Установка WordPress на локальный сервер Denwer. Wordpress localhost
Сменить пароль WordPress | Помощь по WordPress
После установки Wordress нам необходимо «попасть за кулисы» и разобраться, что полезного там есть. В общем предстоит знакомство с административной панелью (админкой) Вордпресс. Речь об этом пойдет в следующих статьях.
В процессе установки Вордпресс нам было дано имя пользователя (admin) и пароль для входа в административную панель (админ.панель). Вы их конечно же записали или запомнили. Записали? Буду надеяться, что они у Вас есть.
Шаг 1В адресной строке браузера пишем:
- http://localhost/wordpress/wp-admin
если ваш сайт находится на хостинге, то вводите:
- http://имя сайта/wp-admin
Вход в административную панель сайта преграждает «страж», рис. 1

Вводим имя пользователя (admin) и пароль. Поставив галочку рядом с «Запомнить меня», Вы избавите себя от необходимости ввода логина и пароля при каждом входе в админку.
Шаг 2В левой колонке административной панели нужно войти во вкладку»Пользователи«/»Ваш профиль«, рис. 2

Попасть на страницу, описанную в этом шаге можно и другим способом, сейчас я Вам о нем расскажу. После входа в админ.панель обратите внимание на верхний правый угол страницы, там есть «Привет, admin», наведите на нее курсор и откроется окно показанное на рис. 3

Выбирите «Ваш профиль» и попадете на уже знакомую страницу.
Шаг 3Внизу страницы рядом с «Новый пароль» есть два поля, рис. 4

В эти поля вводим новый пароль два раза, после чего не забываем нажать кнопку «Обновить профиль«. Теперь введенные данные сохранены.
В следующей публикации поговорим о смене стандартной темы WordPress. Оставляйте ваши комментарии.
«« Установка WordPress на Denwer: пошаговая инструкция
Смена темы WordPress »»
Комментарии к записи «Сменить пароль WordPress»:
help-wp.ru
Переносим wordpress сайт с Денвера (localhost) на хостинг
Рассмотрим как за 10 минут перенести wordpress сайт с Денвера на хостинг при помощи бесплатного wordpress плагина.
Предположим Вы создали свой сайт на локальном сервере и теперь перед вами стоит проблема — как же его перенести на реальный хостинг?
Оказывается достаточно просто — если воспользоваться плагином Duplicator.
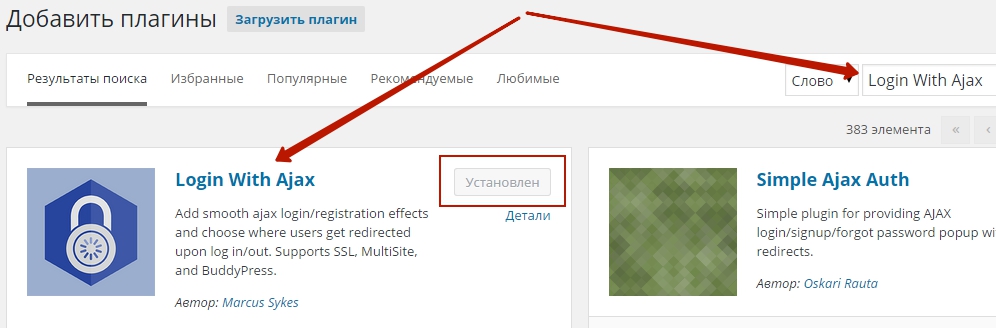
Шаг 1. Устанавливаем плагин Duplicator на локальном сервере.Для этого достаточно войти в админку wordpress, в левом меню выбрать пункт «Плагины» и его подпункт «Добавить новый», в строку поиска вводим «Duplicator», устанавливаем и активируем.
Сведения о плагине Duplicator:Последнее обновление: 2015-5-24Количество активных загрузок: 500,000+Сайт плагина: «wordpress.org/plugins/duplicator/»
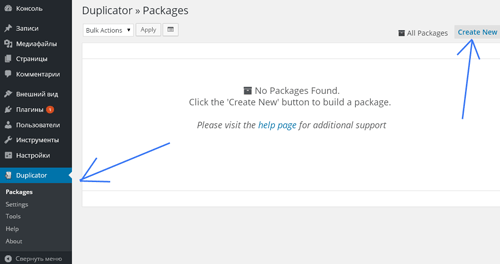
Шаг 2. Создаем дубликат сайта на локальном сервере.После активации плагина у вас появиться новый пункт в админке с названием «Dublicator», заходим в него и жмем кнопку «Create New»:


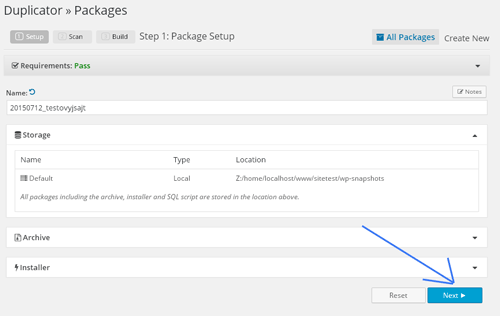
Все оставляем по умолчанию и жмем кнопку «Next»:


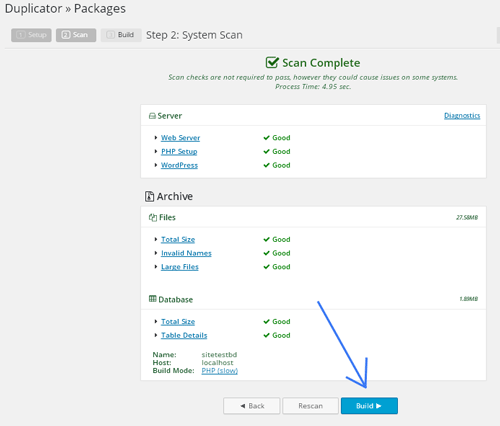
Далее происходит процесс сканирования сайта, после чего жмем на кнопку «Build»:

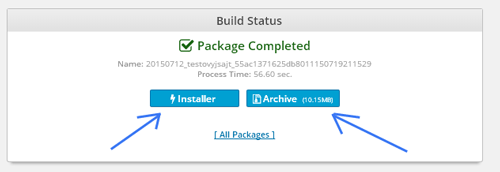
Ждем пока создается дубликат сайта, а затем скачиваем 2 файла: Installer и Archive:


Шаг 3. Выбираем надежный хостинг.Лучше выбрать сразу надежный и быстрый хостинг, например такой как ://hosting.reg.ru. РЕГ.РУ — одна из лучших хостинг компаний России.Надежный хостинг — сэкономит вам огромное количество времени, которое вы потратите на перенос сайта с одного ненадежного хостинга на другой в поисках лучшего варианта.
Шаг 4. Перенос файлов дубликата сайта («Installer» и «Archive») в корневую папку сайта.
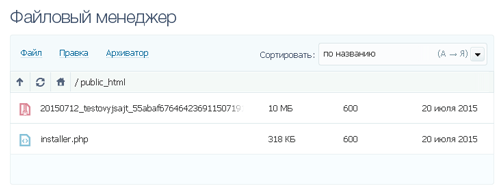
Надеюсь вы выбрали надежный хостинг, теперь же нам надо закачать 2 файла («Installer» и «Archive»), созданных плагином Dublicator в корневую папку сайта (в большинстве случаев это папка «/ public_html») — для этого можно воспользоваться «Файловым менеджером», который есть на всех надежных хостингах или же воспользоваться бесплатной программой — FileZilla (Total Commander или др.):


Шаг 5. Создаем БД на хостинге.
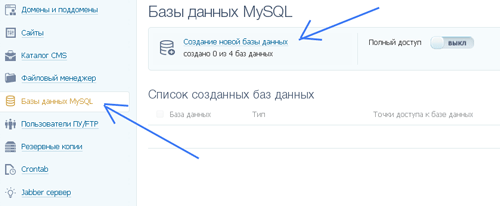
Далее нам нужно создать Базу Данных сайта (БД), для этого на вашем хостинге заходим в пункт «Базы Данных MySQL» и жмем на ссылку «Создать новую базу данных»:


, после чего вводим:— название новой БД,— имя пользователя новой БД (на некоторых хостингах совпадает с названием БД),— пароль к новой БД.Запоминаем или записываем: название БД, имя пользователя БД, пароль к БД — понадобиться далее.
Шаг 6. Запускаем файл «Installer» на хостинге и следуем пошаговой инструкции.
Для того чтобы запустить файл «Installer» на хостинге достаточно ввести в адресной строке браузера следующий url (перейти по следующему url):
домен сайта/installer.php
Например, если бы мы переносили сайт mnogoblog.ru, то нужно было бы ввести следующий url:
http://mnogoblog.ru/installer.php
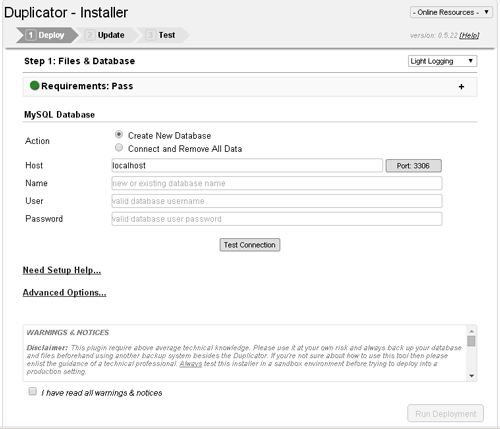
Откроется окно «Установщика»:


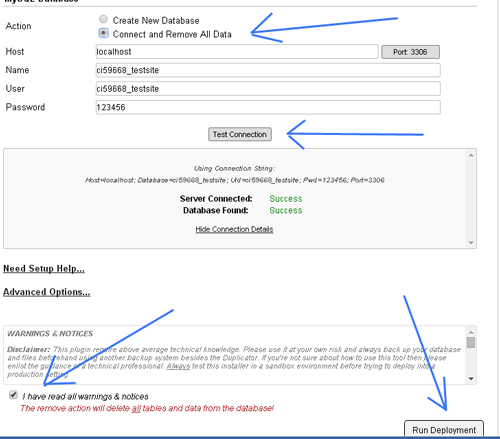
Здесь вводим созданное нами в «Шаге 5» имя БД, пользователя БД, пароль БД и жмем кнопку «Test Connections», чтобы проверить соединение с БД:


Как видите соединение с БД есть, теперь отмечаем в пункте «Actions» пункт «Connect and Remove All Data» и в самом низу ставим галочку напротив «I have read all warnings & notices», а после жмем на кнопку «Run Deployment».
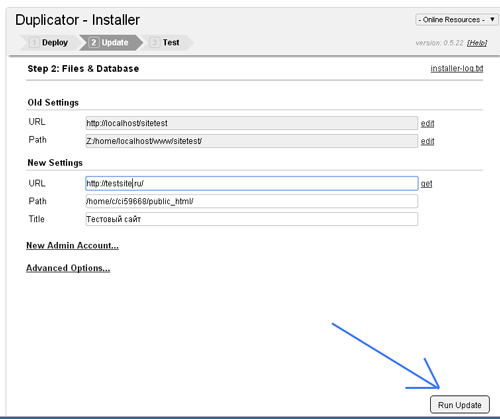
В следующем окне ничего не меняем и жмем кнопку «Run Update»:


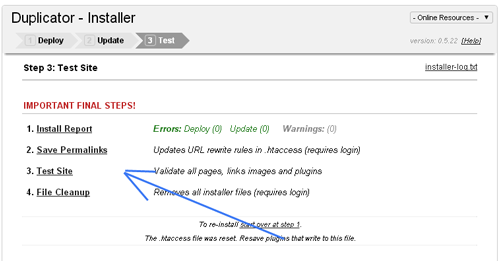
Далее у вас появиться следующее окошко:


Здесь вы можете нажать на ссылку «Test site» — и посмотреть как работает на реальном хостинге ваш перенесенный сайт.
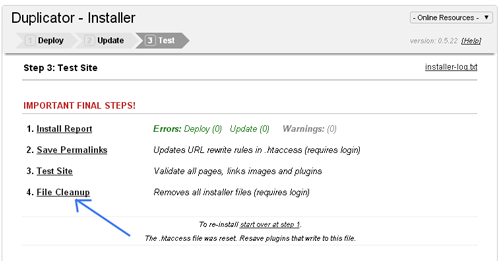
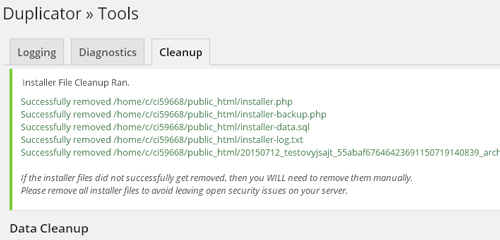
Осталось лишь удалить «Установочные файлы плагина Dublicator» — а для этого нужно нажать по ссылке «File Cleanup»:


После чего высветиться следующее сообщение:


На этом все!
mnogoblog.ru
Установка WordPress на локальный сервер Denwer
Приветствую дорогие читатели!
В этом уроке мы установим с вами шаг за шагом WordPress на локальный сервер Денвер. Для тех кто еще не установил локальный сервер Денвер, советую перейти к уроку по его установке.
Сначала давайте запустим Денвер. Для этого запускаем ярлык на рабочем столе Start Denwer.
После запуска переходим по ссылке http://localhost/tools/phpmyadmin где нам нужно будет создать базу данных и нового пользователя.
Переходим в раздел «Базы данных»:

Раздел «База данных»
Вводим имя для нашей новой базы данных, для примера admin и нажимаем «Создать»:

Создание базы данных для WordPress
Теперь нужно создать нового пользователя, для этого заходим в раздел «Пользователи» и нажимаем «Добавить пользователя»:

Добавление нового пользователя
Теперь нам необходимо заполнить форму, в имя пользователя для примера напишем admin в поле «Хост» выбираем «Локальный» и установим пароль 123456 и нажимаем «Добавить пользователя».

Добавление нового пользователя
Пользователя и базу данных мы создали.
Теперь заходим на локальный диск Z, далее в папку home. В этой папке будут хранится файлы ваших будущих сайтов. Для того чтобы добавить новый сайт необходимо создать новую папку, имя которой должно соответствовать домену сайта. Для примера создадим папку c именем site.ru.

Создание папки для будущего сайта
Теперь заходим в только что созданную папку site.ru и создадим в ней еще одну папку с именем www.

Создание папки www
Теперь давайте скачаем WordPress с официального сайта http://ru.wordpress.org или по прямой ссылке.
После скачки распаковываем архив и копируем файлы в папку www.

Копируем файлы WordPress в папку www
Теперь нужно переименовать файл wp-config-sample.php в wp-config.php:

Переименуем файл wp-config-sample.php
Теперь файл wp-config.php открываем блокнотом. Немного раньше мы уже создали базу данных, пользователя и указали пароль. Теперь эти данные необходимо внести в wp-config.php.
Вместо database_name_here вводим имя базы данных, для нашего примера это admin.
Вместо username_here вводим имя пользователя, в нашем примере это admin.
Вместо password_here вводим пароль который мы указали при создании нового пользователя, для нашего примера это 123456.
Имя сервера MySQL так и оставляем со значением ‘localhost’.
После этого переходим по ссылке https://api.wordpress.org/secret-key/1.1/salt/, копируем ключи и вставляем их заменяя старые. После того как все изменили сохраняем и закрываем файл wp-config.php.
Если вы все сделали правильно то должно получится так:

Изменения файла wp-config.php
Теперь необходимо перезапустить Денвер. Для этого запускаем ярлык Restart Denwer.
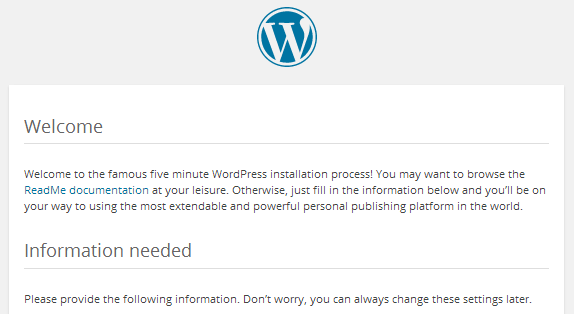
После перезапуска переходим в браузере по адресу site.ru, и если установка прошла успешно вы должны увидеть окно установки WordPress. На этой странице указываем название сайта, имя пользователя, пароль и email. После ввода всех данных нажимает кнопку «Установить WordPress».

Страница установки WordPress
WordPress установлен!
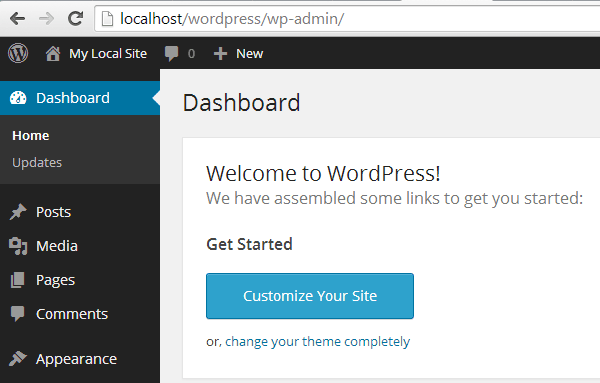
После установки нажимаем по кнопке «Войти» и переходим на страничку входа в админку WordPress. Указываем имя пользователя и пароль, тот который на прошлом этапе указали для установки WordPress и еще раз нажимаем «Войти».

Форма входа в аминку WordPress
Поздравляю! Вы успешно установили WordPress на локальный сервер Денвер.
Сайт вы будете видеть по адресу http://site.ru/.
Вход в админку вашего сайта будет по адресу http://site.ru/wp-admin/.
Хоть урок и получился достаточно длинным, я надеюсь вам было интересно и у вас получилось!
В следующих уроках я покажу как добавлять записи, рубрики, страницы, изменять темы, подключать плагины и многое другое.
Приветствую дорогие читатели! В этом уроке мы установим с вами шаг за шагом Wordpress на локальный сервер Денвер. Для тех кто еще не установил локальный сервер Денвер, советую перейти к уроку по его установке. Сначала давайте запустим Денвер. Для этого запускаем ярлык на рабочем столе Start Denwer. После запуска переходим по ссылке http://localhost/tools/phpmyadmin где нам нужно будет создать базу данных и нового пользователя. Переходим в раздел "Базы данных": Вводим имя для нашей новой базы данных, для примера admin и нажимаем "Создать": Теперь нужно создать нового пользователя, для этого…
Проголосуйте за урок
100
Оценка
Итог : Уважаемые читатели! Если вам понравилась статья не поленитесь проголосовать и оставить комментарий, ведь так я смогу понять полезность уроков и статей, и улучшить их качество в будущем. Заранее спасибо!
Рейтинг: 4.63 ( 34 голосов ) 100wp-lessons.com
Установка WordPress на Денвер. Настройка локального сервера
Всем привет! Сегодня на SEO-Mayak.com в рамках рубрики «WordPress для новичков» выходит 2 часть статьи о программе Денвер, в которой я расскажу об установке WordPress на локальный сервер.
Я помню, когда сам первый раз устанавливал движок локальный сервер — это настолько было интересно для меня. До этого мне казалось, что базы данных создают только крутые программисты и для этого они обязательно прописывают «самые секретные коды в самых невидимых файлах».
Но оказалась все гораздо проще и что самое главное — получение бесценного опыта, который расширяет горизонт познаний в сайтостроении.

В скором будущем выйдут еще две части, в которых пойдет речь о переносе базы данных и самого блога с домашнего компьютера на реальный сервер. Я уверен, что познакомится с данным процессом будет очень полезно особенно тем, кто не умеет пользоваться FTP клиентом.
Установка WordPress на Денвер, не сильно отличается от установки движка на реальный сервер.
Даже после переноса блога на хостинг у вас на компьютере останется точная копия, над которой будет очень удобно проводить различного рода эксперименты и опыты.
Установка WordPress на локальный сервер (Денвер)
В первой части статьи — «Установка и настройка Денвера. Создаем локальный сервер на своем компьютере» мы с Вами создали папку с названием «Server«, так вот, теперь нам надо зайти в эту папочку и проделать такой путь — server -> home -> localhost -> www. В папке — «www» нам надо создать новую папку и придумать ей название. Название может быть любое, например — «blog».
Теперь нам надо скачать последнею версию WordPress и лучше, если мы ее скачаем с официального сайта по этой ссылке.

Распаковываем архив и содержимое папки — «WordPress», где находятся папки — «wp-admin», «wp-content» и «wp-includes», выделяем с помощью клавиш — Ctrl+A и копируем в созданную нами папку, в моем случаи — «blog»:

Далее нам необходимо создать базу данных для нашего локального блога. Запускаем Денвер, надеюсь Вы разобрались в ярлыках и не забываем отключить Skype.
Для создания базы данных, нам надо скопировать в адресную строку браузера: localhost/tools/phpmyadmin/ и нам откроется страница phpMyAdmin:

В поле — «Создать новую БД», помеченное стрелочкой, вписываем название папки, куда мы только-что установили WordPress, в моем случаи «bolg» и нажимаем кнопочку — «Создать», после чего появится сообщение — «БД blog была создана»:

Как видите в создании базы данных сложного ничего нет!
Идем дальше. Теперь нам надо попасть в папку с установленным движком. Напоминаю путь — Server -> home -> localhost -> www -> Папка с WordPress. Ищем файл wp-config-sample.php и открываем для редактирования в текстовом редакторе Notepad++. В первую очередь нас интересуют следующий строчки начиная с №19:

Заменяем подчеркнутые мной значения на следующие:

Спускаемся немного ниже до строки №45 и видим такую картину:

Что за уникальную фразу нас просят вписать? Дело в том, что в целях безопасности между кавычек необходимо вписать набор уникальных символов, именно уникальных, чтобы ни в одном CMS WordPress эти символы не повторялись. Можно сделать это самим, просто беспорядочно стуча по клавиатуре, а можно воспользоваться услугой сервиса ключей от WordPress.org.
Очень интересно, а что это за услуга такая? Услуга очень простая, за нас генерируется случайную последовательность символов — «Уникальные ключи и соли для аутентификации» и если перейти по этой ссылке https://api.wordpress.org/secret-key/1.1/salt/, то мы как раз попадем на страницу с уже готовыми ключами:

Копируем символы с браузера и вставляем их в файл:

С изменениями в файле мы закончили осталось проверить кодировку. Чтобы узнать кодировку файла, надо посмотреть в правый нижний угол окна программы Noteped++:

Именно так должна выглядеть кодировка, а если вдруг она отличается и например выглядит так:

То надо обязательно ее поменять и для этого в редакторе Noteped++ есть специальная вкладка — «Кодировки» в которой проводим следующие действия:

Теперь нажимаем вкладку — «Файл«, выбираем — «Сохранить как» и сохраняем файл в ту же папку, но уже не как wp-config-sample.php, а как wp-config.php.
Далее, в адресной строке браузера набираем — localhost/blog и откроется вот такая страница с формой:

Заполняем форму и нажимаем кнопку — «Установить WordPress». Пройдет совсем не много времени и появится вот такое сообщение:

Нажимаем — «Войти» и нам явится знакомя форма входа в админ-панель WordPress:

Я постарался как можно подробней описать установку WordPress на Денвер и все настройки локального сервера, но если вдруг у Вас остались вопросы — форма комментариев Вам в помощь!
Немного позже я опубликую еще 2 статьи из данной серии, в которых я расскажу о переносе базы данных и самого блога с локального сервера на реальный, то что советую подписаться на обновления.
На сегодня у меня все. Как вас статья?
С уважением, Виталий Кириллов
<<< Установка и настройка Денвера. Часть №1
Часть №3. Перенос базы данных на хостинг >>>
Часть №4. Перенос сайта с Денвера на сервер >>>
seo-mayak.com
Установка WordPress на локальный компьютер с помощью XAMPP
В сегодняшнем посте мы рассмотрим, как быстро и легко можно установить WordPress на свой локальный компьютер с помощью инструмента XAMPP и зачем это вообще нужно.
Смотрите также:

Зачем устанавливать WordPress на локальный компьютер?
Перед тем, как узнать «как» это сделать, давайте разберемся «зачем» это нужно и чем оно поможет в работе с сайтом на WordPress.
Быстрая передача файлов
Вам наверняка приходится загружать немалое количество файлов, включая темы, плагины, прочее. А это может значительно снизить скорость загрузки, особенно в сравнении с тем, как легко удается скопировать и вставить ту или иную информацию, или извлечь zip-файл с одной части компьютера в другую.
Если же вы установите версию WordPress для локального компьютера, вы сможете переносить файлы, вносить изменения в wordpress, устанавливать темы и плагины, при этом загрузка страниц не будет тормозить работу с сайтом.
Вы узнаете о WordPress больше
Если вы только начинаете работу с WordPress и изучаете его, то автономная локальная установка поможет вам в этом. Вы сможете экспериментировать, при этом никто не увидит, что именно вы делаете и какие изменения вносите на сайт.
Разработка в автономном режиме перед загрузкой изменений
Скорее всего, у каждого разработчика есть хотя бы один локальный сайт на WordPress. Тем не менее, если вы только начинаете работу с дизайном или разработкой, тогда вас может заинтересовать тот факт, что вы можете быстро загрузить полностью весь сайт на свой компьютер и редактировать его в автономном режиме.
Создание личного автономного блога
Еще одной причиной для создания сайта в автономном режиме может быть возможность вести свой приватный блог. Вам будут доступны все возможности WordPress, включая все плагины, которые используются для этой платформы. И при этом никто никогда не увидит ваш блог в онлайн режиме.
Как видите, причин для установки WordPress на локальный компьютер множество. А теперь давайте разберемся, как это можно сделать, причем совершенно бесплатно.
Локальная установка WordPress с помощью XAMPP
Для использования WordPress на своем компьютере, сначала нужно скачать бесплатное программное обеспечение XAMPP. Это среда PHP разработки, хоть и есть много других возможностей для использования WordPress локально, но это является лучшим.
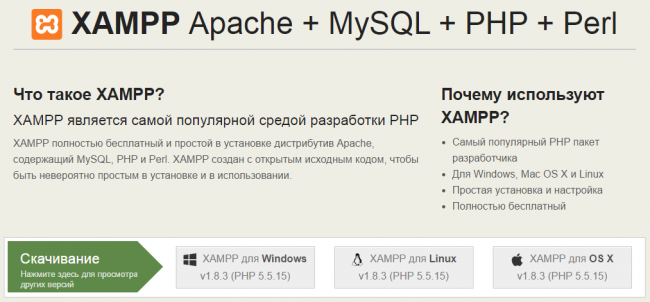
Шаг 1. Загружаем XAMPP

Это программное обеспечение можно скачать здесь, только выберите подходящий вариант, в зависимости от операционной системы на вашем компьютере и скачайте файл.
Шаг 2. Устанавливаем XAMPP
После загрузки соответствующего файла начните установку двойным щелчком мыши.

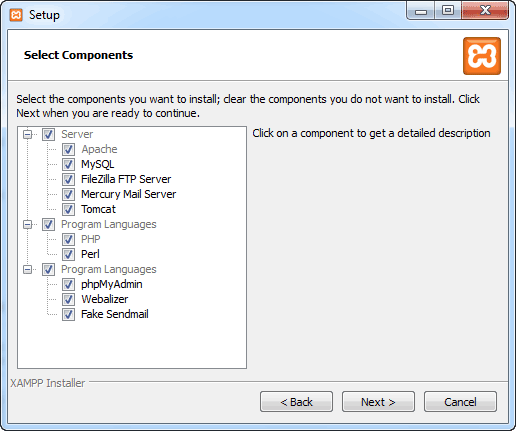
В процессе установки оставьте стандартные настройки и нажмите «Далее».

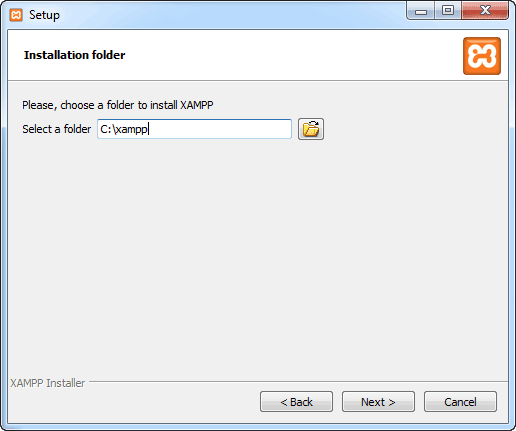
Когда дойдет до выбора папки для сохранения XAMPP, можно выбрать папку по умолчанию либо создать новую. Если вы не знаете, как лучше сделать, выберите первый вариант.

Ждем, пока XAMPP установится, чтоб перейти к следующему шагу.

Шаг 3. Запускаем XAMPP
Когда XAMPP установлен на ваш компьютер, выберите «Начать загрузку панели управления сейчас» и нажмите «Готово».

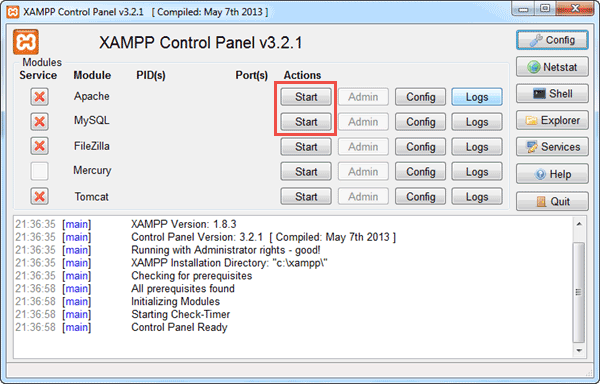
После этого нажмите «Start» для Apache и MySql:

На этом этапе обычно приходит оповещение о системе безопасности от Windows, но вы можете ни о чем не беспокоиться. Убедитесь, что вы нажали на «Разблокировать», и ваш локальный сервер XAMPP будет готов к использованию.
Чтоб проверить, все ли сделано правильно, откройте браузер и перейдите по этому адресу:
http://localhost
Если XAMPP настроен правильно, то вы должны увидеть следующее:

Шаг 4. Создаем базу данных для WordPress
Так как WordPress использует базу данных, то нам нужно ее создать перед установкой WordPress. Это делается очень просто и всего в несколько шагов.
Для начала переключитесь на панель управления, нажмите на кнопку «Админ», а затем на «Старт» для MySql:

После этого в вашем браузере должна открыться админ-панель phpMyAdmin:

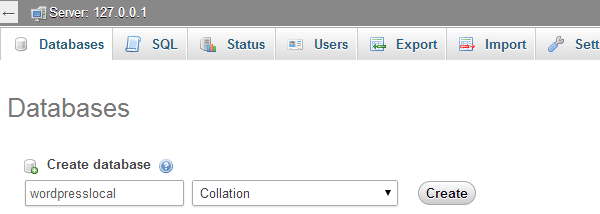
Здесь нажмите на «Databases», введите название вашей БД (любой набор латинских символов) и нажмите на кнопку «Создать». Так как вы можете создать несколько БД и произвести несколько установок WordPress на свой компьютер. Главное, дайте такое имя для БД, чтобы потом не перепутать, к какому сайту оно относится.

Когда вы увидите сообщение, подтверждающее создание базы данных, можете переходить к следующему шагу.
Шаг 5. Загружаем WordPress
Перейдите на wordpress.org и скачайте последнюю версию WordPress. После загрузки zip-файла, перенесите его туда, где вы установили XAMPP и сохраните в папке «htdocs».

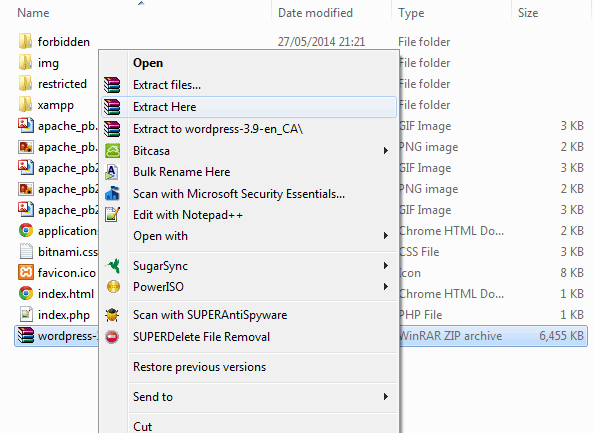
Затем разархивируйте этот файл, кликнув на него правой кнопкой мыши и выбрав «Извлечь в текущую папку»:

Можете дать папке уникальное название, чтоб можно было отличить ее от других, которые вы будете создавать в дальнейшем.
Шаг 6. Настраиваем WordPress
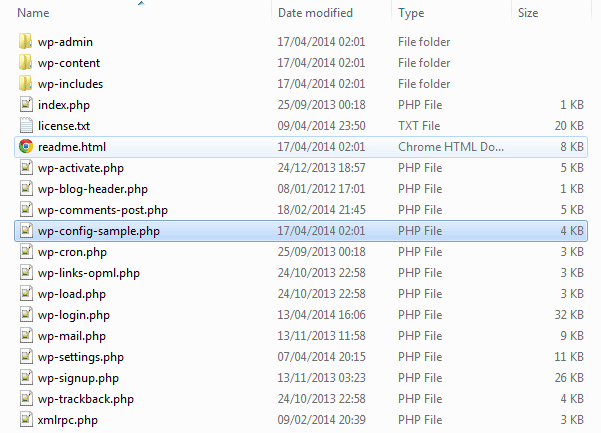
Мы практически все сделали. Осталось только отредактировать и переименовать один файл. В каталоге WordPress, который вы только что создали, найдите файл wp-config-sample.php и откройте его с помощью текстового редактора, например Notepad++:

Отредактируйте данные в выделенной области в соответствии с названием базы данных, которую вы создали в шаге 4.

Сохраните файл и переименуйте его на wp-config.php, удалив –sample из его названия.

Шаг 7. Устанавливаем WordPress
Чтобы установить WordPress, введите в браузере адрес: http://localhost/wordpress/, где «wordpress» является названием папки, которую вы создали в шаге 5. После загрузки страницы отобразится следующее:

Затем введите необходимые данные, нажмите на «Установить WordPress», после чего на вашем компьютере появится установленный WordPress в автономном режиме.

Советы по использованию WordPress в автономном режиме
Если вы хотите установить темы или плагины, вы можете cделать это через админку WordPress, как бы вы это делали в онлайн режиме, или же можно скопировать файл в соответствующие папки на вашем компьютере:
- Темы: c:\xampp\htdocs\wordpress\wp-content\themes
- Плагины: c:\xampp\htdocs\wordpress\wp-content\plugins
Если вы не можете получить доступ к WordPress автономно по этим ссылкам, убедитесь, что XAMPP активен и запущены Apache и MySql.
Если вы хотите загрузить сайт онлайн для использования в режиме оффлайн, или наоборот, то в этом вам поможет бесплатный плагин Duplicator.
Источник: wplift.com 
hostenko.com
» Установка WordPress на Денвер (localhost)
В данном уроке, мы рассмотрим процесс установки WordPress на Денвер т.е. локальный сервер.
Денвер — это джентльменский набор web-разработчика, который содержит следующие дистрибутивы: Apache, PHP, MySQL, Perl и т.д. Которые используются web-разработчиками (программистами и дизайнерами) для отладки сайтов на «домашних» (локальных, localhost) компьютерах, без необходимости выхода в Интернет.
Многие начинающие пользователи, решившие создать свой блог на WordPress, на мой взгляд, совершают одну и туже ошибку, а именно: быстренько обзаводятся доменом и хостингом и устанавливают Вордпресс на удаленный хостинг не задумываясь над тем, что создают себе лишнюю головную боль, так как блог по сути не готов. Прежде чем вы выложите ваш WordPress блог на платный хостинг в интернет, его следует хорошенько подготовить: сделать необходимые настройки, установить индивидуальный шаблон, добавить и настроить необходимые плагины и т. д. Все эти манипуляции, куда проще да и дешевле произвести у себя на компьютере. С этой целью гораздо разумнее сперва установить WordPress на локальный сервер, а уж затем показывать во всемирной паутине. Создать у себя на ПК имитатор реального сервера, для установки и тестирования Вордпрес, можно при помощи приложения Денвер или Instant WordPress.
В данном уроке мы рассмотрим вариант установки Вордпресс на Денвер. Как установить Денвер на локальный комп, можно узнать с видеоурока «Установка Денвера на компьютер«.
Затем, разумеется, необходимо скачайте на свой ПК последнюю версию WordPress с официального сайта (http://ru.wordpress.org/).Итак, подготовка завершена.
Приступим к основной части нашего урока: Установим Вордпресс на Дервер.
Запускаем Денвер ( открываем папку C:\WebServers\ и запускаем Run.exe )
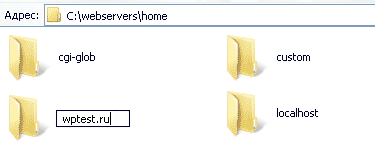
Далее в папке C:\WebServers\home\ создаем папку с названием Вашего сайта ( я буду создавать wptest.ru)

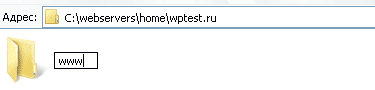
в папке wptest.ru создадим папку www. В целом будет вот такой путь: C:\WebServers\home\wptest.ru\www

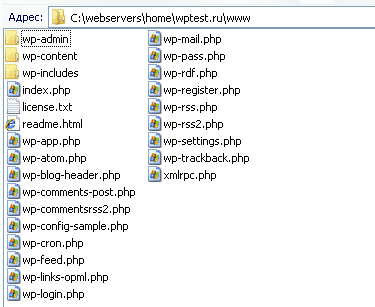
Распакуйте архив с последней версией WordPress в папку C:\WebServers\home\wptest.ru\www

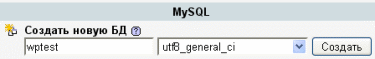
Создаем базу данных для нашего блога, для этого в адресной строке Вашего браузера набираем http://localhost/Tools/phpMyAdmin/ вводим логин и пароль (по умолчанию имя пользователя — root, пароля нет). В открывшимся окне в поле «Создать новую БД» указываем название базы данных (например wptest), в соседнем поле выбираем сравнение с utf8_general_ci и нажимаем кнопку «создать».

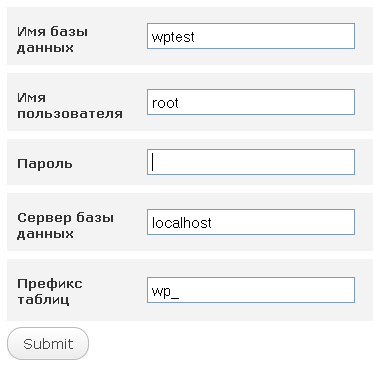
Далее запускаем и устанавливаем WordPress — для этого в адресной строке Вашего браузера набираем http://wptest.ru — в появившимся окне нажимаем кнопку «создать файл настроек», далее кнопку «Вперед!» в появившимся окне заполняем все поля.

В поле «Имя базы данных» вводим название базы данных, в нашем случаи wptest.
В поле «Имя пользователя» вводим имя пользователя базы данных ( как правило для привилегированного пользователя имя будет ‘root’).
При установке на удаленный сервер «Имя пользователя» настоятельно рекомендую изменить на более надежное.
В поле «Пароль» вводим пароль базы данных (если устанавливаете на локальный комп то можно пароль вовсе не указывать).
Конфигурационный файл phpMyAdmin содержит настройки MySQL по-умолчанию, согласно которым для привилегированного пользователя ‘root’ не задан пароль. Такие настройки делают MySQL-сервер уязвимым для несанкционированного доступа, поэтому при установке на удаленный хостинг настоятельно рекомендуется установить пароль для пользователя ‘root’. Само имя пользователя также обязательно надо изменить на любой другой вариант ( также не советую менять на «admin»).
В поле «Сервер базы данных» оставляем localhost.
В поле «Префикс таблиц» можете оставить wp_ , но обязательно измените на какой — нибудь другой при установке на удаленный сервер ( это сделает вашу базу более защищенной). Далее нажимаем кнопку Sumbit (Подтвердить) и в появившимся окне жмем на кнопку «Запустить установку». Укажите заголовок Вашего сайта и мыло (на него Вам придет пароль для доступа к админке, а также будет приходить служебная информация. Потом смело нажимайте кнопку «Установить WordPress».
Сохраните логин и пароль для входа в Админ панель вашего локального Вордпресс блога по адресу http://wptest.ru/wp-admin/
P.S. Учимся далее. Переносим Вордпресс блог с удаленного сервера (хостинга) на локальный (Денвер).
petralex.net
Установка WordPress MU на Денвер (localhost)
В предыдущем посте мы рассказали, как установить WordPress на Денвер (localhost), сейчас мы расскажем, как установить многопользовательский WordPress MU на Денвер (localhost).
1. Скачиваем и устанавливаем Денвер.2. Создаем базу данных (подробнее о том как установить денвер и создать базу данных читайте в посту «Установка WordPress на Денвер»).3. Скачиваем дистрибутив WordPress MU с сайта http://mu.wordpress.org/ (англ. версия) или руссифицированую с сайта http://lecactus.ru/2008/05/18/2157/4. Далее в папке C:\WebServers\home\ создаем папку с названием Вашего сайта - например site.ru, переходим в эту папку и создаем в ней папку www. В итоге получаем такой путь: C:\WebServers\home\site.ru\www5. Устанавливаем WordPress MU, для этого в адресной строке вашего браузера вводим http://site.ru. Загрузится страница установки WordPress Mu. (На страницы установки может появится следующая ошибка: Notice: Undefined variable: err in z:\home\site.ru\www\index-install.php on line 173 – это ошибка права доступа к каталогам, игнорируем ее и идем дальше). Далее выбираем где будут у нас находится пользовательские блоги, на под-доменах (blog.site.ru) или в под-директориях (site.ru/blog). Далее вводим значения нашей базы:В поле "Имя базы данных" вводим название базы данных, например wpmu.В поле "Имя пользователя" вводим имя пользователя базы данных, в нашем случаи root.В поле "Пароль" вводим пароль баззы данных, в нашем случаи оставляем его ПУСТЫМ.В поле "Сервер базы данных" оставляем localhost.Затем вводим адрес сервера (обычно скрипт определяет автоматический куда устанавливается, в нашем случаи это site.ru). алее вводим заголовок Вашего сайта и Ваш емэйл и нажимаем кнопку "отправить." Наследующей страницы инсталляции скрипт сгенерирует Вам пароль для входа в админ часть блога.
Это все, ваш многопользовательский блог на базе WordPress Mu готов можете пользоваться.
P.S. На последней страницы инсталляции могут появится следующие ошибки:
Notice: Constant DB_NAME already defined in z:\home\site.ru\www\wp-config.php on line 4Notice: Constant DB_USER already defined in z:\home\site.ru\www\wp-config.php on line 5Notice: Constant DB_PASSWORD already defined in z:\home\site.ru\www\wp-config.php on line 6Notice: Constant DB_HOST already defined in z:\home\site.ru\www\wp-config.php on line 7Notice: Constant VHOST already defined in z:\home\site.ru\www\wp-config.php on line 10
Игнорируйте эти ошибки.
www.wp-info.ru