Плагин для текста WordPress: выделяем статью цветными блоками. Wordpress выделение текста
Обзор плагинов WordPress — выделение текста читателем и возможность сразу поделиться в соцсетях
Немного длинным вышел заголовок обзора плагинов WordPress, которые умеют делать интересный функционал: читателю понравилась ваша цитата или какой-либо кусок текста и он захотел перепостить его в своем аккаунте Twitter или другой социальной сети. Читатель выделяет часть текста курсором и видит всплывающую подсказку с иконкой Twitter или другой:

Сегодня я вас познакомлю с тремя такими бесплатными плагинами WordPress.
Quotable

Первый скриншот в обзоре как раз показывает пример работы этого плагина — выделен какой-то текст и сразу после выделения текста появляется всплывающая подсказка с иконкой Twitter. При клике на иконку открывается окно поделиться в Twitter. Работает только при просмотре одиночной записи и страницы.
Плагин достаточно давно обновлялся автором (более года назад), но отлично работает на последней версии WordPress. Никаких настроек плагина после его установки и активации. Работает сразу (это называется «из коробки»).
Моя оценка плагину:
[list icon=»icon: star-o» icon_color=»#0496e5″ class=»num»]- Управление: 0
- Поддержка: 4
- Локализация: 0
- Внешний вид: 3
Скачать плагин Quotable
Selection Sharer by Hans van Gent

Этот плагин работает точно также как и предыдущий, с одним «но» — в всплывающей подсказке вы увидите три иконки: Twitter, Linkedin, Email.

Плагин после установки и активации работает сразу, «из коробки», ничего настраивать не нужно. Вероятно, если вам не нужен Linkedin, можно посмотреть файлы плагина и удалить вызов этой иконки. Работает только при просмотре одиночной записи и страницы.
Плагин обновлялся автором 9 месяцев назад. Работает на последней версии WordPress корректно.
Моя оценка плагину:
[list icon=»icon: star-o» icon_color=»#0496e5″ class=»num»]- Управление: 0
- Поддержка: 4
- Локализация: 0
- Внешний вид: 3
Скачать плагин Selection Sharer by Hans van Gent
Highlight and Share

Этот плагин имеет свою страницу настроек, которую вы найдете в разделе Настройки после установки и активации плагина. В настройках можно управлять следующими параметрами:
[list icon=»icon: check-square-o» icon_color=»#0552ad»]- Включить только для отрывков (анонсов на главной и в архивах) и/или одиночных записей и страниц
- Поделиться через Twitter с подключением своего аккаунта
- Поделиться через Facebook
- Включить короткие ссылки

Плагин 5 дней назад обновился и это скорее всего говорит о том, что автор внимательно следит за работой плагина и вовремя его обновляет. Русского перевода плагина нет. Думаю, что найти слово SHARE в плагине займет несколько минут и поменять его на слово ПОДЕЛИТЬСЯ не составит труда даже для новичка.
Моя оценка плагину:
[list icon=»icon: star-o» icon_color=»#0496e5″ class=»num»]- Управление: 5
- Поддержка: 5
- Локализация: 0
- Внешний вид: 3
Скачать плагин Highlight and Share
Заключение
Дать своим читателям дополнительный функционал быстрой возможности делиться вашими записями в социальных сетях — один из способов наращивания собственной положительной кармы. Особенно, если у вас ваш сайт имеет хорошую налаженную связь с вашими аккаунтами социальных сетей.
Свою оценку этим плагинам WordPress я дал по следующим признакам:
[list icon=»icon: arrow-circle-o-right» icon_color=»#0552ad»]- Управление: насколько легко и просто работать с этим плагином. Минимальная оценка — 0, максимальная — 5
- Поддержка: регулярные обновления плагина руками автора. Давно обновлялся — 0, регулярно обновляется — 5
- Локализация: наличие файлов русской локализации. Нет совсем перевода (или не нужен совсем) — 0, есть русский язык — 5
- Внешний вид: внешний вид выводимых всплывающих окон, возможность их редактировать и менять стили по умолчанию. Минимальная оценка — 0 (нет файлов CSS плагина), максимальная — 5 (есть файлы CSS).
Post Views: 29
skininfo.info
Выделение текста в заметках. | Brings Luck

Иногда необходимо привлечь внимание читателя к фрагменту текста. Это можно сделать разными способами, два из них опишу в этой статье. Плагин Drop Shadow Boxes для WordPress — это один из способов. Настройки его на верхнем рисунке. Скачать можно тут: https://yadi.sk/d/YdRjVTb63EX7Yh Настройки появляются после установки плагина и нажатия кнопки по стрелке на рисунки ниже. Так же появится возможность вставить виджет.
ВОТ РЕЗУЛЬТАТ ПРИМЕНЕНИЯ ЭТОГО ПЛАГИНА
Но мне больше по душе плагин WP-Note https://yadi.sk/d/arH_MvOL3EX89hНа рисунке ниже виден результат его применения. Но тут придется поработать ручками…Прописываю тэги, которые надо использовать:




Вот пример использования тэга. Текст можно обрабатывать в редакторе!
Вписывать тэги можно прямо в тексте. Удачи в работе!
P\s
Приглашаю вас заглянуть на сайт https://tamada-scenary.ru/Тут можно найти материал для проведения любого праздника, например, вашего юбилея.Можно подыскать эксклюзивное поздравление (или заказать его).
Если что-то не найдете — пишите автору,в ближайшие часы вы получите интересующий вас материал.
bringsluck.com
Special Text Boxes - плагин для текста WordPress
В условиях современной конкуренции значение в продвижении сайта играет каждая мелочь, в том числе и удобочитаемость, дружелюбность статьи по отношению к посетителю. Чтобы добиться хороших результатов в читаемости статей на сайте, необходимо использовать плагин для текста WordPress, о котором я расскажу вам в этой статье.

Данный плагин позволяет выделять абзацы статьи, делая их цветными блоками. Таким образом, можно отметить важные моменты в тексте. А благодаря тому, что можно использовать разные цвета, читатель сможет быстро понять, какую информацию ему несёт тот или иной фрагмент текста. Например, глядя, как выделен этот текст, сразу понятно, что здесь что-то информационное, объясняющее, дающее понятие.
 Плагин для текста WordPress — Special Text Boxes
Плагин для текста WordPress — Special Text Boxes
Это и есть тот самый плагин. Итак, производим обычную процедуру – скачиваем, устанавливаем и активируем его.
 Данный плагин для текста WordPress обладает следующими возможностями и достоинствами:
Данный плагин для текста WordPress обладает следующими возможностями и достоинствами: - 3 готовые темы оформления цветных блоков.
- 6 готовых стилей в каждой теме.
- Возможность создавать собственные стили и редактировать имеющиеся.
- Выбор технологии вывода цветных блоков.
- Удобство использования, не нужно использовать код.
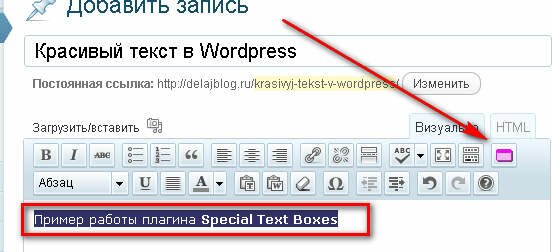
Уже сейчас без настройки можно использовать плагин и делать цветные блоки в любой статье. Для этого следует перейти в редактор записи, в нужную статью. Там в верхней панели появится новая кнопка розового цвета. Чтобы отметить какой-то фрагмент текста, необходимо выделить его, и нажать на эту кнопку.

Кнопка для вызова модального окна
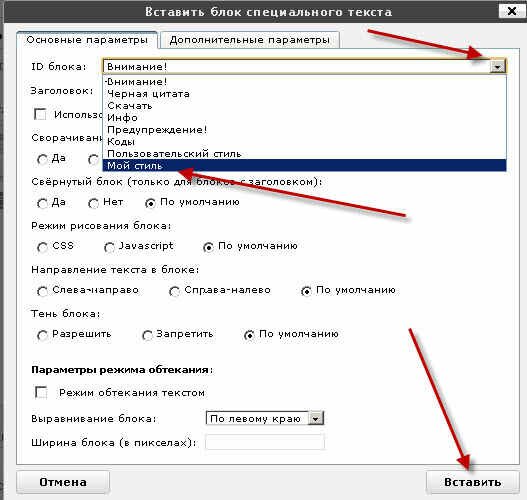
Откроется новое окошко, и там в выпадающем списке «ID блока» нужно выбрать, какой тип цветного блока следует применить к данному тексту.

Модальное окно с установками для цветного блока
После этого можно изменить остальные опции, которые собраны в данном модальном окне во вкладках «Основные параметры» и «Дополнительные параметры». Но в большинстве случаев, всё можно оставить по умолчанию. Не стану объяснять про каждую опцию отдельно, так как всё на русском языке и понятно.
В конце нажмите кнопку «Вставить», чтобы установить цветной блок на выделенный фрагмент, и тогда плагин для текста WordPress поставит соответствующие шорткоды. После этого можно посмотреть на сайте, как выглядят сделанные выделения.
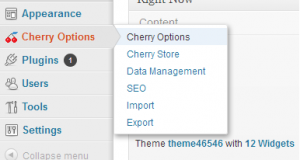
Теперь перейдём к настройкам. После активации плагина в консоли образовался новый пункт меню «STB». В нём имеется 4 подпункта:
- Параметры. Здесь все настройки плагина для текста WordPress. Можно выбрать в «Режим рисования», по какой технологии будут отрисовываться цветные блоки. Я рекомендую выбрать «Режим CSS» или «Смешанный режим». Остальные настройки касаются внешнего вида цветных блоков – отступы, направление текста и прочее. Не стану рассказывать подробно, так как всё и без меня понятно. Я оставил всё по умолчанию. В этом пункте имеется ещё две вкладки: «Javascript» и «CSS», в них настраиваются опции отдельно для каждой из технологий отрисовки. Здесь я тоже оставил всё по умолчанию.
- Стили. В этом подпункте можно отредактировать имеющиеся стили. Плагин для текста WordPress позволяет кастомизировать название стиля, цвет фона, текста, устанавливать иконку (пиктограмму) и изменять другие параметры. Есть удобный предпросмотр.
- Новый стиль. Можно добавить собственный стиль, со своими цветами и пиктограммой.
- Темы. Здесь можно выбрать одну из трёх тем отображения цветных блоков. Нужно нажать кнопку «Установить», чтобы задействовать ту или иную тему.

Темы цветных блоков
У плагина есть ещё премиум версия с дополнительными возможностями. Но рядовому сайту вполне достаточно и бесплатных функций.
wp-system.ru
Плагин выделения текстов цветными блоками

Долго думала, писать или не писать про этот плагин. Он совсем простенький и не требует никаких настроек. Сейчас есть и другие с похожими функциями, более сложные, дающие больше возможностей, одним словом – «навороченные».
С другой стороны, сама я пользуюсь возможностями этого плагина с удовольствием, а «просто» не синоним «плохо». Поэтому я вам его покажу, а пользоваться или нет, решите сами.
Называется плагин WP-Note. Он помещает часть текста, ограниченную специальными тегами в цветное окошко со значком слева. Есть пять вариантов таких окошек.
Вариант 1:

Вариант 2:

Вариант 3:

Вариант 4:

Вариант 5:

Чтобы пользоваться возможностями плагина WP-Note, достаточно установить и активировать его (статья «Установка плагинов») через админку сайта, и знать пять пар тегов, с помощью которых достигается каждое выделение. Вот эти теги:

Причем, совершенно не важно, каким редактором для добавления материалов на сайт вы пользуетесь – html или визуальным. На результате это не скажется.
Достаточно заключить нужный кусок текста в подходящую к случаю пару тегов в квадратных скобках, и получите красивое его выделение цветным блоком.
reazar.ru
Как отключить выделение текста (защита текстов от выделения) WordPress
Желаете защитить свой контент от кражи? Наиболее простое решение — запретить выделение текста на сайте.
Почему так важно запретить выделение текста?
Наиболее простым способом воровства контента является ручное выделение текста с последующим копированием на другой источник. Если запретить подобную операцию, то злоумышленнику будет намного труднее заполучить контент, над созданием которого Вы так долго работали.
Запрещаем выделение на WordPress-сайте
Довольно хорошо справляется с этой задачей премиум-плагин Clearfy Pro, имеющий в своем арсенале мощные инструменты для защиты контента. Чтобы воспользоваться его возможностями, следует просто в админке перейти Clearfy Pro, на вкладке Дополнительно отметить пункт Отключить выделение текста.

Следует также рассмотреть и другие, менее удобные, способы отключения выделения. Отметим, что они имеют один единственный недостаток — установка дополнительного плагина. Вследствие этого они не подойдут тем пользователям, которые не хотят видеть в своей WordPress-консоли множество стороннего функционала.
Плагин WP Content Copy Protection & No Right Click
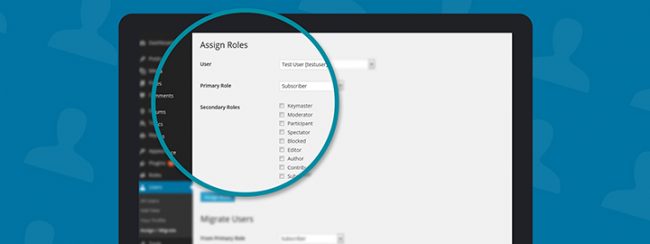
WP Content Copy Protection & No Right Click — WordPress-плагин для обеспечения защиты контента. Среди прочих своих возможностей, он позволяет гибко настроить разделы сайта, на которых необходимо установить защиту. Так, Вы сможете запретить выделение в записях и на страницах, а также на главной. Для этого необходимо в админке перейти в раздел Настройки -> WP Content Copy Protection и на вкладке Main Settings активировать следующие опции:

Плагин WP Content Copy Protection
Плагин WP Content Copy Protection тоже является комплексным решением для защиты от кражи Вашего контента. Он не требует никаких настроек, начиная выполнять свои функции сразу после установки и активации.
Если Вам понравилась статья — поделитесь с друзьями
wpschool.ru
Красивый текст в Wordpress
[stextbox id=»MyStyle»]
Здравствуйте, уважаемые читатели блога http://delajblog.ru!
Иногда возникает необходимость (или просто хотение) при написании постов в WordPress, что-либо в контенте выделить и сделать красивый текст в WordPress (как видите). При этом способ оформления должен быть простейшим и не требовал знаний языков программирования.
[/stextbox]
Учитывая, что работаем на замечательном движке wordpress, естественно можно попробовать использовать соответствующий плагин. Плагинов оказалось не особо много. Наиболее простейший — WP-Note. Работа его проста: нужный текст для выделения заключаем в соответствующий тег и получаем отформатированный контент. Но, хотелось бы иметь кнопочку в редакторе написания поста, чтобы такое действие было: выделил, всё что нужно и нажал кнопочку и всё. Этот плагин такого не делает. Нужно лезть на вкладку HTML. Также у него стандартные стили (т.е. цвета, шрифты уже установлены). Конечно, всё это возможно править, но нужно залазить уже в CSS стиля этого плагина (что тоже не подходит).
Другой вариант — это плагин Special Text Boxes. Помимо предустановленных вариантов оформления текста, можно быстренько смастерить и свой стиль. И самое главное есть кнопочка в редакторе написания постов: пишем пост, нужный текст, жмём кнопочку, выбираем вариант форматирования и всё.
Заходим в панель управления wordpress, на вкладке «Плагины» выбираем «Добавить новый» и в окне поиска набираем Special Text Boxes, нажимаем кнопку «Поиск плагинов», открывается страница с плагинами, находим кнопку «Установить», активируем плагин. (Весь этот процесс установки любого плагина описан в статье Как установить плагины WordPress).
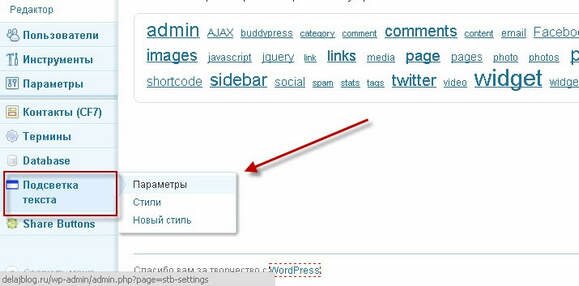
После установки и активации Special Text Boxes, в левом нижнем углу появится надпись «Подсветка текста».

Теперь можно настроить, как будет выглядеть наш выделенный текст. Можно зайти в «Параметры» (лично я там ничего не изменял и оставил всё как есть – по умолчанию).
Если зайти на «Стили», то можно посмотреть, как выглядят предустановленные стили. Мне они не особо нужны, поэтому я спокойно зашёл на вкладку «Новый стиль». Откроется окно, в котором можно сделать всё что угодно изменить: цвет, шрифт, формы и т.д. Выбираете вам нужное и нажимаете кнопку «Сохранить».
Как это работает.
Пишем статью, выделяем мышкой нужный текст, и нажимаем красивую розовую кнопочку (она появилась после установки плагина Special Text Boxes).

После этого открывается окно.

В окне ID блока выбираем, какой вариант оформления нужно применить к выделенному ранее фрагменту по названию. ( Здесь показан выбора «Мой стиль»). И жмём кнопку «Вставить». Всё сделано.
А здесь смотрим некоторые варианты (их можно сделать сколько угодно) оформления этим плагином Special Text Boxes.
[stextbox id=»info»]Вариант 1. Как создать свой блог[/stextbox]
[stextbox id=»MyStyle»]Вариант 2. Как сделать свой блог на Google[/stextbox]
Таким образом wordpress плагин для оформления текста позволяет красиво оформить свой пост.
delajblog.ru
7 плагинов для работы с текстом в WordPress

Всем привет! Сегодня я расскажу о самых интересных плагинах. На этот раз рассмотрим плагины для работы с текстом в WordPress. Перейдем к ним.
1. SyntaxHighlighter

Интересный плагин, который предназначен для красивого отображения кода, подсвечивая его. Для того чтобы ваш код выглядел, как на изображении заключаем его в тег php. Скачать плагин можно тут.
2.Wp-Typoghaphy

Плагин автоматически исправит ваш текст, под ваши же требования, указав их в настройках. Используется для соблюдения типографических правил в статье. Например (с) и (p) могут заменяться автоматически на © и ℗.
3. Drop Caps Plugin

Когда мы начинали читать новую книгу авторы старались начать ее с первой заглавной буквы, которую вырисовывали, делали завитушки. Плагин Drop Caps Plugin как раз и дает возможность начинать каждый абзац CSS-стилизованной буквой. Скачать плагин.
4. Hidden Content

Данный плагин помогает закрыть текст от пользователей. Например чтобы скачать файл или просмотреть текст надо зарегистрироваться. Скачать плагин.
5. Dean’s FCKEditor For WordPress
Плагин меняет ваш html редактор текста на более расширенный FCK-Editor редактор с большими возможностями изменения и редактирования текста. Скачать можно здесь.
6. Special Text Boxes
Отличный плагин! Иногда в статье надо выделить важный текст, на помощь приходит плагин Special Text Boxes. Скачать Special Text Boxes.

7. WordPress TinyMCE Advanced
Многофункциональный редактор текста скачать его можно тут.

Вот пожалуй на этом все. Я часто буду выкладывать обзоры с плагинами, так что не забывайте подписываться, чтобы получать новости первыми.
iglous.ru