Как вставить картинку в WordPress? Работа с медиафайлами. Как в вордпресс вставить картинку
Как добавить картинку на сайт Wordpress через админку
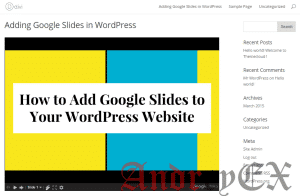
Доброго времени суток, уважаемые читатели. В детстве мы ненавидели книжки без картинок, теперь мы готовы смотреть картинки без книг. В основном я говорю про кино, но рисунки также являются немаловажной частью сайта. Не верите? Давайте проведем небольшой эксперимент.
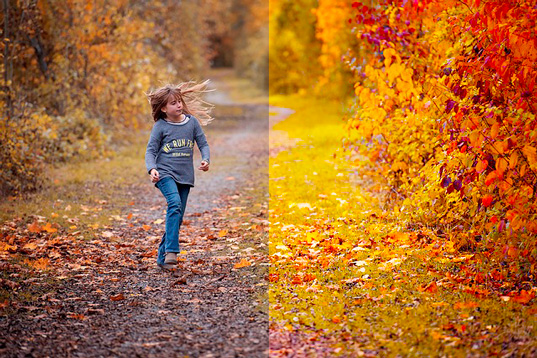
Посмотрите на картинку. Какая осень вам нравится? Какая часть изображения вызывает у вас положительные эмоции, на какой из них вы заострили свое внимание? И последний вопрос, захотите ли вы проводить много времени на сайте, на котором добавлены преимущественно тусклые фотографии, как слева, или предпочтете правый вариант?

Несмотря на то, что в левой части изображен жизнерадостный положительный ребенок, 99% населения не уделят ему внимания.
Наверняка вы даже не сразу поймете, что это одно и то же фото, вот только правая его часть обработана при помощи Photoshop, а левая нет.
Иллюстрации помогают удерживать внимание аудитории на сайте, заставляют людей проводить в блоге больше времени и возвращаться снова. Сегодня мы поговорим о том, как добавить картинку на сайт, какие фото использовать, а также о всяких интересных штуковинах.
Для начала о главном: чудеса обработки изображений
Прежде чем перейти к технической стороне вопроса, мы немного затронем вопрос самих иллюстраций. Сейчас даже существует целое понятие – рекламная фотография. Имеется в виду та, которая заставляет купить товар. Если вы собираетесь работать в области продажи сайтов или просто хотите создать хороший блог, который будет популярен среди читателей, то вам придется изучить этот вопрос хотя бы поверхностно.
Влезать в дебри познания графических приемов мы с вами сейчас не будем. Там рассматриваются такие вещи как: с какой стороны должен располагаться тот или иной объект, какой цвет должен преобладать на изображении, что такое динамичное фото и как добиться этого эффекта. Возможно, когда-нибудь я напишу об этом отдельную статью. Поверьте, она будет немаленькая. Сейчас пробежимся по основным моментам.
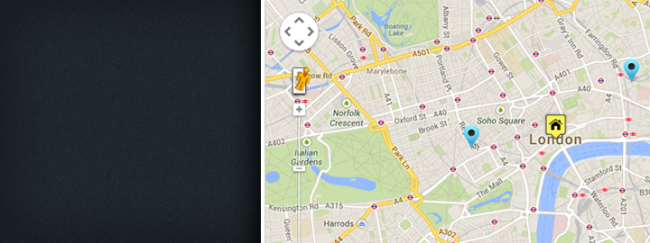
Фото, которое вы загружаете на сайт должно быть ярким. Посмотрите насколько привлекательна девочка на этой иллюстрации.

А теперь смотрите как яркость позволила мальчику затмить свою подругу.

Обратите внимание на то, как выглядела фотография изначально.

Кстати, на все изменения у меня ушло около трех минут! Яркость, сочность, насыщенность привлекают, создают хорошее настроение и заставляют задерживать внимание читателей вашего сайта.
Где брать качественные картинки
Если не хотите заморачиваться с изучением Photoshop, то можете приобретать картинки с сайта http://ru.depositphotos.com/. Здесь не только большой выбор рисунков, но, что более важно, их не придется обрабатывать. Да и никаких проблем с юристами из-за использования чужой интеллектуальной собственности не будет. Можете спать спокойно. Никто не придет и не выставит счет за то, что вы использовали плод его труда и сделали на этом миллиарды!
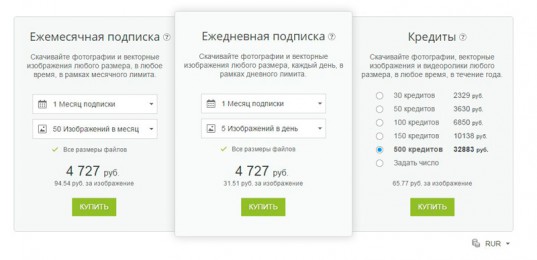
Что по ценам. Можно купить подписку на месяц, в течение которого вам будет разрешено скачать 50 фото. В любой день и время. Это обойдется в 4727 рубля. Столько же будет стоить право забирать себе по 5 фотографий в сутки в течении 30 дней. Если вы решаетесь работать с депозитом, я рекомендую именно этот способ. Забирайте все подряд «до лучших времен», пусть лежит! За те же 4727 рублей вы получаете уже не 50 фото, а 150 картинок!
Третий вариант мне не нравится. Он предполагает «кредит», но один рисунок может стоить несколько «кредитов», поэтому, получается невыгодно.

Я настоятельно рекомендую зарегистрироваться на данном сервисе, тогда вы сможете еженедельно получать на свою почту ссылки для скачивания бесплатных изображений.
Конечно, есть и другой вариант – фотографировать все самостоятельно и обрабатывать в Фотошопе, либо рисовать в нем. Смотрите, какие рисунки можно выполнить в этой программе.

Вообще, работа с фотошопом – это полезный навык и если вы хотите научиться, то я рекомендую вам курсы Зинаиды Лукьяновой: http://photoshop-master.org/education.php. На этой страничке вы можете найти уроки для любой цели и уровня знаний.
Почему именно курсы? Вы никогда не сможете постичь всю полноту фотошопа, пользуясь лишь статьями из интернета. Начнете с чего-то простого и запала на интересное не хватит, а так вы быстренько овладеете азами и перейдете к важному ничего не упустив. В вашей голове не будут витать вопросы: «С чего начать? Куда бежать? Где искать». Все очень четко, ясно и основательно.
Перейдем к технической стороне вопроса, а именно как же все-таки вставить изображение в свой блог?
Практическая часть
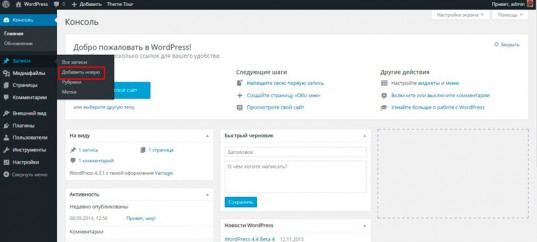
Открываем административную панель wordpress. Находим слева Запись – Добавить новую.

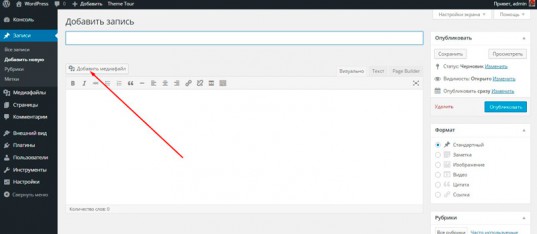
Теперь нужно Добавить медиафайл.

Перед нами появилось новое окно Вставить медиафайл. В этой библиотеке будут храниться все фотографии, которые вы используете на сайте. Одни и те же изображения вы можете использовать в нескольких статей. Просто загружаете их в общую папку и отсюда выбираете фото к статье. Ни в коем случае потом ничего не удаляйте, иначе рисунок исчезнет со всех страниц блога.

Если вам вдруг приспичило посмотреть какие фотки, видео и аудио хранятся в библиотеке, то в панели слева можно отыскать Медиафайлы. Здесь же есть множественная загрузка. Если вы делаете интернет магазин на огромное количество товаров, а потом раскидываете их по статьям, всю базу можно загрузить сюда, а потом уже добавлять в текст.

Сейчас же мы много загружать не будет, поэтому работаем через записи в админке.

Выбираем и перетаскиваем изображения.

Щелкните по рисунку и обратите внимание на панель в левой части. Что тут есть интересного?
Тут нас интересует атрибут alt. Поисковые роботы анализируют этот атрибут, что способствует продвижению блога в интернете.

Кроме того, если картинка вдруг перестанет отображаться, то читатель увидит текст и сможет примерно догадаться что вы хотели ему показать. О том, что полезнее здесь писать узнайте из будущих статей моего блога.

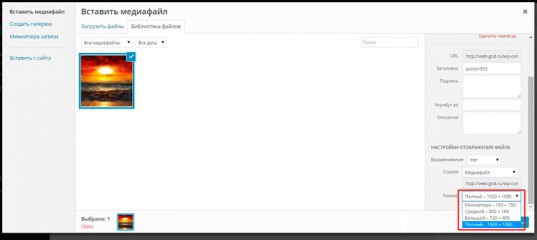
Здесь же, при загрузке, вы можете поменять размер изображения. Поисковики не любят тяжелые странички, да и нагрузка на сервер дело не очень хорошее. Закончится у вас выделенный объем и придется менять тариф. На хостинге Timeweb цены, конечно, приемлемые, но зачем нам тратить даже два рубля лишних, когда можно воспользоваться парой кнопок.
Выбираем Размер. Средний, я полагаю, вполне подойдет.

Теперь картинку надо вставить в запись.

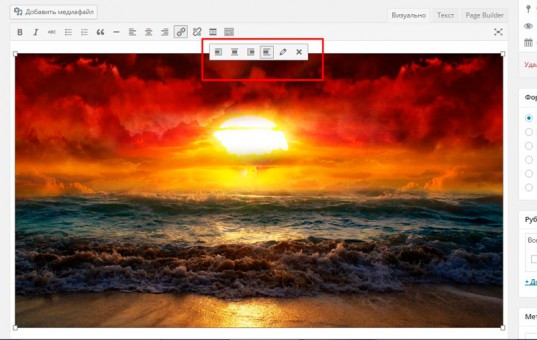
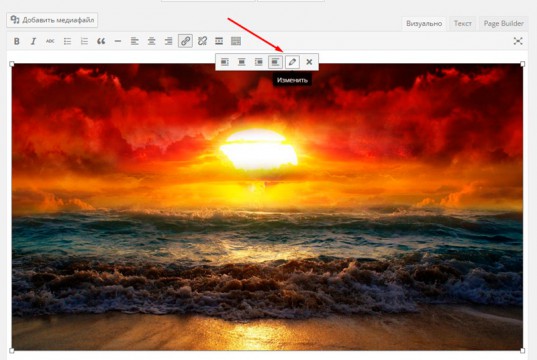
Один клик по изображению в тексте статьи и у вас появится вот такое меню. Первые четыре кнопки позволяют подвинуть фото влево, вправо, выровнять по середине или не использовать выравнивание. Крест – удаление картинки. Значок карандаш означает ее редактирование.

Нажимаем.

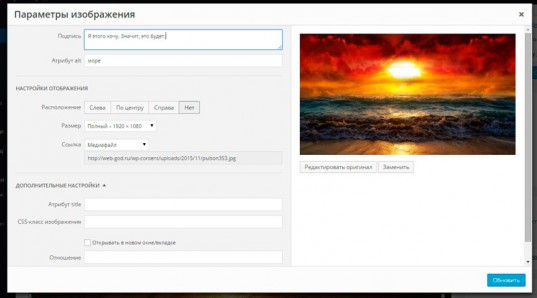
Подпись – интересный элемент, вы можете добавить описание к изображению. Это смотрится довольно эффектно. Здесь же вы можете поменять расположение и размер. В этом случае изменения коснутся только рисунка для данной статьи. То есть, в библиотеку вы загружаете большое фото и в некоторых публикациях делаете его меньше.

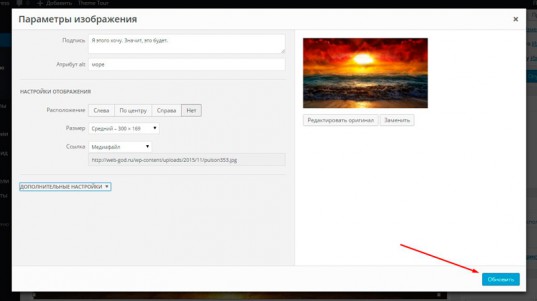
Обновляем.

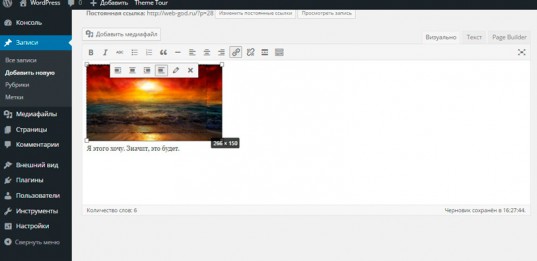
В админке изменения отображаются вот так.

А на сайте совсем иначе.

Смотрите как это ваше изображение будет выглядеть в html. Так бы его написали в блокноте профессионалы. Откройте эту вкладку.

Представляете, это сделали вы, совершенно не зная код!
Вы молодцы! На этом я с вами прощаюсь. До новых встреч. Если вам понравилась эта статья – подписывайтесь на рассылку и получайте больше полезных статей!
start-luck.ru
Шаг №20.Как добавить картинку к записи WordPress.
Добрый день дорогие друзья,в прошлой статье мы с Вами занимались настройкой плагина All in one SEO Pack ну а в этой статье я хочу показать Вам как можно добавить картинку к записи на WordPress.
Добавить картинку к записи на самом деле не составит никакого труда.Все что нам необходимо сделать, так это выбрать нужную иллюстрацию к записи.
Переходим в Записи->Добавить новую запись:

Под заголовком статьи находится панель для добавления различного рода мультимедиа файлов.
На картинке отмечена стрелочкой пиктограмма для добавления изображения к записи на WordPress.
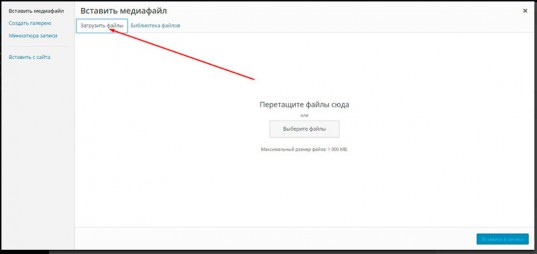
1)Для добавления изображения к записи нажмите на данную пиктограмму.
2)После того как нажмете на пиктограмму появится окно для добавления изображения к записи.

Существует несколько способов добавления изображения к записи:
- С компьютера;
- С сайта;
- Библиотека файлов;
Рассмотрим каждый из вариантов.
Как добавить изображение к записи WordPress с компьютера?
1)Для добавления картинки к записи с компьютера необходимо нажать на кнопку “Выберите файлы”.

2)Открывается стандартное окно Windows для выбора картинки.

3)Выбираем нужный Вам файл и нажимаем на кнопку “Открыть”.
4)Происходит процесс загрузки изображения в WordPress:


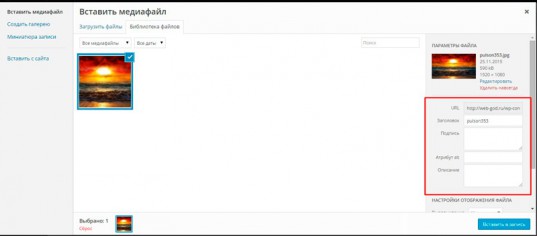
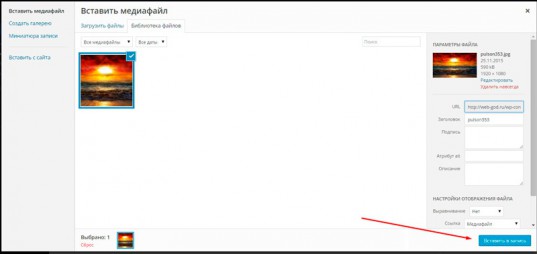
И появляется окно для добавления информации о изображении:

При добавлении изображения в WordPress в “Заголовок” и “Текст” пропишите ключевые слова,Вашей статьи,это очень поможет в плане поисковой оптимизации.
Выберите выравнивание и размер изображения,после чего нажимайте “Вставить в запись“ после чего изображение появится на рабочей области:

Как добавить изображение к записи WordPress с сайта?
Процесс добавления изображения к записи с сайта очень похож на добавление картинки к записи с компьютера:
1)Нажимаем на пиктограмму добавить изображение к записи.
2)Переключаемся на добавление картинки с сайта:

3)Появляется панель для добавления картинки к записи с сайта:

Введите:
- Адрес(URL) сайта на котором хранится картинка.
- Название.
Нажимайте “Вставить в запись”.
Как добавить изображение к записи WordPress из библиотеки файлов WordPress?
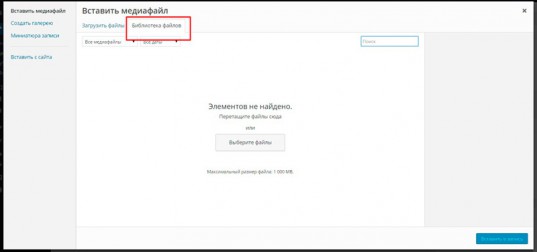
1)Переходим на вкладку “Библиотека файлов”.
2)И возле нужного изображения нажмите “Показать”:

Далее все действия аналогичные как в инструкции к добавлению картинки к записи WordPress c компьютера,а собственно прописать название картинки,текст и нажать на кнопку “Вставить в запись”.
На этом считаю данный урок.Встретимся с Вами в следующих уроках.Кстати следующий урок будет посвящен добавлению миниатюры к записи.
wpcreate.ru
Как вставить картинки в запись на CMS Wordpress?
Для начала на компьютере Вам необходимо создать папку, в которую вы будите сохранять картинки или фото. Картинки по смыслу текста можно найти в Яндексе и в Google. После их нужно будет обработать любым графическим редактором, например: ACDSee Pro 5ACDSee Pro 5.0 Rus — профессиональная программа для работы с цифровыми фотографиями, которая обладает расширенным набором функций, рассчитанных на профессиональных фотографов. Поддерживает более 100 форматов графических файлов, позволяет работать с RAW-изображениями. . Один из моих любимых и простых графических редакторов. Подходит для быстрой коррекции изображения и придаче ему уникальности, а это тоже важно, что бы ваша картинка или фотка была уникальна, хотя бы немножко.
. Один из моих любимых и простых графических редакторов. Подходит для быстрой коррекции изображения и придаче ему уникальности, а это тоже важно, что бы ваша картинка или фотка была уникальна, хотя бы немножко.
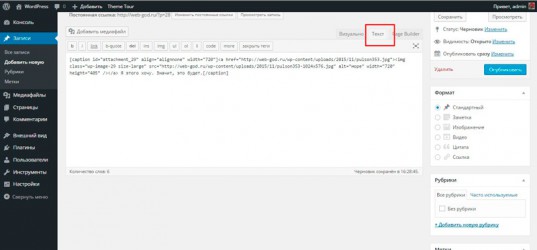
У Вас есть папка уже с откорректированными картинками, изображениями и фото. Для того что бы их вставить в запись необходимо нажать на кнопку «Добавить медиафайл», кнопка расположена над полем текстового редактора в левой части. (см. на фото)
 |
После нажатия кнопки Вы попадаете в окно с уже загруженными изображениями и здесь же вам надо загрузить новое нажав на кнопку «Загрузить файл». Затем нажать на большую кнопку по средине экрана «Выберете файл», после ее нажатия появится окно, где Вам нужно будет выбрать папку с готовыми изображениями, из нее выбрать файл или несколько файлов нажав и удерживая кнопку «Ctrl» затем нажимаем на кнопку открыть. (см. на фото)
 |
Попадаем с вами уже в окно корректировки изображения, перед тем как вставить его в запись. Тут можно выбрать размер изображения — 3 варианта (Стандарт, среднее и миниатюра) лучше выбирать стандарт и уже в записи его настраивать. Так же здесь можно прописать теги и выбрать позиция изображения в тексте, но лучше после загрузки сразу нажимать на кнопку в правом нижнем углу «Вставить в запись» и уже в записи с помощью текстового редактора размещать и изменять размер отображаемого изображения в тексте. (см. на фото)
 |
После того как Вы нажали на кнопку «Вставить в запись» изображение появиться в том месте записи где Вы оставили мигающий курсор. Для изменения размера изображения и смены его позиции относительно текста нужно правой клавишей мыши нажать на изображение, тем самым выделив его , потом нажать на иконку текстового редактора в виде зеленого дерева «Вставить/Изменить изображение”. После нажатия появляется окно в котором Вы прописываете описание и заголовок изображения, как правило, текст одинаковый, и в разделе «положение» задаете размер отображаемого изображения в тексте и его позицию, так же можно задать горизонтальный и вертикальный отступ от текста, добавить класс стилей – но это не обязательно. После этих настроек вы нажимаете на кнопку «Обновить» и уже исправленное изображение в тексте, подобную операцию проделываем и с другими изображениями. (см. на фото)
 |
 |  |
После того как Вы разместили все картинки в тексте и Вас все устраивает, лучше всего для Вашей записи добавить миниатюру, а ее можно добавить в произвольных полях расположенных внизу, т.е. под текстом. Для этого нужно выбрать имя «thumb» и в поле «Значение» вставить адрес загруженного изображения без домена, начиная с wp-…. (на некоторых хостингах необходимо прописывать весь путь изображения, включая доменное имя). (см. на фото)
 |
Адрес изображения Вы найдете в строке ссылка над кнопкой «Вставить в запись» как указано на этом фото.
Далее вам остается только нажать на кнопку опубликовать запись, если вы хотите ее опубликовать немедленно, но можно так же отложить публикацию и задать время, день, месяц и год.
Твитнутьwww.sevelweb.ru
Как вставлять изображения в WordPress страницу
 В этой статье мы научимся вставлять изображения в WordPress страницу. Или, проще говоря, в Вашу статью, ведь это важный элемент создания сайтов. Сам процесс добавления изображения очень прост и не занимает много времени. В чем Вы сейчас и убедитесь.
В этой статье мы научимся вставлять изображения в WordPress страницу. Или, проще говоря, в Вашу статью, ведь это важный элемент создания сайтов. Сам процесс добавления изображения очень прост и не занимает много времени. В чем Вы сейчас и убедитесь.
Чтобы добавить изображение в WordPress страницу или запись нужно ее открыть и войти в режим редактирования. Значит, в Панели объявлений в меню Записи нажать Редактировать и выбрать нужную Вам запись. Далее в меню визуального редактора нажимаем на кнопку Добавить картинку.
В верхней строчке меню Вы указываете движку, откуда вставлять в страницу WordPress изображение.
Итак, если изображение будете загружать со своего компьютера, то нажимаем на кнопку С компьютера. У Вас есть 2 варианта загрузки.
1.Загружаете картинку, пользуясь загрузчиком браузера.
2. Или используете Flash-загрузчик.
Если Вы выбираете 1 вариант загрузчик браузера, то выбираете изображение при помощи меню Обзор и нажимаете на кнопку Загрузить.Если Вы выбираете 2 вариант Flash-загрузчик, то нужно выбрать картинку в меню Выберите файлы. Откроется окно: образец загруженной картинки, свойства и кнопка Редактировать изображение. Если нажать на эту кнопку, то прейдем в WordPress редактор изображения. В этом редакторе Вы можете поворачивать изображение по часовой, против часовой стрелки, выполнять масштабирование изображения.
Далее идут строки, в которые Вы можете ввести элементы изображения, например: заголовок, подпись, описание.
Далее строка Выравнивание. При помощи этого меню можно задавать расположение изображения на Вашей странице.
- Нет – применяете если Вас не устраивает, как расположена картинка, если хотите расположить ее в другом месте, используйте кнопку Отступ.
- Центр, по центру.
- Слева, слева с обтеканием текста.
- Справа, справа, с обтеканием текста.
Строчка Размер. С ее помощью можно задавать заранее установленный размер WordPress изображений. Размер изображений задается в меню Медиафайлы движка WordPress.
Когда изображение подготовлено к вставке на странницу, нажимаете Вставить в запись.
Если после просмотра страницы Вы захотите что-то откорректировать в добавленном изображении, то в режиме редактирования нажимаем левой клавишей мышки на картинку. На картинке появится 2 значка, 1 открывает окошко для редактирования, а 2 значок удаляет изображение.
Возвращаемся обратно в меню Добавить картинку.
Кнопка С адреса (URL) дает возможность вставлять в WordPress картинки не из Вашего компьютера. Например, с другого сайта.
Кнопка Галерея дает возможность сортировать изображения на странице. Для создания галереи советую использовать специальный плагин.
Кнопка Медиа библиотека дает возможность выбирать и вставлять в WordPress картинки из ранее загруженных.
В принципе все. Мы с Вами разобрались, как вставлять изображения в WordPress записи.
Как Вы сами убедились, в этом нет ничего сложного!
Похожие статьи:
www.pervayshagkmilionu.ru
Как вставить картинку на сайт в wordpress?
 Как вставить картинку на сайт в wordpress?
Как вставить картинку на сайт в wordpress?
Сегодня мы научимся вставить картинку или фото на сайт в wordpress? Ранее мы рассматривали вопрос, как вставить ссылку на сайт. Любой сайт без изображений не привлекателен. Но где брать изображения на свой сайт, ведь любой контент защищен авторскими правами. А воровать чужой контент это не очень то, хорошо и законно.
Но из этой ситуации есть три выхода: создавать свои изображения, покупать на соответствующих сервисах или скачать графические пакеты изображений на безвозмездной основе. Сегодня остановимся на сайтах, которые представляют картинку или фото на безвозмездной основе. Хотя некоторые требуют, чтобы на их изображениях стояли имя автора. Но есть и другие, где таких условий нет.
Есть такие сервисы, которые называются фотостоки, фотобанки и клип арты. Они выставляют свои изображения как для продажи, так и для свободного скачивания, например lori.ru и photogen.com.
Как же вставить картинку на Ваш сайт?
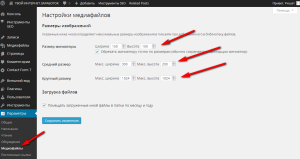
Для того чтобы вставить картинку или фото на сайт в wordpress, зайдем в административную панель сайта. Но прежде всего, необходимо произвести некоторые настройки. Для этого найдите в админпанели «Параметры» и «Медиофайлы» установите размеры своих будущих изображений. Если поставите галочку в строке «Помещать загруженные мной файлы в папки по месяцу и году», то скаченные картинки будут сортироваться по папкам, присваивая им названия года и месяца.

Ну вот и все настройки сделаны, теперь приступим к загрузке картинки на сайт в wordpress. Чтобы вставить картинку на сайт, после того как вы написали статью и скопировали его в текстовый редактор. Отметьте курсором то место, куда бы вы хотели вставить свою картинку и нажмите на кнопку «Добавить медиофайл»

Сначала загружаем файл с компьютера заранее скачанную картинку.

Нажимаем на кнопку «Вставить в запись»

Далее наводим курсором на картинку и нажимаем на кнопку с изображением.

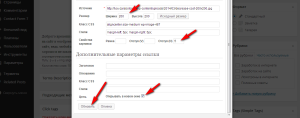
Далее выбираем размер картинки, расположение и прописываем заголовок изображения, желательно латинскими буквами. Обычно я его копирую со строки «ссылка» и нажимайте на кнопку «дополнительно»

Здесь обычно я устанавливаю размер картинки, свойства картинки - отступ, цель – открывать в новом окне, и нажимаю на кнопку «обновить». Вы при желании можете установить и другие параметры.

Все, картинку вставили на свое место, не забудьте его сохранить. Сегодня мы с вами научились вставить картинку на сайт в wordpress.
Мои рекомендация!!! Не старайтесь на Ваши страницы сайта или блога вставить большой объем картинок или фото. На данный момент скорость Интернета не значителен, картинки будут загружать Ваш сервис, и он станет медленно работать. Тем самым читатели Вашего сервиса не дождавщий загрузки сайта или блога просто напросто уйдут к другим. И в то же время большое количество вставленных картинок сильно раздражают посетителей.
Жду ваших комментарий и не забудьте об этой статье сообщить своим друзьям нажав тем самым на социальные кнопки внизу статьи по заработку в интернете. Заранее спасибо.
Желаю вам найти и вставить красивые картинкина ваш сайт!
Похожие статьи сайта:
zarabotat-vsem.ru
Как вставить изображение в WordPress
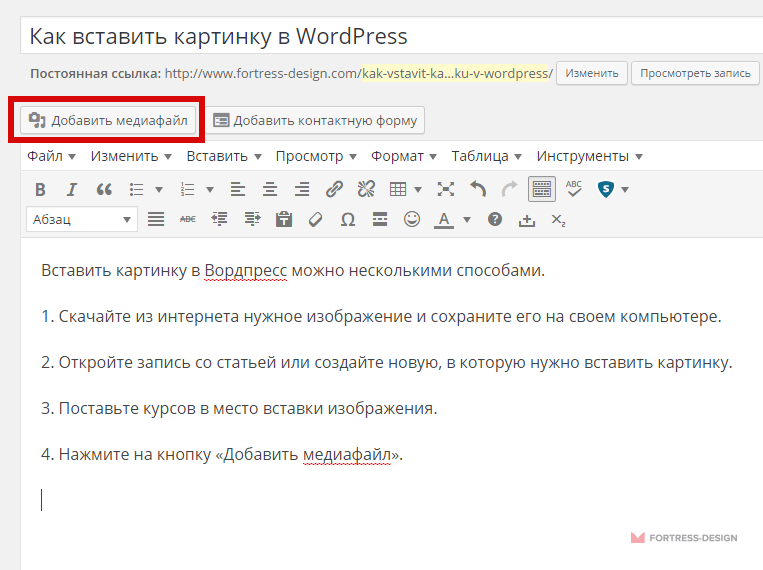
Вставить картинку в Вордпресс можно несколькими способами. О том как это сделать стандартными средствами, подробно написано в этой инструкции.

1. Скачайте из интернета нужное изображение и сохраните его на своем компьютере.
2. Откройте запись со статьей или создайте новую, в которую нужно вставить картинку.
3. Поставьте курсов в место вставки изображения.
4. Нажмите на кнопку «Добавить медиафайл».

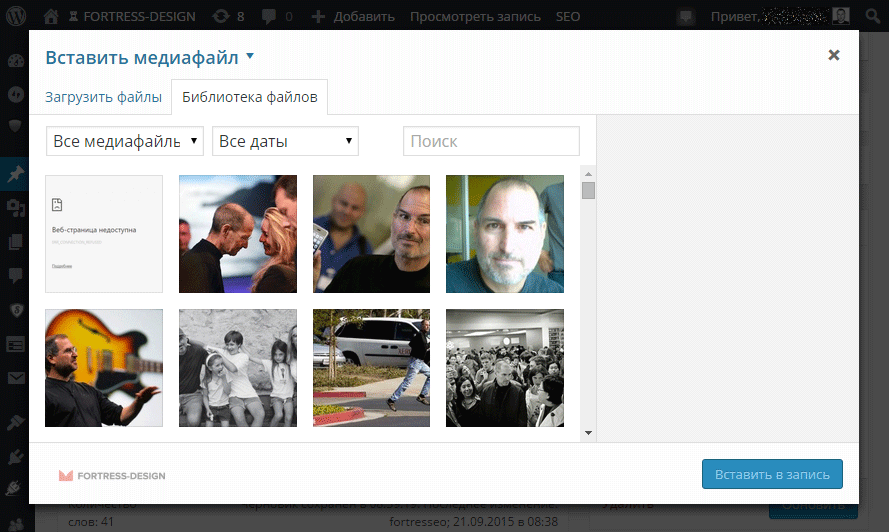
5. Откроется окно с двумя вкладками «Загрузить файлы» и «Библиотека файлов». Файлы, которые отображаются во вкладке «Библиотека файлов» были ранее загружены и находятся на сервере.

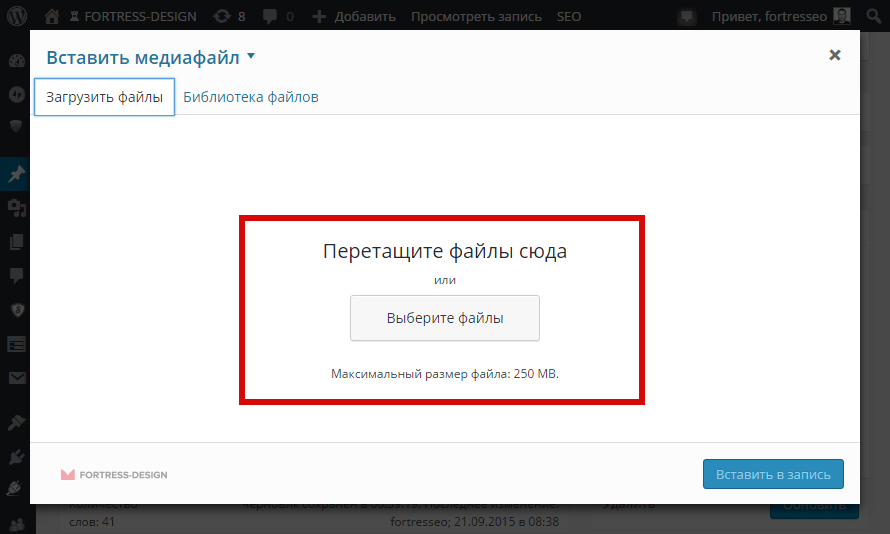
Переходим на вкладку «Загрузить файлы». Перетащите изображение в область, которая обозначена на скриншоте или нажмите на кнопку «Выберите файлы». Тогда откроется Проводник. с помощью которого вы отметите нужный файл для загрузки.

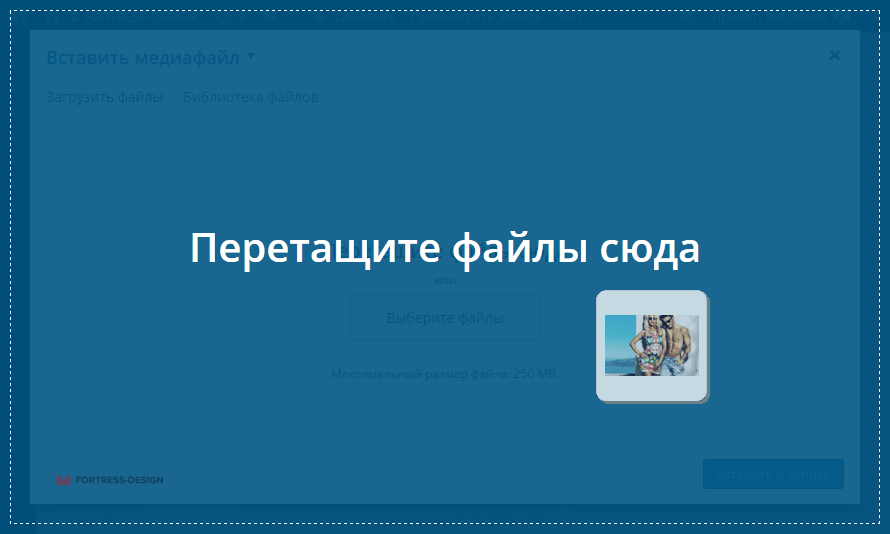
Воспользуемся первым способом. Перетащите изображение и отпустите его в подсвеченной области.

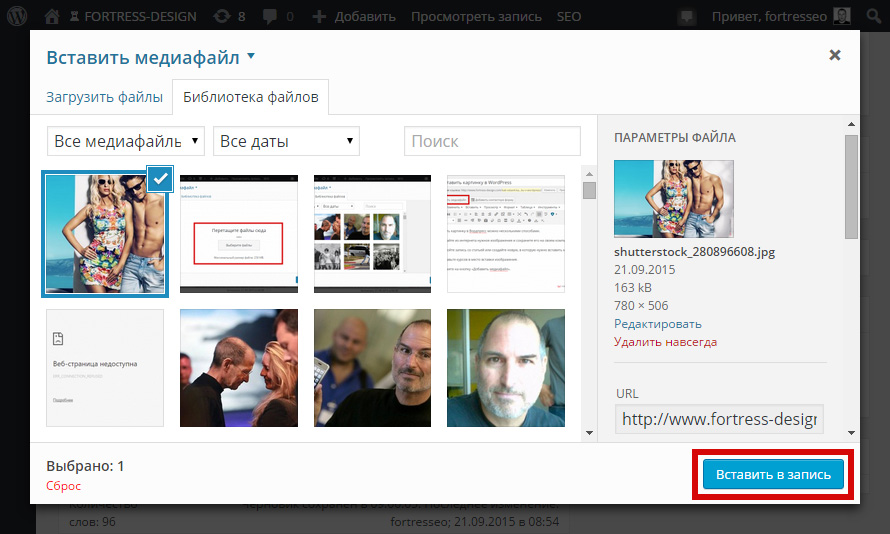
Файл начнет загружаться на сервер и после загрузки появится во вкладке «Библиотека файлов».

Нажмите на кнопку «Вставить в запись». Изображение будет добавлено в статью.

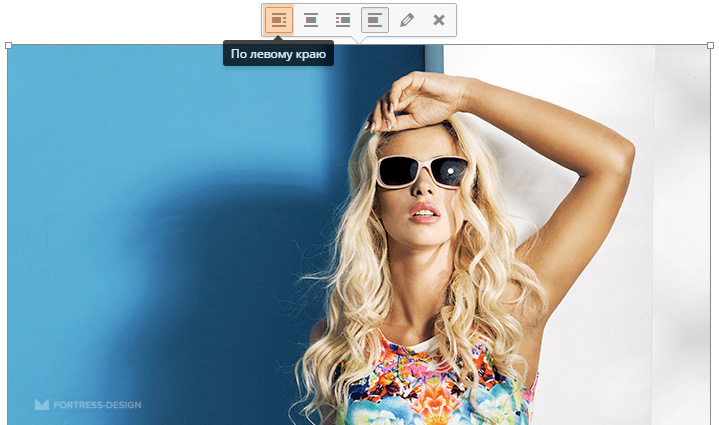
Как выровнять картинку по левому краю
- Кликните на изображении.
- Появится всплывающее меню.
- Нажмите на кнопочку «По левому краю» как показано ниже.

Прочтите еще о том как кадрировать/уменьшать картинку средствами WordPress.
Понравилась статья? Поделиться с друзьями:
fortress-design.com
Как вставить картинку в Wordpress? Работа с медиафайлами
Продолжим изучать панель инструментов WordPress. И сегодня займемся тем, что рассмотрим загрузку и добавление медиафайлов, в том числе картинок и стандартной галереи, в запись. А так же настройку и оптимизацию изображений.
Загрузка изображений
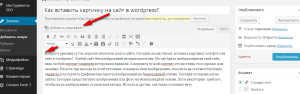
Для того чтобы вставить картинку в запись WordPress, необходимо нажать кнопку «Добавить медиафайл». После чего откроется следующее окно: В этом окне можно осуществить вставку изображения. Достаточно просто перетащить один или несколько файлов в поле.
В этом окне можно осуществить вставку изображения. Достаточно просто перетащить один или несколько файлов в поле. Либо же нажать «Выберите файлы», после чего с помощью привычного интерфейса найти, выбрать и вставить необходимые картинки.
Либо же нажать «Выберите файлы», после чего с помощью привычного интерфейса найти, выбрать и вставить необходимые картинки.
Настройка изображений WordPress
После этих манипуляций с загрузкой файлов в поле вставки медиафайлов откроется страница «Библиотека файлов», в которой можно настроить параметры файлов: Заголовок – это описание изображения.
Заголовок – это описание изображения.
Подпись – это текст, который будет отображаться под изображением. Можно туда впихнуть пару ключевых слов, если это не скажется на общем дизайне сайта.
Атрибут Alt – в случае, если у посетителя сайта будет отключено отображение картинок, либо картинка не будет отображаться по техническим причинам, именно текст, введенный в это поле, будет отображаться вместо изображения. Поле обязательно к заполнению, так как является одним из факторов ранжирования картинок в поисковиках и учитывается валидатором.
Описание – это поле можно не заполнять.
С выравниванием, я думаю, вопросов не возникнет, все стандартно: по левому краю, по правому краю и по центру.
Ссылка – адрес страницы, на которую будет вести изображение. В случае, если миниатюры не использованы, лучше всего убрать ссылки вовсе.
Размер – можно выбрать оптимальный размер изображения: полный, большой, средний или миниатюра.
В разделе Параметры – Медиафайлы админ панели WordPress можно задать стандартные размеры миниатюры.
Все загруженные изображения можно посмотреть и отредактировать в разделе медиафайлы - библиотека.
Как изменить размер изображения WordPress
Далеко не все пользуются графическими редакторами, вроде Фотошопа, Пеинта и прочих. Однако бывают случаи, когда просто необходимо изменить размер фотографии. И средства ВП позволяют с легкостью это сделать. Для этого просто необходимо открыть запись, нажать на изображение. После чего появится кнопка «Редактировать». В открывшемся окне можно процентно изменять размер изображения, до тех пор, пока оно не станет необходимого размера. Либо же во вкладке «Дополнительно» задать точное значение картинке.
В открывшемся окне можно процентно изменять размер изображения, до тех пор, пока оно не станет необходимого размера. Либо же во вкладке «Дополнительно» задать точное значение картинке.

Галерея WordPress
Кроме всего прочего, возможности WordPress позволяют создать простенькую галерею, что позволит компактно расположить картинки.
Для этого, в разделе «Добавить медиафайл», необходимо нажать «Создать галерею», выбрать загруженные файлы, либо загрузить новые и нажать «Создать новую галерею».
В открывшемся окне можно отсортировать изображения, указать количество колонок и установить случайный порядок.
15.02.201422.06.2014 Юрий Белоусов WordPressneedsite.net