Пошаговая инструкция по созданию блога на WordPress. Wordpress блог
Как создать блог на вордпресс пошаговая инструкция
Свой блог на WordPress — это означает стать независимым, индивидуальным и рассказать всему миру о своих идеях. Это означает, что у вас появятся свои почитатели, и что со временем вы сможете уйти с обычной работы, полностью посвятив себя сайту. Но, кроме того, это еще и подразумевает большой труд.
И для начала вам стоит досконально разобраться как создать блог на WordPress с нуля, а уже потом делать какие-либо выводы.
Данная пошаговая инструкция вам поможет в этом. Вы узнаете как создать пробный сайт, занести его на локальный хостинг, изменить его дизайн и добавить новые возможности (автопостинг, «капча», социальные кнопки и т. д.).

Этапы создания блога
В первую очередь вы должны настроиться морально. Сделать blog сиюминутно не получится. Вам понадобится некоторое время, обычно менее одного дня, чтобы во всем разобраться. Примерно 60 % начинающих вебмастеров бросают затею создания блога именно на начальном этапе. Может показаться, что это все безумно сложно и долго, но на деле это не так. Сейчас разберем каждый шаг в подробностях.
Начнем с того, почему лучше создавать блог с нуля именно на движке Вордпресс. Это наиболее популярная система управления сайтом, которая позволяет одинаково хорошо справляться с ресурсом и профи, и новичку в этом деле. К тому же монетизация ресурса на WordPress куда проще, так как для каждой потребности есть соответствующий плагин, будь то автопостинг в социальные сети или дополнение для вставки баннеров на blog.
Для начала вам предстоит скачать дистрибутив WordPress. Сделать это можно на официальном сайте Вордпресс. Позже движок необходимо будет загрузить на выбранный хостинг. Но не рекомендуется сразу это делать. Загружая еще не готовый сайт на хостинг, и открывая его пользователям и поисковикам, вы обрекаете его на быструю гибель. В начале необходимо будет многое в нем изменить. К тому же статьи вы не сможете выдавать стабильно, а Гугл к этому очень трепетно относится. Потому лучше создайте локальный хостинг — сервер в пределах вашего компьютера. Сделать это можно при помощи приложения Denwer. Движок не займет много места на компьютере, зато сможете поэкспериментировать, и увидеть Вордпресс в деле.
Чтобы активировать ваш пока что еще «несуществующий» сайт, вам нужно создать папку с его названием. И поместить ее в разделе home. Затем в самой папке создайте еще одну, и назовите ее WWW. Именно сюда вы и занесете ваш движок. Далее запускаем приложение Денвер. Заходим в браузер, вставляем в адресную строку следующее: http://127.0.0.1/denwer/. Листаем открывшеюся страницу вниз, пока не увидим строчку «pHpMyAdmin». Кликаем на нее, а потом создаем базу данных в открывшейся вкладке при помощи кнопки Create (название базы на латинице).
Далее в браузере в адресную строку вписываем доменное имя вашего сайта (название папки). В открывшемся окне вы увидите уведомление и кнопку «Создать файл настроек». Нажмите на нее. Заполните все появившиеся поля (имя базы, пользователя и пароль), кроме имени сервера и префикса таблиц. Отправляете данные. Далее вводите название (заголовок) вашего сайта, пользовательские данные, и нажимаете «Установить Вордпресс». Готово — теперь ваш blog уже создан. И хоть это локальный хостинг, зато вы сможете подготовить сайт к реальной публикации в Интернете.
Следующий шаг — это выбор темы. Подумайте какой вариант больше подойдет для ваших потребностей. Продумайте каждую деталь — где будут размещаться социальные сети (виджеты), как будут выглядеть разделы с блогом и главная страница. Главное, чтобы ваш личный блог был симпатичен вам — тогда он и другим понравится!
После того, как выбрали подходящую тему, заносите ее на ваш локальный хостинг. Данная пошаговая инструкция не расскажет вам как раскрутить, продвинуть ваш ресурс, но вы узнаете что нужно сделать перед публикацией сайта, перед тем как переместить движок на посторонний хостинг. И ключевая работа, которую вам необходимо выполнить заранее — это работа над дизайном проекта. Скачайте понравившуюся тему, а затем добавьте ее в папку themes, которая находится в разделе wp-content. Далее отправляетесь в «админку» Вордпресс (после ввода логина и пароля), выбираете вкладку «Внешний вид», и активируете добавленную на хостинг тему.
Вам стоит добиться окончательного дизайна ресурса, перед тем как вы перенесете сайт на реальный хостинг. Пользователи не любят ждать, как и поисковики. И если ваша площадка долгое время будет недоступна во время технических работ, ее могут выкинуть из выдачи. Так что с оформлением не спешите.
Какой плагин установить, чтобы улучшить работу Вордпресса на старте
Плагин — это хорошая возможность быстро и без особых знаний улучшить работу сайта, добавить новые и уникальные возможности на площадку (к примеру, автопостинг, кросспостинг через социальные сети, и др.). Некоторые из приведенных модулей помогут вам быстро раскрутить WordPress блог, другие защитят его от умышленных действий конкурентов:
1. Rus-To-Lat — плагин для создания понятных URL. Чтобы раскрутить статью, необходимо учитывать множество факторов ранжирования. Ссылка на страницу, а точнее наличие в ней ключевых слов, — это один из таковых. Если у вас автоматически создаются «линки» такого рода «/1264212963», поисковики навряд ли поймут о чем статья. И монетизация в таком случае усложнится.
2. Social Networks Auto Poster — авопостинг плагин для WordPress. Автопостинг — это не автоматическое создание текста, как вам могло показаться. Если вы хотите, чтобы статьи генерировались самостоятельно, тогда купите себе плагин WP Robot (автопостинг в рамках этого модуля — это автоматический перевод с русского на английский, и самостоятельное размещение материала на сайте). Учитывайте, что такой автопостинг не принесет много пользы — когда поисковики узнают, ваш блог попадет под фильтр, и монетизация при помощи органического трафика станет практически невозможной.
3. Platinum SEO Pack. Монетизация и раскрутка сайта не обходятся без этого дополнения. Очень мощный плагин, и его обязательно необходимо установить к вам на сайт, если планируете покорить просторы Сети.
4. Google XML Sitemaps with Multisite support — плагин, который создаст специальный файл (sitemap.xml), который облегчит ваше взаимодействие с роботами поисковых машин. В Сети есть и другие модули подобного плана, но и этот пользуется особой популярностью.
5. Si Captcha Anti-Spam — данный плагин пресечет возможный автопостинг спам-материалов у вас на сайте. После его установки пользователям необходимо будет перед отправкой вводить «капчу» — это эффективный метод борьбы с ботами. Массовый автопостинг у вас в комментариях может подорвать доверие к блогу поисковиков, да и сами пользователи подумают, что вас ресурс уже давно заброшен.
6. Чтобы ваш сайт начали узнавать в Сети, обязательно создайте свою группу. Вы должны быть «на слуху», и социальные сети — хороший метод добиться такого эффекта. Существует множество плагинов для кросспостинга и добавления кнопок. Важно, чтобы ссылки на социальные сети, а точнее на ваши страницы в «социалках», присутствовали в блоге. Лучше всего презентовать социальные сети при помощи специальных виджетов и кнопок. Топовый плагин такого плана — это Arqam.
Чтобы любой из приведенных плагинов (автопостинг, защита от спама и другое) заработал, вам необходимо его скачать, и добавить на локальный хостинг. Найдите раздел «plugins» в директории «wp-content». А затем в административной панели активируйте их.
На этом инструкция по созданию блога с нуля заканчивается. И хоть вам предстоит еще много чего сделать, основные шаги, что нужно делать с нуля при создании блогу, вы уже знаете. Далее напишите несколько десятков статей, добавьте их в черновики, а уже потом публикуйте свою площадку, постепенно заполняя ее статьями!
Похожие статьи
wordpresslib.ru
Как создать на wordpress блог/сайт в 4 этапа!
Привет всем! С вами Владимир Савельев и эта тема особенная, в ней я постараюсь вам на простом и понятном языке рассказать и показать — как создать на wordpress блог или сайт. Я понимаю, что не все знают и понимают языки программирования. Кто-то только начал изучать основы сайтостроения, а кому то, эти знания вообще не нужны — но создать свой блог или сайт хочется, правда?
Так же рекомендую к прочтению:
Конечно Вам, можно заказать разработку блога или сайта у профессионалов — это веб-студии, фрилансеры и т.д., но в таком случае придется платить! Например, я разрабатываю сайты, блоги — по цене от 15.000 руб. и не каждый готов выложить такую сумму! Я хочу показать Вам в этой статье, как создать на wordpress блог самому и при этом сэкономить.
Как создать блог на WordPress, не имея знаний php, html, css и прочего?! В этом Вам поможет моя статья! Хочу сказать Вам следующее, ничего сложного в процессе создания блога — НЕТ! Очень важно внимательно читать и повторять за мной, шаг за шагом, каждый этап! Если же у Вас будут какие-либо вопросы к этой статье, смело их задавайте в комментариях. Я обязательно на них отвечу!
В процессе создания, я буду использовать, популярную и бесплатную CMS WordPress. Почему? Потому что, это замечательный, бесплатный и функциональный движок.
Движок WordPress или что такое cms?
Cms — это система управления сайтом, позволяющая легко без специальных знаний управлять содержимым блога или сайта, т.е. создавать, изменять, удалять — страницы, разделы, тексты, формы и т.д.
Вы сможете управлять и редактировать все, кроме дизайна. Чтобы менять дизайн сайта, нужны хотя бы базовые знания html и css, ну и знания графических редакторов, например Фотошоп.

WordPress — был специально разработан для создания блогов и управления ими, и на мой взгляд, он справляется с этой задачей на 99%. Еще можно с его помощью разработать сайт-визитку и все простые, не сложные проекты.
Если же Вы планируете создать сложный сайт, то я рекомендую использовать другой движок, который подойдет лучше, для решения таких задач, как объемные интернет-магазины, порталы, социальные сервисы и т.д.
Конечно с его помощью можно изобрести велосипед, но стоит ли это делать, когда есть движки, уже заточенные под такие сложные задачи? Я думаю нет! Хорошо идем дальше...
Блоггинг или что такое блог?
Блоггинг – интересный, увлекательный и познавательный вид деятельности в сети, позволяющий выгодно совместить хобби и работу воедино. На сегодняшний день стать автором собственного уникального блога, может каждый желающий.

Для этого совсем не обязательно обладать какими-либо профессиональными навыками или умениями (хотя желательно). Вам лишь нужно знать, как создать на wordpress блог и потом грамотно его вести! Прочитайте статью, о том зачем мне нужен блог?
Преимущества блога на CMS WordPress
Во-первых. Вы можете самостоятельно выбрать тему для создаваемого блога, ориентируясь на собственные предпочтения и интересы. После выбора тематики, рекомендуется определить целевую аудиторию и постараться по возможности ориентировать блог на типичного посетителя.
Во-вторых. Ведение блога дает человеку возможность не только поделиться личным экспертным мнением с окружающими, но и организовать обратную связь между пользователями, позволяющую обмениваться ценной информацией и опытом. Следовательно, можно сделать вывод о том, что ведение блога способствует личностному развитию и самосовершенствованию создателя.
В-третьих. Люди с особыми талантами и творческими способностями могут попробовать себя в роли настоящего web-дизайнера, для созданного ресурса. Можно взять за основу конкретный шаблон, предлагаемый платформой, и модернизировать его, создать блог уникальным и неповторимым.
Для тех, кто любит фотографировать и хочет поделиться сделанными шедеврами с большим количеством людей, создать блог – это отличный вариант самореализации. Хочется отметить, что уникальный фото-контент ценится как людьми, так и поисковыми системами. Не забудьте проставить теги к каждому такому изображению.
В-четвертых. Со временем, блог может стать отличным способом получения стабильного и регулярного финансового вознаграждения. Достаточно лишь набрать определенное количество постоянных пользователей и ежедневных уникальных посетителей.
Несмотря на то, что блоггинг можно назвать видом пассивного заработка в Интернете, все же следует периодически обновлять информацию и добавлять новый интересный и познавательный контент. Это необходимо для того, чтобы не потерять проверенных постоянных посетителей.

Ведение блога – прекрасный способ дополнительного дохода. Большинство людей, ведущих блог, трудятся на одной или нескольких постоянных работах и находят время для своего блога. Это объясняется тем, что раскрученный ресурс не требует ежедневного вложения временных затрат.
На начальном этапе ведения блога, пока он еще молодой — нужно вкладывать очень много времени и сил, для того, чтобы сформировалась Ваша постоянная аудитория. И только после этого, Вы можете думать о заработке с блога! Помните о том, что для того, чтобы блог начал приносить желаемый и ожидаемый доход, необходимо время.
Не отчаивайтесь, если результаты на начальном этапе разочаровывают вас. При грамотном подходе ресурс обязательно найдет своих постоянных посетителей, приблизится к топу выдачи поисковых запросов и начнет приносить заветное финансовое вознаграждение.
Как создать на wordpress блог в 4 этапа!
Как создать на wordpress блог, не зная языков программирования? На сегодняшний день это уже не нужно. WordPress осилит даже новичок, об этом я писал выше! Так, хорошо хватит теории — приступаем к практической части...
1. Выбор тематики Вашего будущего блога
Перед тем как создать на wordpress блог, нужно придумать тематику. Подумайте, какая тема будет у Вашего ресурса! В чем Вы лучше всего разбираетесь? Какая тематика Вам интересна и не наскучит ли она Вам, со временем? Это очень важный этап, в процессе создания блога.
Дело в том, что если создать блог с темы, которая Вам не нравиться или не интересна, а выбрать ее опираясь лишь на доходность тематики, то как показывает практика, такие блоги в конечном итоге забрасывают! По этому, подойдите к этому вопросу очень серьезно и ответственно!
Не смотрите на то, что какие-то ниши приносят прибыли больше, чем другие! Доход с блога можно получить с любой тематики — кулинария, рыбалка, охота, компьютеры и т.д.
Самое главное любить то, что Вы делаете и верить в то, что у Вас все получится =) О том, как выбрать тематику блога, я в будущем напишу подробную статью!!! С выбором тематики блога определились, идем дальше!
2. Покупка хостинга и домена для блога.
После того, как Вы определились с тематикой блога, следующим шагом будет покупка домена и хостинга.
Я не буду рассматривать варианты предоставления бесплатных хостингов и доменов, так как считаю, что для создания серьезного проекта, на котором Вы будете зарабатывать деньги, это неприемлемо!
Залог успешного процветания блога — качественный платный хостинг и домен 2 уровня!
Очень важно для блога, да и любого сайта, иметь качественный и быстрый хостинг. Выбор хостинг-провайдеров в наши дни огромен, по этому, прежде чем заключать договор — тестируйте хостинг сами, читайте отзывы клиентов и т.д.
Новому блогу, только что созданному, совсем не нужен огромный дисковый запас, достаточно 1 Гб. Этого хватит надолго, зачем переплачивать деньги?! Мой весь блог занимает 60 Мб!
У меня на блоге есть подробнейшие инструкции, о том как зарегистрировать домен и купить качественный и надежных хостинг от Mchost.
После прочтения этой статьи, я думаю у Вас все получилось и Вы уже купили — домен и хостинг!
Идем дальше…
3. Установка движка WordPress для блога
Следующим этапом будет установка движка WordPress, на только что купленный хостинг! На самом деле, тут нет ничего сложного.
Если объяснить все по простому, то скачиваем архив WordPress на русском языке с официального сайта, и заливаем его на Ваш купленный хостинг.
В файловом менеджере хостинга будет папка с именем Вашего домена, на примере моего блога, путь такой — www/savme.ru/устанавливаем архив сюда.
Затем в браузере, набираем адрес Вашего блога и попадаем на страницу установки WordPress. Заполняем все поля форм и через пару минут, установка завершена. Вот в принципе и вся петрушка =)
Я поздравляю Вас! Мы с Вами только что, установили движок, а значит прошли половину пути всей работы, на тему «как создать на wordpress блог»... Теперь осталось все настроить!
Более подробно об установке движка на хостинг я написал в отдельной статье, если Вам не понятно что-либо, из вышесказанного, то прочитайте как установить движок WordPress.
Читаем дальше…
4. Настройка блога на WordPress
Ну вот у Вас уже все получилось, у Вас есть домен, хостинг и WordPress на нем. Вам осталось лишь настроить все и вся процедура на тему: как создать на wordpress блог, завершается!
В настройку WordPress входят следующие действия:
- Это настройка самого движка, заполнение всех полей требуемой информацией.
- Выбор темы оформления блога (шаблон дизайна). Настройка темы. В следующих статьях я расскажу, где брать качественные шаблоны для Вордпресс и как их изменять! Нужно выделяться среди других, чтобы быть заметным!
- Установка необходимых плагинов, но только самых нужных, чтобы не было, большой нагрузки на блог. Так же настройка плагинов. Плагинам я посвящу отдельную статью, потому что тема достаточна обширная.
- Придумайте название Вашего блога и разработайте логотип, либо закажите разработку дизайнерам.
- Зарегистрируйтесь на gravatar.com, чтобы получить личную аватарку. Для чего это нужно?! После того, как Вы создадите Ваш личный аватар, он будет всегда с вами, на любых блогах, где Вы оставите свой комментарий!
- Выбор и установка формы подписки на Ваш блог, его настройка! На текущий момент основная масса блоггеров используют сервисы — FeedBurner, smartresponder, justclick, MailChimp и стоит упомянуть плагин Simple Feed Stats – этот плагин ведет статистику подписок по RSS! Кстати, есть еще аналог feedburner, только в 100 раз круче — читаем подробный обзор email рассылок от MadMimi и не только.
- Сделать удобную навигацию по Вашему блогу. Добавление страниц, рубрик, карты сайта. Напишите о чем Ваш блог, расскажите о себе и т.д.
- Для солидности Вашего блога, советую завести почту на Вашем домене, на примере моей почты — admin
 savme.ru
savme.ru - Для безопасности Вашего блога, используйте длинные и сложные пароли, только сами его не забудьте
 скиньте не флэшку например.
скиньте не флэшку например.
Ну для начала я думаю Вам хватит! Подведем итог! Мы с Вами создали блог, купили домен и хостинг, залили движок WordPress и настроили его! Но, на этом работа блоггера еще не закончилась, а только началась... Желание быть блоггером еще не пропало? ![]()
Да не пугайтесь Вы так, это только кажется, все нереально трудным! Главное начать, и потихоньку работать над блогом, выполняя мои рекомендации, а в случае чего я всегда Вам подскажу! Было бы желание…
Запомните все эти настройки делаются единожды, т.е. Один раз! А что дальше, спросите Вы?
Дальше пишем интересные статьи, по тематике которую Вы выбрали, создаем рубрики, общаемся с читателями и подписчиками Вашего блога.
А так же продвигаем свой блог или сайт в интернете. Иными словами, теперь у Вас появилась работа в интернете, а называется она — БЛОГ.
Вот я и рассказал Вам, как создать на wordpress блог... А я с Вами прощаюсь, до скорого в следующей статье!
savme.ru
Как создать блог на WordPress
Эта страница создана для облегчения навигации по сайту. Здесь, начиная с первого пункта, я буду выкладывать по порядку ссылки на статьи относящиеся только непосредственно к созданию блога на WordPress. Эта страница будет постоянно обновляться, так что не забывайте заглядывать сюда постоянно!
Как создать блог на WordPress
Создание блога – дело простое и малозатратное, все сложности начинаются потом, когда нужно заниматься продвижением своего творения и заполнять его качественным контентом. Перед тем, как создать собственный блог на WordPress, вам предстоит пройти несколько шагов.
№1. Выбор темы блога
Вы можете двигаться в одном из трех направлений: создать личный дневник, специализированный блог или новостной портал.
Личный блог принесет вам долгожданную славу и доход, только если вы личность уже известная. А вот если вы Вася Марусин, то не стоит рассчитывать на число подписчиков большее, чем количество друзей у вас вКонтакте. Хотя кто знает, вдруг ваша жизнь полна приключений, и вы вполне можете стать гениальным блоггером?
С новостным блогом все понятно: несколько авторов ежедневно просматривают новостные ленты других сайтов и публикуют самое интересное. Главное – новость должна быть актуальной и не повторять дословно то, что найдено у соседей.
Специализированный блог – самый простой, но одновременно сложный путь развития. Вы должны отлично знать какую-либо отрасль, чтобы заполнять свой дневник качественным контентом, который в полной мере отвечает на запросы пользователей. А еще вы можете найти такого эксперта. Есть две точки зрения на выбор темы блога: писать на популярные темы или выбирать узкую специализацию. Популярная тема гарантирует вам приток читателей (при условии, что вы сможете обойти несколько тысяч конкурентов), а узкая специализация привлечет пользователей по низкочастотным запросам, да и конкуренция здесь ниже. Пример популярной темы блога – «Дети», узкой темы – «Новорожденный: от 0 до 6 месяцев».
ТОП 10 популярных тем для блога:
- Автомобили
- Строительство
- Недвижимость
- Отдых и туризм
- Здоровье и красота
- Дети
- Заработок в интернете
- SEO, SMM
- Бизнес
- Развлечения
№2. Выбор хостинга и домена
Под доменом понимается имя вашего будущего блога. Например, blog.ru. Чтобы создать домен, зайдите на соответствующий сервис, узнайте, не занято ли имя, которое вам понравилось, и зарегистрируйте его. Учтите, что домены второго уровня (blog.ru) более любимы поисковыми системами, чем третьего (blog.blog.ru) за исключением зоны org.ua.
Хостинг – это некое пространство, где будет храниться весь ваш блог. Аренда этого пространства может длиться и месяц, и несколько лет – зависит от того, насколько серьезны ваши планы. При выборе хостинга следует учитывать, что провайдер должен обеспечить вас круглосуточной техподдержкой, делать резервное копирование на случай потери всех данных и обеспечивать должный уровень безопасности. Иногда вместе с хостингом есть возможность зарегистрировать и домен, некоторые провайдеры даже готовы сделать это бесплатно.
№3. Выбор CMS и ее установка
CMS – система управления контентом, или попросту движок. Среди наиболее популярных числятся WordPress, Joomla и DLE. WordPress по праву пользуется особой любовью у блоггеров. Как же создать блог на WordPress?
Первым делом установите программу на хостинг. Зайдите в админку WordPress и выберите шаблон, который максимально отвечает вашим задачам. От того, насколько правильно вы его выберете, зависит, нужно ли будет вам устанавливать какие-либо плагины.
Установите счетчики посещений, чтобы отслеживать популярность блога. Решите, какие урлы для новых статей будете использовать: вида kak-sozdat-blog или 52bce775-988f-4da2-8143-0233cc7a3718. Создайте симпатичную страничку для ошибки 404. Заранее позаботьтесь о будущем продвижении, выберите свой способ индексации страниц – через robots.txt или с помощью создания сайтмапа. Разберитесь в существующих плагинах для WordPress и решите, какие вам нужно установить. Не забудьте про социальные кнопки и ленту RSS.
Как создать блог на WordPress, вы теперь знаете, осталось самое сложное – наполнить его материалом, который понравится и пользователям, и поисковикам.
Как создать сайт на wordpress за 15 мин с нуля, бесплатно и быстро
А теперь переходим к полезным ссылкам, которые подробно все объяснят
— Как выбрать и купить доменное имя для сайта
— Как выбрать и купить хостинг для сайта
1. Что такое денвер(Denwer). Как установить денвер(Denwer)
2. Установка WordPress на Denwer
3. Базовые настройки WordPress после установки. Настройка ЧПУ. Плагин RusToLat
4. Как добавить запись в блог, картинку, тег «далее»
5. Как добавить новую страницу в WordPress
6. Как правильно выбрать шаблон для блога на WordPress
7. Как установить шаблон(тему) на блог
8. Как раскодировать footer (футер/подвал) Вашего сайта и удалить закодированные ссылки: Часть 1; Часть 2; Часть 3.
9. Структура шаблона WordPress — Все файлы шаблона (Важно знать!)
10. Как перевести англоязычный шаблон WordPress
11. Установка первых плагинов. Где скачать и как установить плагины WordPress
12. Плагин Dagon Design Sitemap Generator — содержание блога
13. Плагин All in One SEO
14. Плагин WP-PostViews — показываем просмотры и выводим популярные посты
15. Плагин Google XML Sitemaps — карта сайта для поисковых роботов
16. Плагин Subscribe To Comments — Делаем подписку на комментарии
17. Плагин WordPress Database Backup. Архивация базы данных блога на WordPress — Делаем бэкап (резервную копию) базы данных блога
18. Плагин Video Embedder — Вставляем видео на блог
19. Плагин WordPress Related Posts — Плагин для вывода похожих записей на блоге. Также служит для внутренней перелинковки страниц.
20. Плагин Featured Posts with thumbnails — Плагин для вывода лучших статей с миниатюрами в сайтбар
21. Плагин Comment Redirect и Exclude Pages from Navigation — Делаем красивую страницу приветствия первого комментария, где благодарим за первый комментарий и предлагаем подписаться по RSS
22. Плагин Auto Highslide – Плагин для увеличения изображений на сайте
23. Плагин Qip Smiles — Плагин добавляет смайлы в комментарии
24. Плагин Scroll to Top — Кнопка «наверх»
25. Плагин WordPress Thread Comment — Древовидные (вложенные) комментарии в WordPress
26. Плагин WP Pagenavi — Удобная постраничная навигация в WordPress
27. Плагин WordPress Backup to Dropbox — Бэкап сайта в Dropbox
28. Плагин Contact Form 7 — Форма обратной связи в WordPress
29. Как дать возможность вашим посетителям скачивать файлы с блога
30. Как настроить RSS через сервис FeedBurner
31. Плагин Better Feed — Как не отдавать в RSS ленту полные тексты постов
32. Akismet — WordPress плагин для защиты комментариев от спама. Как получить ключ akismet бесплатно
33. Кнопки социальных сетей для сайта
34. Плагин Advanced Spoiler — Как сделать спойлер в WordPress или как свернуть, развернуть часть текста в статье
Полезные программы и сервисы, помогающие облегчить жизнь, при создание блога на WordPress:
1. Что такое RSS? И как подписаться по RSS
2. Текстовый редактор Notepad++
3. Total Commander + FTP-клиент + notepad++
4. FTP клиент FileZilla
5. CSS и HTML — ОБЯЗАТЕЛЬНО НУЖНО ЗНАТЬ!!!
Личные статьи. Личностный рост. Мотивация:
1. Вдохновение и мотивация. Моя история из жизни — Немного о себе и как я себя вдохновляю и мотивирую
2. Для чего я создал сайт или Да простят меня мои читатели…
Разное — полезное — нужное
1. Полный бэкап сайта (блога): резервное копирование файлов сайта. Бэкап Базы Данных (БД) WordPress
2. Как вывести виджеты в футере WordPress блога
3. Ручное и автоматическое обновление WordPress
4. Как узнать название чужого WordPress шаблона
Заработок на блоге и не только:
Как заработать в интернете
Продвижение сайта:
Как раскрутить сайт (все статьи)
aimblog.ru
Создать блог бесплатно на Wordpress
 Стать блогером очень просто - достаточно завести себе блог. К тому же, вы можете создать блог бесплатно. Для этого достаточно пройти регистрацию на сайте wordpress.com. Давайте сделаем это вместе. Для примера я создам себе временный блог.
Стать блогером очень просто - достаточно завести себе блог. К тому же, вы можете создать блог бесплатно. Для этого достаточно пройти регистрацию на сайте wordpress.com. Давайте сделаем это вместе. Для примера я создам себе временный блог.
1. Создание учетной записи на WordPress.com
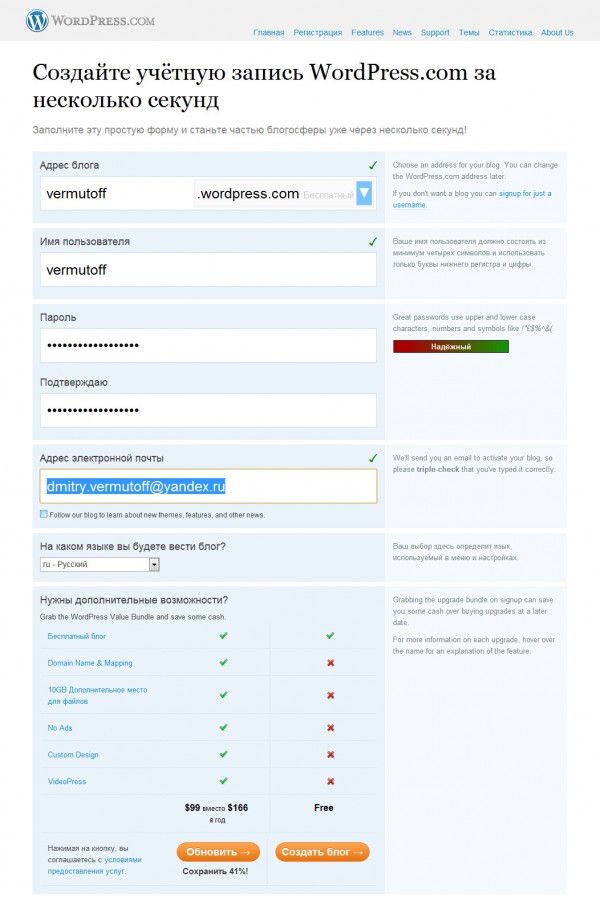
Для начала перейдите на страницу регистрации и заведите себе учетную запись. Заполните все поля, примерно так, как сделал это я.
Рекомендую записать все данные, которые вы вводите, они понадобятся вам для входа в свою учетную запись на wordpress.com.

После того как вы заполните все поля, нажмите кнопку "Создать блог".
Первое поле определяет URL-адрес вашего будущего блога. Я использовал красивый вариант своей фамилии, и теперь мой блог будет доступен пользователям по адресу http://vermutoff.wordpress.com.
Вы можете зарегистрировать другой домен второго уровня и привязать его к своему блогу. Но как это сделать, я расскажу в следующих уроках.
2. Активация блога - завершение регистрации
Для того чтобы завершить регистрацию и создать блог бесплатно на WordPress, вам необходимо проверить свою электронную почту. Там вы обнаружите письмо с кнопкой активации блога - нажмите кнопку "Activate blog".
После активации блога, вы попадете на страницу выбора темы для блога, но это можно отложить на потом, так как поменять тему вы сможете в любое время в админ панели вашего блога.
Ваш блог на WordPress создан абсолютно бесплатно
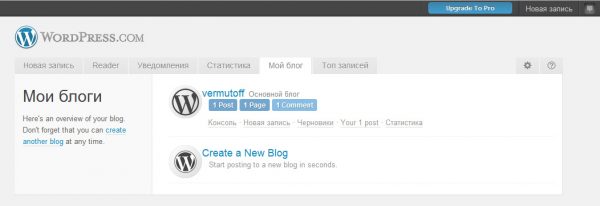
Теперь ваш блог доступен по адресу, который вы указали в самом начале. Вот так просто завести себе блог на WordPress.
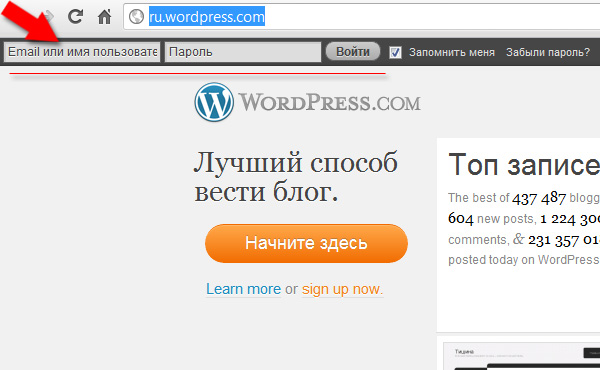
Для того чтобы настроить блог, поменять тему и сделать новую запись, вам необходимо войти на сайт http://ru.wordpress.com используя свои данные для входа, которые вы вводили при регистрации учетной записи.

В своем личном кабинете вы сможете увидеть список всех своих блогов и начать работать с ними.

Подписывайтесь и получайте полезные статьи на почту!
www.onwordpress.ru
все об оформлении сайта на Wordpress

Всем привет! Сегодня мы поговорим с вами о таком мощном и полезном инструменте, как библиотека FancyBox. Этот jQuery-плагин предоставляет возможность добавлять на страницы сайта систему всплывающих окон, известных еще как лайтбоксы (от англ. «lightbox»), модальные окна, попапы (от англ. «pop-up»). Формат всплывающих окон весьма востребован в веб-разработке и применяется для достижения различных целей. Библиотека позволяет: открывать в попапах html-код и txt-файлы, формы и информационные сообщения, контент из других источников с помощью Ajax-запросов, исполнять скрипты, воспроизводить видео с сервисов YouTube, vimeo и флеш-ролики.
А самый распространенный способ использования FancyBox на WordPress-блоге – увеличение изображений, как одинарных, так и объединенных в галерею. Примеры реализации всех вышеперечисленных вариантов можно найти на официальном сайте плагина — fancybox.net. А в данной статье мы рассмотрим, как легко интегрировать библиотеку в наш блог с помощью плагинов FancyBox For WordPress и Easy FancyBox и произвести их основные настройки. А также узнаем, как подключить FancyBox к WordPress без плагина.
 Привет всем! Каждый, кто работает над дизайном и функциональной частью своего блога, в какой-то момент задумывается над тем, как можно ускорить и упростить этот процесс. Данной цели служат фреймворки. Это специальные библиотеки, которые дают возможность использовать уже прописанные заготовки кода, отличающегося валидностью и кроссбраузерностью . Сегодня вашему вниманию я хочу представить одно из таких решений – Бутстрап. В рамках этой статьи мы не будем детально изучать все тонкости работы с ним. Наша задача – узнать о его основных преимуществах, как подключить Bootstrap к WordPress и как с помощью данного фреймворка редактировать стили и структуру блога.
Привет всем! Каждый, кто работает над дизайном и функциональной частью своего блога, в какой-то момент задумывается над тем, как можно ускорить и упростить этот процесс. Данной цели служат фреймворки. Это специальные библиотеки, которые дают возможность использовать уже прописанные заготовки кода, отличающегося валидностью и кроссбраузерностью . Сегодня вашему вниманию я хочу представить одно из таких решений – Бутстрап. В рамках этой статьи мы не будем детально изучать все тонкости работы с ним. Наша задача – узнать о его основных преимуществах, как подключить Bootstrap к WordPress и как с помощью данного фреймворка редактировать стили и структуру блога.
 Здравствуйте, друзья! Наша сегодняшняя тема будет интересна тем из вас, для кого актуален вопрос редактирования шрифтов на блоге Вордпресс. Большинство бесплатных шаблонов имеет весьма ограниченные возможности в управлении настройками типографики. Поэтому сегодня мы рассмотрим несколько универсальных способов, как изменить и подключить шрифт на сайте WordPress, и познакомимся со специальным плагином шрифтов.
Здравствуйте, друзья! Наша сегодняшняя тема будет интересна тем из вас, для кого актуален вопрос редактирования шрифтов на блоге Вордпресс. Большинство бесплатных шаблонов имеет весьма ограниченные возможности в управлении настройками типографики. Поэтому сегодня мы рассмотрим несколько универсальных способов, как изменить и подключить шрифт на сайте WordPress, и познакомимся со специальным плагином шрифтов.
Обратите внимание, в рамках данной статьи мы не будем подробно останавливаться на том, каким образом редактируются тема Вордпресс и стили CSS. Если вам не известны эти процессы, рекомендую предварительно ознакомиться с материалом о структуре шаблона и о файле style.css.
 Сегодняшняя статья является продолжением предыдущей про настройку rss ленты с помощью FeedBurner. Фид мы зажгли, все настройки RSS сделали и получили код формы, который сейчас будем добавлять на сайт. Но только добавить недостаточно, еще надо отредактировать и украсить, об этом я тоже напишу.
Сегодняшняя статья является продолжением предыдущей про настройку rss ленты с помощью FeedBurner. Фид мы зажгли, все настройки RSS сделали и получили код формы, который сейчас будем добавлять на сайт. Но только добавить недостаточно, еще надо отредактировать и украсить, об этом я тоже напишу.
Содержание статьи:
 Сегодня я расскажу про оформление цитаты в WordPress разными способами. Посты о дизайне уже были на блоге, читайте, например, как сделать уголок на сайт.Содержание статьи:
Сегодня я расскажу про оформление цитаты в WordPress разными способами. Посты о дизайне уже были на блоге, читайте, например, как сделать уголок на сайт.Содержание статьи:
Зачем оформлять цитаты на сайте
Предположим, вы хотите использовать в статье великое изречение или чью-то понравившуюся мысль. А может быть просто выдержку из понравившегося поста на другом сайте. Просто заключите данный фрагмент текста в html тег
, нажатием кнопки «цитата» на панели визуального редактора (цитатой станет целиком весь абзац, а не только выделенное слово).
 Привет всем! Приступим к сегодняшнему уроку, он будет творческим, дизайнерским:)
Привет всем! Приступим к сегодняшнему уроку, он будет творческим, дизайнерским:)
Речь пойдет о том, как сделать уголок для сайта. Такие уголки часто используют для привлечения внимания посетителя к чему-либо (конкурс, акция, интересный пост и т.п.). На моем блоге использовался такой уголок для конкурса комментаторов, и от него был эффект! Посты о дизайне еще обязательно будут, поэтому подпишитесь на RSS, чтобы их не пропустить.
 Здравствуйте, дорогие читатели блога Pro-Wordpress.ru. До Нового года осталось меньше месяца. И многие блоггеры стараются украсить блог к наступающему 2013 году, создать праздничную атмосферу. В данном посте расскажу, как можно украсить свой сайт.
Здравствуйте, дорогие читатели блога Pro-Wordpress.ru. До Нового года осталось меньше месяца. И многие блоггеры стараются украсить блог к наступающему 2013 году, создать праздничную атмосферу. В данном посте расскажу, как можно украсить свой сайт.
Украсить блог можно по-разному, все зависит от фантазии и технических знаний блоггера и конечно свободного времени. В этой статье я предложу вам свои идеи.
![]() Здравствуйте, дорогие друзья!Сегодня расскажу, как установить favicon на сайт, а так же как его создать. Если вы заметили, у моего блога теперь новый фавикон. Пора и вам этому научиться. Из данной статьи вы узнаете, как сделать иконку с помощью favicon online generator или нарисовать самостоятельно, какого она должна быть размера и почему она так необходима каждому сайту. Если на вашем WordPress блоге до сих пор не установлен фавикон, сделаете это прямо сейчас.
Здравствуйте, дорогие друзья!Сегодня расскажу, как установить favicon на сайт, а так же как его создать. Если вы заметили, у моего блога теперь новый фавикон. Пора и вам этому научиться. Из данной статьи вы узнаете, как сделать иконку с помощью favicon online generator или нарисовать самостоятельно, какого она должна быть размера и почему она так необходима каждому сайту. Если на вашем WordPress блоге до сих пор не установлен фавикон, сделаете это прямо сейчас.
 Здравствуйте, читатели!
Здравствуйте, читатели!
Сегодня я расскажу вам, как сделать в сайдбаре 3d кнопки подписки. Вы уже наверное знаете, чтобы привлечь как можно больше подписчиков, на блоге просто обязательно должны быть кнопки подписки. Если у Вас их до сих пор нет, то Вы скорее потеряли много подписчиков!
 Привет! сегодня поговорим о том, как сделать заворот страницы на WordPress, такую фишку можно часто встретить на многих блогах, где предлагают видео курсы или услуги. Делают это для того чтобы привлечь внимание посетителя, когда человек наводит на отгибающийся уголок за ним можно спрятать какой-то подарок в обмен на e-mail подписку.
Привет! сегодня поговорим о том, как сделать заворот страницы на WordPress, такую фишку можно часто встретить на многих блогах, где предлагают видео курсы или услуги. Делают это для того чтобы привлечь внимание посетителя, когда человек наводит на отгибающийся уголок за ним можно спрятать какой-то подарок в обмен на e-mail подписку.
pro-wordpress.ru
Как вывести блог на отдельной странице в WordPress.
Блог / WordPress / Как вывести блог на отдельной странице WordPress. 2 способа.Я видел много сайтов на WordPress, у которых на главной странице отображается какая-нибудь статичная страница, а страница блога находится отдельно, например yourwebsite.com/blog.
Как же это реализовать на своём собственной сайте? На самом деле существует два способа — один простой и один не очень, рассмотрим их оба.
Способ 1. Использование index.php в качестве шаблона блога.
Это стандартный способ, предусмотренный в WordPress. Скорее всего на тех сайтах, про которые я говорил в самом начале поста, используется именно он. Рассмотрим пошагово.
Кстати, так как в разных темах содержимое файла index.php разное — оно может быть совсем не предназначено для блога, в таких случаях либо меняем сами свой index.php либо воспользуемся вторым способом, который я описал чуть ниже.
Шаг 1. Создание страницы блога.
Ну, что тут сказать, переходим в Страницы > Добавить новую, указываем какой-нибудь заголовок, например Блог и какой-нибудь URL, например blog, после этого сохраняем. Всё, с шагом 1 покончено.

Шаг 2. Настраиваем отображение страниц в настройках.
Переходим в Параметры > Чтение, настраиваем отображение нужной страницы на главной, а для страницы записей устанавливаем созданную в предыдущем шаге.

Шаг 3. Последний шаг. Добавляем страницу в меню.
Уже после завершения второго шага при переходе по адресу блога (у нас это yourwebsite.com/blog), у вас будет отображаться страница с записями, использующая шаблон файла index.php.
Тем не менее можно также добавить эту страницу в меню сайта (если поддерживается темой разумеется). Для этого переходим в Внешний вид > Меню, слева в колонке выбираем нашу страницу блога и нажимаем кнопку «Добавить в меню»
Способ 2. Использование собственного шаблона блога. Создание нескольких блогов на одном сайте WordPress.
Этот способ позволяет создавать страницы блога, используя свой собственный шаблон. Этот способ отлично подходит, если вам требуется изменить параметры вывода постов. Можно создавать разные страницы с разными параметрами вывода.
Шагов будет чуть побольше и они будут немного позаковырестей, чем в предыдущем методе. Итак, поехали.
Шаг 1. Создание шаблона страницы
Открываем папку с темой и создаем там файл произвольного названия, например blog-template.php. Внутрь файла вставляем:
| <?php /* * Template name: Блог */ |
Шаг 2. Создаем страницу блога
Этот шаг аналогичен первому шагу из начала поста. Итак, переходим в Страницы > Добавить новую, придумываем название и URL странице, и кроме всего прочего в атрибутах страницы указываем только что созданный нами шаблон.

Сохраняем.
Шаг 3. Плагин постраничной навигации
Однозначно, что нам понадобится постраничная навигация. Скорее всего у вас уже используется какой-то плагин или функция навигации. Если же навигация не будет работать, рекомендую поставить WP_PageNavi — этот плагин работает отлично, я его протестировал, всё ок.
Шаг 4. Шаблон страницы блога
Это голый шаблон блога, без таких важных функций как get_header(), get_footer() и прочего. Просто в данный момент важно понять саму суть.
| <?php /* * Template name: Блог */ $current_page = (get_query_var('paged')) ? get_query_var('paged') : 1; // определяем текущую страницу блога $args = array( 'posts_per_page' => get_option('posts_per_page'), // значение по умолчанию берётся из настроек, но вы можете использовать и собственное 'paged' => $current_page // текущая страница ); query_posts( $args ); $wp_query->is_archive = true; $wp_query->is_home = false; while(have_posts()): the_post(); ?> <h3><?php the_title() /* заголовок */ ?></h3> <p><?php the_content() /* содержимое поста */ ?></p> <?php endwhile; if( function_exists('wp_pagenavi') ) wp_pagenavi(); // функция постраничной навигации |
Всё, страница блога создана, вы можете таким образом создать различные страницы блогов с разными параметрами массива $args. Полный список параметров здесь.
Смотрите также
misha.blog
Блог Дениса Черникова | Как создать блог бесплатно на WordPress
Автор: Денис Черников 18.06.2018 Раскрутка блога0 комментариев

Полезных социальных площадок, пригодных для создания странички для дополнительной раскрутки сайта, со временем Читать далее
Автор: Денис Черников 18.05.2018 Cоздание блога на Wordpress0 комментариев

Wix.com это одна из самых известных и пользующихся спросом международных облачных платформ для создания и развития интернет проектов. Это бесспорный лидер в этой области, который Читать далее
Автор: Денис Черников 17.04.2018 Деньги в интернете0 комментариев

Здравствуйте, уважаемые друзья и читатели – Sozdaiblog.ru!
Для заработка на Seosprint не нужно обладать какими-либо специальными Читать далее
Автор: Денис Черников 17.04.2016 Гостевые посты1 комментарий
 Меня часто спрашивают, почему при создании сайтов, от классической схемы «нанять программиста — нанять дизайнера — обговорить — подождать неделю — получить продукт», я перешел Читать далее
Меня часто спрашивают, почему при создании сайтов, от классической схемы «нанять программиста — нанять дизайнера — обговорить — подождать неделю — получить продукт», я перешел Читать далее
6 комментариев
 Популярность социальных сетей Instagram, Аск фм и Ютуб продолжает набирать обороты. Все большее количество современных людей Читать далее
Популярность социальных сетей Instagram, Аск фм и Ютуб продолжает набирать обороты. Все большее количество современных людей Читать далее
sozdaiblog.ru