Урок 4. Создаем динамическое меню на MODx. Меню modx
Урок 8. Вывод меню с помощью Wayfinder MODX
Начинаем 8 урок MODx Revolution для новичков. Напоминаю мы делаем сайт для изучения MODx Revolution. На последнем уроке мы рассмотрели концепцию сниппетов, которые являются кусками PHP кода, который позволяет добавить функциональности в наш вебсайт. В этом уроке мы рассмотрим особенный сниппет – Wayfinder, и будем использовать его для создания динамического меню нашего сайта.
Что такое Wayfinder?
Wayfinder– это сниппет, который выводит неотсортированный список ссылок на ресурсы в вашем дереве сайта, тип вывода списка зависит от вызова сниппета и параметров данного вызова. В общих словах это значит, что когда вы помещаете вызов Wayfinder‘а в вашем шаблоне, он начинает искать ресурсы, которые отвечают заданным в нём параметрам и возращает список ссылок к этим ресурсам в формате неотсортированного списка либо в определенном вами формате.
Для чего использовать Wayfinder?
Wayfinder довольно-таки гибкий инструмент и позволяет определить, какие ресурсы включить или исключить из меню, каков шаблон меню, как глубина меню вашего сайта. Граница ваших возможностей определяется вашим HTML/CSS кодом.
Как использовать Wayfinder?
Как мы уже упомянули в предыдущем уроке, синтаксис вызова сниппетов выглядит так: [[!somesnippet]]
Это всего лишь базовый вызов и его не достаточно, кроме этого мы должны определить некоторые свойства данного вызова. В случае с Wayfinder`ом самый минимум, который необходимо определить в свойствах: где в дереве ресурсов Wayfinder должен начинать строить список ресурсов. Таким образом в вызове сниппета Wayfinder необходимо задать по крайней мере один параметр – начальный ID. Базовый вызов сниппета Wayfinder в таком случае будет выглядеть вот так:
Этот вызов говорит Wayfinder‘у начинать с корня дерева (ID 0 значит корень сайта) и показывает все ресурсы, которые опубликованы и у которых не стоит галочка в чекбоксе Hide from Menus (Спрятать от Меню).

Если мы взлянем на используемый нами шаблон, то мы можем увидеть верхнее меню с несколькими пунктами и выпадающими списками.

Давайте взглянем на шаблон и код, который выводит данное меню:
Как вы видите, это вложенный неупорядочненный список. Давайте заменим этот код базовым вызовом Wayfinder и увидим, что у нас получится. Удалите код приведенный вверху и вставте вместо него:
Если вы используете тот же шаблон, что и я, то ваш код будет выглядет приблизительно вот так:
Сохраните шаблон и посмотрите на домашнюю страницу, она должна выглядет следующий вид:

Фантастика! Вы видите, что наше предыдущее меню, которое имело несколько пунктов, теперь заменено простым меню с одним лишь пунтктом – Home. Это говорит нам, что Wayfinder работает так как нужно и берет одну страницу из нашего сайта и выводит ее название в виде пункта меню.
Давайте создадим еще парочку ресурсов. Я собираюсь добавить страницу About с 3 дочерними страницами (MODx, страницы Tutorials, Contact и FAQ). Вы можете создать какие угодно ресурсы или страницы для вашего сайта. Цель этого упражнения – создать несколько ресурсов, чтобы Wayfinder‘у было что отображать.
Замечание:
Для быстрого создания дочернего ресурса нажмите правой кнопкой мыши на ресурс, который вы берете в роли родителя и дальше выберите Create Document Here. 
Я закончил с созданием страниц и мое дерево ресурсов сайта выглядит вот так:

Теперь у нас есть несколько страниц, посмотрим как вызов Wayfinder‘а сгенерирует меню для нашего сайта:

Хорошей новостью является то, что все наши страницы появились в меню и нажимая на каждый пункт меню мы попадаем на соответствующую страницу. (Для тестирования этого элемента добавте какой-нибудь текст в каждую страницу, например на страницу About можете добавить “Это страница About” и эта сообщение появится при открытии страницы. Помните, что нам необходимо определять шаблон для каждой страницы, но в данный момент я не собираюсь об этом беспокоится).
Плохой новостью является та, что нарушилось форматирование меню, но мы можем это починить. Нажмите правой кнопкой мыши на вебстраницу и посмотрите исходный код (либо используйте для этого firebug), вы увидите что сейчас Wayfinder генерирует HTML следующего вида:
Как вы видите это выглядит очень похоже на наш начальный статичный код за некоторым исключением. Во-первых, Wayfinder сгенерировал <ul> пункт без класса sf-menu который применялся в нашем статичном коде. Шаблону необходим этот класс для работы с CSS. Также видно, что <li> пункты имеют параметр span, который относится к элементам текста ссылки в оригинальном статическом коде и его нет в сгенерированом Wayfinder‘ом коде. В дополнение, наш статический HTML код имеет класс acurrent-page-item, который не представлен в нашем коде сниппета Wayfinder. Все эти пропавшие куски делают вид нашего меню неприглядным.
Как настроить стиль вывода сниппета Wayfinder
Смотря на то, как Wayfinder генерирует код, у нас возникает вполне естественный вопрос: «Как нам добавить недостающие куски кода, чтобы мы хотели вывести меню в нужном для нас виде?» Ответ – очень легко, мы используем чанки шаблона для форматирования вывода сниппета Wayfinder.
Wayfinder гибкий инструмент и при помощи параметров можно определить внешний вид вывода. Некоторые общие параметры позволяют вам определить с какого уровня начинать построение меню, какие пункты не включать в меню и т.д. Другие параметры – это параметры шаблона, которые позволяют вам задать html код шаблона для вашего меню и др. Описания последних можно найти в официальной документации –http://rtfm.modx.com/display/ADDON/Wayfinder.
Возьмите на заметку: некоторые параметры Wayfinder имеют значение по умолчанию.
Это объясняет, например, почему в сгенерированном Wayfinder меню, пункт страницы Home имеет название класса “first active”. Это класс по-умолчанию, но мы можем перезаписать его обозначив собственные классы в чанках шаблона.
Мы будем использовать несколько параметров Wayfinder в этом уроке, но я советую вам изучить их все и поупражнятся в их использовании как можно больше, чтобы понять все их возможности. Так как параметры по-умолчанию Wayfinder чётко задокументированы на официальном сайте, было бы глупо рассказывать о них здесь. Мы будем использовать больше и всё больше из них, когда будем работать с различными меню.
Для начала работы над шаблоном меню давайте создадим несколько минишаблонов и сохраним их в чанках. Вы увидите, что в этих чанках мы используем код HTML, но заменяем динамические элементы заполнителями (или плейсхолдерами как их еще называют) синтаксис которых выглядит так:[[+placeholder]]. Заполнители, которые мы используем являются особенными в сниппете Wayfinder и их определение очевидно из названия, но вы всегда можете обратиться в документацию MODx за более полной справкой.

Вот чанки, которые я буду использовать для создания нашего шаблона:
7in1menuOuter – будет содержать HTML код для нашего внешнего ul контейнера.
Вы видите, что я добавил класс для внешнего ul. Альтернативным способом сделать это является использование wf.classes заполнителя и далее добавить имя класса к текущему вызову wayfinder используя параметр outerClass. Но для простоты давайте будем использовать первый способ, но оба из них будут работать нормально…
7in1menuRow – будет содержать HTML код пунктов меню первого уровня
Главной мыслью тут является та, что я добавил тег <span> к тексту ссылки меню как в оригинальном статичном HTML коде. Я также включил wf.classes заполнитель и это позволит мне определить класс для текущей страницы, который перезапишет класс “active”, который стоит у нас по-умолчанию.
7in1menuInner – будет содержать HTML код внутренних ul контейнеров
7in1menuInnerRow – будет содержать HTML код для строчек пунктов внутренних уровней
Снова я добавил тег <span> и включил заполнитель wf.classes.
Всё, теперь наши чанки шаблона на месте, как вы видите (для порядка, я поместил их в отдельную категорию) :

Теперь мы можем изменить вызов Wayfinder, таким образом мы можем использовать эти мини шаблоны для вывода Wayfinder. Если вы взгляните на список параметров шаблонизации (было бы полезно иметь перед глазами http://rtfm.modx.com/display/ADDON/Wayfinder открытым либо же распечатать и держать возле экрана), вы увидите, что я называл мои чанки похожими на соответсвующие параметры вызова сниппета. Это я сделал для удобства, это помогает мне отслеживать что к чему, когда я начинаю конструировать мой вызов. Давайте добавим параметры и вызовем наши чанки. Вызов Wayfinder теперь будет иметь вид:
?Замечание!
Значение параметров помещается в апострофы (`), а не в одинарные кавычки (’).Отлично, давайте взглянем на этот вызов. Вы видите, что мы используем параметры шаблонизации для вызова наших чанков так, что Wayfinder выводит нужный нам HTML с корректными классами. Я определил вызываемый hereClass параметр и дал ему значение current_page_item, чтобы он соответствовал статическому HTML шаблону. Можно заметить, что я оставил параметры firstClass и lastClass пустыми. Причиной этого является то, что мой HTML шаблон не устанавливает класс для первого и последнего пункта меню, поэтому чтобы избежать накладок я перезаписал в них пустые строки.
Давайте пройдем дальше и сохраним измененный Wayfinder вызов и обновим страницу и увидим, как изменился вид нашего меню:

Видно, что наше меню выглядит именно так, как мы хотели. Правильные стили используются в выпадающем меню. Если вы посмотрите на исходный код, то увидите, что сгенерированный Wayfinder‘ом HTML код изменился до неузнаваемости:
Этот код соответствует оригинальному статичному коду нашего шаблона, но он был сгенерирован вызовом Wayfinder.
Существует много других параметров, которые вы можете использовать вместе с Wayfinder для построение ваших меню. В следующих уроках мы рассмотрим сложные меню и как их интегрировать в Wayfinder. Подведем итог: сейчас наш сайт приобрел некоторую форму и у нас есть функциональное и динамичное меню.
modx.ws
Как сделать меню на MODx при помощи Wayfinder
В этом несложном уроке я покажу, как настраивается меню.
Однажды меня попросили исправить баг с меню на одном сайте – некоторые пункты упорно не хотели выстраиваться в ряд, а вместо этого вылезали в неожиданных местах страницы при наведении курсора. Баг заключался не в кривом css, как я предположила сначала, а в криво настроенном вызове Wayfinder.
Что такое Wayfinder – это сниппет, который используется, когда нужно вывести список документов раздела/ов. В результате работы сниппета генерируется ненумерованный список. При помощи различных параметров с этим списком можно сделать все, что угодно :) Подробнее вы можете почитать в документации, или набрав в Google – “wayfinder modx wiki”.
Важные примечания:
1. О том, что такое MODx, как установить MODx, как организовать структуру документов, как из html сделать шаблон, что такое чанк и проч. вопросы новичков в этом уроке я не рассматриваю.
2. Плейсхолдеры, которые я буду использовать в уроке, указаны в том формате, который «понимает» Evo версия. В чем разница, смотрите пример:
| ? | [[+wf.link]] | [+wf.link+] |
Итак, разберем создание меню по шагам.
Шаг 1
Для урока набросала вот такое меню:
Здесь для наглядности я применила разные стили к разным уровням меню. На том сайте, где фиксила баг с меню, было примерно так же – у каждого уровня меню свой стиль.
Верстаем – подробности верстки в рамки данного урока не входят, вот такой код у меня получился:
<ul> <li> <a href="#" title="Главная"> <span>Главная</span></a></li> <li> <a href="#" title="Продукция" > <span>Продукция</span></a> <ul> <li><a href="#" title="Сыворотка правды">Сыворотка правды</a></li> <li><a href="#" title="Средство Макропулоса">Средство Макропулоса</a></li> <li><a href="#" title="Универсальные средства">Универсальные средства</a> </li> </ul> </li> <li><a href="#" title="Доставка"><span>Доставка</span></a> <ul> <li><a href="#" title="Сыворотка правды">Сыворотка правды</a></li> <li><a href="#" title="Средство Макропулоса">Средство Макропулоса</a></li> <li><a href="#" title="Универсальные средства">Универсальные средства</a></li> </ul> </li> <li><a href="#" title="Поставщики"><span>Поставщики</span></a></li> </ul>Полюбовавшись кодом, определяем для себя, какой класс в нашем меню за что отвечает (это если ковыряетесь в чужом коде, в своем и так должно быть ясно ![]() ):
):
ul – класс всего менюli - класс пунктов меню верхнего уровняa – класс для ссылок в пунктах верхнего уровняul - класс для подменюну и span для оформления пунктов верхнего уровня
Шаг 2. Создаем три документа
- Продукция- Доставка- ПоставщикиУ документа «Продукция» создаем дочерние документы: «Сыворотка правды», «Средство Макропулоса», «Универсальные средства».
Шаг 3. Выносим меню в отдельный чанк
В шаблоне, в том месте где у вас должно быть меню, убираем весь лишний код (сам html код меню), вместо него пишем
{{menu}}Тем самым мы выносим меню в отдельный чанк. Потом создаем новый чанк и называем его menu. Пока в содержимое чанка можно скопировать код меню, который вы сверстали. Для наглядности.
Зайдите в админке в «Сайт»-> “Просмотр” – чтобы проверить, что все нормально с путями к файлу стилей и картинкам.
Получилось? Ок, но это еще не меню. Вдохнём в него жизнь при помощи Wayfinder.
Шаг 4
Удалите все содержимое чанка menu и вместо этого вызовите сниппет Wayfinder.Пока напишем так:
[[Wayfinder? &startId=`0`]]параметр startId – указывает, с какого документа начинать формировать список. У нас указан 0 – это значит, что список формируется с корня дерева документов.
Посмотрим, что получилось:
Это - рабочее и живое меню. Переименовывайте документы, удаляйте, добавляйте – меню будет формироваться в соответствии с деревом документов.
Шаг 5
5.1. Tеперь приводим внешний вид меню в норму
Wayfinder по умолчанию формирует простой код (<ul> </ul>), все классы списков и элементов задаются специальными параметрами при вызове.
В начале урока мы определяли, какие css-классы в нашем меню за что отвечают. У Wayfinder имеются нужные нам параметры: outerClass – класс для контейнера меню. Сопоставив с нашей вёрсткой, получаем такой вызов Wayfinder:
[[Wayfinder? &startId=`0` &level=`2` &outerClass=`menu`]]помимо параметров с классами указываем уровень вложенности - &level=`2`.
Здесь я рекомендую проверять, что показывает исходный код в браузере – если есть косяки, лучше их убрать в самом начале: класс у меню есть – правильно <ul>
Отмечаем недостатки – нет классов для пунктов меню верхнего уровня, нет тегов <span> и класса для подменю.Все эти недостатки исправляются добавлением соответствующих параметров к вызову Wayfinder.
5.2. Добавляем классы к пунктам верхнего уровня и теги <span>
Для этого есть переменная rowTpl, которая описывает шаблон для пункта меню, делаем такой шаблон, для этого создаем чанк под названием parent:
<li><a href="[+wf.link+]" title="[+wf.title+]"> <span>[+wf.linktext+]</span></a>[+wf.wrapper+]</li>В вызове Wayfinder добавляем &rowTpl=`parent`.Не забываем проверять исходный код - уже почти все хорошо, осталось подменю.
Для настройки подменю используем переменную innerRowTpl.
Создаем чанк inner:
<li><a href="[+wf.link+]">[+wf.linktext+]</a>[+wf.wrapper+]</li>Добавляем в вызов Wayfinder переменную innerRowTpl=`inner`и переменную, которая указывает класс для контейнера подменю &innerClass=`sub`.
Окончательный вызов Wayfinder выглядит так:
[[Wayfinder? &startId=`0` &level=`2` &outerClass=`menu` &rowTpl=`parent` &innerClass=`sub` &innerRowTpl=`inner`]]Всё, наше меню готово. Успехов!
julliet.ru
Создание меню при помощи pdoMenu
Сниппет генерации меню. Может заменять Wayfinder, и позволяет более гибко указывать параметры.
Например, умеет строить меню сразу из нескольких родителей, отображая их как вместе, так и отдельными ветками.
Существенный прирост скорости дает только при первом запуске, дальше Wayfinder не особо уступает, благодаря грамотному кэшированию.
Параметры
| &parents | Текущий ресурс | Список родителей, через запятую, для поиска результатов. Если поставить 0 - выборка не ограничивается. Если id родителя начинается с дефиса, он и его потомки исключаются из выборки. |
| &level | 0 (не ограниченно) | Уровень генерируемого меню. |
| &resources | Список ресурсов, через запятую, для вывода в результатах. Если id ресурса начинается с дефиса, этот ресурс исключается из выборки. | |
| &templates | Список шаблонов, через запятую, для фильтрации результатов. Если id шаблона начинается с дефиса, ресурсы с ним исключается из выборки. | |
| &where | Массив дополнительных параметров выборки, закодированный в JSON. | |
| &displayStart | 0 | Включить показ начальных узлов меню. Полезно при указании более одного «parents». |
| &context | Ограничение выборки по контексту ресурсов. | |
| &showHidden | 0 | Показывать ресурсы, скрытые в меню. |
| &showUnpublished | 0 | Показывать неопубликованные ресурсы. |
| &previewUnpublished | 0 | Включить показ неопубликованных документов, если у пользователя есть на это разрешение. |
| &hideSubMenus | 0 | Спрятать неактивные ветки меню. |
| &select | Список полей для выборки, через запятую. Можно указывать JSON строку с массивом, например {"modResource":"id,pagetitle,content"}. | |
| &sortby | menuindex | Любое поле ресурса для сортировки, включая ТВ параметр, если он указан в параметре &includeTVs, например {"tvname":"ASC", "pagetitle":"DESC"}. Можно указывать JSON строку с массивом нескольких полей. Для случайно сортировки укажите «RAND()» |
| &sortdir | ASC | Направление сортировки: по убыванию или возрастанию. Если оставить параметры &sortby и &sortdir пустыми, то сортировка будет идти по порядку ресурсов в &resources. |
| &limit | 0 | Ограничение количества результатов выборки. Можно использовать «0». |
| &offset | 0 | Пропуск результатов от начала. Необходимо использовать вместе с явно указанным &limit |
| &checkPermissions | Укажите, какие разрешения нужно проверять у пользователя при выводе документов. Например &checkPermissions=`list`. | |
| &countChildren | 0 | Точный подсчет количества дочерних ресурсов каждой категории и вывод их в плейсхолдер [[+children]]. Делает дополнительные запросы в БД, поэтому по умолчанию отключен. |
| &toPlaceholder | Если не пусто, сниппет сохранит все данные в плейсхолдер с этим именем вместо вывода на экран. | |
| &plPrefix | wf. | Префикс для выставляемых плейсхолдеров |
| &showLog | 0 | Показывать дополнительную информацию о работе сниппета. Только для авторизованных в контекcте «mgr». |
| &fastMode | 0 | Быстрый режим обработки чанков. Все необработанные теги (условия, сниппеты и т.п.) будут вырезаны. |
| &cache | 0 | Кэширование результатов работы сниппета. |
| &cacheTime | 3600 | Время актуальности кэша, в секундах. |
| &scheme | -1 | Схема формирования url, передаётся в modX::makeUrl(), поэтому возможные варианты нужно смотреть здесь. Особый тип uri подставляет значение uri ресурса, без запуска функции. |
| &useWeblinkUrl | 1 | Генерировать ссылку с учетом класса ресурса. |
| &rowIdPrefix | Префикс для выставления идентификатора в чанк. | |
| &hereId | Id документа, текущего для генерируемого меню. Нужно указывать только если скрипт сам его неверно определяет, например при выводе меню из чанка другого сниппета. | |
| &includeTVs | Список ТВ параметров для выборки, через запятую. Например: «action,time» дадут плейсхолдеры [[+action]] и [[+time]]. | |
| &tvPrefix | Префикс для ТВ параметров. |
Параметры шаблонов
Эти параметры устанавливают чанки, которые содержат шаблоны для генерации меню.
| &tplOuter | Чанк обертка всего блока меню. По умолчанию: @INLINE <ul[[+classes]]>[[+wrapper]]</ul> |
| &tpl | Имя чанка для оформления ресурса. Если не указан, то содержимое полей ресурса будет распечатано на экран. По умолчанию: @INLINE <li[[+classes]]><a href="[[+link]]" [[+attributes]]>[[+menutitle]]</a>[[+wrapper]]</li> |
| &tplParentRow | Чанк оформления контейнера с потомками |
| &tplParentRowHere | Чанк оформления текущей категории |
| &tplHere | Чанк текущего документа |
| &tplInner | Чанк обертки внутренних пунктов меню. Если пуст - будет использовать &tplOuter |
| &tplInnerRow | Чанк обертка внутреннего пункта меню |
| &tplInnerHere | Чанк обертка активного пункта меню |
| &tplParentRowActive | Чанк оформления активной категории |
| &tplCategoryFolder | Специальный чанк оформления категории. Категория - это документ с «isfolder = 1» и или нулевым шаблоном, или с атрибутом "rel=category" |
| &tplStart | Чанк оформления корневого пункта, при условии, что включен &displayStart. По умолчанию: @INLINE <h3[[+classes]]>[[+menutitle]]</h3>[[+wrapper]] |
Параметры CSS классов
Эти параметры задают значение плейсхолдера [[+classes]] для различных элементов меню.
| &firstClass | Класс для первого пункта меню. По умолчанию: first |
| &lastClass | Класс последнего пункта меню. По умолчанию: last |
| &hereClass | Класс для активного пункта меню. По умолчанию: active |
| &parentClass | Класс категории меню. |
| &rowClass | Класс одной строки меню. |
| &outerClass | Класс обертки меню. |
| &innerClass | Класс внутренних ссылок меню. |
| &levelClass | Класс уровня меню. Например, если укажите «level», то будет «level1», «level2» и т.д. |
| &selfClass | Класс текущего документа в меню. |
| &webLinkClass | Класс документа-ссылки. |
Примеры
Обычный вывод меню из корня сайта в один уровень:
[[pdoMenu? &parents=`0` &level=`1` ]]Вывод с исключением определенных родителей и проверкой разрешений пользователя:
[[pdoMenu? &parents=`-10,-15` &level=`2` &checkPermissions=`load,list,view` ]]Вывод меню сразу из двух родителей, с показом корневых точек:
[[pdoMenu? &parents=`10,15` &displayStart=`1` ]]Вывод двух уровней документов с подсчетом количества вложенных ресурсов:
[[pdoMenu? &parents=`0` &level=`2` &tplInner=`@INLINE [[+wrapper]]` &tplParentRow=`@INLINE <li[[+classes]]><a href="[[+link]]" [[+attributes]]>[[+menutitle]]</a> ([[+children]])</li>[[+wrapper]]` &countChildren=`1` ]]www.riwkus.pro
Как создать и настроить динамическое меню на CMS MODx
При сдаче готового сайта визитки вебмастера стараются максимально автоматизировать все процессы, чтобы клиент после сдачи проекта не дергал их по мелочам. Одним из наиболее частых проблем является именно с созданием и редактирование новых пунктов меню.
Поэтому одной из основных задач вебмастера стоит создание динамическое меню, чтобы все действия по редактированию структуры меню можно было бы производить из административной панели.
Это можно реализовать с помощью специальных инструментов MODx – сниппетов.
Сниппет – это php код, который запускается в шаблоне MODx и позволяет выводить информацию из базы данных CMS.
Сниппеты разделяются на два вида:
- кэшируемые;
- не кэшируемые.
Их отличие в конструкции вызова. Так, например, если мы имеем сниппет с названием «SNIPNAME», то при не кэшируемом вызове конструкция будет иметь следующий вид:
[!SNIPNAME!]При кэшированном варианте – она будет иметь вид:
[[SNIPNAME]]Тут может появиться вопрос, зачем же делать сниппет кэшируемым? Дело в том, что при использовании кэша конструкция сохраняется и не происходит постоянное обращение к базе данных, что в свою очередь увеличивает скорость загрузки страниц и уменьшает нагрузку на сервер. Но часто, можно столкнуться с тем, что после занесения в кэш, вебмастер производит какие-то действия, но они не отображаются на сайте, для их отображения нужно предварительно очищать устаревший кэш. Об этом расскажу немного позже. Мы же будем использовать именно не кэшируемый вариант меню.
Второй важной характеристикой сниппетов являются — дополнительные параметры, которые можно задавать непосредственно при вызове этой конструкции. Схема выглядит следующим образом:
[!Имя_сниппета? &параметр1=`значение параметра` &параметр2=`значение параметра` !]Знак «?» — дает системе сигнал, что после него следуют параметры, которые нужно применить к сниппету. А сами сниппеты при этом разделяются знаком «&», а значения берутся в обратные кавычки. Если вы поставите неправильные кавычки, то ничего работать не будет.
Как же настроить динамический вывод структуры меню?
Для вывода меню в MODx мы будем использовать сниппет:
[!Wayfinder!]Использовать его в «чистом виде» у нас не получиться, поскольку для этого нужно наличие вложенных материалов, и отображаться оно будет только на главной. Правильно будет указать id статьи, от которой стоит делать отсчет. С помощью данного метода мы сможем создавать много разных меню, используя для этого id. На практике будет более понятно.
Так как сейчас Родительским пунктом является «Главная» со значением id = 1. То конструкция должна иметь следующий вид:
[!Wayfinder? &startId=`1`!]Такой конструкцией вы сможете вывести меню из дочерных пунктов. Давайте реализуем это на практике.
Идем в раздел «Элементы» — «Управление элементами» — Вкладка «Чанки». Выбираем чанк «HEADER» и находим в нем код, который отвечает за вывод меню.
<a href="#">HOME<span></span></a> <ul> <li><a href="#">home</a></li> <li><a href="#">about us</a></li> <li><a href="#">services</a></li> <li><a href="#">projects</a></li> <li><a href="#">solutions</a></li> <li><a href="#">jobs</a></li> <li><a href="#">blog</a></li> <li><a href="#">contacts</a></li> </ul>Давайте вместо этого кода вставим конструкция вышеприведенного сниппета:
[!Wayfinder? &startId=`1`!]
Жмем «Сохранить» и идем на сайт и смотрим на результат.

Как видите, меню подключилось, в адресной строке меняется url, правда шаблон остается тот же, мы это поправим в следующих уроках.
Но вот существует две проблемы:
1.) Не выделяется активный пункт меню.
2.) Отсутствует пункт меню «Главная».
Давайте исправим эти недочеты.
Подключаем активный пункт меню
По умолчанию сниппет Wayfinder формирует активный пункт меню с классом «active». Так что нам не придется дописывать дополнительный скрипт, а всего лишь поменять класс в css файле. Для этого переходим в папку с нашим шаблоном — /assets/templates/retina/css/style.css. Учтите, что папка название папки шаблона у вас может отличатся, все зависит от того какое название вы вводили в первых уроках. Открываем этот файл и ищем строчку со стилями для активного пункта меню. У меня это строчка – 190, а вот и сам код:
#navigation a.nav-btn { margin-bottom: 15px; text-decoration: none; padding:0 36px 0 10px; line-height:30px; display:block; background: url(images/navigation.png) repeat-x 0 0; height: 30px; position: relative; }Заменяем класс «.nav-btn» на «active».
Подключаем «Главная»
И так, как вы поняли, мы вывели дочерные пункты от пункта меню «Главная». Чтобы подтянуть сам этот пункт нужно, чтобы все наше меню было одинакового уровня вложенности.
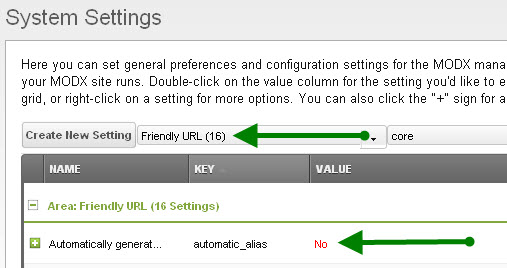
Для начала проверяем, открыт ли доступ к корневой папке. Для этого переходим в раздел «Инструменты» — «Конфигурация» — Вкладка «Пользователи». В ней находим параметр – «Разрешить доступ к корневой папке» и ставим значение в «Да».
После этого выбираем пункт, допустим «Услуги», заходим на страницу его редактирования и внизу нажимаем на иконку, как показано на скриншоте.

После нажатия вам нужно выбрать родительский пункт меню в левой колонке материалов, мы выбираем коневую папку. Скриншот ниже.

Кликаем на ней и сохраняем нашу статью. Сам материал должен переместиться на один уровень с «Главной».
Это действие нужно проделать со всеми подпунктами. У вас должна выйти следующая структура.

Если вы сейчас обновите страницу вашего сайта, то ваше меню исчезнет. Все потому, что изменился id родительской категории. Давайте подправим его. Для этого идем в раздел «Элементы» — «Управление элементами» — Вкладка «Чанки». Выбираем чанк «HEADER» и находим в нем код:
[!Wayfinder? &startId=`1`!]И изменяем на:
[!Wayfinder? &startId=`0`!]Все, меню полностью готово и соответствует шаблону.
Если вы заметили, то по шаблону можно увидеть, что в футере у нас есть меню, которое в точности повторяет пункты только что созданного нами варианта. Поэтому, я предлагаю сразу подправить и этот блок. Для этого идем в раздел «Элементы» — «Управление элементами» — Вкладка «Чанки» выбираем чанк «FOOTER». В нем находим код, отвечающий за вывод нижнего меню, и вместо него вставляем уже знакомую нам конструкцию.
[!Wayfinder? &startId=`0`!]
Вот, что у вас должно получится.

На этом сегодня все. Если будут вопросы, пишите их в комментариях, я постараюсь на них ответить. До следующих уроков.
webprovincia.com