочее.
На самом деле это достигается не этими «волшебными» кнопками, а просто тегами, в которые эти кнопки обрамляют выделенный текст. И после отправки эти теги интерпретируются в стили выделенного ими текста.
И если этих кнопок нет, вы всё равно можете обрамить необходимый текст. Ровно тот же принцип действует и для вставки картинки.
<a href="https://wpuse.ru/media/Picture.jpg">вот эта картинка</a>Вот пример типового кода, который необходимо вставить в форму комментария, а после отправить его. Теперь давайте рассмотрим принцип его действия.
href="…" в кавычках заключена ссылка на картинку, которая должна быть открыта при клике по содержащемуся в сообщении тексту вот эта картинка.
Ну, вот собственно и всё по коду. Вам останется узнать ссылку на картинку, или если это ваша картинка, то предварительно залить её на какой-нибудь популярный бесплатный хостинг картинок, а после получить ссылку для вставки.
Необходимо заметить, что некоторые администраторы WordPress сайтов могут заблокировать обработку и использование html кода, на основе которого и производится вставка картинки через комментарии. Однако процент таких сайтов невелик.

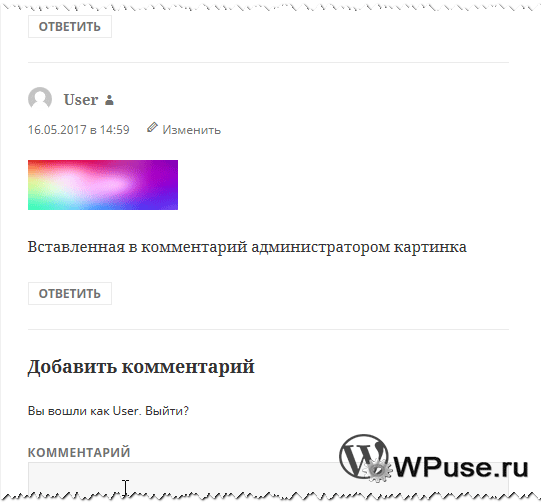
Если вы являетесь администратором WordPress сайта, то вы можете использовать расширенный код, который позволяет вставить ещё превью картинки, при клике по которой будет отображена картинка в оригинальном разрешении.
<a href="https://wpuse.ru/media/Picture.jpg" target="_blank"><img src="https://wpuse.ru/media/Picture.jpg"></a>В примере используется одна и также ссылка (превью и полноразмерная) на картинку (заключена в теги href="…" и src="…"), тогда почему она отображается в миниатюре и лишь по клику показывается «как есть». За визуальное уменьшение как раз и отвечает код в данном случае 150 это ширина превью картинки, а 50 это высота. Естественно, вы можете задать и свои размеры. Если картинка квадратная, то оптимальным будет 150 на 150 пикселей и т.д.
Вот так легко вы можете вставлять графические изображения при ответе на сообщения других комментаторов.
И всё это, повторюсь, без использования какого-либо WordPress плагина! Это отличный способ время от времени прикрепить графический файл, дабы визуально объяснить суть проблемы или необходимого действия. Это действительно удобно.
На этом всё, если что-то осталось не совсем понятным, то смело задавайте уточняющие вопросы в комментариях.
wpuse.ru
WordPress 3.9 | Как вставить картинку в текст статьи
data-ad-client="ca-pub-9038233983914754"data-ad-slot="5706208564">
При обновлении WordPress до версии 3.9 появились некоторые существенные изменения в редакторе, а именно, при работе с изображениями.
Изображение, вставляемое в текст статьи, теперь может редактироваться в этом же окне. Размер регулируется рамкой, которую можно растянуть или сжать до определенного размера. (рис. 1)
Рис. 1

Более полное редактирование происходит в новом окне редактора, через нажатие иконки редактировать на картинке.
В настройках отображения точно так же, как и в предыдущей версии можно выбрать отображение картинки слева, по центру, справа или без.
Во вкладке размер, предлагаются три стандартных размера. Дополнительно, есть возможность выбрать произвольный размер и указать свои параметры.
Ссылка на медиафайл с выпадающим списком аналогично тому, что было в предыдущей версии.
В дополнительных настройках есть функция открывать картинку в новом окне. Так же с этого окна можно отредактировать оригинальное изображение, настройки открываются аналогичные.
Не забываем сохранять все изменения(Рис. 2).
Рис. 2

После публикации изображение в статье выглядит следующим образом. Оно имеет отступ от текста, но не имеет рамочки.
Рис. 3

data-ad-client="ca-pub-9038233983914754"data-ad-slot="5706208564">
В новой версии Вордпресс 3.9 отсутствуют настройки таких параметров, как отступ картинки от текста, и рамка. Отступы от текста в новой версии производятся автоматически, их настраивать не нужно, а вот, чтобы получить изображение с рамкой, картинку нужно вставлять в текст статьи через параметр загрузить миниатюру, который располагается в правой колонке внизу. В открывшемся окне, нам предоставляется возможность редактировать изображение, если в исходном нас что-то не устраивает (рис. 4).
Рис. 4

В окне редактора (рис. 5), картинку можно обрезать, повернуть по часовой стрелке и наоборот, а так же отразить по горизонтали и вертикали. Есть возможность изменить масштаб в той пропорции, которую посчитаем более подходящей.
Рис. 5

После того, как редактирование завершено и сохранено, нажимаем задать миниатюру и изображение появляется в правой колонке внизу в разделе миниатюра записи.
В случае использования миниатюры, в текст самой статьи изображение вставлять не нужно. Миниатюра автоматически отобразится в тексте статьи с отступом от текста и будет c рамочкой. (Рис. 6)
Рис. 6

Если вас не устраивает размер миниатюры, а вы планируете всегда пользоваться именно этой функцией, то можно настроить размеры изображений, пройдя в настройки медиафайлов: Параметры-медиафайлы.
—

В общем, возможностей и удобств прибавилось. Насколько удобно или нет будет пользоваться нововведениями, покажет время, пока говорить о чем-то рано, нужно просто осваивать новые инструменты.
---------------
Если у вас возник вопрос, который не достаточно освещен в данной теме, задайте его в комментариях ниже или на форуме, я обязательно на него отвечу.
-----------------
Присоединяйся к нам на форуме
data-ad-client="ca-pub-9038233983914754"data-ad-slot="5706208564">
www.zhakanov.com
Как вставить картинку в сайдбар wordpress
 Привет всем, своим прошлым постом я собирался закрывать тему сайдбара полностью, но то, что по возможности я к этой теме ещё вернусь, я упомянул. Не думал конечно, что так быстро… И вот, возвращаюсь, так сказать, по горячим следам, решил ещё пару тысяч слов набросать. Речь сегодня пойдет о том, как вставить картинку в сайдбар блога на wordpress. Этим я уже занимался трижды, ведя свой блог. В боковой колонке моего сайта уже имеется страница Обо мне, страница Пошагового создания блога, а также анонс одного довольно интересного конкурса. Кстати, совсем скоро он стартует, следите за ним на странице Новости киновикторины. Все эти картинки очень просто расположить и сегодня я расскажу, как это сделать!
Привет всем, своим прошлым постом я собирался закрывать тему сайдбара полностью, но то, что по возможности я к этой теме ещё вернусь, я упомянул. Не думал конечно, что так быстро… И вот, возвращаюсь, так сказать, по горячим следам, решил ещё пару тысяч слов набросать. Речь сегодня пойдет о том, как вставить картинку в сайдбар блога на wordpress. Этим я уже занимался трижды, ведя свой блог. В боковой колонке моего сайта уже имеется страница Обо мне, страница Пошагового создания блога, а также анонс одного довольно интересного конкурса. Кстати, совсем скоро он стартует, следите за ним на странице Новости киновикторины. Все эти картинки очень просто расположить и сегодня я расскажу, как это сделать!
Вставить картинку в сайдбар это не то, что добавить изображение в текст статьи, здесь необходимо действовать немного по-другому! Большую помощь нам окажут административная панель wordpress и виджеты. Чтобы изображение на блоге отображалось, необходимо загрузить его в интернет, другими словами, нужна ссылка на него. Получить такую ссылку можно загрузив изображение таким же способом, как и при вставке в текст статьи.
Ещё чтобы добавить картинку в блог, необходимо знать точную ширину сайдбара. Выяснить это можно простым способом, но только если вы пользуетесь браузером Mozilla Firefox.
В этом браузере необходимо перейти на вкладку Инструменты/Веб-разработка/ПоказатьСкрыть инструменты. И с помощью вкладки Инспектор, нажать на Выбрать элемент и просто навести на один из элементов сайдбара. И мы сразу же узнаем ширину картинки, которую хотим загрузить на блог. Вот, в моём случае – это 184 пикселя.

Зная ширину, можно должным образом отредактировать изображение и заняться получением ссылки на него. Я расскажу об изображениях, которые располагаются на компьютере. Их надо «отправить» в Интернет. Для этого необходимо в админке, перейти в Записи и щелкнуть на Добавить новую. То есть по началу картинку добавляем точно также, как и добавляем в свой новый публикуемый пост. В моём случае, это Добавить медиафайл.

Обычно я сразу проставляю отображение по центру, и нажимаю редактирование с помощью html.

Нажав на текст, мы получаем ссылку на изображение.
Наше изображение загружено в Интернет. Оно будет находиться на хостинге блога.
Копируем весь полученный код и отправляемся в другое меню админки, а именно во Внешний вид/Виджеты.
Здесь добавляем в сайдбар виджет Текст и копируем полученный ранее код.

Нажимаем сохранить и картинка в тот же час появится в сайдбаре блога.
Чтобы сделать её кликабельной, необходимо заменить ссылку вида <a href=http://Ссылка на изображение> необходимой ссылкой. Так же можно подредактировать ширину и высоту и добавить очень важный элемент, который бы открывал страницу при щелчке на картинку в новом окне.
Добавление элемента target="_blank" после ссылки соответствующей странички, позволяет это сделать. На этом вроде всё, вот видите, всё просто! И сайдбар преобразился, и обзавелся важными элементами!
Как по мне, так картинки необходимы не только в текстах статей (у меня на эту тему есть некоторые мыслишки – Пост с картинками), но и в сайдбаре лишними не будут. Если они ещё помимо всего прочего, будут нести в себе привлекательность и некую пользу. На моём блоге они ведут на важные странички. Можно было этого и избежать и разместить их в шапке в меню, или списком, но как я сделал – так гораздо лучше, интересней и приятней взгляду! =)
Теперь вы знаете, да и я не забуду, как вставить картинку в сайдбар блога вордпресс, читайте меня, комментируйте, подписывайтесь на Blogolega.ru, всем пока…
blogolega.ru
Как вставить картинку в wordpress. Добавляем изображения на сайт
При написании новых статей блога нам часто придется добавлять различные картинки, фотографии и графику. Для этого существует сразу несколько способов. Как вставить картинку в wordpress мы рассмотрим в данной статье подробно на доступном языке.
Действительно ли добавление картинок настолько просто как я говорю? Судите сами, возможно для кого то это мелочи, но все же стоит рассмотреть примеры того, как можно вставить фотографию или графику на страницу.
Навигация по странице:
- Способы добавления картинки в запись WordPress
- Как добавить картинку в запись с библиотеки файлов WordPress?
- Как добавить картинку в запись WordPress с компьютера?
- Как добавить картинку в запись WordPress с другого сайта?
Загрузка картинок в wordpress, способы добавления картинки в запись WordPress
Добавить картинку в запись происходит с консоли, загрузка картинок в WordPress осуществляется сразу несколькими способами:
Так же можете посмотреть видео как добавлять изображения:Как видим у нас есть сразу три варианта. У каждого из них есть одно и то же начальное действие. Это выбор места где будет наше изображение, методом выставления курсора в нужную точку и нажатие на кнопку «Добавить медиафайл» находящаяся в верхнем левом углу вашего редактора WordPress.
После нажатия на кнопку нам откроется диалоговое окно, для выбора способа добавления графики.

Именно разбором способов мы далее и займемся.
Как вставить картинку в wordpress с библиотеки файлов
Для того что бы добавить с библиотеки нам нужно найти требуемый нам файл с помощью линейки прокрутки или воспользовавшись поиском. К тому же для удобства поиска мы можем отсортировать наши файлы по их типу и дате добавления.

После того как мы нашли наш файл мы можем его добавить, предварительно отредактировав, назначив ему заголовок и тег alt и title, который будет отображаться при наведении курсора на нашу картинку после публикации на сайте.
 В данном меню можно не только задавать название, а и настроить отображение на странице:
В данном меню можно не только задавать название, а и настроить отображение на странице:
- Выровнятьотносительно текста (блока контента).
- Сделать ссылкой на другую статью или же на другой сайт. Для использования картинки в стационарном режиме (только для этой записи), нужно убирать ссылку и ставить ее в значение «Нет».
- Изменить размер отображения в заданных пропорциях.
После выполнения всех требуемых настроек нажимаем на кнопку «Добавить в запись». После этого, добавленная картинка на странице, отобразиться в нашем редакторе статьи.
Как вставить картинку в запись WordPress с компьютера
Для того что бы добавить картинку с компьютера нужно сначала загрузить ее в нашу библиотеку.
Для этого нужно нажать на «Загрузить файлы» затем выбрать нужный файл с компьютера.


После того как мы загрузили изображение, проводим настройки приведенный выше и так же наслаждаемся итогами наших трудов.
Как добавить картинку в запись WordPress с другого сайта
Что бы вставить картинку в wordpress страницу с другого сайта, нужно выбрать вкладку «Вставить с сайта» и провести необходимые настройки.


Как мы можем видеть, для того что бы добавить картинку в запись с другого сайта нам потребуется ссылка на изображение доступное в интернете. После внесение url, картинка будет отображена и доступна для редактирования известным нам способом.
На этом данный урок закончен. Как и обещал все достаточно просто и предсказуемо, и описано доступно для всех читателей, если это не так тогда оставьте свои комментарии и я попробую исправить то, что не понятно.
Добавление файлов в записи и страницы ничем не отличается, но вы можете прочитать о разнице записей и страниц WordPress в общем. В следующем уроке по WordPress мы рассмотрим использование и добавления миниатюр к записям WordPress.
Рекомендую почитать:
- Различные способы Gzip сжатия.
- Определение ID страниц, постов, рубрик.
- Рубрики WordPress, создание и применение.
- Метки WordPress, зачем нужны и как использовать?
- Создание и настройка меню WordPress.
gesaavto.ru
Вставка картинок в запись (страницу) wordpress
В прошлой статье мы научились создавать записи, сегодня мы научимся вставлять картинки в wordpress запись (страницу).
Вставка картинок в wordpress
Делается это довольно легко, для этого при создании (редактировании) страниц (записей), установите курсор мышки в то место контента, куда вы хотите вставить изображение (картинку), после этого нажмите на “добавить медиафайл”.

Откроется окно загрузчика медиафайлов в которое необходимо перенести мышкой картинку, либо указать место на вашем компьютере откуда будет загружена картинка.

Также вы можете вставлять ранее загруженные изображения из библиотеки файлов, или картинки с других сайтов (не рекомендую, так как если сайт источник, будет не доступен, то и картинки в ваших записях будут недоступны, и плюс ко всему этому это не особо полезно для СЕО).
После добавления картинки, откроется библиотека медиафайлов, там вам желательно заполнить поля Заголовок, Атрибут alt и Описание (можно сделать одинаковыми), выбрать выравнивание и размер изображения, после чего нажать на “Вставить в запись”.

Изображение вставиться в контент записи (страницы).

В принципе не чего сложного, точно так же добавляем все остальные картинки.
На сегодня все!
web-revenue.ru
Вставка изображений в WordPress страницу
Сен-14-2010 Автор: VeryOldMan
В данной статье мы рассмотрим такую очень нужную и полезную функцию визуального редактора, как вставка изображения WordPress в страницу сайта. Точнее говоря в Вашу редактируемую статью. Сам процесс очень простой, как впрочем, и все в этом движке. В чем я Вас и попытаюсь сейчас убедить. Итак, начнем.
Для того, чтобы вставить изображение в WordPress запись или страницу, нужно сначала открыть ее в режиме редактирования. Для этого нужно в Консоли управления в меню Записи кликнуть Все записи и выбрать необходимую запись. Далее кликом левой клавиши мышки, ставим курсор, в место вставки изображения на странице и в меню визуального редактора кликаем на кнопке Добавить медиафайл. В результате чего WordPress откроет Вам такое окошко:

Обратите внимание на верхнюю строчку меню. В этом меню мы должны указать движку откуда будем вставлять в страницу WordPress изображение.
Если со своего компьютера – щелкаем на кнопке Загрузить файлы — Выберите файлы — Открыть -Вставить в запись. Вот, собственно и все. Перед тем, как вставить в запись, у вас будет возможность подредактировать изображение, с помощью редактора, справа. Но делать это прямо сейчас вовсе не обязательно. Все эти манипуляции можно выполнить и на вставленном изображении.
Если в результате просмотра страницы Вас что-то не устраивает во вставленном изображении, то это можно легко поправить. В режиме редактирования, щелкнем левой клавишей мышки картинке. Появятся два значка:

Второй значок удаляет картинку, а первый открывает окно для редактирования в WordPress изображения. Здесь Вы можете изменить размер изображения, выравнивание, изменить заголовок, подпись. В расширенных настройках можно задать точный размер изображения, сделать рамку, задать отступы от текста и.т.д.
Обратите внимание на окошко — Ссылка на. В раскрывающемся меню этого окошка видим четыре пункта: Медиафайл, Страница вложения, Произвольный URL , Нет.
Если Вы вставляете в WordPress картинку в виде миниатюры с возможностью открыть изображение в полном размере., то ссылку стоящую здесь по умолчанию нужно оставить. Если же Вы вставляете в WordPress картинку в обычном размере, в котором посетитель сайта будет видеть ее сразу – то ссылку нужно убрать, щелкнув кнопку Нет.
Вернемся в меню — Детали изображения. Здесь у вас будет возможность вставить подпись под изображением, вставить альтернативный текст. В настройках изображения можно отредактировать расположение изображения на странице сайта: выставить слева, по центру, справа и не выравнивать.
В окошке Размер — выставить размеры изображения а именно: Миниатюра, Оригинал и Произвольный размер. Миниатюра и Оригинал — с заданными размерами, выбрав Произвольный размер, можно выбрать свои.
Вот, в общем-то и все. Как видите, процесс вставки изображений в WordPress страницу ничего сложного собой не представляет.
Надеюсь, информации будет Вам полезна. Успехов в создании сайта!
А если кому-то интересно узнать как редактировать шаблон WordPress, загляните на страницу — Редактирование шаблона WordPress
stroimsajt.ru