Как изменить размер шрифта wordpress | В статьи, заголовке и меню. Wordpress шрифт сменить
WordPress. Как редактировать шрифты и стили шрифтов (в Cherry фреймворк 3.x шаблонах)
Данный туториал покажет, как редактировать шрифты и стили шрифтов в шаблонах WordPress Cherry Framework.
WordPress. Как редактировать шрифты и стили шрифтов (при помощи Cherry Framework)
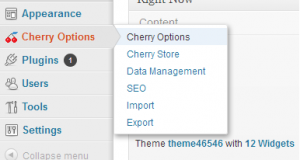
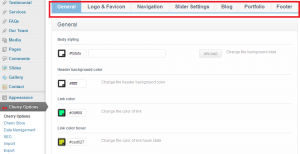
1. Перейдите в меню Cherry Options (Настройки Cherry)->Cherry Options (Настройки Cherry);

2. Здесь можно управлять разными элементами веб-сайта;

3. Во вкладке ‘Navigation (Навигация)’ отредактируйте размер шрифта, стили и цвет меню хедера;
4. Сохраните изменения, обновите страницу;
5. Откройте вкладку ‘General (Общие)’, чтобы изменить стиль основного текста;
6. Во вкладке ‘General (Общие)’ также можно редактировать стиль заголовков.
7. Мы рекомендуем использовать аддон Firebug для браузера Mozilla Firefox (можно бесплатно скачать на сайте https://getfirebug.com), чтобы определить тег необходимого заголовка (h2 — h6).
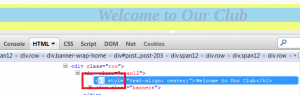
8. Проинспектируйте заголовок при помощи Firebug и увидете используемый таг.

9. На скриншоте видно, что нужно редактировать элемент ‘h3 Heading’.

10. Также можно менять цвет всех ссылок веб-сайта. Настройте элемент ‘Link color (Цвет ссылки)’.

В случае возникновения вопросов, мы готовы предоставить дополнительную информацию.
Вы также можете воспользоваться детальным видео туториалом:
WordPress. Как редактировать шрифты и стили шрифтов (при помощи Cherry Framework)
www.templatemonster.com
Шрифты для шаблонов WordPress – как заменить?
Использование стандартных шрифтов для шаблонов вполне обычная тенденция, однако многим это не нравится по тем или иным причинам и сталкиваются с необходимостью изменить шрифт на более подходящий, который будет соответствовать нуждам сайта. К тому же смотрятся заголовки и разделы с индивидуальным шрифтом зачастую гораздо лучше. Существует несколько библиотек предоставляющие пользователю на выбор различные нестандартные шрифты, однако мы поговорим об одном из наиболее удобных вариантов — Google Web Fonts.

Одним из самых больших плюсов использования этой библиотеки шрифтов, пожалуй, является, довольно частое обновление базы (СНГ может спать спокойно — становиться все больше и больше шрифтов Cyrillic) и довольно полезная функция подбора стиля с индикатором, который показывает как сильно будет грузить страницу. Несомненно, значимую роль в выборе именно этой библиотеки — казуальность установки шрифтов. И так, пробежались по основам, теперь можно приступить к главному, а именно — как заменить шрифт Google Web Fonts в том или ином шаблоне. Первый шаблон, который рассмотрим — шаблоны osCommerce являющиеся одним из лучших решений для интернет-магазинов.
Первостепенная задача – изменить шрифт для пунктов меню в шаблоне для интернет-магазина osCommerce.

1. Для того, что бы можно было найти шрифт используемый в данном пункте меню, нужно установить на Mozilla Firefox плагин Firebug
2. Далее — открыть файл содержащий ссылку на используемый в меню шрифт от Google. Он располагается в файле includes\template_top.php.
3. Нам нужно заменить этот шрифт на тот, который был сгенерировон вами на сайте Google Web Fonts. Обязательно обращайте внимание на набор символов. В зависимости от потребности, выбрать нужный. В данном случае выбираем Cyrillic Extended, который поддерживает кириллицу.
4. Выбранный шрифт следует добавить в коллекцию (Add to Collection) и нажать на кнопку «Использовать» (Use). После проделанных действий, выберите необходимый набор символов и набором клавиш Ctrl+C скопируйте сгенерированный код. Если вы хотите использовать и исходный, и новый сгенерированный код, тогда в файле добавьте строчку с новым шрифтом, в противном случае просто замените исходный код на новый.

5. Нужно изменить шрифт в css. файле. В шаблоне osCommerce он называется osCommerce

6. Теперь скопируйте шрифт из Google Web Fonts и вставляйте его в css. Так должна выглядеть страница после того, как вы изменили шрифт в меню:

И последний пункт — пользуйтесь.
www.easywpthemes.com
Как изменить размер шрифта wordpress
Привет, друзья! О том как изменить размер шрифта в wordpress шаблоне мы поговорим в этом коротком уроке. Шаблон в котором мы работаем, позволяет сделать это в настройках, без необходимости обращаться к коду, так что это будет быстро и легко.
Обратите внимание! Если у вас шаблон другой, у меня, FlyMag, то этих настроек может у вас и не быть. В этом уроке не используется какой-то уникальный метод, который позволяет точно также изменить размер шрифта во всех шаблонах.
Как изменить размер шрифта wordpress
В этом уроке изменим размер шрифта тела страницы, это статья, названия сайта и основного меню.

Затем в настройках темы выберите пункт Шрифты

Тут мы можем изменить не только размер шрифта, но и сам шрифт тоже поменять, если хотите, об этом мы говорили в тут.
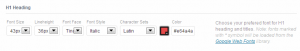
После того как выбрали Шрифты, прокрутите панель настроек вниз и в последнем пункте есть параметр Размер шрифта тела, именно он отвечает за размер текста в статьях.

По умолчанию размер указан 16 — это в пикселях, я поставлю 17 и нажму кнопку Сохранить и опубликовать, которая находится вверху этой панельки.
Все готово, теперь можете обновить сайт и увидеть результат.
До.

Шрифт стал крупнее и теперь он более читаемый.
Смотрите на ваше усмотрение, какой размер ставить вам. Также это зависит от самого шрифта, если вы установили какой-то другой шаблон, то он будет смориться по другому, хоть и в том самом размере.
Также в этом блоке настроек, Шрифты можно изменить размер текста не только тела страницы, но и главных ее элементов, к примеру размер шрифта в меню сайта, заголовок и описание блога, также размер названия статьи.
Размер шрифта названия статьи меняется в пункте настроек, h2 размер шрифта. Он отвечает за размер названия статьи, так как название статьи обвернуто тегом h2

Остальные уверен вы и сами найдете, не будем тратить на это время, лучше покажу какие размеры я установил на остальные элементы сайта.
Размер тела страницы изменил на 17 пикселей, пункты меню на 23, название сайта на 54.
На этом все, мне очень нравится уже достигнутый результат на данном этапе создания блога. Осталось еще не много, и будет куда лучше этого, так что жду вас в следующем уроке.
Перейти к полному списку уроков редактирование темы wordpress Ссылка откроется в новом окне!
С уважением к вам автор блога Василий Цубера!
wordpressinfo.ru