Как работать с чанками в ModX Revolution? Чанки modx
Урок 5. Работа с чанками MODx Revolution MODX
 Добро пожаловать на 5 урок MODX Revolution для новичков. В предыдущем уроке мы начали рассматривать работу с шаблонами в MODX Revolution. Мы начали со статичного HTML/CSS шаблона и перенесли его в нашу установку MODX Revolution, изменили пути к файлам и начали изучать синтаксис тегов MODX Revolution и как его использовать. В этом уроке мы продолжим работу над нашим шаблоном и изучим концепцию чанков.
Добро пожаловать на 5 урок MODX Revolution для новичков. В предыдущем уроке мы начали рассматривать работу с шаблонами в MODX Revolution. Мы начали со статичного HTML/CSS шаблона и перенесли его в нашу установку MODX Revolution, изменили пути к файлам и начали изучать синтаксис тегов MODX Revolution и как его использовать. В этом уроке мы продолжим работу над нашим шаблоном и изучим концепцию чанков.
В данном уроке я использую шаблон 7-in-1 Business Success Site студии Themeforest. Если вы работаете над шаблоном, который вы скачали или сделали сами, то это даже лучше. Подход к построению сайта одинаков вне зависимости от используемого шаблона.
Давайте начнем. Наш сайт выглядит сейчас точно так же как и загруженный шаблон, потому что мы изменили все пути к css, js и image файлам. Давайте рассмотрим что же такое чанки
Чанки MODX Revolution
Чанки — это куски HTML кода или текста. Важно отметить что чанк — это чистый HTML код без всякой логики. Чанк не может содержать PHP код, он просто не будет выполнятся. PHP код необходимо вставлять в сниппет (разберёмся в этом в следующих уроках). Этот сниппет потом может быть вызван в чанке. В то же время чанк сам по себе не может содержать всередине чистый PHP.
Для чего использовать чанки?
Вы можете использовать чанки для различных целей. Некоторые примеры использования чанков включают организацию вашего шаблона в управляемые части, содержащие HTML или текст, который будет использован снова и снова в вашем сайте, а также для хранения мини-шаблонов для ваших меню и др. Сейчас это может быть не совсем ясно, но ситуация прояснится по ходу дела.
В этом уроке я собираюсь использовать чанки для организации моего шаблона в несколько управляемых частей. Как я уже упомянул в предыдущих уроках, эти занятия отражают лишь моё видение этого процесса, вы можете использовать свой лучший или более удобный вам способ.
Поэтому можете просто бегло ознакомится с данным уроком либо просто прочитать, чтобы понять синтаксис чанков и далее организуйте ваш шаблон как вам удобно.
Если мы посмотрим на код шаблона, над которым сейчас работаем, то увидим длинную страницу кода и в нём при редактировании или изменении части кода можно легко потеряться. Чтобы избежать этого, давайте разделим код на логические секции и далее сохраним эти секции раздельно как чанки, которые я потом смогу вызвать в главном шаблоне.
Видно, что этот шаблон разделён на три различные секции: шапка, подвал и средняя область (по такому принципу делятся почти все шаблоны). Соответственно можно поделить наш шаблон на эти три части. После разделения мы можем далее еще разделить эти секции.
Поэтому первой вещью, что мы сделаем — это создадим два новых чанка, которые назовём: 7in1-header и 7in1-footer.
Для создания чанка зайдем в менеджер и в дереве слева зайдем во вкладку Elements. Можно создать чанк двумя способами: правым кликом на Chunk и выбрать“New Chunk” или кликнуть на иконку Chunk.

В появившемся окне вводим необходимую информацию — имя чанка, описание и категория, если это необходимо.

Пока сохраним этот чанк, чуть позже вставим туда код.
Давайте продолжим и создадим чанк для подвала.
Сейчас если мы взглянем на дерево ресурсов, то увидим наши два новые чанка в разделе Чанки.

Итак, наши чанки готовы к использованию. Всё, что нужно сделать, это вырезать код из секции нашего шаблона и вставить в чанки. В моём случае, я открою шаблон 7in1 Home, который мы создали в предыдущем уроке и вырежу весь код между отрывающим и закрывающим тегами <head>. Далее я вставлю этот код в средину чанка 7in1-header, который я только что создал и сохраню его.
Если мы теперь посмотрим на наш сайт, то увидим, что он не выглядит так, как должен выглядет.

Это случилось потому что сайт больше не видит наших css и js файлов, так как мы вырезали всю информацию об этом из нашего шаблона. Так как эта информация теперь содержится в чанке, то нам необходимо просто вызвать чанк в шапке шаблона.
Как вызывать чанк в MODX Revolution
Синтаксис чанков в MODX Revolution очень прост:
[[$chunkName]]В нашем случае мы просто перейдём в наш шаблон и разместим там вызов нашего чанка 7in1-header в области, где мы убрали код шапки. Таким образом верхняя часть кода нашего шаблона будет иметь следующий вид:
Если сейчас вы перезагрузите страницу, то увидите, что она примет нормальный вид. Это значит, что парсер MODx видит вызов чанка, он берёт его содержимое и размещает в области, где сделан вызов. Если вы знакомы с программированием PHP, то вы увидите схожесть с концепцией использования включения файлов.
Отлично, теперь мы знаем что делать дальше и сделаем ту же процедуру с подвалом. В моём случае я выделю весь код от начала div подвала до закрывающего тега и размещу его в чанке 7in1-footer, который мы создали. Затем размещу вызов это чанка в нужном месте. Теперь конец кода моего шаблона выглядит вот так:
Снова напомню, можете делать что угодно и как угодно, можете вообще не делить ваш шаблон :). цель данной демонстрации — это показать как работать с чанками и какой их синтаксис при вызове чанков в шаблоне.
Для моих целей, я собираюсь еще поделить мой шаблон и добавить пару чанков. Эта секция шаблона появляется в основном на каждой странице вебсайта:

Я думаю разумно разместить код для этой секции в собственном чанке и далее вызывать его в наших шаблонах. Я назову этот чанк 7in1-bottomwidgets и таким образом нижняя часть кода моего шаблона приобретёт следующий вид:
Как вы видите, в зависимости от внешнего вида нашего шаблона, мы можем делить его дальше и дальше в отдельные чанки либо же не делить совсем.
Ну вот наш небольшой урок подошёл к концу.
Что дальше?
В следующем уроке MODX Revolution для новичков мы будем копать еще глубже и рассмотрим основы переменных шаблона и как использовать их для создания множества редактируемых областей на нашей странице. Если у вас есть какие-либо замечания или исправления — не стесняйтесь, сообщайте мне об этом. Буду стараться их исправить, чтобы уроки были более полезными для всех.
Рекомендую почитать:
modx.ws
Как работать с чанками в ModX Revolution?
Добро пожаловать на 5 урок MODX Revolution для новичков. В предыдущем уроке мы начали рассматривать работу с шаблонами в MODX Revolution. Мы начали со статичного HTML/CSS шаблона и перенесли его в нашу установку MODX Revolution, изменили пути к файлам и начали изучать синтаксис тегов MODX Revolution и как его использовать. В этом уроке мы продолжим работу над нашим шаблоном и изучим концепцию чанков.
В данном уроке я использую шаблон 7-in-1 Business Success Site студии Themeforest. Если вы работаете над шаблоном, который вы скачали или сделали сами, то это даже лучше. Подход к построению сайта одинаков вне зависимости от используемого шаблона.
Давайте начнем. Наш сайт выглядит сейчас точно так же как и загруженный шаблон, потому что мы изменили все пути к css, js и image файлам. Давайте рассмотрим что же такое чанки
Чанки MODX Revolution
Чанки — это куски HTML кода или текста. Важно отметить что чанк — это чистый HTML код без всякой логики. Чанк не может содержать PHP код, он просто не будет выполнятся. PHP код необходимо вставлять в сниппет (разберёмся в этом в следующих уроках). Этот сниппет потом может быть вызван в чанке. В то же время чанк сам по себе не может содержать всередине чистый PHP.
Для чего использовать чанки?
Вы можете использовать чанки для различных целей. Некоторые примеры использования чанков включают организацию вашего шаблона в управляемые части, содержащие HTML или текст, который будет использован снова и снова в вашем сайте, а также для хранения мини-шаблонов для ваших меню и др. Сейчас это может быть не совсем ясно, но ситуация прояснится по ходу дела.
В этом уроке я собираюсь использовать чанки для организации моего шаблона в несколько управляемых частей. Как я уже упомянул в предыдущих уроках, эти занятия отражают лишь моё видение этого процесса, вы можете использовать свой лучший или более удобный вам способ.
Поэтому можете просто бегло ознакомится с данным уроком либо просто прочитать, чтобы понять синтаксис чанков и далее организуйте ваш шаблон как вам удобно.
Если мы посмотрим на код шаблона, над которым сейчас работаем, то увидим длинную страницу кода и в нём при редактировании или изменении части кода можно легко потеряться. Чтобы избежать этого, давайте разделим код на логические секции и далее сохраним эти секции раздельно как чанки, которые я потом смогу вызвать в главном шаблоне.
Видно, что этот шаблон разделён на три различные секции: шапка, подвал и средняя область (по такому принципу делятся почти все шаблоны). Соответственно можно поделить наш шаблон на эти три части. После разделения мы можем далее еще разделить эти секции.
Поэтому первой вещью, что мы сделаем — это создадим два новых чанка, которые назовём: 7in1-header и 7in1-footer.
Для создания чанка зайдем в менеджер и в дереве слева зайдем во вкладку Elements. Можно создать чанк двумя способами: правым кликом на Chunk и выбрать“New Chunk” или кликнуть на иконку Chunk.

В появившемся окне вводим необходимую информацию — имя чанка, описание и категория, если это необходимо.

Пока сохраним этот чанк, чуть позже вставим туда код.
Давайте продолжим и создадим чанк для подвала.
Сейчас если мы взглянем на дерево ресурсов, то увидим наши два новые чанка в разделе Чанки.

Итак, наши чанки готовы к использованию. Всё, что нужно сделать, это вырезать код из секции нашего шаблона и вставить в чанки. В моём случае, я открою шаблон 7in1 Home, который мы создали в предыдущем уроке и вырежу весь код между отрывающим и закрывающим тегами <head>. Далее я вставлю этот код в средину чанка 7in1-header, который я только что создал и сохраню его.
Если мы теперь посмотрим на наш сайт, то увидим, что он не выглядит так, как должен выглядет.

Это случилось потому что сайт больше не видит наших css и js файлов, так как мы вырезали всю информацию об этом из нашего шаблона. Так как эта информация теперь содержится в чанке, то нам необходимо просто вызвать чанк в шапке шаблона.
Как вызывать чанк в MODX Revolution
Синтаксис чанков в MODX Revolution очень прост:
[[$chunkName]]В нашем случае мы просто перейдём в наш шаблон и разместим там вызов нашего чанка 7in1-header в области, где мы убрали код шапки. Таким образом верхняя часть кода нашего шаблона будет иметь следующий вид:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="en-US"> <head profile="http://gmpg.org/xfn/11"> [[$7in1-header]] </head> <body> <div> <div>Отлично, теперь мы знаем что делать дальше и сделаем ту же процедуру с подвалом. В моём случае я выделю весь код от начала div подвала до закрывающего тега и размещу его в чанке 7in1-footer, который мы создали. Затем размещу вызов это чанка в нужном месте. Теперь конец кода моего шаблона выглядит вот так:
</div> <!-- end bottom_widgets --> <div></div> <div> </div> [[$7in1-footer]] </body> </html>Снова напомню, можете делать что угодно и как угодно, можете вообще не делить ваш шаблон :). цель данной демонстрации — это показать как работать с чанками и какой их синтаксис при вызове чанков в шаблоне.
Для моих целей, я собираюсь еще поделить мой шаблон и добавить пару чанков. Эта секция шаблона появляется в основном на каждой странице вебсайта:

Я думаю разумно разместить код для этой секции в собственном чанке и далее вызывать его в наших шаблонах. Я назову этот чанк 7in1-bottomwidgets и таким образом нижняя часть кода моего шаблона приобретёт следующий вид:
</div> <!-- end front_content --> <div></div> <div> </div> [[$7in1-bottomwidgets]] <div> </div> [[$7in1-footer]] </body> </html>Как вы видите, в зависимости от внешнего вида нашего шаблона, мы можем делить его дальше и дальше в отдельные чанки либо же не делить совсем.
Ну вот наш небольшой урок подошёл к концу.
uscms.ru
Урок 7. Сниппеты MODX
Начнем наш 7 урок MODx Revolution для новичков. В предыдущем уроке мы изучили переменные шаблона и как их можно использовать для создания пользовательких полей на страницах сайта. При этом использовали шаблон студии Themeforest, вы можете использовать любой удобный для вас шаблон. Мы изучили как преобразовавывать статический HTML/CSS/JS шаблон в динамический контент нашего сайта. В целом, всё то, на что мы смотрели представляло собой внешний вид сайта и разметку. В этом уроке мы коротко рассмотрим как добавить функциональности нашему сайту при помощи сниппетов. Это будет короткий пример использования сниппетов. Каждая запись будет содержать описания одного сниппета, максимум два.
Что такое сниппет?
Сниппеты – это куски PHP кода, которые позволяют добавлять функциональность в ваш MODx сайт. Согласно официальной документации:
Сниппеты – это ответ MODx на внутренний PHP код. Они обеспечивают пользовательский динамичный контент, такой как меню, блоги или новые списки и другие функциональные блоки и что еще угодно, что ваш сайт должен генерировать по запросу.
Сниппеты позволяют вам добавлять такую функциональность как навигацию, записи твиттера, поиск, галереи образов, формы контактов, вместолище контента, комментарии в ваш MODx сайт без необходимости написания PHP кода самому (если, конечно же, вы не хотите сами создать ваш собственный сниппет).
Репозиторий MODx постоянно пополняется коллекциями сниппетов, которые создаются разработчиками ядра либо членами сообщества и вы можете установить и использовать эти сниппеты в пару кликов. Как я уже ранее упомянул, вы можете создать собственный сниппет с пользовательским функционалом, если нет аналогичных доступных сниппетов, поэтому всё зависит от ваших способностей в программировании на PHP и знания MODx API. Поскольку мы здесь ведём разговор о курсе для новичков, то сосредоточимся на существующих сниппетах, но кроме этого я потом сделаю серию уроков, посвященных созданию собственных сниппетов.
Как установить сниппет в MODx Revolution
Если до этого вы использовали MODx Evolution, то вы должны знать, что вместе с установкой ядра Evolution в комплекте идет несколько сниппетов по умолчанию. Чтобы добавить другие сниппеты, вам нужно скачать их с официального сайта MODx, загрузить на сервер, а дальше вручную скопировать и вставить некоторый код для создания сниппета. В Revolution всё намного проще, базовая установка движка не содержит никаких сниппетов, всё что нужно – это зайти в менеджер сайта, дальше System->Package Management нажать Download Extras, и далее выбрать необходимый сниппет, загрузить его и установить. Все просто!

Тут я не буду останавливаться, более детально этот вопрос был освещен в 3 уроке, его можно почитать по этой ссылке Урок 3. Базовая настройка и установка дополнений
Простейший вызов сниппета
После установки необходимых сниппетов, следующим шагом является вызов сниппета в нашем шаблоне или странице – там где вам нужна дополнительная функциональность. Базовым синтаксисом вызова сниппета является: [[snippetName]]. Если ожидается, что сниппет будет генерировать различные результаты для разных пользователей или разных сессий, таких как агрегаторы или RSS лента, то тогда вам нужно вызывать некешируемый сниппет и это вы делаете просто поставив восклицательный знак перед сниппетом: [[!snippetName]]
Базового вызова сниппета не достаточно для использования необходимой функциональности. Для этой цели сниппеты имеют свойства, некоторые из которых обязательные, а некоторые и нет. В большинстве случаев сниппеты также дают вам возможность задать стиль и шаблон своего вывода.
Большинство сниппетов в репозитории MODx хорошо задокументированны и положительно стремление всегда заглядывать в MODx документацию. Каждому сниппету посвящен отдельный раздел в форумах MODx, где можно задать вопрос и получить поддержку и квалифицированный ответ от разработчика сниппета. Если у вас проблемы со сниппетом, то эти форумы – лучше место, где можно получить ответ на вопрос либо решить возникшую проблему, 100% у кого-то она уже была до вас .
Что дальше?
Как я уже говорил – это всего лишь общее вступление. Реально рассматривать сниппеты мы начнем лишь на следующем занятии. А начнем мы с Wayfinder, сниппета который занимается построением несортированных списков и является идеальным инструментом для создания меню. Мы будем использовать Wayfinder для замены статического меню нашего сайта динамическим, которое будет отображать необходимые названия страниц.
Итак для работы вам необходимо установить сниппет Wayfinder в ваш сайт на MODx Revolution и таким образом подготовится к следующему уроку.
Рекомендую для прочтения
modx.ws
Урок 4. Работа с шаблонами в MODx Revolution MODX
Добро пожаловать на 4 урок MODX Revolution для новичков. На последнем занятии мы сделали некоторые настройки конфигурации сайта и посмотрели как выставлять некоторые глобальные установки. Также мы исследовали как устанавливать дополнения из репозитория MODX с помощью менеджера пакетов. В этой записи мы рассмотрим как работать с шаблонами в MODX Revolution. Мы собираемся начать со статичного HTML/CSS шаблона и через несколько уроков переделаем его в полноценный MODX Revolution шаблон.
Что такое MODX шаблоны?
MODX шаблоны это простые HTML/CSS шаблоны с тегами MODX внутри для динамичной функциональности. Это очень упрощенное определение, но в моей голове сложилось именно такое определения для MODX шаблона. Если вы знаете как программировать HTML/CSS или можете разобраться в таком коде, то остальное для вас не будет проблемой. Вот что делает MODX очень удобным для дизайнера.
Для этого урока я решил использовать тему студии Themeforest для своего сайта. Если вы хотите следовать точно моим шагам, то можете взять этот же шаблон или же взять другой шаблон, вашу собственную разработку либо скачанный с другого ресурса (в Google поищите ‘бесплатные css шаблоны’). Порядок действий для разработки шаблона будет аналогичным.
В этом уроке я буду использовать 7 in 1 Business Success Site шаблон потому что он имеет отличный вид и в то же время достаточно сложный, чтобы его было интересно портировать в сайт MODX . В комплекте 7 различных цветовых стиля, я буду использовать синий, а вы выбирайте какой вам нравится. Ну что ж начнем!
Первое, что я хочу отметить: способ построения шаблона показанный в этом уроке — это не единственный или единственноверный способ, это просто один из способов, которые я использую. MODX не ограничивает ни в том куда положить файлы или как разбивать шаблон… Как вам удобно, так вы и делайте ваш шаблон или как удобно вашему клиенту. Поэтому держите это в уме и можете отступать в порядке построения и изобретать свои более оптимальные способы, как говорится — делай как я, делай лучше меня.
1. Загрузка файлов шаблона
Любой шаблон содержит в себе много файлов – css файлов, яваскрипт, рисунков, флеш файлов… Все это нужно где-то хранить на вашем сервере, чтобы ваш шаблон имел к этим файлам доступ. Я предпочитаю хранить все файлы, которые относятся к шаблону в середине директории assets. Вы можете положить куда угодно и установить соответствующие пути в вашем шаблоне.
Распакованные файлы шаблона имеют приблизительно вот такую файловую структуру:

Таким образом 1 шагом в нашей разработке шаблона является копирование трех папок с файлами шаблона на сервер, это папки sample-data/, scripts/ и styles/. Я создал папку в середине assets и назвал ее templates, а также я создал папку 7in1, в которую поместил вышеназванные папки с файлами шаблона. Если вы запутались, то посмотрите на картинку и все станет понятно:

Теперь эти файлы доступны для любого шаблона, который вы будете делать.
2. Создание шаблона
После загрузки папок с файлами мы можем начать создание нашего MODX шаблона. В админке нажмите на вкладку Elements слева, откроется панель с различными элементами сайта — шаблонами, чанками, переменными шаблона и другими. Нажмем на templates и увидим, что уже есть в наличии один базовый шаблон с названием Base Template. Если вы на него нажмете, то вы можете увидеть код данного шаблона. Видим HTML код с тегами [[++site_name]], [[*pagetitle]].

Эти тэги трансформируют статичный HTML/CSS код в динамичный MODX шаблон и мы собираемся узнать как его сделать и приложить к этому свои руки.
Давайте продолжим и сделаем наш шаблон. Для создания нового MODX Revolution шаблона нажмите правой кнопкой мышки Templates, а далее New Template.

Можете также нажать на иконке New Template:

В следующем окне задайте название для вашего шаблона и описание. Вы можете разместить его в категории для лучшего порядка вашего сайта. Ну и как вы разместите элементы сайта зависит от вас и вашего вкуса. Я обычно создаю категорию для основного шаблона, где я сохраняю все шаблоны и чанки для этого шаблон, далее делаю то же самое для навигации и так далее. Вы можете организовать свой сайт по своему.
Для создания категории, нажмите правой кнопкой мыши на Categories в закладке Elements.

Ну вот можно добавить код в наш новый шаблон. Начнем мы с создания шаблона для главной страницы. Сейчас я могу сказать, что дизайн главной страницы будет отличаться от дизайна внутренних страниц, поэтому я назову этот шаблон каким-то своим именем, например «7in1 Home». Код домашней страницы находится в файле index.html в папке с шаблонами, которую мы загрузили с Themeforest, поэтому открываем этот файл в редакторе (я использую Notepad++) и копируем его содержимое в наш новосозданный шаблон в MODX. Можно (и это на мой взгляд даже более удобнее) отредактировать вначале код вне MODX Revolution и только потом перенести отредактированный код исправленного шаблона, но исходя из целей данного урока, все эти действия проведём внутри редактора MODX.

3. Отредактируйте пути
Поменяем в нашем коде пути к папкам шаблона. Мы скопировали наш шаблон в папку assets/templates/7in1. Поэтому нам нужно изменить пути ссылок к css файлам, js файлам, изображениям и др. на корректные пути на нашем сервере. Этот элемент вашей работы для ускорения можно сделать до того как копировать код шаблона в редактор MODX. Сейчас просто посмотрев на код, я могу сказать, что мне нужно искать папку styles/ и заменить ее на assets/templates/7in1/styles/, и так далее. Заменим все необходимые пути и сохраним наш шаблон. Вы можете обнаружить, что что-то упустили и есть ошибка в выводе страницы, поэтому возвращайтесь и снова откорректируйте пути.
4. Назначение шаблона
Итак мы закончили портирование шаблона, давайте назначим шаблон страницы и посмотрим, что же мы наделали. Для определения шаблона для страницы нам необходимо перейти на вкладку Resource и открыть ресурс для которого мы хотим определить шаблон (в нашем случае это страница Home). Если вы нажмете на поле Uses Template, то в выпадающем списке можно будет выбрать новый только что созданный нами шаблон.

После выбора шаблона нажмите Save появится сообщение о том, действительно ли вы хотите изменить шаблон, подтверждаем. Важность этого прояснится после того, как мы сделаем разные шаблоны, у которых будет множество чанков и переменных шаблона и которые мы по-разному разместим, поэтому вам необходимо быть уверенным в правильности выбора шаблона, ресурс для которого вы редактируете в данный момент.
После сохранение, мы можем просмотреть страницу и увидеть как она теперь выглядит. Вот снимок экрана, на котором видна верхняя часть страницы:

Вот нижняя часть:

Как вы видите, наш сайт приобретает нужный вид, а мы всего лишь изменили пути к файлам. В то же время, контент, тег названия страницы, навигация и остальное — остались статичными, поэтому дальше мы начнем вставлять теги и использовать инструментарий MODX.
5. Синтаксис тегов MODX Revolution
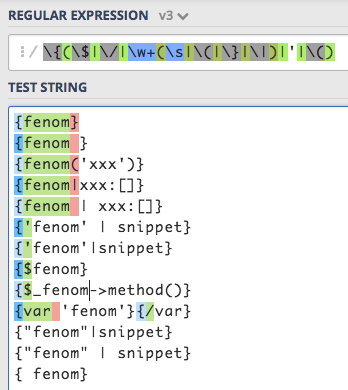
Для того, чтобы сделать шаблон MODX Revolution динамичным, нам необходимо научится работать с тегами MODX. В движке MODX много различных тегов, которые можно использовать для создания и добавления изменяемых элементов контента на вашем сайте. Полный список доступных тегов MODX Revolution можно найти в руководстве. Если вы использовали до этого MODX Evolution, то вы поймете концепцию тегов, но все же вам необходимо посмотреть в документацию и усвоить новый синтаксис.

Если вы до этого никогда не использовали MODX, то не волнуйтесь, мы изучим как использовать эти теги в процессе построения сайта. Для начала посмотрите на таблицу сверху, на ней представлены синаксис тегов для разных версий MODX.
В данном уроке мы в основном будем использовать теги системных установок.
6. Изменения заголовка сайта в MODX Revolution
Первое, что мы сделаем — это изменим тег заголовка сайта, чтобы он выводил имя нашего сайта, а не имя шаблона, как сейчас:

Чтобы сделать это, нам нужно просто переместится в область кода, отвечающего за вывод заголовка сайта и заменить его системным тегом. Давайте взглянем на элемент <head> нашего шаблона:
Нам нужно просто заменить текст Business Success в заголовке на системный тег, который передаст текущий заголовок сайта с наших системных настроек. Заменим таким образом Business Success на [[++site_name]]. Также сделаем еще одну вещь, тип переменных можно определить в системных настройках нашего сайта, поэтому заменим UTF-8 на [[++modx_charset]]. Таким образом приведенный выше код приобретёт следующий вид:
Сохраните шаблон и посмотрите на изменения: теперь заголовок сайта выводит имя нашего сайта.

Дополнительно, если вы посмотрите на код, вы увидите, что парсер MODX взял установки нашего сайта для типа данных и вставил динамически правильный тип данных.
Это случилось таким же образом как и с нашим шаблоном, но все происходит динамически и тип данных не является статической величиной.

Еще одна важная деталь: к нашему элементу <head> необходимо добавить тег <base>. Данный тег мы используем для определения адреса по умолчанию для всех ссылок на странице. Поэтому в моём случае мы внесем следующие изменения:
Это сработает отлично, но снова вместо тяжело-набираемого адреса, лучше использовать тег системных настроек. Используем этот тег и код будет выглядеть так:
Теперь посмотрим исходный код сгенерированной MODX Revolution страницы и увидим, что парсер вставил правильный адрес сайта:

Ну что ж, на этом мы закончим. Мы сделали значительный прогресс и теперь у нас есть начальные знания в построении шаблона MODX Revolution. Мы увидели пример того как делаются начальные настройки, создали новый шаблон, добавили его в категорию и начали добавлять теги MODX Revolution для начала преобразования нашего статического шаблона в динамический шаблон MODX.
Следующий урок
В следующем мы продолжим работу над нашим динамичным шаблоном, поговорим подробнее о чанках, что они из себя представляют, как их использовать для упрощения и организации нашего шаблона и многое многое другое.
Дополнительные источники:
modx.ws