Как на WordPress добавить виджет твиттера. Как в вордпресс добавить виджет
Как добавить виджет на WordPress
Виджеты в WordPress
Виджеты — это одна из многих возможностей WordPress. Если для того, чтобы редактировать контент сайта, мы используем редактор и метабоксы, то для изменения содержимого сайдбара или футера как раз-таки и нужны виджеты.
По сути, виджеты можно добавлять куда угодно на страницах сайта, но это зависит от темы WordPress, которую вы используете и от количества зарегистрированных в ней сайдбаров. Есть темы не поддерживающие виджеты.
Как добавить виджет в сайдбар
Управление виджетами происходит в административной панели Внешний вид → Виджеты.
- Зайдите в консоль блога Внешний вид → Виджеты.
- Здесь вывелся список доступных к добавлению виджетов.
- Нажмите на нужный виджет левой кнопкой мыши и перетащите его в боковую колонку.
- Чтобы разместить виджеты в нужной последовательности перетащите их мышью в нужное место.

Как сделать виджет неактивным
- Зайдите в консоль блога Внешний вид → Виджеты.
- В боковой колонке виден список виджетов, выводимых в сайдбаре.
- Нажмите на виджет левой кнопкой мыши и перетащите его в Неактивные виджеты.

Как удалить виджет
- Зайдите в админку блога Внешний вид → Виджеты.
- В боковой колонке нажмите на виджет, который хотите удалить.
- Нажмите Удалить.

wp-puzzle.com
Как на WordPress добавить виджет твиттера
Социальные сети уже давно стали непросто местом общения или поиском старых и новых друзей, а также способом продвижения своих проектов. Так как это может являться хорошим источником целевой аудитории. Сегодня мы рассмотрим один из вариантов добавления вашей ленты твитов на WordPress сайт. При этом не будем использовать плагины, только встроенные инструменты непосредственно сомой сети Twitter.
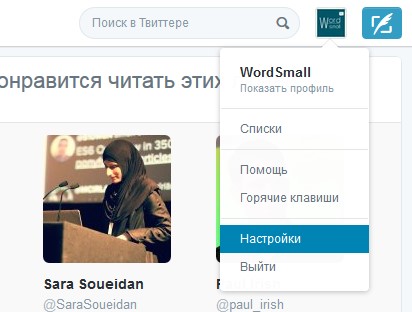
Переходим в свой аккаунт твиттера, верхнем углу нажимаем на аватарку, из выпадающего списка выбираем пункт «Настройки».

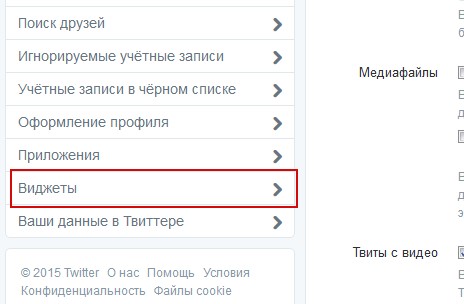
Далее, в левой колонке профиля кликаем на раздел «Виджеты».

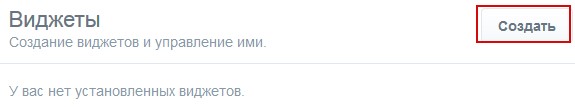
На открывающей странице жмем кнопку «Создать».

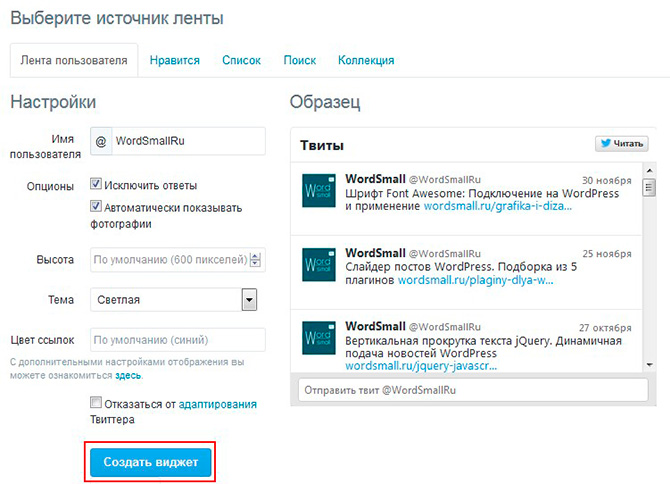
После чего откроется еще одна страница с параметрами виджета ленты пользователя. В принципе, все можно оставить по умолчанию, разве что размер высоты блока изменить.

Как определитесь со всеми настройками нажмите кнопку «Создать виджет». Сгенерируется код, который необходимо скопировать и поместить на свой сайт.

Обычно расположение ленты находится в сайдбаре куда, и мы поместим этот код. Перейдите в админ-панели сайта на вкладку «Внешний вид-Виджеты». Перетащите текстовый виджет в основную панель и в поле ввода вставьте ранее скопированный код. Нажмите кнопку «Сохранить» и можно смотреть результат.
Видео обзор
wordsmall.ru
Как разместить виджет Wordpress в определенном месте
Как корректно разместить виджет WordPress на сайте в заданном месте? Это вопрос из категории наиболее запрашиваемых на сегодняшний день. Научиться это делать правильно и быстро за пару минут вполне реально. Предлагаю сразу перейти к практической части урока, чтобы не запутаться в теоретической основе. Таким образом, Вы будете сразу входить в курс дела и в дальнейшем сможете без проблем самостоятельно выполнять эту не сложную задачу. Думаю, Вы примете такой план работы, и мы можем смело приступать к его реализации.
Представим ситуацию, в которой перед нами стоит задача поместить какой-либо виджет в определенное место на странице сайта WordPress, но выполнить эту задачу необходимо так, чтобы он отображался во вкладке администратора, и мог быть заменен любым другим виджетом. Итак, предлагаю выполнять работу поэтапно, мысленно разделив ее на несколько частей.
Регистрация местоположения под виджет
Перед тем, как начать работу, нам необходимо найти файл functions.php в нашей теме и открыть его. После того, как мы проделаем это действие, вверху нужно найти тег открытия для php кода — <?php и вставить этот код после него.
if ( function_exists('register_sidebar') ) register_sidebar(array( 'name' => 'New Sidebar', 'before_widget' => '<div>', 'after_widget' => '</div>', 'before_title' => '<div>', 'after_title' => '</div>', )); |
Этот код как бы сообщает системе, что необходимо провести действие по регистрации нового местоположения под виджет. Далее, в боковой панели Вы увидите такие данные:
- ‘name’ — название блока для виджетов. У Вас есть возможность придумать любое имя для него.
- ‘before_widget’ — в этой строке необходимо прописать HTML код, который Вам хотелось бы прикрепить перед виджетом.
- ‘after_widget’ – HTML-код, который следует за виджетом.
Координация параметров ‘before_widget’ и ‘after_widget’ необходима для выбора и задания желаемого стиля визуализации блока с виджетами, используя CSS.
Поработав с параметрами ‘before_title’ и ‘after_title’ , Вы сможете задать стиль визуализации заголовков виджета.
На этом регистрация новой боковой панели успешно завершена. Далее Вы просто переходите в панель администратора и находите там боковую панель с названием New SideBar — у Вас есть возможность переименовать его как пожелаете на свое усмотрение.
Как разместить боковую панель на сайте
Таким образом, у нас готова боковая панель для панели администратора, но непосредственно на сайте нет его отображения. Значит, нам необходимо теперь в самом коде существующего сайта указать на место, где в дальнейшем будет размещаться наша боковая панель, где она будет выводиться.
Чтобы задать эту функцию, необходимо открыть файл темы, к примеру header.php — если нам необходимо, чтобы виджеты были помещены в верхней части сайта, нам необходимо вставить нижеследующий код в определенное заранее место.
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar("New Sidebar") ) : ?> <?php endif; ?> |
Если Вы задали код верно, то Ваша боковая панель будет размещена там, где Вам было необходимо. Однако на этом работа еще не завершена. На данном этапе, для корректной визуализации можно без проблем работать с CSS файлом, который в конечном итоге поможет получить гармоничное местоположение для виджетов WordPress. Однако я предполагаю, что Вы уже знаете, как это сделать.
В общем, на этом можно считать урок завершенным. Надеюсь, информация оказалась доступной и полезной для Вас. А если у Вас возникнут вопросы, я отвечу на них в комментариях.
Возможно, Вам будет интересно ↓↓↓
2web-master.ru