Страница сайт закрыт на техническое обслуживание плагин wordpress ! Wordpress как закрыть сайт на техническое обслуживание
Страница сайт закрыт на техническое обслуживание плагин wordpress ! | ТОП
С помощью плагина — WP Maintenance Mode, вы сможете создать страницу на которой будет отображаться уведомление, что ваш сайт закрыт на техническое обслуживание. Особенности плагина:
— Простые и понятные настройки на Русском языке !
— Возможность закрыть страницу от индексации.
— Можно сделать перенаправление на другой сайт или страницу.
— Можно выбрать цвет заголовка уведомления.
— Можно указать свой текст уведомления.
— Можно выбрать фон страницы, цвет или изображение.
— Можно сделать обратный отсчёт до окончания технического обслуживания.
— Можно сделать форму подписки.
— Можно добавить на страницу кнопки соцсетей.
— Можно добавить на страницу всплывающую форму обратной связи.
— Можно добавить на страницу код Google Analytics.
— Плагин можно использовать в любых своих целях, не обязательно только для создания страницы Режим технического обслуживания. Можно страницу захвата сделать к примеру.

Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

После установки и активации плагина, перейдите на страницу: Настройки — Техническое обслуживание. Здесь вы сможете настроить плагин по своему усмотрению.
Общие
— Статус, выберите — Включено, чтобы активировать страницу.
— Индексация роботами, если укажите НЕТ, то поисковые роботы не будут индексировать страницу.
— Доступ к панели управления, выберите кому разрешён доступ к админ-панели wordpress.
— Доступ к сайту, выберите кому разрешён доступ к сайту.
— Мета тэг для роботов, если вы не хотите чтобы страница индексировалась, то выберите теги где в начале указано No.
— Перенаправление, укажите здесь ссылку на сайт или страницу для создания перенаправления.
— Исключения, здесь можете указать разделы сайта доступ к которым будет открыт.
— Предупреждение, в админ-панели будет отображаться предупреждение.
— Ссылка на панель управления, можно добавить на страницу ссылку на админ-панель.
Сохраните настройки.

Дизайн
— Название (тэг HTML), здесь укажите такой же текст как и в заголовке.
— Заголовок, укажите заголовок уведомления, который отображается на странице, можно выбрать цвет заголовка.
— Текст, можете указать свой текст, который отображается под заголовком, можно выбрать цвет текста.
— Фон, можете выбрать фон для страницы, можно выбрать цвет, можно загрузить своё изображение или выбрать из 11 доступных вариантов.
Сохраните настройки.

Модули
— Обратный отсчёт, выберите ДА, чтобы включить Обратный отсчёт, укажите дату начала отсчёта и оставшееся время.
— Подписаться, можете включить форму подписки, чтобы пользователь мог получить на свой email сообщение об окончании тех. обслуживания. Можете выбрать цвет текста в форме.
— Социальные сети, можете указать ссылки на свои социальные сети.
— Обратная связь, можете включить Обратную связь и указать свой email.
— Google Analytics, если хотите знать статистику страницы, то можете использовать Google Analytics. Добавьте код слежения в специальное поле.
Сохраните настройки.

Когда будете проверять страницу на сайте, выйдите из админ-панели wordpress, чтобы у вас отобразилась страница с уведомлением.
agkz.ru
Как закрыть доступ к сайту на период технического обслуживания?
Вы можете спросить зачем вообще кому-то может понадобиться закрывать свое детище от посетителей? На самом деле иногда такое приходится дел
ать, причем по самым разным причинам. Попытаюсь пояснить на своем собственном опыте.Совсем недавно мне нужно было кое-что подправить в шаблоне своего блога, изменения требовались не большие, но как-никак, а в коде темы покопаться надо было. Все бы ничего, но вот только блога моего не было на локальном компьютере, так как недавно я переустанавливала винду, соответственно локальный хост был удален, а вместе с ним и мой блог.
Ведь как в основном вебмастера делают в случаи если им нужно внести какие-то изменения в шаблон? Они редактируют тему на локальном компьютере, тестируют всё это дело, а потом отправляют на сервер. Я же так сделать не могла.… Вот и проблемка появилась на ровном месте. Без временного закрытия сайта не обойтись…
Конечно, можно было по новой установить денвер (локальный сервер) на компьютер, потом скопировать все файлы блога из хостинга, перенести базу данных, изменить урлы страниц, всё настроить, и, в конце концов, вновь получить возможность просматривать и редактировать свой блог на локальном компьютере. Но согласитесь, все это муторно и долго. Кстати, если вы не поняли, о чем это пошла речь выше, прошу прочитать мою статью о переносе блога на хостинг, и для вас все прояснится.
Так же можно было просто выполнить редактирование темы прямо в админке wordpress или же вообще на хостинге, воспользовавшись файловым менеджером хостера. Но это вообще НЕ вариант, ведь в этом случаи посетители будут видеть, и скажем так «ощущать» на себе все проблемы, которые могут возникнуть при внесении каких либо изменений в код шаблона. А проблем при этом может возникать целая куча, как говорится: «вагон и маленькая тележка», это я по себе знаю. Здесь и верстка может куда- то «поехать» и ошибки всякие могут появляться типа: Warning или Fatal Error, как это часто бывает, когда случайно заденешь или удалишь часть php-кода. В общем, всякое может быть…
Но я все-таки предпочел не идти на выше описанные крайности, а решить проблему другим путем, а именно закрыть доступ к сайту поставив заглушку на главную страницу ресурса, и проводить все работы над блогов в этом режиме. В таком случаи и я смогу сделать всё, что мне нужно и посетители не будут шарахаться разного рода «метаморфоз» блога, которые могут возникнуть при редактировании темы. Как говориться: «и волки сыты и овцы целы» Но как же можно поставить заглушку на главную страницу ресурса, как закрыть доступ к сайту? Все очень просто! Сейчас для WordPress существует ряд расширений или правильней сказать плагинов (о том, что такое плагин читайте здесь), с помощью которых можно временно закрыть сайт /блог на период технического обслуживания. Этих плагинов есть как минимум два (это те которые знаю я) Site Maintenance и Maintenance Mode. Оба они похожи по функционалу и по принципу работы, но более простым в использовании мне показался плагин Maintenance Mode о котором мы, и поговорим сейчас более подробно.Итак, не буду тянуть резину, перейду сразу к установке и рассмотрению возможностей данного расширения. Поехали!!!
КАК ЗАКРЫТЬ ДОСТУП К САЙТУ ИСПОЛЬЗУЯ ПЛАГИН MAINTENANCE MODE
Для начала нам необходимо установить данное расширение, здесь с
амая стандартная процедура, сначала скачиваем плагин, после того как файл загрузится на ваш ПК начинайте установку. Для этого перейдите в админ панель вашего блога и в разделе «Плагины» выберите пункт «Добавить плагин». После чего на появившейся странице во вкладке «загрузить» укажите путь к плагину, который вы хотите установить и кликните по кнопке «Установить сейчас». Всё, через несколько секунд плагин Maintenance Mode будет установлен!!! То есть, как видите все просто и обыденно Итак, плагин мы установили, а теперь давайте рассмотрим, как же можно поставить заглушку на главную страницу блога и тем самым закрыть ресурс от посетителей. Для этого в админ панели блога перейдите в раздел «Настройки» «Maintenance Mode». После чего вы попадете в панель настройки плагина.
настройки плагина Maintenance Mode
Здесь мы видим несколько блоков, каждый из которых отвечает за свою часть функционала плагина. Нас интересует самый первый блог:
Включить/Отключить режим техобслуживания блога
Именно в этом разделе, как вы уже наверняка догадались, вы можете включать, или отключать заглушку на сайте. Для этого нужно всего лишь кликнуть на маркер (правильней сказать «радиокнопку» но пусть будет так) напротив того надписи «Включить».
кнопка включения
К тому же в этом разделе у вас имеется возможность установить таймер, который будет отсчитывать время до момента открытия страницы (до завершения проведения технического обслуживания ресурса), этот таймер будет показываться на главной странице, тем самым уведомлять посетителей, о том, сколько еще осталось времени до открытия сайта.
Чтобы установить время на данном таймере, нужно всего лишь заполнить поля, которые указаны в этом разделе (смотрите рисунок выше) после чего нажать на кнопочку «Сохранить».
Кстати, важно знать, что по истечению заданного вами времени, режим технического обслуживания не отключиться сам собой, его необходимо отключить самостоятельно вручную. В место этого на главной странице появится дополнительное сообщения, которое будет говорить о том, что, мол, сайт откроется с минуты на минуту, так что подождите еще немного.
Это я считаю, небольшим недостатком данного плагина, так как получается как то нелогично, зачем устанавливать таймер, если в конечном счете все равно придется самому открывать сайт для посетителей. Хотя, с другой стороны, таймер устанавливается не для админа а скорей для посетителей, так что может оно и правильно.… Ну да ладно не будем отвлекаться по мелочам.…
После того как вы включите плагин на главной странице вашего сайта появится сообщение о том, что сайт временно закрыт. Правда данное сообщение будет немного невзрачным и для того чтобы это исправить вам нужно воспользоваться следующим разделом плагина «Сообщения».
«Сообщения».
блок сообщения в настройках
Здесь мы можем указать текст, который будет выводиться для посетителей, когда сайт будет закрыт. Как вы наверняка заметили данный текст желательно оформить HTML тегами, чтобы сообщение выглядело на странице, более меняя нормально (здесь имеется в виду читабельность) иначе это может спугнуть народ.
Так же стоит обратить внимание на рекомендации разработчиков плагина Maintenance Mode, приведенные внизу формы для ввода сообщения. Где вы можете подробно прочитать о том, как вывести таймер (о котором мы уже говорили выше) и дополнительные сообщения. Там написано все понятным человеческим языком, так что думаю, разберетесь, что к чему.
Данное расширение имеет ряд и других полезных настроек, знание и понимание которых поможет вам по максимуму использовать все возможности плагина Maintenance Mode
ladymaksima.com
Как включить режим обслуживания (сайт в разработке) в WordPress
Очень часто при разработке сайта на WordPress требуется закрыть его от третьих лиц и поисковых систем, чтобы раньше времени не засветить тестовые данные в поиске и запретить доступ к техническим страницам. Есть разные варианты решения этой задачи:
- Закрыть сайт на уровне web-сервера
- Вести разработку у себя локально (но тогда не получится показать промежуточные результаты заказчику)
- Использовать плагин для закрытия доступа к сайту
Разберём третий вариант, как самый простой и быстрый в использовании. Сейчас таких плагинов огромное количество и каждый решает эту задачу по своему: кто-то добавляет таймеры обратного отсчёта до примерного запуска сайта, другие позволяют изменять внешний вид страницы-заглушки как угодно, третьи добавляют форму подписки для тех, кто ожидает получить письмо после запуска сайта, но я предпочитаю делать простую страницу безо всяких ненужных настроек — просто надпись и всё. :-)
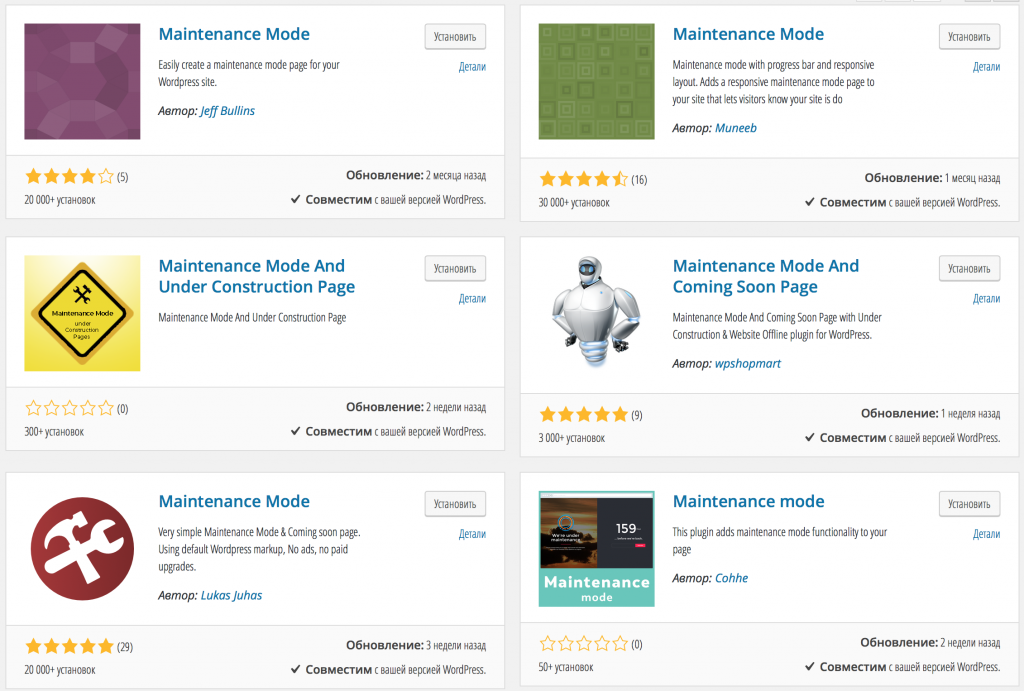
Все плагины безо всяких проблем ищутся в административной панели WordPress в разделе плагинов по фразе «Maintenance Mode». Выбирайте тот, который вам больше по душе, но всегда смотрите, чтобы версия плагина была совместима с версией вашего WordPress и обновлялась не позднее месяца назад.

Из всех этих плагинов мне нравится Maintenance Mode, как самый простой в использовании. Кроме этого, он имеет очень высокий рейтинг среди всех плагинов, установили его больше 20 тысяч пользователей, плагин регулярно обновляется и совместим с самой последней версией WordPress.

У плагина есть единственный минус, который может не понравится некоторым пользователям: он отдаёт 200 статус ответа, вместо 5xx или 403, например. Если вас это тревожит — рекомендую посмотреть на аналогичные плагины для решения этой задачи из списка выше. Вот код ответа для плагина Maintenance Mode:
HTTP/1.1 200 OK Server: nginx Date: Sun, 24 Jul 2016 09:04:47 GMT Content-Type: text/html; charset=UTF-8 Connection: keep-alive Vary: Accept-Encoding X-Powered-By: PHP/5.3.3Устанавливаем как обычно и активируем его. После установки плагин будет доступен в меню «Настройки» — «Maintenance Mode». Давайте посмотрим, что же он предлагает нам для кастомизации технической страницы.
Первая опция активирует режим обслуживания, ставим галочку:

А дальше нам останется только написать текст, который будет выведен посетителю. Вы можете вставить любые элементы, которые доступны вам в редакторе WordPress: изображения, текст, любое оформление, ссылки на видео, форму подписки. Каких-либо ограничений здесь нет, всё на ваше усмотрение.

И после этого ваш сайт для неавторизованного в админке пользователя будет выглядеть так:

Просто и удобно, без излишеств! :-)
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Понравилась статья? Поделись с друзьями!
gruz0.ru