Как добавить интерактивную карту путешествий в WordPress. Как добавить карту в вордпресс
Добавляем локацию мест Google Maps на ваш WordPress-сайт
Если вы управляете или только создаете сайт для бизнеса с физическими представительствами, добавление локатора с картой — хорошая идея. Есть плагины, которые позволят вам ввести информацию о разных магазинах или офисах, а затем сделать удобный поиск ближайшей к пользователю точки.

Поскольку эти плагины используют Google Maps, ваши пользователи получат доступ ко всем возможностям этого сервиса. Это включает разные режимы просмотра и возможность легко генерировать маршруты из одной конкретной стартовой точки.
Смотрите также:
Ели даже у вас не сайт интернет-магазина, эти плагины локации могут быть использованы для повышения полезности вашего сайта. Добавляя местонахождения достопримечательностей, интересных мест, предприятий, связанных с темой вашего сайта, вы можете помочь вашим читателям найти нужную им информацию. Если ваш сайт включает что-то вроде списка или каталога провайдеров услуг, один из этих плагинов может быть действительно полезным.
Создание локатора
Есть много плагинов для добавления локатора на ваш WordPress-сайт, но сегодня мы обратим внимание на бесплатный плагин Store Locator Plus и посмотрим, как вы можете быстро добавить эту возможность на ваш сайт.

Вы можете скачать плагин из официального каталога расширений WordPress по этой ссылке.
Если вы не знаете, что такое плагины и как их устанавливать, посмотрите этот урок.
Для этого руководства по добавлению локатора на ваш сайт мы будем использовать бесплатный плагин Store Locator Plus. Это один из самых популярных плагинов такого типа, который был скачан больше 100 тысяч раз и имеет рейтинг 4,4 из 5. Конечно, есть много других плагинов, но этот можно считать достойным выбором исходя из количества возможностей, регулярного обновления и хорошего рейтинга.
Настройка
Как только вы установили (Плагины → Добавить новый) и активировали плагин, его возможности вы сможете увидеть через пункт меню администратора Store Locator Plus.

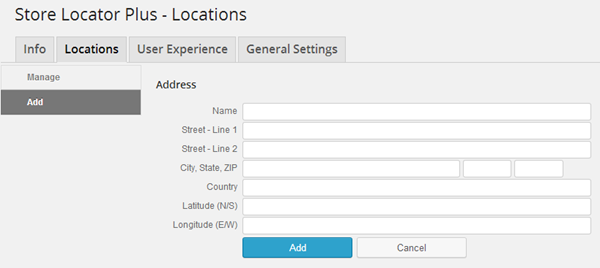
В панели управления плагина отображается много информации, опций и настроек, но чтобы начать побыстрее, переходите сразу на страницу Add Location во вкладке Locations.

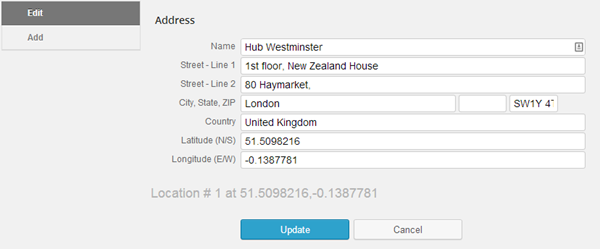
Здесь вы можете добавить всю имеющуюся у вас информацию по магазину или локации, которую вы хотите добавить на карту. Плагин достаточно лоялен — вам не нужно вводить всю информацию. Например, если у вас нет координат ширины или долготы, не переживайте — вашу локацию скорее всего все равно можно будет найти.
Когда локация находится плагином в Google Maps по информации, которую вы ввели, остальные поля, такие как широта и долгота, заполнятся сами.

Как только вы добавили в свой список несколько локаций, вы можете посмотреть на плагин в действии, дабы проверить, что все работает так, как вы ожидали. Чтобы добавить локатор на ваш WordPress сайт, просто создайте новую страницу или запись и затем введите шорткод плагина:
[SLPLUS]
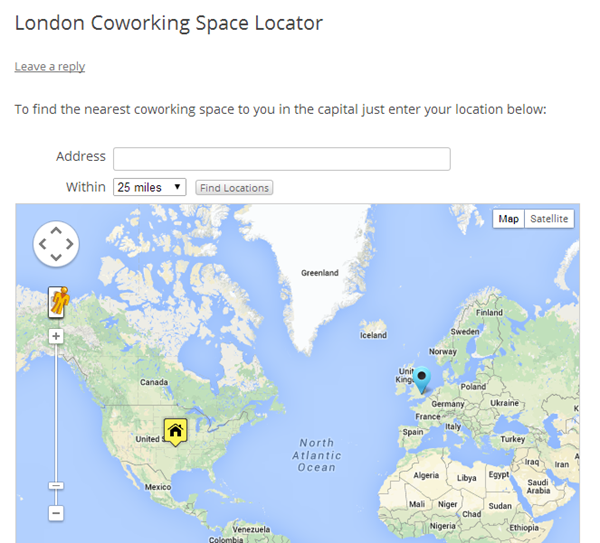
Когда страница загрузится, ваши посетители увидят поле поиска для ввода их адреса или текущего местоположения, а также смогут ввести максимальное расстояние от текущего местоположения.

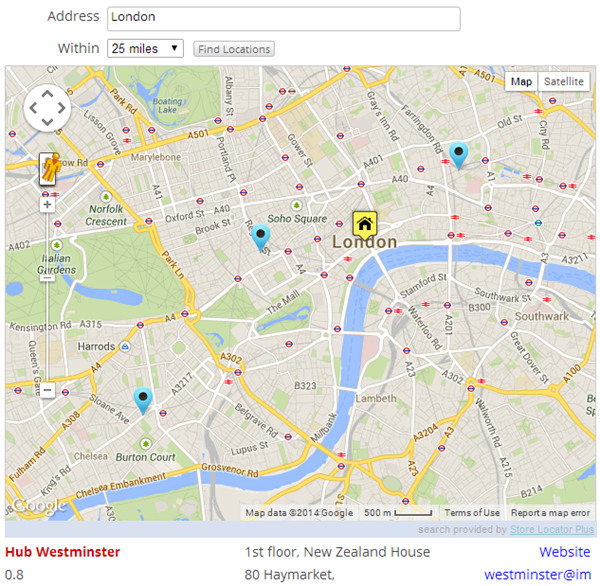
Как только пользователь задал поиск, Google Map перейдет на его местоположение, а также будут отображены все магазины и точки продаж в заданном радиусе. Поскольку плагин использует Google Maps, доступны все функции этого приложения, такие как увеличение, изменение вида, направления движения к показанным в результатах поиска магазинам.
Более того, магазины, размещенные в пределах заданного радиуса от местонахождения пользователя, перечислены списком под картой — там отображена вся информация, которую вы ввели при добавлении магазина. Эти точки отсортированы в зависимости от расстояния до указанного местонахождения пользователя.

Теперь у вашего сайта есть полезная функция поиска локаций с возможностью создания списка, что позволяет вашим посетителям находить дорогу к вашим магазинам, ресторанам, офисам и другим важным местам.
Дальнейшее улучшение
Для большинства пользователей перечисленных выше шагов будет достаточно для создания своего локатора, но, конечно же, у плагина Store Locator есть много других функций.
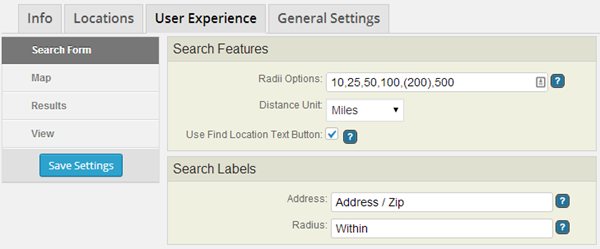
Если вы хотите поиграть с видом плагина, во вкладке User Experience вы сможете редактировать текст формы поиска, чтобы подогнать его под ваших посетителей и ваш сайт.

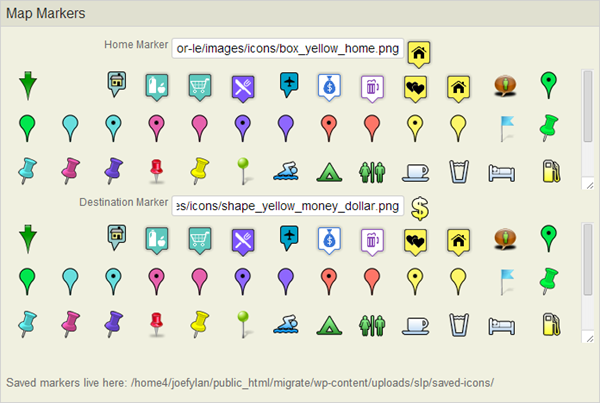
Если вы хотите настроить отображение карты на вашем сайте, у вас есть много опций для настройки. Вы можете редактировать стартовую точку на карте, изменять разрешение карты, изменить стандартный тип карты, выбрать маркер карты.

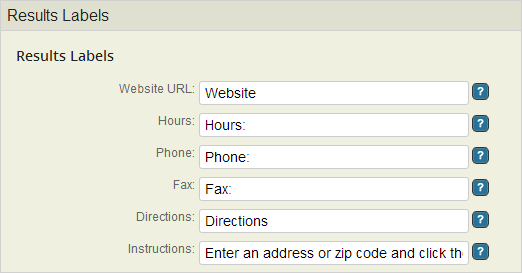
Также есть опции для настройки представления результатов, включая настройки меток результатов для каждого магазина. Эти настройки позволят вам добавить вашу собственную текстовую метку для того, чтобы лучше обозначить услуги для вашего сайта, страны, целевой аудитории.

У плагина Store Locator также есть хороший набор тем для оформления формы поиска и страницы результатов.
Доступные дополнения
Если вы хотите улучшить ваш локатор, есть некоторые бесплатные и премиум дополнения для этого плагина:
- Enhanced Map
- Enhanced Search
- Enhanced Results
- Widgets for Sidebars
- Store Pages
- Bulk Location Import
И хотя стандартный набор функций Store Locator содержит все, что вам нужно, он может быть улучшен для более персонализированного и профессионального вида. Этот плагин также хорошо поддерживается большим количеством онлайн документации, а также возможностью доступа к платной поддержке.
Другие плагины
Store Locator Plus — не единственный плагин для добавления этой возможности на ваш WordPress сайт. Вот еще немного опций, которые помогут вам облегчить поиск ваших точек продаж посетителями, читателями, фолловерами:
- Custom Store Locator – бюджетная премиум опция с большим количеством различных шаблонов и настроек стиля.
- WordPress Store Locator – самый загружаемый бесплатный плагин, но с пользовательским рейтингом 3.5 из 5.
- Gwebpro Store Locator – бесплатный поиск локаций для вашего сайта.
- SimpleMap Store Locator – еще одна бесплатная опция с некоторыми дополнительными возможностями.
И хотя Store Locator Plus в данный момент кажется лучшей опцией среди готовых решений, а учитывая большое количество аддонов, также имеет много возможностей для расширения, стоит все же обратить внимание на конкурентов — возможно, они больше подходят под какие-то ваши специфические требования.
Заключение
Как видите, добавить локатор на сайт очень просто, это можно сделать бесплатно с помощью очень хорошего плагина Store Locator Plus. Этот и другие плагины для добавления этой возможности достаточно гибкие и позволяют вам добавить информацию о любом учреждении или достопримечательности, они не ограничиваются магазинами.
Так что, ведете ли вы сайт для магазина или просто хотите перечислить на вашем сайте локации любых важных мест и облегчить их поиск для вашей аудитории с использованием возможностей Google Maps — эти плагины помогут вам.
Планируете ли вы использовать один из этих плагинов на своем сайте?
Источник: wplift.com 
hostenko.com
Как добавить интерактивную карту путешествий в WordPress
Вы много путешествуете? Часто WordPress используется блогерами-путешественниками для того, чтобы поделиться фотографиями и поездками с остальными. Было бы неплохо, если бы можно было добавить интерактивную карту путешествий, отображающую все места, которые вы посетили и ссылки на записи блога, их описывающие? В сегодняшней статье мы покажем вам как добавить интерактивную карту путешествий в WordPress.

Первым делом вам необходимо установить и активировать плагин Nomad World Map. После активации плагин добавит новое меню ‘Nomad Map’ в административную панель WordPress. По клику на этом меню откроется редактор маршрута для добавления местоположений.

Далее, вам необходимо добавить местоположения, которые вы уже посетили или планируете посетить. После этого можно выбрать контент, который будет выводиться вместе с этой локацией. Можно вывести запись, произвольный контент или же просто даты путешествия. Если вы добавите и цитату, а у записи будет задана картинка, то плагин использует ее в качестве миниатюры. Миниатюру можно задать самостоятельно, то будет выведена именно она.
Также можно задать позицию местоположения и ввести даты путешествия. Как только вы закончите с указанием деталей местоположения, кликните на кнопку сохранения изменений для того, чтобы оно добавилось на карту.
Когда вы добавите несколько локаций на карту, то заметите, что плагин отобразит линию на карте от первого местоположения к следующему введенному.

Можно задать отображение маршрута путем изменения порядка местоположений ниже карты. Просто перетяните его в нужно положение, и маршрут перестроится.
Создание нескольких карт путешествий
Большинство путешественников посещают множество мест. Этот плагин позволяет вам создавать несколько карт, что даст возможность отобразить множество поездок на различных картах на различных страницах вашего сайта.
Для добавления новой карты, необходимо перейти в Nomad Map » Manage Maps.

Кликните на кнопку Add new map на экране, и перед вами появится всплывающее окно, где нужно будет указать название карты.
Далее, нужно добавить местоположения на вашу новую карту, для чего перейти в Nomad Map » Route Editor. Можно выбрать карту, которую вы только что создали, из выпадающего меню.

Выводим вашу карту путешествий
Теперь, когда вы создали свою карту, пришло время отобразить ее на своем сайте. Для того, чтобы вывести дефолтную карту путешествий, необходимо добавить следующий шорткод на страницу или в запись.
Если же вы хотите вывести какую-то определенную карту, то необходимо будет указать ее ID в шорткоде. Получить ID карты можно, если перейти на страницу Nomad Map » Manage Maps. Там вы обнаружите ID, указанные рядом с каждой из карт. Запомните ID нужной карты и используйте его в шорткоде следующим образом:
Вот и все на сегодня, мы надеемся, что эта статья помогла вам добавить интерактивную карту путешествий на свой блог WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
Источник
Written by: AmoSeo
amoseo.com
Как добавить интерактивную карту путешествий в WordPress
Вы много путешествуете? Часто WordPress используется блогерами-путешественниками для того, чтобы поделиться фотографиями и поездками с остальными. Было бы неплохо, если бы можно было добавить интерактивную карту путешествий, отображающую все места, которые вы посетили и ссылки на записи блога, их описывающие? В сегодняшней статье мы покажем вам как добавить интерактивную карту путешествий в WordPress.
![preview-map[1]](/800/600/http/wpincode.com//wp-content/uploads/2014/11/preview-map1.jpg)
Первым делом вам необходимо установить и активировать плагин Nomad World Map. После активации плагин добавит новое меню ‘Nomad Map’ в административную панель WordPress. По клику на этом меню откроется редактор маршрута для добавления местоположений.
![adding-location[1]](/800/600/http/wpincode.com//wp-content/uploads/2014/11/adding-location1.png)
Далее, вам необходимо добавить местоположения, которые вы уже посетили или планируете посетить. После этого можно выбрать контент, который будет выводиться вместе с этой локацией. Можно вывести запись, произвольный контент или же просто даты путешествия. Если вы добавите и цитату, а у записи будет задана картинка, то плагин использует ее в качестве миниатюры. Миниатюру можно задать самостоятельно, то будет выведена именно она.
Также можно задать позицию местоположения и ввести даты путешествия. Как только вы закончите с указанием деталей местоположения, кликните на кнопку сохранения изменений для того, чтобы оно добавилось на карту.
Когда вы добавите несколько локаций на карту, то заметите, что плагин отобразит линию на карте от первого местоположения к следующему введенному.
![creating-routes[1]](/800/600/http/wpincode.com//wp-content/uploads/2014/11/creating-routes1.jpg)
Можно задать отображение маршрута путем изменения порядка местоположений ниже карты. Просто перетяните его в нужно положение, и маршрут перестроится.
Создание нескольких карт путешествий
Большинство путешественников посещают множество мест. Этот плагин позволяет вам создавать несколько карт, что даст возможность отобразить множество поездок на различных картах на различных страницах вашего сайта.
Для добавления новой карты, необходимо перейти в Nomad Map » Manage Maps.\
![add-new-map[1]](/800/600/http/wpincode.com//wp-content/uploads/2014/11/add-new-map1.jpg)
Кликните на кнопку Add new map на экране, и перед вами появится всплывающее окно, где нужно будет указать название карты.
Далее, нужно добавить местоположения на вашу новую карту, для чего перейти в Nomad Map » Route Editor. Можно выбрать карту, которую вы только что создали, из выпадающего меню.
![switching-maps[1]](/800/600/http/wpincode.com//wp-content/uploads/2014/11/switching-maps1.jpg)
Выводим вашу карту путешествий
Теперь, когда вы создали свою карту, пришло время отобразить ее на своем сайте. Для того, чтобы вывести дефолтную карту путешествий, необходимо добавить следующий шорткод на страницу или в запись.
[nwm_map]Если же вы хотите вывести какую-то определенную карту, то необходимо будет указать ее ID в шорткоде. Получить ID карты можно, если перейти на страницу Nomad Map » Manage Maps. Там вы обнаружите ID, указанные рядом с каждой из карт. Запомните ID нужной карты и используйте его в шорткоде следующим образом:
[nwm_map]Вот и все на сегодня, мы надеемся, что эта статья помогла вам добавить интерактивную карту путешествий на свой блог WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 3.7/5 (3 votes cast)
wpincode.com