msSetInCart. Modx store
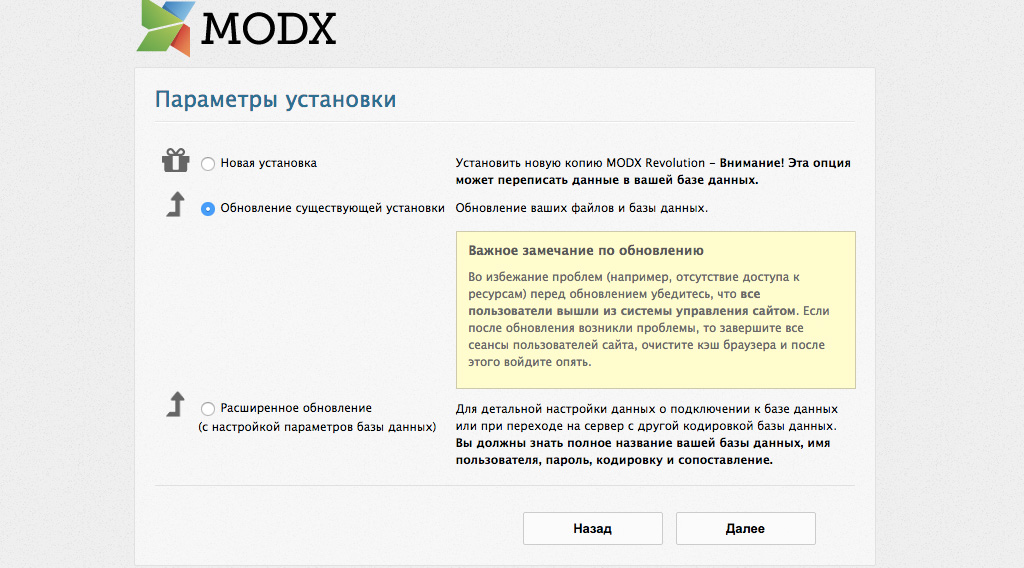
Маркетплейс дополнений для MODX / modstore.pro
Маркетплейс готовых дополнений для CMS MODX Revolution от лучших русскоговорящих разработчиков.
Интегрирован с хостингом Modhost.
Цифры и факты
| Дополнений | 302 |
| Пользователей | 12 960 |
| Загрузок | 206 090 |
| Ключей | 35 519 |
| Авторов | 65 |
Подпишитесь на рассылку!
Мы не спамим и отправляем письма с обновлениями Modstore.pro и Modhost.pro не чаще раза в месяц.Возможность работы на тестовом и “боевом” доменах
Подробная документация
Техническая поддержка напрямую от авторов дополнений
Крупнейший поставщик дополнений для MODX
Схема работы маркетплейса Скрыть Показать
Бесплатное демо дополнений на тестовом тарифе modhost.pro Платные дополненияАвторизация в ЛК Modstore
Создание ключа для 1 сайта в ЛК
Возможность задавать вопросы по купленному дополнению в Технической поддержке 1 год.
Бесплатные дополнения
Возможность сбросить привязку ключа к домену один раз в ЛК
Настройка репозитория Modstore в “админке” вашего сайтаПодключение и загрузка дополнения из репозитория Modstore
Бесплатное демо дополнений на тестовом тарифе modhost.pro Платные дополнения
Бесплатные дополнения
Авторизация в ЛК Modstore
Создание ключа для 1 сайта в ЛК
Возможность задавать вопросы по купленному дополнению в Технической поддержке 1 год.
Покупка дополнения для ключа
Возможность сбросить привязку ключа к домену один раз в ЛК
Настройка репозитория Modstore в “админке” вашего сайта
Подключение и загрузка дополнения из репозитория Modstore
modstore.pro
Office / Пользователи / Дополнения MODX / modstore.pro
Версия 1.8.1-pl
Дата выпуска 26.07.2018
Просмотры 12 580
Внимание, этот компонент требует версию PHP 5.6 или выше! Если ваш сайт использует PHP ниже требуемого, установка этого дополнения может его сломать.
Внимание, этот компонент требует версию MODX не ниже 2.5 !
Модульное дополнение для работы с пользователями.Функционал в комплекте: — Ajax регистрация и авторизация пользователей — Ajax редактирование профиля — Авторизация в дополнительные аккаунты для быстрого переключения между ними — Авторизация под любым активным пользователем прямо из админки — Вывод покупок пользователя miniShop2 на ExtJS
Быстрый старт
Авторизация и редактирование профиля в modstore.pro работает с помощью Office.
modstore.pro
msSetInCart / Каталог, Поиск, Фильтрация / Дополнения MODX / modstore.pro
Внимание, этот компонент требует версию MODX не ниже 2.3 !
[msSetInCart] — Новая версия комплектов (наборов) продукта Minishop2. Кардинально отличается от предыдущей, просто обновиться не получится.
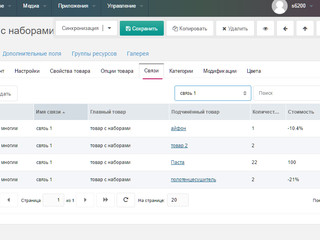
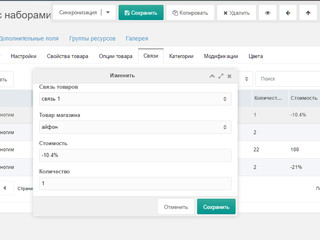
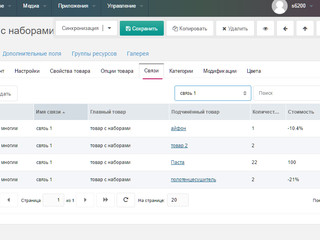
Добавление продукта комплекта осуществляется во вкладке Связи продукта. Пример — s6200.h4.modhost.pro/katalog/11993.html <cut/>

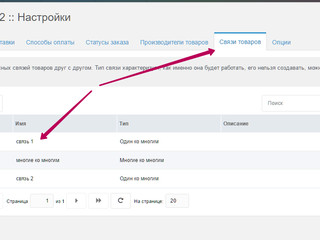
Создание набора Прежде всего необходимо создать связь в настройках Minishop2

Затем можно перейти на страницу продукта и добавить к главному продукту — продукты набора
 Можно указать кол-во продукта в наборе и стоимость. Стоимость можно задать и в процентном отношении.
Можно указать кол-во продукта в наборе и стоимость. Стоимость можно задать и в процентном отношении.
Сниппет msSetInCart.set Предназначен для вывода наборов продукта. По сути сниппет обертка. Инициализирует необходимые скрипты и запускает сниппет msProducts
- tpl — Чанк оформления
- link — Идентификатор связи
- master — Идентификатор главного продукта
- setInput — Тип поля связи продуктов набора
- setMode — Режим обработки продуктов набора
- setActive — Состояние активности продукта набора
Для связанных продуктов добавленных в виде продуктов, добавляет идентификатор главного. Если задан параметр setRemoveSlave (по умолчанию true) то при удалении главного продукта будут удалены и продукты входящие в его набор.
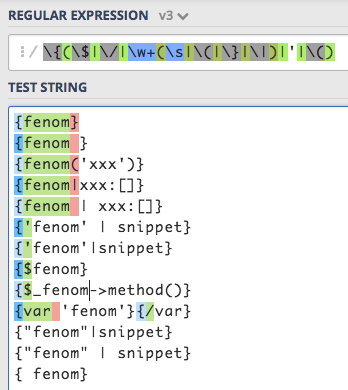
Для связанных продуктов добавленных в виде опций включает вывод информации. Благодаря поддержке феном данный вызов можно оформить прямо в шаблоне корзины таким образом
{if $product.options.mssetincart} {$_modx->getChunk('tpl.msSetInCart.info', $product.options.mssetincart)} {/if}Чанк tpl.msSetInCart.info Для информации о наборе продукта. Используется при выводе информации в корзине, а так же при выводе информации о заказе. Можно указать свой шаблон вывода используя настройку tpl_order_info— формы продукта набора дополнительно должны иметь класс mssetincart-product
— чанк главного продукта должен иметь инпут
<input type="hidden" name="mssetincart_set" value="[[*id]]"/>определяет принадлежность к главному продукту— классы для вывода информации о наборе mssetincart-cost — стоимость, mssetincart-mass — масса например
<span>[[+price]]</span> [[%ms2_frontend_currency]] <span>[[+weight]]</span> [[%ms2_frontend_weight_unit]]PS Новая версия предназначена под новую версию minishop2.По вопросам работы обращаемся в ТП. Всем спасибо за внимание!
modstore.pro
UserTest / Пользователи / Дополнения MODX / modstore.pro
Внимание, этот компонент требует версию PHP 5.3 или выше! Если ваш сайт использует PHP ниже требуемого, установка этого дополнения может его сломать.
Внимание, этот компонент требует версию MODX не ниже 2.3 !
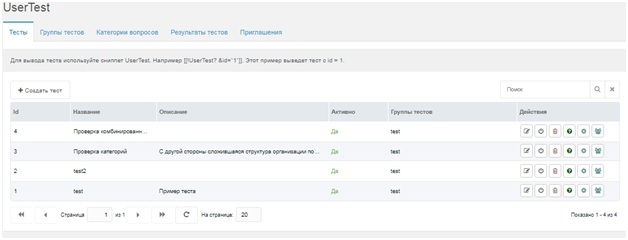
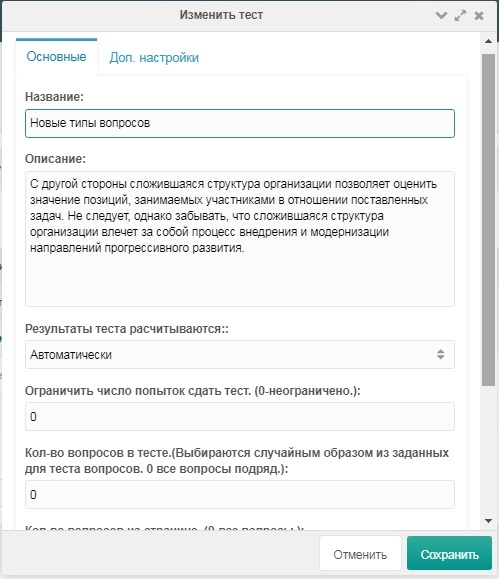
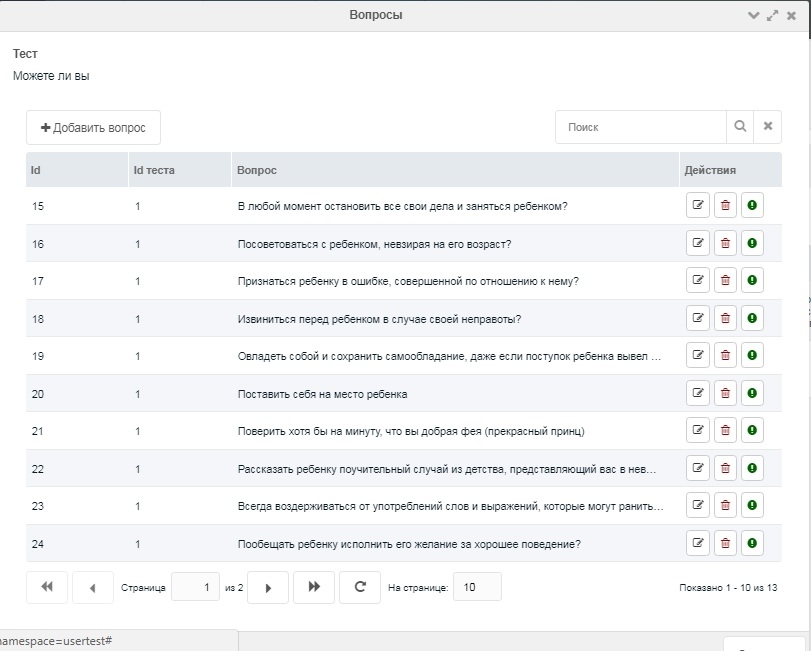
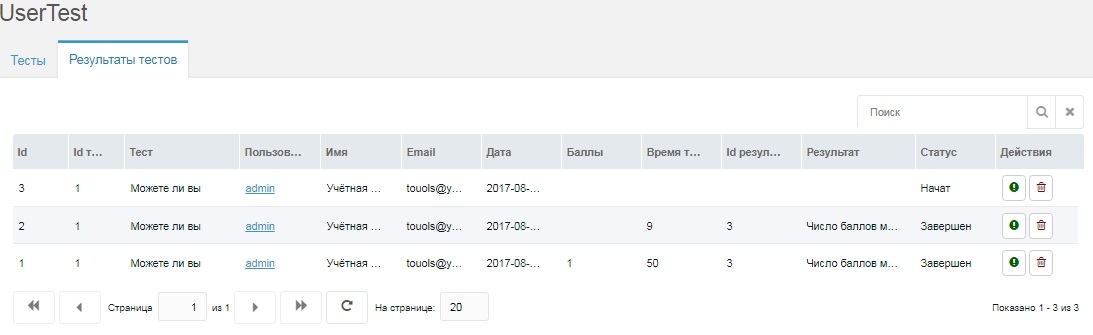
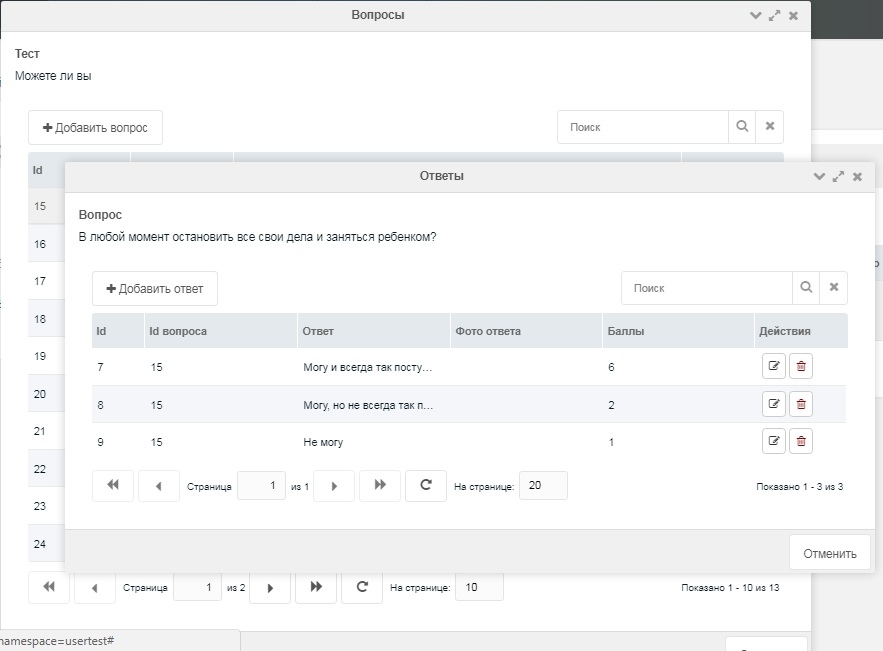
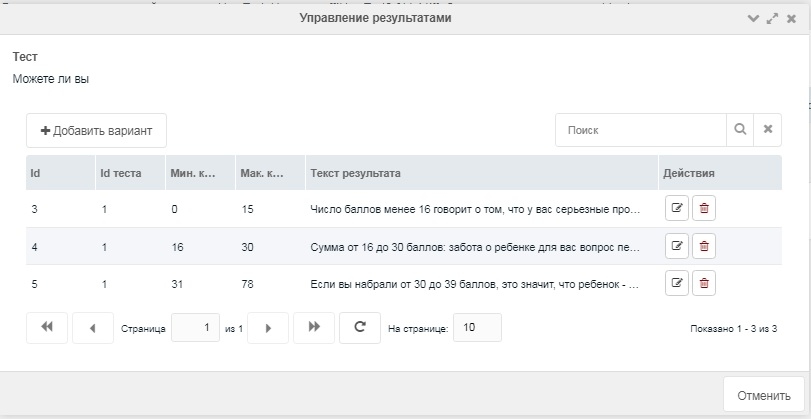
Компонент для тестирования пользователей сайта — UserTest. Компонент сделан по заказу студии WebHubPub.Админка





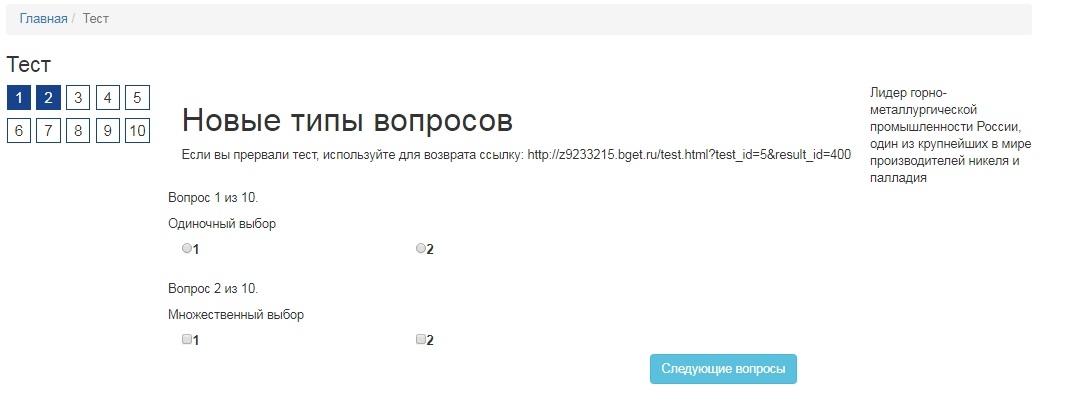
Фронт

Инструкция Для работы компонента требуется pdoTools, AjaxForm,FormIt. Установите их и компонент. Создайте 4 страницы: 1 Страница теста, скрытая из меню. На нее поместите
[[!UserTest?]] <div> <p>Сохраните Ваш результат теста. Отправте его на почту:</p> [[!AjaxForm? &snippet=`FormIt` &form=`tpl.UserTest.AjaxForm` &hooks=`spam,email,UserTestFormItHook,redirect` &emailSubject=`Результат теста {$test.name} с сайта [[++site_url]]` &emailFrom=`[email protected]` &emailTo=`[[+email]]` &emailTpl=`tpl.UserTest.AjaxForm.Email` &validate=`name:required,email:email:required` &validationErrorMessage=`В форме содержатся ошибки!` &successMessage=`Сообщение успешно отправлено` ]] </div> <style> .comparison li { margin: 3px; padding: 0.4em; font-size: 1.4em; background-color: #fff; border: 1px solid #888; } .step-box__item { display: inline-block; width: 27px; height: 27px; line-height: 26px; color: #333538; font-size: 17px; text-align: center; margin: 0 1px 10px; text-decoration: none; border: 1px solid #17428c; vertical-align: top; } .step-box__item.check { background-color: #d4e4ff; } .step-box__item.current { background-color: #17428c; color: #fff; } </style> 2 тесты. На нее поместите <div> <div> [[!pdoPage? &element=`UserTestListTests` &test_page_id=`8` &answer_page_id=`22` ]] </div> [[!+page.nav]] </div>Более подробно в инструкции Инструкция UserTest 3.9.0.docx
Как выяснилось дополнение плохо работает с ckeditor отключите пожалуйста в системных настроек usertest_use_richtexteditor.
modstore.pro